AMP și impactul său asupra SEO
Publicat: 2021-02-23Ce este AMP?
AMP este un format de pagină care a apărut pe web în 2016. Se referă la „Accelerated Mobile Pages”, care urmăresc să îmbunătățească experiența utilizatorului mobil prin redarea mai rapidă a paginilor pe dispozitiv.
Aceasta este o inițiativă cu sursă deschisă susținută de Google și utilizată acum de mulți furnizori de soluții și de site-uri importante de presă și tehnologie web. Intenția declarată de AMP este de a oferi o pagină care este afișată aproape instantaneu pe telefoanele mobile, oferind în același timp conținut esențial și reducând rata de respingere a utilizatorilor de internet nerăbdători.
Implementarea AMP este un exercițiu foarte interesant și ne permite să ne reorientăm asupra elementelor de bază ale site-urilor noastre: conținutul acestora și experiența utilizatorului cu acel conținut.
Din punct de vedere tehnic, paginile AMP sunt codificate în HTML AMP, o versiune HTML ultra-simplificată pentru cod curat. Scripturile de la terți sunt interzise în mare măsură, împreună cu orice etichete care încetinesc timpul de încărcare.
Este încă posibil să utilizați JavaScript specific pentru AMP prin AMP-script. Imaginile și videoclipurile pot fi adăugate conform unor reguli stricte, precum și coduri de urmărire și unele coduri de publicitate. Vă recomandăm să citiți direct documentația AMP pentru mai multe detalii.
Deși utilizarea sa nu este obligatorie pentru validarea AMP, HTTP-ul este încă recomandat.
Paginile AMP, spre deosebire de cele ale proiectelor Facebook Instant Article și Apple News, sunt stocate direct pe serverul dvs. Google oferă un sistem CDN gratuit pentru a gestiona cache-ul acestor pagini, pentru a obține și mai multe îmbunătățiri în performanță!
În cele din urmă, este posibil să furnizați aceste pagini AMP folosind un subdosar (example.com/mynews.html/amp/) dar și printr-un subdomeniu sau chiar un nume de domeniu separat, deși din motive SEO vă recomandăm primele două soluții.
Fiți atenți: implementarea AMP poate fi multă muncă, ceea ce poate necesita ore de dezvoltare, în funcție de tehnologiile site-ului dvs. Chiar dacă nu ar trebui să refuzi niciodată o tehnologie pe principiu, îți recomandăm să te gândești cu atenție și să încerci să anticipezi cât mai mult câștigurile față de costurile AMP pe un site ca al tău. Mai jos, vom încerca să vă oferim mai multe informații pentru a evalua mai bine acest subiect.
Cum afișează Google pagina mea AMP?
Există diferite moduri prin care o pagină AMP este afișată pe Google. Punctul comun al tuturor este acest mic fulger, simbolul AMP, care evidențiază aceste rezultate în SERP-uri!

Primul, formatul clasic, constă dintr-un titlu, un link simplu și o meta descriere: 
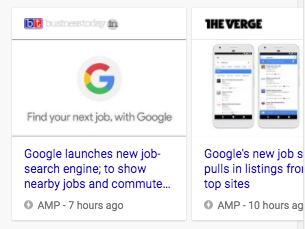
Al doilea este prin intermediul unui carusel Top Stories, care include articole, videoclipuri sau transmisiuni live: 
Al treilea este Carusel gazdă, care va conține doar articole de pe numele dvs. de domeniu. Deși ideal, acesta va apărea doar la interogările în care sunteți singurul site legitim! (De cele mai multe ori, acestea vor fi interogări de marcă.) Acest carusel va folosi datele dvs. structurate, după cum puteți vedea mai jos: 
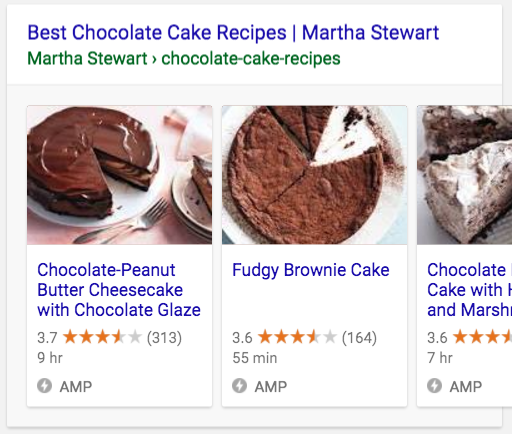
Rezultate bogate: la fel ca versiunea clasică, dar cu imagini, note și alte informații pe care le-ați adăugat prin intermediul datelor structurate. 
În cele din urmă, pe Discover, Google Images sau chiar în aplicația Google, veți avea posibilitatea de a obține vizibilitate prin Web Stories: 
De ce să implementați formatul AMP?
Din punct de vedere tehnic, toate site-urile pot beneficia de tehnologia AMP. Și contrar a ceea ce susțin unii, acest format nu este doar pentru știri.
Totuși, sacrificiile necesare în ceea ce privește designul web și UX, precum și costul implementării acestuia în unele medii, înseamnă că uneori AMP nu este folosit.
Pentru a determina dacă site-ul tău are nevoie de AMP și dacă merită, îți recomandăm să analizezi ponderea traficului mobil pe paginile tale, calitatea experienței mobile (rata de respingere, durata vizitelor, conversii) și să studiezi care este concurența. promoții. Site-urile care au știri nu ar trebui să-și pună această întrebare, deoarece AMP este perfect adaptat acestui tip de conținut. Pentru e-commerce câștigul real este mai greu de văzut, dar în orice caz AMP nu va dăuna configurației tale deoarece respectă multe standarde SEO, mai ales în ceea ce privește performanța web.
Problemele de bază ale Web Vitals au deja un impact asupra SEO. Viteza, UX și experiența mobilă sunt în centrul proiectului AMP și ar putea face diferența în SEO în următorii ani.
Cum implementez AMP pe site-ul meu?
Un studiu la fel de aprofundat al SERP-urilor dvs. este o idee bună. Va trebui să detectezi rezultatele AMP în SERP-urile care te interesează pentru a ști ce tip de rezultate este preferat de Google sau de concurența ta.
SEMRush vă permite, de asemenea, să urmăriți cu exactitate performanța paginilor dvs. AMP cu „urmărirea poziției” a cuvintelor cheie, dar și datorită interogărilor cu afișare carusel (conținând adesea AMP). Instrumentul oferă, de asemenea, un audit destul de bun al paginii AMP dacă sunteți obișnuit să vă urmăriți proiectele pe instrument.
Pentru a configura AMP de pe un site de origine, există multe tutoriale clare pe site-ul proiectului AMP. Dacă vă place codul, începeți!
Iată 6 exemple despre cum să transformați codul HTML în cod HTML AMP:
- O imagine va fi informată prin eticheta
amp-imgîn loc deimg. - Pagina va fi declarată și identificată ca AMP cu
html ampsauhtml amp lang="fr". - CSS este integrat direct în codul HTML
-
script async src="https://cdn.ampproject.org/v0.js"></scriptva preîncărca biblioteca JS a proiectului AMP, pentru a fi declarată cât mai curând posibil. - Eticheta canonică este esențială. Depinde de tine să vezi dacă preferi versiunea AMP sau versiunea clasică...
- Pentru a oferi echivalentul AMP al unei pagini clasice, utilizați
link rel="amphtml" ref="…".
Codul dvs. AMP poate fi testat și validat cu acest instrument.
Editorii CMS au răspuns cererii și multe plugin-uri permit acum utilizatorilor să adauge formatul AMP la un site fără a petrece prea mult timp pe cod. De exemplu, acesta este cazul pluginului AMP de pe WordPress sau al wbAMP Community Edition și Accelerated Mobile Pages (AMP) pentru Drupal.
Cu toate acestea, asigurați-vă că faceți o copie de rezervă a site-ului dvs. înainte de a instala pluginul, deoarece unele șabloane nu acceptă foarte bine migrarea. Dacă acesta este cazul, nu veți avea altă opțiune decât să schimbați șabloanele sau să codificați singur AMP-ul pe paginile dvs.
Desigur, asigurați-vă că robots.txt și/sau eticheta dvs. meta robots nu blochează motoarele de căutare să acceseze cu crawlere paginile AMP.

Cum se estimează câștigul de la trecerea la AMP?
Principalele avantaje ale paginilor AMP sunt viteza de încărcare și experiența mobilă. Într-o lume în care ponderea traficului mobil este în general mult mai mare decât cea a traficului pe desktop pe multe pagini web, acesta este un atu major!
Deși tehnologia sa este mai accesibilă și mai rapidă, nu s-a dovedit că o pagină AMP este mai bine clasată pe SERP-uri comparativ cu o pagină mobilă „clasică”.
Cu toate acestea, acest format integrează unele bune practici SEO: o simplificare a codului și un timp de încărcare redus, precum și reguli de validare mai stricte, făcând obligatorii optimizările SEO precum canonicals.
În plus, paginile AMP sunt evidențiate de carusele în Google și obțin, în general, o rată de clic mai mare decât paginile mobile clasice.
Formatul AMP ca atare nu promovează un SEO mai bun, dar toate regulile care îl compun au un impact indirect.
Iată un exemplu de comparație între o pagină mobilă clasică și versiunea sa AMP:
Page Speed Insight: ce evaluare mobilă?
Pagina clasică: 10/100
Versiunea AMP: 60/100
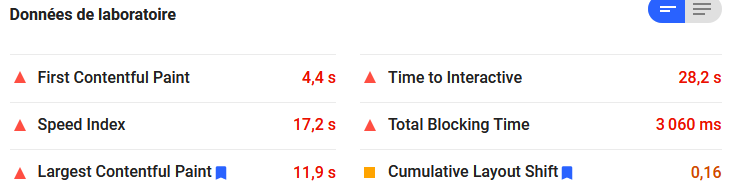
Diferența de scoruri este uriașă în acest caz. Să ne uităm mai detaliat la impactul asupra valorilor PSI:  Mobil clasic
Mobil clasic
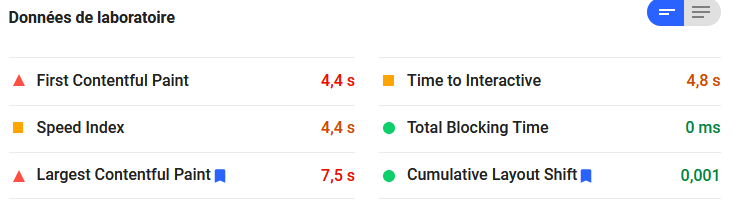
 Versiunea AMP
Versiunea AMP
Putem vedea aici un câștig real pe ratingul Page Speed Insight, dar mai ales pe indicatorul Speed Index, Time to Interactive și Total Blocking Time!
(Atenție! Nu folosiți notele „Rezumatul originii”, care „combină” datele din pagina clasică și pagina AMP).
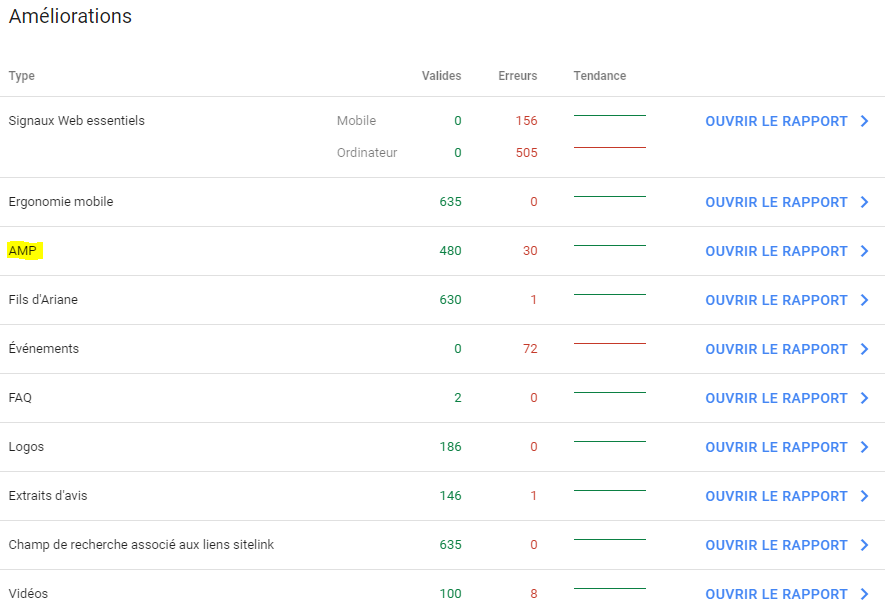
Google Search Console: Cum îmi gestionez AMP-urile?
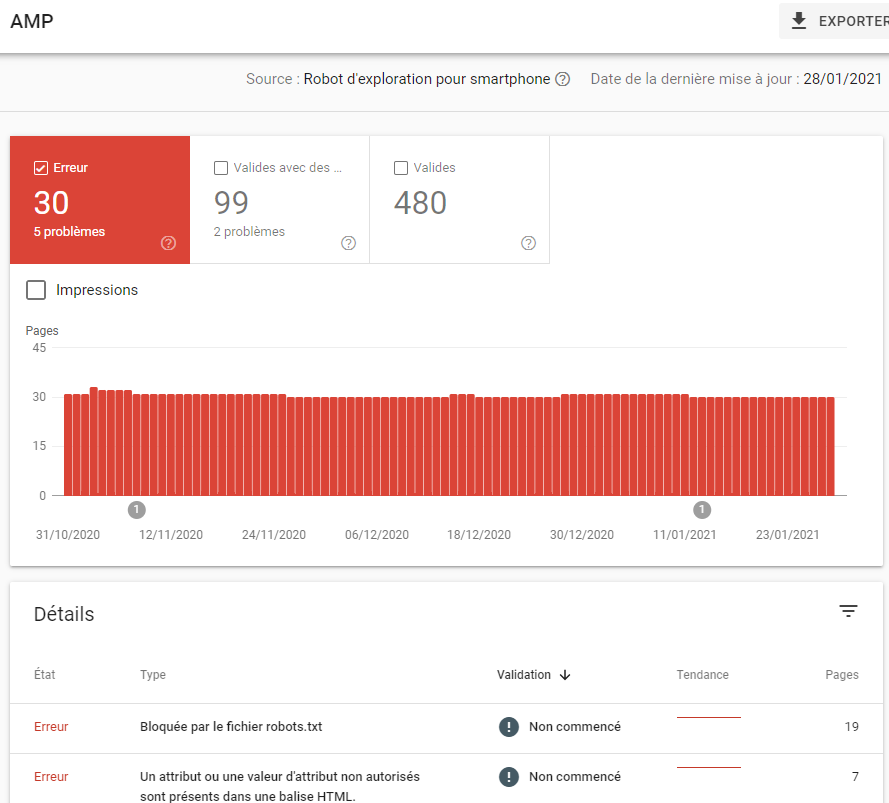
De asemenea, este posibil să obțineți informații despre performanța paginilor dvs. AMP direct în Search Console: 
Veți putea să vă monitorizați paginile în ultimele 3 luni cu: pagini valide, pagini valide cu avertisment sau erori. 

Din punct de vedere al performanței traficului și al vizibilității, vă recomandăm și să utilizați Search Console, prin intermediul raportului de performanță.
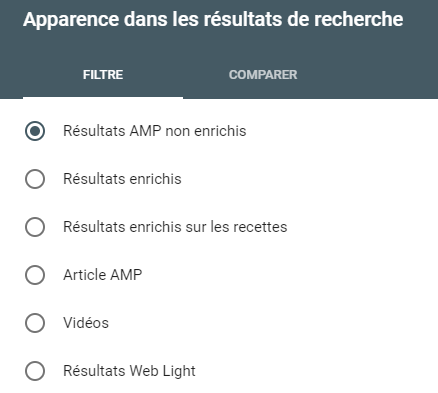
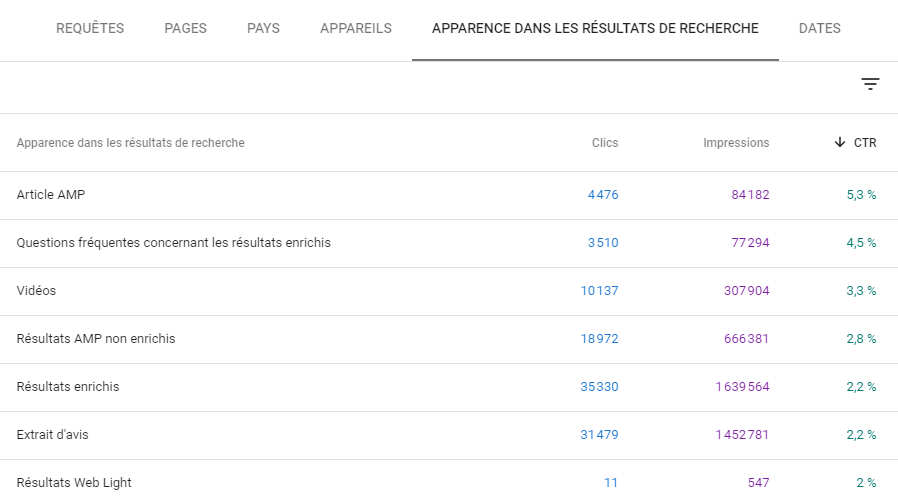
Va trebui să analizați în continuare tipurile de apariții disponibile: 
Prin raportul de performanță și fila „Aspect în rezultatele căutării”, puteți vedea impactul fiecărui format de afișare asupra numărului dvs. de afișări și ratei de clic.
Aici, vedem că AMP obține cea mai mare rată de clic, dar se află în continuare cu mult sub alte formate în ceea ce privește afișările. O analiză suplimentară a SERP-ului pentru interogările corespunzătoare acestor formate ne va permite să știm ce tipuri de cuvinte cheie generează în prezent un articol AMP afișat sau nu. Atunci va fi posibil să optimizați acest punct pentru a crește numărul de afișări ale articolelor AMP, dacă este necesar.

Aveți, de asemenea, posibilitatea de a compara performanța per adresă URL cu filtrele de pe acele adrese URL:
Avertizare! În prezent, Google Search Console nu oferă adresele URL potrivite în acest raport privind articolele AMP. Când o pagină este disponibilă în format articol AMP, adresa URL furnizată în Search Console pare să fie cea a adresei URL canonice și nu adresa URL AMP.
Din acest motiv, vă recomandăm să nu filtrați după URL în Search Console pentru a vă detecta activitatea AMP.
Analytics: urmărirea performanței AMP
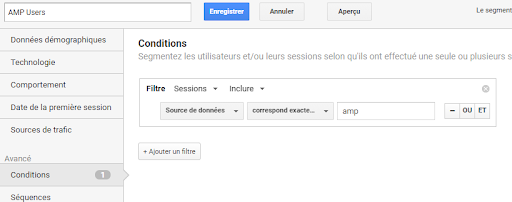
În Google Analytics, este posibil să utilizați parametrul „Sursă de date” și apoi să filtrați pentru sursele care se potrivesc exact cu „amp”.
De asemenea, puteți utiliza segmentarea în Google Analytics pentru a compara paginile dvs. AMP cu paginile dvs. „clasice”. 

Urmărirea specială trebuie furnizată pe paginile AMP. Veți găsi explicații detaliate în secțiunea AMP Analytics din documentația Google Developers. Această urmărire a fost concepută pentru a respecta regulile AMP, oferind în același timp analiza standard Google Analytics pentru aceste pagini.
Ștergerea unei pagini AMP: cele mai bune practici
Pe durata de viață a unui site web, unele pagini pot deveni învechite. Acesta este, desigur, și cazul paginilor AMP, în special a celor care se ocupă cu știri foarte vechi, un eveniment trecut sau un produs care nu mai este disponibil. Acest lucru ridică problema ștergerii paginii, astfel încât această versiune să nu mai fie oferită utilizatorilor de internet și roboților. Acesta este un pas important în SEO, deoarece va avea un impact nu numai asupra traficului dvs., ci și asupra bugetului dvs. de crawlere dacă nu este gestionat corespunzător.
Dacă doriți să ștergeți o pagină AMP, rețineți că poate dura câteva săptămâni din cauza frecvenței scăzute de accesare cu crawlere. Google furnizează tehnici în Google Search Central cu privire la modul de optimizare a modului în care sunt efectuate ștergeri, fie doar pentru pagina AMP, fie pentru toate versiunile paginii.
Nu există surprize mari aici: o redirecționare 301 și o verificare a memoriei cache și a Search Console pentru a vă asigura că ștergerea este luată în considerare. Cu toate acestea, vă recomandăm să includeți AMP numai în paginile care sunt destinate să rămână online cel puțin câteva luni, pentru a vă optimiza bugetul de accesare cu crawlere și pentru a evita penalizarea experienței utilizatorului.
Un format puternic pentru cei care își permit!
AMP este un format care generează încă multe dezbateri în cadrul comunității SEO. Calculul impactului său asupra SEO în comparație cu costul implementării sale depinde în principal de mediul site-ului. Este pe un CMS pentru care există deja un plugin? Sau va trebui să îl codificați singur pe un site creat „de la zero”? Aceasta este o întrebare pe care ar trebui să ți-o pui încă de la începutul proiectului AMP.
Principalele sale avantaje sunt de a permite navigarea extrem de rapidă pe dispozitivele mobile, de a obține acces la zone ale SERP-urilor care sunt rezervate acestui format pe dispozitivele mobile și de a vă dezvolta vizibilitatea și traficul. După cum sa explicat anterior, experiența utilizatorului pe dispozitivele mobile se află în centrul actualizării Core Web Vitals, care este așteptată în luna mai. Este timpul să ne urcăm la bord, pentru cei care pot!
Nu sunteți încă convins că implementarea AMP este pentru dvs.? Descoperiți toate poveștile de succes ale AMP pe site-ul oficial, pentru site-uri de comerț electronic, site de știri și multe altele.
