25 cele mai bune exemple de pagini de destinație de la mărcile de top pentru inspirație
Publicat: 2022-11-29Când vine vorba de marketing digital, trebuie să ne uităm la cele mai bune exemple de pagini de destinație ale liderilor de top din industrie din care să ne îmbunătățim și să învățăm.
La urma urmei, aceste pagini web independente, orientate spre acțiune, sunt esențiale pentru mutarea oamenilor prin fiecare etapă a călătoriei cumpărătorului. Și dacă companii bine stabilite folosesc pagini de destinație, atunci trebuie să fie o parte integrantă a oricărei strategii de marketing - în special la nivel de întreprindere.
Mai jos, veți găsi cele mai bune exemple de pagini de destinație a 25 de companii de top. Citiți-le pentru a începe să învățați de la cei mai buni pentru a vă crea o pagină de destinație extrem de eficientă. De asemenea, puteți face clic pe numele mărcii pentru a găsi un articol dedicat cu și mai multe exemple de la acel brand special.
25 de companii de top cu cele mai bune exemple de pagini de destinație
(Rețineți că, pentru pagini mai scurte, am afișat întreaga pagină. Pentru paginile mai lungi, am afișat doar deasupra pliului. Poate fi necesar să faceți clic pe exemplul paginii de destinație pentru a vedea câteva dintre punctele pe care le discutăm. De asemenea, unele site-uri pot testa paginile A/B, ceea ce înseamnă că vi se poate oferi o versiune alternativă.)
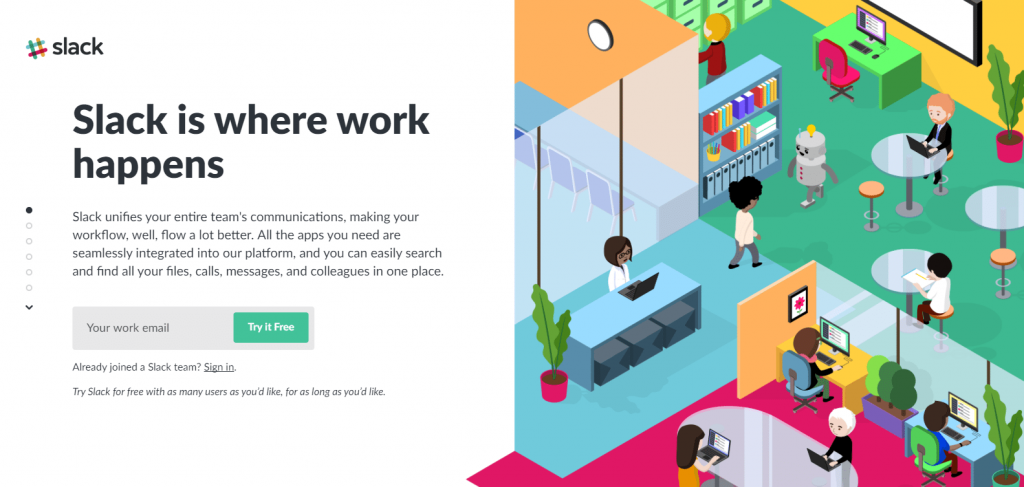
1. Exemplu de pagină de destinație Slack
Ce face bine pagina:
- Stilul unic de defilare permite afișarea tuturor informațiilor necesare, permițând vizitatorilor să primească informații fără a fi necesar să se deplaseze în sus și în jos pe pagină.
- Formularul de captare a clienților potențiali este prezent în mod constant pe măsură ce utilizatorii parcurg conținutul.
- Copia butonului CTA este convingătoare, deoarece este scurtă, directă și folosește cuvântul „gratuit”.
- Un singur câmp de formular face foarte probabil ca vizitatorii să completeze formularul.
- Imaginile sunt luminoase, captivante, folosesc culori de marcă și sunt relevante pentru fiecare secțiune corespunzătoare.
- Utilizarea dovezilor sociale poate face vizitatorii să se simtă obligați să folosească Slack.
Ce să testezi A/B:
- Există mai multe linkuri de ieșire , inclusiv sigla Slack, „Conectați-vă”, „Vedeți toate aplicațiile”, „Vedeți poveștile clienților”, „produs”, „prețuri” și „Grilă de întreprindere” – ceea ce face ca vizitatorii să părăsească mai multe șanse. pagina fără conversie.
- Nicio politică de confidențialitate nu ar putea descuraja clienții potențiali să-și predea adresa de e-mail.
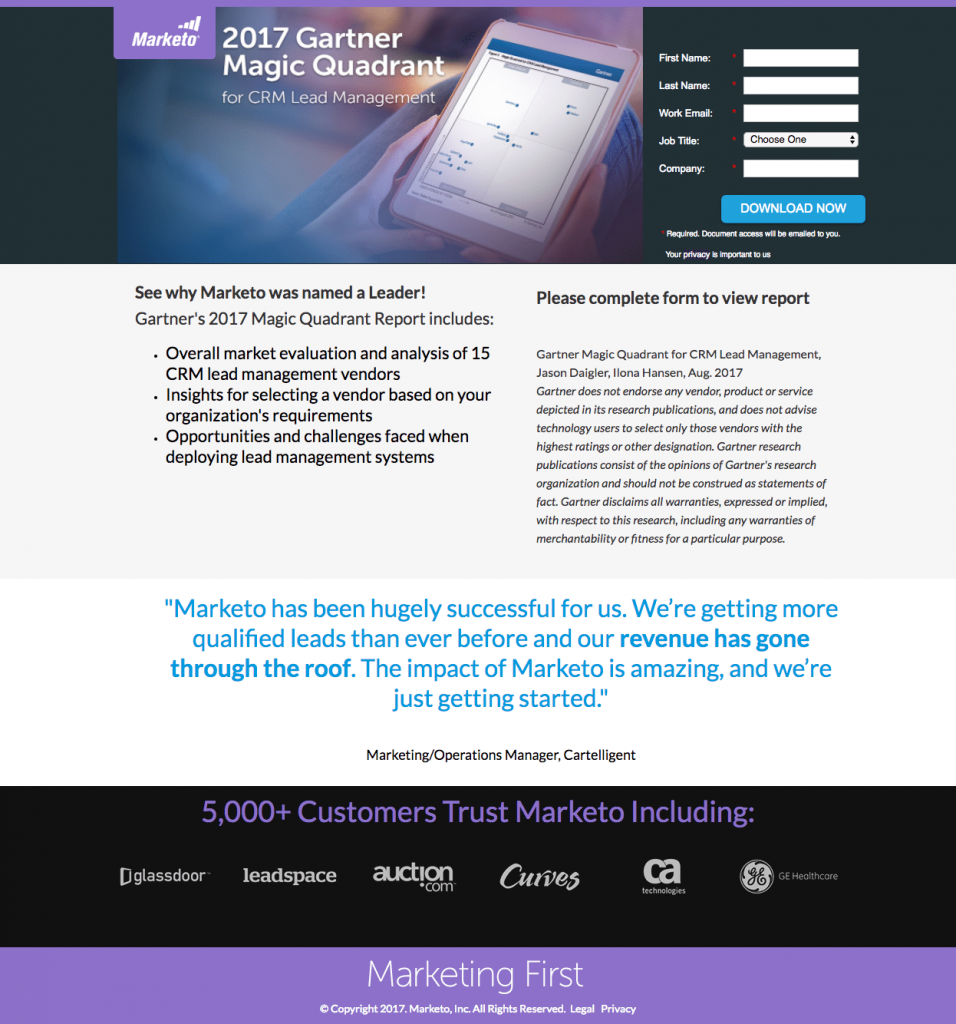
2. Exemplu de pagină de destinație Marketo

Ce face bine pagina:
- Titlul le spune vizitatorilor exact despre ce este vorba în raport.
- Imaginea arată vizitatorilor la ce se pot aștepta să primească dacă aleg să descarce raportul.
- Punctele marcatoare permit clienților potențiali să scaneze rapid pagina pentru a afla ce include raportul.
- Dovada socială - o mărturie a clienților și insignele companiei - adaugă valoare de încredere ofertei și companiei în ansamblu.
Ce să testezi A/B:
- Legăturile de ieșire - sigla Marketo și linkul Legal din subsol - oferă vizitatorilor o modalitate de a părăsi pagina fără a descărca raportul.
- Formularul cu 5 câmpuri ar putea fi intimidant pentru cineva aflat în această etapă de analiză a călătoriei cumpărătorului. Eliminarea „Denumire a postului” și „Companie” ar putea încuraja mai mulți vizitatori să completeze formularul.
- Culoarea butonului CTA nu iese în evidență atât de mult pe cât ar putea, deoarece este folosită în altă parte a paginii.
- Copia butonului CTA este vagă. Schimbându-l în ceva de genul „Vreau raportul!” ar putea încuraja mai mulți clienți potențiali să facă clic.
- Blocul mare de copii cu caractere italice nu pare necesar, iar eliminarea acestuia ar putea produce rezultate mai bune de conversie.
- Includerea unui nume complet și a unei fotografii în mărturia clientului ar putea îmbunătăți credibilitatea acestuia.
- Adăugarea de spațiu alb ar ajuta pagina să arate mai puțin aglomerată și mai atrăgătoare din punct de vedere estetic.
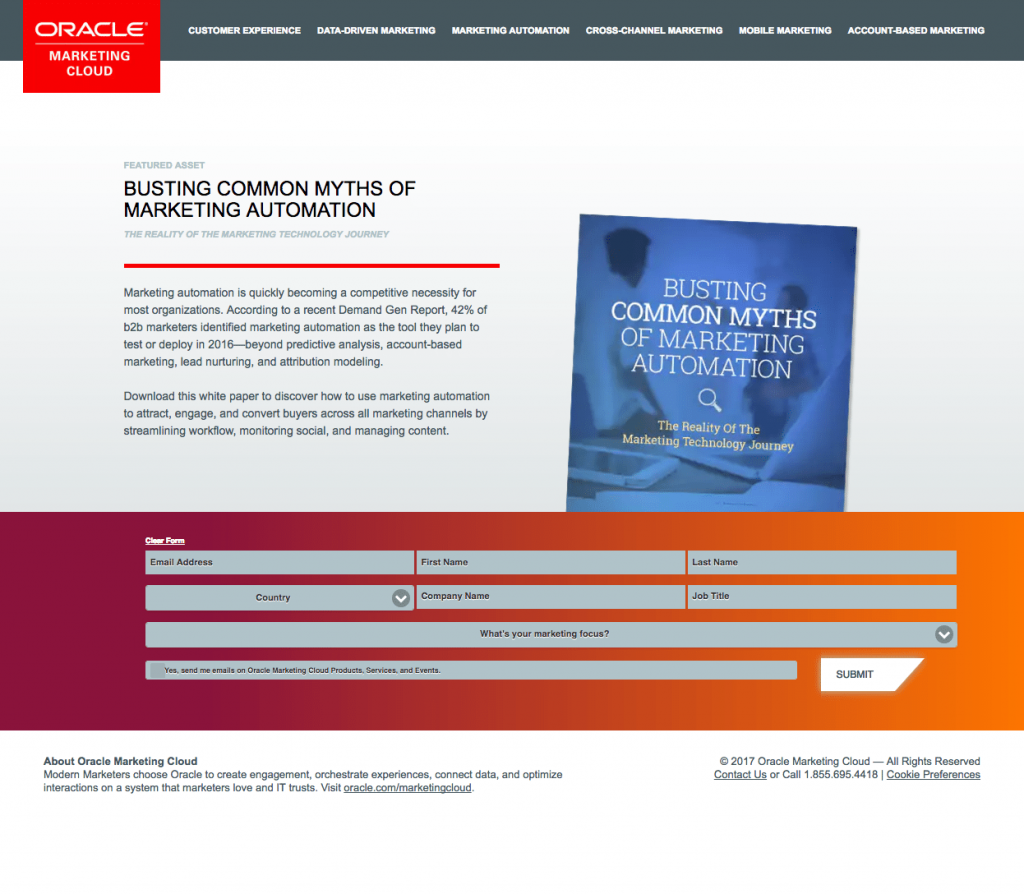
3. Exemplu de pagină de destinație Oracle
Ce face bine pagina:
- Statistica Raportului de generare a cererii din copie nu este „recentă”, așa cum se spune – este de dinainte de 2016, în timp ce data drepturilor de autor de pe această pagină este 2017.
- URL-ul „HTTPS” asigură vizitatorilor că site-ul Oracle este sigur și securizat și că persoanele din afara nu vor putea accesa informațiile lor.
- Imaginea cărții albe oferă vizitatorilor o previzualizare a ceea ce se pot aștepta să primească prin descărcarea cărții albe.
- Culoarea contrastantă a formei iese în evidență și atrage atenția, atrăgând vizitatorii să o completeze.
- Caseta de înscriere nebifată asigură că clienții potențiali care se înscriu doresc să primească e-mailuri de la Oracle.
Ce să testezi A/B:
- Sigla companiei și navigarea din partea de sus a paginii ar putea elimina vizitatorii de pe pagină fără a descărca cartea albă.
- Copia mică de pe și de sub câmpurile formularului este greu de citit.
- Butonul alb CTA nu iese atât de mult în evidență, deoarece există alb în partea de sus și de jos a paginii.
- Linkurile de ieșire din subsol oferă vizitatorilor și mai multe căi de ieșire de pe pagină.
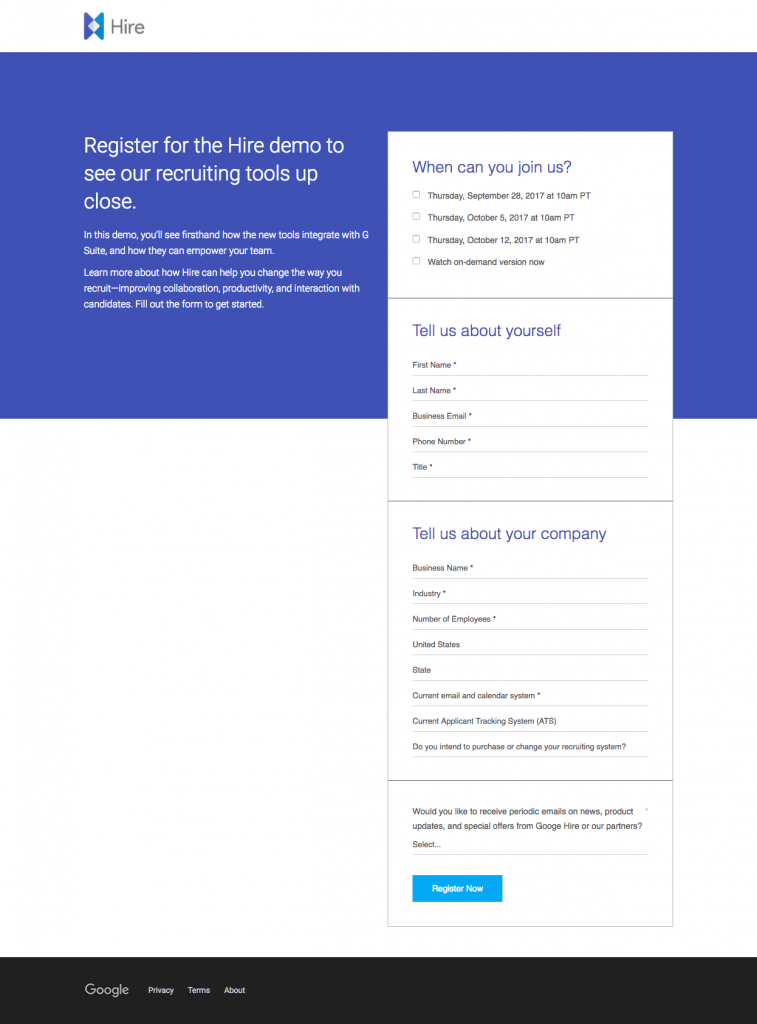
4. Exemplu de pagină de destinație Google Hire
Ce face bine pagina:
- Logo-ul Hire din colțul din stânga sus le informează imediat vizitatorilor unde se află atunci când ajung pe pagină. Faptul că nu este hyperlinked, de asemenea, nu va permite oamenilor să facă clic, făcând aceasta o pagină de destinație grozavă.
- Titlul clar spune potențialilor că demonstrația va include informații despre instrumentele de recrutare.
- O copie minimă, la punct, permite vizitatorilor să citească rapid și să determine dacă doresc să facă o conversie la ofertă.
- Încapsularea formularului îl ajută să iasă în evidență pe pagină, crescând probabil ratele de conversie.
- Link-ul la politica de confidențialitate din subsol adaugă valoare de încredere, făcând clienții potențiali să se simtă mai confortabil când își trimit informațiile personale.
Ce să testezi A/B:
- Potrivirea mesajelor ar putea fi îmbunătățită. Am fost dus la această pagină de destinație de la o promoție de angajare webinar cu un buton CTA care îi încurajează pe vizitatori să se „Înscrie” la „seminarul web viitor”. Pagina de destinație nu menționează deloc un webinar, ci, în schimb, promovează un demo la cerere. Dacă Google Hire consideră că webinarul și demonstrația lor sunt același lucru, creșterea potrivirii mesajelor între cele două pagini ar reduce probabil orice confuzie în rândul vizitatorilor.
- 14 câmpuri de formular este mult, chiar și pentru etapa de examinare a pâlniei de marketing. Împărțirea acesteia într-o formă în mai mulți pași ar putea reduce frecarea formei și poate duce la mai multe conversii.
- Butonul CTA turcoaz este similar cu cealaltă nuanță de albastru de pe pagină. Făcând-o mai contrastantă, precum portocaliul, l-ar face să „pop” mai mult.
- Pagina este dezechilibrată . Includerea unui element suplimentar de pagină de destinație în partea stângă a părții de jos a formularului, cum ar fi o mărturie a unui client sau o imagine captivantă, ar putea face pagina mai plăcută din punct de vedere estetic.
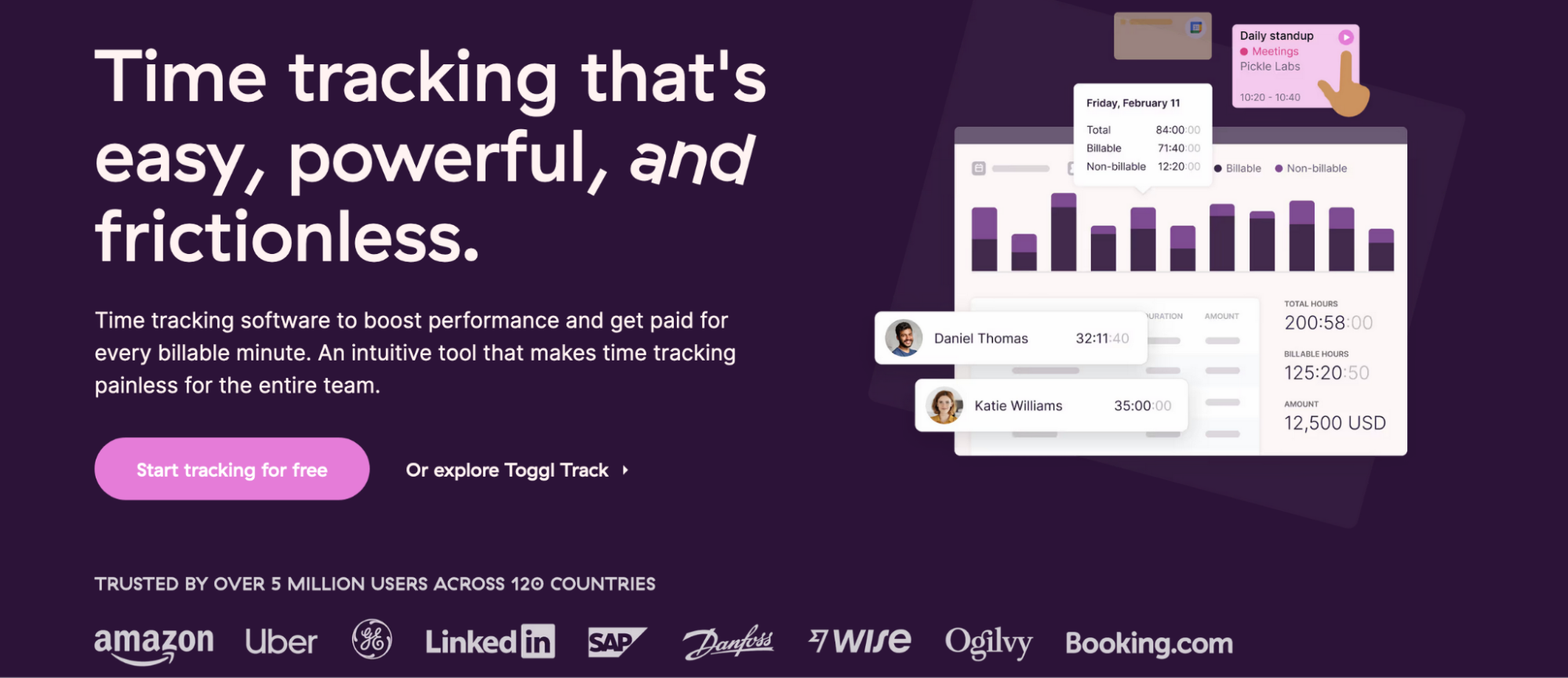
5. Comutați exemplu de pagină de destinație

Ce face bine pagina:
- Titlul explică ce ajută Toggl utilizatorii să facă: urmărirea timpului fără fricțiuni, ușoară și puternică.
- Butonul CTA reiterează oferta (urmăriți timpul gratuit), iar culoarea butonului contrastează cu culoarea de fundal.
- Numărul de clienți și siglele ajută la insuflarea dovezilor sociale și la stabilirea credibilității instrumentului de urmărire a timpului.
- Capturile de ecran ale produsului îi ajută pe vizitatori să vizualizeze cât de ușor va fi să lucrezi la Toggl.
Ce să testezi A/B:
- Navigarea în antet și subsol pot distrage cu ușurință vizitatorii de la oferta paginii și îi pot trimite fără conversie.
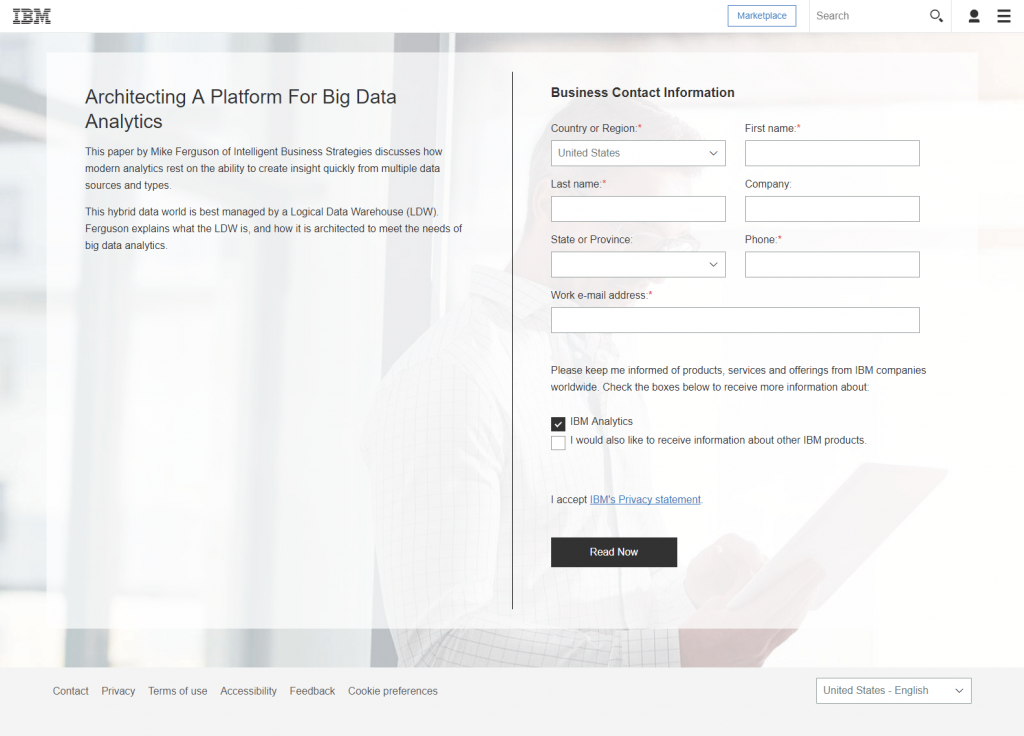
6. Exemplu de pagină de destinație IBM
Ce face bine pagina:
- Titlul este distinct și intrigant, convingând vizitatorii să continue în jos pe pagină pentru a afla mai multe despre ofertă.
- Copie minimă oferă o scurtă prezentare generală a cărții albe, fără a copleși clienții potențiali cu informații inutile.
- Oferirea opțiunii de a schimba limbile este o idee grozavă în teorie. Din păcate, atunci când vizitatorii selectează o altă limbă, ei sunt aduși pe pagina de pornire în loc să traducă direct această pagină de destinație.
Ce să testezi A/B:
- Navigarea în antet și subsol ar putea distrage cu ușurință vizitatorii de la oferta prezentă și îi pot trimite departe de pagină fără conversie.
- Echilibrarea paginii prin adăugarea unei imagini sau a unei mărturii ale clientului în partea stângă ar face-o mai atrăgătoare din punct de vedere vizual.
- Butonul CTA ar putea fi îmbunătățit conform celor mai bune practici ale paginii noastre de destinație. Culoarea ar putea fi mai contrastantă și mai atrăgătoare, iar copia ar putea fi mai orientată spre client și spre beneficii.
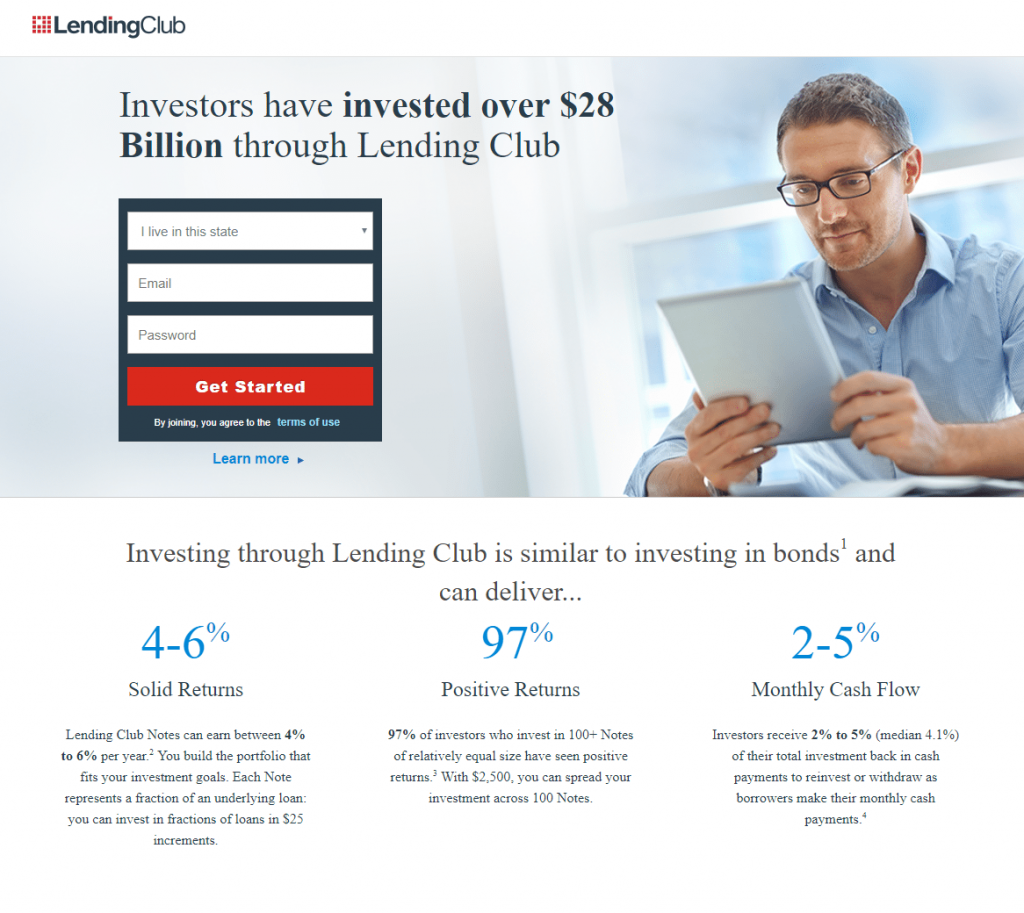
7. Exemplu de pagină de destinație LendingClub

Ce face bine pagina:
- Titlul folosește formatare aldine pentru a evidenția propunerea de valoare.
- Încapsularea formei cu contrastul de culoare o face să capteze atenția.
- Butoanele roșii CTA contrastează și ies în evidență pe pagină, probabil crescând conversiile.
- Secțiunea „Investiți prin LendingClub” oferă principalele beneficii ale parteneriatului cu compania, fără a umple pagina cu cantități copleșitoare de copii. În plus, procentele specifice ale investițiilor servesc drept dovadă socială.
- Siglele companiei acționează, de asemenea, ca dovadă socială și le informează vizitatorilor că multe mărci de renume recunosc și au încredere în LendingClub.
- Mai multe butoane CTA oferă clienților potențiali mai multe șanse de a converti la ofertă.
Ce să testezi A/B:
- Mai multe link-uri de ieșire — sigla LendingClub, „termeni de utilizare”, „Aflați mai multe”, mai multe cuvinte în litere mici și navigarea subsolului — ar putea elimina vizitatorii din pagină fără a efectua conversii.
- Schimbarea direcției ochilor bărbatului din fotografie pentru a privi formularul de captare a lead-ului ar putea încuraja în mod inconștient mai mulți vizitatori să-l completeze.
- Schimbarea copiei butonului CTA în ceva mai captivant și convingător, cum ar fi „Începe să investești acum și câștigă profit!” poate duce la mai multe conversii.
- Cantitatea excesivă de litere mici din partea de jos a paginii este intimidantă și ar putea face clienții potențiali să se întrebe dacă compania are o agendă ascunsă.
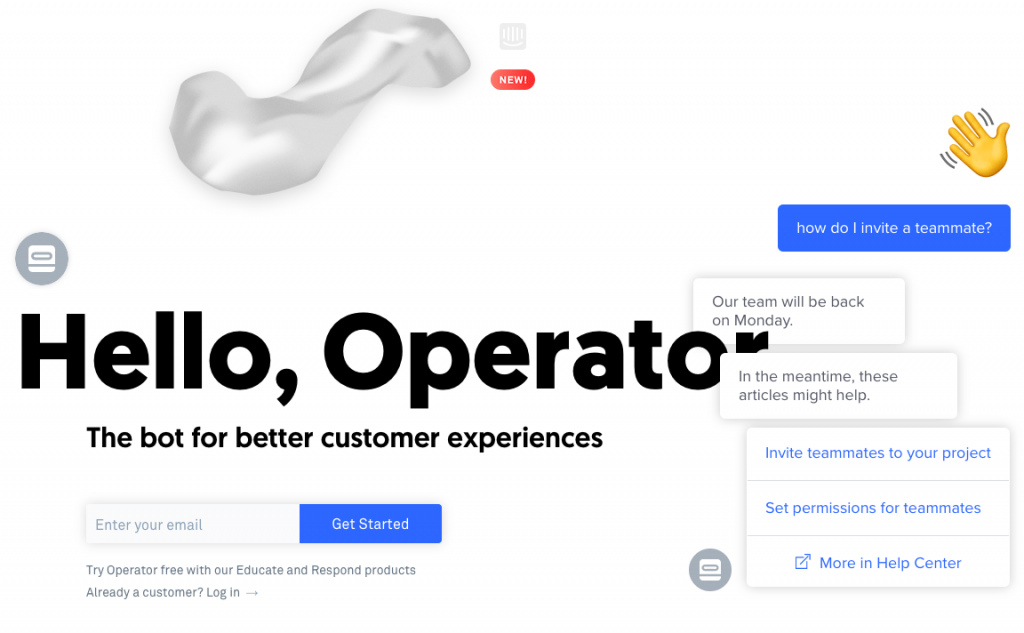
8. Exemplu de pagină de destinație interfon
Ce face bine pagina:
- Umorul , în special în secțiunea „Boții de astăzi sunt foarte enervant”, ajută la construirea unei legături strânse, empatice și umane cu vizitatorii.
- Antetele secțiunilor cu copie minimă le spun potențialilor ce include Operatorul (și cum îi poate beneficia) fără a umple pagina cu text inutil.
- Un spațiu alb suficient face pagina mai navigabilă și mai digerabilă.
Ce să testezi A/B:
- Titlul este parțial ascuns. Casetele de text care îl acoperă ar putea fi mutate ușor, astfel încât întregul titlu este vizibil.
- Link- uri de ieșire multiple - sigla Intercom din partea de sus și de jos a paginii, linkul de conectare de sub primul formular și linkul „Aflați mai multe” de sub cel de-al doilea formular - ar putea distrage atenția vizitatorilor și îi pot elimina din pagină înainte de a efectua conversia.
- Formularul și butonul CTA se îmbină cu restul paginii, deoarece multe elemente de pe pagină sunt formatate în mod similar și par pe care se poate face clic.
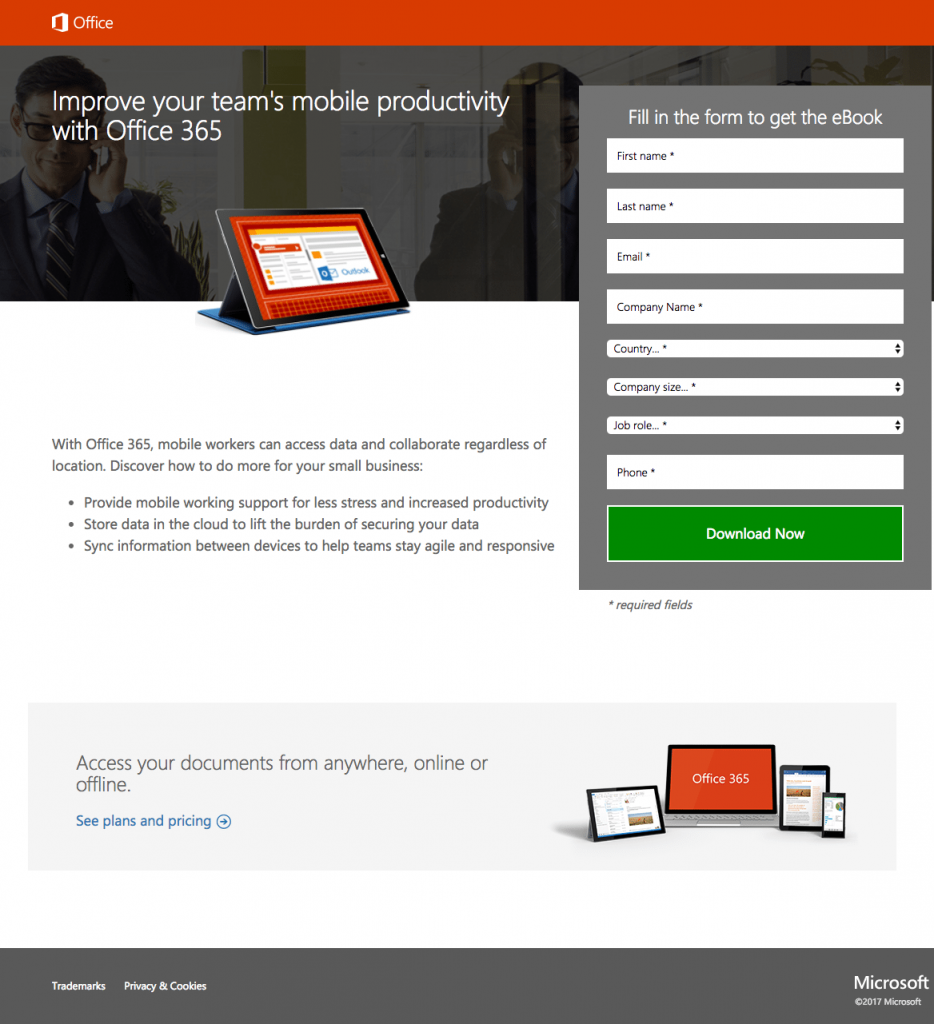
9. Exemplu de pagină de destinație Microsoft
Ce face bine pagina:
- Un titlu orientat spre beneficii le permite vizitatorilor să știe că ar putea îmbunătăți productivitatea mobilă a echipei lor cu Office 365 și îi încurajează să învețe mai multe cu cartea electronică.
- Imaginea produsului arată clienților potențiali ce vor primi dacă aleg să descarce cartea electronică. Mărirea acestuia și creșterea realității ar putea îmbunătăți și mai mult rezultatele conversiilor.
- Punctele marcatoare cu copie minimă permit clienților potențiali să scaneze pagina pentru informații relevante.
- Forma încapsulată iese în evidență, îndreptând atenția vizitatorului să o completeze.
- Butonul verde CTA atrage atenția, deoarece contrastează bine cu restul paginii.
Ce să testezi A/B:
- Logo-ul Office cu hyperlink ar putea îndepărta vizitatorii de pe pagină fără să vadă oferta și să facă conversie.
- Imaginea bărbatului pare irelevantă pentru oferta. Înlocuirea acesteia cu o persoană care utilizează Office 365 sau citind cartea electronică ar putea fi mai eficientă.
- Opt câmpuri obligatorii ale formularului ar putea fi intimidante pentru cineva care se află abia în faza de analiză a călătoriei cumpărătorului.
- Copia CTA nu este precisă sau atrăgătoare. Schimbându-l în ceva mai personalizat și captivant, cum ar fi „Trimite-mi cartea electronică!” ar încuraja probabil mai mulți clienți potențiali să facă clic.
- „Vedeți planurile și prețurile” din partea de jos a paginii ar putea distrage atenția vizitatorilor de la oferta principală și îi poate împiedica să facă conversie.
- Adăugarea de dovezi sociale , cum ar fi mărturia unui client sau sigilii de încredere, ar crește credibilitatea.
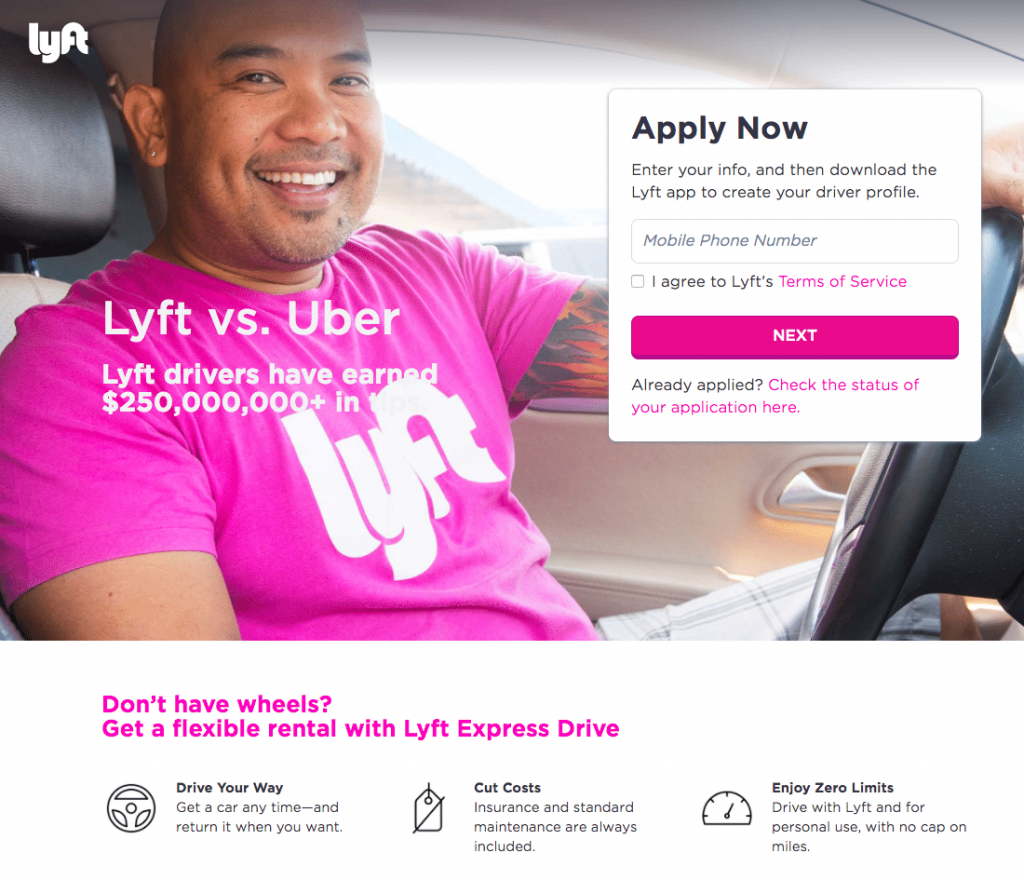
10. Exemplu de pagină de destinație Lyft
Ce face bine pagina:
- Subtitlul servește drept dovadă socială, arătând vizitatorilor să știe că alții au făcut sfaturi grozave lucrând cu Lyft.
- Un singur formular de câmp care solicită un număr de telefon este rapid și ușor de completat, astfel încât să nu oprească mulți clienți potențiali.
- Lăsarea casetei de înscriere nebifată îi face pe candidați să simtă că alegerea le revine în întregime.
- „Obțineți un bonus de 250 USD” este probabil un stimulent convingător pentru mulți potențiali.
- Butonul „Aplicați acum” CTA este o etichetă de ancorare care aduce clienții potențiali în partea de sus a paginii pentru a completa rapid formularul.
- Funcția de calculator permite vizitatorilor să determine câți bani ar putea câștiga dacă aleg să conducă cu Lyft.
- Secțiunea „De ce Lyft” folosește iconografia și o copie minimă și simplă pentru a transmite principalele beneficii ale lucrului pentru Lyft.
- Glisorul „Cum funcționează Lyft Driving” explică modul în care funcționează Lyft folosind aplicația mobilă.
- „Lyft Insurance Protection” și „Evaluări pentru pasageri” oferă șoferilor liniștiri atunci când vine vorba de conducerea pentru Lyft.
Ce să testezi A/B:
- Multe link-uri de ieșire – inclusiv logo-ul Lyft și mai multe cuvinte hyperlinkate de-a lungul copiei – ar putea distrage atenția vizitatorilor și îi pot îndepărta de pe pagină fără a face conversie.
- Titlul este Lyft vs. Uber , dar nu există nimic altceva pe pagină care să compare cele două servicii.
- Textul alb nu apare pe logo-ul alb de pe cămașa bărbatului.
- Redirecționarea privirii omului către formularul de captare a lead-ului poate duce la completarea acestuia de către mai mulți vizitatori.
- Copia butonului CTA , „Următorul”, este pe cât de plictisitoare. Schimbându-l în ceva mai captivant, cum ar fi „Începe să faci bani acum!” ar îmbunătăți probabil rezultatele conversiilor.
- Butonul roz CTA nu iese în evidență atât de puternic pe cât ar putea, deoarece rozul este folosit așadar în altă parte a paginii.
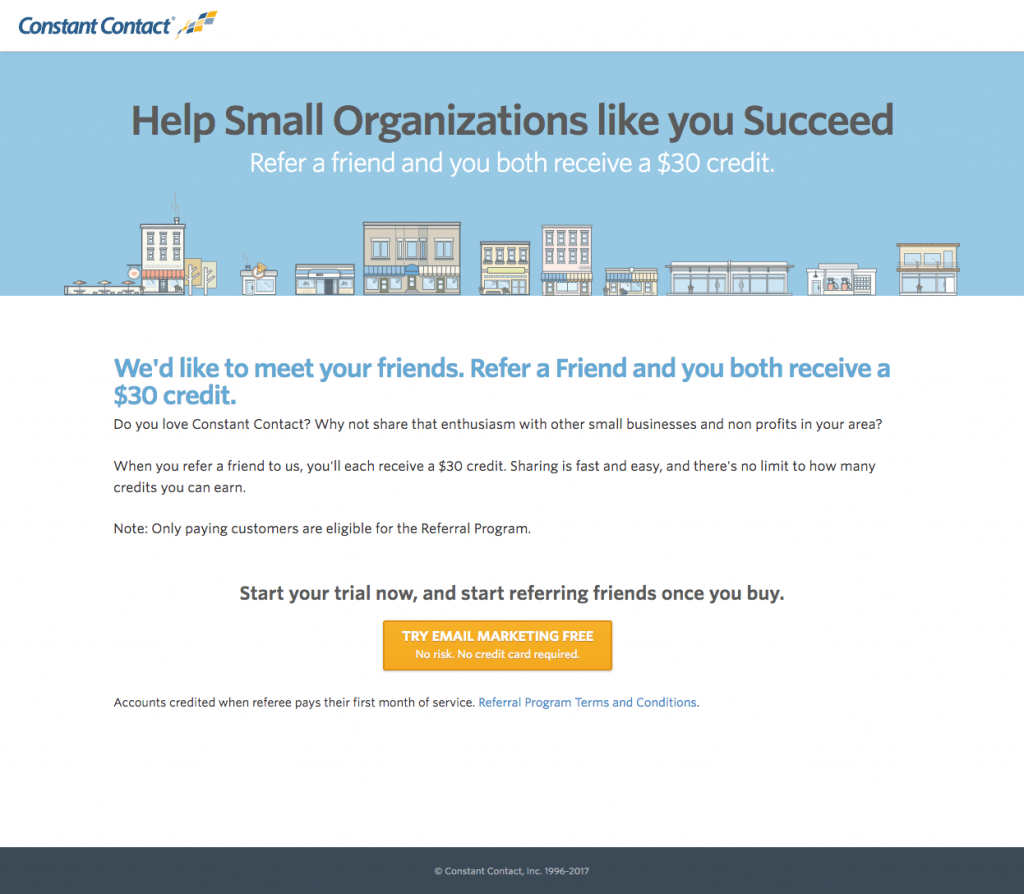
11. Exemplu de pagină de destinație Constant Contact
Ce face bine pagina:
- Titlul și subtitlul sunt ambele orientate spre beneficii și se sprijină reciproc bine.
- Copierea minimă permite vizitatorilor să înțeleagă oferta fără a fi copleșiți de textul excesiv.
- Butonul portocaliu CTA iese în evidență pentru că contrastează bine cu restul culorilor din pagină.
- Design-ul prin clic cu formularul de captare a clienților potențiali de pe pagina următoare permite vizitatorilor să obțină toate informațiile despre ofertă fără a fi distrași sau intimidați de un formular.
Ce să testezi A/B:
- Logo-ul Constant Contact cu hyperlink ar putea îndepărta imediat vizitatorii de pe pagină fără a vedea întreaga ofertă.
- Butonul CTA are prea multă copie, ceea ce îl face mic și greu de citit. "Niciun risc. Nu este nevoie de card de credit.” ar putea fi mutat sub buton.
- Nicio politică de confidențialitate nu ar putea face clienții potențiali să ezite să convertească.
- Adăugarea de dovezi sociale , cum ar fi o mărturie a unui client, ar putea face candidații să se simtă mai încrezători în decizia lor de a se înscrie la Constant Contact, crescând ratele de conversie.
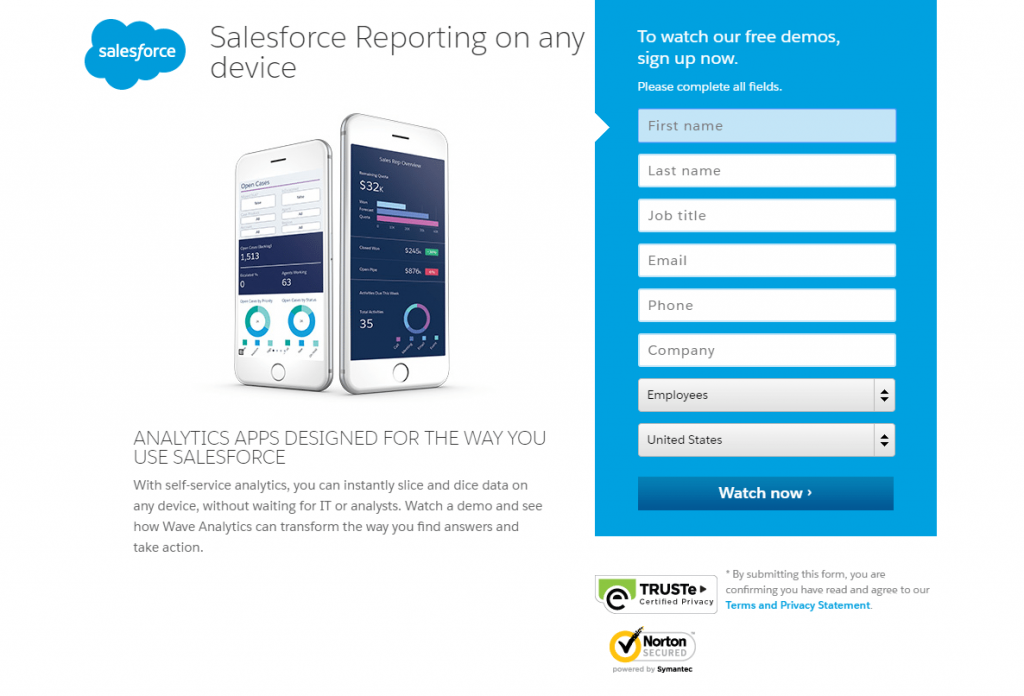
12. Exemplu de pagină de destinație Salesforce
Ce face bine pagina:
- Titlurile primare și secundare sunt convingătoare, deoarece recunosc o problemă și oferă o soluție.
- Imaginea oferă vizitatorilor o privire asupra aplicației mobile Wave Analytics.
- O copie minimă, precisă, descrie oferta fără a umple pagina cu text copleșitor.
- Forma încapsulată cu culori contrastate îl ajută să iasă în evidență și probabil încurajează mai mulți potențiali să o completeze.
- Săgețile – una care indică primul câmp de formular și una pe butonul CTA – servesc ca indicii direcționale.
- Insignele de încredere și o politică de confidențialitate îi ajută pe potențiali să aibă încredere că informațiile lor personale vor rămâne în siguranță și private.
Ce să testezi A/B:
- Legăturile de ieșire — sigla Salesforce, insignele de încredere, linkurile de rețele sociale și linkurile de subsol — servesc vizitatorilor cu o evadare ușoară din această pagină.
- 8 câmpuri de formular ar putea descuraja vizitatorii să completeze formularul. Eliminarea solicitărilor inutile sau schimbarea acestuia într-un formular în mai mulți pași ar reduce frecarea și ar produce mai multe descărcări.
- Butonul albastru CTA se îmbină cu forma albastră. Testarea acestuia într-o culoare mai contrastantă (cum ar fi portocaliul) ar atrage probabil mai multă atenție vizitatorilor.
- Copia butonului CTA ar putea fi îmbunătățită la ceva mai atrăgător, cum ar fi „Arătați-mi demonstrația Wave Analytics!”
- Adăugarea de dovezi sociale , cum ar fi o mărturie de client Salesforce, ar crește valoarea încrederii în vizitatori și ar încuraja mai multe vizionări demonstrative.
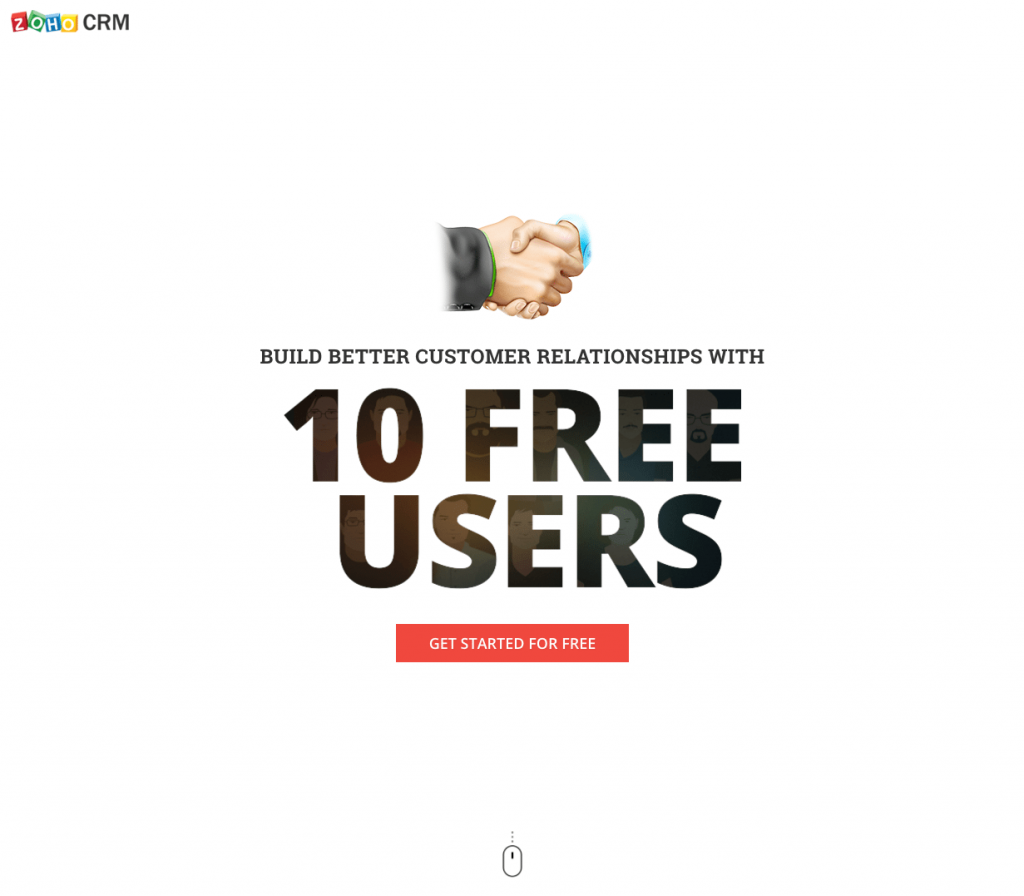
13. Exemplu de pagină de destinație Zoho
Ce face bine pagina:
- Titlul oferă imediat două avantaje pentru a vă înscrie pentru un plan gratuit Zoho CRM — o mai bună consolidare a relațiilor cu clienții și zece utilizatori gratuiti.
- „Free” este folosit în mai multe locații de pe pagină — în titlu, pe butoanele CTA și de mai multe ori pe parcursul copiei descriptive.
- Mai multe butoane roșii CTA contrastează bine cu restul paginii, făcându-le să iasă în evidență și să atragă atenția. Primul buton este o etichetă de ancorare care duce în mod convenabil clienții potențiali la formularul din partea de jos a paginii.
- Pictograma mouse-ului indică vizitatorilor că ar trebui să deruleze în jos pe pagină pentru a vedea mai multe informații. Este, de asemenea, o etichetă de ancorare, așa că dacă fac clic pe ea, sunt imediat transportate în secțiunea următoare fără a fi nevoie să deruleze.
- Lista lungă de funcții transmite tot ceea ce oferă Zoho CRM.
- Designul de înscriere în 2 pași înseamnă mai puține frecări pe această pagină, deoarece nu este niciun formular vizibil până când clienții potențiali fac clic pe butonul CTA de jos.
- Conturând formularul în galben ajută la atragerea atenției asupra acestuia și, probabil, crește ratele de conversie.
- Formularul cu 3 câmpuri – care necesită doar nume, e-mail și parolă – reduce frecarea.
- Caseta de selectare nebifată pentru buletinul informativ Zoho înseamnă doar interesat cu adevărat; perspectivele cu potențial ridicat vor primi conținutul.
Ce să testezi A/B:
- Linkurile de ieșire – sigla Zoho, „Termenii și condițiile” și linkurile de rețele sociale – ar putea distrage atenția vizitatorilor și îi pot îndepărta de pagină înainte de a avea șansa de a face conversie.
- Imaginea strângerii de mână este relevantă pentru ofertă, dar utilizarea unei fotografii cu două persoane zâmbind și dând mâna ar putea fi și mai eficientă.
- Copia butonului CTA din formularul „Înscrieți-vă” ar putea fi îmbunătățită. Ar putea fi chiar modificat pentru a replica copia pe butonul CTA aflat în partea de sus a paginii: „Începeți gratuit”.
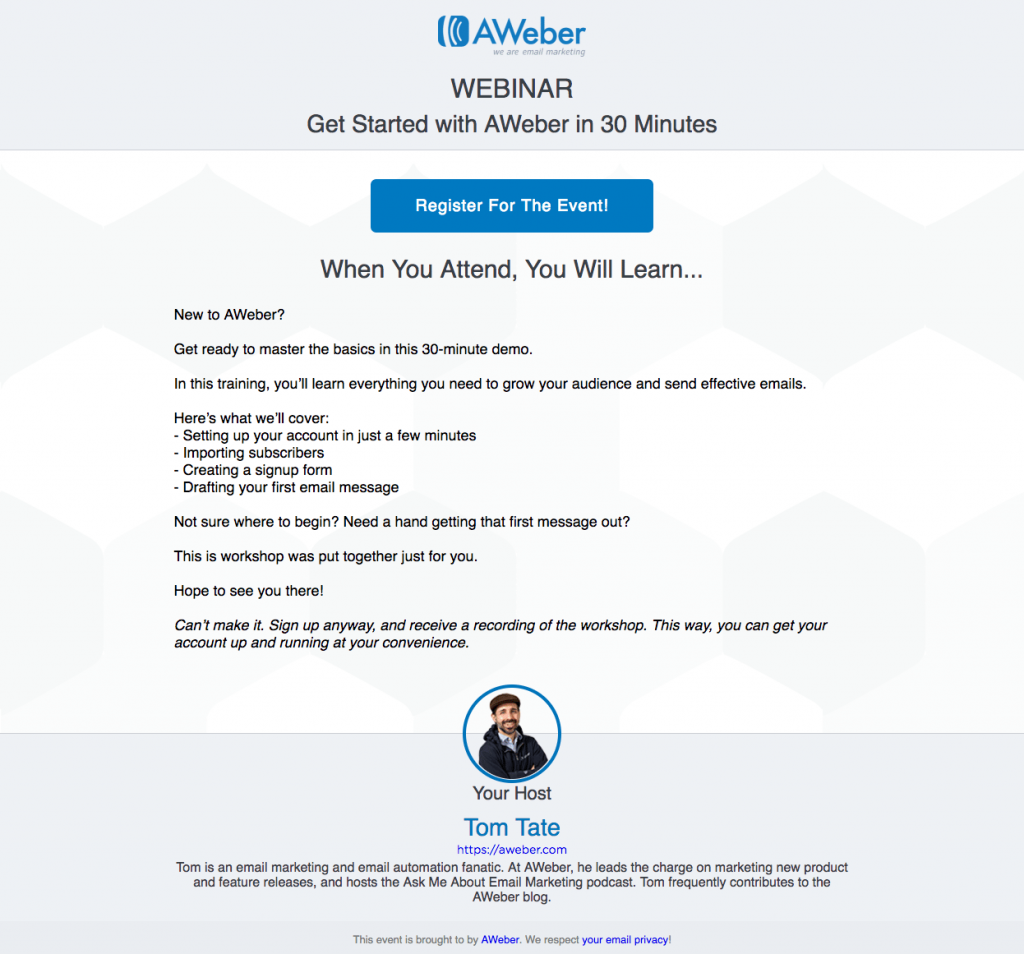
14. Un exemplu de pagină de destinație Weber
Ce face bine pagina:
- Titlul le informează imediat clienților potențiali că webinarul durează doar 30 de minute.
- Butonul CTA este în față și în centru , astfel încât vizitatorii îl vor vedea cu siguranță imediat după aterizarea pe pagină. De asemenea, copia este descriptivă și incitantă, probabil încurajând clienții potențiali să facă clic.
- Designul de înscriere în 2 pași elimină formularul de captare a clienților potențiali de pe această pagină, iar clienții potențiali îl văd doar când fac clic pe butonul CTA. Aceasta înseamnă mai puțină frecare și posibil mai multe conversii.
- Doar 3 câmpuri de formular - solicitarea pur și simplu pentru data/ora evenimentului, nume și e-mail - este rapid și ușor de completat.
- Copia cu italice le informează clienților potențiali că, chiar dacă nu pot participa la niciunul dintre evenimentele programate, se pot înscrie în continuare pentru a primi o înregistrare a acesteia.
- Poza în cap și descrierea lui Tom Tate sunt incluziuni frumoase, deoarece potențialii pot vedea și afla despre cine va prezenta. Deși, mărirea imaginii ar crește probabil eficacitatea acesteia.
- Link-ul privind politica de confidențialitate din partea de jos a paginii este probabil să îi facă pe clienții potențiali să se simtă mai confortabil cu predarea informațiilor lor personale.
Ce să testezi A/B:
- Butonul albastru CTA ar trebui testat într-o culoare care nu este folosită în altă parte a paginii pentru a-l face mai atrăgător.
- Formatarea diferită aplicată secțiunii „Iată ce vom acoperi” (indentarea listei, încorporarea iconografiei sau săgeților, folosirea fontului aldine etc.) ar face ca acesta să iasă mai mult în evidență, încurajând mai mulți oameni să o citească.
- Două link-uri la pagina de pornire din partea de jos a paginii ar putea redirecționa vizitatorii departe de această pagină fără a efectua conversii.
- Includerea dovezilor sociale , cum ar fi mărturia unui client sau statisticile AWeber ar crește probabil încrederea în potențiali și ratele de conversie.
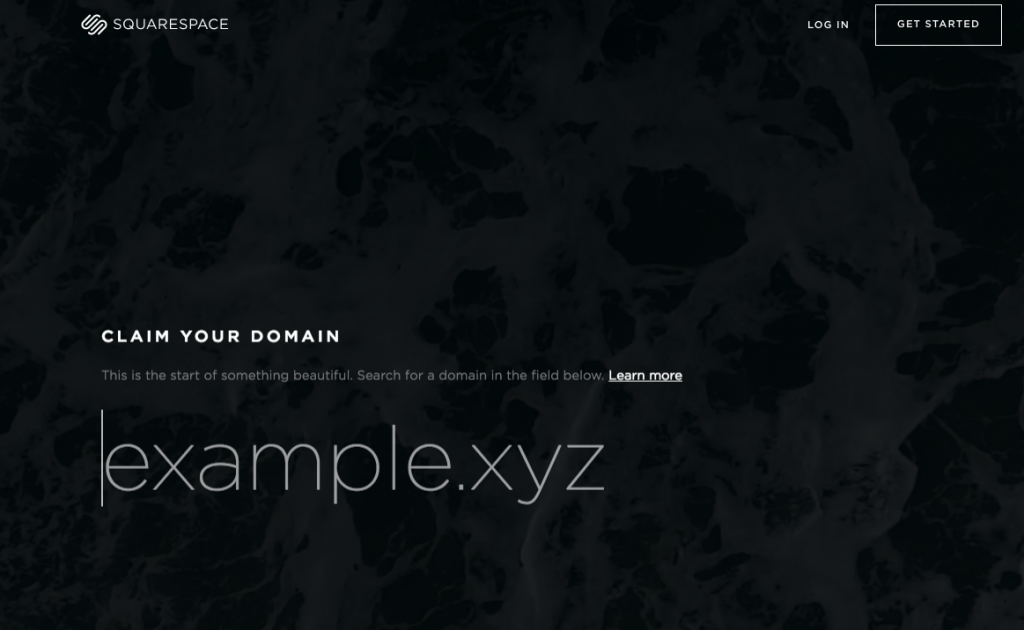
15. Spacespace
Ce face bine pagina:
- Titlul , „Revendicați-vă domeniul” este eficient, deoarece transmite un sentiment de urgență. Perspectivii trebuie să-și revendice domeniul dorit înainte ca oricine altcineva să o facă.
- Linkul „Aflați mai multe” din subtitlu este o etichetă de ancorare care trimite utilizatorii mai jos pe pagină pentru a obține mai multe informații despre ofertă.
- Fontul simplu și uniform de -a lungul întregii pagini îi conferă o atmosferă profesională generală.
- Bucăți mici de copie fac conținutul ușor de citit și digerat.
- Comparând Squarespace cu concurenții săi, clienții potențiali știu că pot beneficia în mai multe moduri, alegând Squarespace în locul oricui altcineva.
- Privirea ochilor femeii din partea de jos a paginii este îndreptată direct către antetul secțiunii, ceea ce poate să-i facă pe vizitatori să se uite și acolo.
Ce să testezi A/B:
- Linkurile din antet și o navigare întreagă de subsol fac ca vizitatorii să poată părăsi cu ușurință pagina fără a lua măsuri.
- Câmpul de domeniu se îmbină cu restul paginii. Deși este mare, arată doar ca un alt element de design pe pagină și ar putea fi ușor ratat de vizitatori.
- Butoanele CTA ar apărea mai mult pe pagină dacă ar fi o culoare mai contrastantă, cum ar fi roșu sau galben.
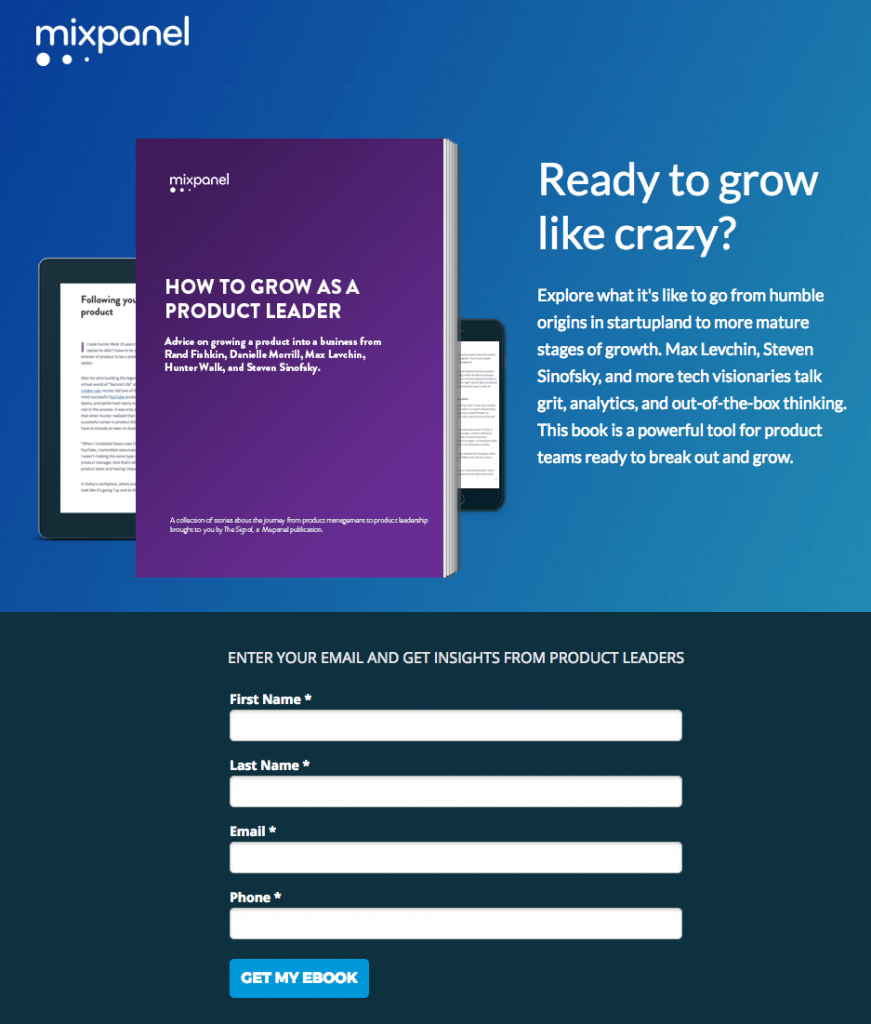
16. Exemplu de pagină de destinație Mixpanel
Ce face bine pagina:
- Titlul este personalizat și orientat spre beneficii, întrebând vizitatorii dacă sunt gata să-și dezvolte afacerea.
- Imaginea arată perspective că pot vizualiza cartea electronică pe mai multe dispozitive.
- Scurta descriere a cărții electronice oferă vizitatorilor o scurtă prezentare inițială a cărții electronice oferite.
- Formularul cu 4 câmpuri este rapid și ușor de completat, crescând șansele vizitatorilor să facă acest lucru.
- Copia butonului CTA folosește persoana întâi, ceea ce îi ajută pe clienții potențiali să se simtă conectați la ofertă.
- Secțiunea „What’s Inside Your eBook” detaliază scurta descriere menționată mai sus, subliniind punctele importante menționate în ebook, precum și despre ce le discută liderii de produs. Includerea fotografiilor la cap este, de asemenea, o atingere plăcută.
- Niciun link de ieșire face aproape imposibil să ieși din pagină fără conversie. Singura modalitate de a părăsi pagina este făcând clic pe „X” din fila browserului sau completând formularul.
Ce să testezi A/B:
- Titlul formularului este înșelător. Aceasta implică faptul că singura informație necesară este o adresă de e-mail, când, în realitate, sunt necesare alte trei câmpuri de formular pentru a valorifica cartea electronică.
- Butonul albastru CTA nu iese în evidență deoarece se îmbină cu restul schemei de culori a paginii. Testarea acesteia într-o culoare care nu este folosită în altă parte a paginii ar putea genera rezultate de conversie mai bune.
- Adăugarea de semnale de încredere pentru a-i asigura pe oameni că informațiile lor personale vor fi în siguranță - cum ar fi o politică de confidențialitate sau insigne de securitate - ar putea crește generarea de clienți potențiali.
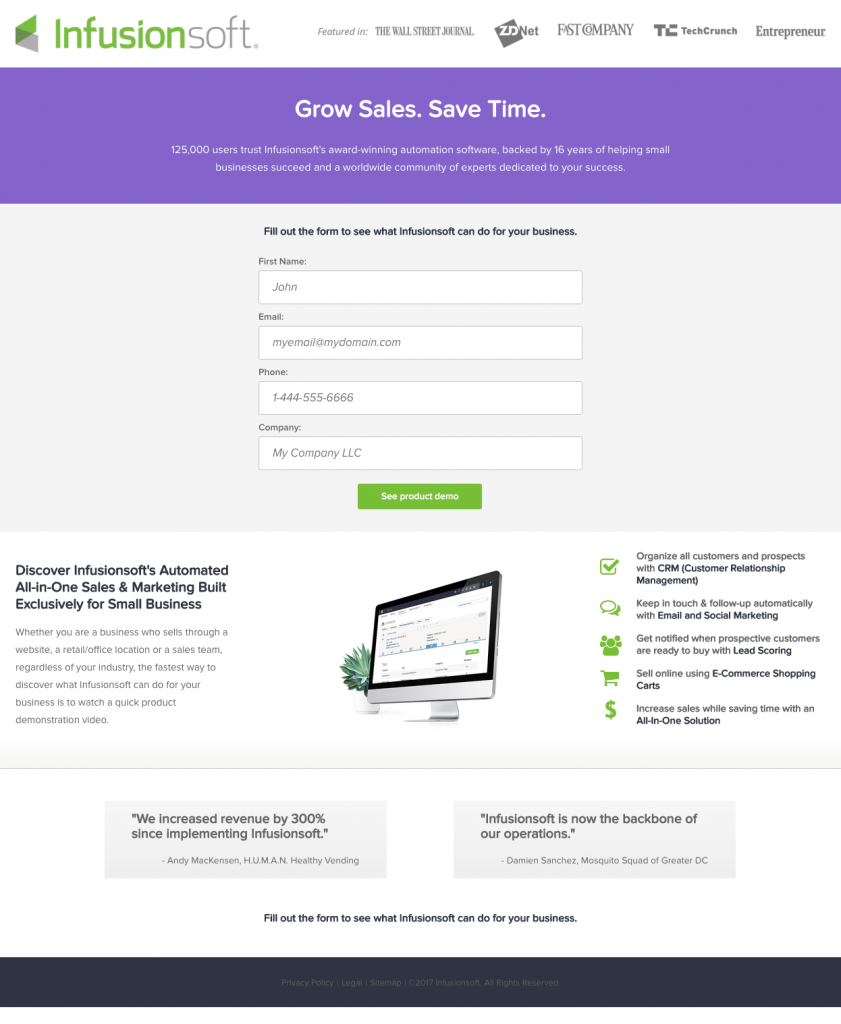
17. Exemplu de pagină de destinație Infusionsoft
Ce face bine pagina:
- Dovada socială – insignele companiei în partea de sus a paginii și mărturiile clienților în partea de jos a paginii – insuflă un sentiment de certitudine și încredere în clienții potențiali.
- Titlul face o treabă excelentă de a recunoaște problema unui vizitator, de a empatiza cu el și apoi de a prezenta o soluție.
- Subtitlul susține bine titlul, oferind unele dintre principalele beneficii ale lucrului cu Infusionsoft.
- Formularul scurt, cu 4 câmpuri, solicită doar informații de bază, ceea ce face mai probabil ca clienții potențiali să-și ia timp să le completeze.
- Copia butonului CTA le spune clienților potențiali exact ce vor primi prin completarea formularului și făcând clic pe butonul.
- Lista cu ceea ce oferă Infusionsoft permite clienților potențiali să cunoască beneficiile pe care le vor primi dacă aleg să lucreze cu Infusionsoft. Iconografia și fontul aldine ajută la atragerea atenției asupra acestei secțiuni.
Ce să testezi A/B:
- Adăugarea unei funcții de clic pentru a apela la numărul de telefon ar face ca vizitatorii să contacteze compania rapid și ușor, îmbunătățind experiența generală a utilizatorului.
- Mărirea butonului CTA ar putea atrage mai multe vizionări și poate încuraja mai mulți vizitatori să facă clic pe el.
- Culoarea butonului CTA ar putea fi schimbată pentru a atrage mai multă atenție, deoarece verdele este deja folosit în logo-ul companiei și pentru pictogramele mici enumerate în secțiunea de sub buton.
- Imaginea ar fi mai eficientă în a oferi vizitatorilor o previzualizare a software-ului dacă ar fi mai mare și mai ușor de văzut.
- Link-ul sitemap -ului din subsol acționează ca un link de ieșire. Dacă vizitatorii derulează în partea de jos a paginii înainte de a completa formularul, pot fi distrași de acest lucru și părăsesc pagina înainte de a efectua conversia.
18. Exemplu de pagină de destinație GetResponse
Ce face bine pagina:
- Titlul le spune vizitatorilor exact care este această ofertă.
- Subtitlul susține bine titlul, permițând clienților potențiali să știe cum pot beneficia de pe urma ofertei.
- Săgeata acționează ca un indiciu direcțional, îndreptat direct către butonul CTA, făcându-i pe vizitatori să-și orienteze atenția și acolo.
- Termenii și condițiile, politica anti-spam și politica de confidențialitate sunt plasate în mod clar astfel încât să se stabilească încredere în transmiterea informațiilor personale.
- Formularul cu trei câmpuri oferă o barieră scăzută la intrare și nici măcar nu necesită un nume de familie pentru a fi completat.
- Culoarea butonului CTA este o culoare contrastantă bună, care nu este folosită în altă parte a paginii.
Ce să testezi A/B:
- Sigla este legată de pagina de pornire și ar putea îndepărta cu ușurință vizitatorii de pe pagină fără a afla despre ofertă și fără a face conversie.
- Nu există prea multă copie descriptivă. Aprofundarea a ceea ce este GetResponse și care sunt principalele beneficii ar putea duce la mai multe conversii.
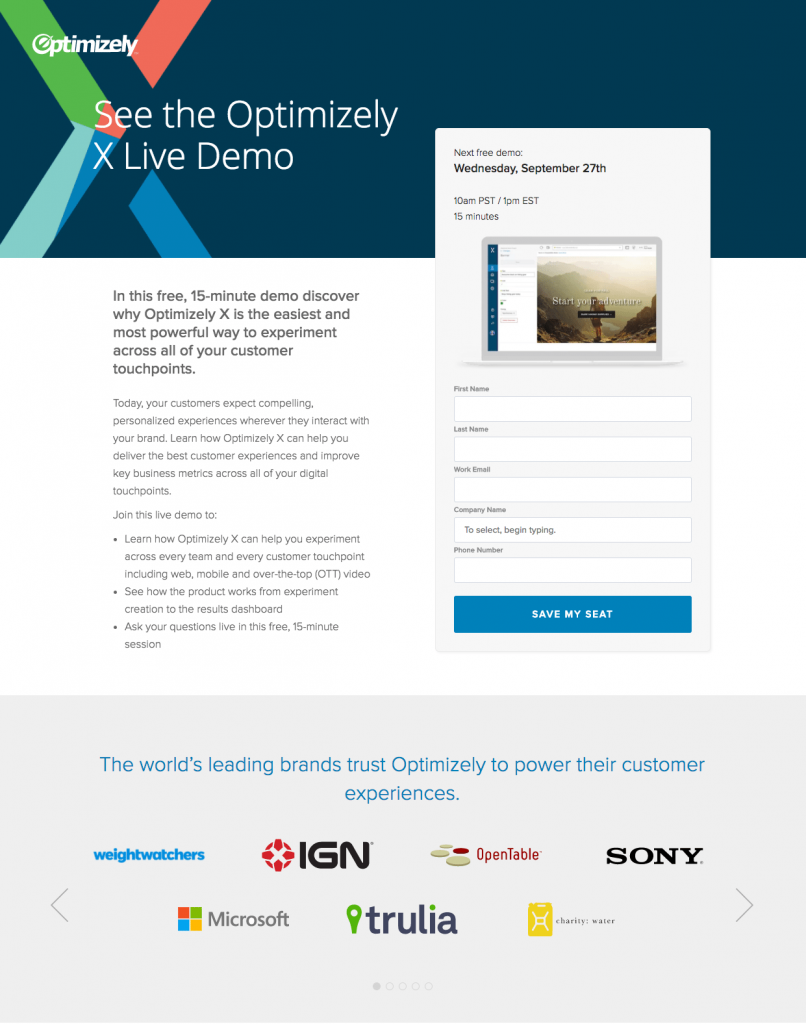
19. Exemplu de pagină de destinație optimizată
Ce face bine pagina:
- Copia cu marcatori permite vizitatorilor să scaneze pagina pentru a afla rapid despre demo.
- Încapsularea formularului îl ajută să iasă în evidență și, probabil, generează mai multe conversii.
- Imaginea computerului din formular oferă clienților potențiali o previzualizare a cum va arăta demonstrația.
- Formularul cu 5 câmpuri este adecvat pentru o ofertă în faza de decizie.
- Copia butonului CTA folosește lipsa și urgența pentru a convinge potențialii să se înscrie pentru demo. „Salvați-mi locul” înseamnă că există un număr limitat de locuri și că acestea trebuie rezervate.
- Siglele companiei servesc drept dovadă socială pentru a le informa vizitatorilor că Optimizely are încredere de către unele dintre mărcile de top din lume. De asemenea, săgețile din această secțiune acționează ca indicații direcționale, ceea ce înseamnă că există și mai multe sigle de văzut.
Ce să testezi A/B:
- Navigarea în antet și subsol ar trebui eliminată, deoarece au potențialul de a elimina potențialii din pagină și de a reduce ratele de conversie.
- Butonul albastru CTA nu iese în evidență la fel de mult ca dacă ar fi galben sau portocaliu.
- Butoanele de distribuire socială din partea de jos a paginii servesc și ca link-uri de ieșire, distragând atenția vizitatorilor și îndepărtandu-i de această pagină.
20. Exemplu de pagină de destinație HubSpot
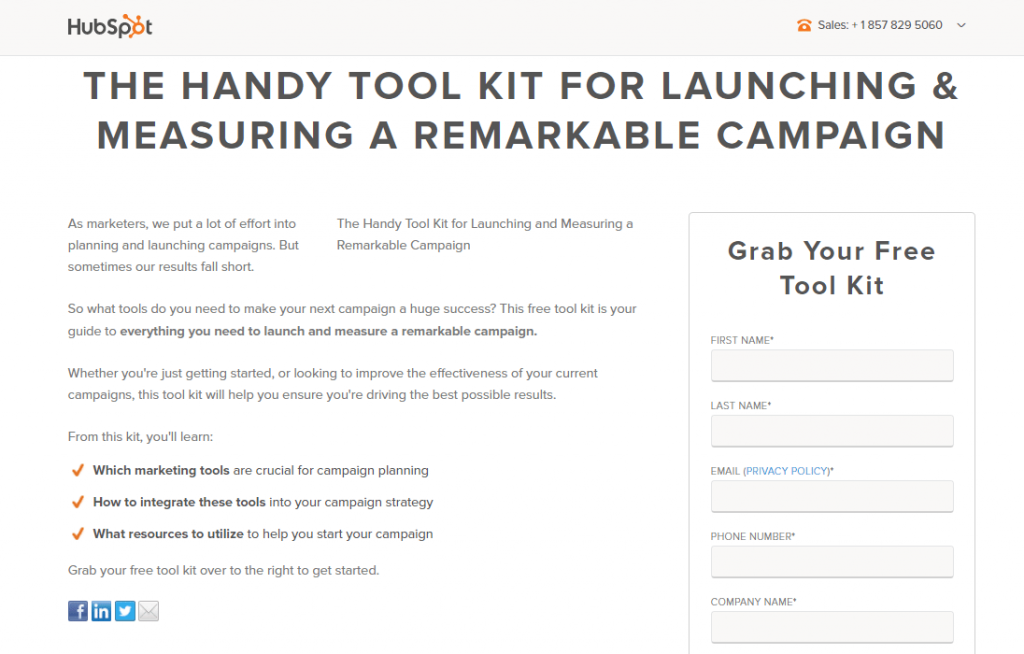
Ce face bine pagina:
- Numărul de telefon click-to-call îmbunătățește experiența utilizatorului.
- Titlul paginii explică imediat oferta și le permite vizitatorilor să știe cum le va beneficia.
- Paragrafele scurte , marcatorii și fontul aldine fac ca scanarea acestei pagini să fie rapidă, ușoară și convenabilă.
- Încapsularea formularului îl ajută să iasă mai mult în evidență pe pagină, încurajând probabil mai mulți vizitatori să-l completeze.
- Titlul formularului le permite clienților potențiali să știe că setul de instrumente poate fi descărcat gratuit. Adăugarea acestui lucru și la titlul paginii ar crește eficiența acesteia.
- Linkul privind politica de confidențialitate de lângă câmpul de e-mail oferă potențialilor un link de acces ușor în loc să deruleze în partea de jos a paginii.
- Butonul albastru CTA atrage atenția, deoarece aproape că nu există altă culoare pe pagină.
Ce să testezi A/B:
- Sigla HubSpot din stânga sus este legată de pagina de pornire, ceea ce ar putea îndepărta imediat vizitatorii de pe pagină.
- Repetarea titlului direct sub titlul principal nu este necesară și adaugă dezordine în pagină.
- Butoanele de distribuire socială ar putea, de asemenea, să elimine vizitatorii din pagină, reducând ratele de conversie.
- Formularul cu 12 câmpuri este prea lung și ar putea intimida vizitatorii. Eliminarea unor câmpuri sau transformarea acestuia într-un formular în mai mulți pași ar putea încuraja mai mulți potențiali să-l completeze.
- Copia butonului CTA este vagă. Schimbându-l în ceva de genul „Vreau trusa de instrumente!” ar putea entuziasma și atrage mai multe perspective.
- Pagina este dezechilibrata . Adăugarea unui exemplu de imagine a setului de instrumente sau a unei mărturii de la cineva care a descărcat setul de instrumente ar echilibra pagina și ar crește probabil conversiile.
21. Exemplu de pagină de destinație MailChimp
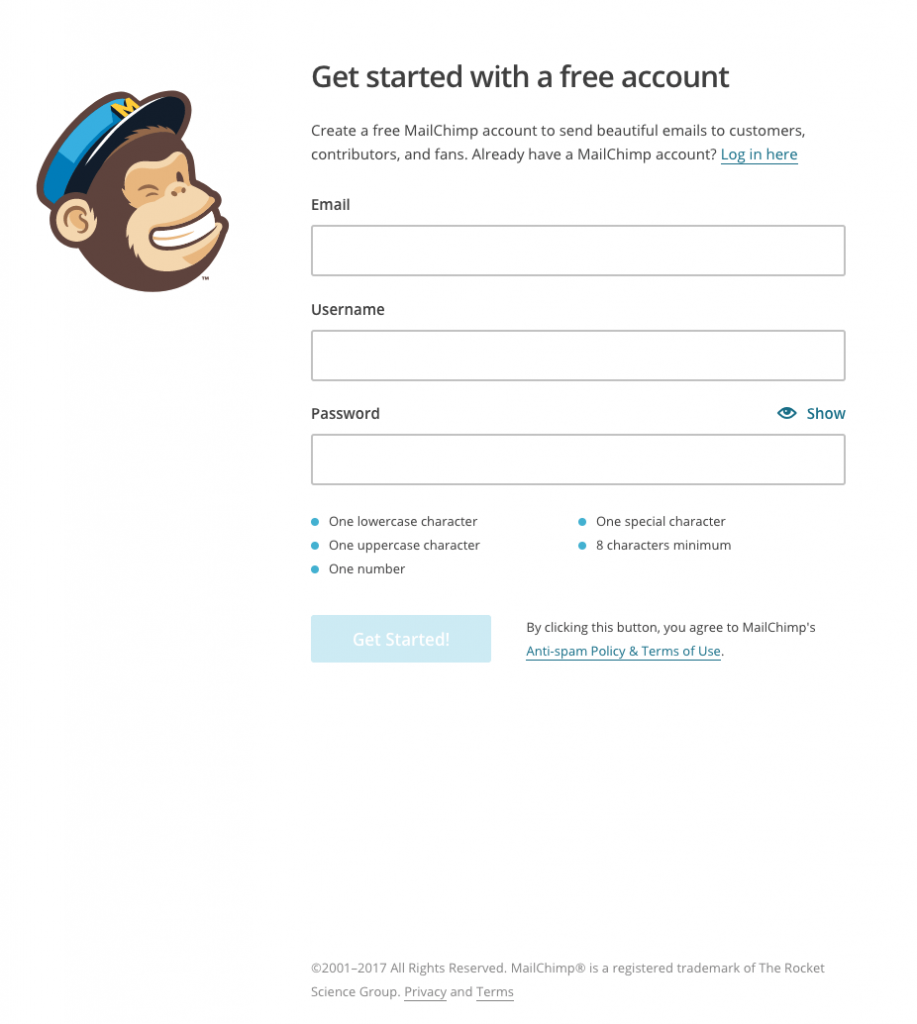
Ce face bine pagina:
- Cuvântul „gratuit” din titlu este probabil să trezească imediat interesul vizitatorilor.
- Subtitlul de susținere le spune potențialilor cum pot beneficia de începerea cu un cont gratuit.
- Formularul cu 3 câmpuri este scurt și nu solicită informații foarte personale.
- Câmpul pentru parolă îmbunătățește experiența utilizatorului, permițând vizitatorilor să-și vadă intrarea făcând clic pe butonul „afișați”. De asemenea, cerințele privind parola sunt listate clar în partea de jos a paginii.
- Fără navigare în antet și un subsol minimalist îi mențin pe clienții potențiali concentrați pe obiectivul paginii - înscrierea pentru un cont gratuit.
Ce să testezi A/B:
- Adăugarea de dovezi sociale , cum ar fi o mărturie a unui client sau o statistică despre utilizarea MailChimp, ar genera probabil mai multe înscrieri.
- Butonul transparent CTA nu iese în evidență atât de mult pe cât ar putea. Fă-l mai întunecat și mai contrastant ar încuraja mai mulți oameni să dea clic.
- Copia butonului CTA ar putea fi, de asemenea, îmbunătățită pentru a include un limbaj mai personalizat și mai atractiv, cum ar fi „Creați-mi contul gratuit!”
22. Exemplu de pagină de destinație Shopify
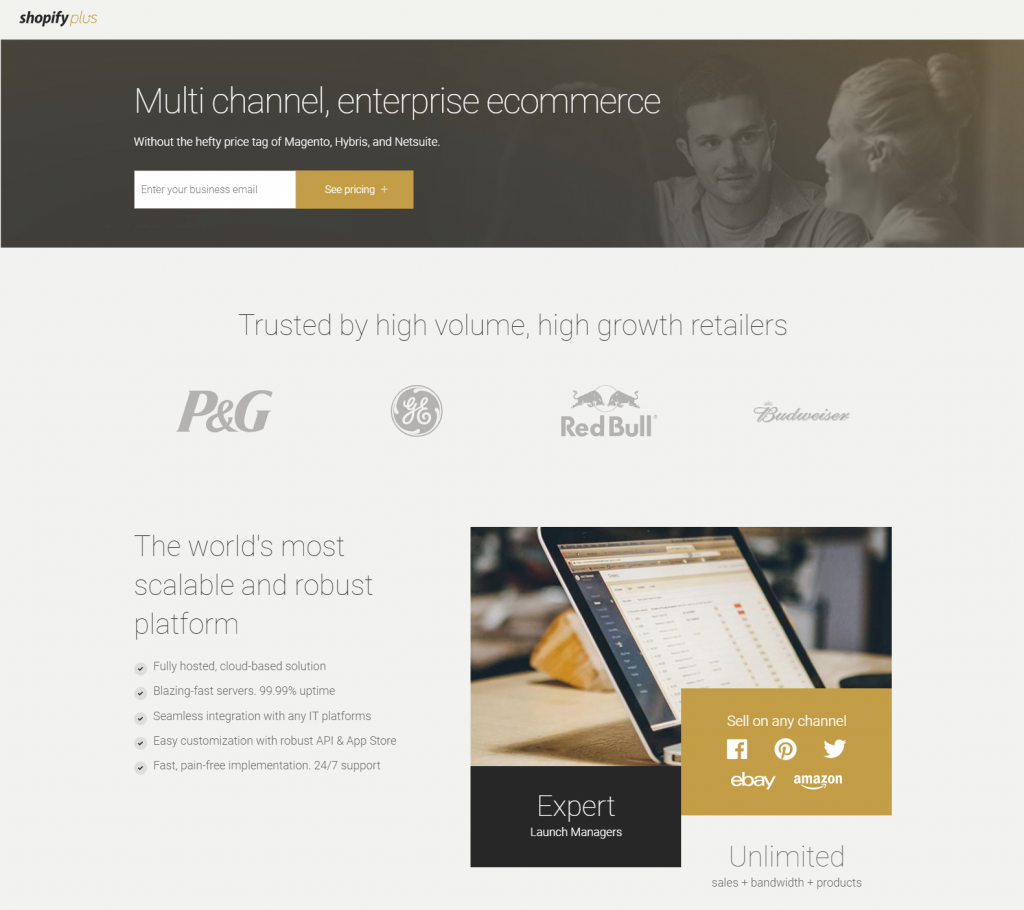
Ce face bine pagina:
- Titlul și subtitlul contrastează bine cu fundalul întunecat, făcându-le să atragă atenția imediat după aterizarea pe pagină.
- Un singur câmp de formular deasupra pliului facilitează acțiunea vizitatorilor.
- Siglele companiei și mărturia clienților servesc drept dovadă socială, indicând faptul că există și alte companii de renume și clienți mulțumiți care au încredere în Shopify.
- Copierea minimă face mai ușor și mai plăcut pentru vizitatori să navigheze pe pagină, iar punctele marcatoare ajută la atragerea atenției asupra principalelor beneficii ale Shopify.
- Imaginea oferă clienților potențiali o previzualizare realistă a tabloului de bord.
Ce să testezi A/B:
- Culoarea butonului CTA ar trebui schimbată cu una care nu este deja folosită atât de frecvent pe pagină.
- Redirecting the people's eye gaze in the image to be pointed toward the form and CTA button would encourage more visitors to look there and convert.
- The “Enterprise ecommerce” link in the footer acts as an exit link. This is the only one on the page, so removing it would likely increase conversion rates.
23. Eloqua landing page example
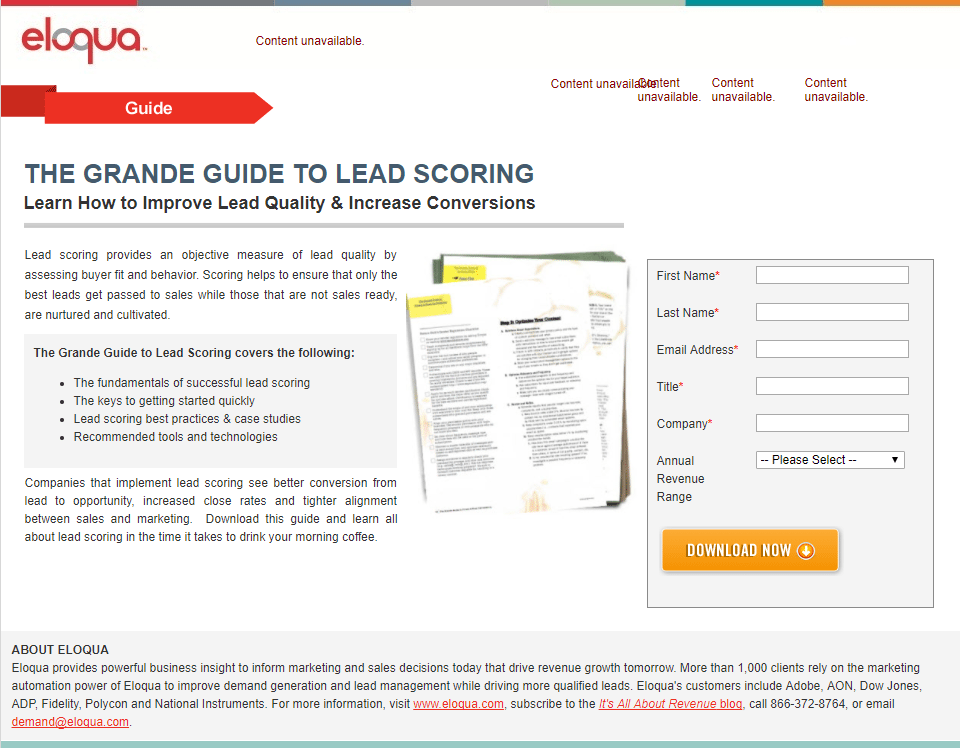
What the page does well:
- The headline describes the offer, and the subheadline supports it by providing additional information on what prospects can expect from the guide.
- Bulleted copy allows visitors to scan the page and pull out important information about the guide. The gray frame also helps draw attention to this section.
- The framed and color contrast around the form makes it stand out on the page.
- The orange CTA button contrasts well with the rest of the page, making it “pop” and compelling prospects to click. Also, the arrow on it serves as a directional cue.
What to A/B test:
- The “Content unavailable” text across the top of the page makes it look unprofessional.
- Adding white space around the most important elements — like the headline, image, and form — would help them stand out more and make the page look less crowded.
- The image is too small to serve its purpose. Enlarging it and increasing the resolution would make it more effective.
- Multiple exit links in the footer give visitors an opportunity to leave the page without converting.
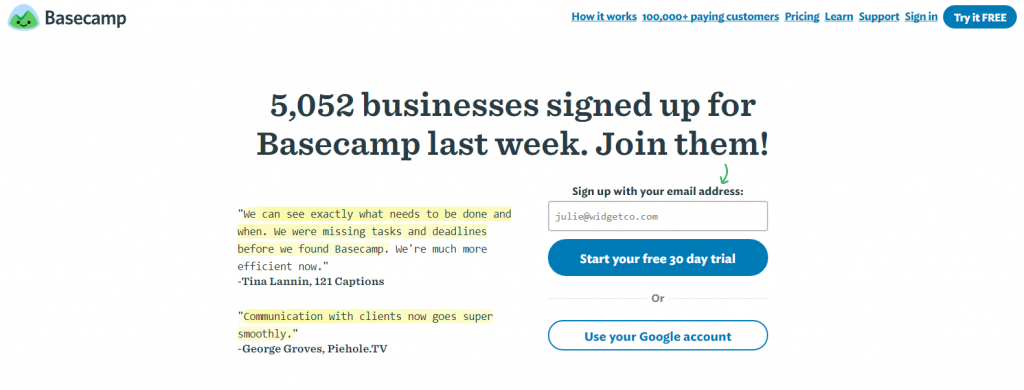
24. Basecamp landing page example
What the page does well:
- The header serves as immediate social proof, telling visitors exactly how many people signed up for Basecamp just last week.
- The green arrow pointing to the form field acts as a visual cue.
- Only one form field surely won't deter people from completing it.
- The option to use a Google account makes it even more convenient and compelling to sign up.
- The CTA button copy is effective because it uses first-person and the word “free”.
- Customer testimonials above the fold likely make prospects feel more comfortable with Basecamp.
- The graph at the bottom of the page is a nice inclusion because it shows visitors how much Basecamp has grown over the years.
What to A/B test:
- The header navigation provides visitors with multiple ways off the page without seeing the entire offer.
- The CTA buttons don't stand out as much as they could because blue on the rest of the page. Testing them in orange or red might draw more attention.
- Additional exit links throughout the copy make it easy for prospects to leave the page without signing up.
- The copy is uninformative. It doesn't say much about Basecamp itself, but simply answers three questions about the trial period. Adding detailed information about how the app can benefit users might persuade more people to sign up.
- The image of the devices should be enlarged and the hyperlink should be removed. Including it is helpful because it demonstrates all the different ways Basecamp can be used, but currently, it's difficult to see and serves as another exit link.
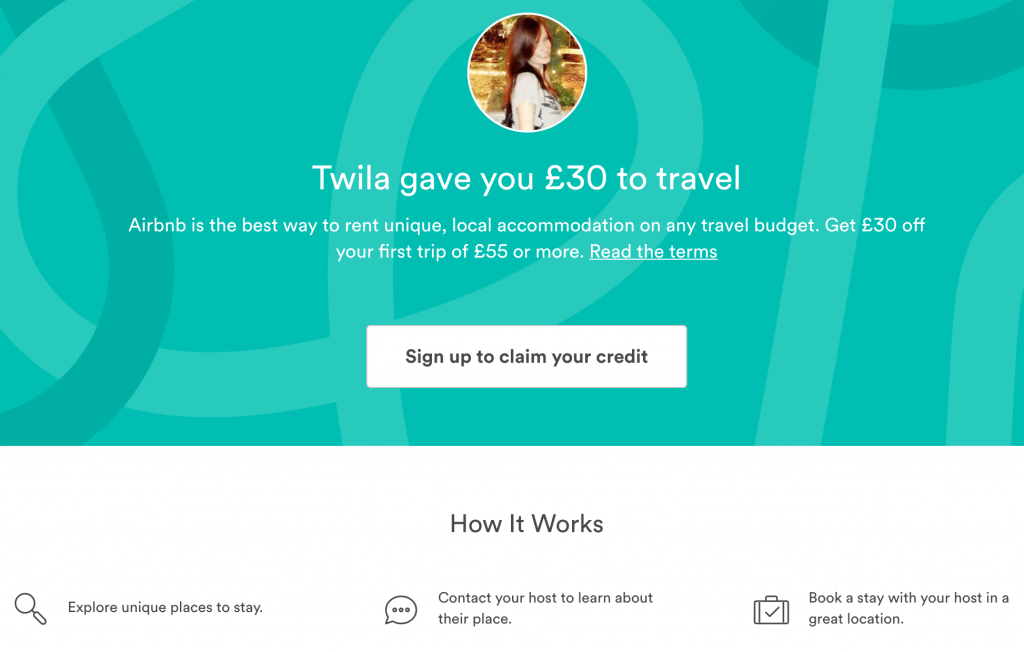
25. Airbnb landing page example
What the page does well:
- An enticing headline captures visitors attention and offers a cash incentive right from the start.
- The CTA button contrasts well with the background and is right in the center of the page.
- The headshot adds a personal connection to the friend who invited you to join the service.
- The linked terms provide trust value to anyone who might be hesitant to sign up.
What to A/B test:
- Header and footer navigation are distracting and provide visitors with an easy way off the page without converting.
- Adding customer testimonials to this landing page would likely persuade more prospects to convert.
Can you beat the best landing page examples?
There you have it — some of the world's leading companies with some of the internet's best landing page examples.

Don't ignore the post-click stage—provide every prospect with a personalized experience from start to finish. Sign up for an Instapage Demo today.