Ce este brutalismul în web design?
Publicat: 2022-04-07Brutalismul este una dintre acele tendințe care pare să vină și să dispară în designul web. Nu pentru că nu are prea multă valoare în designul brutalist. Mai mult, nu se potrivește întotdeauna cu stilul și tonul vremurilor.
Totuși, asta face parte din ceea ce face brutalismul atât de intrigant. Când majoritatea site-urilor web tind să se alinieze și să adopte aceleași tendințe de bază de la an la an, un site web care nu respectă regulile poate fura cu ușurință lumina reflectoarelor.
Trebuie doar să știi dacă acesta este genul potrivit de lumină pe care vrei să-l strălucești pe brand. Brutalismul poate fi uneori rece și sumbru. Dacă nu este executat corespunzător sau nu este utilizat pentru tipul potrivit de marcă, poate trimite semnale greșite vizitatorilor site-ului.
În acest ghid de brutalism în design web, vom discuta despre ce este acesta și cum diferă de tendințele minimaliste și antidesign. În plus, vom dezvălui principiile care ghidează brutalismul, vom arăta câteva exemple de site-uri web brutaliste și vom oferi sugestii despre când și când să nu îl folosim.
20 de principii ale designului de site-uri web pe care fiecare profesionist ar trebui să le cunoască
Cuprins
- Ce este Brutalist Web Design?
- O scurtă istorie a brutalismului
- Brutalist vs. Minimalist Web Design
- 4 principii ale brutalismului în design web
- 7 exemple de web design brutalist
- Ar trebui să folosiți brutalismul pe site-uri web?
- Concluzie
Ce este Brutalist Web Design?
Brutalismul în designul web este un stil brut, simplu și transparent, care acordă prioritate funcționalității în detrimentul formei și eficienței în detrimentul esteticii. Se caracterizează prin aspectul său brut și abordarea extrem de simplistă și minimalistă.
Brutalismul este un stil de design care a apărut în domeniul arhitecturii în anii 1950. Cuvântul „brutalism” provine din francezul brut , care se traduce prin „brut”.
Met Breuer, fost clădirea Muzeului de Artă Americană Whitney, este un bun exemplu al modului în care designul brutalist în arhitectură dă prioritate funcției în detrimentul formei:

Este o structură masivă cu caracteristici izbitoare, construită din materii prime. Site-ul web al Muzeului Whitney este o reprezentare la fel de exactă a ceea ce arată brutalismul în design web:
În timp ce site-urile web brutaliste s-ar putea să nu aibă prezența megalitică și severă pe care o au clădirile brutaliste, ele sunt construite într-un mod similar folosind materiile prime de pe web. Aceasta înseamnă o dependență mai mare de HTML în loc de CSS și JavaScript.
Acestea sunt câteva dintre trăsăturile identificabile ale acestei tehnici de web design:
- Text brut
- Fonturi de sistem
- Hiperlinkuri subliniate
- Culori sigure pentru web
- Monocromatism
- Fundaluri de culoare solidă cu puțin sau deloc decor (deci fără degrade)
- Componente geometrice și muchii ascuțite
- Fotografii netratate — adică fără margini, umbrire, rotunjire etc.
- Deschideți navigarea (spre deosebire de meniurile drop-down sau hamburger)
- Împărțirea liniilor între secțiuni
- Conținut conținut în tabele
- Contur butoanele
În timp ce multe site-uri web brutaliste împărtășesc aceste trăsături, design-urile nu sunt întotdeauna executate în același mod - mai ales atunci când designerii web infuzează brutalism în tehnicile moderne de design. De exemplu, site-ul web al Muzeului Whitney conține o structură previzibilă în conformitate cu standardele actuale de design web, utilizând și o mulțime de imagini.
O scurtă istorie a brutalismului
Brutalismul a apărut în Europa în anii 1950, când țările încercau să se reconstruiască după al Doilea Război Mondial. Unul dintre motivele principale pentru care a fost urmărit acest stil de design simplu a fost faptul că era eficient din punct de vedere al costurilor și al resurselor. Deși fațadele din beton și cărămidă expuse și paletele monocromatice ar fi putut să nu fi condus la cele mai atractive clădiri, acestea au fost mai ușor și mai ieftin de construit.
Țări precum Regatul Unit (de unde a apărut brutalismul) au adoptat brutalismul deoarece era o modalitate practică și ieftină de a construi locuințe funcționale, instituții de învățământ și clădiri guvernamentale. Uniunea Sovietică a fost o altă țară care a adoptat brutalismul după al Doilea Război Mondial. A făcut acest lucru pentru a face față crizei imobiliare. Era și o modalitate de a respinge politețea și extravaganța burgheziei.
Mișcarea brutalistă a declinat în cele din urmă în anii 1970. În timp ce materiile prime ieftine, pe care arhitecții le-au folosit pentru a construi clădiri brutaliste, au permis reconstrucția și creșterea rapidă, formele care se profilează și accidentate și-au câștigat o reputație negativă pentru răceala aparentă, asprimea și asocierea cu comunismul.
Acestea fiind spuse, brutalismul nu a dispărut complet. Site-urile web construite în primele zile ale Internetului erau brutaliste.
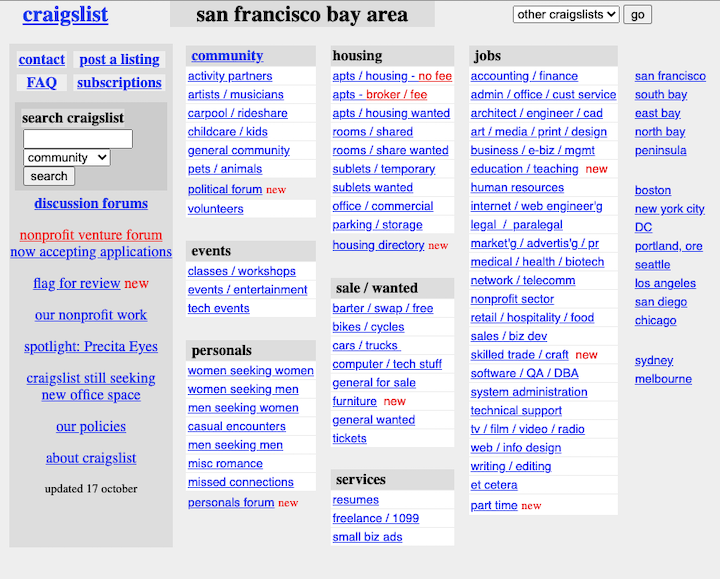
De fapt, unele dintre site-urile din anii '90 care există astăzi mențin acest stil. Fondată în 1995, Craigslist este unul dintre cele mai populare exemple ale tendinței brutaliste de web design. Iată cum arăta în 2000:

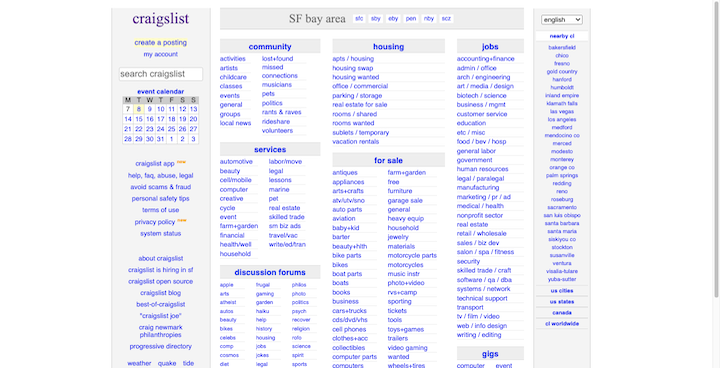
Nu există imagini - doar coloană după coloană de link-uri albastre pe fundal alb. Iată cum arată site-ul în 2022:

În timp ce site-ul are o senzație mai rafinată, structura originală și abordarea brută a designului rămân aceleași. Craigslist transmite imaginile și spațiul alb pe care le-ați găsi pe un site web modern convențional atractiv. În schimb, folosește anteturi de coloană și hyperlinkuri albastre pentru a-și construi paginile principale.
Există multe direcții în care designerii web pot merge cu brutalism. Acestea fiind spuse, este important să nu-l confundați cu antidesign. Această tendință de design este una care a apărut în arhitectura italiană din anii 1960, precum și în designul web în anii 1990 - a fost caracterizată de interfețe stridente, exagerate și dezorientate.
Scopul inițial al brutalismului a fost să reducă designul și construcția până la elementele de bază și să le facă mai practice. Designurile urâte au fost, din păcate, uneori produsul secundar, dar nu intenția inițială, așa cum a fost cu antidesign.
Brutalist vs. Minimalist Web Design
Deși s-ar putea să nu te uiți la un design brutalist și să-l confundați cu un design minimalist, ele au un lucru în comun. Ambele tendințe de design gravitează în jurul ideii că mai puțin este mai mult. Și că fiecare element ar trebui să servească un scop clar.
Simplitate
Brutalismul tinde să ducă acest concept la extrem, reducând un site web la cadrul său scheletic. Funcția contează mult mai mult decât forma.
Minimalismul, însă, urmărește să echilibreze simplitatea cu frumusețea, așa că detaliile încă contează. Setările CMS implicite, fonturile de sistem și paletele de culori suprautilizate au rareori locul în minimalism. În schimb, designerii web trasează cu atenție fiecare detaliu legat de spațiere, ierarhie, simetrie și multe altele.
Estetică
Designerii brutali tind să nu le pese prea mult de gust. Scopul este de a lua resursele pe care le au și de a le implementa într-un mod care să înțeleagă eficient ideea. Brutalismul este cu adevărat o abordare care pune în primul rând conținutul în proiectarea site-urilor web.
Designerii minimalisti, pe de altă parte, sunt mai intenționați. În timp ce conținutul este cea mai importantă componentă a site-ului, designerii folosesc mai multe componente UI și nu se feresc de stil sau animație pentru a atrage atenția asupra zonelor cheie ale paginii.
Relevanţă
Un alt mod important în care aceste tendințe de design diferă este în cât de practice sunt de utilizat. Minimalismul a fost o tendință de lungă durată în designul web. Asta pentru că este o abordare veșnic verde a designului - interfețele simple, atractive și utilizabile vor fi întotdeauna acceptate de consumatori.
Brutalismul tinde să aibă o durată de viață mult mai scurtă atunci când nu apare printre tendințele de design ale anului. De asemenea, nu are atât de multe cazuri de utilizare relevante. Este de obicei o tendință adoptată de creatorii ale căror lucrări sunt la fel de brutaliste sau avangardiste.
4 principii ale brutalismului în design web
Brutalismul nu joacă întotdeauna după principiile designului web. Asta nu înseamnă că interfețele de utilizator brutaliste sunt inutilizabile. Ei doar joacă după un set diferit de reguli:
1. Fă ceea ce ai nevoie cu strictul minim
Designul brutal nu permite risipa. Folosiți doar ceea ce aveți nevoie pentru a crea un site web eficient. Aceasta înseamnă, de obicei, lucrul cu HTML fără stil și utilizarea setărilor implicite pentru fonturi, culori, forme și așa mai departe.
De asemenea, funcționalitatea ar trebui să fie simplă și simplă. Vizitatorii nu ar trebui să fie împovărați de conținut excesiv, funcții care distrag atenția sau pagini cu încărcare lentă.
2. Forța și stabilitatea proiectului prin structură
Un site brutalist ar putea părea primitiv la față, dar puteți proiecta multă putere și stabilitate prin acest stil de design. Chiar dacă paginile dvs. web nu sunt dominate de o tipografie supradimensionată, care se profilează, structura expusă a interfeței de utilizare - cum ar fi liniile de separare, tabelele și navigarea deschisă - poate oferi unui site o senzație de soliditate.
Folosirea culorilor de bază, cum ar fi negru, alb și culori naturale, cum ar fi gri, bronz și cupru, va face și un site web să se simtă mai solid, precum structurile fizice după care sunt modelate. Interfețele de utilizator brute, imperfecte, cu margini dure, contribuie, de asemenea, la un site web mai industrial.
3. Un design eficient nu trebuie să fie atractiv
Deși s-ar putea să nu existe nimic frumos despre o interfață redusă, acest lucru s-ar putea să nu conteze prea mult pentru utilizatorii care doresc o modalitate rapidă și ușoară de a interacționa cu site-ul și de a face conversii.
Acestea fiind spuse, designul web brutalist nu trebuie neapărat să fie urât. Există o mulțime de exemple de arhitectură, mobilier și site-uri web brutaliste contemporane și moderne, care sunt concepute complex, fără a fi risipitoare sau extravagante.

4. Transmiteți transparență prin simplitate
Când brutalismul a intrat pentru prima dată în scenă, a fost o modalitate practică și eficientă de a construi clădiri. De asemenea, a contestat artificialitatea și ușurința care se vedeau peste tot.
Ca atare, brutalismul de astăzi nu este util doar pentru a transmite putere. Interfețele sale robuste și imperfecte pot transmite, de asemenea, anumite adevăruri despre o marcă pe care uneori cuvintele singure nu le pot face. Brutalismul în designul web le permite mărcilor să-și pună eul în realitate, într-un mod în care multe mărci și oameni nu ar fi suficient de încrezători pentru a face acest lucru.
7 exemple de web design brutalist
Să aruncăm o privire la câteva exemple de exemple de site-uri brutaliste care prezintă diferitele moduri în care această tendință de design este utilizată astăzi:
1. 56 Digital
56 Digital este un studio digital cu sediul în Toronto. Ceea ce vedeți mai sus este site-ul portofoliului agenției. În timp ce clienții potențiali vor găsi grafice de portofoliu ascunse sub lista de proiecte pliabilă din partea de jos, nu există multe de văzut.
Nu există navigare despre care să vorbim - doar câteva informații de bază despre companie și link-uri către rețelele lor sociale. Există, de asemenea, o listă în text simplu a serviciilor de creație ale agenției. Sub acesta este un tabel care conține numele proiectelor și anii. Numai când vizitatorul trece cu mouse-ul peste rândurile proiectului va putea dezvălui imaginea asociată și o descriere pe o singură linie.
2. A2-TIP
A2-TYPE este o turnătorie independentă de fonturi. GIF-ul de mai sus provine din pagina Fonturi a companiei. Acestea fiind spuse, majoritatea acestui site este ceea ce ați numi brutalist în design - care se referă la navigarea deschisă în partea de sus a site-ului, care afișează toate paginile fără a fi nevoie de implicare.
Fundalul acestei pagini este de culoare magenta solidă. Fonturile sunt afișate în aceeași dimensiune, de-a lungul aceleiași coloane și sunt distanțate uniform în cadrul categoriilor lor. Nu există imagini de care să vorbim, dar asta pentru că fonturile încorporate sunt tot ce vor dori oricum să vadă vizitatorii.
3. Alicia Keys
În ultimii ani, cântăreața, compozitoarea și actrița Alicia Keys s-a străduit să-și reducă aspectul fizic, apărând adesea fără machiaj la evenimente de mare profil. Deci, nu am fost surprinși să vedem site-ul ei impregnat cu același tip de calitate brută, autentică.
Majoritatea imaginilor de pe pagina de start sunt netratate. Cu alte cuvinte, ele apar pe pagină în dimensiunea, forma și containerul lor originale. În plus, sunt însoțite de foarte puține cuvinte, stilate folosind o tipografie de bază sans serif.
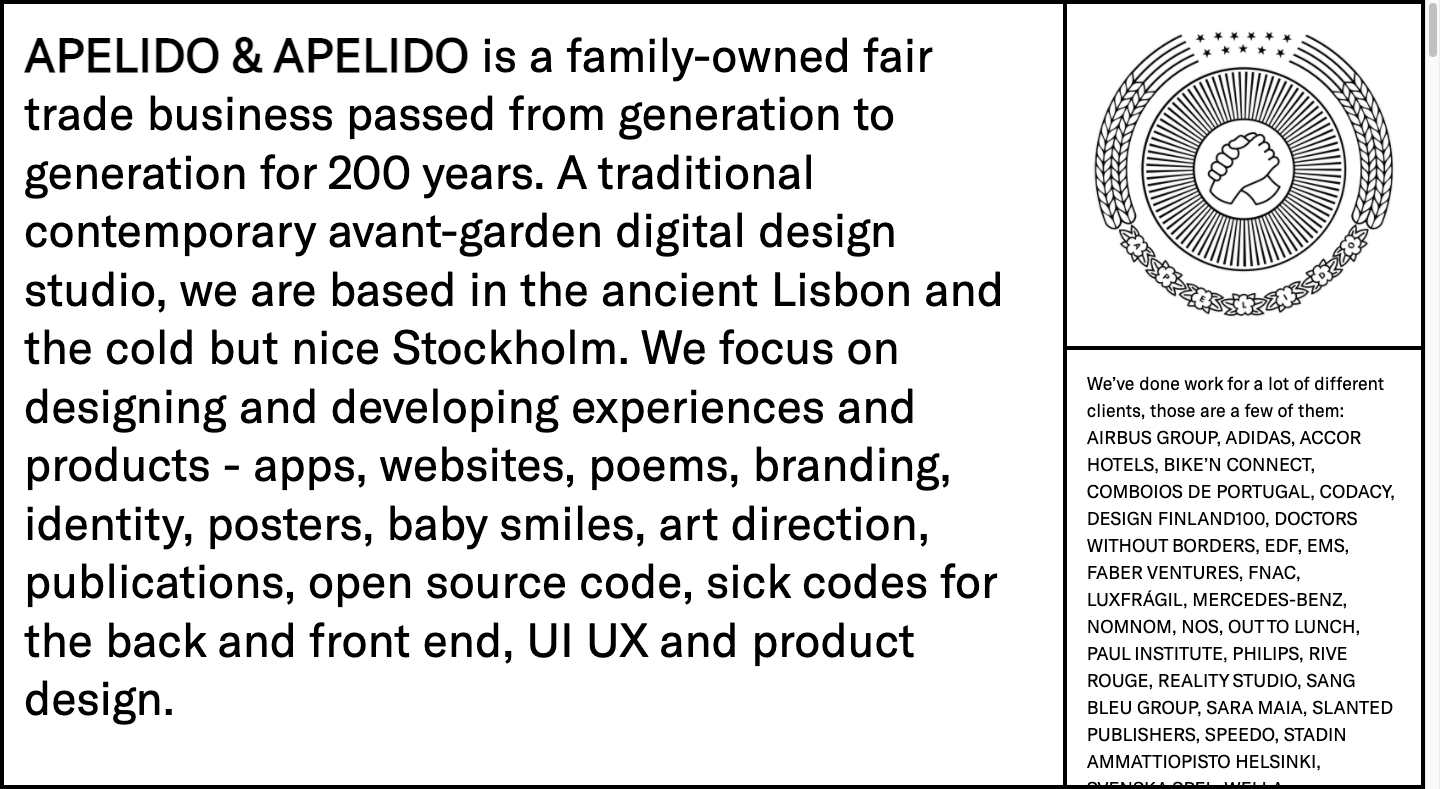
4. Apelido & Apelido

Apelido & Apelido este un studio de design digital ciudat, cu un site web la fel de ciudat. Captura de ecran de mai sus arată secțiunea eroi a site-ului. Nu există un antet de care să vorbim. Doar cutii care conțin text și un logo funky.
Totuși, site-ul web cu o singură pagină nu este complet brutalist. Vizitatorii întâlnesc animații aleatorii, un videoclip interactiv și o carte de oaspeți în locul unui formular de contact tradițional.
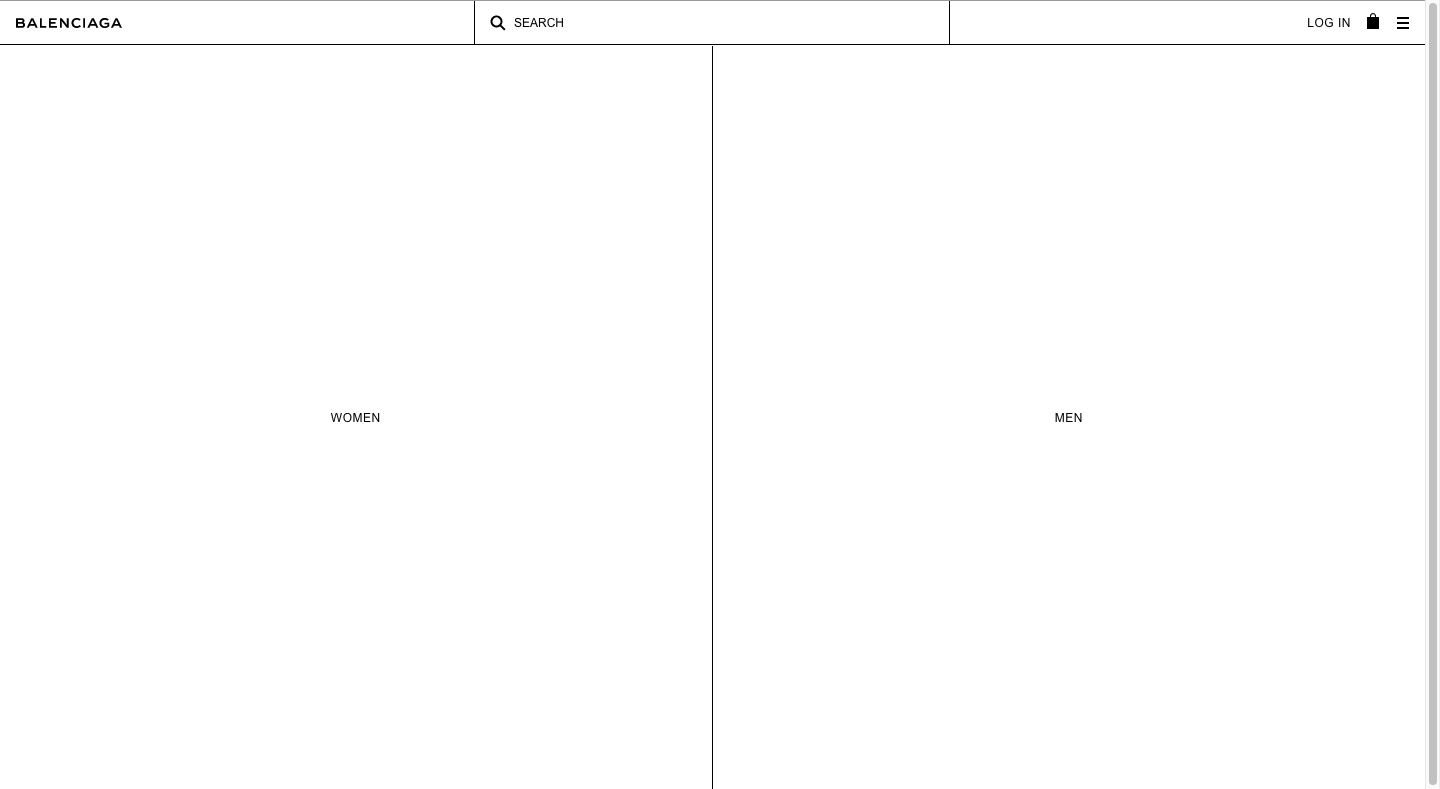
5. Balenciaga

Balenciaga a apăsat de mult timp pe butoanele oamenilor cu moda sa. Cu ani în urmă, și-a dus site-ul la o extremă în ceea ce privește stilul.
Ceea ce vedeți mai sus este o captură de ecran a paginii de pornire Balenciaga din 2017. Designul site-ului semăna mai mult cu un cadru fir decât cu un site web cu drepturi depline. Abia când cumpărătorii și-au făcut drum prin categorii, au întâlnit imagini de produse și o interfață de utilizare cu care ar fi mai familiarizat.
În zilele noastre, designul brutalist nu este atât de atotcuprinzător cum a fost cândva. Iată cum arată site-ul în 2022:
Antetul, subsolul, navigarea, widgetul de chat live și butoanele păstrează aspectul rudimentar de tip wireframe al site-ului.
6. Drudge Report
Drudge Report este un site web de agregare de știri care există aproape de atâta timp cât are Craigslist. La fel ca Craigslist, Drudge Report și-a menținut stilul brutalist până în ziua de azi.
În timp ce cititorii vor găsi ocazional imagine sau banner publicitar terță parte pe pagină, cea mai mare parte a interfeței de utilizare constă în linkuri de text simplu către articole și surse de știri. Sunt descrise într-un stil de bază subliniat negru. Linkurile sunt, de asemenea, organizate la întâmplare pe pagină și fiecare secțiune este împărțită prin linii negre subțiri.
7. Blogul lui Seth
Seth Godin este un antreprenor și autor care menține un blog în stil brutalist numit Seth's Blog. Nu există imagini pe pagina cu derulare lungă. Navigarea este vizibilă în întregime și în orice moment în stânga. În plus, orice hyperlink care apare în postare apar ca link-uri text subliniate în albastru.
În ciuda faptului că acest blog complet text este stilat în moda brutalismului, are un design atractiv. Acest lucru se datorează faptului că urmează multe dintre principiile UX care informează modul în care designerii ar trebui să spațieze, să grupeze și să dispună paginile pe baza psihologiei umane și a preferințelor utilizatorilor.
Ar trebui să folosiți brutalismul pe site-uri web?
Brutalismul poate fi o modalitate de ultimă oră de a aborda designul web. Dar este o tendință de design dificil de stăpânit - nu numai în ceea ce privește tehnica, ci și în ceea ce privește momentul și locul în care o aplicați.
Dacă sunteți intrigat de brutalism și vă întrebați cum îl puteți face să funcționeze pe web, iată câteva argumente pro și contra de luat în considerare:
Avantajele designului web brutalist
- Ieșiți în evidență din mulțime: un site web brutalist va arăta diferit de orice face concurența, ceea ce va face automat marca să iasă în evidență. Acest lucru este util în special pentru tipurile artistice care doresc să facă o impresie ucigașă asupra potențialilor clienți, utilizatori sau cumpărători.
- Eficacitate maximă: în brutalism, nu contează dacă un site web este atractiv atâta timp cât este eficient. Dacă aveți o înțelegere solidă a principiilor de design web și a psihologiei umane, puteți crea interfețe de utilizare fără distragere și utilizabile, care au mare succes la conversia utilizatorilor.
- Minimizați costurile și resursele: Brutalismul este o modalitate eficientă din punct de vedere al costurilor și al resurselor de a proiecta site-uri web. Dacă lucrați cu un client care dorește un site cu conversii ridicate, fără toate clopotele și fluierele, brutalismul poate fi o modalitate excelentă de a îndeplini această solicitare.
- Timpi de încărcare mai rapid: Deoarece design-urile brutaliste sunt create în principal folosind HTML și au imagini ușoare, tu și clienții tăi veți beneficia de produsul secundar al vitezei. Fără tot acel CSS și JavaScript care să încetinească lucrurile, site-urile brutale se pot încărca foarte repede - ceea ce este bun pentru experiența utilizatorului și pentru SEO.
Dezavantajele designului web brutalist
- Neatrăgător din punct de vedere vizual: modelele brutaliste nu sunt întotdeauna cele mai plăcute din punct de vedere vizual. În timp ce estetica nu este o prioritate în brutalism, o interfață urâtă poate trimite vizitatorii să țipe în funcție de Efectul de utilizare estetică.
- Asocieri negative: Brutalismul nu are cea mai bună reputație, mulți considerând aceste modele reci, sumbre, aspre, impunătoare, post-apocaliptice și o mulțime de alți descriptori negativi. Fiți atenți la cât de brut mergeți cu modelele dvs., altfel marca poate fi asociată și cu acele adjective.
- Nu este durabil: spre deosebire de minimalism care se va simți mereu modern și în timp util, designul web brutalist nu este cea mai durabilă dintre tendințe. Dacă îl utilizați pe un site web, probabil că va trebui să îi monitorizați îndeaproape performanța și să implementați o reproiectare atunci când implicarea și conversiile scad.
- Mai puțin lizibile: site-urile web brutaliste nu sunt neapărat cele mai ușor de privit pe perioade lungi. Așadar, va trebui să fii atent atunci când decideți când să utilizați acest stil. Este posibil să trebuiască să „încălcați” unele dintre regulile brutalismului pentru a aduce echilibru, spațiu și alte elemente în interfața de utilizare pentru a face mai puțin dificil de citit.
Concluzie
Este posibil ca brutalismul să-și fi avut rădăcinile în arhitectura din anii 1950 a Europei, dar Internetul se amestecă cu această tendință de design web de zeci de ani. Acestea fiind spuse, designul brutalist nu este ca tendințele moderne de design precum minimalismul sau designul plat care sunt aici pentru a rămâne.
Brutalismul este o specie specială de web design. Funcționează bine pentru mărci și persoane ciudate, creative. Cu toate acestea, această tehnică de proiectare de îndoire a regulilor nu este întotdeauna bine primită, indiferent cât de atent îi urmați principiile de bază.
Deși există câteva exemple grozave de brutalism pe web astăzi, multe dintre aceste mărci au amestecat brutalismul vechi de școală cu tendințele moderne de design, astfel încât să le asigure ușurința de utilizare. Dacă vă gândiți să utilizați această tendință de design web, este ceva de reținut.
Consumatorii de astăzi s-au simțit confortabil cu interfețe atractive. Brutalismul dus la extrem ar putea crea o experiență prea tulburătoare pentru ei. Deci, atingerea unui echilibru bun între brutalism și minimalismul modern va fi o modalitate sigură de a te juca cu această tehnică.
