Culoarea în design web: un curs intens
Publicat: 2022-11-18Schema dvs. de culori este una dintre cele mai importante componente în construirea unui site web de succes. În timp ce aspectul și funcționalitatea sunt probabil cele mai importante, designul dvs. facilitează ambele. Un site bine conceput leagă totul împreună fără probleme și creează o atmosferă captivantă pentru vizitatori. În acest blog, vom explora culoarea în designul web și cum să vă marcați afacerea cu imaginile potrivite.

Teoria culorilor în Web Design
Teoria culorilor dezvăluie modul în care nuanțele roții de culoare interacționează între ele. Cel mai bine este consultat în primele etape ale proiectării site-ului, aplicației, siglei sau a oricărui alt activ al mărcii. Când vă decideți asupra unei palete de culori pentru site-ul dvs., doriți să vă asigurați că nimic nu se confruntă. Oamenii cunosc în general termenul „culori complementare”, dar există câteva alte combinații de culori de luat în considerare.
Roțile de culoare pot fi construite în două moduri diferite: roșu galben albastru (RYB) sau roșu verde albastru (RGB). Fiecare are o mică variație. De exemplu, în RYB, violetul și galbenul sunt complementare, în timp ce în RGB, albastrul și galbenul sunt complementare. Deoarece proiectați un site web (pe un ecran de computer care emite lumină), cel mai bine este să consultați roata de culori RGB.
Acum să ne uităm la diferitele moduri de a alege culorile în design web.
Culori monocromatice
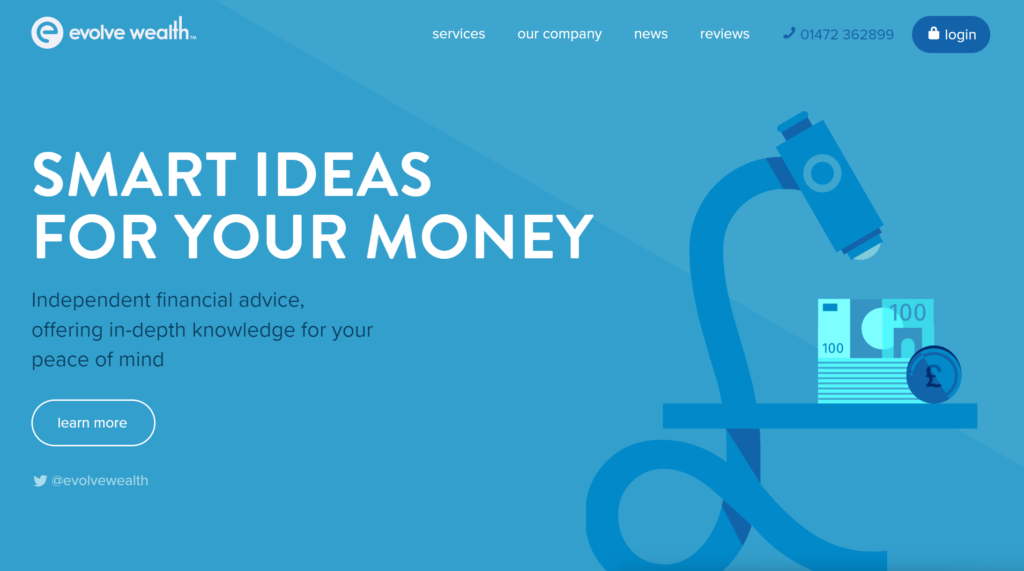
O paletă de culori monocromatică folosește mai multe nuanțe ale aceleiași culori – sau doar o singură culoare dominantă. Este adesea folosit pentru decorarea interioară pentru a da dimensiune și definiție unui spațiu fizic. O schemă de culori monocromă poate face site-ul dvs. să arate profesional și lustruit. Fără a adăuga prea multe culori inutile, puteți atrage atenția vizitatorului și puteți evita distragerile.
Un exemplu grozav de site web monocromatic este cel al Evolve Wealth. Puteți vedea mai multe nuanțe de albastru folosite pentru a crea o dimensionalitate subtilă.

Pentru a obține un site web monocromatic, urmăriți ceva de genul acesta (mai jos). Puteți utiliza generatorul gratuit de palete de culori Coolors pentru a începe.

Culori analoge
O schemă de culori similară constă din 3 culori care stau una lângă alta pe roata de culori. Un exemplu poate fi albastru, violet și indigo sau galben, verde și albastru-verde. Schemele de culori analoge pot include aceeași culoare în nuanțe diferite (la fel ca și monocromatic). Dar poate include și culori complet diferite, ceea ce vă oferă o selecție mai largă din care să alegeți.
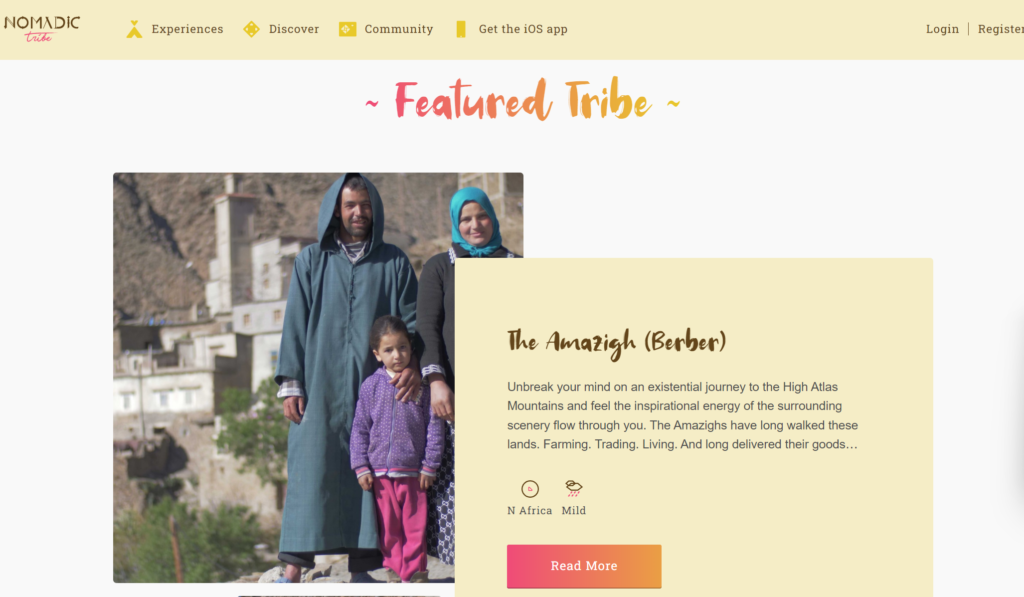
Schemele de culori analoge sunt populare în designul web, deoarece oferă atât contrast, cât și similitudini. Site-ul web al tribului Nomadic folosește frumos culorile similare. Butoanele și titlurile au un gradient care trece de la roșu-roz la portocaliu vibrant. Între timp, meniul și caseta de text afișate sunt galben deschis. Textul maro-noroi, împreună cu imagini uimitoare și clipuri video cu oameni care trăiesc în natură completează pachetul. Brandul se prezintă ca fiind cald, vibrant și pământesc, cu o paletă de culori galben-portocaliu-roșu-maro.

O paletă de culori similară ar putea arăta cam așa:

Culori gratuite
În cele din urmă, să ne uităm la culorile complementare. Spre deosebire de culorile monocromatice și analoge, aceste culori se integrează bine din cauza contrastului lor, nu a asemănării lor. Culorile complementare sunt opuse una față de alta pe roata de culori. Exemplele clasice includ roșu și verde, albastru și galben. În funcție de nuanță, va exista o oarecare suprapunere. De exemplu, verdele poate fi complementar violet, magenta sau roșu - totul depinde de ton.

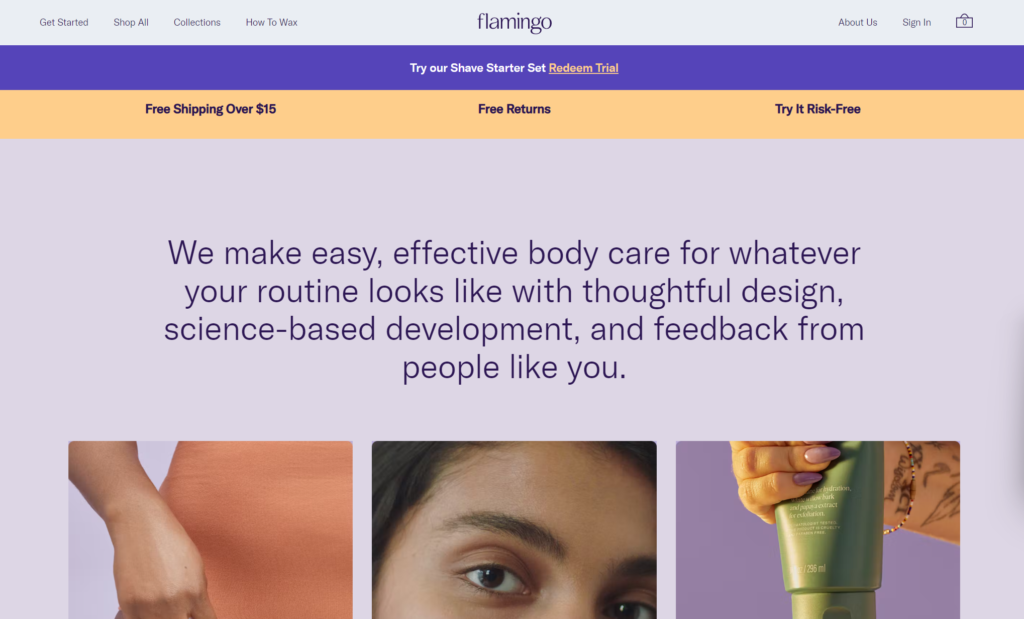
Culorile gratuite în designul web creează un contrast măgulitor și puternic. Un exemplu perfect este acest site web al lui Flamingo. Albastru-violet și galben-portocaliu gratuit creează o dihotomie satisfăcătoare, care nu este prea plictisitoare sau prea îndrăzneață.

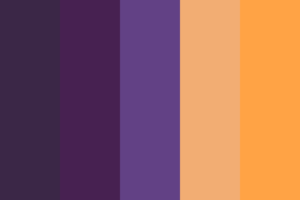
O paletă de culori complementară ar putea arăta cam așa:

Consultați aceste modele de site-uri web pentru întreprinderi mici pentru mai multă inspirație.
Psihologia culorii în design web
În timp ce teoria culorilor se referă la culorile în sine, psihologia culorilor se referă la ceea ce evocă culorile. Psihologia culorilor dictează modul în care fiecare culoare afectează emoția, percepția și comportamentul uman.
Nu se poate scăpa de anumite asocieri de culori. În mod universal, știm că roșu înseamnă de obicei cald, în timp ce albastru înseamnă rece. La un nivel mai semnificativ, negrul este adesea asociat cu moartea, în timp ce rozul este asociat cu dragostea. Aceste legături culturale dintre culoare și sens nu trebuie să vă dicteze strategia de design, dar ar trebui să le luați în considerare. Nu există nimic mai rău decât a da opusul impresiei dorite (sau a confunda clienții potențiali cu alegeri aleatorii de design).
Personalitatea mărcii dvs. ar trebui să vă dicteze întotdeauna alegerile de culoare - nu invers. Culorile pe care le alegeți nu ar trebui să fie arbitrare, ci ar trebui să comunice lucruri cheie despre compania dumneavoastră. Dacă lucrați într-o industrie în care fiabilitatea este foarte dorită, dar rară, ați putea alege să vă poziționați ca cel mai de încredere brand dintre concurenții dvs. În acest caz, ar putea avea sens să alegeți albastrul, cel mai des asociat cu încrederea.
La sfârșitul zilei, psihologia culorilor se referă la ceea ce vrei să comunici publicului tău. Ești distractiv, îndrăzneț, relaxat, cu picioarele pe pământ, încrezător? Culoarea în design web înseamnă transmiterea vizuală a mesajului. Acest ghid de psihologie a culorilor vă poate ajuta să începeți.
Alegerea culorilor și imaginilor site-ului
Este de la sine înțeles că logo-ul și culorile de design web ar trebui să se potrivească sau să se completeze reciproc. Regula 60/30/10 a lui Flux Design este un loc bun pentru a începe dacă nu ești sigur. Aceasta înseamnă alegerea a 3 culori: o culoare principală (60), o culoare secundară (30) și o culoare de accent (10). Numărarea alb-negru. Experimentați cu diferite variații și nu vă fie teamă să încălcați regula în care vă împiedicați de ceva care se simte corect.
Odată ce alegeți o paletă de culori, petreceți ceva timp luând în considerare alte elemente vizuale. Imaginile, clipurile video, butoanele și pictogramele contribuie la un design bine coordonat al site-ului web. Un designer grafic vă poate ajuta să vă aduceți viziunea la viață cu grafică personalizată a site-ului.
Pe lângă elementele vizuale, selectarea unui tip de literă pentru titluri și text obișnuit va crea coerență. Poate doriți să utilizați aceleași fonturi pentru canalele dvs. sociale și pentru site-ul dvs. web, pentru a rămâne ușor de recunoscut pe toate platformele. Testați-vă culoarea tipului de litere cu fundalul site-ului dvs. pentru a vă asigura că este ușor de citit și nu obosește ochii.
