Ce este AMP? Ghidul complet al paginilor mobile accelerate
Publicat: 2018-08-22SECȚIUNEA 1: Ce sunt paginile mobile accelerate?
Atitudinea de a primi pe mobil este aici pentru a rămâne – afirmația este valabilă atât din partea afacerilor, cât și a consumatorilor.
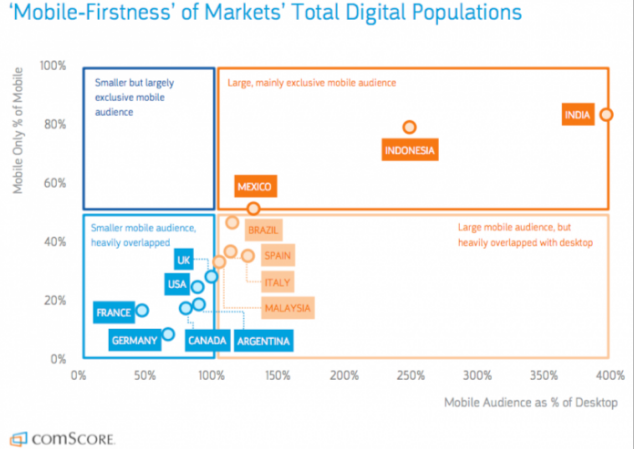
A spune utilizatorilor, consultați-și telefoanele mobile înainte de a face o achiziție ar fi o subestimare grosolană. Utilizarea internetului mobil a depășit utilizarea dispozitivelor mobile pe desktop pe tot globul. Chiar și țări precum India, Mexic și Indonezia au o utilizare de peste 4 ori mai mare a smartphone-urilor față de desktop:

Există 30 de miliarde de momente mobile (în momentul în care un client își consultă telefonul și așteaptă un răspuns imediat) în fiecare zi numai în SUA. Aceasta înseamnă că în fiecare zi marca dvs. are 30 de miliarde de oportunități mobile de a oferi utilizatorilor ceva ce își doresc.
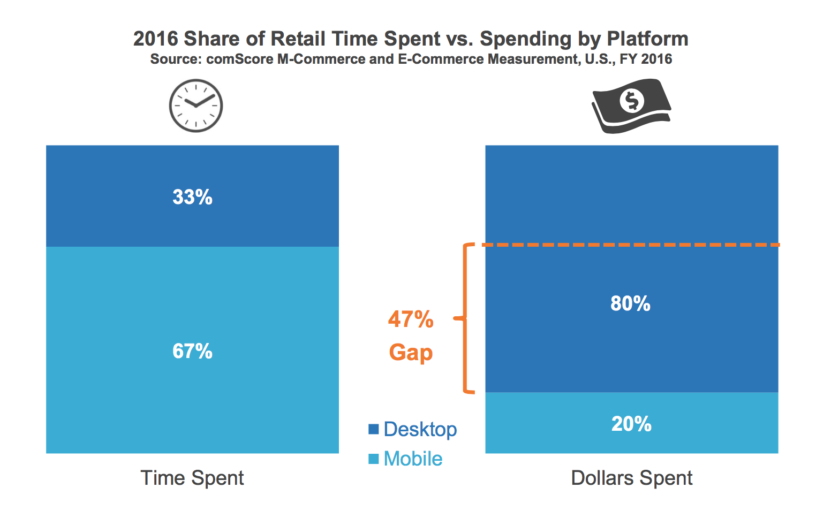
Și totuși, cheltuielile publicitare mobile sunt în urmă față de consumul de media mobile:

Există un motiv pentru care utilizatorii petrec mai mult timp navigând pe dispozitivul mobil în loc să cumpere – utilizatorii doresc mai mult mulțumiri instantanee atunci când sunt pe dispozitivele lor mobile.
Răspundeți la această întrebare – cât timp așteptați să se încarce o pagină web mobilă?
Conform datelor colectate de Google și SOASTA, 40% dintre consumatori părăsesc o pagină care durează mai mult de trei secunde pentru a se încărca.
Trei secunde.
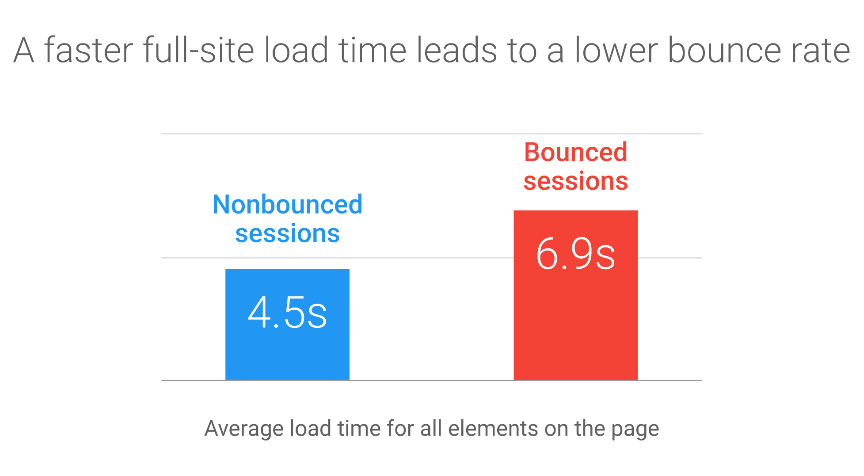
Acesta este tot timpul pe care trebuie să-l păstrezi atenția unui utilizator căruia i-a plăcut anunțul tău și a dat clic pe el. Și dacă pagina dvs. web nu se încarcă în timpul menționat mai sus, ați creat anunțul, indiferent de cât de convingător a fost, în zadar. Vestea proastă este faptul că, conform datelor, majoritatea site-urilor mobile de vânzare cu amănuntul durează aproximativ 6,9 secunde pentru a se încărca, adică mai mult decât dublul timpului de așteptare de 40% dintre utilizatori înainte de a abandona pagina.
Cum influențează viteza paginii web rata de respingere
Viteza este un factor important atunci când se măsoară rata de respingere pentru paginile web mobile. Înainte de a aprofunda acest lucru, este important să explicăm că viteza este luată în considerare în principal în două aspecte pentru ratele de respingere a site-urilor mobile, adică timpul de pregătire DOM și timpul de încărcare a paginii întregi:

1. Timpul de pregătire DOM: timpul de pregătire DOM este timpul necesar pentru ca codul HTML al paginii să fie primit și analizat de browser – este cel mai mare predictor al ratei de respingere. Chiar dacă este posibil ca utilizatorul să nu știe când este primit și analizat codul HTML, codul trebuie să fie încărcat înainte ca orice elemente ale paginii, cum ar fi imaginile, să poată fi încărcate. Dacă codul HTML durează prea mult, timpul de încărcare a site-ului este lent. Pentru a accelera timpul de pregătire DOM al paginii dvs. web mobile, cel mai bine este să evitați utilizarea JavaScript care blochează și împiedică un browser să analizeze codul HTML. Elementele paginii care folosesc JavaScript includ reclame terță parte și widget-uri sociale care trebuie preluate de pe un server extern înainte ca pagina să poată fi încărcată.
2. Timpul de încărcare a întregii pagini: timpul de încărcare a întregii pagini include timpul necesar imaginilor, fonturilor, codurilor CSS etc. pentru a se încărca pe o pagină web. O încărcare mai rapidă a paginii întregi duce la o rată de respingere mai mică:

Pentru a vă asigura că pagina dvs. web are un timp de încărcare a întregii pagini mai rapid, ar trebui să optimizați imaginile, fonturile și să evitați fișierele terțe care au potențialul de a încetini timpul de încărcare.
Timpul de încărcare a paginii este unul dintre cele mai puternice motive pentru respingerea paginii, ceea ce este mai rău este că utilizatorii nu numai că vor abandona pagina, dar cercetările sugerează că 79% dintre utilizatori nu se vor întoarce după ce au avut o experiență lentă pe o pagină web.
Luați în considerare aceste revelații uimitoare despre viteza de încărcare a paginii:
- În medie, site-ul mobil durează 19 secunde pentru a se încărca printr-o conexiune 3G, iar 77% dintre site-urile mobile durează peste 10 secunde pentru a se încărca.
- Google a descoperit că conversiile scad cu 20% pentru fiecare secundă suplimentară necesară pentru a se încărca o pagină web. Pentru a compara, site-urile care s-au încărcat în 5 secunde au avut de două ori mai multe venituri din anunțuri mobile decât site-urile care s-au încărcat în 19 secunde.
- Este puțin probabil ca 61% dintre utilizatori să se întoarcă pe un site mobil pe care au avut probleme cu accesul.
Ce inseamna asta?
Dacă încărcarea paginii mobile nu este instantanee, nu este suficient de rapidă pentru utilizator, acestea vor sări și, probabil, nu vor reveni.
Pentru a vă asigura că acest lucru nu se întâmplă cu pagina dvs. web mobilă, este important să vă AMPLIFICAți site-urile și paginile de destinație mobile.
Ce este AMP?
Google a lansat proiectul open-source Accelerated Mobile Pages pentru a se asigura că paginile web mobile funcționează la viteză optimă.
Proiectul AMP își propune să „construiască viitorul web împreună”, permițându-vă să creați pagini web și anunțuri care sunt în mod constant rapide, frumoase și performante pe toate dispozitivele și platformele de distribuție.
AMP a fost construit în colaborare cu mii de dezvoltatori, editori, site-uri web, companii de distribuție și companii de tehnologie. Până în prezent, au fost create peste 1,5 miliarde de pagini AMP, iar peste 100 de furnizori de top de analiză, tehnologie publicitară și CMS acceptă formatul AMP.
Când creați pagini mobile în format AMP, obțineți:
1. Performanță și implicare mai ridicate: paginile create în proiectul open-source AMP se încarcă aproape instantaneu, oferind utilizatorilor o experiență fluidă și mai captivantă atât pe dispozitivele mobile, cât și pe desktop.
2. Flexibilitate și rezultate: companiile au posibilitatea de a decide cum să-și prezinte conținutul și ce furnizori de tehnologie să folosească, menținând și îmbunătățind în același timp KPI-urile.
Probabil că ați mai făcut clic pe o pagină AMP, pur și simplu nu v-ați dat seama. Singurul lucru pe care s-ar putea să-l fi observat a fost cât de instantanee este pagina după ce ați dat clic. Paginile web create de AMP au un indicator fulger în rezultatul căutării.
Iată cum puteți recunoaște AMP în rezultatele căutării:

Iată cum arată o pagină AMP în comparație cu o pagină web normală:

Motivul pentru care paginile AMP se încarcă instantaneu este că AMP restricționează HTML/CSS și JavaScript, permițând randarea mai rapidă a paginilor web mobile. Spre deosebire de paginile mobile obișnuite, paginile AMP sunt memorate automat în cache de Google AMP Cache pentru timpi de încărcare mai rapidi în căutarea Google.
Utilizatorii au anumite așteptări atunci când sunt pe dispozitivele lor mobile, își doresc experiențe semnificative, relevante și mai rapide – pentru a vă asigura că așteptările publicului țintă sunt îndeplinite AMP este cel mai bun pariu.
Acest ghid vă va ghida prin tot ce trebuie să știți despre proiectul open-source AMP. Vom parcurge procedura exactă a modului în care funcționează AMP-urile și ce face ca paginile să se încarce atât de repede.
Ghidul va prezenta, de asemenea, studii de caz despre modul în care utilizarea AMP a contribuit la creșterea conversiilor pentru companii din diverse industrii și beneficiile pe care le veți obține atunci când vă AMPlificați paginile. Ultima secțiune va discuta despre ce sunt paginile de destinație Accelerated Mobile și de ce ar trebui să creați paginile pentru a oferi vizitatorilor o pagină de destinație mai rapidă și mai relevantă.
SECȚIUNEA 2: Cum funcționează AMP?
Google a lansat cadrul open-source Accelerated Mobile Pages (AMP) în februarie 2016. Cadrul a fost creat pentru că era nevoie de a crea experiențe de utilizator optimizate, strâns integrate, în locul experiențelor mobile greoaie și lente cu care utilizatorii se confruntă zilnic. bază.
Google a început proiectul AMP pentru a crea un cadru care să ofere o cale exactă către crearea de experiențe optimizate pentru pagini web mobile. Proiectul open-source AMP este bine documentat, ușor de implementat, validabil și are opinie în privința punerii pe primul loc pe utilizator în designul paginii web.
De la lansarea sa în urmă cu aproape doi ani, 25 de milioane de domenii au publicat peste 4 miliarde de pagini AMP:

De la lansarea sa, nu numai că numărul de pagini AMP a crescut, dar și viteza acestora, timpul mediu necesar unei pagini AMP pentru a se încărca din căutarea Google este acum mai puțin de jumătate de secundă.
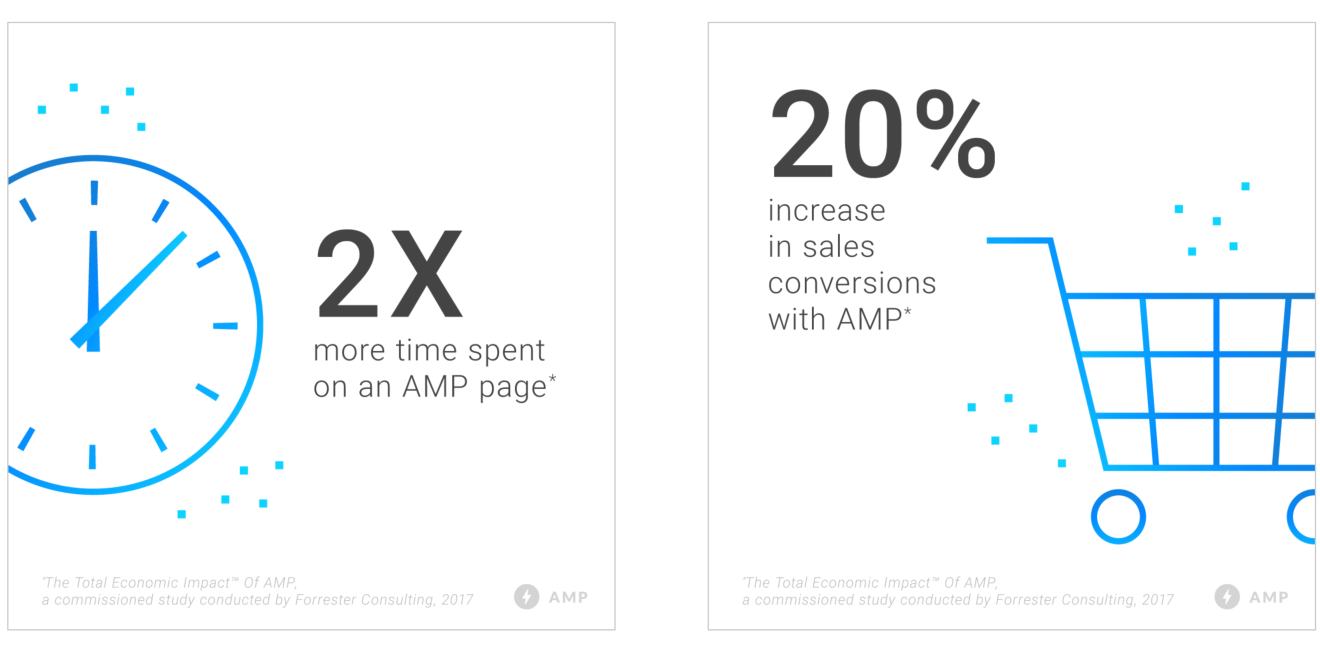
AMP duce la o creștere de 10% a traficului pe site cu o creștere de 2 ori a timpului petrecut pe pagină. Site-urile de comerț electronic care utilizează AMP înregistrează o creștere cu 20% a vânzărilor și a conversiilor în comparație cu paginile non-AMP:

AMP ajută companiile să creeze versiuni simplificate, curate și relevante ale paginilor lor web, oferind utilizatorilor o experiență web mobilă mai rapidă.
Chartbeat a analizat datele de pe 360 de site-uri web care utilizează AMP din iunie 2016 – mai 2017 pentru a afla că un editor obișnuit care utilizează pagini AMP a văzut 16% din tot traficul mobil pe conținutul său AMP.
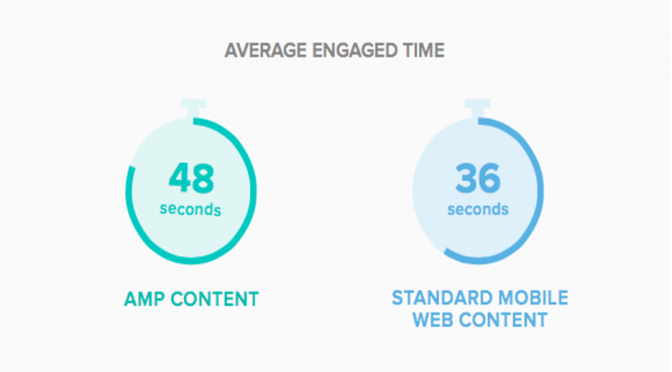
Paginile AMP se încarcă de aproximativ patru ori mai repede decât paginile web standard, plus utilizatorii se implică cu 35% mai mult cu paginile AMP decât cu paginile web mobile standard:

Acum că știm de ce ar trebui să utilizați pagini AMP, să aruncăm o privire la cum funcționează AMP, cum se compară cu designul web responsive, articolele instantanee de la Facebook și aplicațiile web progresive.
Cele 3 componente de bază ale AMP
Paginile AMP sunt construite cu următoarele trei componente principale:
HTML AMP
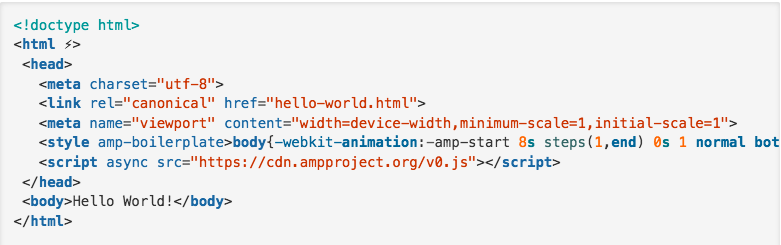
HTML-ul AMP este în esență HTML, doar cu unele restricții pentru performanță fiabilă. Cel mai simplu fișier HTML AMP arată astfel:

Majoritatea etichetelor din HTML AMP sunt etichete HTML obișnuite, cu toate acestea, unele etichete HTML sunt înlocuite cu etichete specifice AMP. Aceste etichete personalizate se numesc componente HTML AMP și fac modelele comune de etichete ușor de implementat într-un mod performant. Paginile AMP sunt descoperite de motoarele de căutare și alte platforme prin eticheta HTML.
Puteți alege să aveți o versiune non-AMP și o versiune AMP a paginii dvs. sau doar o versiune AMP.
JavaScript AMP (JS)
Biblioteca AMP JS asigură redarea rapidă a paginilor HTML AMP. Biblioteca JS implementează toate cele mai bune practici de performanță ale AMP, cum ar fi CSS inline și declanșarea fonturilor, aceasta gestionează încărcarea resurselor și vă oferă etichete HTML personalizate pentru a asigura o redare rapidă a paginii.
AMP JS face ca totul din resursele externe să fie asincron, astfel încât nimic din pagină nu poate bloca redarea. JS utilizează, de asemenea, alte tehnici de performanță, cum ar fi sandboxing-ul tuturor iframe-urilor, precalcularea aspectului fiecărui element de pagină înainte ca resursele să fie încărcate și dezactivarea selectoarelor CSS lente.
AMP Cache
Google AMP Cache este folosit pentru a difuza pagini HTML AMP stocate în cache. Cache-ul AMP este o rețea de livrare de conținut bazată pe proxy, utilizată pentru livrarea tuturor documentelor AMP valide. Cache-ul preia paginile HTML AMP, le memorează în cache și îmbunătățește automat performanța paginii.
Pentru a menține eficiența maximă, AMP Cache încarcă documentul, fișierele JS și toate imaginile din aceeași origine care utilizează HTTP 2.0.
AMP Cache vine cu un sistem de validare încorporat care confirmă că o pagină este garantată să funcționeze și că nu depinde de forțele externe care ar putea încetini pagina. Sistemul de validare funcționează pe o serie de afirmații care confirmă că marcajul paginii respectă specificațiile HTML AMP.
O versiune suplimentară a sistemului de validare este disponibilă alături de fiecare pagină AMP. Această versiune poate înregistra erorile de validare direct în consola browserului atunci când pagina este redată, permițându-vă să vedeți modificările complexe ale codului dvs. care pot avea un impact asupra performanței și experienței utilizatorului.
Cele trei componente de bază ale AMP funcționează la unison pentru a face posibil ca paginile să se încarce rapid. Următoarea secțiune va evidenția cele șapte tehnici de optimizare care se combină pentru a face paginile AMP atât de rapide.
Toate JavaScript AMP sunt executate asincron
JavaScript poate modifica fiecare aspect al paginii, are puterea de a bloca construcția DOM și de a întârzia redarea paginii - ambii factori duc la încărcarea lentă a paginii. Pentru a vă asigura că JavaScript nu întârzie redarea paginii, AMP permite numai JavaScript asincron.
Paginile AMP nu includ JavaScript scris de autor, ci toate funcțiile interactive ale paginii sunt gestionate de elemente AMP personalizate. Aceste elemente AMP personalizate pot include JavaScript, dar sunt proiectate cu atenție pentru a se asigura că nu inițiază nicio degradare a performanței.
AMP folosește JavaScript terță parte în cadre iframe, dar nu poate bloca redarea paginii.
Toate resursele sunt dimensionate static
Toate resursele externe, cum ar fi imaginile, cadrele iframe și anunțurile, trebuie să își precizeze dimensiunea HTML, astfel încât AMP să poată determina dimensiunea și poziția fiecărui element înainte ca resursele paginii să fie descărcate. AMP încarcă aspectul paginii fără a aștepta descărcarea vreunei resurse.
AMP are capacitatea de a separa aspectul documentului de aspectul dimensiunii, este necesară doar o singură solicitare HTTP pentru aranjarea întregului document. Deoarece AMP este optimizat pentru a evita orice aspect de stil costisitor și recalculări în browser, nu există nicio re-aspectare atunci când se încarcă resursele paginii.
Mecanismele de extensie nu blochează redarea
AMP nu permite mecanismelor de extensie să blocheze redarea paginilor, acceptă extensii pentru elemente precum casetele lightbox și încorporarea rețelelor sociale și, deși acestea necesită solicitări HTTP suplimentare, nu blochează aspectul și redarea paginii.
Dacă o pagină folosește un script personalizat, trebuie să spună sistemului AMP că în cele din urmă va avea o etichetă personalizată, apoi AMP creează eticheta necesară, astfel încât pagina să nu încetinească. De exemplu, dacă eticheta amp-iframe îi spune lui AMP că va exista o etichetă amp-iframe, AMP creează apoi caseta iframe înainte de a ști ce va include.
Toate JavaScript de la terți sunt ținute departe de calea critică
JavaScript terță parte utilizează încărcare JS sincronă, acest lucru tinde să încetinească timpul de încărcare. Paginile AMP permit JavaScript terță parte, dar numai în cadre iframe sandbox, prin aceasta, încărcarea JavaScript nu poate bloca execuția paginii principale. Chiar dacă JavaScript iframe cu nisip declanșează mai multe recalculări de stil, micile lor iframe au foarte puțin DOM.
Recalculările iframe sunt executate foarte rapid în comparație cu recalcularea stilurilor și aspectului paginii.
CSS trebuie să fie inline și legat de dimensiune
CSS blochează redarea, blochează și încărcarea tuturor paginilor și are tendința de a provoca balonare. AMP HTML permite numai stiluri inline, aceasta elimină una sau mai multe solicitări HTTP din calea critică de redare către majoritatea paginilor web.
Foaia de stil inline ar trebui să aibă o dimensiune maximă de 75 kb, deși aceasta este suficient de mare pentru pagini foarte sofisticate, totuși necesită ca autorul paginii să practice o bună igienă CSS.
Declanșarea fonturilor este eficientă
Optimizarea fonturilor web este esențială pentru încărcarea rapidă, deoarece fonturile web sunt de obicei mari. Pe o pagină tipică care include câteva scripturi de sincronizare și câteva foi de stil externe, browserul așteaptă să descarce fonturile până când toate scripturile sunt încărcate.
Cadrul AMP declară zero solicitări HTTP până când toate fonturile încep să se descarce. Acest lucru este posibil doar deoarece tot JavaScript din AMP are atributul asincron și sunt permise numai foile inline, nu există solicitări HTTP care să blocheze browserul să descarce fonturile.
Recalculările stilului sunt minimizate
În paginile AMP, toate citirile DOM au loc înainte de toate scrierile, ceea ce asigură că există o singură recalculare a stilurilor pe cadru – astfel încât nu există niciun efect negativ asupra performanței de redare a paginii.
Rulează numai animații accelerate de GPU
Pentru a rula optimizări rapide, trebuie să le rulați pe GPU. GPU funcționează în straturi, știe cum să efectueze unele lucruri pe aceste straturi – straturile pot fi mutate și estompate. Cu toate acestea, atunci când GPU nu poate actualiza aspectul paginii, acesta dă această sarcină browserului și asta nu este bun pentru timpul de încărcare a paginii.
Regulile pentru CSS legate de animație asigură că animația poate fi accelerată GPU, ceea ce înseamnă că AMP permite doar animarea și tranziția la transformare și opacitate, astfel încât aspectul paginii nu este necesar.
Încărcarea resurselor are prioritate
AMP controlează încărcarea tuturor resurselor, prioritizează încărcarea resurselor și încarcă numai ceea ce este necesar și preia toate resursele încărcate leneș.
Când AMP descarcă resurse, optimizează descărcările, astfel încât cele mai importante resurse sunt descărcate mai întâi. Toate imaginile și reclamele sunt descărcate numai dacă sunt susceptibile de a fi văzute de utilizator, dacă sunt deasupra pliului sau dacă este probabil ca vizitatorul să le deruleze.
AMP are, de asemenea, capacitatea de a prelua în prealabil resursele încărcate leneș, aceste resurse sunt încărcate cât mai târziu posibil, dar sunt prepreluate cât mai devreme. În acest fel lucrurile se încarcă foarte repede, dar CPU este folosit doar atunci când resursele sunt afișate utilizatorilor.
Încărcați instantaneu paginile
Noul API de pre-conectare AMP este utilizat intens pentru a se asigura că solicitările HTTP sunt cât mai rapide posibil de îndată ce sunt făcute. Din acest motiv, pagina este redată înainte ca utilizatorul să declare în mod explicit că ar dori să navigheze la ea, pagina poate fi disponibilă în momentul în care utilizatorul o vede efectiv, ceea ce face ca pagina să se încarce instantaneu.
AMP este optimizat pentru a nu folosi prea multă lățime de bandă și CPU atunci când redați înainte conținutul web. Când documentele AMP sunt pre-radate pentru încărcare instantanee, resursele de deasupra pliului sunt de fapt descărcate, iar resursele care ar putea consuma mult CPU, cum ar fi cadrele iframe terțe, nu sunt descărcate.
De asemenea, puteți folosi următorul videoclip pentru a afla „7 moduri prin care AMP vă face paginile rapide”:
Acum că știm cum funcționează AMP, să vedem cum se compară AMP cu articolele instantanee, designul web responsiv și aplicațiile web progresive de la Facebook.
AMP vs. Articolele instantanee ale Facebook
Facebook a lansat Instant Articles în 2015 pentru a ajuta editorii să ofere o experiență de lectură incredibil de rapidă și captivantă pentru oamenii de pe Facebook. Articolele Instant Facebook sunt:
- De 10 ori mai rapid decât articolele web mobile standard
- În medie, sunt citite cu 20% mai multe articole instant
- 70% dintre cititori sunt mai puțin probabil să abandoneze un articol instantaneu
Instant Articles ajută editorii să creeze articole rapide și interactive pe Facebook. Ele vă oferă următoarele avantaje:
- Rapid și receptiv: articolele instantanee se încarcă instantaneu, indiferent de conexiunea sau dispozitivul pe care se află utilizatorul. Articolele sunt ușor de utilizat, deoarece se transformă pentru experiența de povestire mobilă.
- Interactive și captivante: experiența captivantă a articolelor le face mai interactive, motiv pentru care articolele Instant sunt partajate cu 30% mai des decât articolele de pe web mobil. Ajutorul la amplificarea acoperirii poveștilor tale în News Feed.
- Monetizare ușoară și flexibilă: generarea de bani este o parte integrantă a articolelor instantanee. Pentru a vă dezvolta afacerea cu articolele, puteți extinde anunțurile vândute direct și puteți completa inventarul de anunțuri disponibile cu Rețeaua de public Facebook și chiar puteți crea conținut de marcă nativ.
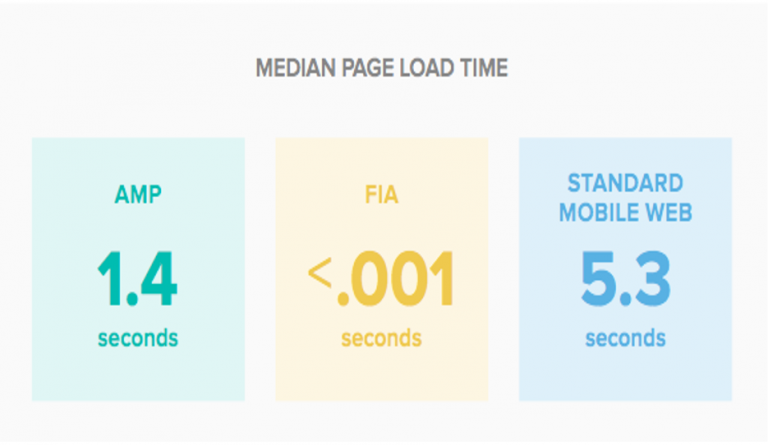
Paginile AMP și Articolele instant oferă utilizatorilor un timp de încărcare rapid, ceea ce ajută la reducerea ratei de respingere a paginii și la creșterea gradului de interacțiune. De fapt, articolele instantanee ale Facebook se încarcă chiar mai repede decât paginile AMP:

Cu toate acestea, rata de adoptare a paginilor AMP este mult mai mare decât a articolelor instantanee și asta se datorează, în mare parte, faptului că Facebook acordă din ce în ce mai mult prioritate videoclipurilor față de articolele text în fluxul său de știri. Acest lucru a determinat mai mulți editori să nu mai folosească Instant Articles, inclusiv New York Times și The Guardian.
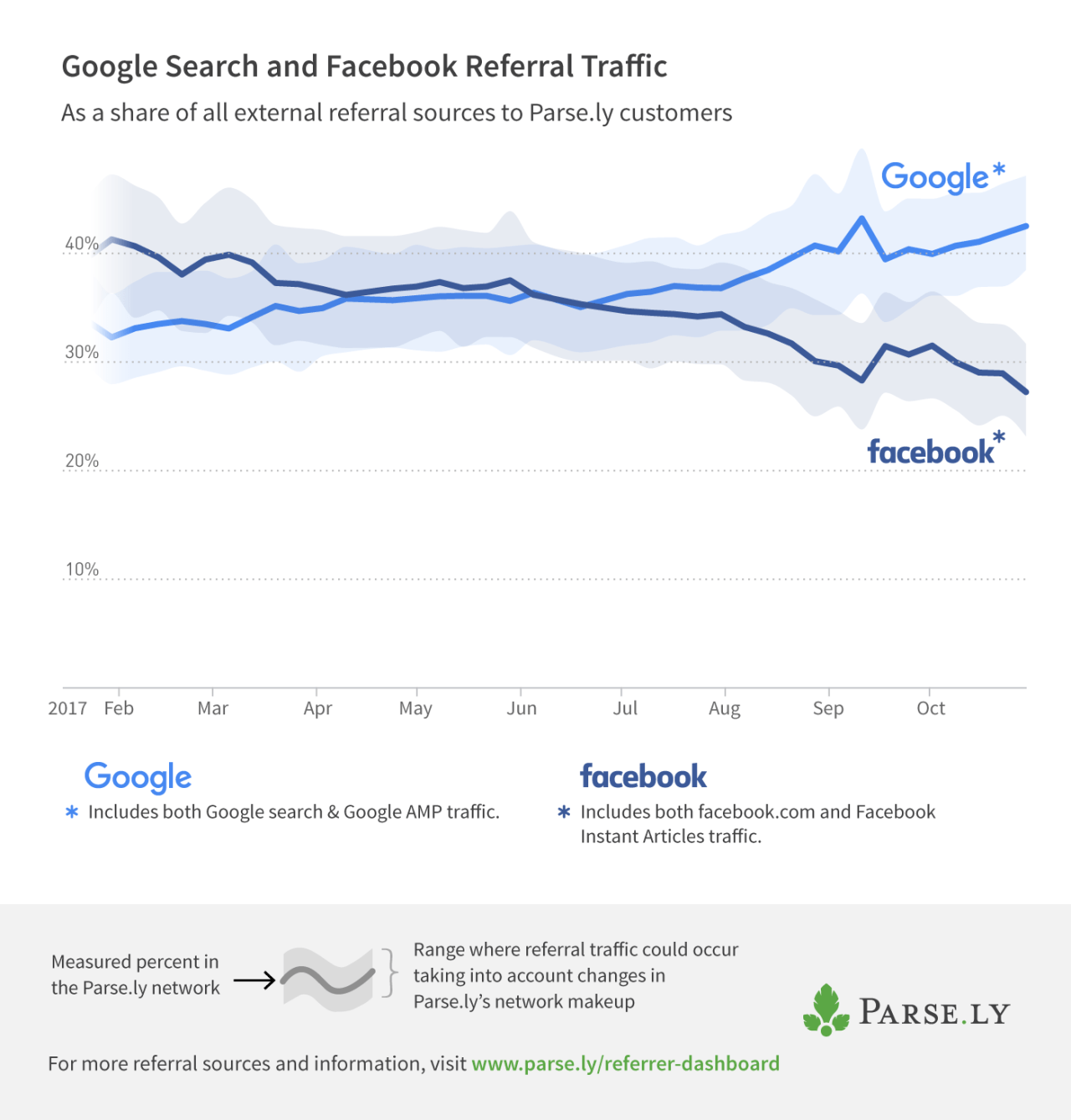
Potrivit Parsley, Google a depășit Facebook ca principală sursă de trafic extern pentru editori. Google reprezentând acum 42% din traficul extern al editorilor:

Când Facebook a lansat Instant Articles, a depășit Google ca sursă dominantă de trafic către site-uri media și conținut, cu toate acestea, odată cu lansarea și succesul AMP, Google este din nou în frunte.
Succesul proiectului AMP constă în faptul că este o inițiativă open-source, nu un parteneriat de afaceri. În loc să țină utilizatorii limitați la o anumită aplicație, așa cum a făcut Facebook cu Instant Articles, proiectul AMP are ca scop schimbarea modului în care editorii creează pagini web mobile.
AMP vs. Responsive Web Design (RWD)
Crearea de site-uri web compatibile cu dispozitivele mobile a fost o prioritate pentru agenții de marketing de când Google a lansat Mobilegeddon la începutul anului 2015. Designul web responsiv a menit să ajute la crearea de pagini web care se concentrează pe flexibilitate. O pagină web receptivă a funcționat pe orice dispozitiv sau ecran, oferind o experiență web mobilă mai bună și mai implicată.
În esență, AMP și Responsive Web Design folosesc aproape aceleași blocuri de bază pentru a crea o pagină mobilă, adică HTML și JavaScript. Cu toate acestea, au setul lor de diferențe care îi deosebesc, cum ar fi:
1. RWD se concentrează pe flexibilitate: Responsive Web Design adaugă flexibilitate site-ului dvs. Puteți crea o pagină care răspunde automat la dimensiunea ecranului vizitatorilor, ceea ce permite paginii dvs. acoperirea și capacitatea de a oferi utilizatorilor o experiență mobilă bună pe o gamă largă de dimensiuni de ecran. Responsive Web Design nu se concentrează exclusiv pe dispozitive mobile, ci funcționează pentru toate dispozitivele și toate experiențele utilizatorilor.
2. AMP se concentrează pe viteză: cadrul open-source AMP se concentrează pe viteză, în special pe viteza paginii mobile. AMP a introdus redarea instantanee în conținutul web mobil. Folosind foi de stil inline, încărcare leneșă, resurse de preîncărcare și alte tehnici de optimizare, cadrul este capabil să încarce paginile mobile instantaneu.
3. AMP funcționează cu o pagină web, RWD înlocuiește o pagină web: deși este posibil să utilizați AMP exclusiv pe paginile dvs., AMP poate fi adăugat și la un site web neresponsiv sau receptiv, fără o reproiectare a site-ului. Cu toate acestea, pentru a face o pagină web receptivă, trebuie să reproiectați pagina.
4. AMP oferă o experiență mai bună pentru utilizator: există doi factori principali care determină experiența utilizatorului mobil, adică elementele paginii sunt prietenoase cu dispozitivele mobile și viteza. Deși Responsive Web Design se descurcă bine cu scalarea elementelor paginii pentru a se potrivi cu ecranul utilizatorului, eșuează îngrozitor la viteză în comparație cu paginile AMP.
5. AMP are restricții JavaScript: Designul web responsiv favorizează toate scripturile și bibliotecile media terță parte, nu același lucru se poate spune despre paginile AMP. Pentru ca paginile să se încarce rapid, cadrul AMP are funcționalități JavaScript și CSS foarte limitate.
AMP funcționează bine pentru paginile statice – pagini care nu prezintă mult conținut dinamic, în timp ce RWD poate fi folosit pentru orice tip de pagină. Cu toate acestea, paginile web receptive durează puțin prea mult pentru a se încărca, ceea ce face ca vizitatorii să sară, probabil să nu se mai întoarcă niciodată. Dacă doriți să oferiți utilizatorilor o experiență rapidă și receptivă pentru dispozitive mobile, ar trebui să luați în considerare utilizarea paginilor AMP.

AMP vs. Aplicații web progresive (PWA)
Progressive Web Apps este o aplicație web mobilă livrată prin web, se comportă ca o aplicație nativă, principala diferență dintre PWA și aplicațiile native este că PWA nu trebuie să fie descărcată din Google sau App Store.
Aplicațiile web progresive funcționează în interiorul browserului web, acest lucru îl face să se încarce instantaneu, chiar dacă conexiunea ta la internet nu este foarte puternică. PWA folosește pre-caching pentru a se asigura că aplicația rămâne actualizată, astfel încât utilizatorul să poată vedea doar cea mai recentă versiune.
Nevoia de aplicații web progresive a apărut din faptul că primele 1.000 de site-uri web mobile ajung la de 4 ori mai mulți oameni decât primele 1.000 de aplicații native. Cu toate acestea, site-urile respective atrag utilizatorii de 20 de ori mai puține minute, în medie, decât fac aplicațiile mobile.
Ceea ce înseamnă, în esență, că site-urile web mobile sunt apte să atragă vizitatori, dar nu să-i implice.
PWA sunt proiectate să arate, să simtă și să funcționeze așa cum fac aplicațiile mobile native. Utilizatorii le întâlnesc într-un browser, așa cum ar face-o pe orice site mobil. După ce se interacționează cu acel site, utilizatorului i se solicită să instaleze aplicația web pe dispozitivul său. Dacă aleg să instaleze, aplicația se descarcă pe dispozitivul lor în felul cu o aplicație nativă.
PWA sunt:
- Fiabil – Se încarcă instantaneu chiar și în condiții slabe de rețea.
- Rapid – Răspundeți rapid la interacțiunile utilizatorului cu animații fluide și fără derulare neplăcută.
- Captivante – Se simt ca o aplicație nativă pe dispozitiv, oferind o experiență captivantă pentru utilizator.
Atunci când o aplicație web mobilă îndeplinește cerințele necesare prezentate de Google, aplicația web mobilă poate fi oferită utilizatorilor ca descărcare.
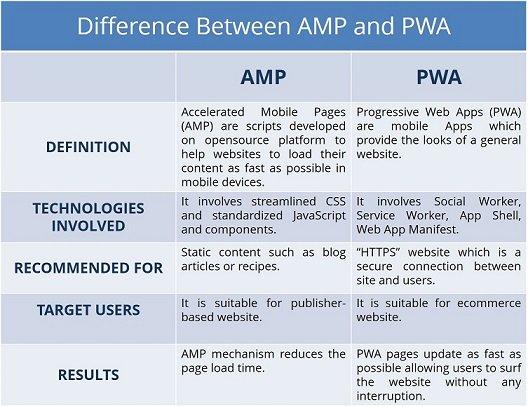
Acestea sunt diferențele cheie dintre AMP și PWA:

Puteți alege să utilizați AMP numai pentru a crea o experiență rapidă, dar simplă. Vă puteți baza pe o aplicație web progresivă pentru a crea o experiență de utilizator dinamică, dar mai lentă. Sau, puteți începe rapid și rămâne rapid încorporând ambele în designul dvs. web.
Astăzi, utilizările AMP împreună cu aplicațiile web progresive devin din ce în ce mai răspândite, dezvoltatorii utilizând ambele în trei moduri.
1. AMP ca aplicație web progresivă
Dacă conținutul dvs. este în primul rând static și vă puteți mulțumi cu funcționalitatea limitată a AMP, această opțiune vă permite să creați experiențe fulgerătoare ca o aplicație web progresivă. AMP, de exemplu, este construit astfel - aplicația web progresivă complet încărcată cu AMP. Are un service worker, care permite accesul offline, precum și un manifest, care solicită bannerul „Adăugați la ecranul de pornire”.
2. AMP la o aplicație web progresivă
O altă modalitate de a folosi împreună AMP și o aplicație web progresivă este să vă gândiți la pagina dvs. AMP ca pe un cârlig către site-ul dvs. Îl prinde pe utilizator cu o încărcare instantanee, apoi îl împinge în aplicația dvs. web progresivă. Acest lucru vă permite să combinați paginile AMP cu încărcare rapidă cu un PWA mai dinamic decât prima opțiune.
3. AMP într-o aplicație web progresivă
Așa cum a fost cazul cu AMP vs. PWA, nu trebuie să fie totul sau nimic. Nu trebuie să vă construiți toate paginile cu AMP; De asemenea, nu trebuie să separați AMP și PWA ca cârlig și tijă. Acum, de fapt, puteți AMP doar o mică subsecțiune a unei singure pagini, scăzând astfel dimensiunea acesteia și scăzând timpul de încărcare fără compromisul complet al funcționalității dinamice.
Aceasta implică utilizarea unei alte forme de AMP numită „Shadow AMP”, care permite AMP să se încadreze într-o zonă a unei pagini web. Rezultatul este AMP în carcasa unei aplicații web progresive.
Washington Post prezintă un exemplu ideal de colaborare între PWA și AMP pentru a aduce un angajament mai bun și timpi de încărcare mai rapid. Când Washington Post și-a făcut inițial site-ul receptiv, viteza lor a fost de 3500 ms. Când au adoptat AMP, timpul de încărcare a paginii a fost redus la 1200 ms, apoi a fost redus și mai mult la 400 ms cu ajutorul tehnologiei AMP CDN.
După ce au adoptat PWA pentru a reduce sarcina site-ului, utilizatorii s-au putut bucura de viteze fulgerătoare de încărcare a paginilor fără nicio întrerupere și de o experiență mai bună pentru utilizator.
Proiectul Accelerated Mobile Pages vă permite să creați pagini mobile care se încarcă instantaneu, ajutând vizitatorii să interacționeze mai bine cu pagina în loc să se încarce. Tehnicile de optimizare implicate în crearea paginilor AMP nu numai că fac timpul de încărcare a paginii rapid, dar oferă și vizitatorilor o experiență bună de utilizare.
Următoarea secțiune se va concentra pe beneficiile exacte pe care le obțineți atunci când utilizați cadrul AMP în paginile dvs.
SECȚIUNEA 3: Beneficii și restricții AMP
AMP asigură că paginile web se încarcă mai repede, ceea ce ajută la experiența utilizatorului și îi face pe vizitatori să rămână mai mult timp pe pagină. AMP folosește HTML AMP, care ajută paginile mobile să se încarce mai rapid. De fapt, conform lui Gary Illayes de la Google, timpul mediu de încărcare pentru paginile AMP este de 1 secundă, ceea ce este de 4 ori mai rapid decât pagina HTML standard medie.
Am discutat deja despre legătura dintre rata de respingere a paginii și viteza paginii și am văzut o descriere detaliată a modului în care funcționează AMP și a comparației cu PWA, RWD și articolele instantanee ale Facebook.
Această secțiune a ghidului se va concentra pe beneficiile și restricțiile AMP, ajutându-vă să obțineți un cont detaliat despre ceea ce aveți în magazin atunci când creați pagini AMP.
Beneficiile AMP
Când pagina dvs. web mobilă se încarcă mai repede, vă îmbunătățiți automat experiența utilizatorului și KPI-urile. Datorită încărcării instantanee a paginilor AMP, puteți oferi o experiență web constantă rapidă utilizatorilor dvs. pe toate dispozitivele și platformele, cum ar fi Google, LinkedIn și Bing.
AMP oferă următoarele beneficii paginilor dvs. mobile.
Atrage publicul
Timpul mediu de încărcare pentru paginile AMP este mai mic de o secundă, ceea ce înseamnă că atunci când un utilizator ajunge pe o pagină AMP, obține instantaneu ceea ce căuta. Deoarece pagina se încarcă instantaneu, aceștia interacționează cu pagina mai mult timp și sunt mai deschiși să învețe despre oferta dvs., ceea ce face mai probabil să efectueze acțiunea pe care ați vrut să o întreprindă.
Maximizează veniturile
Fiecare secundă suplimentară necesară paginii pentru a vă încărca conversiile scade cu 12%. Aceasta înseamnă că, dacă doriți să implicați publicul și să vă creșteți rentabilitatea investiției, trebuie să vă asigurați că pagina dvs. mobilă îndeplinește așteptările de viteză ale vizitatorilor dvs.
Cadrul AMP vă permite să oferiți utilizatorilor o experiență mai rapidă de pretutindeni – inclusiv reclame, pagini de destinație și site-uri web.
Menține flexibilitatea și controlul
Atunci când adoptați formatul AMP, aveți posibilitatea de a vă păstra propriul branding, profitând în același timp de componentele web optimizate pentru AMP. Puteți utiliza CSS pentru a personaliza stilul paginii dvs. web și puteți utiliza conținut dinamic pentru a prelua date acolo unde este necesar.
De asemenea, puteți utiliza testarea A/B pentru a testa și a crea cea mai bună experiență de utilizator mobil posibilă pentru clienții dvs.
Reduceți complexitatea operațiunilor dvs
Procesul de creare a paginilor AMP este destul de simplu și direct. Aveți posibilitatea de a vă converti întreaga arhivă, mai ales dacă utilizați CMS, inclusiv Drupal și WordPress.
Nu trebuie să aveți un set de abilități speciale pentru a optimiza codul pentru fiecare pagină AMP, formatul AMP este complet portabil, iar paginile AMP sunt rapide, indiferent de modul în care utilizatorul ajunge la ele.
Maximizați-vă rentabilitatea investiției
Odată create paginile AMP pot fi distribuite simultan pe o mare varietate de platforme de distribuție. Acest lucru vă permite să vă difuzați anunțuri atât pe pagini AMP, cât și pe pagini non-AMP, ceea ce înseamnă că vă puteți crea anunțurile o singură dată și puteți oferi o experiență de brand memorabilă peste tot.
Creați un viitor durabil
Proiectul AMP este o inițiativă open-source care protejează viitorul web-ului, ajutând toată lumea să ofere o experiență de utilizare mobilă mai bună și mai rapidă. Vă puteți alătura proiectului AMP și puteți construi un viitor durabil pentru afacerea dvs. pe un web deschis și mai rapid, alăturându-vă proiectului AMP.
Oferiți o experiență mai bună pentru utilizator
Desigur, cel mai evident avantaj al utilizării paginilor de destinație mobile accelerate este că acestea vor oferi utilizatorilor o satisfacție mult mai mare. Atunci când unul din doi oameni nu poate fi deranjat să aștepte doar 10 secunde pentru ca un site să se încarce, accelerarea procesului cu 15-85% poate avea un impact enorm asupra fericirii vizitatorilor.
Obțineți un impuls SEO
Algoritmul Google ia în considerare viteza paginii și capacitatea de răspuns pe mobil. Cu cât pagina se încarcă mai repede pe mobil, cu atât va fi clasată mai sus în paginile cu rezultate ale motorului de căutare.
Toate paginile AMP activate vor apărea într-un format carusel, chiar și deasupra anunțurilor plătite din rezultatele căutării, au un fulger verde sub titlu.
Deși utilizarea paginilor AMP vă oferă o mulțime de avantaje, există și unele dezavantaje ale AMP.
Fără JavaScript terță parte
Deoarece nu aveți capacitatea de a utiliza JavaScript terță parte, trebuie să vă luați rămas bun de la capabilitățile de analiză și urmărire care vă permit să oferiți experiențe de publicitate foarte bine direcționate.
Nu numai că, dar cu versiunea mai ușoară a JavaScript de la Google, elementele de pagină care necesită transferul de date nu pot fi folosite pe paginile AMP.
Fără urmărire Google Analytics
Google folosește o versiune cache a paginilor AMP pentru utilizatori în loc să acceseze serverele dvs., acesta este unul dintre motivele pentru care paginile AMP se încarcă atât de repede. Deși memoria cache permite paginilor dvs. să se încarce mai rapid, Google Analytics nu urmărește vizitele de la utilizatori decât dacă faceți configurații pentru GA și aplicați coduri de urmărire separate paginilor dvs. AMP.
Iată cum puteți urmări paginile AMP în Google Analytics cu Google Manager de etichete.
Paginile AMP vin cu setul lor de avantaje și dezavantaje, totuși, dacă doriți să oferiți vizitatorilor o experiență mobilă rapidă și optimizată, atunci profesioniștii AMP depășesc cu siguranță contra.
Următoarea secțiune va evidenția studii de caz ale companiilor care au folosit AMP pentru a îndeplini KPI-urile și pentru a crește rentabilitatea investiției.
SECȚIUNEA 4: Povești de succes AMP
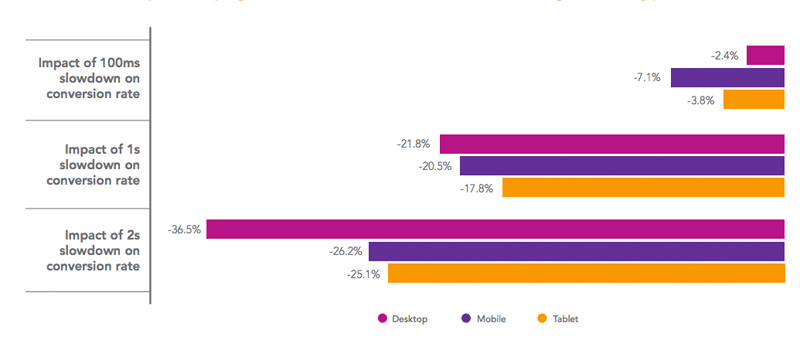
Când vorbim despre pagini web mobile, viteza este egală cu veniturile. Cercetările efectuate de SOASTA arată că chiar și 100 ms de întârziere în timpul de încărcare a paginii poate duce la conversii mai mici:

Pentru a evidenția impactul pe care AMP îl poate avea asupra paginilor web mobile, Google a comandat Forrester Consulting să efectueze un studiu total Economic Impact™ la editori și site-uri web de comerț electronic care utilizează AMP.
Cercetarea evidențiază 4 companii web care au folosit formatul AMP. Privind rezultatele celor 4 companii, Forrester a creat un model pentru a prognoza profitul așteptat din implementarea AMP pe o perioadă de trei ani.
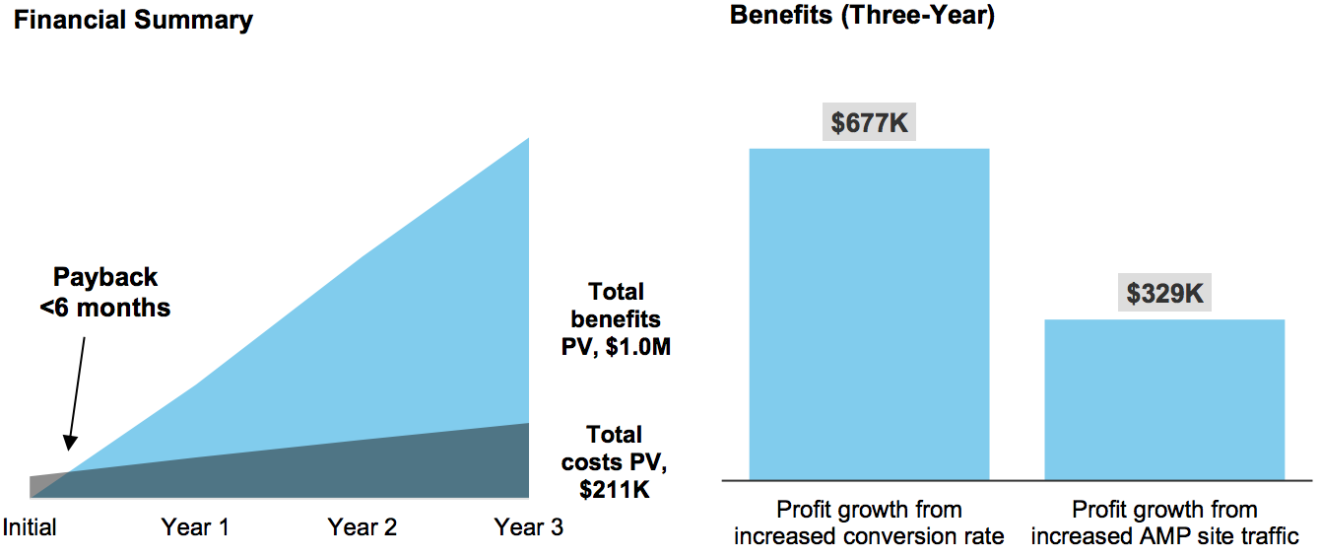
Utilizând acest model, un site web cu un număr lunar de vizite pe site de 4 milioane și o marjă de profit de 10% s-ar putea aștepta să recupereze costurile de implantare a paginilor AMP și să înceapă să vadă câștiguri pozitive într-o perioadă de mai puțin de 6 luni:

Acestea sunt principalele rezultate obținute din studiu:
- Creștere cu 20% a ratei de conversie a vânzărilor. Testarea A/B efectuată de cele două site-uri de comerț electronic intervievate pentru acest studiu a demonstrat o creștere cu 20% a ratei de conversie pe paginile lor AMP, ceea ce ar genera un profit anual de peste 200.000 USD, pe baza modelului Forrester.
- Creștere cu 10% de la an la an a traficului pe site-ul AMP. O creștere a traficului pe site are ca rezultat vânzări suplimentare și vizionări de anunțuri, care ar genera un profit anual de peste 75.000 USD pentru un site în primul an, pe baza modelului.
- Creștere cu 60% a paginilor pe vizită. AMP pages performed positively for e-commerce and news publishers who both said that there was a 60% increase in people coming to the site and those people spent twice as long on the site with a small increase in return visitors of 0.3%.
AMP is a relatively new format, and obviously, you have to incur some costs with its adoption. However, the payoff of implementing the AMP format outweigh the initial cost.
Gizmodo uses AMP pages to become 3x faster on mobile
Gizmodo focuses on user experience, with half of their traffic coming from their mobile website, ensuring that the website was fast and clear was essential if they wanted readers to engage with their content on mobile.
The blog implemented a number of optimization techniques in order to increase their mobile engagement, such as improving page load times, removing unnecessary page scripts, lazy loading for below the fold page elements, and setting a fallback font for web fonts. Still Gizmodo team thought something more could be done to improve user experience for mobile users.
Head of Gizmodo's Data Analytics, Josh Laurito felt this was their main challenge:
We delivered the same (large) JavaScript & CSS payloads to users on mobile and desktop, making it difficult to improve one experience without degrading the other.
Gizmodo found the solution to their problem by implementing the AMP framework in May 2016, and is currently publishing all their posts on AMP pages, they are even creating AMP versions of their previous posts.
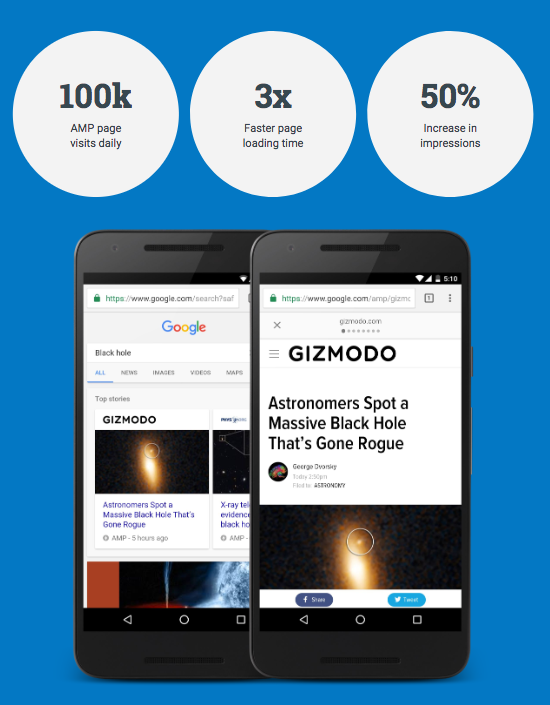
Gizmodo has now published over 24,000 AMP pages and is receiving 100k visits to these pages daily:

AMP has helped make Gizmodo mobile pages 3x faster than the regular mobile website, and over 80% of Gizmodo's traffic from AMP pages is new traffic compared to under 50% of all mobile sessions. Plus, the blog has a 50% increase in impressions per page view on AMP.
TransUnion increases conversions with AMP
TransUnion had a problem of slow loading mobile pages that were causing higher bounce rates and lower mobile conversion rates compared to desktop conversion rates. The credit reporting agency wanted to create a best-in-class mobile website on their CMS, HP TeamSite to improve user experience and get the high return on investment.
TransUnion started using AMP with the hope of increasing mobile conversions at an efficient cost per order. As their website was already mobile friendly, TransUnion didn't need to redesign the content – they went online with AMP pages in a week.
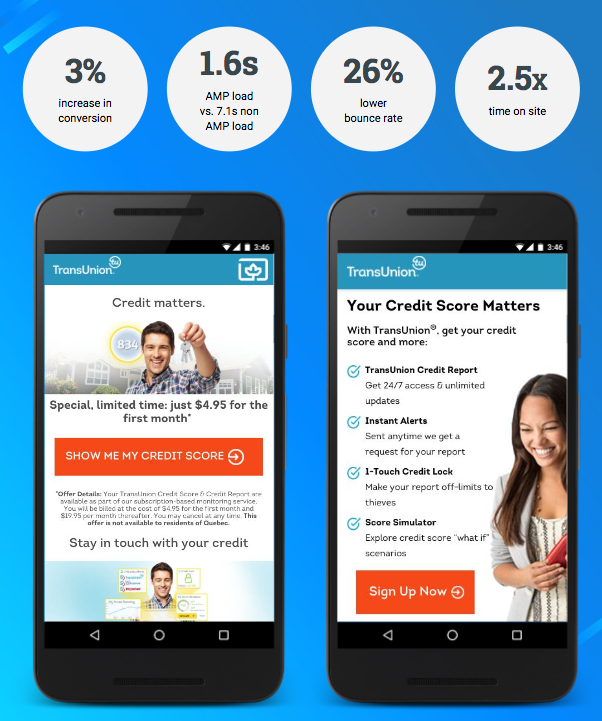
The AMP pages loaded in 1.6 seconds on a 3G connection compared the non-AMP pages that loaded in 7.1 seconds. TransUnion's AMP pages quickly starting bringing 3% more conversions, bounce rate was lowered by 26% and users spent 2.5x more amount of time on the website:

Implementing AMP pages provides users with a faster mobile experience which leads to a decrease in bounce rates and an increase in conversions.
When engaging mobile visitors, creating AMP pages gives you the highest probability of engagement and conversions.
The next section will highlight the importance of AMP landing pages, and how connecting optimized AMP ad landing pages leads to better post-click landing page.
SECTION 5: Why you should create AMP landing pages
The stats have spoken – fast loading pages lead to a lower bounce rate and higher conversions. The best way to create lightning-fast pages is with the AMP framework.
Though the AMP framework was first developed for news stories and articles, it has since then evolved to include AMP Ad landing pages as well.
To ensure that mobile users experience doesn't stay restricted to websites, the AMP framework has introduced AMP Ad landing pages – pages created in AMP HTML that load incredibly fast, in less than one second.
The Accelerated landing page or (ALP) loads fast because of the following optimization techniques:
- Pre-connect to landing page: Typical ads don't know the URL of the actual landing page. However, ads connected with ALPs always know the URL, this initiates a pre-connect request to the respective landing page, and the page loads instantly.
- Pre-fetch landing pages: The non-CPU intensive resources that are visible on the first viewport of the landing page are downloaded before the user clicks the ad, so the page loads instantly.
- Using Google Cache URL: when you input a canonical destination URL for a creative, the ad server can switch it to the AMP version of the URL (with trafficker consent) using the AMP URL API. The ad server can also embed code required by the creative to pre-fetch and pre-connect to the landing page. Ad servers like DoubleClick for Publishers (DFP) are integrating such features over the next couple of quarters to make trafficking of AMP landing pages easy.
- No redirects: AMP eliminates redirects to the ad server, AMP only initiates redirect requests once the user has landed on the landing page. The format supports the amp-pixel component for third-party tracking redirects which can be performed on the landing page.
AMP-constructed landing pages are designed with the framework to continue the streamlined mobile experience that users initiate when clicking on a mobile AMP ad.
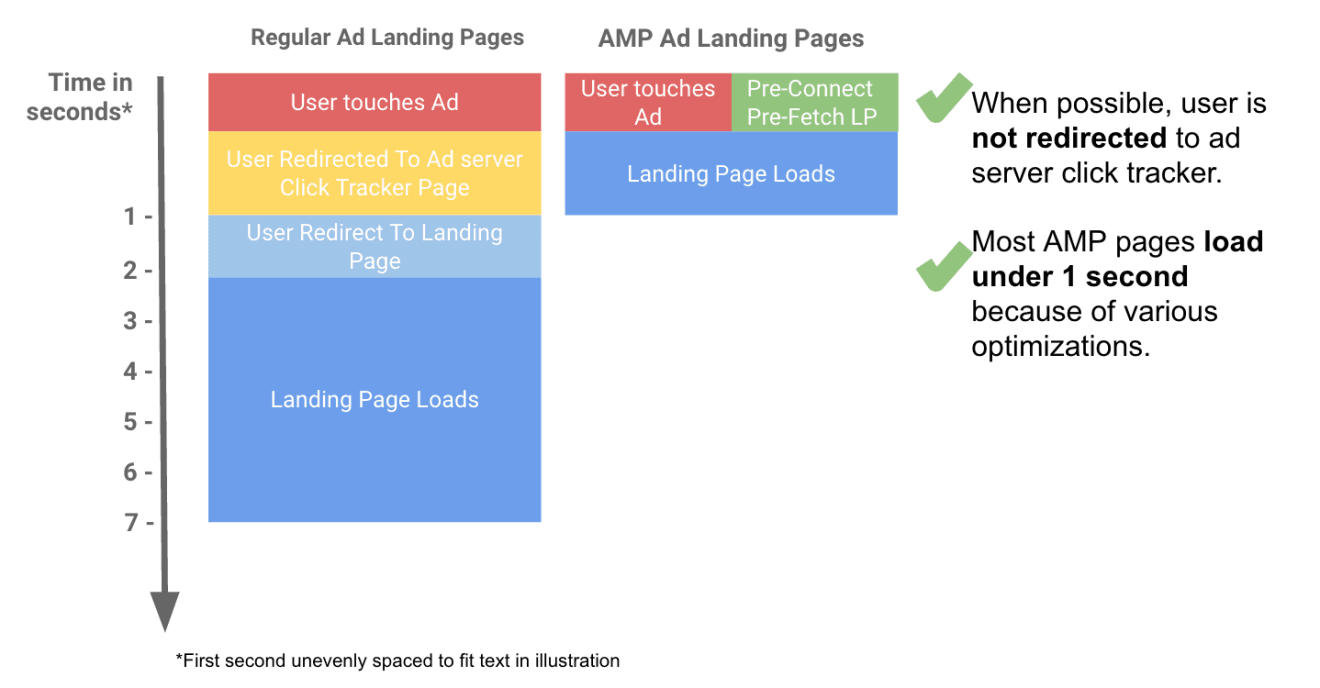
Here's how AMP Ad landing pages compare to regular ad landing pages:

This is how fast an ALP loads once the ad is clicked, not only that but the user can easily go back to the content they were reading before the clicked the ad:

Accelerated post-click landing pages give a better post-click landing page to visitors because:
- Users will be more willing to click on ads when they know their ad expectations will be met.
- Marketers will benefit from increased user engagement, lower bounce rate and higher conversions.
- Marketers will benefit from boosted revenue with better ads while allowing their readers a way back to their content.
Creating ALPs seems like a no-brainer when you consider the fact that Google looks at landing page experience as one factor to determine ad rank, which ultimately contributes to your click-through rate.
And while publishers have embraced frameworks like AMP to speed up web content delivery on mobile devices, the marketing industry has not yet caught up. As more consumers and B2B buyers spend more time on mobile, marketers and advertisers are forced to adapt with mobile-optimized campaigns.
Businesses that are using AMP pages are already seeing massive ROI, so what's holding you back from creating Accelerated landing pages?
How to create AMP pages with Instapage
In February 2018 we announced our partnership with Google to develop Accelerated Mobile Pages (AMP) functionality in the Instapage platform. They invited us to speak at their global AMP Conference where we discussed How to Balance AMP Limitations with Optimization Features.
Fast forward to May 2018 and Instapage now empowers marketers with the ability to create landing pages using the AMP framework. The AMP framework allows for faster page load speeds on mobile devices, enabling you to provide a better user experience for mobile browsing.
With this new Instapage capability, digital marketers can create AMP landing pages directly from our platform in a matter of minutes just by following these steps.
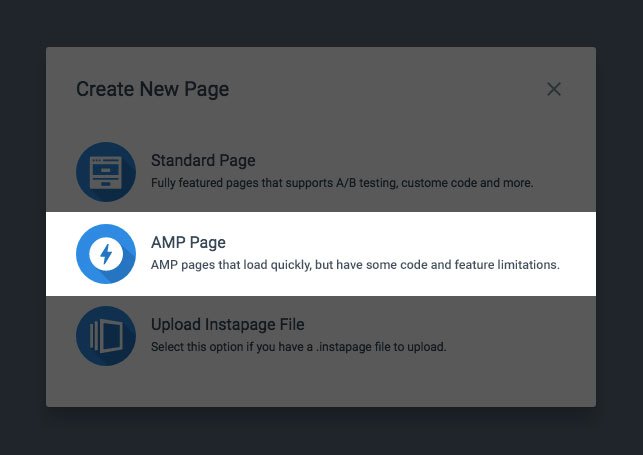
Step 1: Create a new page
Select AMP Page from the modal:

The next screen prompts you to name the page. This is different than the standard builder where it asks which template you wish to use (or build from scratch). AMP pages are built from scratch, so no template options are available.
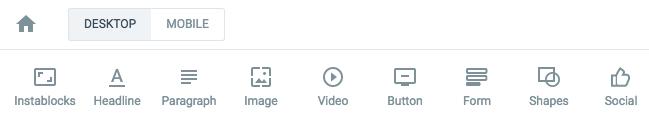
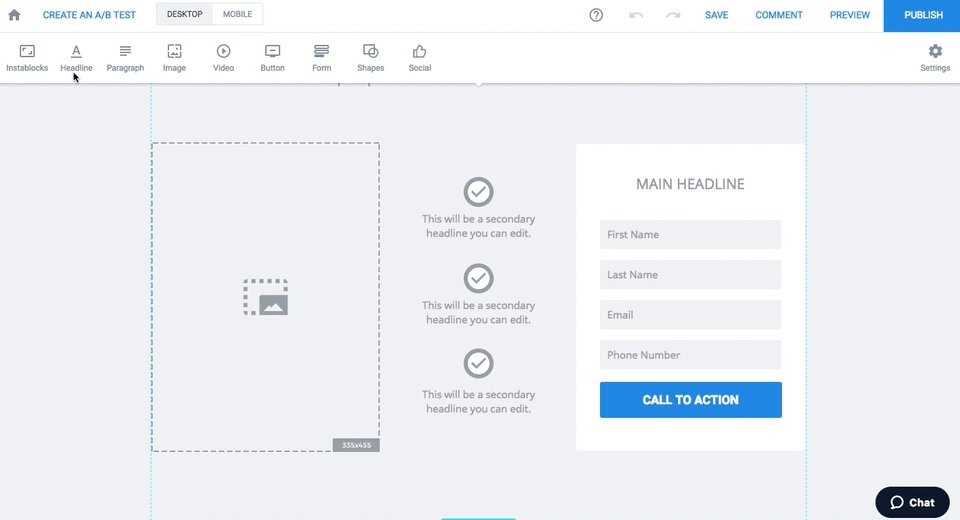
Step 2: Add elements to the page
The second difference you will see is that Timer and HTML widgets are absent from the toolbar, but you still have the remaining widgets:

AMP does not support HTML/CSS or JavaScript so you won't find those settings in the Instapage AMP builder. You will, however, still see these options:

Note: Collaboration (“Comment”) and Instablocks™ are both functional within the AMP builder. Unfortunately, heatmaps and Global Blocks are not applicable.
AMP landing pages have a 75KB limit, and each widget in the Instapage AMP builder is weighted. As you build a page, a validator operates in the background so that your page doesn't exceed the 75KB limit. If you reach 80% of the limit, this warning indicator appears near the bottom of the screen:

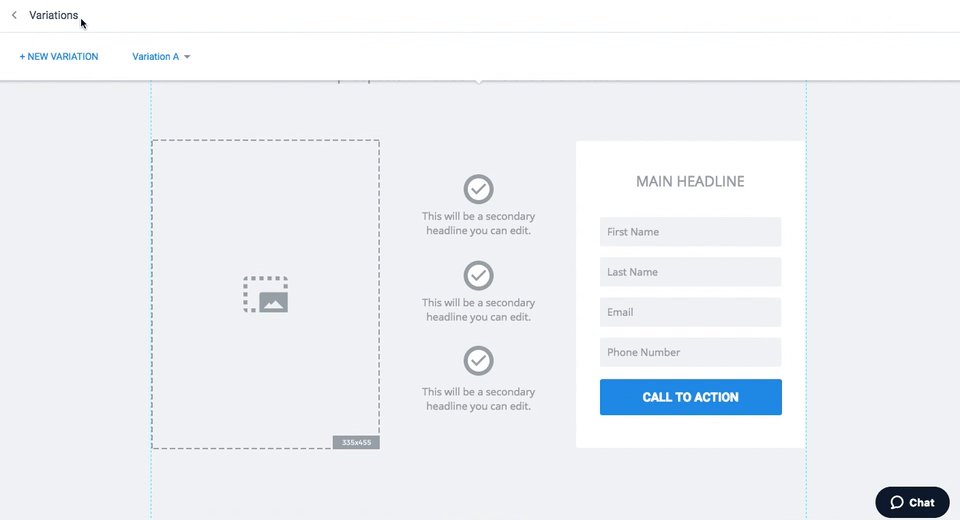
Step 3: Create a variation to A/B test
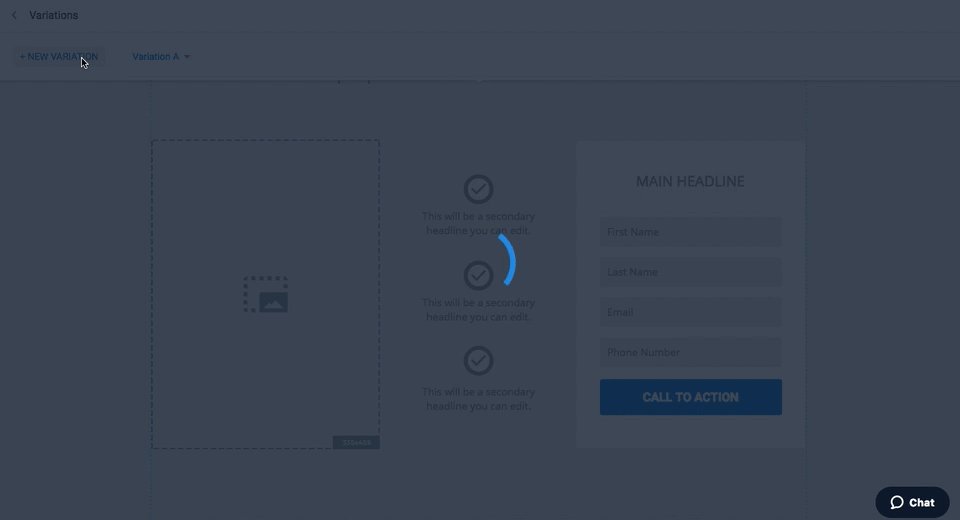
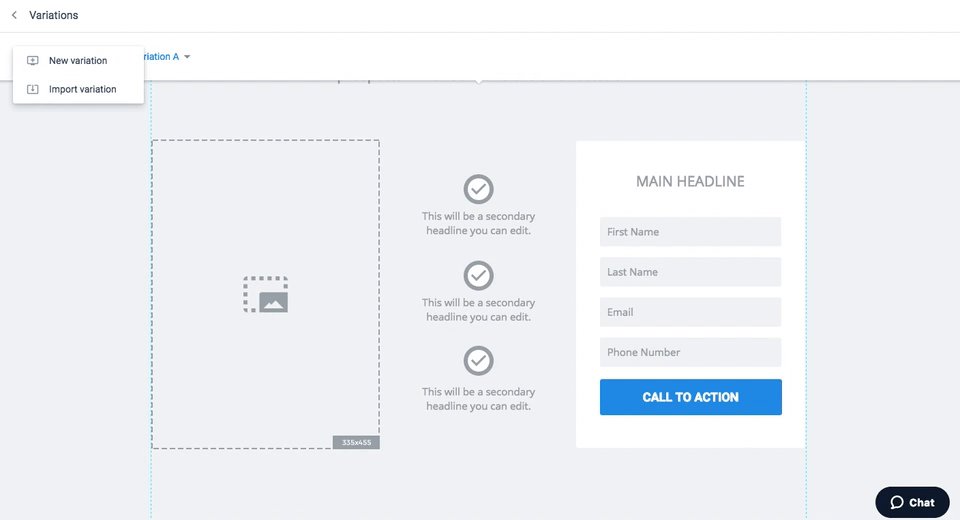
Click “Create an A/B Test” and add a new variation or import one of your own:

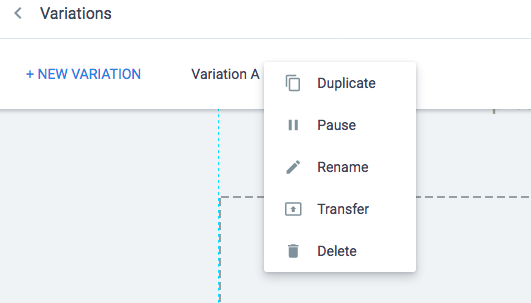
With the new variation, you can either duplicate, pause, rename, transfer, or delete it at any time:

Step 4: Validate the page
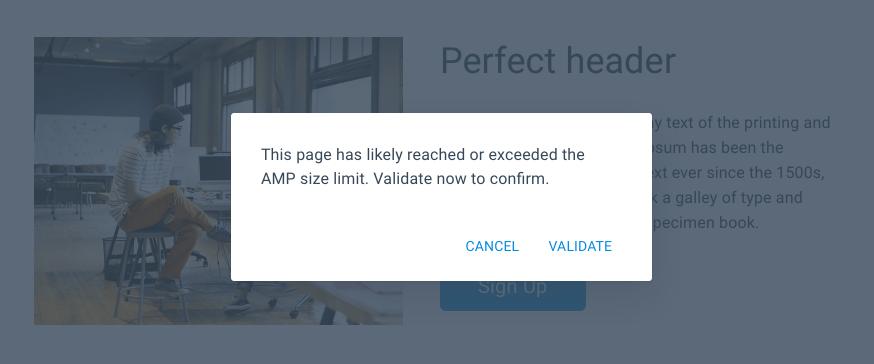
As you continue building and approach the 75KB limit, another indicator appears requesting you validate the page to confirm it is within acceptable limits:

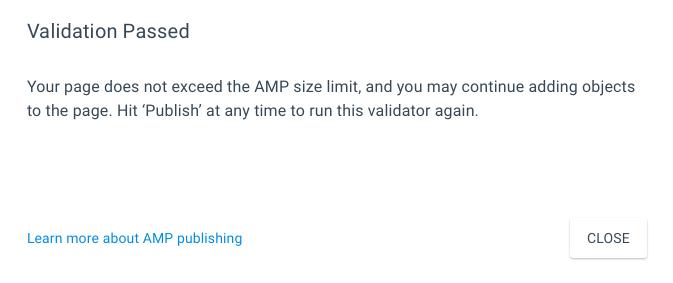
Should the page pass validation, you will see this on-screen message:

After you finish and click Publish, you will be notified if you exceed the 75KB limit:

Once validated, your page is ready to publish.
Pasul 5: Publicați
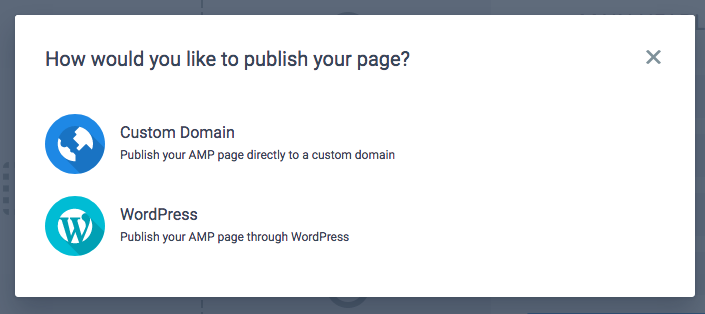
WordPress și domeniile personalizate pot publica pagini de destinație AMP în Instapage. Puteți selecta oricare dintre metodele după ce faceți clic pe butonul albastru de publicare:

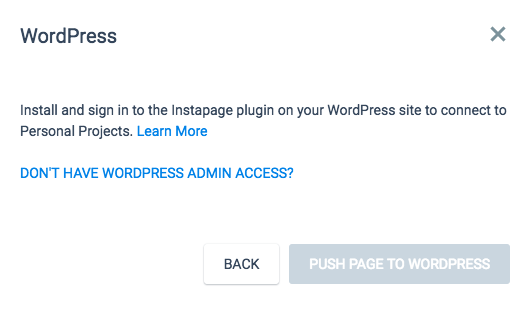
Pentru WordPress, instalați și conectați-vă la pluginul Instapage de pe site-ul dvs. și publicați noua pagină de destinație AMP pe WordPress:

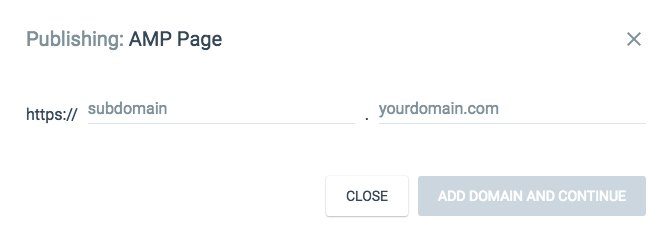
În caz contrar, introduceți domeniul și subdomeniul dvs.:

De îndată ce pagina este live, veți vedea sigla AMP lângă pagină în tabloul de bord:

Dacă paginile dvs. mobile se confruntă cu rate de respingere ridicate și implicarea scăzută a vizitatorilor din cauza vitezei lente de încărcare a paginii, atunci crearea de pagini AMP este o soluție excelentă.
Cadrul AMP implementează tehnici de optimizare care ajută nu numai la viteza paginii, ci oferă utilizatorilor o experiență mobilă încântătoare. Crearea paginilor de destinație publicitare AMP vă ajută să oferiți vizitatorilor pagini de destinație optimizate, rapide și relevante.
Instapage este în prezent singura platformă pentru pagini de destinație care vă permite să creați pagini de destinație optimizate pentru dispozitive mobile utilizând cadrul AMP Google. Paginile de destinație create cu AMP au o încărcare aproape instantanee și o derulare lină.
Începeți să creați pagini AMP cu Instapage astăzi pentru a crea o experiență mai bună de navigare pe mobil, pentru a vă îmbunătăți scorurile de calitate și pentru a genera mai multe conversii.
