Lista de verificare tehnică SEO din toamna anului 2019
Publicat: 2019-10-16Vara s-a terminat și este timpul să vă împachetați lebăda gonflabilă și loțiunea de bronzare și să reveniți imediat la a face site-ul dvs. și mai prietenos cu motorul de căutare! Poate fi un pic de muncă, așa că pentru a simplifica puțin lucrurile, am întocmit o listă care se concentrează pe 14 puncte cheie, cu o scurtă descriere și – deoarece spațiul este limitat – link-uri către resurse care explică cele mai bune practici și sfaturi utile.
Iată o listă cu cele 14 lucruri pe care le vom verifica:
– HTTPS, HTTP/2, www
– starea paginii 2xx, 3xx, 4xx, 5xx
– Pagini orfane
– Robots.txt
– Harta site-ului
- Compatibilitate cu dispozitivele mobile
– Viteza paginii TTFB,
– Resurse de minificare
– Cache
– Canonical & Hreflang
– Titlu, Descriere, H1
– Imagini: dimensiune, alt, titlu și figură
– Date structurate Schema.org
– Structura semantică HTML5
Înainte de a începe, va trebui să vă accesați cu crawlere site-ul utilizând OnCrawl sau orice altă aplicație crawler.
Respirați adânc și să începem!
#1 HTTPS, HTTP/2, www, HSTS
HTTPS
HTTPS este o prioritate de top pentru Google și pentru celelalte motoare de căutare.
Chiar și fără a vă accesa cu crawlere site-ul, puteți testa cu ușurință soliditatea gestionării https prin
- În primul rând, introduceți doar domeniul dvs. fără „https://” în bara de adrese și ar trebui să arate lacătul, astfel:

În al doilea rând, tastând domeniul dvs., dar de data aceasta cu „http://” și trebuie să redirecționeze către protocolul „https://”.
Priviți rezultatele accesării cu crawlere și căutați adrese URL interne care încep cu http://. Dacă găsiți vreunul, ar trebui să aibă toți o redirecționare către https:// (sau să folosiți o rescriere în fișierul dvs. .htaccess) și trebuie să parcurgeți codul site-ului dvs. și să le înlocuiți cu https:// în linkurile href .
www / non-www
Google Search Console obișnuia să facă diferența între datele pentru versiunile www și non-www ale adreselor URL ale site-ului dvs., dar, deoarece au introdus Proprietățile domeniului, datele sunt combinate. Cu toate acestea, utilizarea consecventă a adreselor URL www sau non-www pe site-ul dvs. este un indicator al calității, așa că trebuie să vă uitați la rezultatele accesării cu crawlere, să verificați dacă există redirecționări de la versiunea incorectă (sau să utilizați o rescriere în fișierul .htaccess) și actualizați adresele URL incorecte din codul site-ului dvs.
HTTP/2
Dacă site-ul dvs. face o mulțime de solicitări HTTP (ceea ce, într-o lume ideală, nu ar trebui), puteți accelera încărcarea paginii folosind HTTP/2, care trimite cererile simultan și nu una după alta. Puteți verifica dacă serverul dvs. acceptă HTTP/2 aici și, dacă nu, discutați cu dezvoltatorul site-ului dvs. despre modificarea configurației.
HSTS
Securitatea este întotdeauna o problemă pentru site-uri web, dar dacă doriți să mergeți mai departe, luați în considerare forțarea utilizării HTTPS cu antetele HSTS (Http Strict Transfer Security).
#2 starea paginii 2xx, 3xx, 4xx, 5xx
Priviți rezultatele accesării cu crawlere și veți vedea un cod de stare pentru fiecare adresă URL (pagini, imagini, fișiere CSS, fișiere javascript etc.):
- 200 înseamnă succes!
- 301 este o redirecționare permanentă. Ar trebui să existe cât mai puține link-uri interne care dau un 301, așa că uitați-vă prin html-ul site-ului dvs. și înlocuiți adresele URL redirecționate cu adresele URL de destinație ale redirecționărilor.
- 302 este o redirecționare temporară și ar trebui să utilizați în schimb un 301, dacă este necesar.
- Orice cod 400, 410 etc înseamnă că fișierul nu a fost găsit. A avea un procent foarte mic dintre acestea nu este o problemă majoră (și vor fi oricum eliminate din indexul Google), dar ar putea fi fișiere pe care doriți să le indexați și ar putea indica, de asemenea, că accesul la ele este blocat sau că adresa URL conține, de exemplu, caractere accentuate sau alte caractere nestandard.
- Ar trebui să existe 0 adrese URL cu statut 5xx !
Pentru mai multe informații, consultați acest articol despre diferitele coduri de stare https.
# 3 Pagini orfane
O pagină orfană este una care nu este legată de nicio altă pagină a site-ului și poate apărea atunci când un site este foarte mare, a fost online de câțiva ani sau a fost restructurat. Sunt o oportunitate pierdută pentru SEO! Le puteți găsi manual folosind o foaie de calcul pentru a face referințe încrucișate la o listă de pagini accesate cu crawlere pe site cu o listă de pagini exportate din Search Console (pentru a obține paginile orfane pe care Google le-a indexat) și/sau pentru a utiliza Oncrawl pentru a face trimiteri încrucișate. cu analiză de jurnal pentru toate paginile orfane care au avut cel puțin o vizită, indiferent dacă sunt indexate sau nu. Proprietarii de site-uri sunt adesea surprinși de câte lucruri pot fi pândite în adâncurile întunecate ale site-urilor lor!
#4 Robots.txt
Ar trebui să existe un fișier robots.txt la rădăcina site-ului, de exemplu https://mydomain.com/robots.txt. De obicei, va conține instrucțiuni care descriu ce părți ale unui site sunt accesibile roboților motoarelor de căutare și care părți nu sunt, iar restricțiile prea largi pot duce la neindexarea părților unui site. De asemenea, ar trebui să conțină un link către harta site-ului, astfel:

#5 Harta site-ului XML
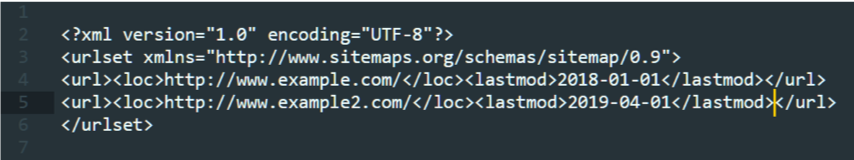
Trebuie să aveți o hartă a site-ului care să conțină o listă completă a paginilor dvs. și trebuie să fie actualizată. Unele plugin-uri și software de accesare cu crawlere vor genera un sitemap, dar poate fi făcut manual, iar structura de bază pe care trebuie să o aibă este următoarea:

Atributul este data la care pagina a fost actualizată ultima dată și este important. Găsiți mai multe informații despre sitemap-urile aici.
# 6 Compatibil cu dispozitivele mobile
Acesta este un întreg subiect în sine! Deoarece indexul Google este în primul rând pentru dispozitive mobile, trebuie să vă verificați site-ul în mod regulat pentru a vă asigura că orice modificări recente nu l-au făcut necompatibil cu dispozitivele mobile. Testați aici cum vă vede botul mobil Google site-ul dvs.

Chiar dacă pagina este considerată a fi compatibilă cu dispozitivele mobile la nivel global, aceasta vă va oferi adesea indicii despre problemele pe care le-a descoperit.
#7 Viteza paginii: TTFB
Viteza paginii este super importantă. Există o serie de factori care afectează acest lucru și vom mai arunca o privire la câțiva în acest articol, dar unul dintre cei mai de bază este Time To First Bite (TTFB) sau, cu alte cuvinte, intervalul de timp dintre când faceți clic pe un link și în momentul în care browserul dumneavoastră primește primul octet de date. O puteți verifica pe Page Speed Insights, Pingdom sau Chrome Developer Tools și ar trebui să fie în mod ideal (în opinia Google) mai mică de 200 de milisecunde.

Dacă aveți un site umflat pe un server lent, poate fi cu ușurință de zece ori mai mare. Dacă apreciați afacerea dvs., obțineți găzduire bună, iar acum există un număr tot mai mare de servicii de găzduire ultra-rapide, extrem de optimizate, pentru CMS-uri precum WordPress.
#8 Viteza paginii: Minimizarea resurselor paginii
O mulțime de site-uri încarcă un număr mare de resurse suplimentare - cum ar fi fișierele CSS și Javascript - necesare pentru redarea și interacțiunea paginii, în special CMS-urile grele de plugin, cum ar fi WordPress. Deci, mergeți mai departe și deschideți sursa paginii dvs. de pornire și căutați (Ctrl+F) „.js”:


Fiecare dintre aceste fișiere necesită o solicitare http separată și este pur și simplu mai multe date de descărcat.
Așadar, mai întâi, întrebați-vă „toate aceste plugin-uri și alte interactivitate javascript îmbunătățesc cu adevărat experiența utilizatorului?” Dacă da, este grozav, dar trebuie să combinați cât mai multe fișiere js posibil într-un singur fișier și apoi să-l micșorați pentru a-i reduce dimensiunea. Dacă nu aveți un plugin pentru a face asta, există o mulțime de instrumente online. Apoi faceți același lucru pentru fișierele dvs. css.
#9 Viteza paginii: cache și CDN
Folosirea unui cache pentru a servi pagini și fișiere care nu se schimbă des (sau deloc) este un alt subiect în sine, deoarece există o serie de moduri de implementare, în funcție de situația dvs. particulară, dar este o modalitate excelentă de a vă accelera. încărcarea site-ului.
Un CDN este un serviciu format din servere de livrare rapidă de conținut care se ocupă de trimiterea tuturor fișierelor statice pentru site-ul dvs., cum ar fi imagini, lăsând propriul dvs. server de site doar să genereze html, o sarcină de lucru mult mai ușoară. De asemenea, unele CDN-uri vor redimensiona imaginile din mers dacă în cerere sunt trimise dimensiuni specifice.
Discutați cu dezvoltatorul site-ului dvs. dacă aveți un sistem cache și posibilitățile de implementare a acestuia.
# 10 Canonical și Hreflang
Atributul hreflang este cel mai important dacă aveți versiuni lingvistice diferite ale aceleiași pagini, dar ar trebui să le puneți oricum, împreună cu etichetele canonice, deoarece Google le caută chiar și în pagini monolingve. Citiți mai multe despre utilizarea etichetelor canonice aici.
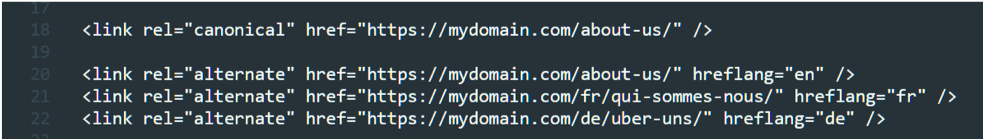
Aruncă o privire în secțiunea codului sursă a paginii dvs.: eticheta canonică ar trebui să conțină adresa URL a paginii în care se află, iar atributele hreflang ar trebui să indice adresa URL pentru fiecare dintre versiunile de limbă, inclusiv una pentru limba paginii curente, astfel:

#11 Titlu, Descriere, H1
Le puteți verifica accesând cu crawlere paginile site-ului dvs. Citiți mai multe informații despre cum să scrieți aceste 3 elemente aici.
Titlu
Fiecare pagină trebuie să aibă un titlu unic. Ar trebui să aibă între 15 și 40 de caractere, evitați cuvinte precum „superb”, „nebun” și „necrezut”, ar trebui să conțină cuvintele cheie și este primul lucru pe care oamenii îl vor vedea în rezultatele căutării, așa că trebuie să răspundă cu precizie la adresa utilizatorului. interogare de căutare.
Descriere
Paginile pe care doriți să le clasați ar trebui să aibă o meta-descriere unică și captivantă. Descrierea nu este în sine un factor de clasare, dar dacă este atractivă și are un apel la acțiune, veți obține o rată de clic mai mare, deoarece este adesea folosită de Google ca text descriptiv care apare în paginile cu rezultatele căutării.
H1
Eticheta <h1> este titlul principal al antetului de conținut și ar trebui să fie unică pe toate paginile. Ar trebui să fie primul lucru pe care utilizatorul îl vede pe pagină și ar trebui să îl asigure pe utilizator că această pagină îi va oferi informațiile de care au nevoie.
#12 Imagini: dimensiune, alt, titlu și figură
Priviți secțiunea de imagini a datelor de accesare cu crawlere și luați în considerare punctele de mai jos. Puteți obține informații mult mai detaliate despre imagini aici.
- Nicio imagine standard a paginii nu ar trebui să fie mai mare de 100.000 de vârfuri, altfel vă vor încetini viteza de încărcare a paginii, în special pe mobil. Priviți în special imaginile încărcate de colaboratori; Am văzut imagini de 5 megaocteți în paginile blogului!
- Asigurați-vă că au un nume util fără caractere speciale (și fără starea „404 File Not Found”!)
- Imaginile trebuie să aibă o valoare pentru atributul „alt” și ar trebui să descrie imaginea.
- Atributul titlului, deși nu este esențial, este și o oportunitate.
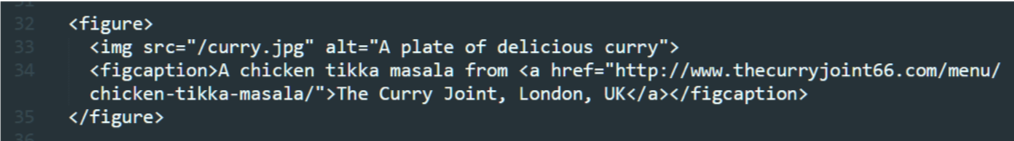
- Utilizați etichetele semantice HTML5 <figure> în jurul imaginilor dvs. și adăugați un </figure>, astfel:

John Mueller de la Google a declarat că căutarea de imagini Google se uită la alt și figcaption și le tratează ca entități separate.
#13 Date structurate Schema.org
Datele structurate Schema.org au devenit un mijloc esențial de comunicare a informațiilor către motoarele de căutare și reprezintă un alt subiect vast în sine, dar puteți verifica dacă sunt prezente și utilizate corect testând adresele URL ale paginilor dvs. în Instrumentul de testare a datelor structurate.
Următoarele date structurate ar trebui să fie prezente:
- În pagina dvs. de pornire și în pagina Despre noi, cel puțin ar trebui să aveți un marcaj complet pentru organizația dvs., fiind cât se poate de specific despre tipul de organizație. Dacă sunteți o companie locală, aruncați o privire asupra subtipurilor. Includeți cât mai multe date specifice – identificarea fondatorilor, conectarea la conturile sociale, la site-urile oficiale de identificare a companiei, la orice organizații profesionale din care compania dvs. este membră etc.
- Pe paginile de produse și servicii, includeți date complete, legături către compania dvs. ca furnizor (sau ca broker dacă enumerați servicii furnizate de alte companii) și proprietatea areaServed pentru servicii.
- Dacă site-ul dvs. are recenzii pe platformele de recenzii, asigurați-vă că le marcați în Schemă și utilizați starRating dacă sunteți LodgingBusiness sau FoodEstablishment și aveți stele.
- Articolele de blog ar trebui să fie complet marcate, inclusiv DatePublished și DateModified și informații complete despre Autor cu link-uri către site-ul sau paginile contului social pentru a-și arăta expertiza.
Acestea sunt doar câteva dintre posibilitățile oferite de marcarea datelor structurate Schema.org. Asigurați-vă că utilizați formatul JSON-LD în loc să îl includeți în etichetele html ale paginii.
[Ebook] SEO tehnic pentru gânditori non-tehnici
#14 Structura semantică HTML5

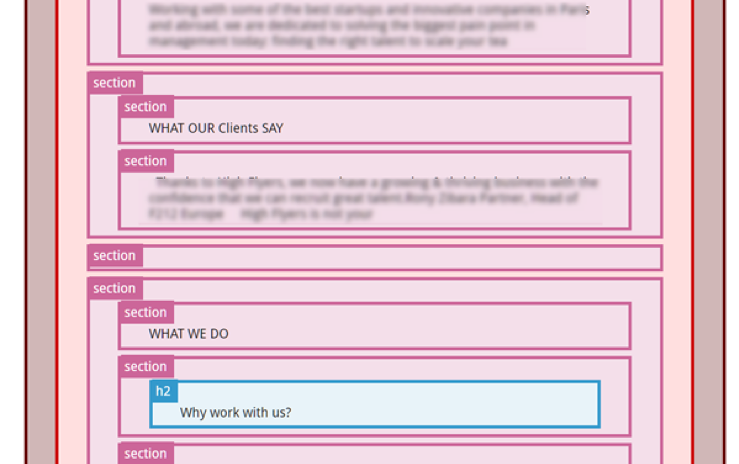
Acesta este ultimul punct de verificat pe lista noastră. Așa cum am descris în articolul meu despre etichetele semantice HTML5, unul dintre obiectivele utilizării acestor etichete este de a face viața lui Google mai ușoară, spunându-i exact care parte a paginii conține conținutul unic și important. Deci, dacă ai o structură prea complicată cu secțiuni care conțin secțiuni care conțin articole și așa mai departe (ca în imagine), doar faci lucrurile mai complicate! Aruncați o privire la articol pentru a vedea un exemplu de structură simplă bună și apoi testați-l în vizualizatorul Semantic HTML5.
Un ultim cuvânt
Puff, a fost o plimbare grozavă! Dacă ați verificat toate aceste puncte, sunteți pe cale de a face site-ul dvs. o mașină de informare elegantă, de înaltă performanță, pe care algoritmii motoarelor de căutare o vor adora!
Încă un lucru: testează-ți site-ul ca și cum ai fi un utilizator obișnuit . S-ar putea să vă gândiți „stați, ce?!” dar ai fi surprins cât de rar oamenii își testează propriile site-uri și sunt surprinși să descopere că este foarte dificil să plasezi o comandă, să găsești formularul de contact etc. Continuă, fă-o acum!
Sa aveti o toamna minunata!
