Cele mai recente 9 actualizări ale amplificatorului care îmbunătățesc experiența utilizatorului
Publicat: 2019-10-16Legături rapide
- Schimburi semnate
- Redare pe partea serverului
- Mascarea intrării
- Optimizare video
- Liste optimizate
- Integrare terță parte
- Modul lightbox
- JavaScript personalizat
- Caseta de instrumente AMP
- Obțineți o demonstrație AMP Instapage
De când Google a anunțat AMP în 2015 pentru a crește viteza de încărcare a paginii și a îmbunătăți experiența generală a utilizatorului mobil, cadrul open-source a continuat să crească în popularitate.
Nu numai că, cadrul s-a actualizat semnificativ pentru a sprijini o gamă largă de elemente pe pagină, funcții și opțiuni mai bune și interfețe îmbunătățite - toate pentru a îmbunătăți în continuare experiența utilizatorului.
Iată câteva dintre cele mai recente actualizări AMP noi.
9 actualizări AMP de care este posibil să nu știți încă
1. Schimburi semnate
Când a apărut AMP, Google a făcut compromisuri pentru a oferi conținut web de încărcare instantanee care păstrează confidențialitatea. Una a fost că adresele URL afișate în barele de adrese începeau cu „google.com/amp” mai degrabă decât cu domeniul editorului:
![]()
Aceasta a fost una dintre cele mai proeminente critici AMP. Companiile nu au dorit ca Google să afișeze adresa URL AMP în locul domeniului din care provine conținutul, deoarece numele de domenii sunt esențiale pentru branding și publicarea conținutului.
În aprilie 2019, Google a anunțat o soluție – o modalitate de a afișa adresa URL inițială a conținutului, păstrând în același timp capabilitățile de încărcare instantanee. Soluția aceea este schimburile semnate.
Google afirmă:
Un schimb semnat este un format de fișier, definit în specificația de ambalare web, care permite browserului să aibă încredere într-un document ca și cum ar aparține originii dumneavoastră. Acest lucru vă permite să utilizați module cookie primare și stocare pentru a personaliza conținutul și a simplifica integrarea analizei.
Cel mai important, totuși, schimburile semnate afișează adresa URL reală a editorului atunci când oamenii folosesc Căutarea Google și dau clic pe un link AMP, în loc de un link „http//google.com/amp”:

Aceasta este o mare problemă din două motive:
- Numele de domeniu este o parte esențială a identității mărcii
- Este mai ușor să obțineți analize AMP cu propria adresă URL
(Notă: Google trimite link-uri către schimburi semnate numai atunci când editorul, browserul și contextul de căutare le acceptă. Aceasta înseamnă că va trebui să publicați atât versiunea de schimb semnată, cât și versiunea de schimb nesemnată a conținutului dvs.)
2. Redare pe server (SSR)
Redarea pe server (SSR) este o tehnică pe care o puteți aplica paginilor AMP pentru a le face să se încarce și mai rapid - de fapt, cu până la 50% mai rapid.
SSR funcționează prin îmbunătățirea timpilor de vopsire a primului conținut (FCP) pentru cadrele care redau pagina pe partea clientului. Dezavantajul redării la nivelul clientului este că trebuie descărcat mai întâi tot JavaScript necesar pentru a reda pagina, ceea ce întârzie timpul de încărcare a conținutului paginii și ar putea crește ratele de respingere.
Ca soluție, AMP SSR elimină codul standard AMP și redă aspectul paginii pe server.
(Notă: codul standard AMP există pentru a preveni săriturile de conținut în timpul încărcării paginii, ascund conținutul până când cadrul AMP a fost descărcat și este stabilită aspectul paginii. De aceea paginile AMP suferă de aceeași problemă ca și alte cadre de pe partea client - randarea este blocat până când JavaScript este descărcat.)
Prin eliminarea codului standard, AMP SSR are ca rezultat timpii FCP cu 50% mai rapid.
Optimizările AMP ale SSR încalcă regulile specificației AMP, ceea ce face ca documentul să fie invalid. Cu toate acestea, atâta timp cât este indicat cu un semnalizator în timpul configurării, validatorul AMP va trata în continuare AMP-ul SSR ca AMP valid.
În prezent, există două instrumente disponibile pentru AMP SSR:
- AMP Optimizer — O bibliotecă NodeJs pentru producerea de AMP optimizat
- AMP Packager — Instrument de linie de comandă Ago, utilizabil cu servirea schimburilor semnate
3. Mascarea intrării
Completarea formularelor online poate fi atât de greoaie încât îi împiedică pe utilizatori să facă acest lucru. Acest lucru este mai adevărat pe dispozitivele mobile unde ecranul este mai mic și navigarea mai dificilă. Dar, după cum știți, formularele sunt vitale pentru colectarea de clienți potențiali și pentru finalizarea vânzărilor.
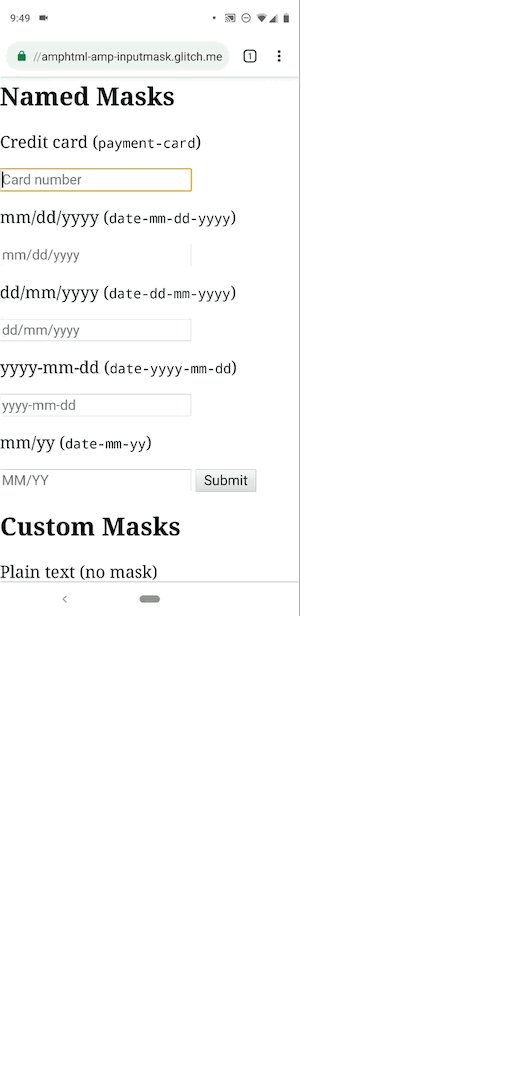
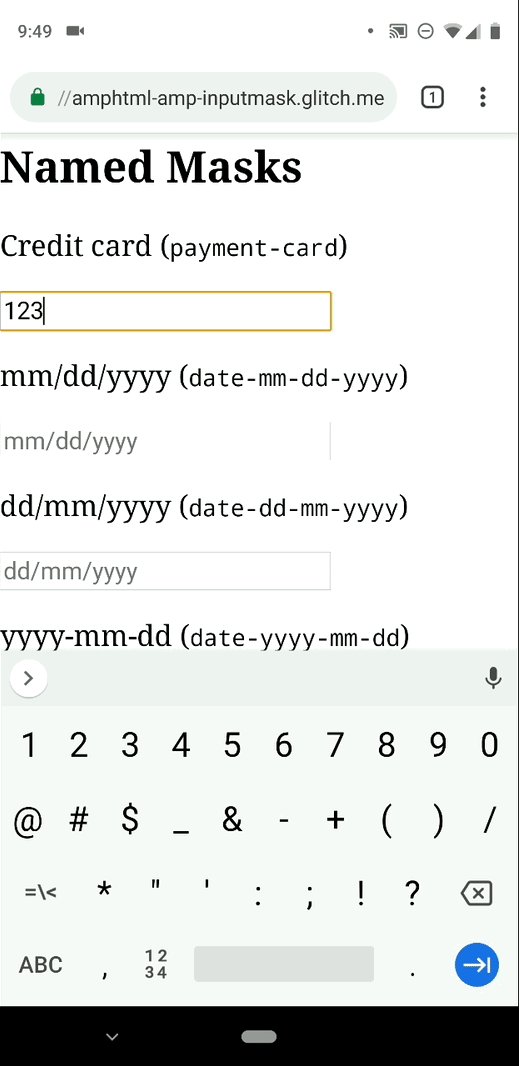
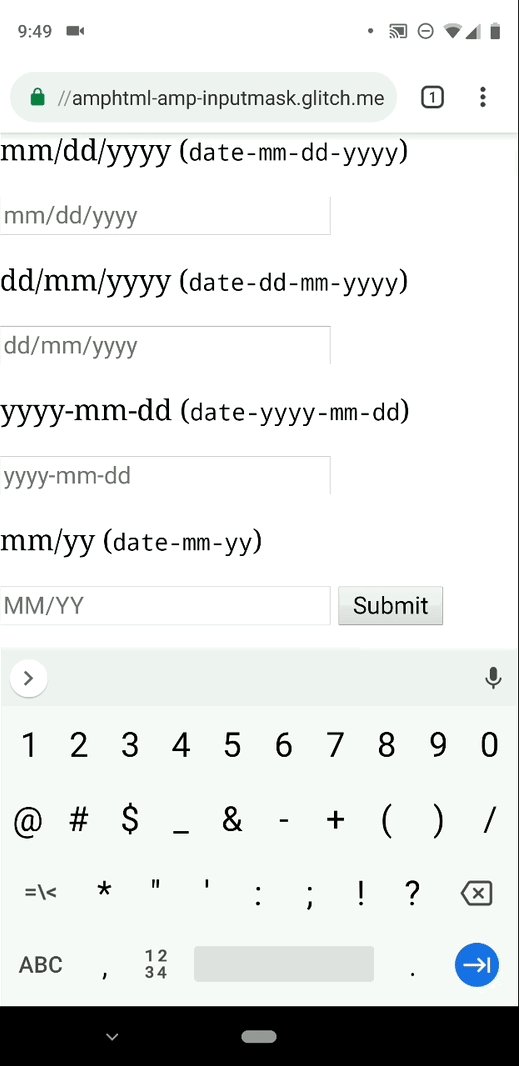
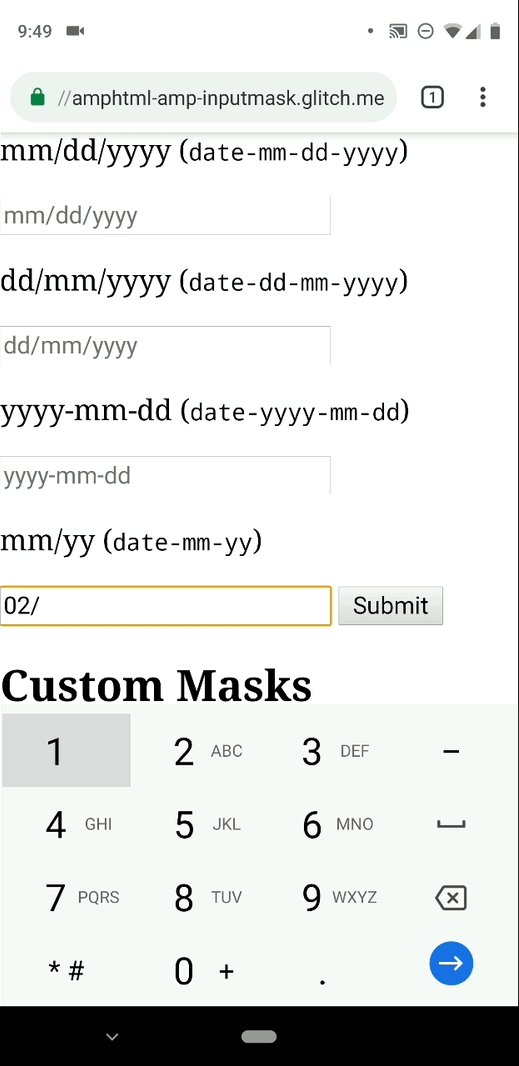
Pentru a face procesul de completare a formularelor mai ușor și mai eficient în timp, mascarea intrărilor a activat AMP. Această funcție permite dezvoltatorilor să adauge formatare, cum ar fi spații și caractere intercalate, ceea ce este deosebit de convenabil atunci când utilizatorii completează date, detalii de plată, numere de telefon etc.:

Cu tot mai mulți oameni care își trimit informațiile online în lumea digitală de astăzi, un sistem mai ușor și mai rapid poate face toată diferența.
4. Optimizare video
Au fost introduse mai multe îmbunătățiri video pentru a crește numeroasele beneficii ale AMP.
Andocare
Videoclipurile de pe paginile web mobile împiedică adesea vizualizarea utilizatorului dacă optimizarea nu este implementată corect. Acest lucru ar putea duce cu ușurință la o experiență slabă a utilizatorului și îi poate descuraja să vadă orice conținut viitor.
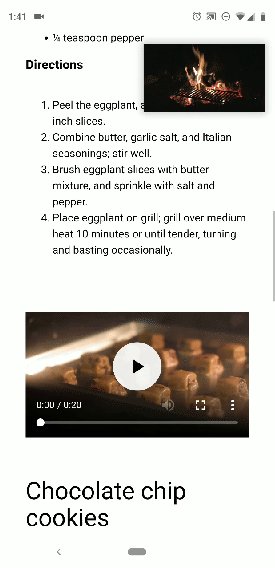
Acest nou atribut de andocare minimizează videoclipul vizionat în prezent atunci când utilizatorii derulează în jos pe pagină, permițându-le să vizualizeze conținutul și videoclipurile simultan, fără nicio obstacol:

De asemenea, puteți personaliza unde și cum se acoperă videoclipul pentru a găsi cea mai bună modalitate de a vă prezenta videoclipul utilizatorului.
Video player
O altă actualizare nouă este <amp-video-iframe> care vă permite să instalați un player video personalizat care include toate funcțiile de interfață video AMP pe care le doriți (redare automată, andocare etc.)
Reclame video
Reclamele video pot fi, de asemenea, integrate și optimizate în AMP — din orice rețea de anunțuri video care acceptă SDK-ul IMA, astfel încât să puteți urmări atât reclamele, cât și veniturile.

5. Liste optimizate
AMP a adăugat recent două componente noi pentru a optimiza listele de pe paginile web:
Redimensionare
<amp-list> vă permite să specificați când doriți ca containerul listei să se redimensioneze în funcție de interacțiunea utilizatorului, pentru a se potrivi mai bine cu diferite tipuri de conținut (de exemplu, când <amp-list> conține un <amp-accordion> pe care un utilizator îl atinge ).
Defilare infinită
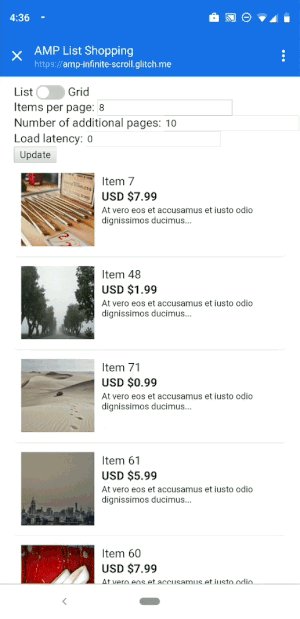
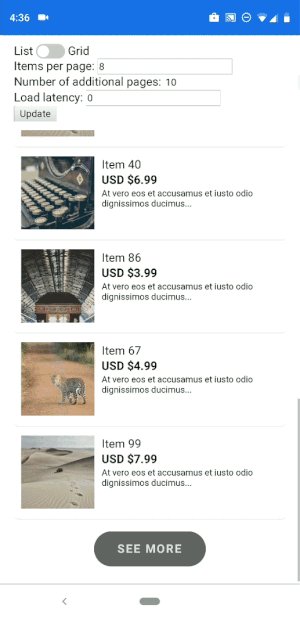
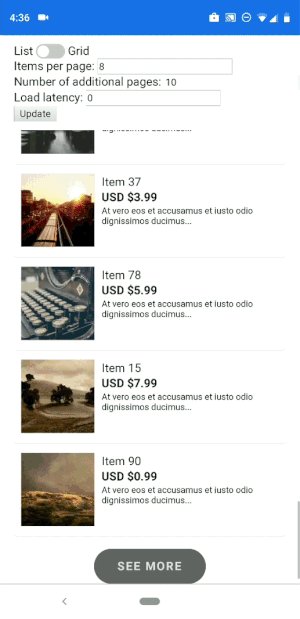
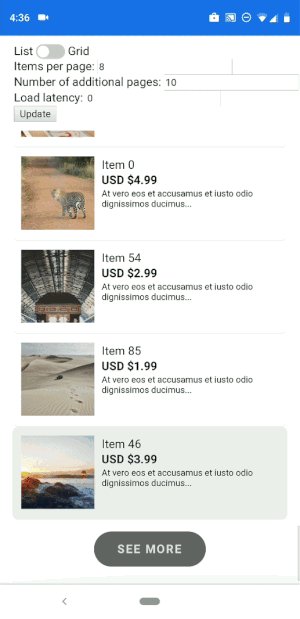
Derularea infinită este acum disponibilă, așa că atunci când utilizatorii ajung la sfârșitul unei liste de articole (rezultate de căutare, carduri de produse etc.), lista este completată automat cu mai multe articole:

Acest lucru oferă utilizatorilor acces fără probleme la mai mult conținut dintr-o singură pagină, în loc să fie nevoiți să facă clic pe un buton „următorul” și să viziteze o altă pagină de listă.
6. Integrare terță parte
Cookie-urile și colectarea datelor sunt esențiale pentru ca mărcile să înregistreze informațiile despre utilizatori. Cu toate acestea, odată cu GDPR, regulile privind consimțământul și confidențialitatea datelor au devenit mai stricte și reglementate pe toate site-urile. Acest lucru a făcut ca mulți editori să se bazeze pe platforme terțe de gestionare a consimțământului (CMP) pentru a colecta date conform GDPR.
Având în vedere acest lucru, AMP a lansat <amp-consent>, astfel încât CMP-urile să se poată integra cu ușurință cu AMP. Adică, site-urile web compatibile cu AMP pot acum să utilizeze CMP-uri pentru a colecta și gestiona datele utilizatorilor fără probleme de compatibilitate. De asemenea, pot integra interfața de utilizare pentru consimțământul datelor și pot solicita utilizatorilor înainte de a-și furniza informațiile.
7. Modul Lightbox
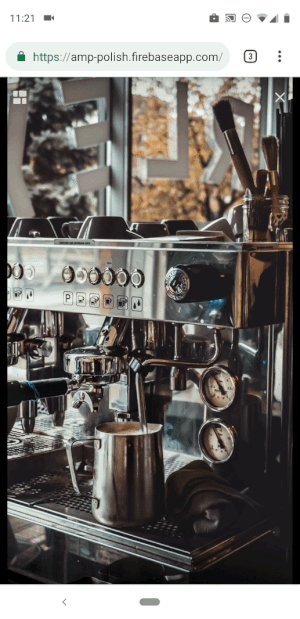
Vizualizarea imaginilor printr-o casetă luminoasă — extinderea unui element pentru a umple ecranul până când acesta este închis din nou de către utilizator este din ce în ce mai frecventă. Cu toate acestea, poate fi dificil pentru dezvoltatori să ofere o tranziție lină în modul lightbox, deoarece implică interpolarea între două imagini de poziții și dimensiuni diferite.
Acest lucru a condus la AMP UI Working Group să optimizeze tranzițiile lightbox și să îmbunătățească vizibilitatea imaginilor:

Acum, <amp-lightbox-gallery> oferă agenților de publicitate posibilitatea de a experimenta diferite dimensiuni pentru site-ul lor web și de a optimiza modul în care doresc ca utilizatorii să-și vadă imaginile.
8. Disponibilitatea JavaScript personalizat
Una dintre cele mai noi actualizări Google AMP este disponibilitatea <amp-script> - oferind opțiunea de a rula JavaScript într-un fir de lucru separat, astfel încât agenții de publicitate să poată adăuga JavaScript personalizat la pagina lor AMP, păstrând în același timp viteza de încărcare rapidă.
Noul <amp-script> vă permite să acoperiți cazuri de utilizare care nu au fost posibile cu componentele AMP existente anterior. De asemenea, vă permite să partajați cod în paginile dvs. AMP și non-AMP și să utilizați un cadru JavaScript.
Câteva exemple pe care echipa AMP le-a creat pentru <amp-script> includ:
- Tot MVC folosind Vue
- Un verificator de parole
- Vizualizarea datelor într-un articol folosind D3.js
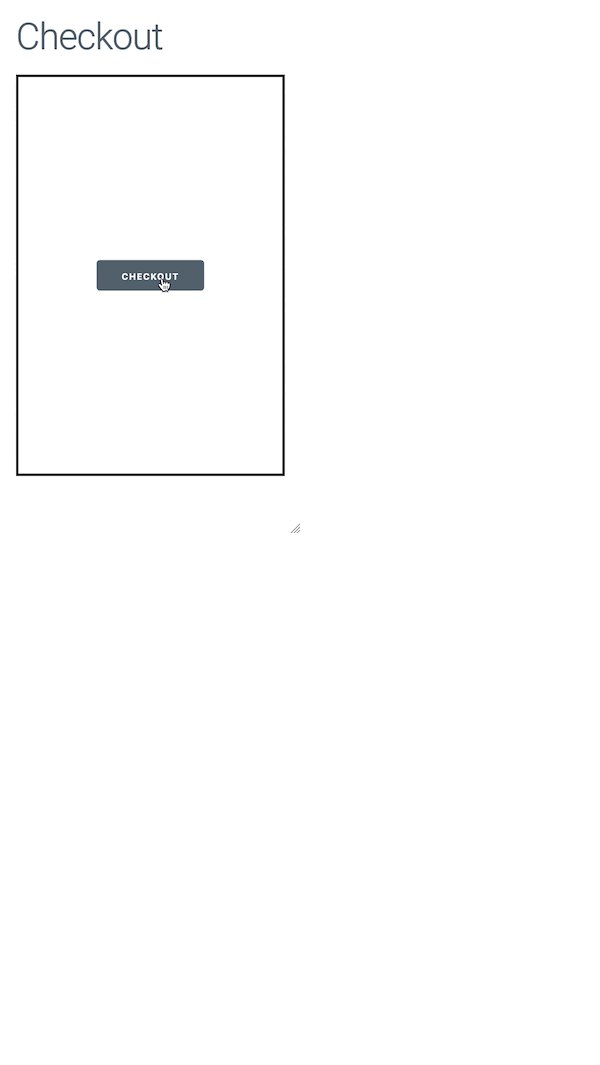
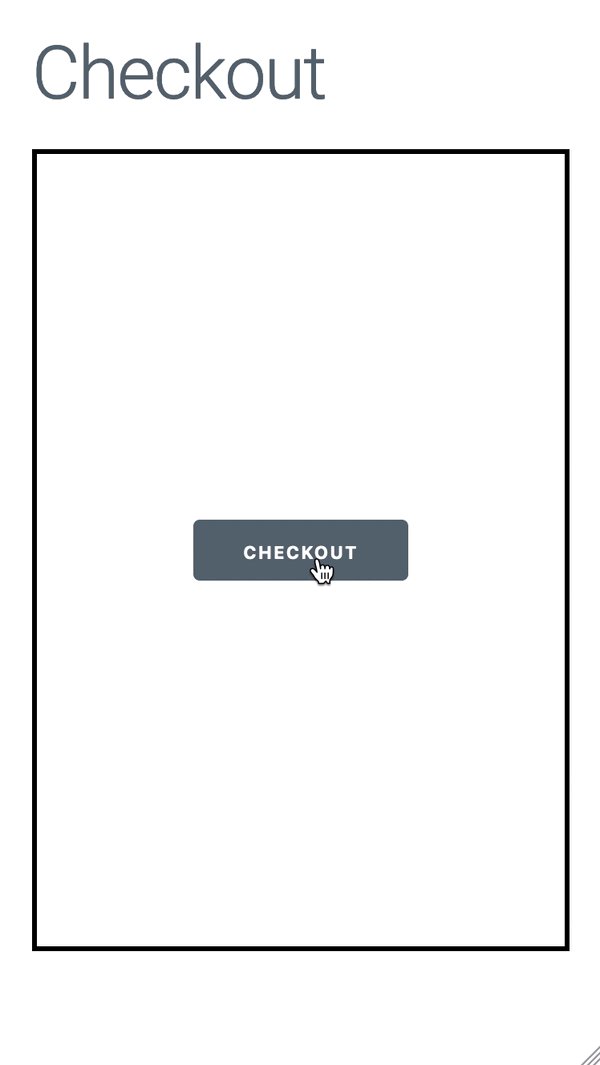
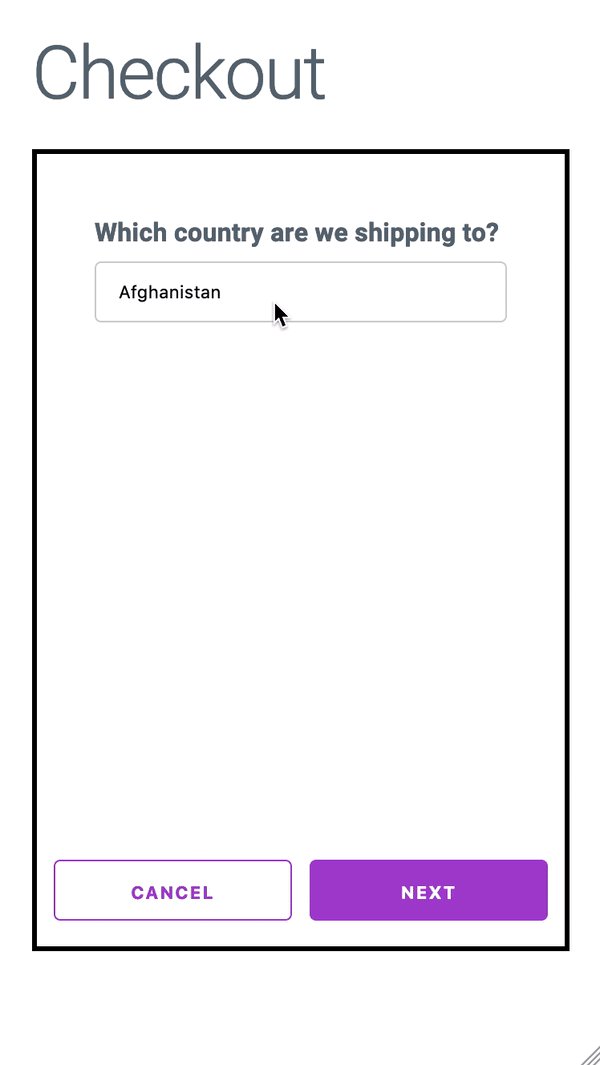
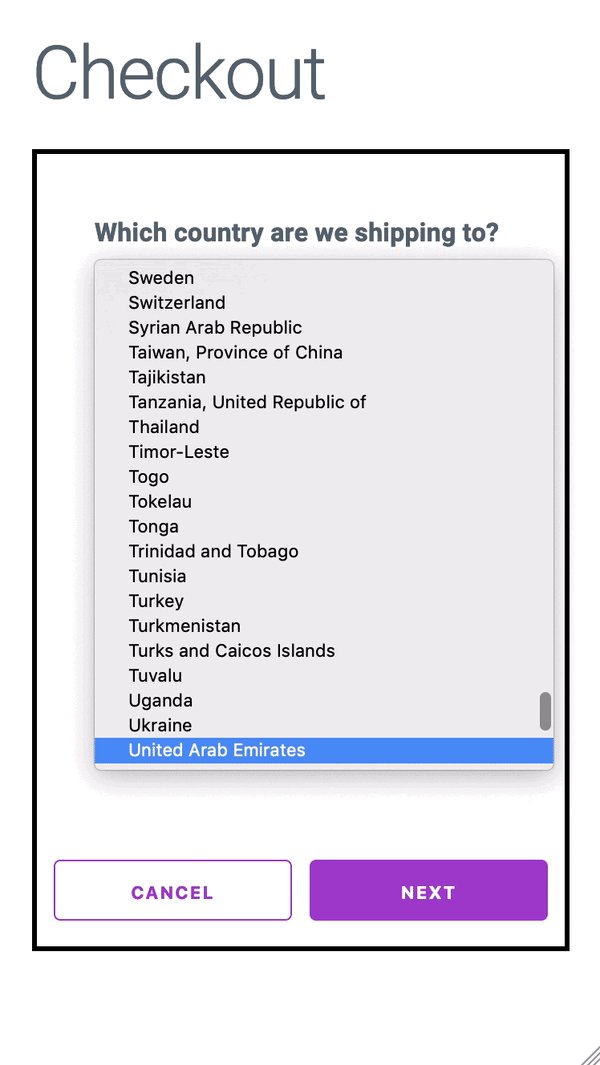
- Formulare cu mai multe pagini în care fiecare secțiune necesită validare înainte de a trece la următoarea secțiune:

Pentru a păstra garanția de performanță a AMP, totuși, există câteva constrângeri:
- Salt de conținut — Pentru a evita saltul de conținut neașteptat, <amp-script> necesită interacțiunea utilizatorului pentru a schimba conținutul paginii.
- Încărcarea paginii — Deoarece <amp-script> nu modifică conținutul paginii fără interacțiunea utilizatorului, nu modifică nici conținutul la încărcarea paginii.
- Dimensiunea scriptului — Scriptul utilizat într-un singur <amp-script> trebuie să fie mai mic de 150 kB.
- Suport API — Nu toate API-urile sunt acceptate în cadrul unui Web Worker, iar unele metode și proprietăți DOM nu sunt încă implementate
(Notă: <amp-script> este compatibil cu cadrele pe care este posibil să le utilizați deja, cum ar fi React, Preact, Angular, Vue.js, jQuery și D3.js.)
9. Caseta de instrumente AMP
AMP Toolbox este o colecție de instrumente de linie de comandă și API-uri JS pentru a simplifica publicarea paginilor AMP. Fiecare instrument din setul de instrumente poate fi descărcat și utilizat individual:
AMP CLI
O interfață de linie de comandă disponibilă pentru majoritatea funcțiilor incluse în AMP Toolbox, care poate fi instalată la nivel global prin NPM.
AMP Linter
Noul toolbox-linter verifică documentele AMP pentru greșeli obișnuite și cele mai bune practici.
AMP Optimizer
AMP Optimizer la nivelul serverului îmbunătățește performanța de redare a paginilor AMP prin implementarea celor mai bune practici de performanță AMP.
Adresele URL AMP Cache
Este o idee bună să verificați dacă o pagină AMP funcționează pe toate cache-urile AMP și puteți utiliza componenta toolbox-cache-url pentru a face acest lucru, deoarece traduce o adresă URL de origine în formatul URL AMP Cache.
Lista cache AMP
Aceasta oferă o listă a tuturor cache-urilor AMP oficiale, care poate fi utilă atunci când actualizați sau eliminați rapid documentele AMP dintr-un cache AMP.
AMP CORS
Multe componente AMP (cum ar fi amp-list sau amp-state) profită de punctele finale de la distanță folosind solicitări CORS. AMP CORS este un middleware de conectare/express care va adăuga automat toate anteturile CORS necesare paginilor dvs. AMP.
Reguli de validare AMP
Aceasta este pur și simplu o bibliotecă JavaScript pentru interogarea regulilor validatorului AMP.
Obțineți o demonstrație a paginii de destinație AMP Instapage după clic
Deoarece AMP a devenit obișnuit în optimizarea pentru dispozitive mobile, actualizările consecvente ca acestea sunt vitale și benefice pentru dezvoltatori, editori și agenți de publicitate. Cele mai noi actualizări de mai sus sunt toate perfecte pentru a îmbunătăți experiența utilizatorului și pentru a oferi mărcilor mai multe opțiuni de experimentat și testat pentru a îmbunătăți caracteristicile site-ului lor și implicarea pe pagină.
Pentru experiențe AMP post-clic pe anunț, obțineți o demonstrație AMP personalizată Instapage pentru a vedea cum puteți crea pagini cu încărcare rapidă în câteva minute, folosind un generator prietenos cu designerul, un validator încorporat, analize avansate și multe altele.
