Tot ce trebuie să știe agenții de publicitate digitali despre videoclipurile și atributele AMP
Publicat: 2019-05-28Legături rapide
- Atribute
- Atribute comune
- Aspect
- Suport pentru analize
- Componente video AMP
- Concluzie
Astăzi, milioane de domenii au publicat miliarde de pagini cu încărcare instantanee folosind cadrul Accelerated Mobile Pages. Început cu câțiva ani în urmă, acest proiect a contribuit cu succes la îmbunătățirea nu numai a timpilor de încărcare a paginilor web, ci și a experienței utilizatorului și, prin urmare, a rentabilității investiției în afaceri.
A fost realizat prin scăderea „greutății” paginilor – datele despre dimensiunea acestora – cu restricții privind JavaScript, înlocuiri ușoare ale limbajelor de codare populare și stocarea în cache în rețeaua de livrare a conținutului Google.
Cu toate acestea, cea mai mare critică a proiectului a fost că a schimbat angajamentul cu viteza. Deși asta a fost cândva adevărat - AMP a fost folosit în principal pe site-urile de știri pentru conținut static - nu mai este. Acum AMP poate fi folosit pentru a construi site-uri web întregi, complet cu versiuni de mare viteză ale elementelor grele ale paginii, cum ar fi videoclipurile. Astăzi descriem exact cum funcționează aceste componente video AMP, până la definițiile anumitor termeni de codare, capabilități de analiză, machete și multe altele.
Atribute
Fiecare componentă video AMP vine cu un set de atribute. Unele se suprapun, altele sunt unice pentru componentă și fiecare controlează un aspect al modului în care se comportă sau este afișat videoclipul.
Următoarea este o listă de atribute pe care le veți găsi printre componente și ce înseamnă acestea. Această listă nu este cuprinzătoare. Cel mai bine este să verificați din nou pagina dedicată dezvoltatorului AMP a unei componente înainte de a o adăuga pe pagina dvs.
- src: Acest element este necesar dacă nu este specificat nicio <sursă>. Trebuie specificat în HTTPS.
- poster: aceasta specifică miniatura imaginii care este afișată înainte ca spectatorul să facă clic pe „play”. Primul cadru este afișat implicit. De asemenea, puteți alege să afișați o suprapunere, care este clic-pentru-redare.
- redare automată: dacă browserul acceptă redarea automată, puteți utiliza acest atribut pentru a realiza o redare automată a videoclipului de îndată ce acesta este în vizorul vizitatorului.
- controale: Cu acest atribut, browserul va oferi comenzi cu care utilizatorul poate controla playerul video.
- controlsList: acceptată numai de unele browsere, controlsList permite utilizatorilor să afișeze controale care pot fi folosite pentru a regla redarea.
- andocare: atunci când este combinat cu extensia amp-video-docking, acest atribut minimizează și fixează playerul video într-un colț atunci când un utilizator derulează în afara zonei sale.
- buclă: dacă este implementat, videoclipul se va întoarce automat la început când ajunge la sfârșit.
- crossorigin: acest element este necesar dacă videoclipul este găzduit în altă parte decât documentul de origine.
- disableremoteplayback: cu acest element, dezactivați redarea la distanță prin sisteme precum Chromecast sau AirPlay.
- noaudio: Acest atribut dezactivează sunetul dintr-un videoclip.
- rotire la ecran complet: dacă acest atribut este activat, atunci când utilizatorul își întoarce dispozitivul, videoclipul se va ajusta la ecran complet.
Atribute comune
Atributele comune sunt cele care se aplică multor componente AMP. În lista noastră de componente video AMP, când vedeți o referință la „atribute comune”, înseamnă că următoarele pot fi folosite cu acestea.
Da înapoi
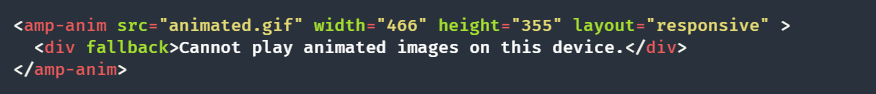
Cu o alternativă, browserul va comunica cu vizualizatorul atunci când nu acceptă un element sau când încărcarea a eșuat. În exemplul de mai jos, mesajul de eroare arată „Nu se pot reda imagini animate pe acest dispozitiv”. O alternativă poate fi utilizată pe orice element AMP care acceptă alternative și va fi afișată în locul elementului neacceptat.

Înălțimi
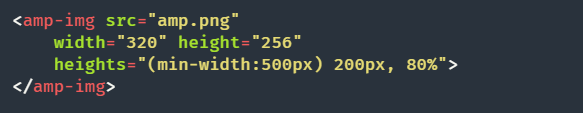
Dacă un element acceptă aspectul receptiv, acceptă și atributul înălțime. Atributul înălțime este specificat pe baza expresiilor media și se aplică numai înălțimii. Sunt permise valori procentuale. Dacă înălțimea este de 80%, ca în exemplul de mai jos, înălțimea elementului va fi de 80% din lățimea acestuia.

Aspect
Atributul layout specifică modul în care se comportă un element. Puteți specifica un aspect pentru o componentă adăugând atributul de aspect cu una dintre valorile de aspect acceptate pentru element (mai multe despre care sunt acestea mai târziu).

Mass-media
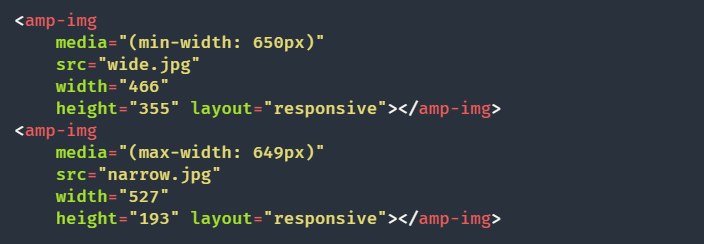
Majoritatea elementelor AMP acceptă atributul media. Valoarea media este o interogare media. Dacă interogarea nu se potrivește, elementul nu este redat, iar resursele și eventual resursele sale secundare nu vor fi preluate. Dacă fereastra browserului își schimbă dimensiunea sau orientarea, interogările media sunt reevaluate, iar elementele sunt ascunse și afișate pe baza noilor rezultate.

Fără încărcare
Pe măsură ce se încarcă, multe elemente AMP afișează o animație de încărcare de bază, care indică faptul că elementul este procesat pentru afișare. Atributul noloading controlează dacă acea animație este afișată.

Substituent
Elementul marcat cu atributul substituent va afișa un substituent pentru elementul său părinte. În exemplul de mai jos, o imagine de previzualizare este afișată ca substituent pentru un gif animat. Acest atribut poate fi folosit pe orice element HTML care este un copil al unui element AMP care acceptă substituenți.
Substituentul va apărea imediat în locul părintelui său, în mod implicit. Când resursa este difuzată, substituentul este ascuns și resursa este afișată în locul ei.

Dimensiuni
Dacă un element AMP acceptă aspectul receptiv, acceptă și atributul sizes. Acest atribut este definit de interogarea media pe baza dimensiunii ferestrei utilizatorului curent.

Latime si inaltime
În anumite aspecte, pentru unele componente AMP trebuie specificat un atribut de lățime și înălțime care conține o valoare în pixeli.

Aspect
Conform resurselor pentru dezvoltatori AMP, elementele <amp-img> și <amp-video> ale AMP pot avea unul dintre cele șase aspecte, fiecare dintre ele facând ca elementul să se comporte diferit:
Receptiv
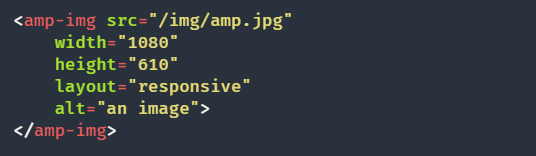
Când un element devine receptiv, se va redimensiona automat pentru a se potrivi cu spațiul unei anumite zone. Spațiul disponibil depinde de elementul părinte.
Cu toate acestea, nu puteți specifica pur și simplu un element ca fiind receptiv. Pentru a vă asigura că este afișat, trebuie să specificați o lățime și o înălțime pentru elementul care îl conține.
Nodisplay
Cu acest aspect, elementul dvs. nu va fi afișat. Nu va ocupa deloc spațiu pe ecran. Poate fi aplicat oricărui element AMP și presupune că o acțiune a utilizatorului poate face elementul vizibil, cum ar fi trecerea cursorului pentru a activa o fereastră pop-up, de exemplu.
Intrinsec
În acest aspect, un element consumă spațiul disponibil, redimensionându-și înălțimea în funcție de atributele lățime și înălțime până când atinge dimensiunea naturală sau o constrângere CSS precum max-width.
Acel spațiu disponibil depinde de elementul părinte.
Articol flexibil
Cu acest aspect, elementele din părintele lor vor consuma spațiul rămas al acelui părinte atunci când este un container flexibil, cum ar fi „display: flex”.
Înălțime fixă
Elementele specificate ca înălțime fixă se vor ajusta pentru a se potrivi cu spațiul disponibil, dar înălțimea lor va rămâne constantă. În acest caz, un atribut de înălțime trebuie să fie prezent, iar atributul de lățime nu trebuie să fie (sau dacă este, egal cu zero).
Fix
Un element fix are o înălțime și o lățime fixe și nu este acceptată nicio capacitate de răspuns. Pentru a activa acest aspect, trebuie specificate atât lățimea, cât și înălțimea.
Completati
Cu acest aspect, un element va umple toată înălțimea și lățimea disponibile. Se va potrivi cu înălțimea și lățimea elementului părinte, atâta timp cât containerul părinte specifică „position:relative” sau „position:absolute”.
Container
La fel ca un div HTML, acest aspect permite copiilor unui element să-și definească dimensiunea. Cu un container, componenta acționează doar ca un container și nu are un aspect specific în sine. Copiii săi sunt redați instantaneu.
Suport pentru analize
Deși este posibil ca fiecare componentă video AMP să nu aibă capacitatea de analiză pe care o au alți playere video, asta nu înseamnă că nu puteți urmări valori specifice de performanță video. Iată ce vei putea urmări:
- redare automată: indică dacă videoclipul a început ca un videoclip cu redare automată.
- currentTime: Specifică timpul curent de redare (în secunde) la momentul declanșării.
- durata: Specifică durata totală a videoclipului (în secunde).
- înălțime: specifică înălțimea videoclipului (în pixeli).
- id: Specifică ID-ul elementului video.
- playedTotal: Specifică durata totală de timp în care utilizatorul a vizionat videoclipul.
- stare: indică starea, care poate fi „playing_auto”, „playing_manual” sau „paused”.
- lățime: specifică lățimea videoclipului (în pixeli).
- playedRangesJson: reprezintă segmente de timp în care utilizatorul a vizionat videoclipul (în format JSON).
Pentru unele componente video AMP, veți putea detecta toate aceste valori. Pentru alții, veți avea doar suport de analiză parțial. Suport parțial înseamnă că sunt acceptate toate, cu excepția actualului Time, aduration, playedRangesJson și playedTotal . În secțiunea componente video AMP, veți găsi niveluri de suport pentru analize. Găsiți mai multe despre analiza video AMP aici.
Componente video AMP
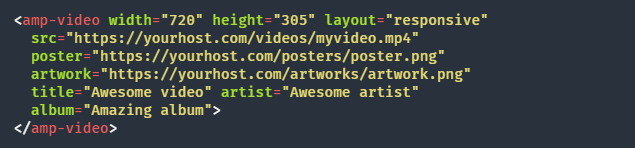
amp-video
Componenta amp-video este un înlocuitor pentru eticheta video HTML5; pentru a fi utilizat numai pentru încorporarea directă a fișierelor video HTML5. Componenta amp-video încarcă lene resursa video specificată de atributul său src, la un moment determinat de timpul de execuție. Puteți controla o componentă amp-video în același mod ca o etichetă standard HTML5 <video>.
Exemplu

Suport pentru analize: complet
Script necesar: <script async custom-element="amp-video” src="https://cdn.ampproject.org/v0/amp-video-0.1.js”></script>
Aspecte disponibile: umplere, fix, înălțime fixă, element flexibil, nodisplay, receptiv
Atribute: src, poster, redare automată, controale, controlsList, andocare, buclă, origine încrucișată, dezactivare redare la distanță, noaudio, rotire la ecran complet, atribute comune
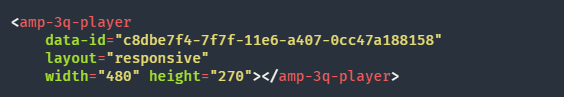
amp-3q-player
Componenta amp-3q-player permite dezvoltatorilor să încorporeze videoclipuri din 3Q SDN.
Exemplu

Suport pentru analize: parțial
Script necesar: <script async custom-element="amp-3q-player” src="https://cdn.ampproject.org/v0/amp-3q-player-0.1.js”></script>
Aspecte disponibile: umplere, fix, articol flexibil, receptiv
Atribute: redare automată (opțional), atribute comune
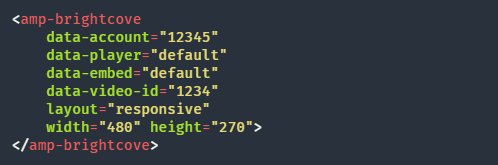
amp-brightcove
Componenta amp-brightcove încorporează un player video așa cum se vede în Video Cloud de la Brightcove sau Brightcove Player.
Exemplu

Suport pentru analize: complet
Script necesar: <script async custom-element="amp-brightcove” src="https://cdn.ampproject.org/v0/amp-brightcove-0.1.js”></script>
Aspecte disponibile: umplere, fix, înălțime fixă, element flexibil, nodisplay, receptiv
Atribute: data-cont, data-player-id sau data-player-id, data-embed, data-video-id, data-playlist-id, data-referrer, data-param-

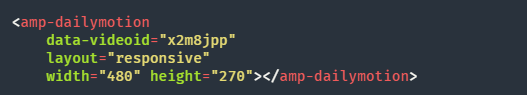
amp-dailymotion
Când componenta amp-dailymotion afișează un videoclip din playerul Dailymotion.
Exemplu

Suport pentru analize: parțial
Script necesar: <script async custom-element="amp-dailymotion” src="https://cdn.ampproject.org/v0/amp-dailymotion-0.1.js”></script>
Aspecte disponibile: umplere, fixă, înălțime fixă, articol flexibil, receptiv
Atribute: redare automată, data-videoid (obligatoriu), data-mute (opțional), data-endscreen-enable (opțional), data-sharing-enable (opțional), data-start (opțional), data-ui-highlight (opțional) ), data-ui-logo (opțional), data-info (opțional), data-param-* (opțional), dock, atribute comune
amp-facebook
Componenta amp-facebook are ceva mai multă versatilitate decât multe dintre etichetele din această listă. Pe lângă videoclipuri, eticheta amp-facebook poate afișa și un comentariu sau o postare pe Facebook.
Exemplu

Suport pentru analize: parțial
Script necesar: <script async custom-element="amp-facebook” src="https://cdn.ampproject.org/v0/amp-facebook-0.1.js”></script>
Aspecte disponibile: umplere, fix, înălțime fixă, element flexibil, nodisplay, receptiv
Atribute: data-href (obligatoriu), data-embed-as, data-align-center, data-locale (opțional), atribute comune
amp-gfycat
Componenta amp-gfycat afișează un GIF de la gfycat.com.
Exemplu

Suport pentru analize: parțial
Script necesar: <script async custom-element="amp-gfycat” src="https://cdn.ampproject.org/v0/amp-gfycat-0.1.js”></script>
Aspecte disponibile: umplere, fixă, înălțime fixă, articol flexibil, receptiv
Atribute: data-gfyid, lățime și înălțime, noautoplay, atribute comune
amp-hulu
Componenta amp-hulu încorporează un videoclip de la Hulu.
Exemplu

Suport pentru analize: parțial
Script necesar: <script async custom-element="amp-hulu” src="https://cdn.ampproject.org/v0/amp-hulu-0.1.js”></script>
Aspecte disponibile: umplere, fixă, înălțime fixă, articol flexibil, receptiv
Atribute: data-eid, atribute comune
amp-ima-video
Video-ul amp-ima-video încorporează un player video pentru anunțuri video instream. Componenta necesită o etichetă publicitară, furnizată în data-tag, care este o adresă URL către un răspuns publicitar compatibil VAST (de exemplu, consultați etichete IMA exemple).
Exemplu

Suport pentru analize: parțial
Script necesar: <script async custom-element="amp-ima-video” src="https://cdn.ampproject.org/v0/amp-ima-video-0.1.js”></script>
Aspect disponibil: fix, receptiv
Atribute: data-tag (obligatoriu), data-src, data-crossorigin, data-poster (opțional), data-delay-ad-request (opțional), data-ad-label (opțional), dock, atribute comune
amp-izlesene
Componenta amp-izlesene permite utilizatorilor să încorporeze un videoclip Izlesene.
Exemplu

Suport pentru analize: : parțial
Script necesar: <script async custom-element="amp-izlesene” src="https://cdn.ampproject.org/v0/amp-izlesene-0.1.js”></script>
Aspecte disponibile: umplere, fixă, înălțime fixă, articol flexibil, receptiv
Atribute: data-videoid (obligatoriu), data-param-showrel
amp-kaltura-player
Componenta amp-kaltura-player permite utilizatorilor să încorporeze un videoclip folosind playerul Kaltura Video Platform.
Exemplu

Suport pentru analize: : parțial
Script necesar: <script async custom-element="amp-kaltura-player” src="https://cdn.ampproject.org/v0/amp-kaltura-player-0.1.js”></script>
Aspecte disponibile: umplere, fixă, înălțime fixă, element flexibil, fără afișare, receptiv
Atribute: data-partner, data-uiconf, data-entryid, data-param-*, atribute comune.
amp-ooyala-player
Amp-ooyala-player permite utilizatorilor să încorporeze un videoclip Ooyala.
Exemplu

Suport pentru analize: parțial
Script necesar: <script async custom-element="amp-ooyala-player” src="https://cdn.ampproject.org/v0/amp-ooyala-player-0.1.js”></script>
Aspecte disponibile: umplere, fix, articol flexibil, receptiv
Atribute: data-embedcode (obligatoriu), data-playerid (obligatoriu), data-pcode (obligatoriu), data-playerversion (opțional), data-config (opțional), atribute comune
amp-reach-player
Componenta amp-reach-player permite utilizatorilor să încorporeze Reach Player găsit în platforma Beachfront Reach.
Exemplu

Suport pentru analize: parțial
Script necesar: <script async custom-element="amp-reach-player” src="https://cdn.ampproject.org/v0/amp-reach-player-0.1.js”></script>
Aspecte disponibile: umplere, fixă, înălțime fixă, articol flexibil, receptiv
Atribute: data-embed-id, atribute comune
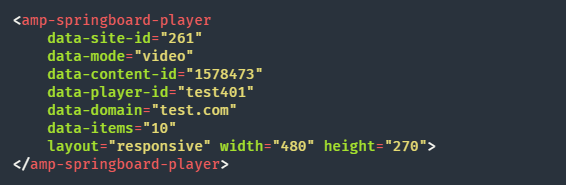
amp-springboard-player
Amp-springboard-player afișează playerul folosit în Springboard.
Exemplu

Suport pentru analize: parțial
Script necesar: <script async custom-element="amp-springboard-player” src="https://cdn.ampproject.org/v0/amp-springboard-player-0.1.js”></script>
Aspecte disponibile: umplere, fix, articol flexibil, receptiv
Atribute: data-site-id (obligatoriu), data-mode (obligatoriu), data-content-id (obligatoriu), data-player-id (obligatoriu), data-domain (obligatoriu), data-items (obligatoriu), atribute comune
amp-video-docking
Cu extensia amp-video-docking, videoclipurile pot fi minimizate la un colț al unei pagini sau la un element poziționat personalizat, dar numai dacă videoclipul este redat manual. Când utilizatorul derulează din zona componentei video, videoclipul se va minimiza și se va muta în locația desemnată. Dacă utilizatorul derulează înapoi, acesta va reveni la poziția inițială. În plus…
- Videoclipul poate fi andocat într-un colț implicit sau într-o poziție fixă personalizată.
- Videoclipul poate fi tras și repoziționat de utilizator într-un colț diferit.
- Videoclipul poate fi aruncat rapid pentru a fi eliminat din poziția de andocare.
- Mai multe videoclipuri de pe aceeași pagină pot fi andocate, dar numai unul odată va fi andocat și remediat.
În mod implicit, videoclipul va fi minimizat în colțul din dreapta sus. La 30% din lățimea ferestrei de vizualizare, nu mai puțin de 180 de pixeli lățime. Dacă documentul este RTL, videoclipul se va andoca în colțul din stânga sus. Când se află în acest mod, utilizatorii pot trage videoclipul andocat pentru a se fixa în oricare colț.
Această extensie poate fi utilizată numai cu un player video acceptat. În prezent, jucătorii acceptați sunt:
- amp-brightcove
- amp-dailymotion
- amp-delight-player
- amp-ima-video
- amp-video
- amp-video-iframe
- amp-youtube
Din nou, videoclipul va fi andocat NUMAI dacă este redat manual. Acest lucru înseamnă:
- Dacă videoclipul are redare automată, funcția nu va fi declanșată decât dacă utilizatorul face clic mai întâi pe videoclip.
- Dacă videoclipul nu are redare automată, funcția nu va fi declanșată decât dacă utilizatorul redă videoclipul.
- Dacă videoclipul este întrerupt în timpul derulării, acesta nu va fi andocat.
Script necesar: <script async custom-element="amp-video-docking” src="https://cdn.ampproject.org/v0/amp-video-docking-0.1.js”></script>
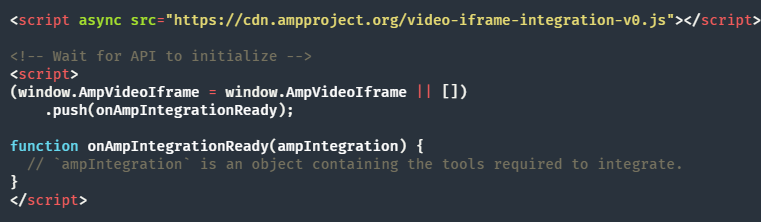
amp-video-iframe
Amp-video-iframe afișează un iframe care conține un player video. Această componentă nu trebuie utilizată în scopul principal de a afișa reclame. Este în regulă să utilizați amp-video-iframe în scopul de a afișa videoclipuri, unde o parte din videoclipuri sunt reclame. Dar cazurile de utilizare în publicitate ar trebui să folosească în schimb amp-ad.
Exemplu
Pentru ca integrarea video să funcționeze, documentul care locuiește în cadrul dvs. trebuie să includă o mică bibliotecă:

Suport pentru analize: parțial
Script necesar: <script async custom-element="amp-vimeo” src="https://cdn.ampproject.org/v0/amp-vimeo-0.1.js”></script>
Aspecte disponibile: umplere, fixă, înălțime fixă, articol flexibil, intrinsec, fără afișare, receptiv
Atribute: src (obligatoriu), afiș (obligatoriu), redare automată, atribute comune, andocare, instrumente-media-session, implements-rotate-to-fullscreen
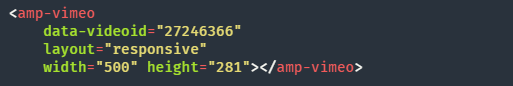
amp-vimeo
Componenta amp-vimeo permite utilizatorilor să încorporeze un videoclip din Vimeo.
Exemplu

Suport pentru analize: parțial
Script necesar: <script async custom-element="amp-vimeo” src="https://cdn.ampproject.org/v0/amp-vimeo-0.1.js”></script>
Aspecte disponibile: umplere, fixă, înălțime fixă, articol flexibil, receptiv
Atribute: redare automată, data-videoid (obligatoriu)
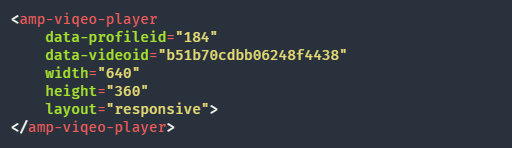
amp-viqeo-player
Amp-viqeo-player afișează un player video Viqeo.
Exemplu

Suport pentru analize: parțial
Script necesar: <script async custom-element="amp-viqeo-player” src="https://cdn.ampproject.org/v0/amp-viqeo-player-0.1.js”></script>
Aspecte disponibile: umplere, fixă, înălțime fixă, articol flexibil, receptiv
Atribute: redare automată, data-profileid, data-videoid, lățime și înălțime
amp-wistia-player
Componenta amp-wistia-player permite utilizatorilor să încorporeze.
Exemplu

Suport pentru analize: parțial
Script necesar: <script async custom-element="amp-wistia-player” src="https://cdn.ampproject.org/v0/amp-wistia-player-0.1.js”></script>
Aspecte disponibile: umplere, fixă, înălțime fixă, articol flexibil, receptiv
Atribute: data-media-hashed-id, atribute comune
amp-youtube
Componenta amp-youtube permite creatorilor să încorporeze un videoclip YouTube.
Exemplu

Script necesar: <script async custom-element="amp-youtube” src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js”></script>
Atribute: redare automată, data-videoid, data-live-channelid, data-param-*, andocare, acreditări (opțional), atribute comune.
Concluzie
Paginile web AMP nu mai sunt limitate când vine vorba de afișarea media. Combinate cu atribute, aspecte și analize, componentele video AMP le permit creatorilor să afișeze vizualizări bogate fără a compromite viteza. Sunteți gata să creați pagini de destinație mobile post-clic mai rapide?
Începeți (și terminați) astăzi cu Instapage AMP.
