Cele mai bune 13 fonturi pentru magazinele dvs. Shopify
Publicat: 2021-12-24Astăzi, clienții se așteaptă să găsească ceea ce își doresc cât mai repede posibil, fără a căuta prin paginile cu produse și informații irelevante. Dacă consumatorii nu găsesc ceea ce își doresc sau pur și simplu devin frustrați de experiența de navigare, ei pot (și vor) părăsi căutarea cu un singur clic.
Unul dintre aspectele cruciale care păstrează atenția vizitatorilor site-ului este tipografia. Nu numai că selectarea caracterului potrivit vă ajută să vă exprimați mesajul, dar vă poate afecta imaginea mărcii și chiar face marca dvs. mai identificabilă.
În acest articol, vă voi prezenta cele mai bune fonturi pe care le puteți utiliza pentru magazinul dvs. Shopify și câteva greșeli pe care ar trebui să le evitați atunci când vine vorba de alegerea unui font. Acum să trecem direct în detalii.
Postări asemănatoare:
- Cum să schimbați fontul pe pagina de finalizare a achiziției de pe Shopify
- Cum să adăugați fonturi la tema Shopify
De ce contează fonturile pentru magazinul dvs. Shopify

Un concept important de reținut atunci când construiești un site web de comerț electronic este „costul minim de interacțiune”. Acesta este efortul minim necesar pentru a decide dacă un conținut merită citit. Un studiu al grupului Nielsen/Norman a descoperit că, în medie, utilizatorii citesc doar 28 la sută din cuvintele de pe un site web, la maximum. Procentul variază ușor în funcție de numărul de copii de pe site. Totuși, combinate cu faptul că majoritatea oamenilor petrec în medie 15 secunde pe pagina web, statisticile întăresc adevărul simplu: fiecare cuvânt trebuie calculat cu atenție.
Aici fonturile joacă un rol important. Când sunt utilizate corect, fonturile vor ajuta cititorul să se atragă, îl vor face să dorească să rămână mai mult timp pe site-ul dvs. și, sperăm, să conducă clientul prin procesul de cumpărare cu succes.
Cel mai bun font pentru magazinul dvs. Shopify
Acum haideți să revizuim ce fonturi puteți utiliza pentru magazinul dvs. Shopify. Rețineți că acest lucru nu înseamnă că nu puteți utiliza alte fonturi care sunt în afara acestei liste, dar aceste fonturi sunt doar cele mai populare și mai ușor de citit.
Helvetica

Helvetica este veche; există din 1957. Face parte din familia sans-serif, așa că literele nu au curbe la sfârșitul fiecărei linii. Este un font clasic, iar acum este împărțit într-o varietate de tipuri, cum ar fi Helvetica light, rotunjit și multe altele. Helvetica este simplu și folosit în mod obișnuit de marile companii pentru logo-urile și materialele de marketing.
Garamond

Garamond este și el bătrân și are o senzație retro. Este perfect pentru textul corpului din cărți tipărite și poate fi, de asemenea, citit cu ușurință. Cu acest font, site-ul dvs. web va avea o atmosferă clasică și fiecare literă poate arăta ca o gravură pentru unii oameni.
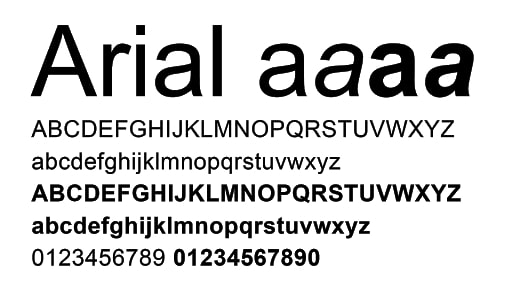
Arial

Arial este probabil cel mai sigur font de folosit și este aproape norma în lumea tipografiei. În anumite mașini sau procesoare de text, Arial se numește Arial MT. Sunt identice, fără modificări vizibile.
Există multe subtipuri ale acestui font, dar toate sunt ușor de citit. Aparține familiei fonturilor sans-serif. Sans serif înseamnă că nu există rânduri de niciun fel la sfârșitul fiecărei litere. Lucrul pozitiv despre acest font este că este familiar și toate dispozitivele Microsoft îl oferă în sistemul de operare. De asemenea, iOS și Android nu au nicio problemă în a recunoaște acest font.
Familia curier

Familia de curieri are două divizii - curier și curier nou. Astăzi, versiunea foarte populară este cea din urmă. Fontul este ușor de citit, deoarece toate literele sunt distanțate uniform. Multe fonturi au lățimi mai largi, dar nu acesta. Așa l-a proiectat Howard Kettler în 1955.
Atât computerele, cât și browserele cunosc familia curierului și nu se vor face modificări dacă deschid un site web folosind acest tip de literă. Există de zeci de ani. A fost folosit inițial la mașinile de scris IBM, dar mai târziu a fost văzut pe scară largă și în computerele personale.
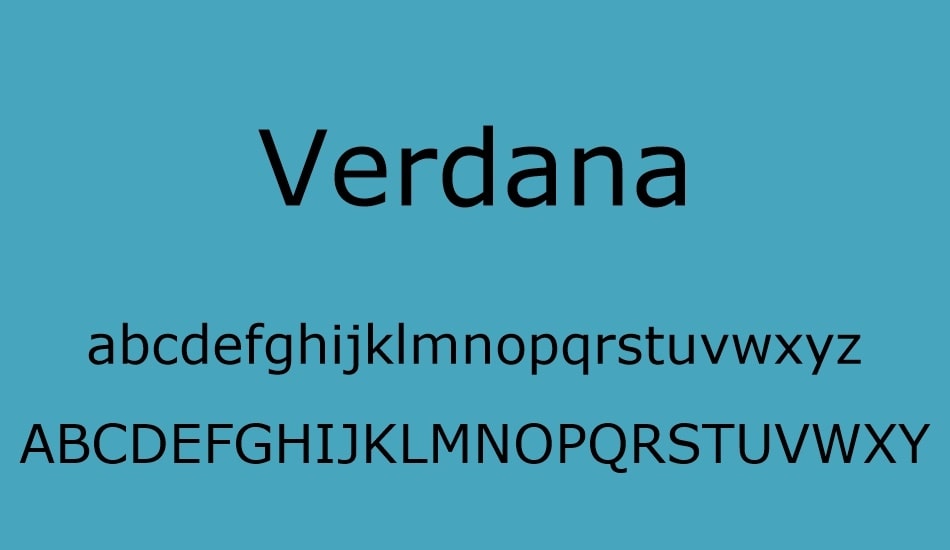
Verdana

Verdana este considerată un adevărat font web de mulți experți în fonturi. Este un font simplu sans serif, suficient de mare pentru o citire rapidă. Dacă te uiți cu atenție, literele sunt puțin alungite, ceea ce face mai ușor de citit de pe laptopuri, tablete și smartphone-uri. Verdana se concentrează acum pe dispozitive portabile și computere. Și pe bună dreptate, deoarece a fost dezvoltat pentru și de către Microsoft.
Times New Roman

Acest font este o mică variație a fontului Times (unul dintre cele mai vechi fonturi). Este folosit pe scară largă în ziare și reviste din întreaga lume și este ușor de recunoscut. Multe cărți sunt scrise și în acest font, iar oamenilor din toată lumea nu le va fi greu de citit.

Motivul pentru care a fost numit Times este că compania care a creat acest font a fost Time Magazine în 1931. Deși nu mai este folosit de jurnal, este încă folosit în mod obișnuit ca text de corp în publicațiile din ziare.
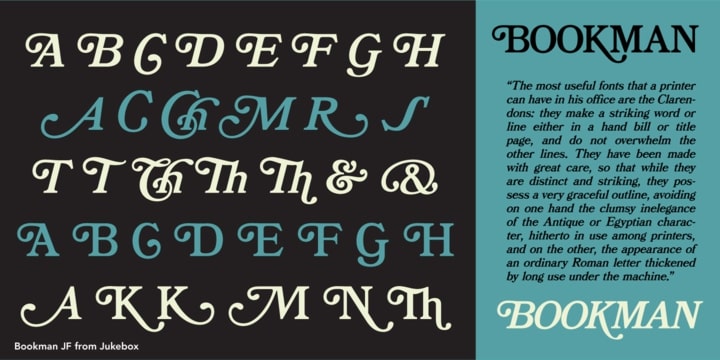
Bookman

Bookman arată similar cu Times New Roman. Este cunoscut și sub numele de Old Style Bookman. A fost utilizat pe scară largă pentru tipărirea comercială și tipografia de afișare. A fost foarte comună în anii 1960, dar rădăcinile sale pot fi urmărite încă din anii 1850. Bookman este perfect ca antet, dar puteți folosi și o versiune mai subțire pentru textul corpului.
Trebuchet MS

Acest font are un sentiment medieval. Cumva, dă cititorului un sentiment de castele vechi în care locuiau oameni bogați. A fost dezvoltat de Microsoft și a fost lansat pentru prima dată în 1996. A fost dezvoltat și pentru internet și de aceea se numește trebuchet. Un trebuchet era un motor de asediu medieval care trăgea proiectile uriașe. Și pentru că urma să fie lansat pe internet, fontul a fost numit așa.
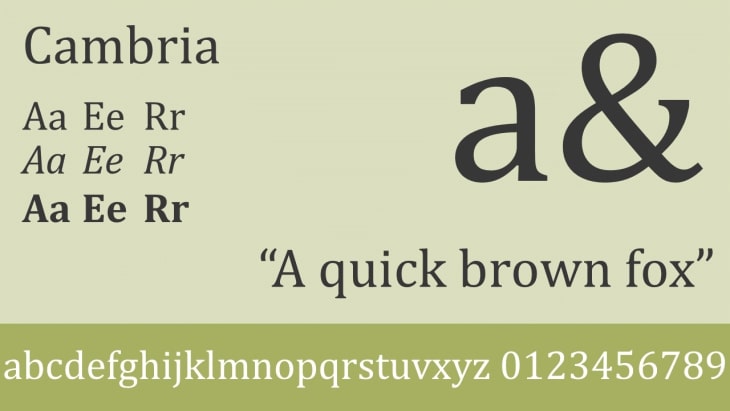
Cambria

Acesta are mai multe asemănări cu Trebuchet MS. Arata frumos si este mai bine folosit daca nu vrei sa folosesti Calibri. Face parte din familia serif, ceea ce înseamnă că există câteva rânduri la vârful literelor. Cu toate acestea, se știe, de asemenea, că este un tip simplu de font. Cambria este cel mai bine utilizat ca document de corp, deoarece este foarte lizibil chiar și atunci când este mic.
Font Palatino

Acest font este foarte vechi și putem urmări istoria lui încă din secolul al XIV-lea. Este un stil larg, deci este ușor de citit. Fontul Palatino pe care îl cunoaștem în prezent a fost dezvoltat pentru prima dată în 1949. Când a fost creat, a fost numit după maestrul caligrafiei italiene, Giambattista Palatino. În mod tradițional, acest font a fost folosit doar pentru anteturi și reclame tipărite, dar acum este adesea folosit pentru corpul textului, în special în cărțile electronice.
Impact

Acesta este un font preferat pentru anteturi. Este dens, îndrăzneț, rapid de citit și face un titlu important. Fontul este cel mai bun pentru titluri și subtitrări, dar nu și pentru textul în sine. Dacă este folosit prea mult, grosimea fontului poate îngreuna citirea. Este mai bine folosit pentru a declara o ofertă sau pentru a atrage atenția spectatorilor în anunțurile dvs.
Calibri

Acesta este foarte recent, deoarece a apărut abia în 2004 și a fost pus la dispoziție lumii în 2007. A fost introdus în lume de Microsoft și a înlocuit Times New Roman ca font implicit pentru Microsoft Word și alte produse MS Office. Este rotunjit, deci este ușor de citit pentru ochi. Deși este rotunjit, nu arată ca un desen animat. Menține un aspect formal și este considerat a fi un tip simplu de font.
Copperplate Gothic

Acest font are spații mari între caractere. A fost proiectat în 1901, iar artistul a folosit gravuri pe placă de cupru ca bază pentru design. Din acest motiv, fontul este ușor de citit și poate fi folosit și ca antet îndrăzneț pentru blogul sau numele produselor. Acest font este cel mai bun pentru antete și este mai bine asociat cu alte fonturi aldine care au un spațiu mare, cum ar fi Verdana pentru textul corpului.
Află mai multe:
- Cum să adăugați fonturi la tema Shopify?
- Cum se schimbă fontul pe pagina de plată pe Shopify?
Greșeli de evitat atunci când selectați fonturi pentru magazinul dvs. Shopify
Asigurați-vă că nu vă complicați prea mult cu fonturile dvs. Amestecând prea multe fonturi și stiluri, textul dvs. este greu de citit. Adesea, enervează cititorul și îi distrage atenția de la mesajul pe care încercați să-l transmiteți. Când vine vorba de alegerea fonturilor, mai puțin înseamnă mai mult. Iată ce ar trebui să evitați:
Nu te încurca cu proporțiile
Orice lucru care întinde, deformează compresele sau manipulează în alt mod proporția fonturilor nu este o idee bună. Doar nici măcar nu încerca.
Evitați utilizarea fontului Comic Sans sau Papyrus
Din păcate, aceste două fonturi au fost masiv suprautilizate și greșit, atât de mult încât sunt acum sinonime cu neprofesionalism. Ultimul lucru pe care doriți să-l faceți este să vă faceți marca să arate nesofisticată și ingenioasă.
Cuvinte finale
Alegerea fonturilor potrivite pentru magazinul dvs. online Shopify poate fi dificilă, dar colecția de fonturi din acest articol vă va ajuta să construiți cea mai bună combinație de fonturi pentru web-ul dvs. Folosind atribute precum culoarea, înălțimea, greutatea și clasificarea, puteți construi un duo care se potrivește bine împreună. Vă rugăm să nu ezitați să lăsați comentarii mai jos pentru discuții suplimentare pe acest subiect. :-)
