37+ Cele mai bune exemple de site-uri personale pe care să le înveți
Publicat: 2021-12-24Dacă ești elev sau profesionist și dorești să mergi mai departe, este necesar să ai un site web. Este oportunitatea ta de a stabili o bază online, de a impresiona recrutorii și de a oferi ceva care te face diferit de alți solicitanți.
Cu toate acestea, construirea propriului site web poate fi dificilă. Este o idee bună să aruncați o privire la câteva exemple de ceea ce fac alți oameni. În acest fel, pe măsură ce vă construiți site-ul, veți ști ce să faceți pentru a vă asigura că site-ul dvs. nu arată ca fiind din 2000.
De aceea astăzi vă prezentăm o listă cu peste 30 de exemple de site-uri web personale pe care să le învățați . Lista promite să creeze ceva inspirație pentru a vă face propriul site rapid și ușor.
De ce trebuie să-ți creezi site-ul web personal?

CV-ul dvs. ar trebui să fie o singură pagină, fără bijuterii, care să indice experiența dvs. de lucru. Și în timp ce a fi scurt este bine, există foarte puține șanse de a vă oferi unicitatea.
Un CV este adesea un document neschimbabil. Între timp, cu un site web personal, puteți personaliza și actualiza în mod liber site-ul în funcție de ceea ce lucrați sau de ceea ce doriți să evidențiați.
Cu toate acestea, nu ar trebui să curățați Internetul de tot ce este despre tine. Angajatorii te caută online. Pentru a te face diferit de alți candidați, crearea unui site web personal care să arate povestea pe care ai vrea să o spui este o alegere bună.
Tipuri de site-uri web personale pe care le puteți crea

- CV - pentru a căuta oportunități de muncă
- Blog - pentru a împărtăși inspirația de design, pentru a interacționa cu oamenii
- Portofoliu - cum ar fi Dribbble sau Behance, efectuați munca de designer
- Marca personală - pentru a deveni vizibil, pentru a deveni binecunoscut și pentru a obține mai multe șanse
- Magazin online - pentru reclame
- Galerie - o colecție de lucrări sau de scris ale designerului
30+ Cel mai bun site web personal pentru inspirația ta

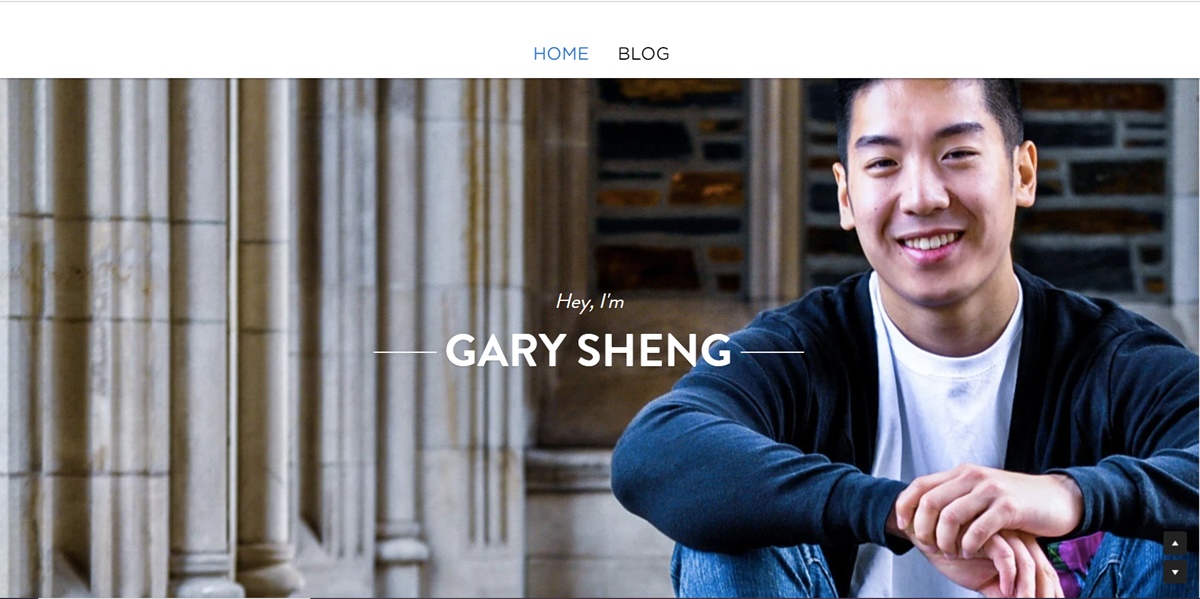
1. Gary Sheng

Spre deosebire de un document de CV standard, site-ul lui Sheng îi permite să adauge logo-uri și link-uri accesibile care pot pune accent pe abilitățile sale de inginerie software și dezvoltare web.
Browserele pot decide să deruleze în jos pagina sa pentru a vedea toate categoriile site-ului sau să meargă la o anumită pagină folosind navigarea de sus.
Secțiunea „Sistemul meu” funcționează ca o declarație de misiune a companiei. Această atingere personală este de a ajuta la umanizarea muncii lui și de a-i face pe oameni să-și amintească mai mult despre el.
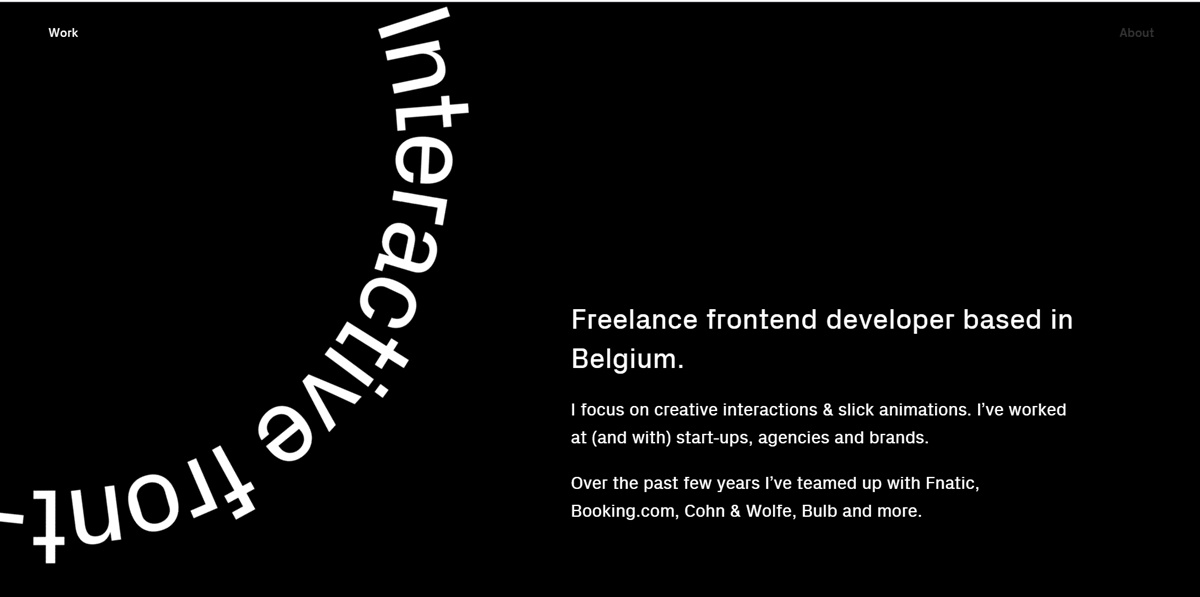
2. Raf Derolez

Acesta este un site web modern, minunat și informativ. Pur și simplu spune despre personalitatea lui, despre branding și despre dezvoltarea abilităților sale. Folosind fonturi impresionante și suprapuneri geometrice, el face ca numele său să devină atrăgător în ochii vizitatorilor.
Dacă doriți să contactați Derolez, faceți clic pe CTA din partea de jos a site-ului pentru a deschide un e-mail care i-a fost deja adresat. Sau puteți alege unul dintre linkurile de social media pentru a intra în contact cu el pe platforme precum Twitter - unde aspectul și senzația elementelor vizuale sunt potrivite cu branding-ul site-ului său.
3. Pascal van Gemert

Site-ul web personal al lui Pascal van Gemert arată că puteți adăuga o cantitate mare de informații pe un singur site dacă este bine organizat.
Cu cât ai mai multă experiență de lucru, cu atât mai multă o poți împărtăși cu recrutorii. Pe site-ul de CV al lui Pascal, el profită de o bară de defilare extinsă pentru a ajuta browserele să învețe despre el fără a naviga la altă pagină. În plus, își face cariera mai vizuală într-o varietate de moduri între „Profil”, „Experiență”, „Abilități” și „Proiecte”, obținând în același timp o culoare galbenă consistentă pentru a aduna toate informațiile despre CV-ul său sub un singur brand.
4. Brandon Johnson

Site-ul web cu CV-ul personal al lui Johnson este atât de uimitor. El folosește fotografii strălucitoare ale planetelor pentru a-și completa experiența în știința planetară. Folosirea animațiilor ajută, de asemenea, CV-ul său să devină o experiență, mai degrabă decât un simplu document.
În ceea ce privește designul, paginii bidimensionale i se adaugă o oarecare profunzime datorită fundalului texturat, cu mai multe straturi. Acest lucru crește sentimentele de spațiu și sistemele planetare asupra cărora se concentrează munca lui Johnson.
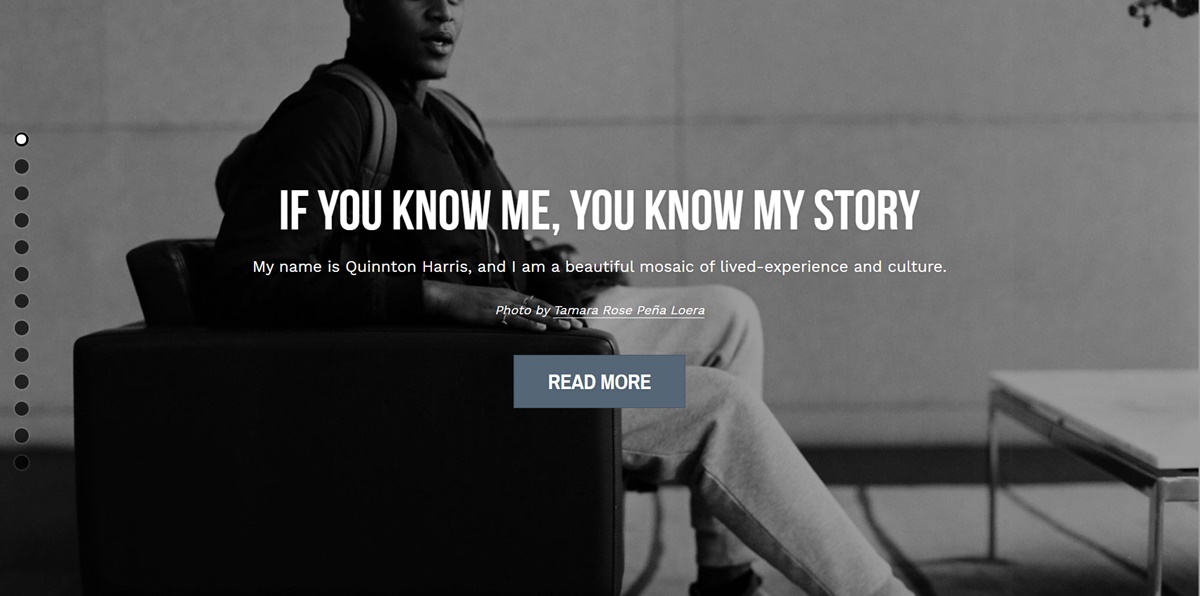
5. Quinton Harris

Pe site-ul său de CV, Harris își spune povestea personală folosind o mulțime de imagini. Arată ca un album de însemnări digital incredibil. Include toate elementele de bază ale unui CV și acoperă tot ceea ce are legătură cu mediul său educațional, experiența de muncă și abilitățile.
Copia este atât de uimitoare. Este evident că Harris a petrecut timp să găsească cele mai potrivite cuvinte pentru a descrie fiecare pas al călătoriei sale personale și profesionale.
În sfârșit, la ultimul punct de navigare (sunt cercuri de defilare situate în partea stângă a paginii web), vizitatorii sunt conectați la quintonharris.com, unde continuă să spună detaliile poveștii.
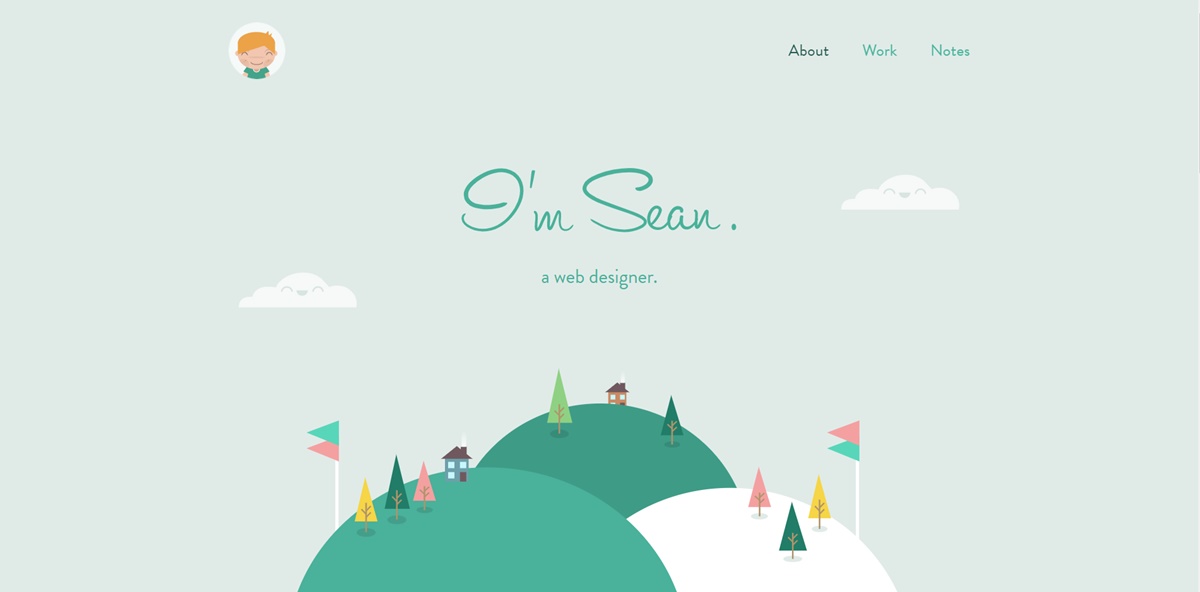
6. Sean Halpin

CV-ul lui Sean Halpin este concis, dulce și țintit, care se potrivește cu vocea și brandingul personal afișat pe site. Spațiul alb face loc pentru ca desenele și copiele sale să apară și să atragă atenția spectatorului, ceea ce poate îmbunătăți lizibilitatea - în special pe dispozitivele mobile.
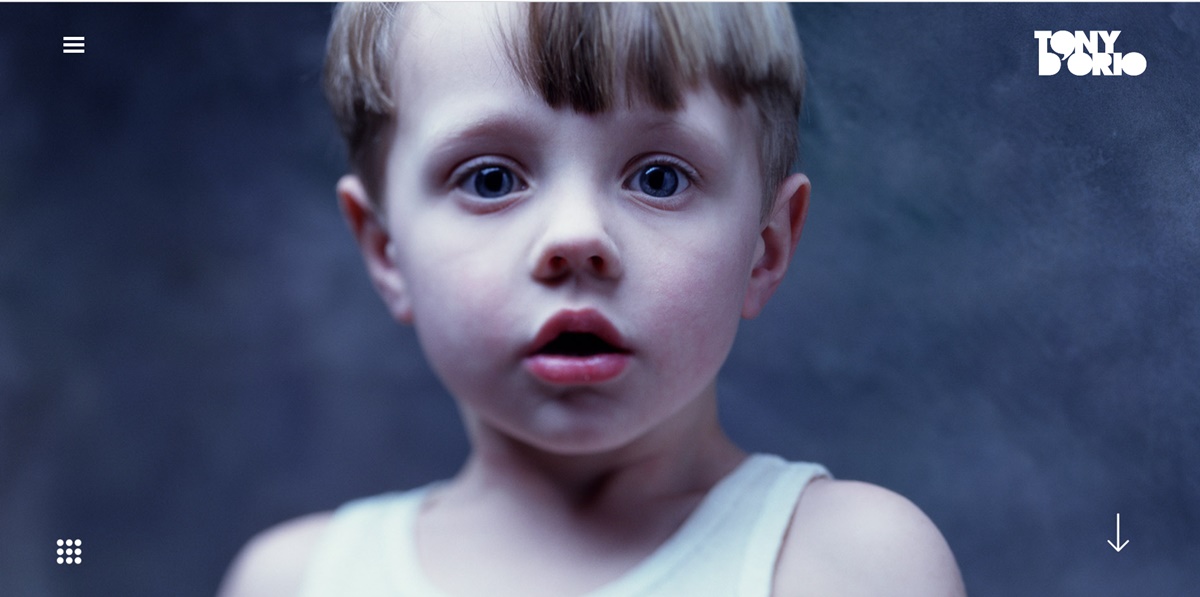
7. Tony D'Orio

Este esențial să simplificați designul portofoliului dvs. vizual pentru a lăsa fotografiile să atragă atenția browserelor. Și D'Orio face asta arătând imagini îndrăznețe în față și în centru pe site-ul său personal. El își păstrează logo-ul și meniul de navigare foarte clare și separate de munca sa. Site-ul său web permite clienților potențiali să-și descarce lucrarea fără nicio taxă.
Dacă doriți să încercați, accesați meniul hamburger din colțul din stânga sus, alegeți Create a PDF pentru a alege câte fotografii doriți să descărcați.
Când deschideți PDF-ul, veți vedea că există deja cartea de vizită a lui D'Orio ca copertă, în cazul în care aveți nevoie de ea.
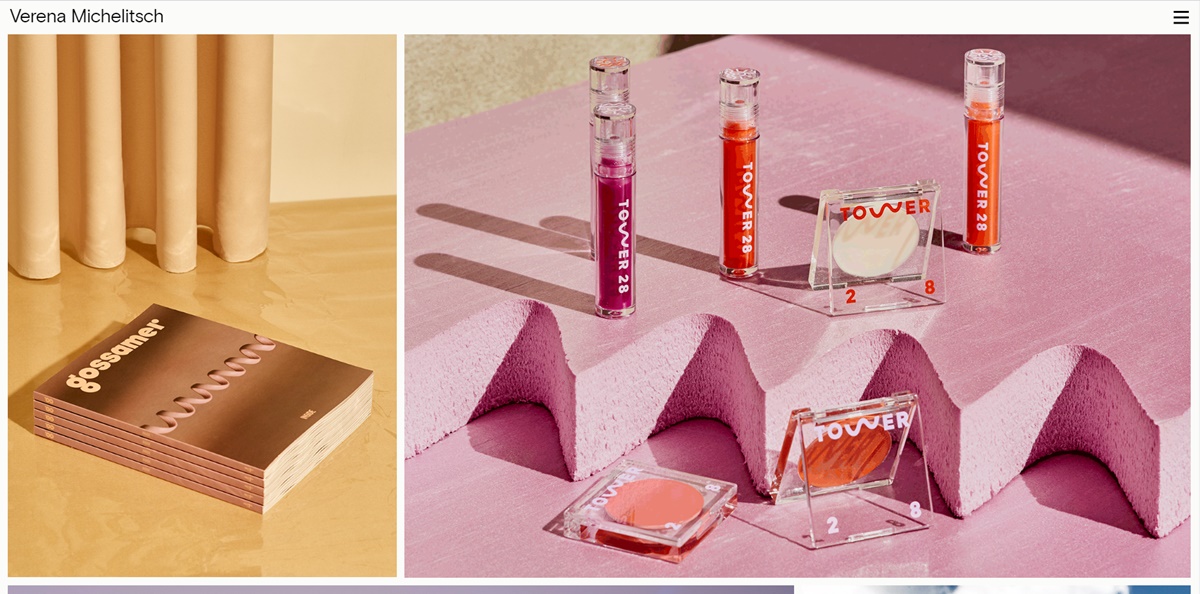
8. Verena Michelitsch

Dacă ești designer, nu ar trebui să folosești niciun pixel pe site-ul tău personal. Portofoliul Verenei Michelitsch este plin de artă. Din imensa ei bibliotecă de lucrări, ea a decis să expună diverse culori, stiluri și dimensiuni, astfel încât browserele să poată vedea câtă gamă deține ea ca designer.
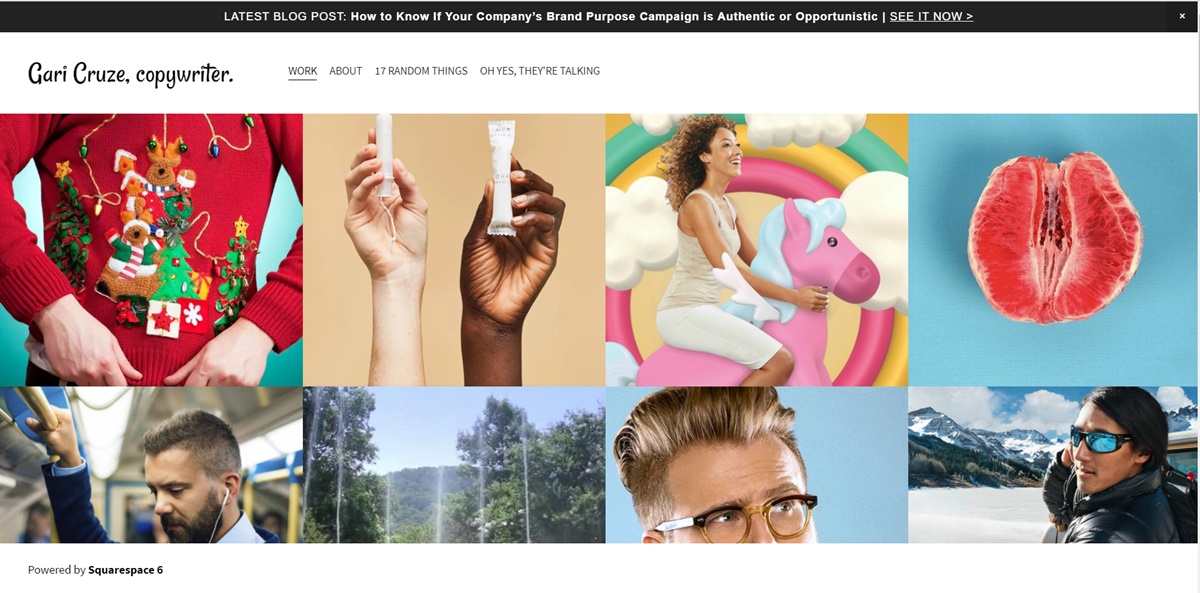
9. Gari Cruze

Gari Cruze este copywriter. Dar, transformându-și site-ul într-un portofoliu acoperit cu fotografii din diferite campanii prin care a trecut, îi face pe angajatori să învețe mai multe despre el. Mai mult, există un îndemn puternic la acțiune situat în partea de sus a site-ului, care duce browserele la cea mai nouă postare pe blog.
Site-ul său este plin de copii pline de umor, în special în secțiunile „Oh, da, vorbesc” și „17 lucruri aleatorii”. Acest lucru îi poate arăta abilitățile și îl poate face să devină mai memorabil. Aceste pagini le facilitează vizitatorilor să se conecteze și să comunice cu Cruze, furnizând datele sale de contact în partea dreaptă.
10. Melanie Daveid

Acest site web personal este un exemplu excelent de „mai puțin este mai mult”. Portofoliul lui Daveid afișează o imagine clară și bine marcată a strategiilor și aplicațiilor la care a lucrat. Abilitățile ei de codificare sunt, de asemenea, evidențiate pe măsură ce faceți clic pentru a vedea munca ei mai detaliat.
În timp ce ar putea părea a fi destul de minim să adăugați trei exemple din munca ei, Daveid își transformă portofoliul într-un serviciu, adăugând cele mai bune și mai semnificative campanii ale sale. La sfârșitul zilei, câteva exemple de excelență sunt mult mai bune decât mai multe exemple de mediocritate.
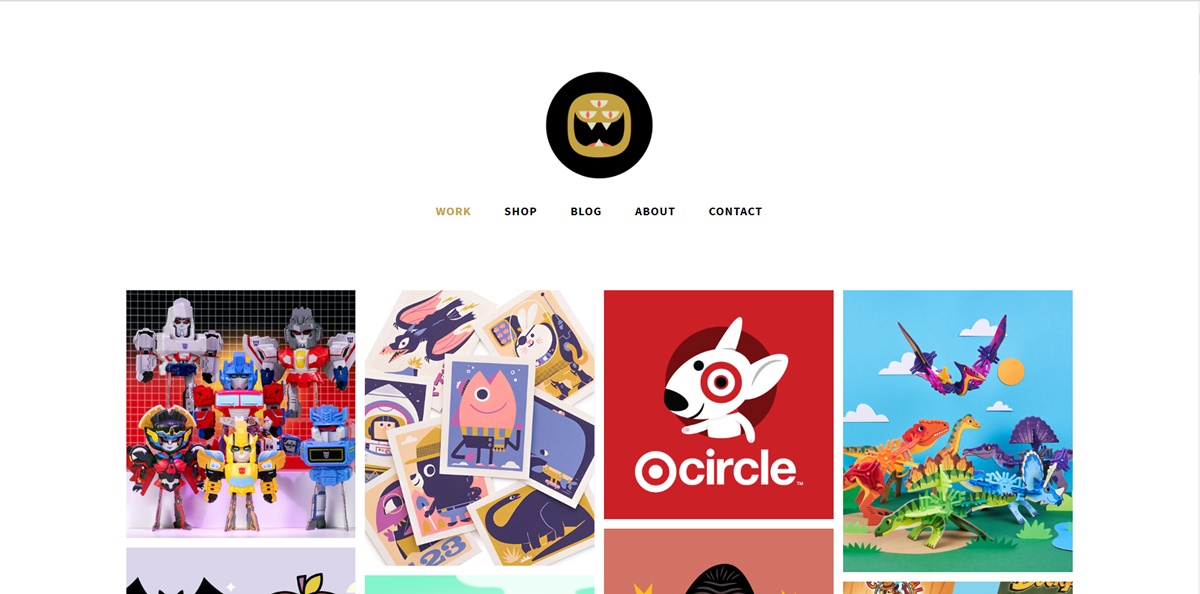
11. Bestia s-a întors

Portofoliul lui Christopher Lee este atât de plin și plin de culoare. Când aflați mai multe despre Lee pe site-ul său, veți vedea că o pagină web distractivă și vibrantă este excelentă pentru un designer de jucării și un ilustrator.
„The Beast is Back” este numele său de marcă. Portofoliul lui Lee pune accent pe modele atrăgătoare cu mărci remarcabile, precum Mario și Target, pe lângă link-uri pentru a-și cumpăra lucrările. Acesta este un portofoliu în stil galerie, cu diferite culori, care îl face distractiv, unic și memorabil.
12. Daniel Grindrod

În portofoliul său de căutare, Daniel organizează multiplele tipuri de media la care a lucrat în diferite categorii, ceea ce îi face pe potențialii săi clienți să continue să învețe despre el. Spotul video de deschidere de pe pagina principală, numit „Daniel Grindrod 2018”, așa cum este afișat în imaginea statică, le spune și browserelor site-ului său că depune eforturi pentru a crea lucrări fantastice.
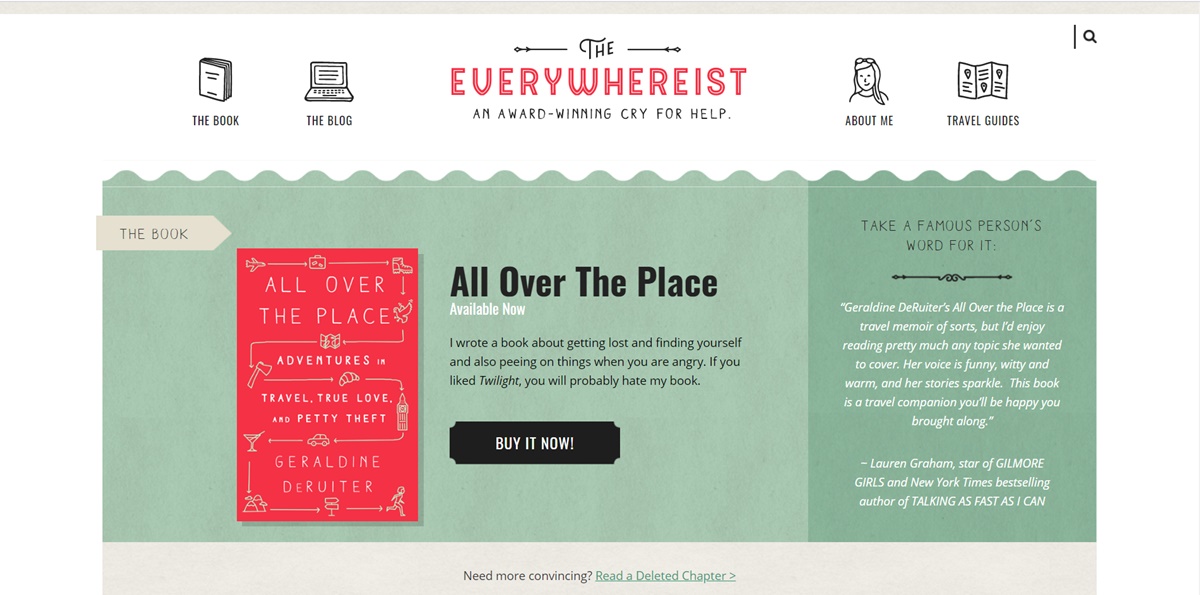
13. Cel de pretutindeni

Site-ul pare a fi un pic mai aglomerat. Dar browserele pot naviga pur și simplu pe blog prin brandingul său consistent. Datorită iconografiei globului, acest blog de călătorie poate muta browserele pe site, permițându-le să descopere secțiuni dincolo de blog.
Acest blog al lui Geraldine DeRuiter oferă, de asemenea, o secțiune „Best Of” care permite noilor browsere să învețe despre ce urmează să se aclimate blogul. Culoarea dominantă este caldă, neutră și fără exces de dezordine.
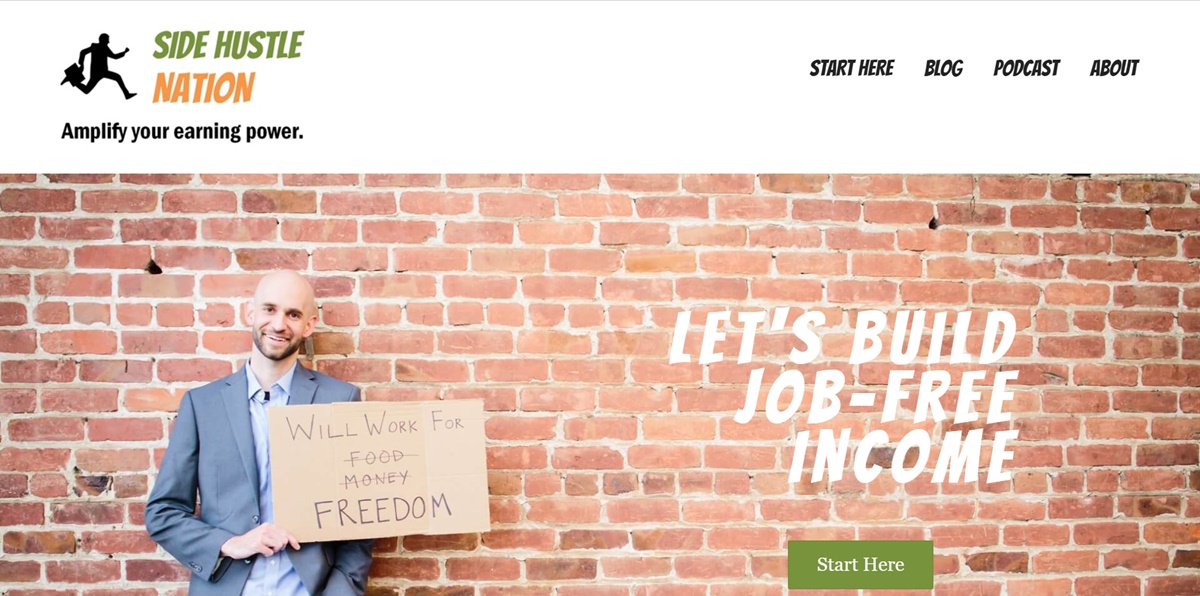
14. Hustle Nation

Side Hustle Nation este blogul de afaceri al unui consilier, Nick Loper, al cărui site web oferă o gamă largă de sfaturi financiare demne pentru proprietarii individuali de afaceri. Un ton lejer, dar pasional este creat pentru vizitatorii săi pe pagina de pornire. Acesta vă propune să primiți conținut prietenos, toate direcționate către un singur obiectiv: libertatea financiară. CTA verde „Începe aici” facilitează navigarea pe site pentru prima dată cititorilor.
Există două tipuri unice de conținut pe blogul lui Nick: „Procesul meu de producție a podcastului” și „Raportul trimestrial de progres”. Primul arată cum Nick creează conținut care îi ajută să-și îmbunătățească afacerea, în timp ce cel de-al doilea se asigură că cititorii săi ajungă din urmă cu creșterea blogului său în timp. Acest tip de conținut oferă oamenilor o privire în spatele operațiunii dvs., spunându-le că faceți ceea ce spuneți, iar înțelegerea dvs. este încercată și adevărată.
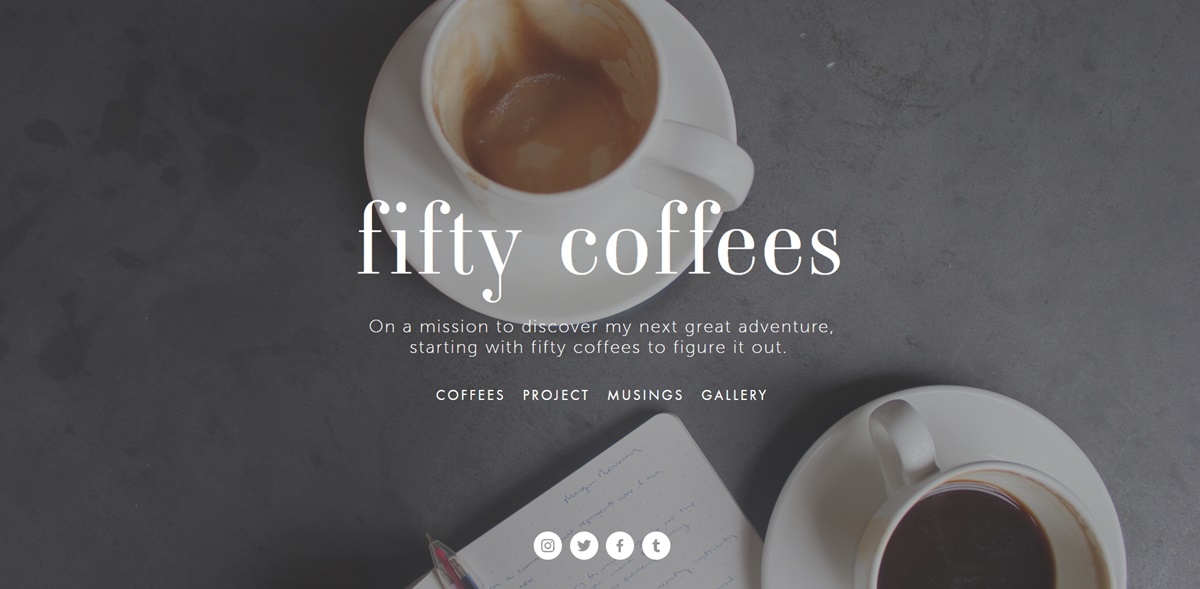
15. cincizeci de cafele

Site-ul web „fifty coffees” înregistrează seria de întâlniri de cafea a autoarei când ea caută următoarea oportunitate de angajare. Ea profită de fotografie și imagini pentru a-și spune poveștile lungi.
Ce se observa? Fiecare postare se termină cu concluzii numerotate din conferințele ei, ceea ce face ușor de înțeles. Imaginile de înaltă calitate folosite o ajută foarte mult în a-și spune poveștile.

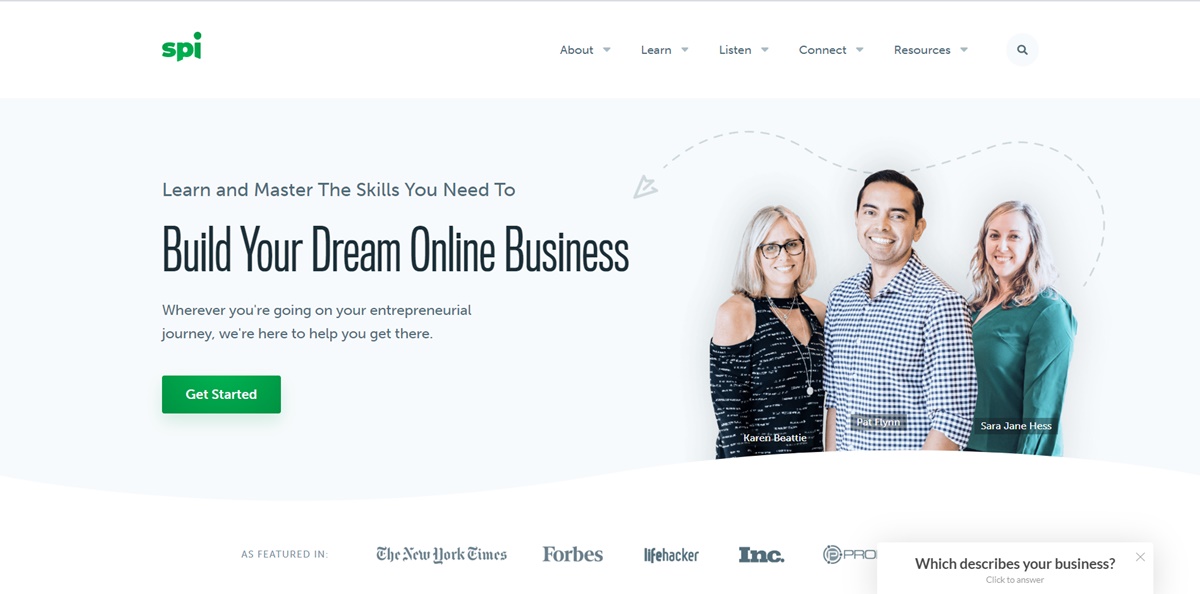
16. Venit pasiv inteligent

Acesta este site-ul personal al lui Pat Flynn, un centru de consiliere financiară pentru oricine dorește să-și conducă propria afacere. Pagina sa de pornire permite cititorilor să știe cu exactitate cine creează conținutul și care este misiunea lui pentru conținutul pe care îl oferă vizitatorilor.
Pagina sa de blog oferă, de asemenea, un instrument unic de navigare, care nu este clasificat pe subiect, ci ceea ce spectatorul dorește să realizeze. Structura site-ului web poate personaliza experiența spectatorului, ceea ce înseamnă că nu-i forțați să ghicească doar ce postări vor aborda problema lor. Acest lucru are ca scop reținerea vizitatorilor pe site-ul dvs. pentru mai mult timp și creșterea traficului blogului dvs. pe termen lung.
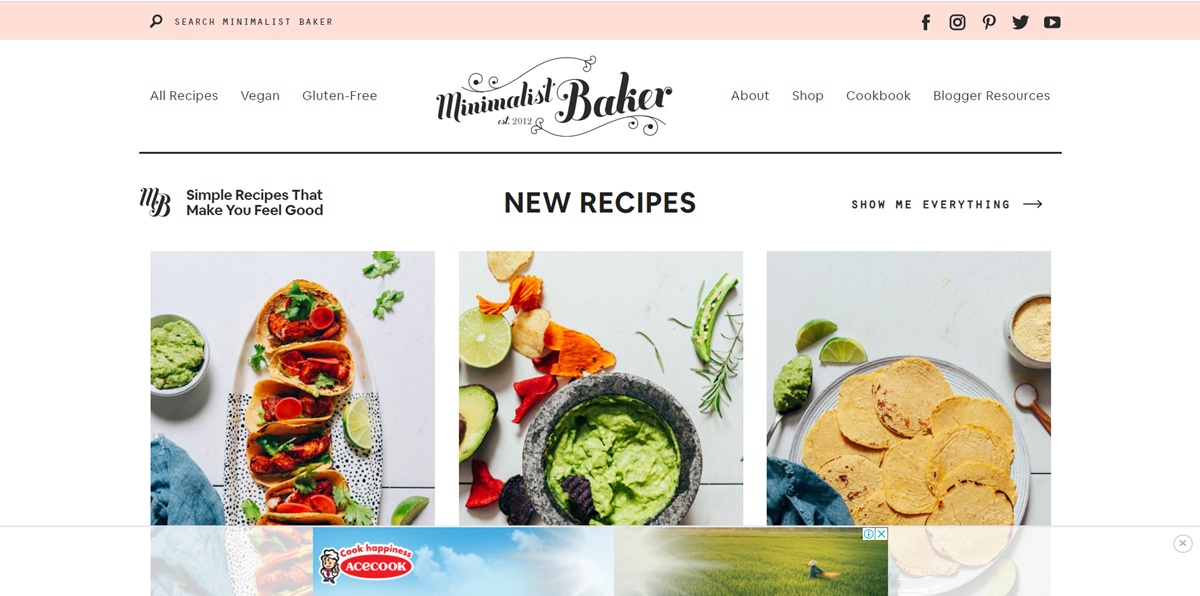
17. Brutar minimalist

Acesta este un blog alimentar al Danei. Utilizarea unui fundal alb simplu face ca imaginile ei cu mâncare să fie remarcabile și remarcabile. Blogul ei folosește branding unic pentru a o face memorabilă, mini-bio pentru a-și personaliza site-ul personal.
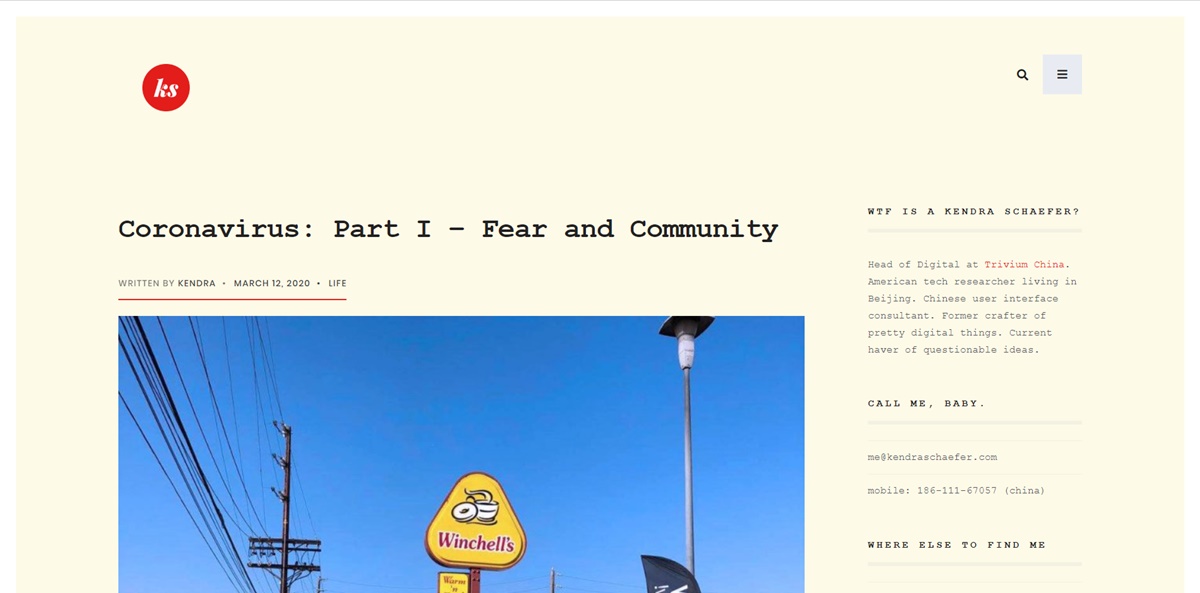
18. Kendra Schaefer

Blogul Kendra este plin de informații despre viața ei de zi cu zi, despre experiența ei profesională. Cu toate acestea, folosește un fundal deschis pentru a evita browserele copleșitoare și își organizează modulele blogului pentru a reduce dezordinea. Ea oferă, de asemenea, link-uri către câteva exemple de scriere, care îi pot îmbunătăți autoritatea și credibilitatea în scris.
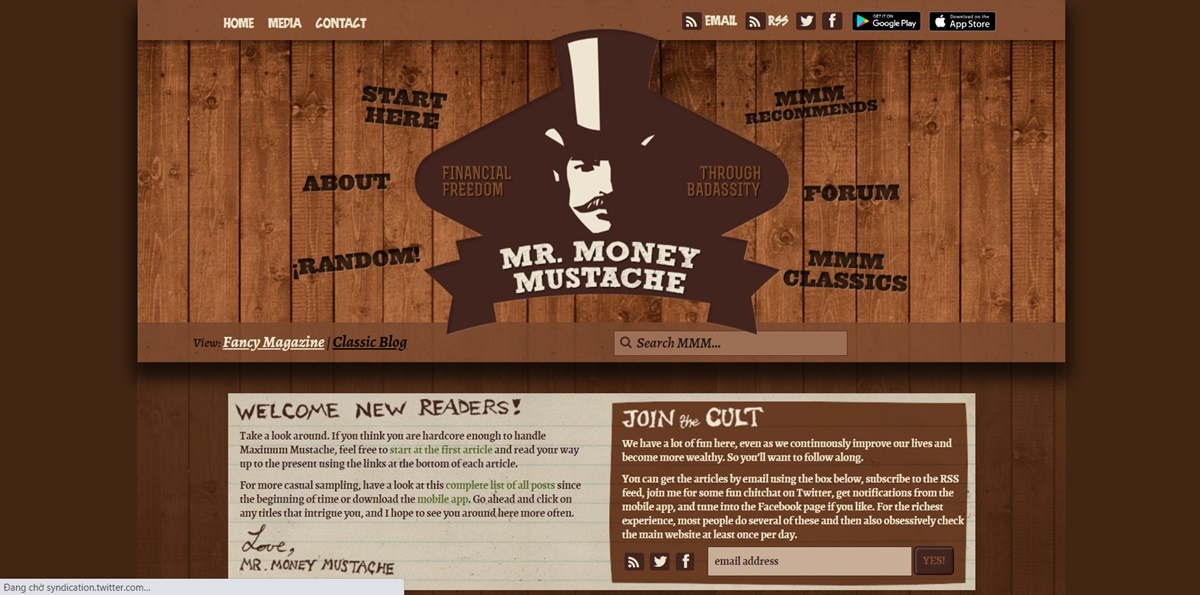
19. Mr. Money Mustache

Mr. Money Mustache este un blog financiar amuzant, care poate fi navigat, care oferă o perspectivă profundă asupra gestionării banilor pentru neprofesionist. În timp ce poveștile sale personale sporesc legitimitatea sfatului său, linkurile de navigare din jurul siglei sale pot duce imediat vizitatorii la conținutul său.
20. Albino Tonnina

Acest site web arată abilitățile avansate și complexe de dezvoltare web ale Tonninei. Fotografiile și pictogramele sunt folosite într-un mod foarte clar și ușor de înțeles. În plus, oferă și o opțiune de a-și vedea CV-ul la începutul site-ului, pentru cei care nu au timp să defileze prin animație.
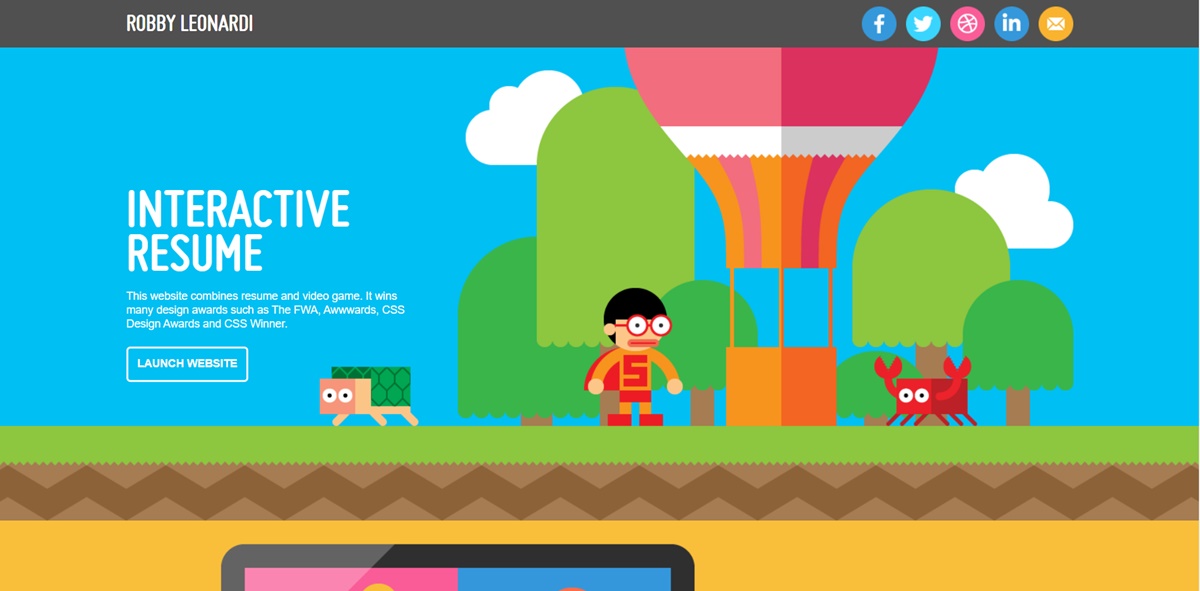
21. Robby Leonardi

Acesta este un site demonstrativ incredibil deținut de Leonardi. El își transformă portofoliul și CV-ul într-un joc video pentru browsere web folosind abilități de animație și dezvoltare web. Acest mod impresionant de a împărtăși povești se asigură că este mai memorabil pentru browsere.
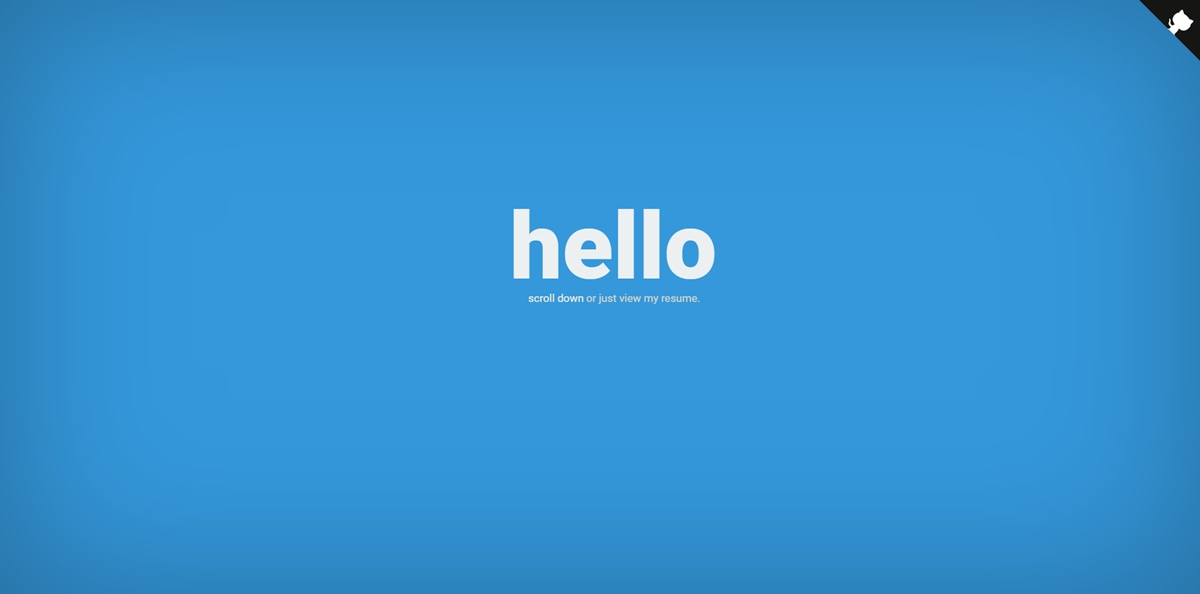
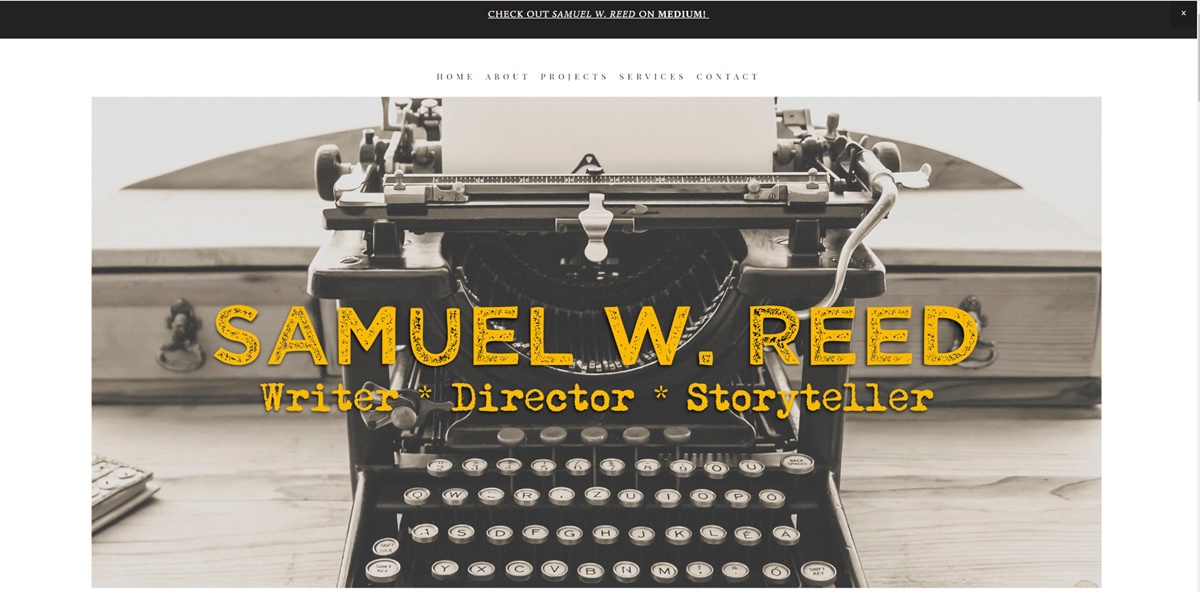
22. Samuel Reed

Reed își afișează site-ul personal ca o demonstrație completă a modului de codificare a unui site web. Site-ul său web începe ca o pagină albă goală și se termină ca un site informativ pe care browserele pot vedea cum codifică el. Acest factor creativ face pagina sa mai memorabilă și face ca abilitățile sale să devină vizibile.
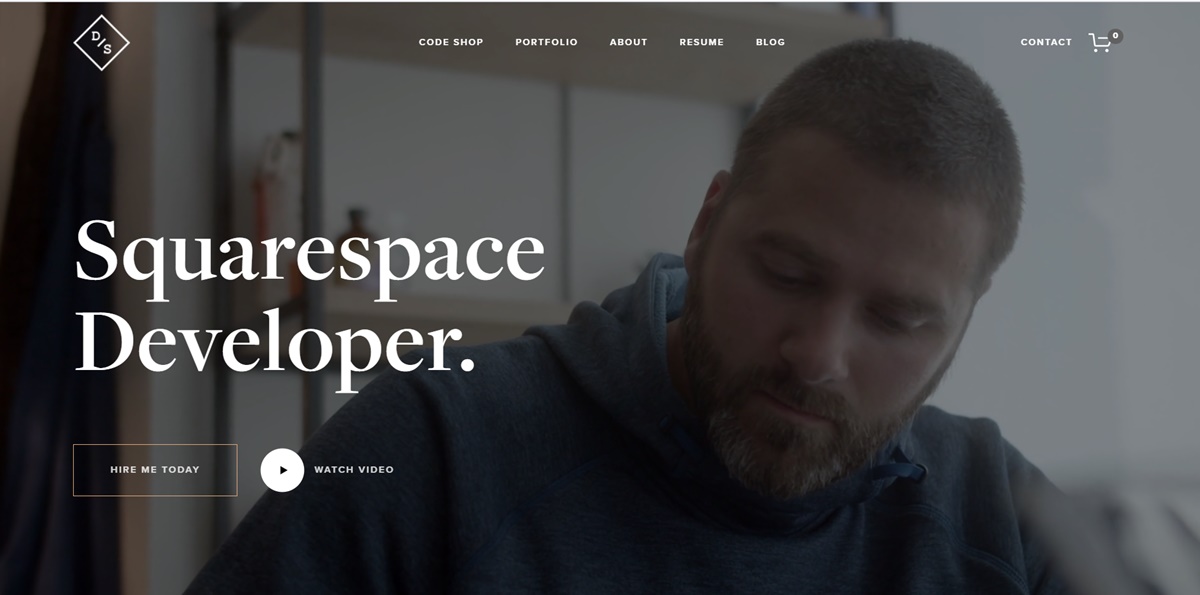
23. Devon Stank

Acest site demonstrativ nu numai că arată că deține cotele de design web, dar împărtășește browserelor despre el, agenția și pasiunile sale. Asta face o demonstrație și un mini-cv într-un echilibru excelent.
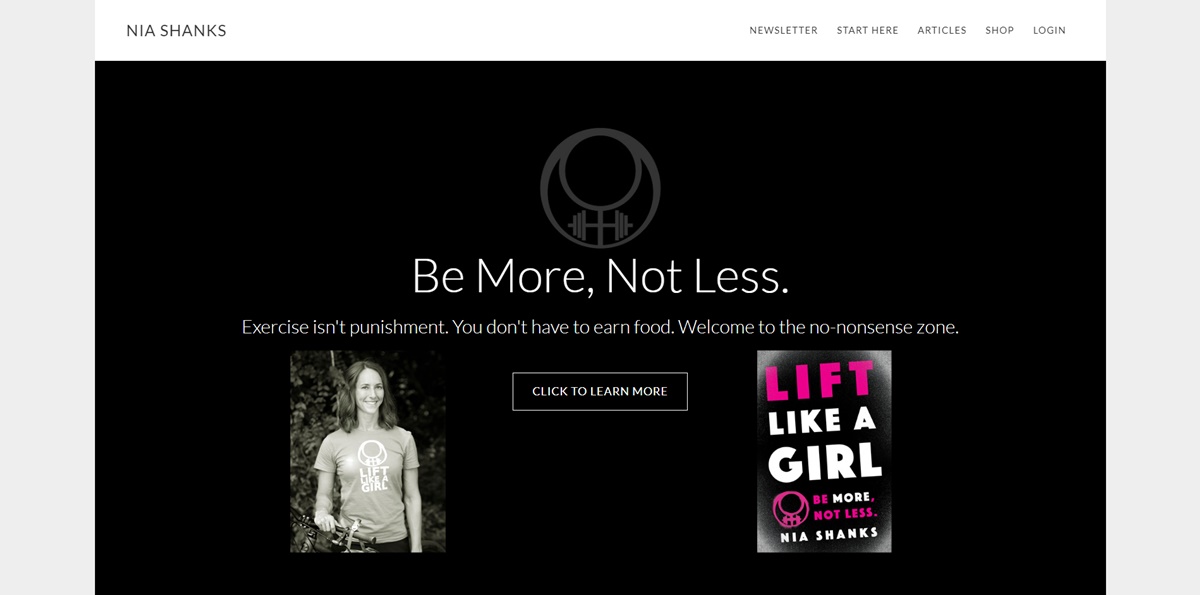
24. Nia Shanks

Designul acestui site web personal este frumos, curat și urmează un stil minimal. Titlul de pe pagina principală este atât de direcționat și direct, ceea ce transmite valoare și informații rapid. Mai mult, Nia folosește, de asemenea, navigarea de sus pentru a duce noile browsere în direcția potrivită pentru orice doresc să vadă. Nu există prea mult zgomot cu acest exemplu și este ceva ce vă sugerăm să aplicați propriului site web.
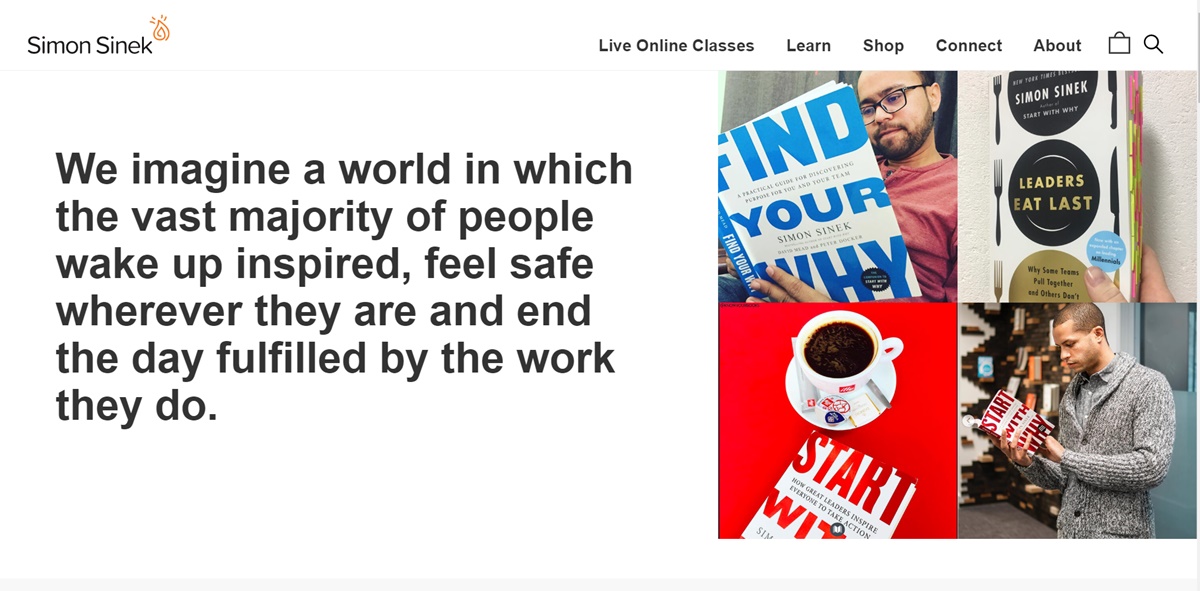
25. Simon Sinek

Designul acestui site este atât de strălucit, ceea ce îl face printre cele mai bune exemple de site-uri personale de la care oamenii ar trebui să învețe. El folosește bine spațiile albe. Tipografia este clară și curată, cu culori atrăgătoare. Butonul situat în partea dreaptă sus a site-ului este un exemplu excelent de CTA.
Simon oferă o gamă largă de conținut pe site-ul său și diferite inițiative pe care le va promova, dar vizitatorii web sunt foarte eficient. Uneori, există multe proiecte care poate fi dificil să le gestionați pe toate pe pagina dvs. fără a face mizerie. Așadar, acesta este un bun exemplu despre cum să faci asta în mod eficient din care poți învăța.
26. Ellen Skye Riley

Acesta este considerat unul dintre cele mai bune site-uri web personale. Riley face o treabă bună arătându-și abilitățile de design uimitor de talentate. Site-ul ei este foarte informativ și distractiv de navigat. Când unui vizitator îi place să navigheze prin site-ul dvs., știți că sunteți pe calea cea bună pentru a genera mai mulți clienți.
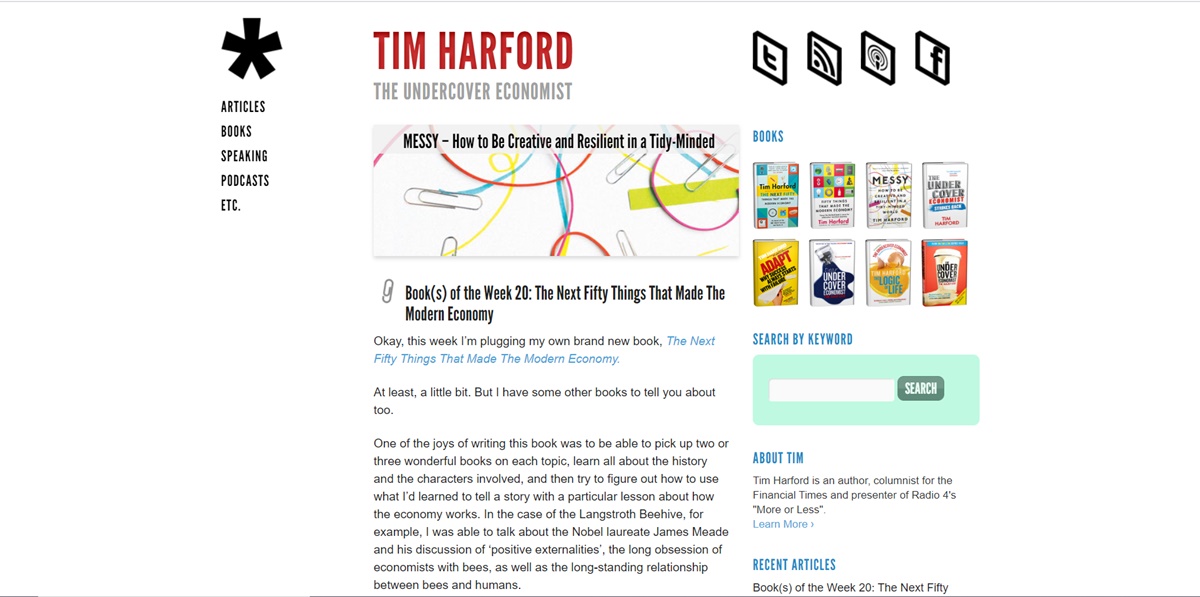
27. Tim Harford

Modul lui de a folosi spațiile albe pe pagină este atât de fantastic. Îi duce pe spectatori către coloana principală, unde conținutul este punctul. El folosește un îndemn bun la acțiune pentru a redirecționa browserele către cartea sa prezentată, dar nu le îndepărta departe de experiența generală. Adesea vezi că oamenii duc lucrurile prea departe și includ bannere pe toate site-urile lor personale pentru a-i încuraja pe clienți să facă o achiziție. Deși cu siguranță va trebui să vă promovați, învățați din acest exemplu cum să faceți asta fără a afecta scopul principal al site-ului. În acest caz, Time poate face browserele să conștientizeze munca lui și să mențină aspectul unui site web bazat pe conținut.
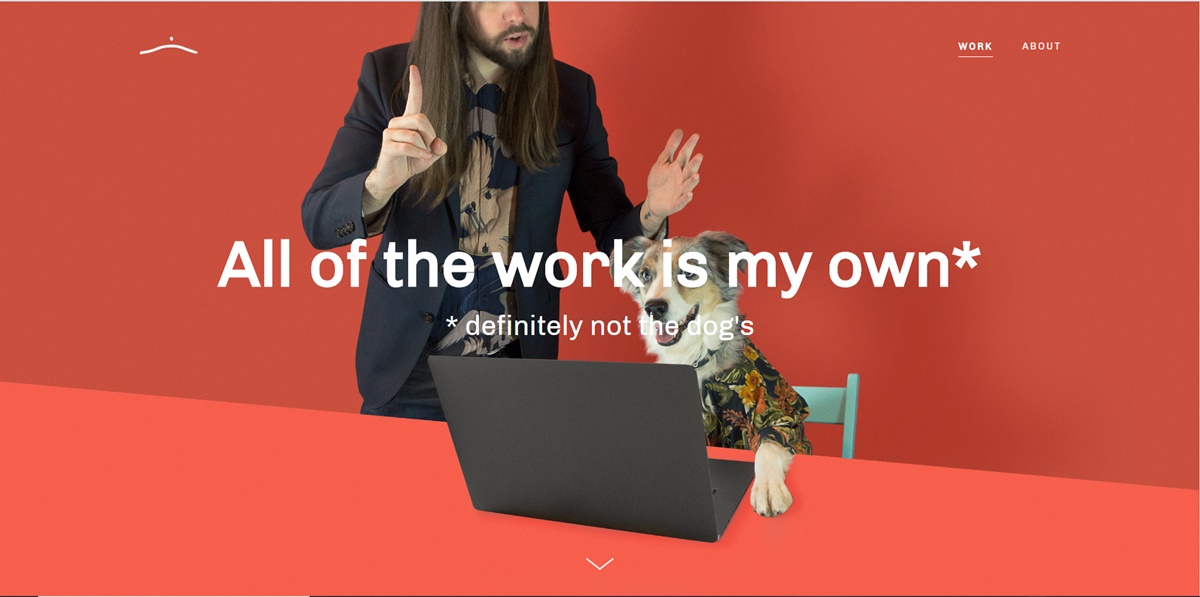
28. Joshua McCartney

Site-ul lui McCartney vă atrage atenția instantaneu când îl vedeți. Face o treabă foarte bună în a arăta abilitățile lui McCarney. Punerea unei cantități mari de conținut în două pagini simple ajută la crearea unui amestec grozav de conținut de calitate, care nu sună aglomerat.
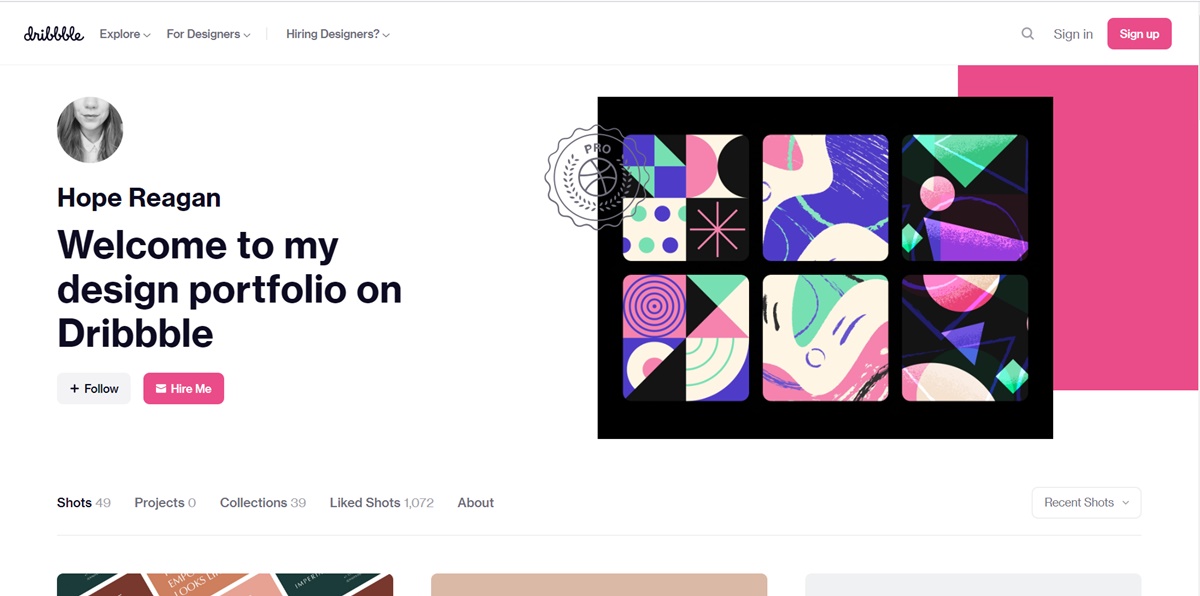
29. Speranța Reagan

Uneori, este posibil să doriți o prezență online în care vizitatorii să vă poată contacta sau să interacționeze cu dvs., dar nu sunteți absorbit să dețineți un site personal complet. Așa că ar trebui să aruncați o privire pe site-ul lui Reagan. Este excelentă în formarea structurii unei pagini de pornire arătătoare. Site-ul este foarte clar, simplu și elegant și este legat de munca ei.
30. Seth Godin

Unul dintre cele mai interesante lucruri despre acest site este butonul mare de abonare pe care nu trebuie să-l ratați. Aceasta este cea mai importantă acțiune pe care Seth dorește ca telespectatorii săi să o ia. Culoarea bine folosita intrerupe blogul si il face sa iasa. Acesta este un site personal grozav, deoarece organizează multe lucruri perfect, fără a încerca să fie ceva ce nu este. De asemenea, conținutul de pe site îi îmbunătățește foarte mult brandingul.
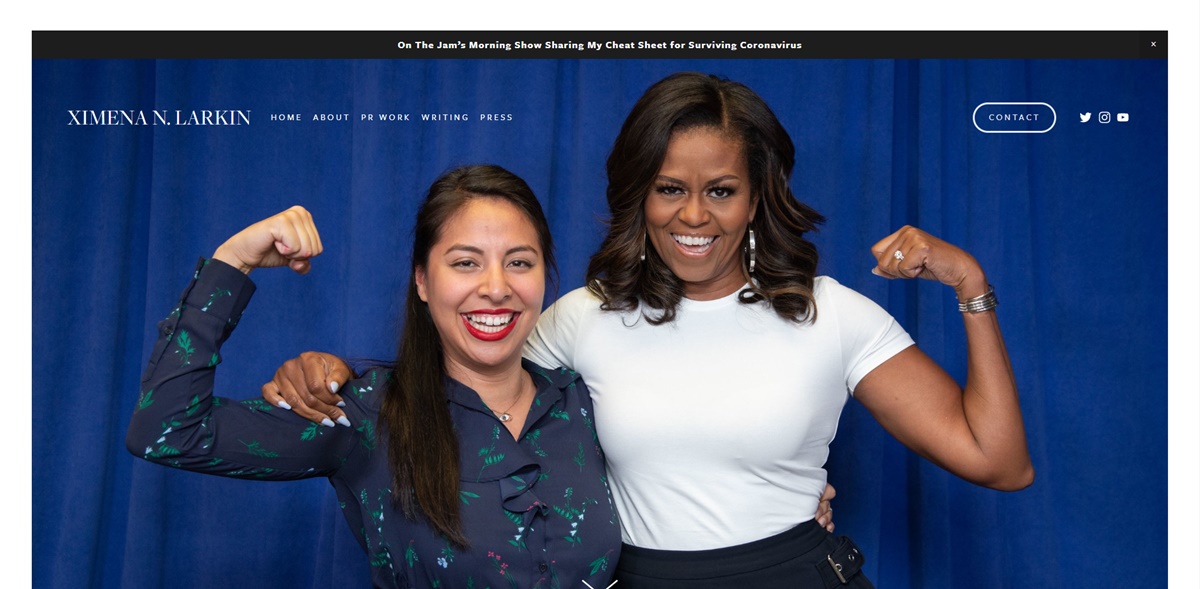
31. Ximena N. Larkin

Larkin face o treabă excelentă în a-și îndeplini obiectivul de a-și promova munca și de a deveni conectat cu potențialii clienți. Apare un pop-up foarte frumos pe măsură ce accesați site-ul. Modul în care își proiectează pagina este foarte util. Pagina web face mai ușor și simplu pentru vizitatori să ajungă mai bine la locul de muncă sau Larkin.
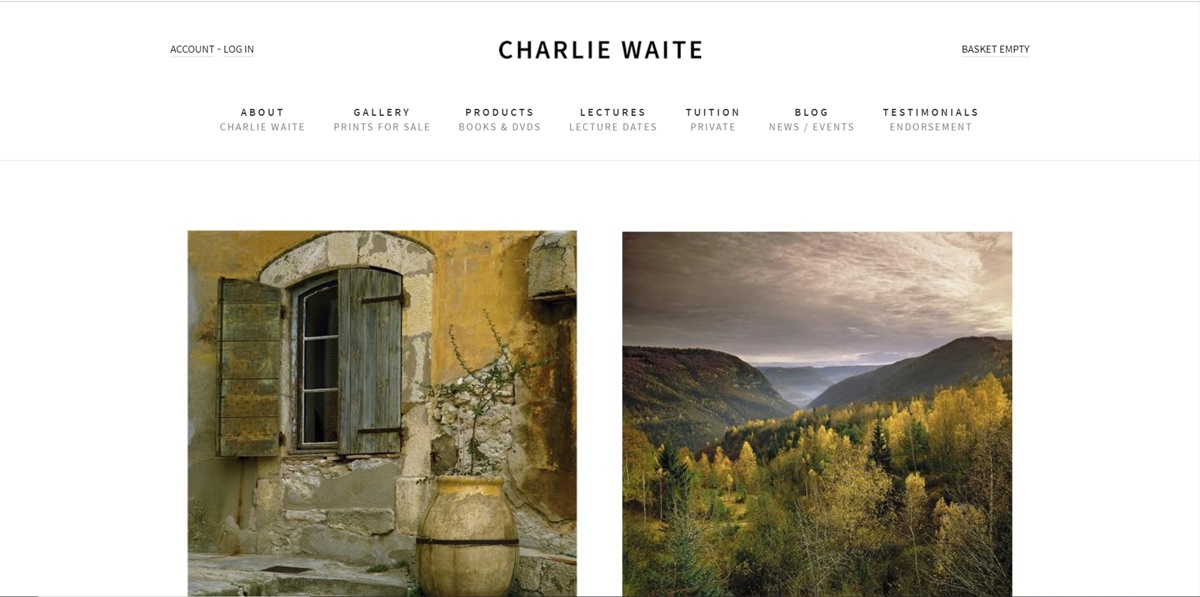
32. Charlie Waite

Site-ul web personal al lui Waite este un bun exemplu de design elegant și personalitate. El include o captură de ecran mobilă, care arată dragostea lui de a fi părinte și bucuria de viață. Aceeași bucurie este exprimată în culoarea site-ului, ceea ce indică o atenție la detalii care ar trebui să vină de la un designer.
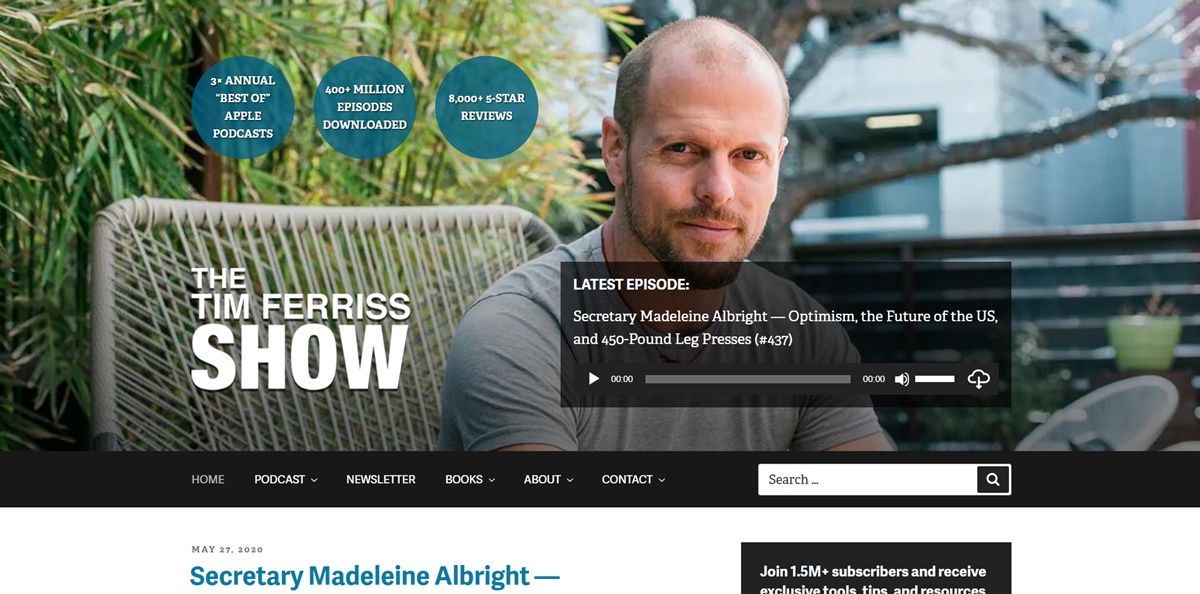
33. Tim Ferriss

Tim este considerat un maestru al promovării. Aceasta este persoana de la care ar trebui să înveți dacă vrei ca browserele să facă ceea ce vrei. În mod obișnuit, își folosește site-ul personal ca feed pentru cele mai noi postări de podcast cu câteva îndemnuri frumoase la acțiune. Antetul mare și „click to listen” sunt foarte eficiente. El folosește meniul său principal de navigare pentru a duce browsere la cărțile, podcasturile și emisiunile sale. Mai mult, o suprapunere uriașă este, de asemenea, utilizată pentru a câștiga mai mulți abonați la newsletter. Unii ar putea crede că este puțin prea agresiv, dar acești oameni probabil nu fac vânzări la fel de bune ca Tim.
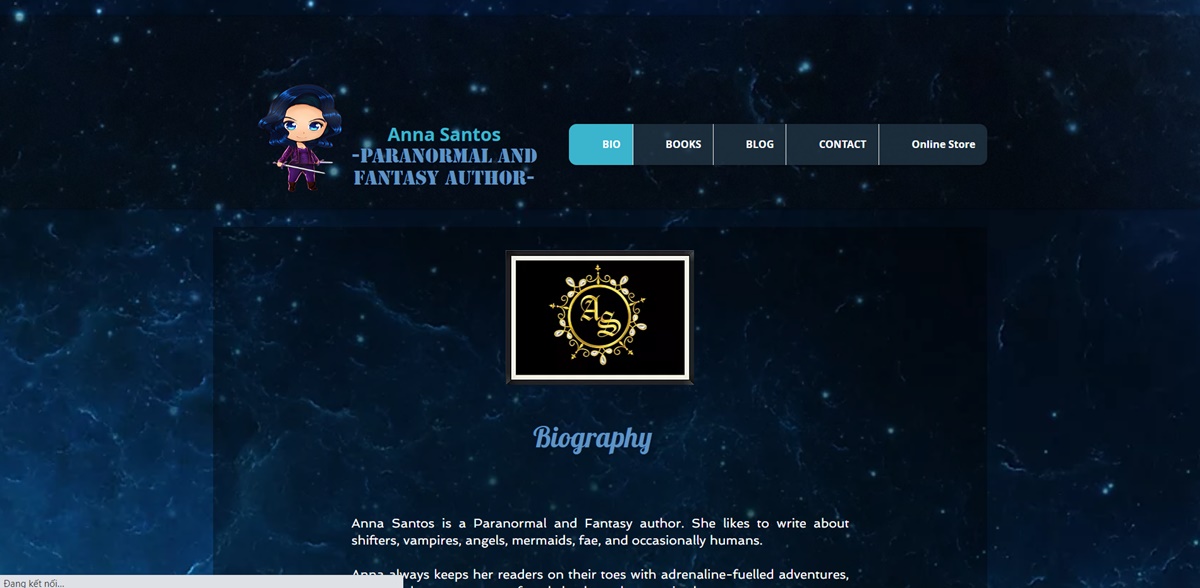
34. Anna Santos

Site-ul lui Santos este prietenos și atrăgător. Puteți simți căldura spiritului ei profesional când vizitați acest site. Ea oferă un număr mare de surse pentru a vă ține la curent cu ceea ce a făcut. Site-ul web este un bun exemplu de utilizare a ferestrelor pop-up într-un mod plăcut, care nu face pagina de pornire să devină aglomerată.
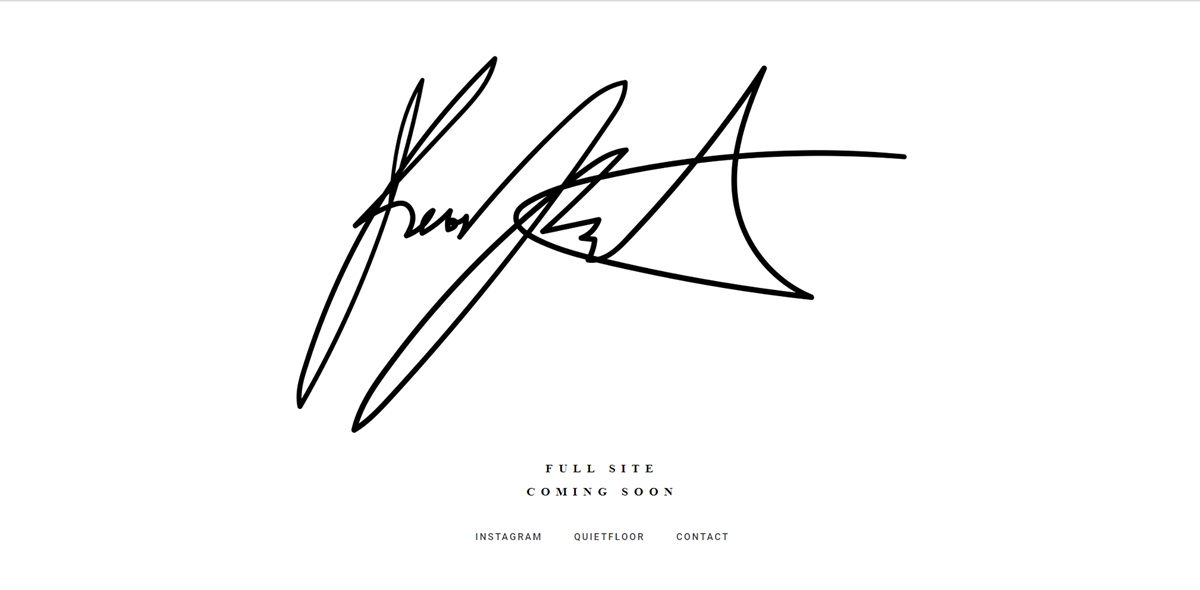
35. Kevin Koeshartono

Site-ul lui Kevin face o treabă impresionantă în combinarea designului fantastic cu o pagină web ușor de utilizat. Designul este tânăr, curat și modern. Le facilitează accesul vizitatorilor la profilul său social de pe pagina de pornire. Copia este distractivă, schema de culori este atrăgătoare, iar adăugarea de videoclipuri și prezentare de diapozitive poate arăta foarte bine abilitățile de dezvoltare web a cuiva prin intermediul site-ului personal.
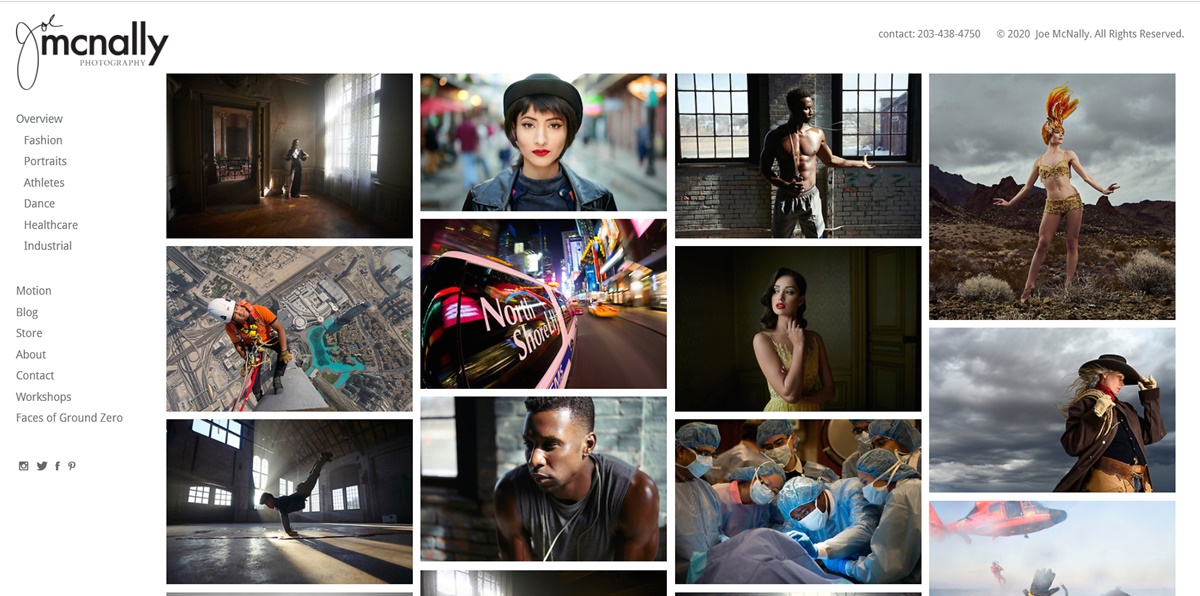
36. Joe Mcnally

Site genial, care merge direct la obiect. Site-ul arată abilitățile uimitoare ale lui Mcnally în fotografie. De asemenea, este bine organizat pentru ca clienții să facă o achiziție. Căutarea unei imagini de comerț electronic atractivă din punct de vedere estetic poate fi dificilă, dar Mcnally are amestecul perfect de design și cerere.
37. Geraldine DeRuiter
Acest site este foarte bun la auto-promovare. În plus, este considerat printre cele mai bune exemple de site-uri web personale de cineva care folosește un nume inteligent ca pseudonim. Acest site face o treabă bună în promovarea cărții și aventurilor lui Geraldine, păstrând totuși un sentiment personal.
rezumat
Nimeni nu poate crea unul grozav imediat. Tendințele vin și pleacă, ar trebui să petreceți timp pentru a le valorifica. Succesul acelor site-uri web menționate mai sus este că sunt capabile să reziste testului timpului, deși sunt foarte incredibile și moderne în ochii generației actuale.
Un site web personal bun este informativ, inspirator și foarte atrăgător. Continuați să încercați și să învățați din cele mai bune exemple de site-uri web personale , punem pariu că puteți deține o pagină de pornire cu adevărat unică și stelară în curând.
Aruncă orice întrebare pe care o ai în secțiunea de comentarii. Vă vom ajuta cât mai curând posibil. Vă mulțumesc tuturor pentru lectura!
