Cele 3 beneficii și 8 bune practici ale poveștilor AMP pentru a maximiza implicarea
Publicat: 2019-04-17Legături rapide
- Ce sunt poveștile AMP?
- Beneficiile poveștilor AMP
- Crearea unei povești AMP
- Cele mai bune practici și specificații
- Alegeți o culoare de fundal
- Asigurați lizibilitatea textului
- Utilizați text minim
- Fă-l semnificativ fără audio
- Specificați un atribut de poster pentru videoclip
- Specificați sursa pentru videoclip
- Optimizați videoclipurile
- Treceți la pagina următoare după încheierea videoclipului
- Exemple de povești AMP
- Publicitate pe poveștile AMP
- Creați o experiență fascinantă cu poveștile AMP
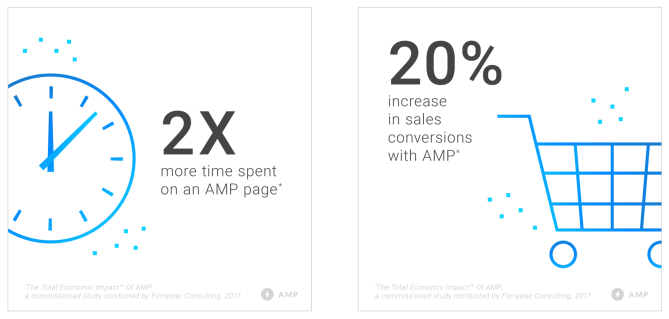
Inițiativa open source AMP a deschis calea pentru experiențe web mobile mai rapide. Adoptarea formatului AMP nu numai că a crescut viteza paginilor web mobile, dar a îmbunătățit și ratele de conversie. Paginile AMP au contribuit la generarea unei creșteri cu 10% a traficului pe site și la o creștere cu 20% a conversiilor din vânzări:

Chiar și cu acele cifre impresionante, formatului îi lipsea un singur lucru - o experiență captivantă a paginii web bazată pe poveste. Poveștile AMP au fost lansate special în acest scop.
Poveștile AMP urmează același format ca și poveștile Snapchat, Instagram și Facebook și permit mărcilor să creeze conținut vizual izbitor pentru a capta atenția utilizatorilor prin povestiri.
Această postare va evidenția tot ce ar trebui să știți despre poveștile AMP — beneficii, componentele pentru a le crea, exemple și dacă formatul se aplică sau nu publicității.
Ce sunt poveștile AMP?
AMP Stories este un format de povestire vizuală pentru web deschis. Poveștile permit cititorilor să se cufunde într-un conținut care poate fi atins, pe ecran complet. Formatul permite editorilor și marketerilor să creeze conținut vizual rapid, deschis și orientat spre utilizator:

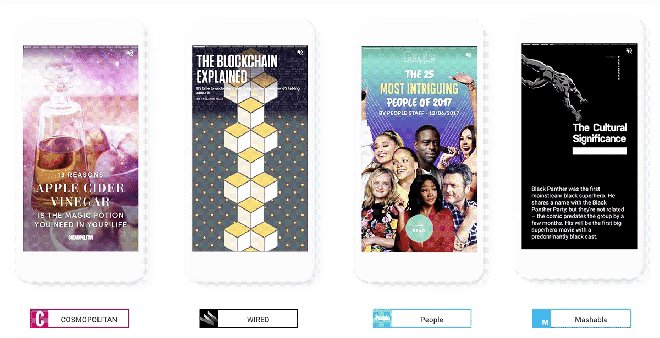
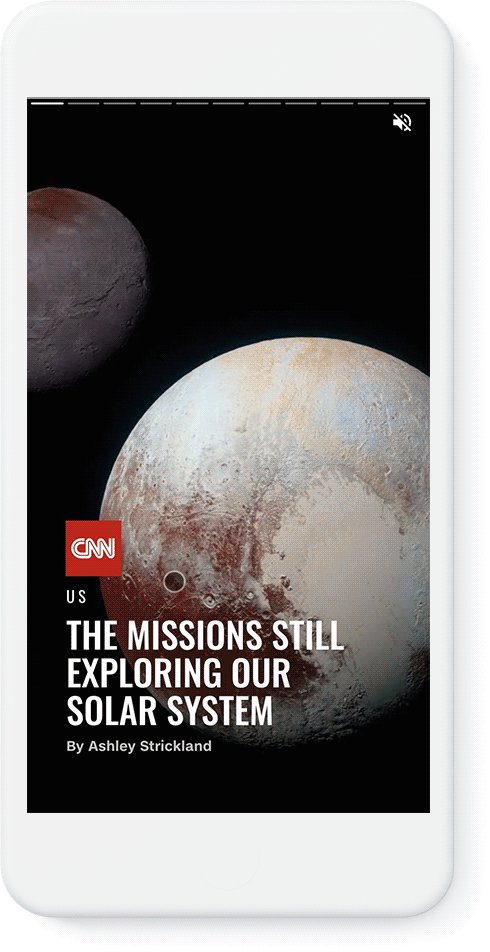
Formatul a fost lansat inițial cu opt editori, inclusiv Vox Media, CNN, Mashable și Washington Post. După ce formatul a adunat o tracțiune bună pentru aceste mărci, a fost deschis tuturor dezvoltatorilor AMP.
Utilizatorii vizualizează o mulțime de conținut pe dispozitivele lor mobile, iar acest format folosește text aldine, imagini, videoclipuri și grafice pentru a atrage atenția utilizatorului mobil cât mai repede posibil și le permite să consume conținut într-un mod care nu este impunător:

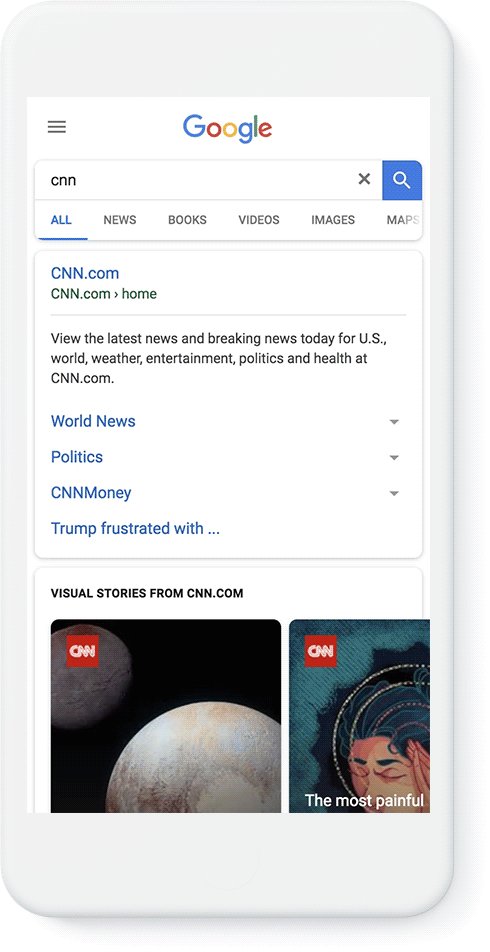
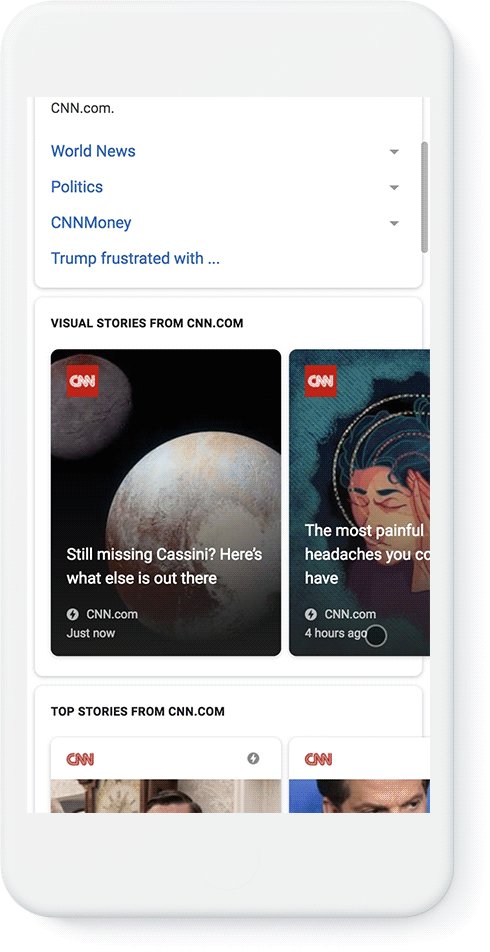
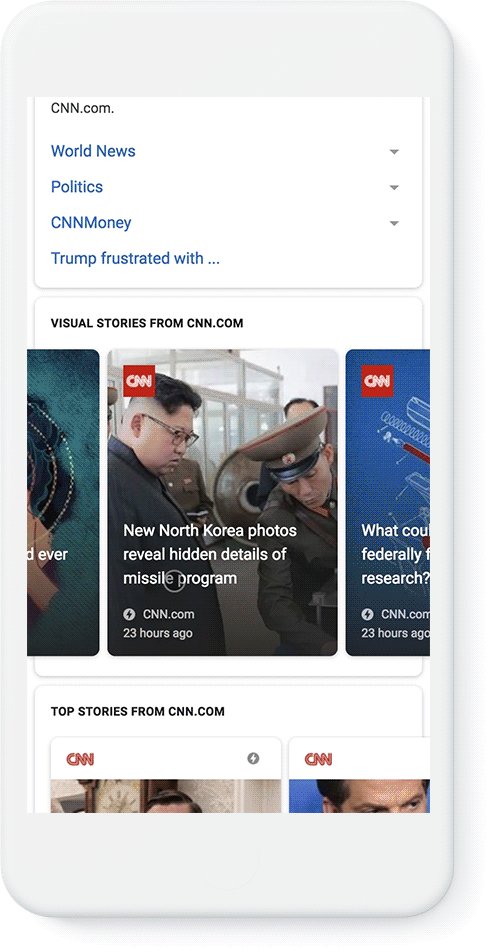
Poveștile AMP apar în Google Images, Discover, Search și News.
Formatul portret este transmis în mod natural în Google Feed, cu povestea cu o imagine înaltă care domină cea mai mare parte a ecranului. Poveștile sunt etichetate ca „Povestea vizuală recomandată”, dacă atingeți povestea, se deschide fila standard Chrome Personalizată pentru o poveste AMP.
Meniul overflow din dreapta sus vă permite să accesați comenzile standard ale browserului, iar funcția Google „adăugați la colecție” este de asemenea prezentă în bara de aplicații.
Poveștile AMP apar în feedul Google din stânga ecranului de pornire și, de asemenea, în aplicația Google.
Iată ce vă puteți aștepta să vedeți când atingeți pentru a deschide o poveste AMP în rezultatele căutării Google:

Beneficiile poveștilor AMP
La fel ca și alte pagini web, mărcile și editorii pot găzdui HTML pentru povești AMP pe site-ul lor web și pot trimite la acesta de pe orice altă pagină pentru a genera vizualizări. Platformele de descoperire folosesc tehnici precum pagini care pot fi randate în prealabil, încărcare optimizată a videoclipurilor și stocarea în cache pentru a optimiza livrarea către utilizatori.
Formatul de poveste Google AMP vine cu șabloane de aspect prestabilite, flexibile, comenzi standardizate ale interfeței de utilizare și componente pentru partajarea și adăugarea de conținut ulterioară.
Ar trebui să vă gândiți să creați povești AMP, deoarece acestea sunt:
- Rapid: poveștile AMP se încarcă rapid și oferă utilizatorilor o experiență fluidă.
- Imersiv: Poveștile creează o experiență captivantă, deoarece se extind și umplu vizual ecranul utilizatorului. Formatul tapable oferă oportunități creative de povestire cu flexibilitate de design care implică publicul.
- Deschis: poveștile AMP fac parte din web-ul deschis și pot fi partajate și încorporate cu ușurință pe site-uri web și aplicații, fără a fi limitate la un singur ecosistem.
În cele din urmă, deoarece poveștile sunt construite pe partea superioară a bibliotecii componente a AMP, acestea acceptă funcții precum analize, pe care le puteți colecta și analiza datele utilizatorilor pentru poveștile dvs. AMP.
Crearea unei povești AMP
Pentru a crea cu succes o poveste AMP, mai întâi trebuie să înțelegeți părțile care compun acea poveste.
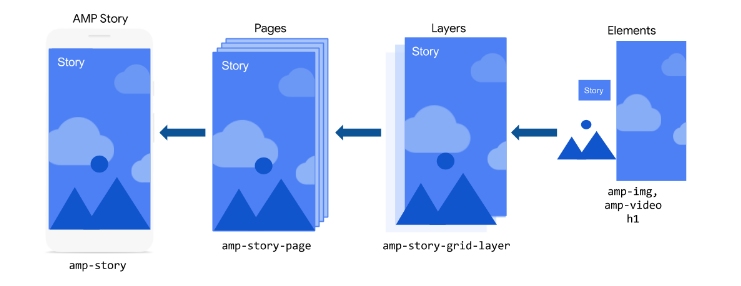
O poveste AMP este formată din pagini individuale, care sunt compuse din straturi individuale care conțin elemente HTML și AMP de bază:

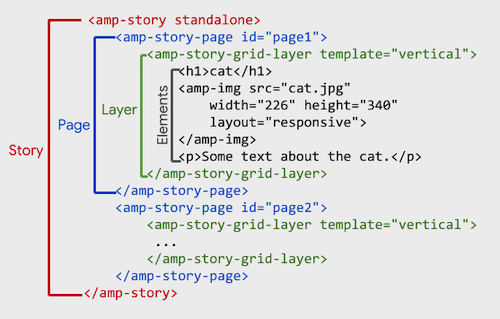
Fiecare dintre aceste părți este tradusă în componente AMP, unde povestea este prezentată prin „amp-story”, pagina este reprezentată prin „amp-story-page”, iar straturile sunt reprezentate prin „amp-story-grid-layer” :

Acum că am subliniat ceea ce alcătuiește o poveste AMP, să ne uităm la cerințele preliminare înainte de a merge mai departe:
- Cunoștințe de bază HTML, CSS și JavaScript.
- O înțelegere de bază a conceptelor de bază ale AMP.
- Un browser la alegere.
- Un editor de text la alegere.
După ce ați configurat aceste lucruri, urmați acest tutorial pentru a vă crea prima poveste.
Cele mai bune practici și specificații
Luați în considerare următoarele bune practici atunci când creați o poveste AMP pentru a capta atenția utilizatorilor.

Alegeți o culoare de fundal
Când selectați o culoare de fundal, oferiți o experiență bună pentru utilizator de rezervă în cazul condițiilor proaste ale rețelei. Culoarea de fundal ar trebui să fie reprezentativă pentru culoarea dominantă pe elementul de fundal al paginii, astfel încât să asigure o tranziție lină cu imaginile de pe pagina însăși.
Asigurați lizibilitatea textului
Acest punct se referă în special la suprapunerile de text. Alegeți o culoare de font care contrastează cu culoarea de fundal, deoarece aceasta oferă o experiență mai bună pentru utilizator. Un alt lucru pe care îl puteți face este să adăugați o suprapunere de gradient între text și imagine pentru a adăuga contrast.
Utilizați text minim
Pentru a maximiza implicarea și a vă asigura că fiecare cuvânt este citit, nu adăugați mai mult de una sau două propoziții pe pagină.
Fă-l semnificativ chiar și fără sunet
Dacă povestea dvs. include audio, asigurați-vă că povestea este semnificativă chiar și fără sunet, deoarece mulți utilizatori văd poveștile AMP din mers și pot alege să o vizioneze fără sunet. De asemenea, puteți adăuga subtitrări pentru a vă transmite mesajul în timp ce sunetul este oprit.
Specificați un atribut de poster pentru videoclip
Posterul este o imagine care se afișează în interfața de utilizare până când videoclipul dvs. este descărcat. De obicei, este primul cadru al videoclipului, deși orice imagine poate funcționa, ar trebui să alegeți o imagine reprezentativă pentru videoclip și să permită o tranziție lină. Dimensiunile recomandate pentru o imagine poster sunt: 720p (720w x 1280h).
Specificați sursa pentru videoclip
Când specificați sursa pentru un amp-video, utilizați elemente copil în loc de atributul src. Folosind elementul child, puteți specifica tipul video, precum și adăugați mai multe surse video. În elementul copil, specificați tipul MIME prin atributul „type”.
Pentru performanțe optime, urmăriți să furnizați videoclipuri de cel mult 4 MB. În cazul videoclipurilor mai lungi, luați în considerare împărțirea videoclipului pe mai multe pagini.
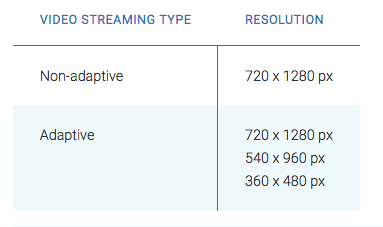
Videoclipurile cu povești sunt întotdeauna verticale (adică, vizualizare portret), cu un raport de aspect așteptat de 16:9. Utilizați rezoluția recomandată pentru tipul de streaming video:

- Pentru videoclipuri MP4 utilizați H.264.
- Pentru videoclipurile WEBM utilizați VP9.
- Pentru videoclipurile HLS sau DASH utilizați H.264.
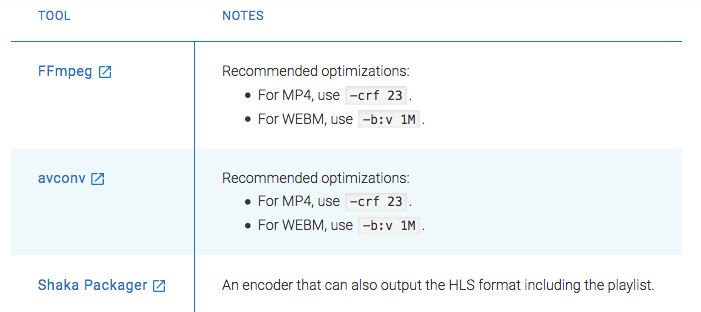
Optimizați videoclipurile
Există diverse instrumente pe care le puteți folosi pentru a codifica videoclipurile și pentru a ajusta calitatea videoclipului în timpul codificării, dar vă recomandăm să utilizați următoarele optimizări video:

Treceți la pagina următoare după încheierea videoclipului
Pentru a avansa automat de la o pagină la alta după ce se termină redarea unui videoclip, setați valoarea atributului auto-advance-after la ID-ul videoclipului, mai degrabă decât durata așteptată a videoclipului.
Exemple de povești AMP
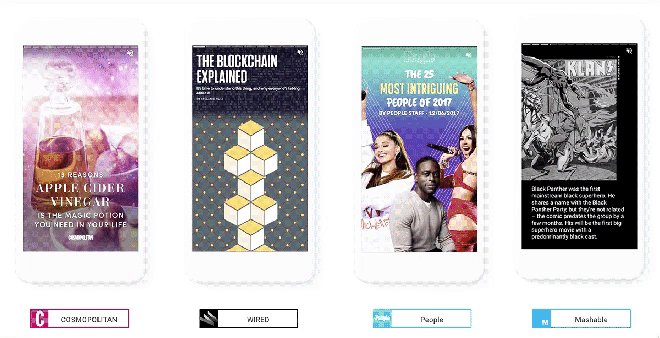
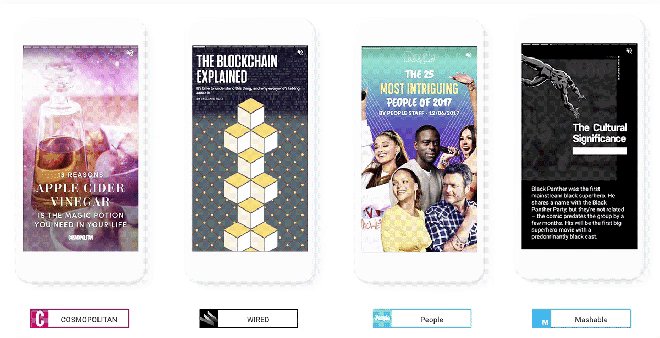
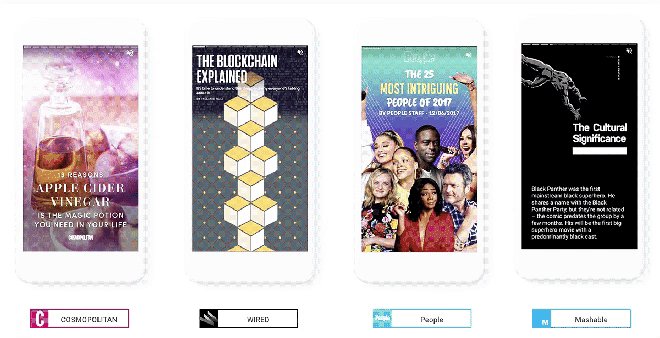
Poveștile AMP au scopul de a transmite un mesaj publicului dvs. Poveștile AMP de succes conțin active de înaltă calitate, sunt bogate vizual și partajează informații relevante pentru utilizatori.
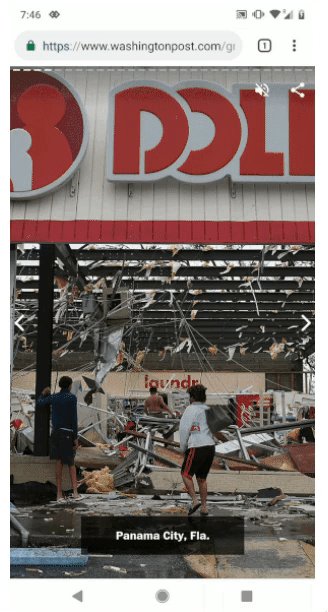
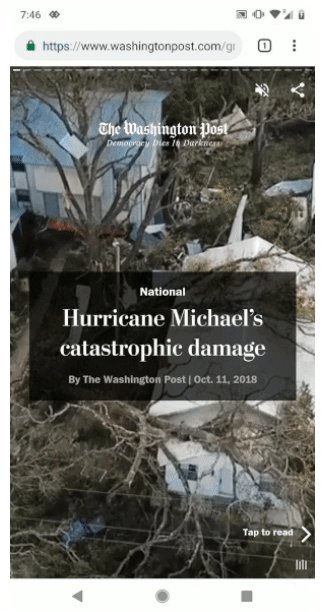
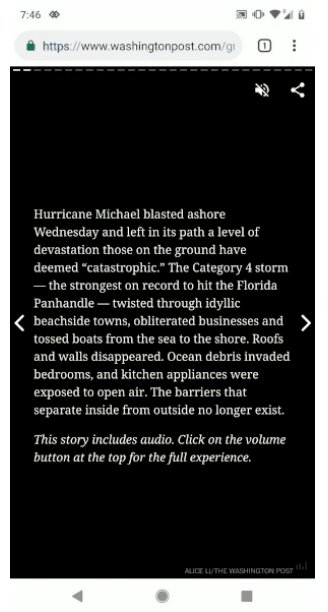
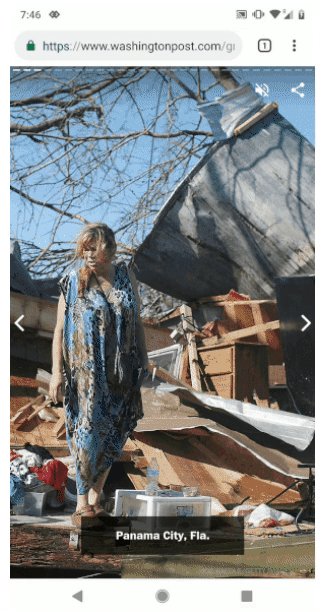
Washington Post
Povestea AMP a Washington Post se învârte în jurul pagubelor catastrofale provocate de uraganul Michael:

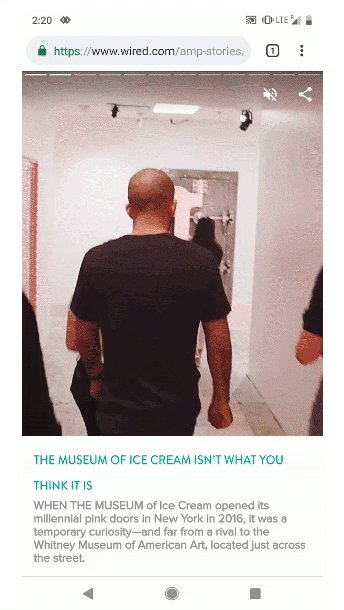
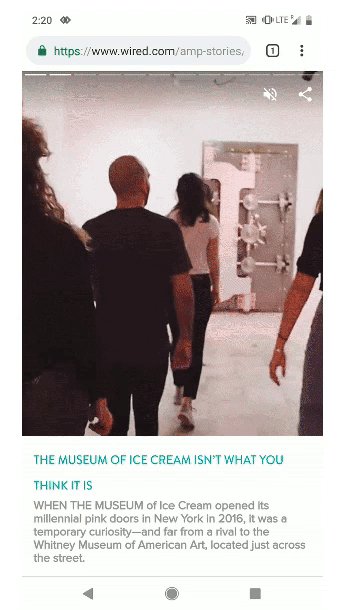
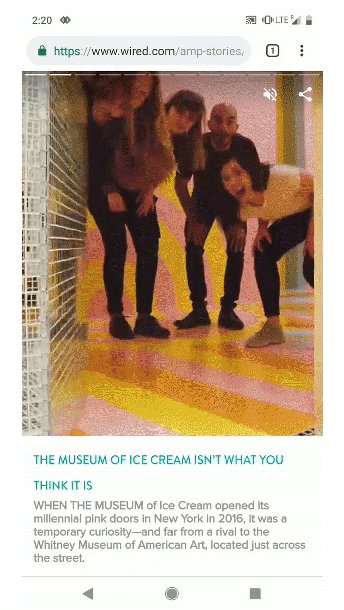
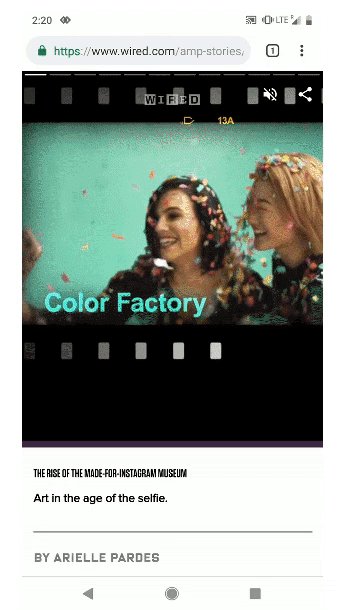
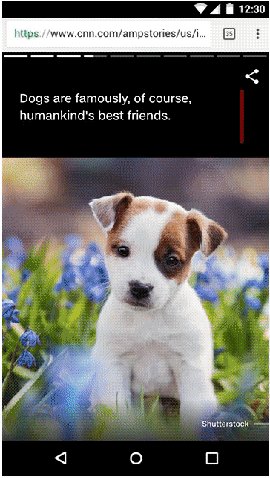
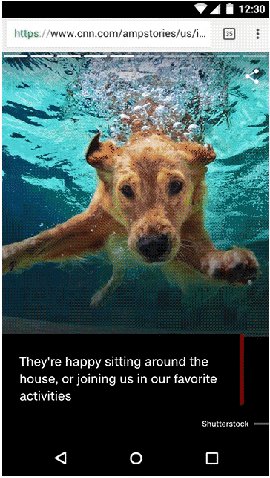
Cablat
Povestea AMP a lui Wired îi duce pe utilizatori într-un tur al Muzeului înghețatei:

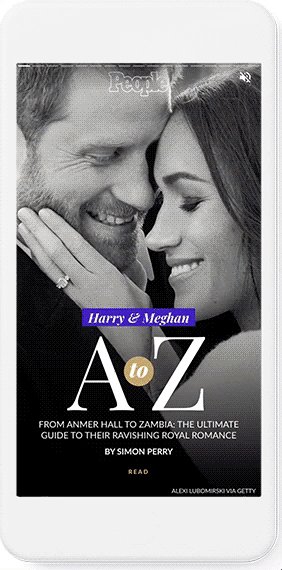
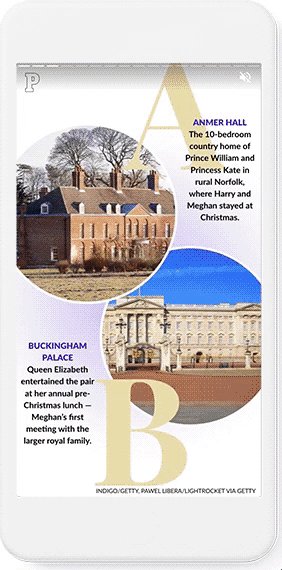
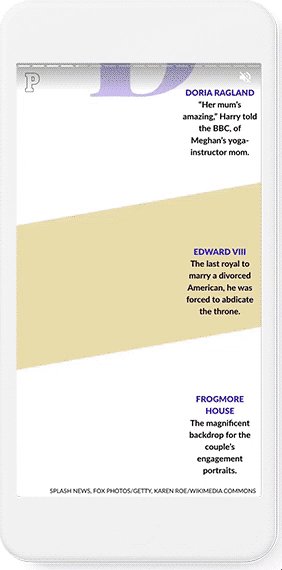
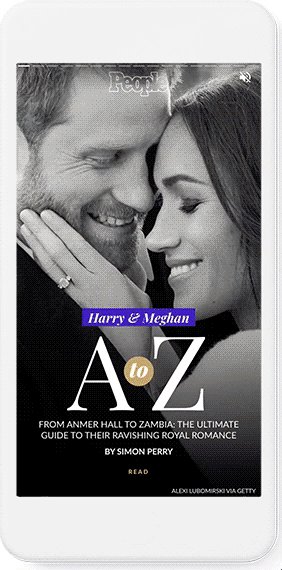
Revista People
Povestea AMP a revistei People prezintă nunta regală:

Indiferent de tonul conținutului tău, poți folosi poveștile AMP pentru a-ți transmite mesajul într-un mod mai impactant vizual.
Publicitate pe poveștile AMP
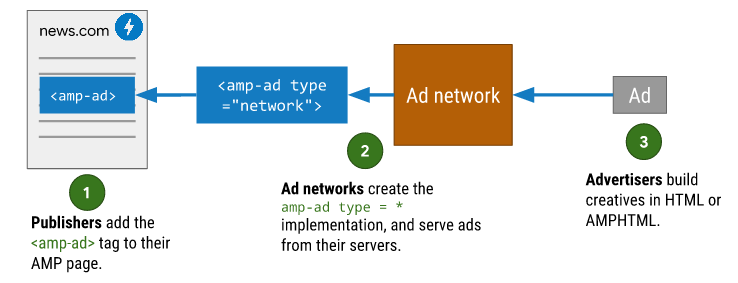
Iată cum livrați anunțuri în paginile cu povești AMP:

Poveștile AMP acceptă în prezent două tipuri de formate de anunțuri:
- Anunț pe o singură pagină : fiecare anunț pe o singură pagină are un buton CTA predefinit și, în mod ideal, direcționează vizitatorii către o pagină de destinație post-clic.
- Anunț cu poveste sponsorizată: acest tip de anunț este un anunț cu mai multe povești de sine stătătoare. Funcționează ca o poveste sponsorizată, iar editorii pot genera trafic către ea de la butonul URL CTA al unui anunț pe o singură pagină.
Poveștile AMP au, de asemenea, noi capabilități de suport pentru cărți, care permit un suport mai bogat pentru componente ale machetelor vizuale. Puteți adăuga linkuri CTA, casete de text și carduri portret și peisaj în anunțuri.
Următorul este un exemplu de anunț pe o singură pagină Google Pixel 2 într-o poveste CNN AMP:

Ca și în cazul tuturor celorlalte anunțuri, pentru a asigura o pagină de destinație post-clic optimizată, asigurați-vă că povestea dvs. AMP și butonul CTA direcționează vizitatorii către o pagină de destinație post-clic dedicată, în loc de o pagină de pornire ocupată.
Creați experiențe vizuale fascinante cu poveștile AMP
Formatul de povești AMP vă permite să creați experiențe de povestire fulgerătoare și bogate vizual pentru publicul dvs. Deoarece formatul este open source, puteți crea cu ușurință povești pentru marca dvs. și, deoarece există pe site-ul dvs., pot fi găsite și în rezultatele căutării. În plus, formatul lor captivant vizual se pretează la mai multă implicare a publicului.
Ești încântat să experimentezi ce poate face formatul AMP pentru marca ta? Vedeți generatorul de AMP Instapage în acțiune și descoperiți de ce Instapage este cea mai robustă platformă de optimizare post-clic de pe piață.
