Cum să creezi un buton de apelare acum în WordPress (mod simplu)
Publicat: 2022-02-22Doriți să adăugați un link clic-pentru-apel pe site-ul dvs. WordPress?
Adăugarea unui număr de telefon pe care se poate face clic pe site-ul dvs. vă ajută utilizatorii de smartphone-uri să vă contacteze. În loc să vă tasteze numărul manual, aceștia pot face clic automat pe un buton și pot suna.
Acest articol vă va arăta cu ușurință cum să adăugați un buton de apelare acum pe site-ul dvs. WordPress.
Ce este un buton de apelare acum?
Un buton de apelare acum este un simplu buton de îndemn la acțiune de pe site-ul dvs. web pe care utilizatorii îl pot face clic sau atinge pentru a vă contacta. După ce utilizatorii dau clic pe butonul, dispozitivul lor mobil va introduce automat numărul dvs. de telefon și va apela.
Există multe moduri în care puteți afișa linkul dvs. WordPress clic pentru apelare. În unele cazuri, poate fi numărul dvs. de telefon cu un hyperlink. Alternativ, puteți crea un buton static sau o pictogramă de telefon pe care se poate da clic.
Indiferent de versiunea pe care o alegeți, rezultatul este același: utilizatorii vă pot suna cu o singură apăsare a butonului.
De ce să adăugați un buton Click-pentru-apel la WordPress?
Crearea unei pictograme sau a unui buton click-pentru-apel este o idee excelentă dacă vă bazați pe clienții care vă vor contacta pentru oferte, asistență și informații înainte de vânzare.
Chiar dacă aveți deja un formular de contact, unii utilizatori ar putea dori să vorbească imediat cu un reprezentant. În plus, generațiile mai în vârstă pot prefera să vorbească cu o persoană reală în loc să folosească un chatbot sau alte servicii automatizate.
În cele din urmă, este mult mai convenabil pentru utilizatori să atingă pentru a apela și să obțină ajutorul de care au nevoie, mai ales cu creșterea traficului web mobil.
Cum să creezi un buton Click pentru a apela în WordPress (2 moduri simple)
Mai jos vă împărtășim 2 moduri simple de a adăuga un link de apel pe site-ul dvs. WordPress. Prima metodă folosește un plugin WordPress, în timp ce a doua vă arată cum să adăugați manual linkul de apel.
- Metoda 1. Adăugați un buton de apel în WordPress cu un plugin
- Metoda 2. Adăugarea manuală a unui buton Click pentru apel în WordPress
Metoda 1. Adăugați un buton de apel în WordPress cu un plugin
Să începem cu prima și cea mai simplă metodă, folosind un plugin WordPress. Recomandăm această metodă pentru utilizatorii de toate abilitățile, deoarece vă permite să adăugați un buton de apel aproape oriunde pe site-ul dvs.
Primul pas este descărcarea pluginului WP Call Button și instalarea și activarea acestuia pe site-ul dvs. WordPress.
Dacă aveți nevoie de ajutor cu acest pas, iată un ghid despre cum să instalați un plugin WordPress.
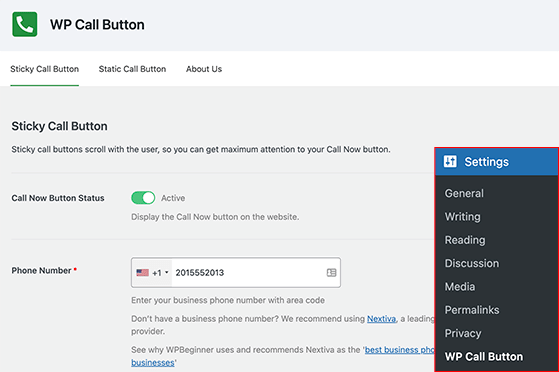
După instalarea fișierului plugin .zip, accesați pagina Setări » WP Call Button pentru a alege setările pluginului.

Crearea unui buton de apel lipicios
Pe prima pagină de setări, puteți crea un buton de apel fixat. Funcționează prin derularea cu utilizatorul în timp ce acesta navighează pe site-ul dvs., făcându-i mai ușor să ia legătura rapid.
Pentru a configura butonul Sticky Call, mai întâi, introduceți numărul de telefon. Nici măcar nu va trebui să introduceți codul de țară; selectați țara dvs., iar pluginul îl va adăuga automat în formatul corect.

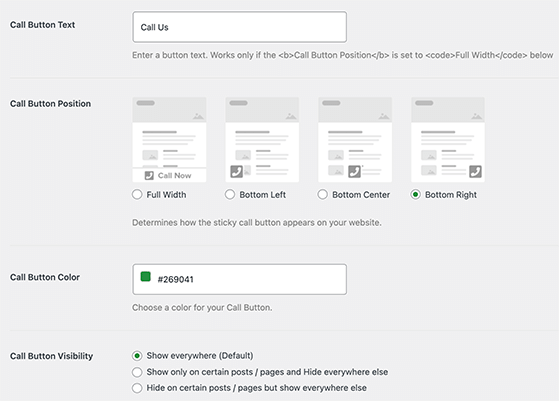
Apoi, puteți configura modul în care arată butonul de apelare. De exemplu, puteți modifica următoarele:
- Textul butonului de apelare
- Poziția butonului
- Culoarea butonului de apelare
Pluginul WP Call Button va afișa implicit butonul de apel pe toate paginile. Cu toate acestea, puteți modifica acest lucru în secțiunea de vizibilitate pentru a afișa butonul numai pe anumite pagini.
De asemenea, puteți activa comutatorul pentru a afișa doar butonul de apel pe dispozitivele mobile.
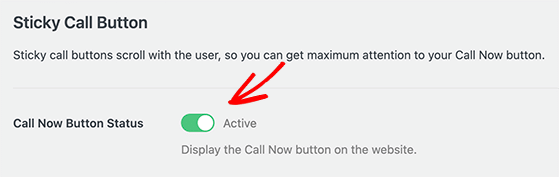
Când sunteți mulțumit de setările dvs., schimbați „Stare butonul de apelare” la Activ și faceți clic pe butonul Salvare modificări .

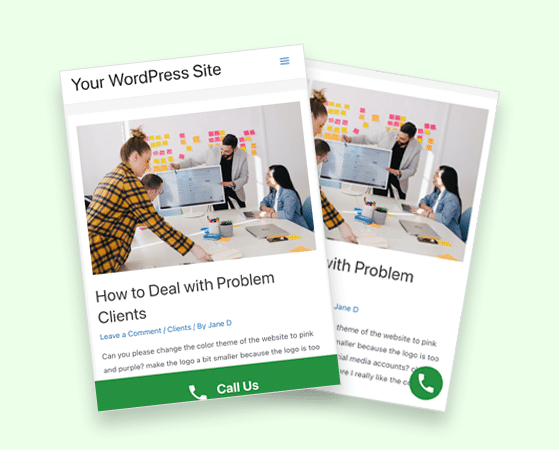
Acum vă puteți vizita site-ul web și puteți vedea butonul în acțiune.

Crearea unui buton de apel static
A doua opțiune de pe pagina de setări vă permite să creați un buton de apel static. Butoanele de apel statice sunt o modalitate excelentă de a adăuga aceeași funcționalitate atingere pentru apelare la pagina despre, pagina de contact și alte pagini de pe site-ul dvs.
Există 2 moduri de a adăuga butoane de apel statice pe site-ul dvs. WordPress.
În primul rând, puteți adăuga rapid un buton la orice pagină cu editorul de blocuri WordPress.
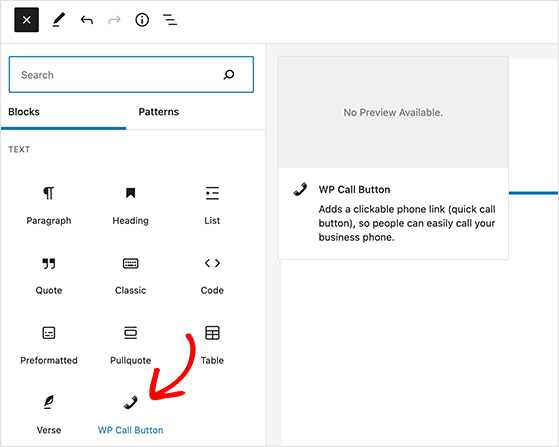
Pentru a face acest lucru, creați sau editați o pagină WordPress și faceți clic pe pictograma plus (+) pentru a adăuga un bloc nou. De acolo, căutați „Butonul de apel WP” și adăugați blocul pe pagina dvs.

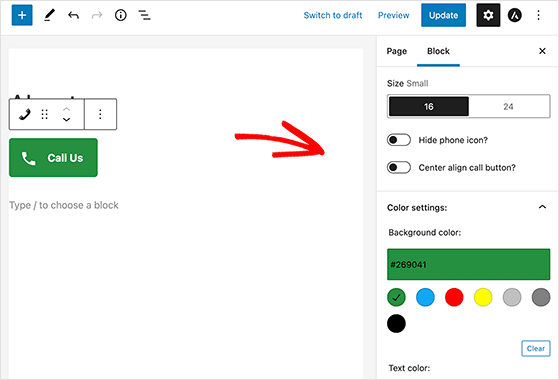
Blocul are mai multe opțiuni de personalizare, inclusiv culorile butoanelor și ale textului, opțiunile de dimensiune și aliniere și posibilitatea de a ascunde sau afișa pictograma telefonului.

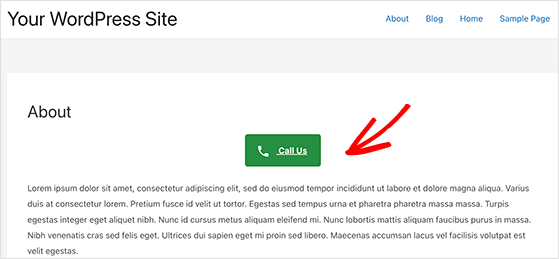
După instalarea butonului static, utilizatorii pot face clic și apela numărul pe care l-ați adăugat la pagina de setări.


Folosind editorul clasic WordPress, puteți crea un buton de apel static cu generatorul de shortcode al pluginurilor.
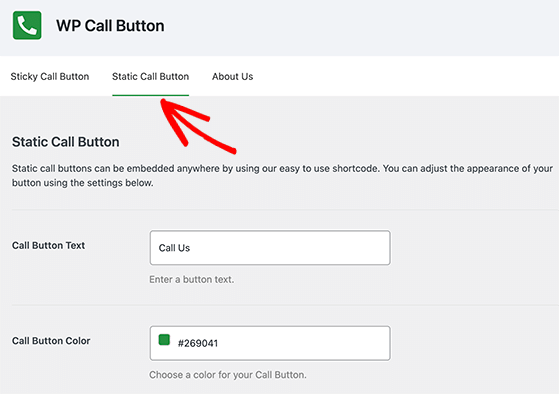
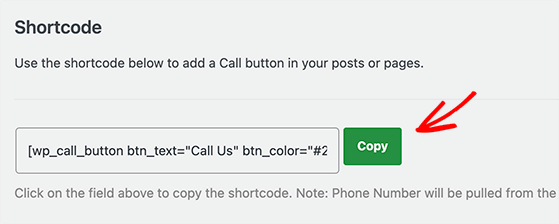
Întoarceți-vă la pagina Setări » Butonul de apel WP și faceți clic pe fila „Buton de apel static” din partea de sus.

Puteți personaliza culoarea textului butonului și puteți ascunde pictograma telefonului ca butonul de apel lipicios. După aceea, puteți copia codul scurt și îl puteți lipi în pagina sau postarea relevantă.

Adăugarea butoanelor de apel în bara laterală
Pluginul WP Call Button vă permite să adăugați butoane pe care se poate face clic pe bara dvs. laterală WordPress, care le permite utilizatorilor să vă sune instantaneu.
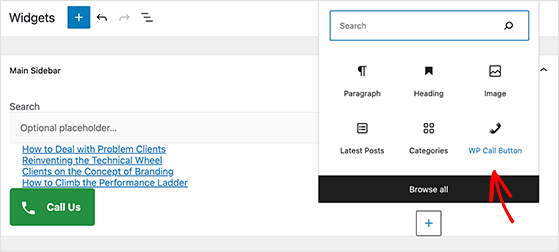
Pentru a-l găsi, accesați Aspect » Widgeturi și faceți clic pe pictograma plus (+) pentru a adăuga un nou widget. De acolo, căutați widgetul WP Call Button și faceți clic pentru a-l adăuga în bara laterală.

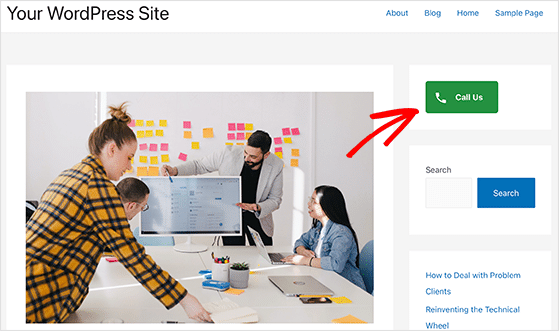
Apoi, faceți clic pe butonul Actualizare pentru a salva modificările. Apoi, vă puteți vizita site-ul web și puteți vedea butonul de apel în bara laterală WordPress.

După cum puteți vedea, utilizarea acestui plugin este foarte ușoară. Ceea ce este și mai bun este că este complet gratuit de descărcat și utilizat.
În plus, WP Call Button funcționează perfect cu Google Analytics pentru urmărirea clicurilor la apelurile telefonice. Dacă nu îl aveți deja configurat pe site-ul dvs., urmați acest ghid despre cum să instalați Google Analytics în WordPress.
Metoda 2. Adăugarea manuală a unui buton Click pentru apel în WordPress
Puteți folosi această metodă pentru a adăuga un buton de apel sau un link către site-ul dvs. WordPress fără a utiliza un plugin.
Tot ceea ce implică este să copiați și să lipiți un cod HTML și să adăugați numărul dvs. de telefon astfel:
<a href="tel:+15555551213">+1 (555) 555-12123</a> <a href="tel:15555551213">Call Me</a>Ambele link-uri vor deschide aplicația pentru telefon pe dispozitivele mobile. Dacă sunteți un utilizator Mac, linkul va deschide aplicația Facetime, iar pentru desktopul Windows, linkul se va deschide în Skype.
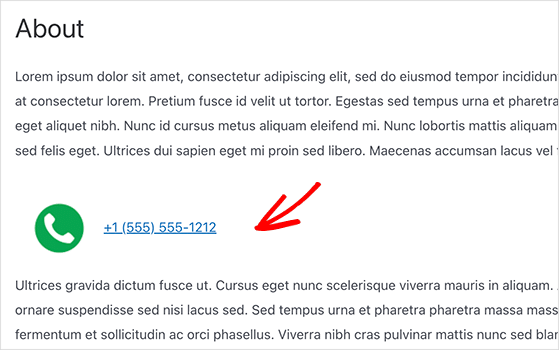
Dacă doriți să adăugați o pictogramă lângă linkul de apelare acum, o puteți face și cu HTML.
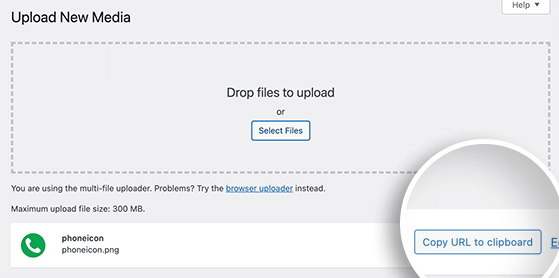
Accesați Media » Adăugați nou și încărcați imaginea pe care doriți să o utilizați.

De acolo, faceți clic pe linkul „Copiați adresa URL în clipboard”.
Acum puteți edita orice postare, pagină sau widget HTML personalizat și adăugați pictograma telefonului dvs. înfășurată în linkul tel: astfel:
<a href="tel:+15555551213"><img src="http://example.com/wp-content/uploads/2022/02/phoneicon.png" alt="Call us" /></a>După ce ați salvat modificările, puteți vizita pagina și puteți vedea pictograma dvs. personalizată Apel acum în acțiune.

Adăugarea de butoane Click-pentru-apel la meniurile de navigare
Știați că puteți adăuga și un buton de apel la meniurile de navigare din WordPress?
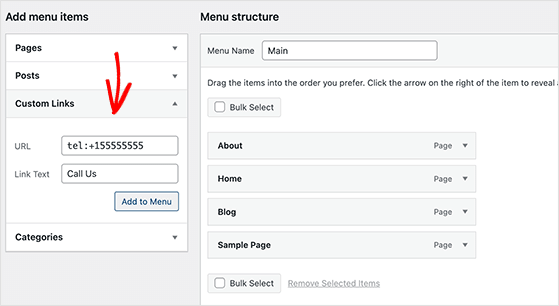
Pentru a face asta, accesați Aspect » Meniuri și faceți clic pe titlul Linkuri personalizate din partea stângă.
În câmpul URL, puteți introduce numărul de telefon astfel: tel:+155555553
Apoi, în câmpul Link Text, puteți adăuga un text precum „Apelați-ne”.

După ce ați adăugat acele informații, faceți clic pe butonul Adăugare la meniu și pe butonul Salvare meniu .
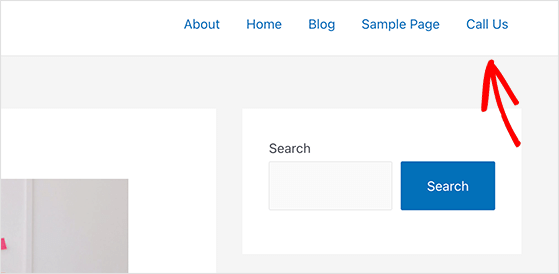
Acum puteți vizita site-ul dvs. web pentru a vedea linkul de apel pentru meniu în acțiune.

Iată-l!
Sperăm că acest articol v-a ajutat să învățați cum să creați un buton de apelare acum în WordPress. De asemenea, s-ar putea să vă placă această postare despre cum să adăugați Google Analytics la WooCommerce.
Dacă ți-a plăcut acest articol, abonează-te la canalul nostru YouTube pentru tutoriale video RafflePress. Ne puteți găsi și pe Twitter și Facebook.
