Cum să utilizați pesmeturile în design web pentru a îmbunătăți navigarea
Publicat: 2021-02-07Când vine vorba de succesul online, conținutul este într-adevăr rege. Cu toate acestea, dacă acel conținut este dificil de găsit și de navigat, nimeni nu va rămâne suficient de mult pentru a descoperi cât de mult are de oferit.
Din fericire, există modalități de a face site-ul dvs. mai ușor de navigat. Prin implementarea traseelor de breadcrumb, le puteți permite vizitatorilor să navigheze la paginile de nivel superior ale site-ului dvs. cu un singur clic. Breadcrumbs pot ajuta, de asemenea, vizitatorii să găsească exact conținutul pe care îl caută, chiar dacă site-ul dvs. se întinde pe sute de pagini diferite.
În acest articol, vom explora de ce pesmeturile sunt o parte esențială a designului web și cele trei tipuri de trasee pe care le puteți adăuga pe site-ul dvs. WordPress. Vom împărtăși apoi patru cele mai bune practici pentru crearea de breadcrumbs care arată grozav și care ajută vizitatorii să navigheze cu ușurință pe site-ul dvs. Să începem!
Cuprins
- Ce sunt pesmeturile în Web Design?
- De ce ar trebui să luați în considerare utilizarea navigației pe breadcrumb
- 3 tipuri de navigare pe breadcrumb
- 1. Pesmet bazat pe locație
- 2. Pesmet bazat pe cale
- 3. Pesmet bazat pe atribute
- 4 Cele mai bune practici de proiectare pentru pesmet
- 1. Nu înlocuiți meniurile principale de navigare
- 2. Păstrați-vă titlurile consistente
- 3. Urmați Breadcrumbs în Cele mai bune practici de design web
- 4. Utilizați o plasare consecventă a pesmetului
Ce sunt pesmeturile în Web Design?
Breadcrumb-urile sunt un tip de element secundar de navigare care dezvăluie locația utilizatorului pe un site web. De obicei, ele iau forma unor legături aranjate orizontal, separate prin simbolul mai mare decât (>). Acest simbol indică nivelul fiecărei pagini, în raport cu toate celelalte link-uri care apar în traseul breadcrumb:

Breadcrumbs în web design oferă o reprezentare vizuală a modului în care este structurat un site web. Termenul „pesmet” provine din basmul Hansel și Gretel, în care protagoniștii lasă o urmă de pesmet pentru a-i ajuta să-și găsească drumul spre casă. La fel ca în basm, traseul de pe site-ul tău poate ajuta vizitatorii să-și revină pe pași!
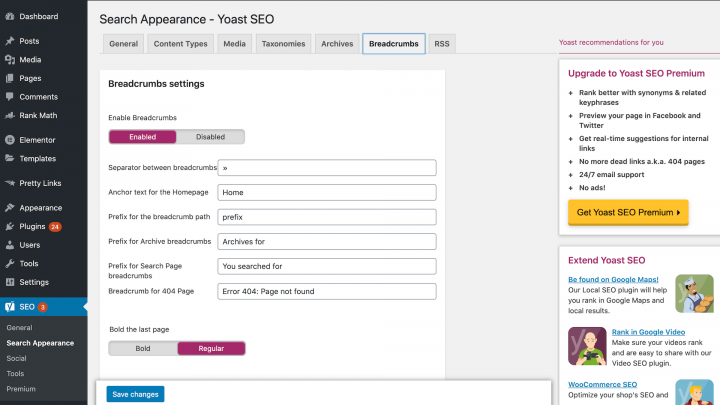
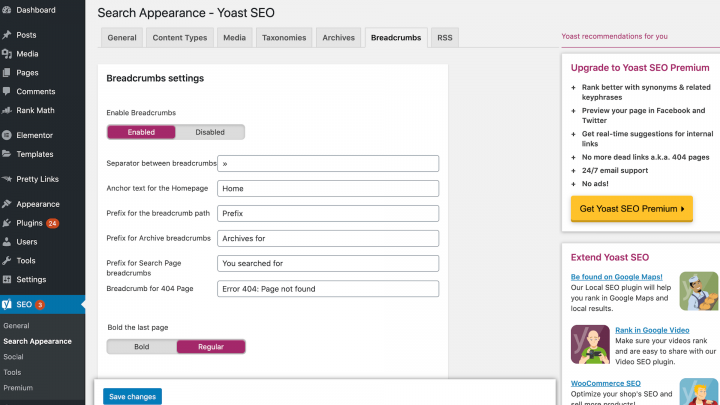
Există mai multe moduri prin care puteți adăuga pesmet pe site-ul dvs. web. De exemplu, dacă utilizați pluginul Yoast SEO, puteți adăuga breadcrumbs la orice pagină folosind widgetul Elementor breadcrumbs. Puteți activa setările de pesmet ale lui Yoast navigând la SEO > Aspect de căutare > Pesmet :

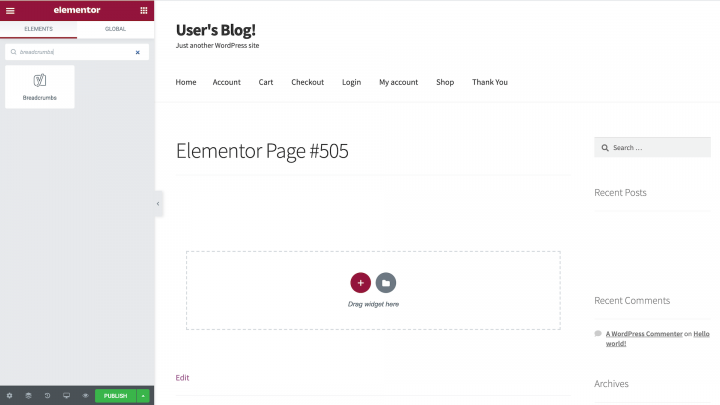
După activarea acestei funcții, va apărea un nou widget de breadcrumbs în editorul Elementor. Puteți trage și plasa acest widget pe orice zonă a pânzei dvs.:

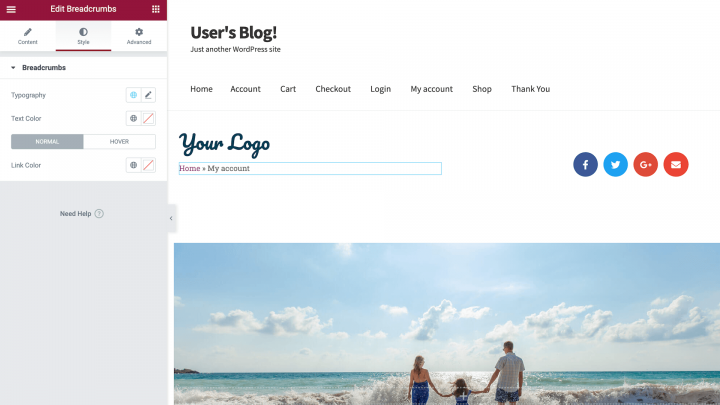
Elementor vă va reda pesmeturile automat. Apoi le puteți personaliza pentru a completa designul site-ului dvs., inclusiv schimbarea culorilor textului și a linkurilor, precum și a tipografiei.
De ce ar trebui să luați în considerare utilizarea navigației pe breadcrumb
Spre deosebire de meniurile primare de navigare, breadcrumb-urile ajută la menținerea orientarii vizitatorilor prin afișarea locației lor curente în ierarhia site-ului. Pesmeturile pot fi un plus util pentru majoritatea site-urilor web. Cu toate acestea, acestea sunt deosebit de potrivite pentru site-urile cu o ierarhie complexă sau un număr mare de pagini.
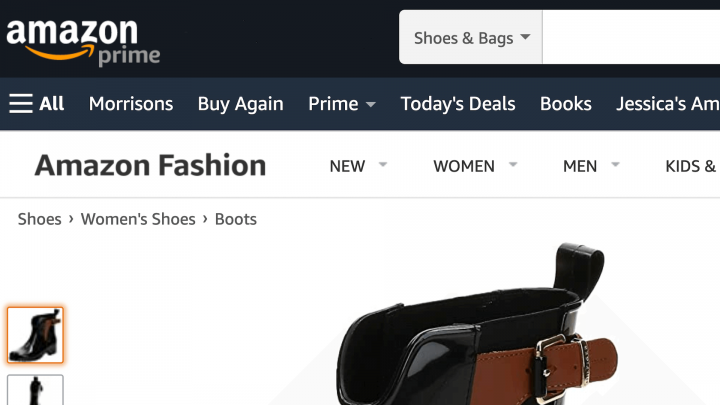
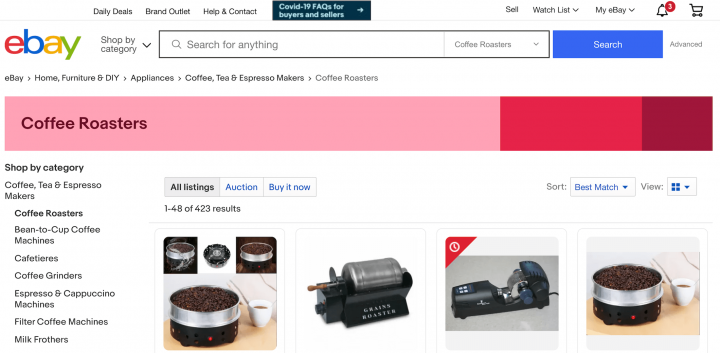
Exemplul clasic este site-urile de comerț electronic, în care breadcrumb-urile pot ajuta vizitatorii să navigheze cu ușurință între categoriile de produse:

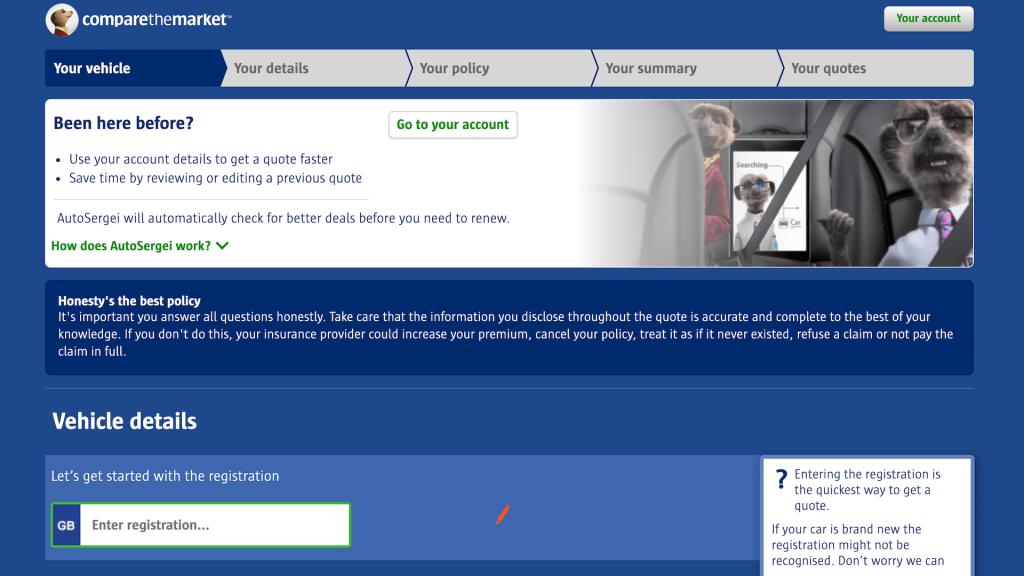
Deoarece afișează locația vizitatorului, puteți utiliza, de asemenea, breadcrumbs ca bară de progres. Câteva exemple comune includ chestionare online și formulare cu mai multe pagini, cum ar fi cererile de angajare:

Când sunt utilizate în acest fel, pesmeturile oferă o reprezentare vizuală a pașilor pe care vizitatorul i-a parcurs deja cu succes și a pașilor rămași. Acest lucru poate motiva vizitatorii să finalizeze sarcina în cauză.
În calitate de proprietar de site, doriți ca vizitatorii să petreacă cât mai mult timp pe site-ul dvs. Pesmeturile pot încuraja navigarea prin afișarea tuturor opțiunilor de navigare relevante. De exemplu, un client poate naviga la pagina unui produs și apoi poate decide să nu cumpere acel anumit produs. Pesmeturile pot încuraja vizitatorul să exploreze categorii legate de produs și, sperăm, să facă o achiziție.
Pesmeturile sunt, de asemenea, un mecanism de navigare compact. Când vine vorba de utilizarea breadcrumbs în design web, vă poate ajuta să schițați arhitectura de navigare. Dacă site-ul dvs. are o ierarhie sau o grupare logică, acesta poate fi un bun candidat pentru breadcrumbs. Cu toate acestea, breadcrumbs, în general, nu adaugă prea multă valoare site-urilor cu un singur nivel, cum ar fi blogurile personale.
Nu în ultimul rând, breadcrumb-urile îi ajută pe crawlerele motoarelor de căutare să înțeleagă cum este structurat site-ul dvs. Aceasta este o veste bună pentru optimizarea pentru motoarele de căutare (SEO).
3 tipuri de navigare pe breadcrumb
Traseele breadcrumb pot fi, în general, împărțite în trei categorii: locație sau ierarhică, cale și atribut. Fiecare tip are propriile sale puncte forte și puncte slabe, așa că haideți să le explorăm în detaliu.
1. Pesmet bazat pe locație
Breadcrumbs bazate pe locație sau ierarhice reprezintă structura unui site. Dacă site-ul dvs. are două sau mai multe niveluri ierarhice, vă poate ajuta să includeți breadcrumbs bazate pe locație în designul dvs. web.
Puteți utiliza, de asemenea, pesmeturi bazate pe locație, dacă vizitatorii intră în mod regulat pe site-ul dvs. la un nivel mai profund. De exemplu, un consumator poate căuta un anumit produs pe Google și apoi poate intra pe site-ul dvs. pe pagina produsului respectiv. Pentru acest nou client, pesmeturile bazate pe locație pot oferi informații utile asupra modului în care este structurat site-ul dvs.
2. Pesmet bazat pe cale
Breadcrumb-urile bazate pe căi sunt generate dinamic. Aceasta înseamnă că afișează traseul pe care vizitatorul a parcurs pentru a ajunge la pagina web curentă.
Când vine vorba de breadcrums în web design, vă recomandăm să abordați această varietate cu prudență. Vizitatorii tind să sară de la o pagină la alta, ceea ce poate duce la un traseu haotic și inutil. Cele mai multe browsere web oferă, de asemenea, un buton Înapoi , astfel încât breadcrumb-urile bazate pe căi pot contribui puțin la experiența vizitatorului.
3. Pesmet bazat pe atribute
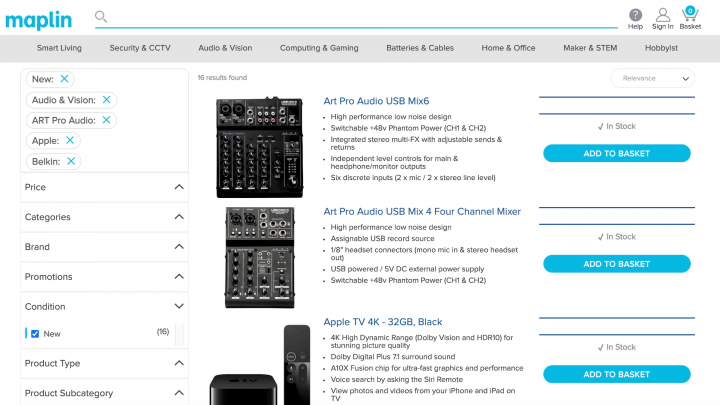
Breadcrumb-urile bazate pe atribute afișează toate atributele pe care le-a selectat consumatorul. Site-urile de comerț electronic folosesc adesea pesmeturi bazate pe atribute pentru a ajuta vizitatorii să înțeleagă cum au ajuns la produsul curent:

Breadcrumb-urile bazate pe atribute pot ajuta, de asemenea, vizitatorul să exploreze conținut alternativ care se aliniază cu atributele alese. De exemplu, clientul poate explora produse care se potrivesc cu atributul „ghete” sau „mărimea 5” (sau ambele). Acest lucru vă poate ajuta să generați conversii și să vă maximizați veniturile.
4 Cele mai bune practici de proiectare pentru pesmet
Indiferent de tipul de trasee pe care decideți să utilizați, există câteva bune practici pe care le puteți implementa pentru a vă asigura că sunt eficiente. Iată patru cele mai bune practici de care trebuie să țineți cont atunci când vă creați pesmeturile.

1. Nu înlocuiți meniurile principale de navigare
Pesmeturile sunt un tip de schemă secundară de navigare. Deși fiecare site web este diferit, este, în general, o idee proastă să înlocuiți toate meniurile dvs. principale de navigare cu breadcrumbs.
Este important să ne amintim că nu toate călătoriile vizitatorilor sunt ordonate – sau logice! Dacă înlocuiți toate meniurile dvs. principale de navigare cu breadcrumbs, vizitatorii dvs. ar putea avea dificultăți să se deplaseze între conținutul care nu are legătură.
De asemenea, vizitatorii pot ajunge la o pagină fără a naviga în ierarhia așteptată, de exemplu prin rezultatele căutării Google. Pentru vizitatorii fără context, pesmeturile pot oferi puțină valoare și chiar pot fi confuze.
Când vine vorba de breadcrumbs în design web, ar trebui să le vedeți ca pe o caracteristică suplimentară care ajută la navigare. Prin furnizarea de scheme de navigare atât primară, cât și secundară, puteți oferi vizitatorilor libertatea de a vă explora site-ul ierarhic sau într-o manieră neierarhică.
2. Păstrați-vă titlurile consistente
Pentru a evita confuzia, este o idee bună să rămâneți consecvenți cu titlurile paginii și ale paginii dvs. Acest lucru este deosebit de important atunci când vizați anumite cuvinte cheie în scopuri SEO.
Singura excepție este atunci când un traseu breadcrumb conține cuvinte cheie sau expresii care se repetă. Motoarele de căutare pot interpreta această repetare ca supraoptimizare și vă pot aplica o penalizare SEO. De asemenea, puteți alege să includeți titlul paginii curente în ruta dvs. de breadcrumb. Cu toate acestea, pentru a evita confuzia, este important să folosiți text simplu pentru titlul paginii curente, mai degrabă decât un link pe care se poate face clic.
Dacă utilizați Yoast SEO, puteți personaliza textul care apare ca parte a pesmeturilor dvs. Aceasta include adăugarea de text de ancorare, precum și a unui prefix pentru calea de breadcrumb:

De asemenea, puteți modifica taxonomia care este utilizată pentru a vă crea traseele de breadcrumb. Orice personalizări pe care le faceți vor fi reflectate în widgetul Elementor pesmet.
3. Urmați Breadcrumbs în Cele mai bune practici de design web
Când vine vorba de stilarea pesmeturilor, este important să urmați cele mai bune practici de design. Acest lucru îi va ajuta pe vizitatori să interacționeze cu succesul pesmeturilor dvs.
În mod obișnuit, proprietarii de site-uri web vor folosi simbolul mai mare decât (>) pentru a separa hyperlinkurile într-un traseu de tip breadcrumb. Cu toate acestea, acest simbol sugerează o relație părinte-copil, iar pesmeturile bazate pe cale, în special, nu funcționează neapărat în acest fel. Când vine vorba de breadcrumbs în design web, există, de asemenea, șansa ca simbolul > să intre în conflict cu imaginile site-ului dvs.
Utilizatorii Yoast SEO pot schimba caracterul separator navigând la meniul SEO > Aspect căutare > Breadcrumbs . Acolo puteți introduce orice caracter doriți, deși opțiunile comune includ săgeți care indică spre dreapta ( → ), ghilimele în unghi drept ( » ) și bare oblice ( / ).
Dimensiunea și umplutura sunt alte considerații importante de design. Din punct de vedere al utilizării, este esențial să existe suficient spațiu între legăturile din traseele tale. Cu toate acestea, ca mecanism de navigare secundar, este, de asemenea, important ca traseele dvs. de breadcrumb să nu distragă atenția de la meniul de navigare principal:

Puteți folosi Elementor pentru a realiza acest act de echilibru delicat. Pentru a schimba dimensiunea și stilul oricărui element de pe ecran, pur și simplu selectați-l în pânză și apoi petreceți ceva timp explorând fila Stil Elementor.
4. Utilizați o plasare consecventă a pesmetului
De obicei, traseele de breadcrumb sunt afișate în jumătatea superioară a paginii. Dacă utilizați un meniu de navigare orizontal, pesmeturile sunt de obicei poziționate direct sub acesta.
Dacă urmați aceste convenții de design, vizitatorii nu ar trebui să aibă probleme în a vă localiza pesmeturile. Atunci când traseul dvs. de breadcrumb este afișat vizibil în partea de sus a paginii, acesta ajută, de asemenea, vizitatorul să se orienteze imediat. Dacă utilizați widgetul Breadcrumbs al Elementor, puteți poziționa acest widget oriunde pe ecran folosind generatorul de glisare și plasare.
Când vă poziționați pesmetul, consistența este esențială. Afișarea pesmeturilor în diferite locații de pe site-ul dvs. nu va face decât să încurce și să frustreze vizitatorii, având un impact negativ asupra experienței lor.
Îmbunătățiți experiența utilizatorului cu breadcrumbs
Publicarea multor conținut grozav este esențială pentru rularea unui site web de succes. Cu toate acestea, pe măsură ce site-ul dvs. web crește, poate deveni dificil de navigat. Acest lucru este valabil mai ales pentru site-urile de comerț electronic, care au adesea ierarhii complexe constând din mai multe categorii de produse.
Breadcrumb-urile pot ajuta vizitatorii să navigheze pe site-ul dvs. cu mai mult succes. De asemenea, pot încuraja clienții să navigheze și pot oferi un impuls de optimizare pentru motoarele de căutare (SEO). Dacă utilizați Elementor și Yoast SEO, puteți adăuga breadcrumbs la orice pagină sau postare și le puteți modela pentru a se potrivi perfect cu designul site-ului dvs.
Aveți întrebări despre cum să îmbunătățiți navigarea pe site-ul dvs. cu breadcrumbs? Lasă-ne un comentariu mai jos!
Site-uri web uimitoare
Site-uri web WordPress