Editorul vizual fără cod de la Convert și editorii de cod personalizat: care este diferența și când ar trebui să le folosiți pe fiecare?
Publicat: 2022-07-05
Când vine vorba de editori vizuali, unii le iubesc, în timp ce alții preferă să le evite în totalitate. Este adevărat că în zilele noastre nu mai trebuie să fii programator, programator sau dezvoltator pentru a construi un site web. Multe echipe de marketing și de produse care s-au bazat pe dezvoltare sau pe suport IT în trecut au îmbrățișat acum mișcarea fără cod, cu accesibilitatea și inovațiile sale care transformă afacerea.
Editorul vizual de la Convert oferă instrumente fără cod, care permit utilizatorilor să proiecteze modificări pe site-urile lor din mers, cu o interfață grafică pentru utilizator. Acest lucru nu numai că economisește bani, dar înseamnă că proprietarii de afaceri pot începe să înceapă și să înceapă să atingă obiectivele de conversie mai repede decât înainte.
Cu toate acestea, această inovație în designul web are încă limitările sale, iar codarea personalizată poate fi mai potrivită pentru lucruri precum utilizarea selectoarelor CSS pentru a schimba mai multe elemente similare simultan, încărcarea unui fișier JavaScript extern ca parte a unei variații și urmărirea evenimentelor personalizate unice. .
Din acest motiv, Convert oferă, de asemenea, un editor de cod personalizat care permite utilizatorilor să facă editări mai avansate în paginile lor, scriind sau importând codul lor în JavaScript sau CSS.
Mai presus de toate, Convert își propune să ofere flexibilitate, găzduind utilizatorii de toate seturile de abilități și preferințe. Indiferent dacă alegeți să scrieți propriul cod sau preferați o abordare mai simplificată a testării, Convert are soluția pentru dvs.!
- Tur rapid al editorului vizual Convert
- Când ar trebui să utilizați Editorul vizual al lui Convert?
- Utilizați Editorul WYSIWYG pentru modificări simple de copiere
- Schimbați titluri (sau orice text)
- Inserați/Editați conținut HTML
- Începeți o experiență A/B cu imaginea prezentată
- Ștergeți elemente sau ascundeți conținutul acestora
- Urmăriți clicurile ca obiectiv
- Alegeți calea corectă a selectorului de elemente
- Mutați și redimensionați sau aranjați elementele
- Utilizați modul Edit/Răsfoire
- Previzualizează modificările pe diferite dispozitive cu opțiunea Dimensiune fereastră
- Previzualizați modificările dvs. în diferite browsere cu opțiunea User Agent
- Probleme în timpul utilizării editorului vizual Convert
- Pagina încărcată prin proxy
- Încărcați conținut blocat
- Încărcați site-uri protejate
- Testare pe SPA-uri
- Convertiți editori personalizați
- Convertiți editor JavaScript personalizat (niveluri de proiect, experiență și variație)
- Editor JavaScript de proiect
- Experienta JavaScript Editor
- Editor de variante JavaScript
- Exemplu avansat de testare A/B cu JavaScript personalizat
- Convertiți Editor CSS personalizat (Experiență, Niveluri de variație)
- Experienta CSS Editor
- Variante CSS Editor
- Exemplu de test A/B avansat cu CSS personalizat
- Convertiți editor JavaScript personalizat (niveluri de proiect, experiență și variație)
- Concluzie
Tur rapid al editorului vizual Convert
Editorul vizual Convert vă permite să generați, editați și formatați conținutul paginii web pentru a vă testa ipotezele de afaceri.
Vine cu o serie de instrumente de proiectare care pot fi folosite pentru a face atât modificări de bază, cât și avansate ale elementelor dintr-o variație.
Instrumentul Convert include un editor HTML (pentru a adăuga text, imagini, fișiere audio sau fișiere video noi) și permite utilizatorilor să rearanjeze elemente cu o simplă funcție de glisare și plasare, precum și să modifice și să formateze fontul, culoarea și dimensiunea de text pe pagina lor.
Folosind Editorul vizual, puteți utiliza, de asemenea, opțiuni puternice de cod personalizat pentru a adăuga propriul HTML și JavaScript, astfel încât să puteți personaliza complet experiența vizitatorului.
Convert scrie HTML și CSS pentru conținutul dvs. de variație pe măsură ce îl modificați.
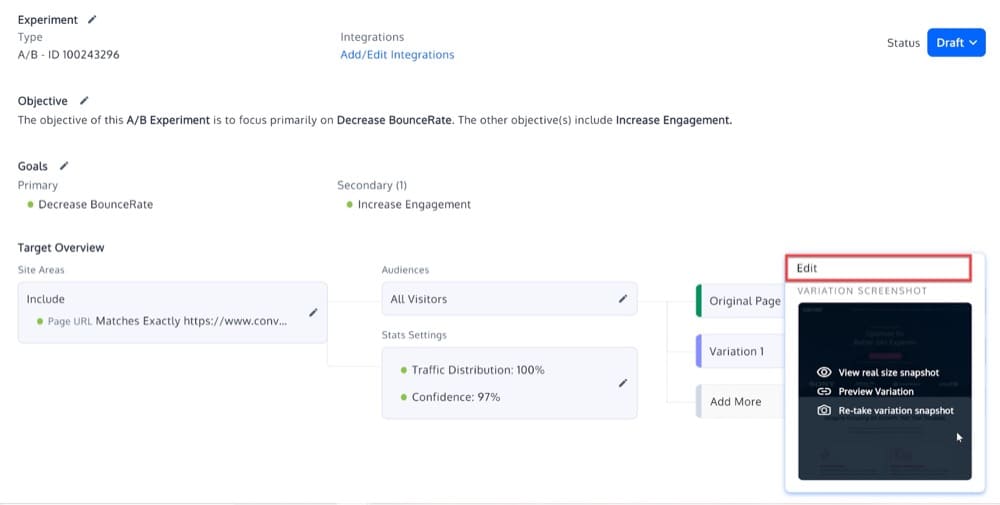
Să facem un tur rapid al Editorului vizual Convert, care poate fi găsit în Rezumatul experienței, în secțiunea Variații:

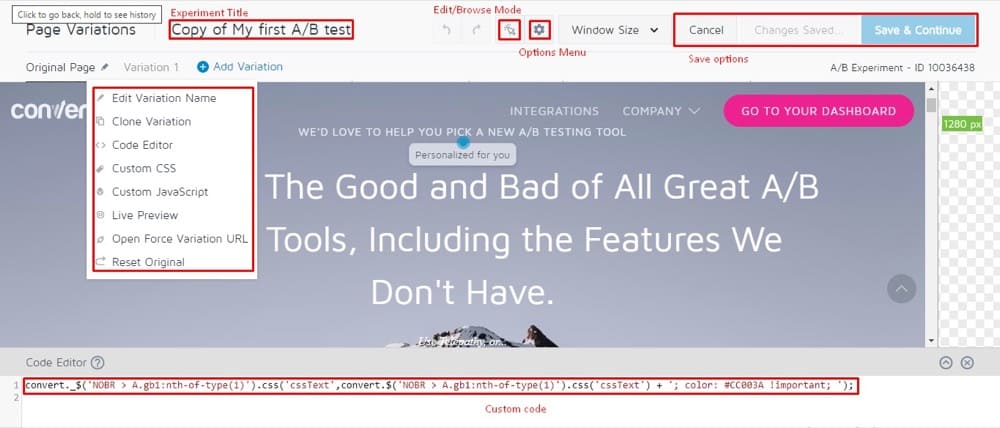
Odată ce faceți clic pe el, veți vedea Editorul vizual.

Iată câteva sfaturi utile pentru începători:
- Titlul experimentului este numele experimentului dvs. Alegeți un nume memorabil și descriptiv pentru experimentul dvs.
- Opțiunile Salvare conțin instrumente de bază pentru salvarea, anularea și refacerea modificărilor.
- Pe măsură ce lucrați, puteți comuta între modul Editare și Navigare.
- Meniul Opțiuni conține setări comune pentru experimentul dvs., cum ar fi Modificarea paginii editorului, Setările de selecție a elementelor și codul JS/CSS al experienței globale.
- Dimensiunea ferestrei vă permite să vizualizați pagini web pentru diferite rezoluții pentru tablete/mobile.
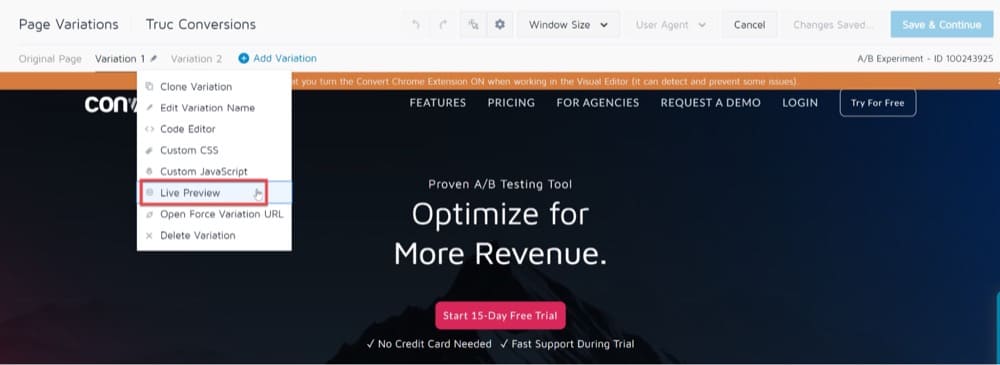
- Meniul de variante conține setări comune pentru variantele dvs., cum ar fi Previzualizarea live.
- Caseta <code> vă permite să creați variații folosind JS, CSS sau codul de variație.
În secțiunile următoare, vă vom prezenta cum să utilizați unele caracteristici cheie ale Editorului vizual și unele probleme cu care vă puteți confrunta în timpul utilizării acestuia.
Când ar trebui să utilizați Editorul vizual al lui Convert?
Utilizați Editorul WYSIWYG pentru modificări simple de copiere
Multe experiențe vor testa doar o singură pagină, așa că nu sunt necesare tactici avansate de editare. În aceste cazuri, puteți utiliza editorul WYSIWYG (What You See Is What You Get) de la Convert, care este cel mai simplu mod de a crea un test A/B.
Puteți face lucruri cum ar fi să modificați dimensiunea titlului, să schimbați textul CTA sau să mutați elemente pe pagină, iar editorul va produce codul JavaScript pentru a transforma aceste modificări în realitate.
De fiecare dată când faceți o modificare în editorul WYSIWYG al lui Convert, codul asociat este afișat și disponibil pentru editare în zona „Editor de coduri” (profitând de tehnologia noastră Smart Insert Convert (convert._$)).
Puteți schimba oricând codul pentru a remedia orice probleme care apar pe parcurs.

Dacă doriți să inserați JavaScript simplu fără a utiliza tehnologia Smart Insert Convert, îl puteți introduce în secțiunea JavaScript personalizat, pe care o vom explica mai târziu.
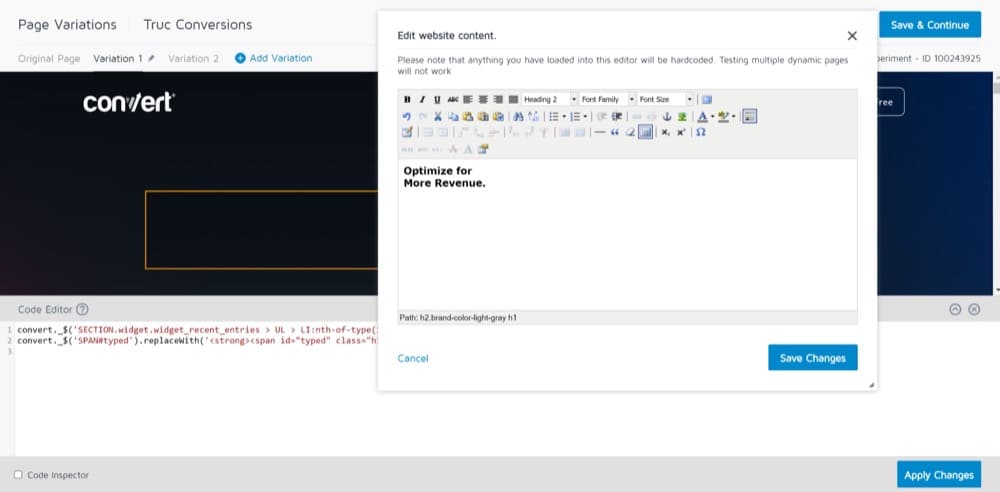
Schimbați titluri (sau orice text)
Multe experiențe A/B vă cer să faceți mici ajustări sau completări la conținutul existent al site-ului dvs. web, pentru a convinge utilizatorii să întreprindă acțiuni specifice.
Câteva exemple în acest sens includ adăugarea unui titlu captivant pe pagina dvs. de pornire, care explică pe scurt produsul sau serviciul dvs. sau conversia blocurilor de text mai lungi în puncte marcatoare pentru a se potrivi constrângerilor paginii dvs.
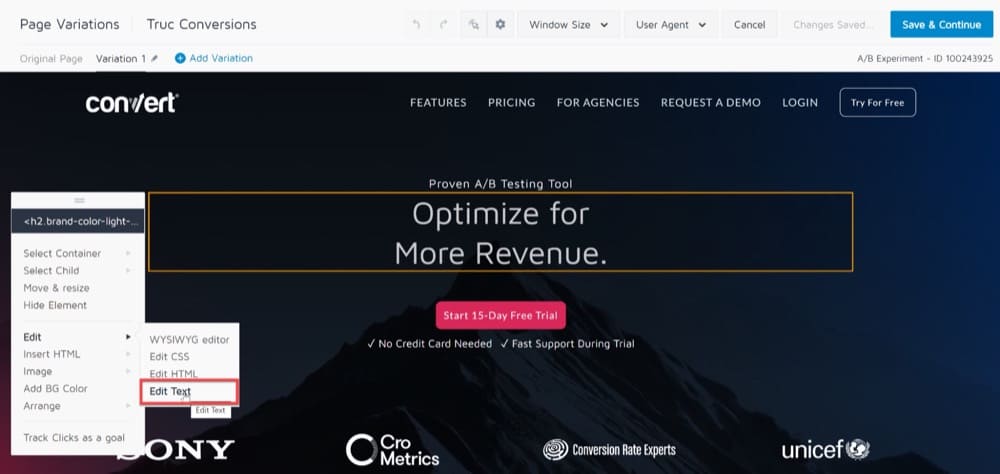
Editorul vizual Convert vă permite să adăugați noi fragmente de text în câteva minute și să le actualizați după cum este necesar. Puteți compara apoi rezultatele paginilor variante cu pagina originală pentru a determina care este cea mai eficientă pentru publicul dvs. Când faceți ajustări de text în linie în editor, utilizați opțiunea „Editați text”.

O modificare a textului este mai puțin invazivă și mai puțin riscantă decât o modificare HTML și nu are niciun efect asupra structurii documentului (inclusiv selectoare CSS și alte componente) sau handlerelor de evenimente care pot fi înregistrate în elementele țintă.
Efectuarea de modificări minore în designul, aspectul și structura conținutului unei variații poate fi o modalitate simplă de a îmbunătăți performanța unei pagini web.
De exemplu, publicul dvs. poate răspunde diferit dacă faceți caracterul aldin al titlului pentru a evidenția mesajul mărcii dvs. sau modificați dimensiunea de fundal a unei imagini pentru a se potrivi într-o subsecțiune.
Convertiți Editorul vizual vă permite să faceți ajustări rapide de formatare și stil care pot adăuga atractivitate vizuală site-ului dvs. și pot atrage atenția vizitatorilor site-ului dvs., fără a fi necesar să actualizați codul CSS.
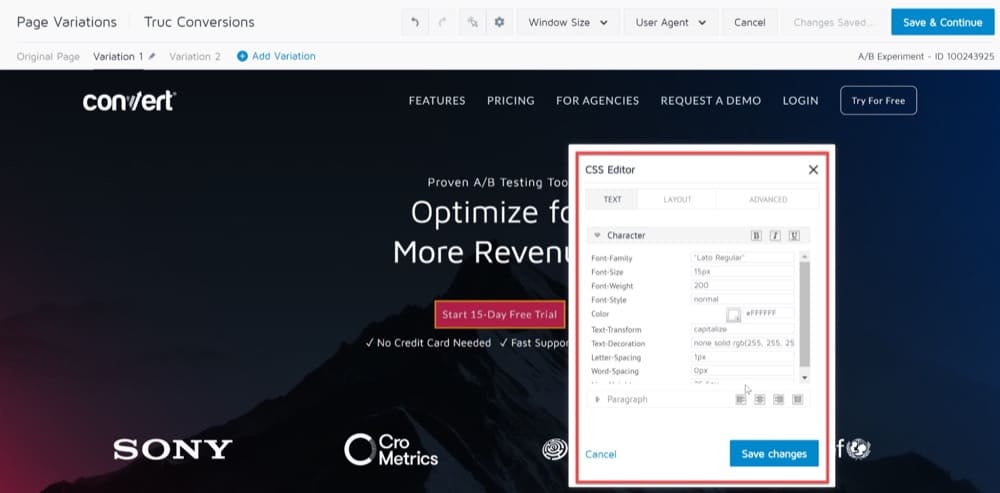
Editorul CSS încorporat vă permite să schimbați stilul unui element. Aplicarea etichetelor CSS unui element din pagina dvs. poate modifica:
- Culoare de fundal sau text
- Grosimea chenarului, culoarea sau stilul
- Tipul fontului, stilul, dimensiunea și culoarea
- Text cu majuscule, alinierea și înălțimea liniei

Utilizarea Editorului vizual pentru a schimba atributele CSS este simplă pentru non-codatori, dar nu uitați să luați în considerare următoarele:
- Modificările de stil pe care le faceți vor fi aplicate exact elementului pe care îl selectați.
- Poate fi dificil să anulați o modificare pe care o faceți, deoarece va trebui să executați din nou modificările.
- Puteți utiliza doar o cantitate limitată de proprietăți CSS în Editorul vizual.
Inserați/Editați conținut HTML
Opțiunile „Editare text” și „Editor WYSIWYG” din Editorul vizual Convert sunt cele mai simple abordări de editare pentru un utilizator începător.
Convertiți Editorul vizual vă permite, de asemenea, să adăugați elemente complet noi la variantele dvs. și să faceți modificări avansate pentru testarea A/B.
Aceasta include modificarea imediată a codului HTML al elementului. De exemplu, puteți adăuga un nou buton CTA pe pagina dvs. de destinație pentru a facilita navigarea pe site pentru clienții dvs. sau puteți adăuga un câmp personalizat la formularul de înscriere pentru a capta cerințele specifice ale clienților companiei dvs.
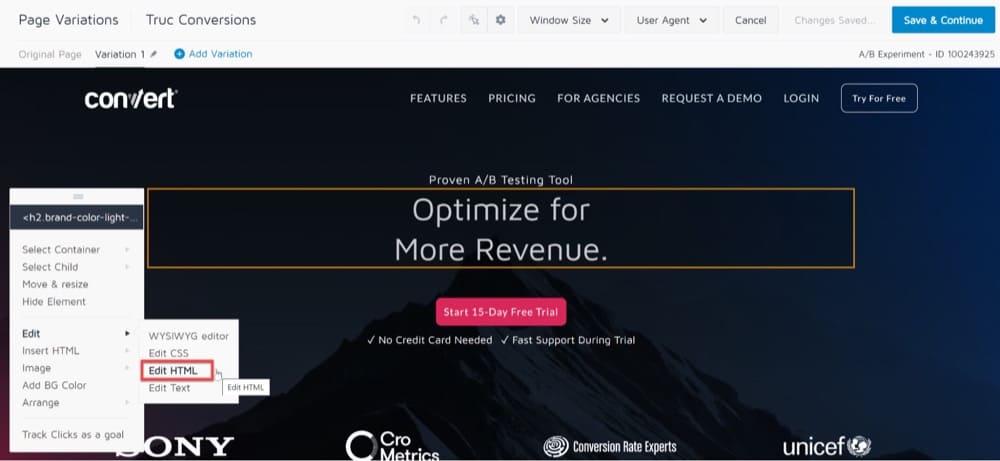
Pe de altă parte, funcția Editare HTML este mai complexă, permițându-vă să faceți modificări codului HTML al paginii dvs. și oferind o mai mare flexibilitate și control asupra modului în care este modificat codul.
Când selectați opțiunea Editare HTML pentru un element de pagină web pe care doriți să îl modificați, editorul afișează conținutul elementului ca HTML brut.
După ce ați făcut modificările, Convert salvează apoi noul conținut HTML final al elementului respectiv, înlocuind HTML-ul original al elementului.
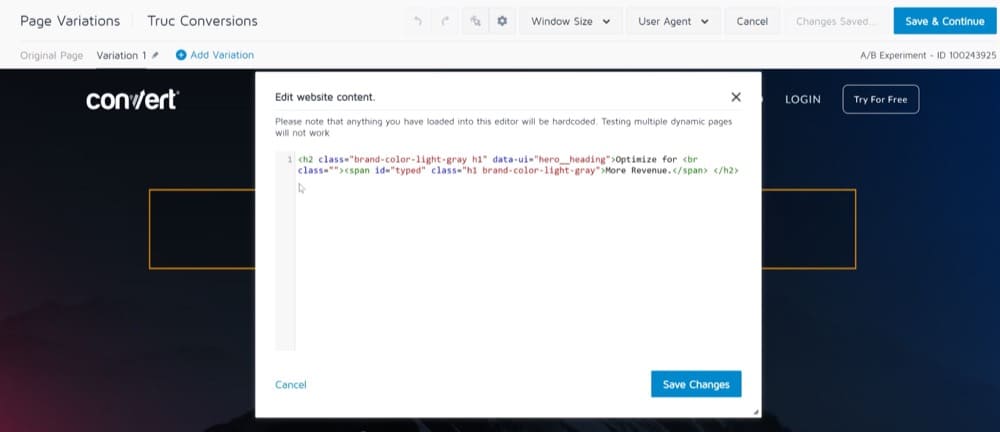
Opțiunea Edit HTML poate fi utilizată în felul următor:
- Faceți clic pe elementul pe care doriți să îl modificați în Visual Editor, apoi selectați Editare HTML din meniu.

Efectuarea de modificări avansate pentru testarea A/B cu opțiunea „Editare HTML”. - Odată ce se deschide caseta de dialog Editare HTML, adăugați fragmentul de cod pentru modificare (numai pentru conținut static).

Efectuarea de modificări avansate pentru testarea A/B cu opțiunea „Editare HTML”. - Faceți clic pe Salvare modificări.
Sfat 1: Nu vă recomandăm să schimbați conținutul dinamic creat de CMS-ul site-ului dvs. web, cum ar fi prețurile produselor, detaliile produsului și alte asemenea aspecte. Când suprascrieți codul de conținut dinamic, acesta devine static și același material poate apărea pe toate paginile care utilizează acel șablon. În schimb, utilizați opțiunile JS/CSS personalizate pentru conținut dinamic, deoarece acest lucru necesită dezvoltarea unui cod javascript personalizat.
Sfat 2: utilizați opțiunea Editare HTML pentru anumite elemente ale unei pagini web care necesită modificări minore sau dacă doriți să schimbați un singur element. Nu este recomandată o acțiune HTML modificată pe toată pagina.
Sfat 3: evitați să utilizați mai multe operațiuni de editare HTML pe aceeași colecție de articole. Toate modificările esențiale pot fi făcute cu o singură acțiune HTML.
Începeți o experiență A/B cu imaginea prezentată
Testarea A/B este o modalitate excelentă de a determina ce imagine are cele mai bune performanțe pe site-ul dvs.
Puteți utiliza Editorul vizual de conversie pentru a crea o variație „A” și „B” a unei imagini prezentate și pentru a le compara unul cu celălalt. Varianta de imagine poate fi apoi folosită pentru a crește ratele de conversie.
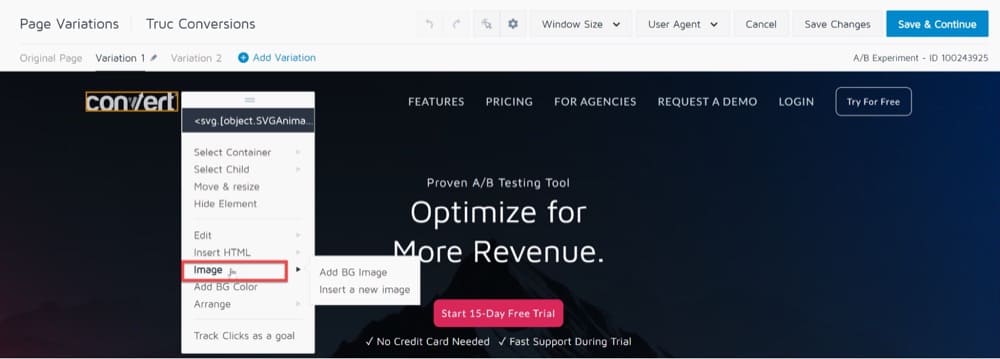
De asemenea, puteți utiliza opțiunea „Imagine”, afișată când faceți clic pe Imagine în Editorul vizual, pentru a modifica sau adăuga imagini pe site-ul dvs. web.
Pentru a modifica o imagine de pe site-ul dvs. web, urmați acești pași:
- Selectați opțiunea „Imagine”.
- În continuare, va apărea un meniu care vă permite să introduceți o nouă imagine.
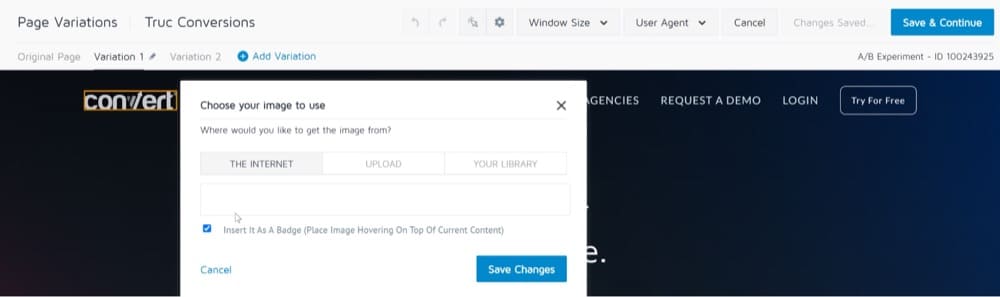
- Se va deschide apoi caseta de dialog Imagine.

Crearea unei imagini caracteristice de testare A/B - Puteți fie să încărcați o imagine de pe dispozitivul dvs. local, fie pur și simplu să introduceți adresa URL de la care a fost achiziționată, în caseta de dialog Imagine.

Crearea unei imagini caracteristice de testare A/B
O altă notă importantă este că trebuie să încărcați diferite dimensiuni ale aceleiași imagini (1x, 2x, etc.) pentru ca acestea să apară corect pe diferite dimensiuni de ecran (cum ar fi computere, ecrane HD mari și ecrane mobile).
Notă: dimensiunea maximă a fișierului pe care o puteți încărca în biblioteca dvs. de imagini este de 2 MB per fișier imagine.
Ștergeți elemente sau ascundeți conținutul acestora
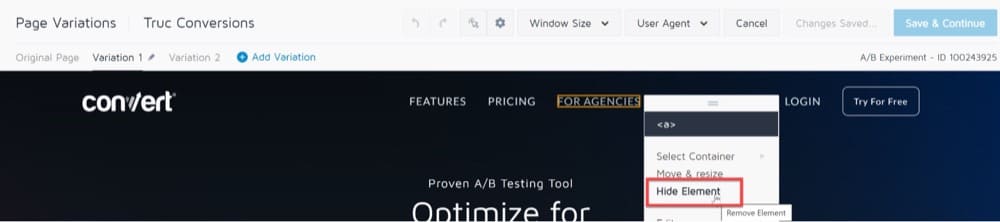
Editorul vizual de la Convert vă permite, de asemenea, să ascundeți anumite obiecte sau elemente din pagina dvs. de destinație, pentru a minimiza distragerile.
Pentru a elimina un element dintr-o variație, utilizați opțiunea „Ascunde elementul”.
Odată selectat, proprietatea de afișare a elementului va fi setată la „Niciuna”.

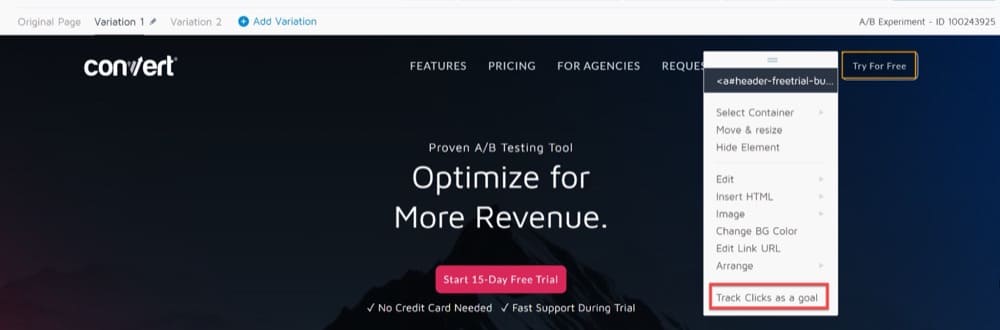
Urmăriți clicurile ca obiectiv
Când faceți modificări paginii dvs. web în Editorul vizual, poate fi util să urmăriți clicurile pe anumite elemente și să le adăugați ca obiective experienței dvs.
Convertiți vă permite să urmăriți clicurile pe buton de pe site-ul dvs. și să colectați valori pentru vizitatori pe măsură ce testați variante.
Deși Convert are o secțiune separată în care puteți adăuga obiective de conversie la o experiență, puteți utiliza și fereastra editorului pentru a face acest lucru atunci când proiectați mai multe versiuni de site-uri web.
- Alegeți elementul de pe pagină pe care doriți să îl urmăriți.
- Din meniu, selectați Urmăriți clicurile ca opțiune de obiectiv.

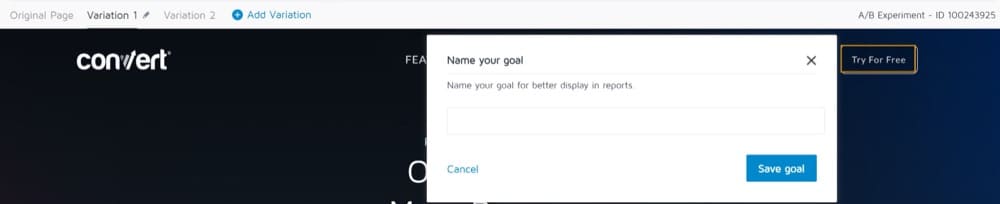
Urmărirea clicurilor ca opțiune de obiectiv - Apare o fereastră pop-up pentru a denumi și a salva obiectivul dvs.:

Urmărirea clicurilor ca opțiune de obiectiv
Alegeți calea corectă a selectorului de elemente
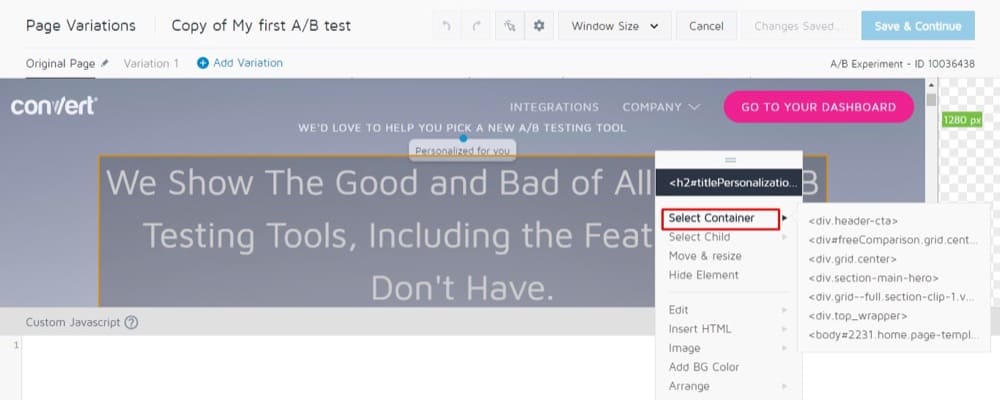
Editorul vizual Convert vă permite să selectați elemente de pe pagină, care sunt părinți și care conțin elementul pe care l-ați selectat în prezent în editor.
Această caracteristică este utilă dacă întâmpinați probleme la selectarea unui element în Editor sau dacă o modificare CSS nu funcționează conform așteptărilor.
Pur și simplu, faceți clic pe un element din containerul pe care doriți să îl urmăriți, apoi alegeți Selectați containerul. Ar trebui să vedeți o listă lungă de elemente HTML care conțin elementul.
În partea de sus a listei, veți vedea cel mai mare element HTML după cel pe care l-ați selectat, iar în partea de jos, veți vedea cel mai mare element HTML înaintea <body> în sine.
Cu alte cuvinte, lista merge de la cel mai mult la cel mai puțin specific.

Aceasta este o modalitate simplă de a ajuta la selectarea unui element mai larg care nu poate fi selectat cu ușurință cu mouse-ul. Adesea, veți folosi acest lucru pentru a selecta un element pe care doriți să-l rearanjați sau ale cărui atribute CSS doriți să le editați.
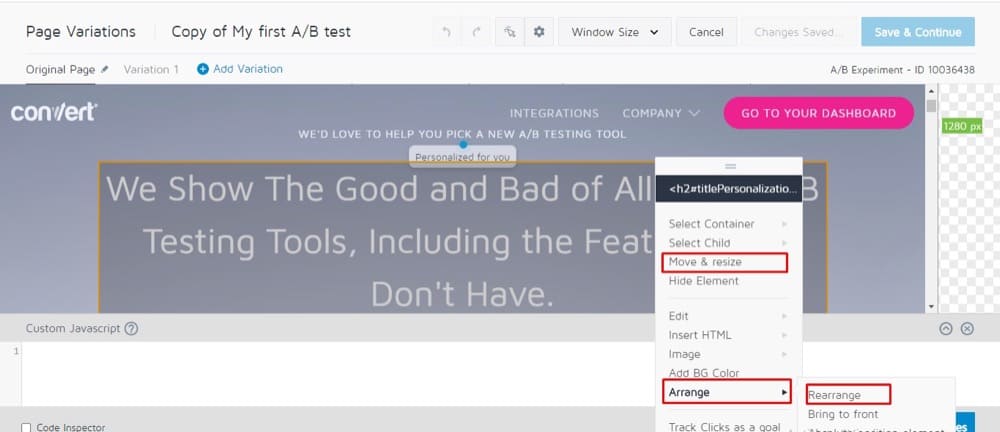
Mutați și redimensionați sau aranjați elementele
Puteți muta, redimensiona sau rearanja un titlu de pagină, o imagine sau orice alt element din pagina dvs. de variante, utilizând Editorul de conversie vizuală.
Relocarea articolelor în zona potrivită a paginii dvs. va crește vizibilitatea obiectelor pentru utilizatorii dvs. și va crește numărul de ori când aceștia dau clic pe ele.
De asemenea, vă permite să vedeți și să selectați elementele care se află în spatele sau în fața altor elemente, facilitând interacțiunea cu acestea.
Mutare și redimensionare ajustează elementele, folosind o mișcare calculată în pixeli. Acest lucru este bine pentru mișcări mici, dar nu este util pentru mutarea elementelor pe distanțe mari.
Este posibil să fiți tentat să utilizați Mutare și Redimensionare pentru a trage un element dintr-o parte a paginii în cealaltă, dar diferite browsere interpretează lungimea pixelilor în mod diferit.
Mișcarea pe lungimi mari de pixeli (câteva sute de pixeli sau mai mult) poate cauza probleme de compatibilitate între browsere.
Cea mai bună soluție atunci când doriți să mutați un element pe o distanță mare este să utilizați instrumentul Rearanjare, care vă permite să trageți elementele cât mai aproape posibil de plasarea lor finală.
De acolo, puteți folosi Mutare și Redimensionare pentru a muta elementele în poziția lor finală.

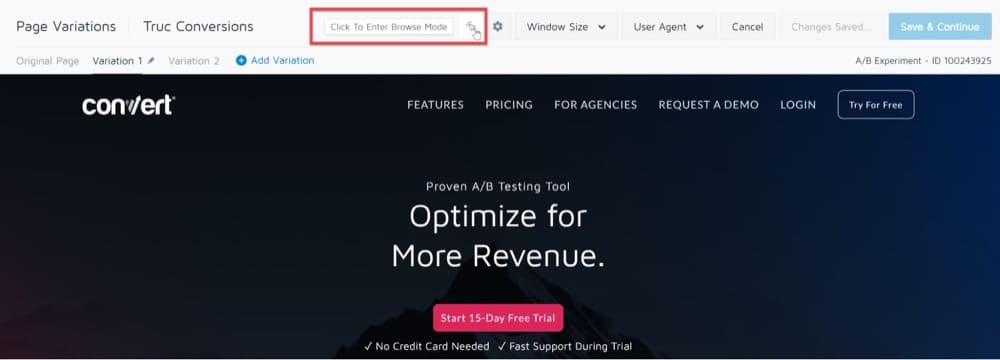
Utilizați modul Edit/Răsfoire
Modul Navigare Convert este conceput pentru a vă permite să interacționați cu site-ul dvs. web în timp ce acesta este încărcat în Editor.

De exemplu, puteți utiliza modul Browse pentru a edita un element dintr-un meniu derulant sau dintr-o tavă.
În mod normal, când faceți clic pe un element din editor, acesta afișează meniul contextual, ceea ce înseamnă că nu puteți interacționa efectiv cu elementele dinamice.
Dar, când intri în modul Browse, îți permite să interacționezi cu pagina așa cum ai proceda în mod normal în browser. Selectați modul Browse odată ce pagina dvs. este în starea în care doriți să o modificați.

Rețineți că, atunci când activați Modul Navigare într-o variantă, aceasta dezactivează modificările dvs., pe măsură ce răsfoiți pagina originală.
Modificările dvs. vor rămâne salvate, dar în acest caz, este mai bine să testați cu opțiunea de previzualizare live din meniul Variație.

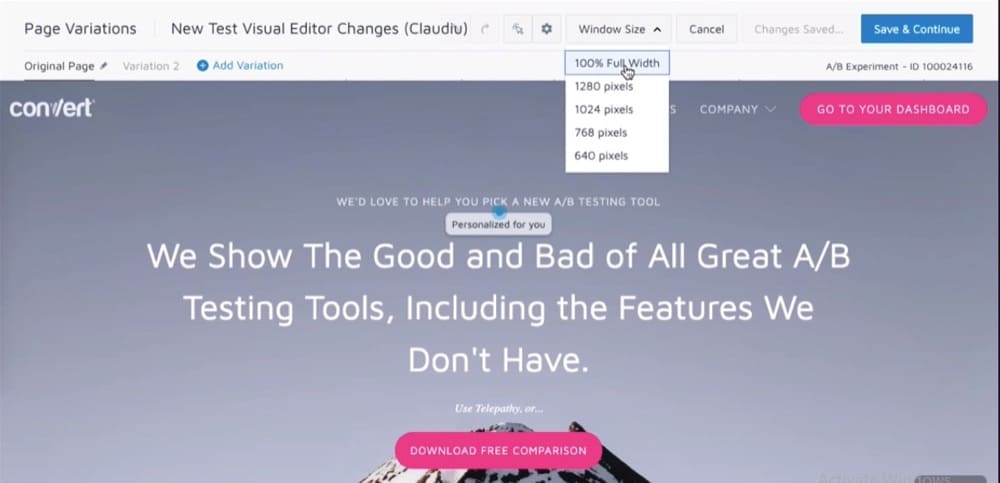
Previzualizează modificările pe diferite dispozitive cu opțiunea Dimensiune fereastră
Puteți utiliza Editorul vizual de conversie pentru a testa conținutul paginii dvs. așa cum ar fi afișat pentru un utilizator de tabletă/mobil.
Pentru a face acest lucru, accesați Dimensiunea ferestrei din panoul de sus al Editorului vizual.
În meniul drop-down Dimensiunea ferestrei, puteți selecta rezoluția pe care doriți să o utilizați pentru a vizualiza ecranul.
Începând de acum, Window Size oferă opțiuni de rezoluție precum 1280px, 1024px, 768px, 640px.
Odată ce selectați o rezoluție, editorul se va reîncărca, afișând site-ul dvs. în rezoluția aleasă.

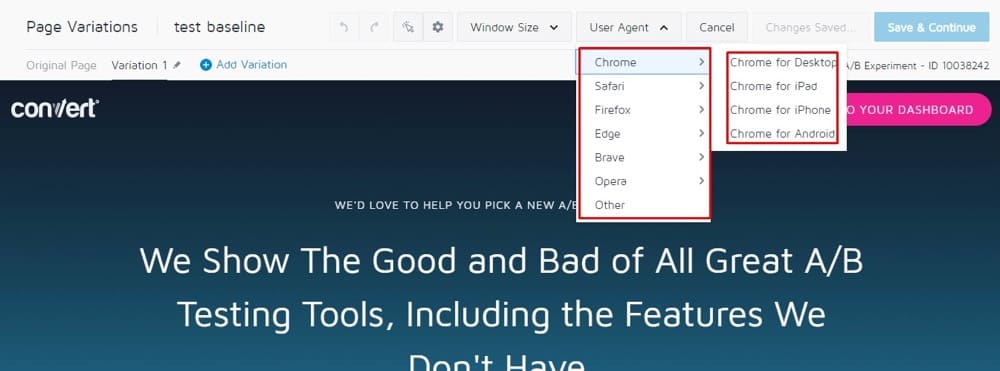
Previzualizați modificările dvs. în diferite browsere cu opțiunea User Agent
Puteți utiliza meniul derulant User Agent din Editorul vizual Convert pentru a testa conținutul paginii dvs., deoarece ar fi afișat pe diferite browsere și dispozitive.
Mai întâi, selectați tipul de browser, pentru a verifica cum se comportă pagina web pe diferite browsere, cum ar fi Chrome, Safari, Firefox și Edge. Apoi, puteți filtra în continuare browserul pe baza dispozitivelor precum Desktop, Mac, iPad, Android și iPhone.

Probleme în timpul utilizării editorului vizual Convert
Pagina încărcată prin proxy
Dacă aveți instalat codul de urmărire a conversiei, veți vedea în mod normal aceeași sesiune de navigare într-o altă filă a browserului dvs., când utilizați Editorul vizual.
Cu toate acestea, au existat ocazii în care anumite funcționalități ale site-ului web nu sunt disponibile, chiar dacă codul de urmărire este instalat corect.
De exemplu, poate un coș de cumpărături nu funcționează conform așteptărilor (afișat ca gol) sau nu vă puteți conecta la o zonă securizată a site-ului dvs. web.
Cel mai adesea, aceste probleme apar din cauza restricțiilor pe care site-ul dvs. le are atunci când vine vorba de încărcarea într-un iframe găzduit sub un domeniu diferit (prin utilizarea anumitor anteturi HTTP).
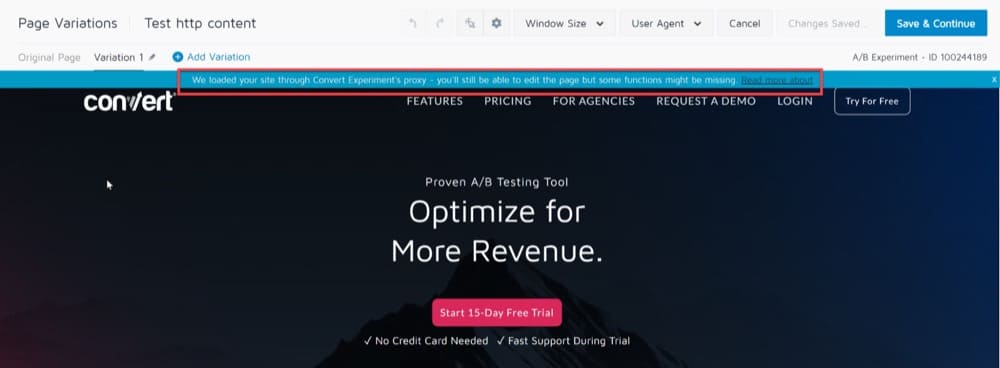
Următorul avertisment albastru poate indica această problemă, chiar dacă codul de urmărire Convert este instalat pe pagina dvs.:
„Am încărcat site-ul dvs. prin intermediul proxy-ului Convert Experiment – veți putea în continuare să editați pagina, dar este posibil să lipsească unele funcții. Citiți mai multe despre“.

Pentru a depăși această problemă, puteți trece la utilizarea Google Chrome și puteți instala Extensia Convert Experiences Debugger.
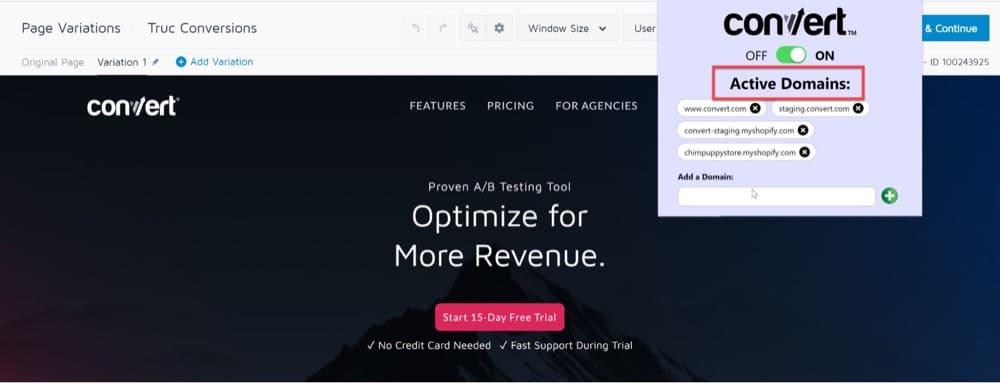
Odată instalat, faceți clic pe extensie, adăugați domeniile pe care le utilizați cu experiența și activați extensia:

Acest lucru ar trebui să elimine orice antete problematice și să permită încărcarea paginii dvs. în Editorul vizual, astfel încât să vă puteți crea experiențele fără probleme.
Încărcați conținut blocat
Când încercați să încărcați o pagină HTTP în Convert Visual Editor, veți observa o notificare în browser care spune „Conținutul pe care îl încărcați este nesigur sau nesigur”.
Această secțiune explică cum să permiteți încărcarea conținutului dintr-o sursă nesigură sau conținut necriptat, în editorul de conversie.
Site-urile web care solicită informații despre utilizator (nume, parole etc.) folosesc conexiuni securizate (HTTPS) pentru a transfera și a primi date.
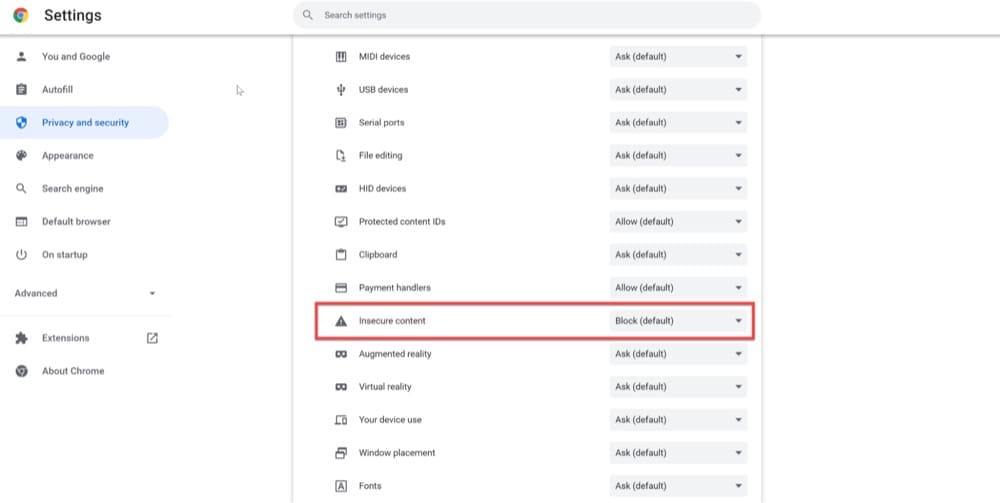
Dacă o pagină HTTPS are conținut nesigur (HTTP) (JavaScript sau CSS), browserul împiedică automat încărcarea conținutului nesecurizat și o pictogramă de scut apare în bara de adrese.
Blocarea conținutului nesigur vă protejează informațiile sensibile împotriva compromisului.
În mod implicit, Convert Visual Editor încarcă numai conținut securizat prin HTTPS.
Dacă încercați să încărcați o pagină nesigură (prin HTTP) în Convert Editor, browserul va afișa un avertisment și va încărca site-ul dvs. web în modul de compatibilitate.
Acest avertisment nu afectează în niciun fel site-ul dvs. live și veți putea în continuare să editați pagina, deși unele funcționalități pot lipsi.
Pentru a evita blocarea conținutului, încărcați paginile în siguranță prin HTTPS.
Pentru a încărca pagini HTTP în Editorul de conversii, începeți prin a activa conținutul blocat în browser.

Încărcați site-uri protejate
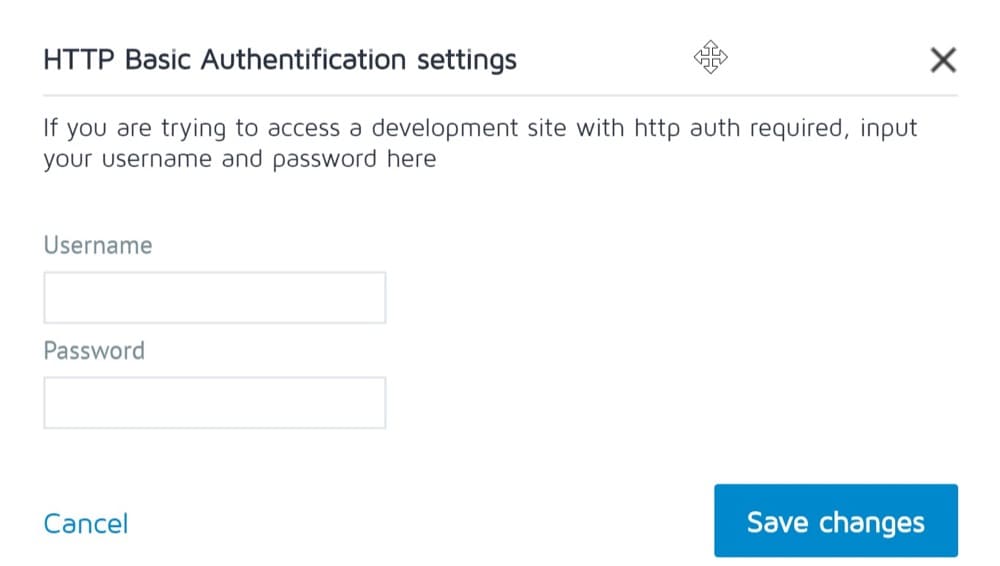
Dacă aveți un site protejat cu un nume de utilizator și o parolă simple (cum ar fi un site web de punere în scenă sau de dezvoltare), ar trebui să puteți utiliza Convert Visual Editor fără probleme.
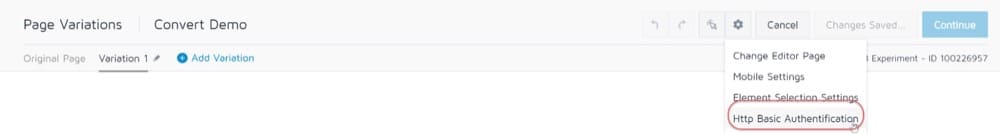
În Editorul vizual, accesați Opțiuni → Autentificare de bază HTTP, apoi completați informațiile necesare pentru a accesa site-ul.


Testare pe SPA-uri
Una dintre limitările editorului vizual este că nu poate fi folosit pentru a configura teste A/B pentru aplicații cu o singură pagină. Dacă utilizați o aplicație cu o singură pagină, vă recomandăm să vă uitați la editorii personalizați de mai jos.
Convertiți editori personalizați
Majoritatea capabilităților Editorului vizual de la Convert sunt accesibile printr-o abordare drag-and-drop.
Cu toate acestea, înțelegem că atunci când o companie se maturizează, poate căuta să ruleze experiențe mai avansate, care ar putea fi limitate de Editorul vizual.
Dacă compania dvs. a optat pentru a configura experiențe și implementări folosind cod personalizat mai degrabă decât un editor vizual, Convert are instrumentul potrivit pentru dvs.
În plus față de Editorul nostru vizual, oferim editori de cod personalizat pentru utilizatorii mai avansați din punct de vedere tehnologic. Editorii de cod de la Convert le permit utilizatorilor să facă rapid ajustări la paginile lor prin scrierea sau importul codului lor în JavaScript sau CSS.
Platforma de conversie este flexibilă, facilitând trecerea de la un editor la altul și vizualizarea modificărilor făcute în oricare dintre ele în orice moment în timpul experienței.
Editorul de cod personalizat Convert este adesea folosit pentru următoarele:
- Executarea codului personalizat pentru vizitatorii care sunt grupați într-o anumită variantă (mai degrabă decât pentru toți vizitatorii).
- Utilizarea selectoarelor CSS pentru a schimba mai multe elemente similare simultan, în loc să faci modificări individuale.
- Încărcarea unui fișier JavaScript extern ca parte a unei variante.
- Rularea experiențelor pe aplicații cu o singură pagină care se execută fără a solicita utilizatorului să reîncarce pagina.
- Urmărirea evenimentelor personalizate unice, cum ar fi adâncimea derulării și trecerea mouse-ului.
- Adăugarea de apeluri API pentru valori personalizate.
Convertiți editor JavaScript personalizat (niveluri de proiect, experiență și variație)
Conversia vă permite să includeți fragmente JavaScript ca parte a proiectului, experienței sau chiar a variației. Deși proiectul, experiența și variația codului personalizat sunt toate foarte asemănătoare, o diferență cheie este domeniul de aplicare:
Proiectul JavaScript rulează pe întreg site-ul, ceea ce înseamnă că poate afecta toate experiențele. JavaScript de experiență este utilizat la nivel de experiență, în timp ce JavaScript de variație este utilizat la nivel de variație.
Editorii JavaScript personalizați de la Convert folosesc Project JavaScript ca prim punct de execuție, înainte de Experience JavaScript și apoi Variation JavaScript.
Utilizarea JavaScript de proiect înseamnă mai întâi că nu trebuie să modificați codul site-ului dvs. nativ pentru a rula experimente mai avansate.
Deși puteți utiliza de obicei oricare dintre cele trei opțiuni pentru oricare dintre cazurile de utilizare enumerate mai sus, alegerea dvs. ar trebui să fie determinată de dacă lucrați la nivel de variație, la nivel de experiență sau la nivel de proiect.
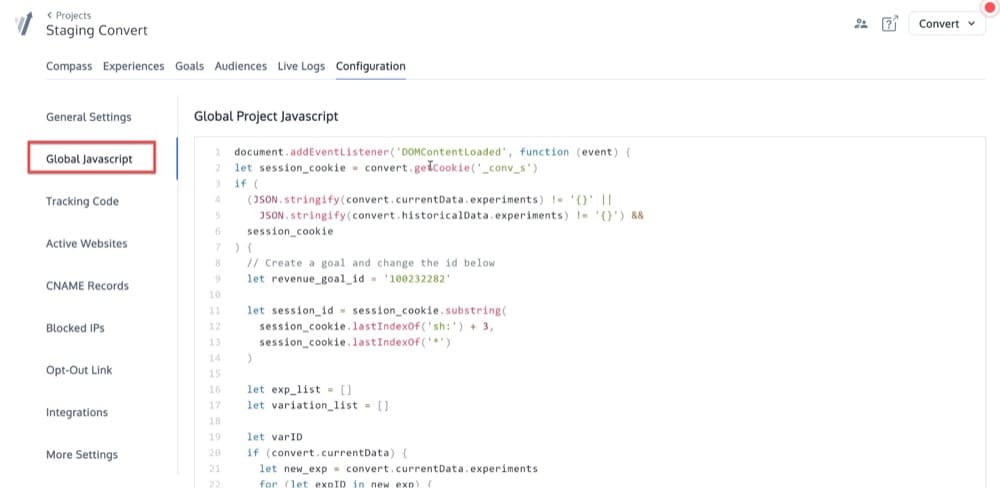
Editor JavaScript de proiect
Editorul JavaScript Global Project poate fi găsit în zona Configurare → Global Project JavaScript. Codul din această secțiune este inclus oriunde este plasat codul de urmărire Convert.
Acest cod este numit înaintea oricăror alte coduri și este folosit în mod obișnuit pentru a include fragmente de analiză sau orice cod pe care doriți să-l declanșați în experiențele din proiectul dvs.

Experienta JavaScript Editor
Convert vă permite să inserați un fragment JavaScript într-o pagină atunci când este declanșată o experiență. Acest fragment este inclus la fel ca orice altă bibliotecă pe care ați include-o în pagina dvs. web.
Acest lucru se aplică numai pentru tipurile de experiență care includ Editorul vizual, ceea ce înseamnă că nu puteți face acest lucru cu un experiment URL împărțit.
Cazurile de utilizare obișnuite pentru codul JavaScript la nivel de experiență în Convert includ:
- Trimiterea informațiilor Convertiți către serviciul dvs. de analiză.
- Adăugarea apelurilor API pentru evenimente personalizate.
- Adăugarea de funcții care pot fi utilizate în mai multe variante și apelarea lor cu parametri diferiți în codul variației.
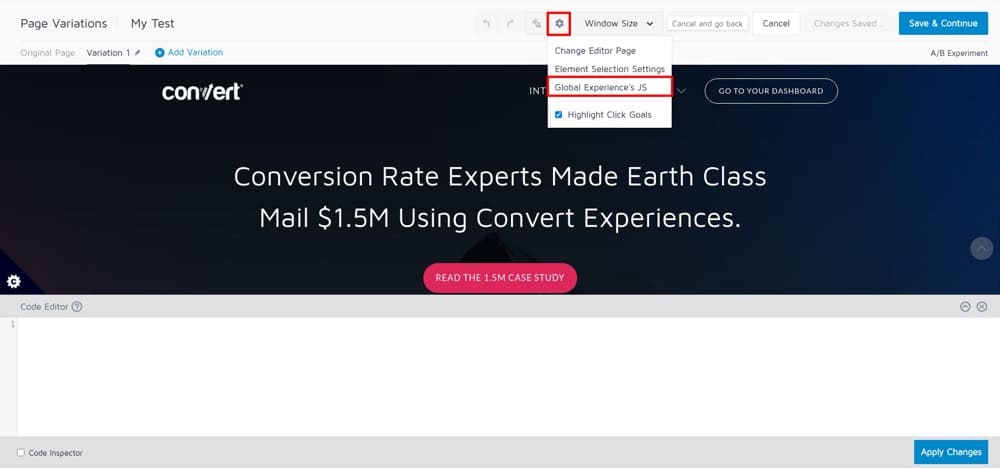
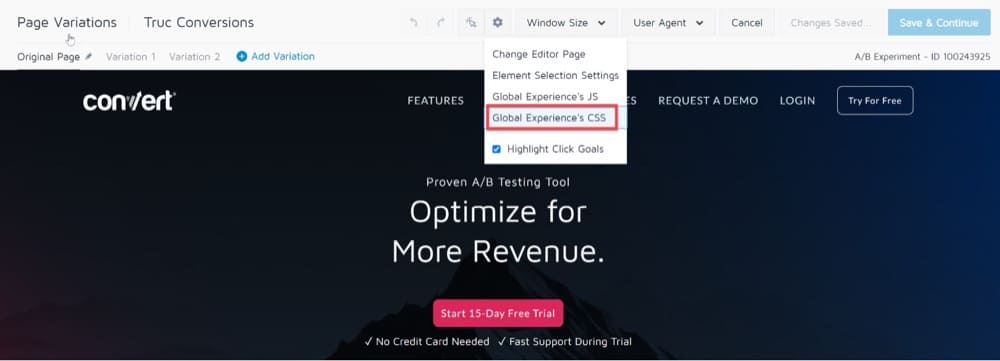
Editorul JavaScript Experience poate fi găsit în Editor vizual → Pictogramă Cog/Gear → secțiunea Global Experience JS.

Codul este adăugat la pagina pe care o testați sau pe care o personalizați, în mod similar cu modul în care ar fi adăugat la secțiunea head din interiorul unei etichete de script.
De asemenea, puteți adăuga evenimente JS, cum ar fi evenimentele de clic sau de trecere cu mouse-ul, pentru ca codul să se declanșeze.
Editor de variante JavaScript
Acest editor este folosit pentru a introduce orice JavaScript standard pe care doriți să îl includeți în variația atribuită fiecărui vizitator.
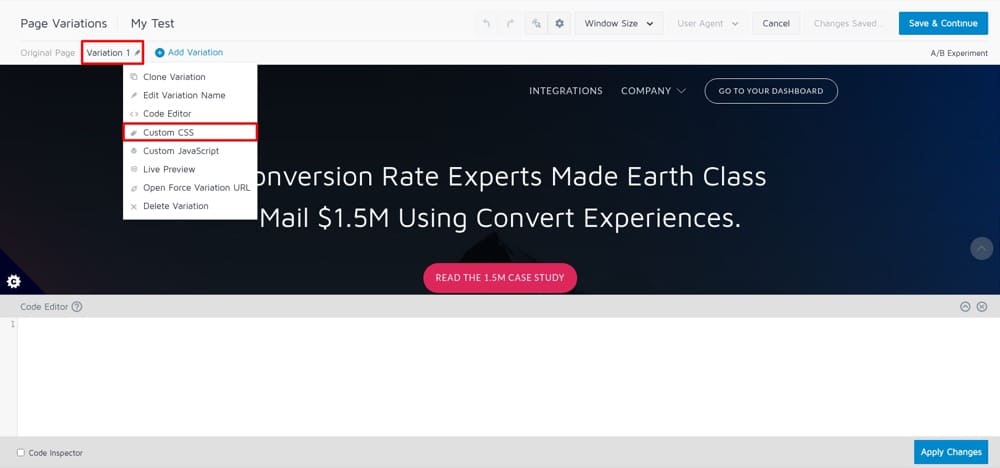
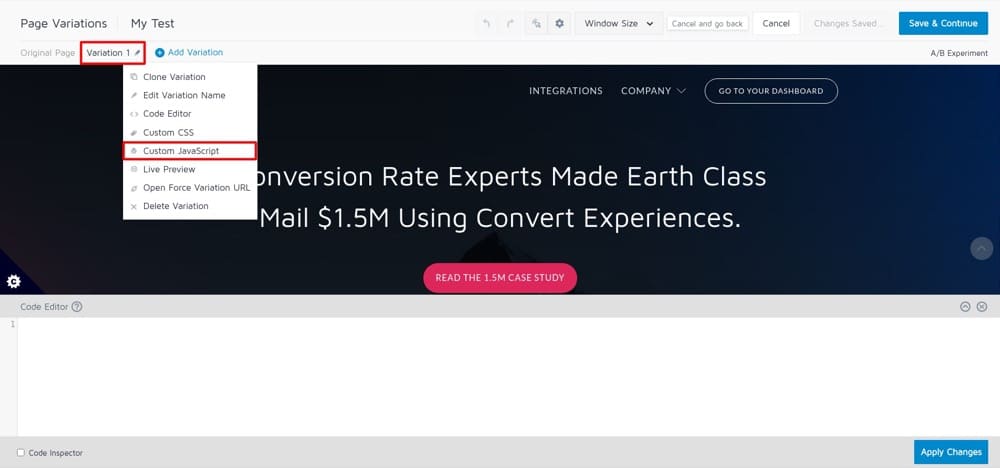
Acest editor se află în Editorul vizual → Variația n (Meniuri de variante) → JavaScript personalizat.

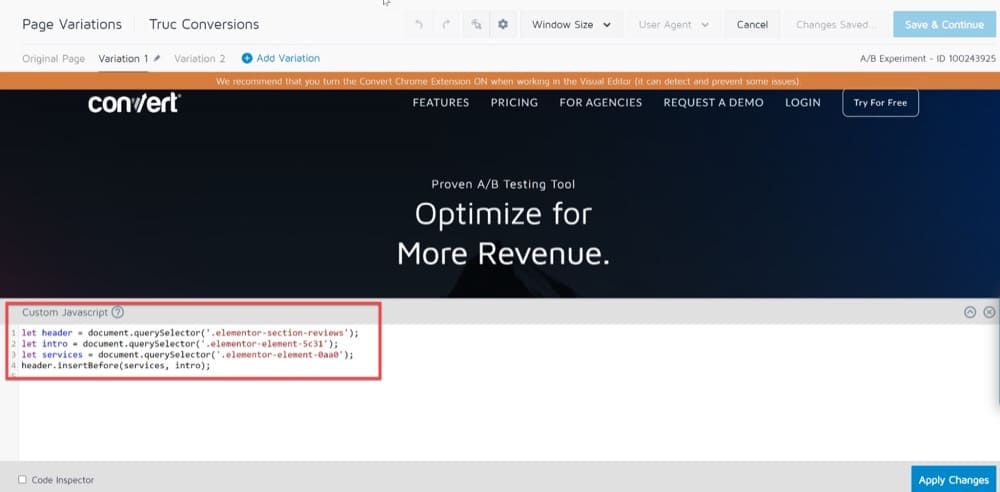
Exemplu avansat de testare A/B cu JavaScript personalizat
Schimbarea locului unei întregi secțiuni într-o pagină de destinație nu se poate face cu Editorul vizual, ci mai degrabă necesită un test avansat.
Creșterea poziției părții de recenzii a site-ului dvs. este doar un exemplu.
Singura modalitate practică de a face acest lucru este să utilizați codul personalizat JavaScript, care necesită următoarele:
- Deschideți o nouă filă de browser în care nu sunteți conectat la Convert.
- Navigați la pagina web a testului.
- Selectați „clic dreapta” din meniul drop-down.
- Selectați „Inspectați” din meniul derulant. Acesta este instrumentul de dezvoltare Google Chrome DevTools (denumit ce se întâmplă pe backend).
- Localizați elementele HTML care conțin partea completă pe care doriți să o testați.
- Compune codul JavaScript. (Sintaxa codului pentru un exemplu de site web pe care l-am adăugat la Convert este listată mai jos.) let header = document . querySelector ( '.elementor-section-reviews' )let intro = document . querySelector ( '.elementor-element-5c31' )let services = document . querySelector ( '.elementor-element-0aa0' )antet. insertBefore ( servicii, introducere )let header = document.querySelector('.elementor-section-reviews') let intro = document.querySelector('.elementor-element-5c31') let services = document.querySelector('.elementor-element-0aa0') antet. insertBefore(servicii, introducere)
- Reveniți la editorul de conversie.
- Executați JavaScript pe întregul corp al testului.

Convertiți Editor CSS personalizat (Experiență, Niveluri de variație)
În Convert, puteți folosi editorii CSS personalizați pentru a schimba aspectul anumitor elemente pe una dintre paginile site-ului dvs.
De exemplu, poate ați dori să scoateți mai mult în evidență un titlu schimbând fontul sau adăugând un chenar.
Deși puteți utiliza Editorul vizual Convert pentru a adăuga, modifica și elimina elemente de site, veți putea efectua teste mai avansate dacă aveți o înțelegere de bază a CSS.
Această secțiune vă arată cum să schimbați stilul unui element cu CSS ca parte a experienței sau a variației dvs.
Experienta CSS Editor
Iată cum să stilați un element de pe site-ul dvs. cu CSS și să aplicați modificările la nivel de experiență:
- Accesați experimentul dvs. sau creați unul nou.
- În partea de sus a Editorului vizual, selectați pictograma roată și apoi CSS Global Experience.

Stilizarea unui element cu CSS și aplicarea modificărilor la nivel de experiență - Adăugați propriul cod CSS personalizat.
- Faceți clic pe Salvați și continuați.
Felicitări! Acum, puteți previzualiza modificările și apoi le puteți publica în întreaga lume.
Variante CSS Editor
De asemenea, puteți aplica modificări CSS la nivel de variație.
Acest lucru se poate face accesând Visual Editor → Variation n (Variation Menus) → Custom CSS.

Acest editor vă permite să inserați un CSS simplu care va fi atașat paginii web atunci când vizitatorului i se atribuie acea variație specifică.
Sfat: deoarece regulile CSS sunt permanente și nu sunt supuse condițiilor de cursă, modificările CSS sunt mai durabile decât modificările incluse în celelalte editori.
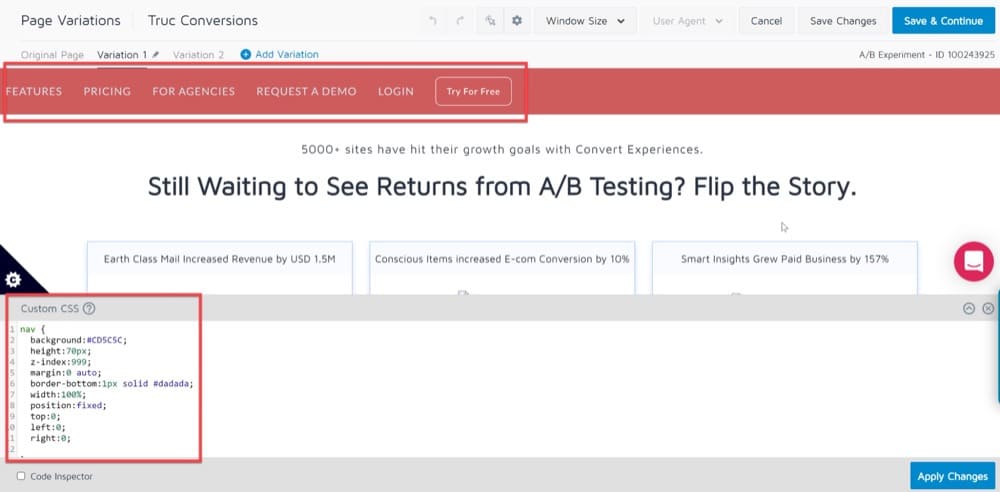
Exemplu de test A/B avansat cu CSS personalizat
Când oamenii vin pe site-ul dvs., doriți ca aceștia să poată găsi rapid ceea ce caută.
Derularea înapoi în partea de sus a unei pagini pentru a naviga pe un site web poate fi plictisitoare pentru unii utilizatori.
Meniurile adezive oferă o soluție simplă care le permite vizitatorilor să descopere rapid ceea ce au nevoie cu o bară de navigare permanentă.
A avea meniuri lipicioase va îmbunătăți experiența vizitatorilor și îi va încuraja să consume mai mult conținut, ceea ce va reduce ratele de respingere.
Puteți crea un meniu lipicios folosind CSS personalizat:
nav {
fundal:#ffff;
înălțime: 70px;
indicele z: 999;
margine:0 auto;
border-bottom:1px solid #dadada;
latime:100%;
poziție:fixă;
sus:0;
stânga:0;
dreapta:0;
} 
Concluzie
În lumea de astăzi, este nevoie atât de soluții fără cod, cât și de editori de cod personalizat.
Convert oferă atât soluții fără cod, care ajută mai multe companii să acceseze economia digitală, cât și editori de cod personalizat care oferă utilizatorilor mai cunoscători de tehnologie posibilitatea de a-și personaliza în continuare site-urile web.
Codarea este o abilitate care se va extinde în continuare, dezvoltatorii producând idei inovatoare de testare A/B folosind editori de cod personalizat. La fel, soluțiile fără cod vor continua să ușureze procesul de creare a site-ului web pentru companiile care doresc să se stabilească rapid și să înceapă conversia clienților!
Editorii vizuali și de cod de la Convert sunt disponibile pentru toți clienții noștri. Dacă sunteți interesat de produsele noastre, nu ezitați să cereți un demo!