Dezvoltare AMP | Un ghid complet pentru paginile mobile accelerate
Publicat: 2021-01-27 |
În ultimii ani, utilizarea internetului mobil a depășit-o pe cea a desktop-urilor din întreaga lume. Acest lucru a schimbat, de asemenea, așteptările utilizatorilor în mod semnificativ.
Ei se așteaptă să le fie livrate experiențe digitale grozave în momentul în care au nevoie de ele. Acest lucru poate fi asigurat prin intermediul paginilor mobile accelerate (AMP).
Acest lucru poate fi asigurat prin intermediul paginilor mobile accelerate (AMP).
Cuprins
Ce este AMP?

Accelerated Mobile Pages este un cadru component web care vă încarcă site-ul într-o manieră fulgerătoare pe dispozitivele mobile. Reduce Rețeaua de livrare a conținutului și componentele CSS și JavaScript.
Așadar, paginile sunt încărcate instantaneu - acest lucru aduce o experiență mai bună pentru utilizator pe dispozitivele mobile.
Care sunt beneficiile AMP?

Există mai multe motive pentru care tot mai multe mărci și companii adoptă AMP. Iată o listă a acestora.
1. Compatibil cu dispozitivele mobile
AMP-urile sunt compatibile cu dispozitivele mobile. Acestea sunt accesibile pe toate dispozitivele mobile, cum ar fi smartphone-uri, tablete, laptopuri, cititoare electronice etc.
Deoarece aceste dispozitive sunt utilizate pe scară largă în zilele noastre decât desktop-urile, paginile dvs. web devin disponibile pentru o secțiune mai largă de utilizatori de internet.
2. Încărcare rapidă
AMP vă poate încărca paginile mai repede. Acest lucru ar îmbunătăți experiența utilizatorului, implicarea paginii și ratele de păstrare.
Studiile au arătat că paginile cu un timp mai lung de încărcare au timp mediu mai mic pe pagină, rate de respingere mai mari și conversii mai mici. AMP ajută la evitarea tuturor acestor efecte negative.
3. Venituri maximizate
Statisticile spun că o întârziere de o secundă în încărcarea site-ului vă scade rata de conversie cu 12%. Deoarece AMP-urile vă încarcă paginile web mai repede, puteți să vă maximizați generarea de venituri prin intermediul acestora.
În plus, deoarece paginile AMP sunt distribuite pe diferite platforme dintr-o dată, la scurt timp după crearea lor, anunțurile pot fi văzute pe paginile AMP și non-AMP. Așadar, vă puteți oferi experiența de brand pe toate platformele pentru a vă crește rentabilitatea investiției bugetului publicitar.
4. Disponibilitatea componentelor web
AMP vă permite să utilizați componente web optimizate. Puteți efectua teste A/B, puteți utiliza CSS pentru a prelua date de pe paginile web etc.
5. SEO îmbunătățit
Receptivitatea mobilă și viteza de încărcare a paginii primesc o importanță primordială de către Google atunci când clasifică site-urile web. Deoarece ambele sunt asigurate de AMP-uri, site-ul dvs. va fi clasat mai sus în paginile cu rezultate ale motorului de căutare.
Această vizibilitate sporită ar crește, la rândul său, vizitatorii site-ului și generarea de venituri.
6. Simplitate
Dezvoltarea AMP este simplă și simplă. Întreaga dvs. arhivă, inclusiv arhiva CMS, poate fi convertită cu ușurință în AMP și nu aveți nevoie de abilități speciale pentru a vă optimiza paginile AMP.
În plus, formatul AMP este complet portabil, iar paginile AMP sunt în mod constant rapide, indiferent de modul în care utilizatorul le ajunge. NotifyVisitors vă poate ajuta să vă transformați site-ul în AMP.
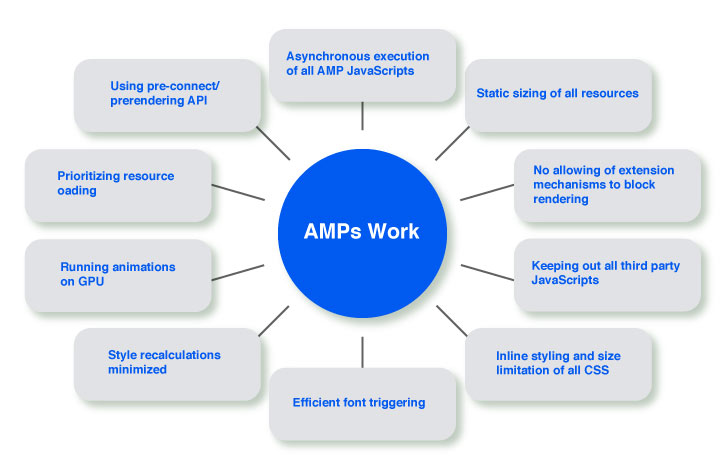
Cum funcționează AMP-urile?

Optimizări multiple funcționează în combinație pentru a încărca paginile AMP într-o manieră fulgerătoare. Iată o listă a acestora.
1. Execuția asincronă a tuturor JavaScript-urilor AMP
JavaScript este puternic pentru pagina dvs. web, dar poate întârzia redarea paginii. Deși JavaScript poate include componente AMP, acestea sunt concepute astfel încât să nu degradeze performanța.
AMP permite numai JavaScript asincron pentru a preveni redarea întârziată a paginii.
2. Dimensionarea statică a tuturor resurselor
AMP separă aspectul resurselor de aspectul documentului și începe să încarce aspectul paginii fără a aștepta să descărcați resurse.

În plus, resursele externe, cum ar fi anunțurile, imaginile și cadrele iframe, trebuie să își precizeze dimensiunea în HTML, astfel încât AMP să poată determina poziția și dimensiunea elementului înainte de a le descărca.
3. Nu permiterea mecanismelor de extensie pentru a bloca redarea
AMP acceptă extensii pentru tweet-uri, încorporare Instagram, casete lightbox etc. Deși acestea necesită solicitări HTTP suplimentare, AMP nu le permite ca acestea să blocheze aspectul și redarea.
4. Păstrarea tuturor JavaScript terților
JavaScript terților le place să încarce JS sincron încărcarea JS. Acest lucru ar întârzia procesul de încărcare. Dar paginile AMP se limitează la cadrele iframe în sandbox. În acest fel, acestea nu pot împiedica execuția paginii principale.
Chiar dacă stimulează mai multe recalculări de stil, foarte puținul DOM al iframe-urilor lor minuscule accelerează timpul necesar pentru a le face.
5. Stil inline și limitarea dimensiunii tuturor CSS
CSS blochează încărcarea paginii și toată randarea, ceea ce face ca aceasta să se umfle. Deoarece HTML-ul paginilor AMP permite doar stiluri inline, 1 sau mai multe solicitări HTTP sunt eliminate din calea principală de randare.
În plus, dimensiunea maximă a foii de stil inline este limitată la 50 kiloocteți.
6. Declanșare eficientă a fonturilor
Fonturile web sunt uriașe. Browserul necesită mult timp pentru a începe descărcarea acestora. Prin urmare, pentru asigurarea performanței eficiente, dezvoltarea AMP sistemul optimizează fonturile web.
Declară zero solicitări HTTP până când fonturile încep să se descarce. Acest lucru este posibil prin execuția asincronă și stilul inline în JavaScript.
7. Recalculări de stil minimizate
Recalculările stilului sunt costisitoare, dar de fiecare dată când măsurați ceva, recalculările stilului sunt declanșate.
Sistemul AMP abordează acest lucru prin proiectarea tuturor citirilor DOM pentru a avea loc înaintea tuturor scrierilor. În acest fel, are loc maximum o singură recalculare a stilului pe cadru.
8. Rularea animațiilor pe GPU
Rularea animațiilor unității de procesare grafică (GPU) facilitează optimizări rapide. Căci, GPU efectuează lucruri precum mutarea și estomparea elementelor pe straturi.
Cu toate acestea, nu poate actualiza aspectul paginii și nu poate atribui sarcina browserului, ceea ce nu este bun.
Prin urmare, sistemul AMP permite doar animarea și tranziția pe opacitate și transformare. În acest fel, aspectul paginii este eliminat.
9. Prioritizarea încărcării resurselor
AMP controlează descărcarea tuturor resurselor. Încarcă doar ceea ce este necesar și preiacă acele resurse care sunt încărcate leneș.
Deci, doar acele resurse care sunt în prezent cele mai importante sunt descărcate mai întâi. Reclamele și imaginile sunt descărcate numai dacă utilizatorul este probabil să le vadă. Acest tip de prioritizare asigură că lucrurile se încarcă rapid.
10. Utilizarea API-ului de pre-conectare/pre-rendare
Sistemul AMP utilizează în mare măsură noul API de pre-conectare. Deci, atunci când se fac solicitări HTTP, acestea sunt cât de rapide pot.
Acest lucru asigură că pagina este redată înainte ca utilizatorul să transmită că ar dori să o navigheze. Deci, atunci când utilizatorul o alege efectiv, pagina este deja disponibilă, facilitând încărcarea instantanee.
Ce tipuri de afaceri ar beneficia de pe urma dezvoltării AMP?
Companiile ale căror site-uri au conținut static și nu sunt foarte bogate în conținut media ar beneficia de utilizarea AMP .
Pentru, site-urile web cu mult conținut video nu pot fi încărcate la o viteză fulgerătoare prin dezvoltarea AMP . Cu toate acestea, cu o cheltuială suplimentară și un efort suplimentar, puteți utiliza funcții suplimentare în AMP-urile dvs.
AMP este o platformă excelentă pentru partajarea articolelor, blogurilor și rețetelor. Ele sunt, de asemenea, utilizate în paginile de destinație pentru generarea de clienți potențiali datorită vitezei lor.
Industriile care pot valorifica întregul potențial al AMP sunt site-urile de publicitate, comerțul electronic și de publicare de știri. Unele dintre firmele de top care folosesc AMP cu succes sunt The Washington Post, US Xpress, WIRED, Fast Commerce și GIZMODO.
De exemplu, TransUnion, o agenție americană de raportare a creditelor de consum, s-a confruntat cu pagini mobile cu încărcare lentă, ceea ce a dus la rate de conversie mai mici și rate de respingere mai mari.
Firma a recurs la AMP pentru a îmbunătăți experiența utilizatorului și pentru a obține un ROI mai mare . L-a ajutat să obțină cu 3% mai multe conversii, cu 26% mai mici rate de respingere, iar utilizatorii au petrecut de 2,5 ori mai mult timp pe site-ul lor.
De asemenea, Gizmodo, un site web pentru design, tehnologie, știință și science fiction, a adoptat AMP în mai 2016 pentru a-și îmbunătăți experiența utilizatorului. A rezultat că paginile sale se încarcă de 3 ori mai rapid pe mobil .
Acest lucru a crescut semnificativ numărul de vizite primite în fiecare zi. În plus, peste 80% din traficul său din paginile AMP este trafic nou . Pe aceste pagini, firma asista, de asemenea, la o creștere cu 50% a afișărilor pe afișare de pagină .
În India, Myntra, cel mai mare magazin de modă online din țară, a avut un mare succes după implementarea AMP în mai 2017. AMP și-a redus timpul general de încărcare a paginii cu 65% și rata de respingere cu 40% .
Firma a generat venituri mai mari decât înainte din vânzări prin mobil. Și cel mai bun lucru este că creșterea veniturilor continuă să crească.
Alte companii care au obținut un mare succes prin dezvoltarea AMP sunt Grupo Expansion, India Today, Metromile, InnKeeper's Advantage, DiscoverCarHire.com, Tokopedia, Jagran New Media, VOGSY, KG Media, RCS Media Group etc.
Rotunjind
Accelerated Mobile Pages este un cadru open source care vă încarcă site-ul într-o manieră fulgerătoare pe dispozitivele mobile, reducând Rețeaua de livrare a conținutului și componentele CSS și JavaScript.
Acest lucru face site-ul dvs. accesibil pe toate dispozitivele mobile, cum ar fi smartphone-uri, tablete, laptopuri, cititoare electronice etc. și asigură o experiență mai bună pentru utilizatori.
Atributul de încărcare rapidă al AMP crește, de asemenea, ratele de conversie, interacțiunea paginii și ratele de reținere și scade ratele de respingere. Acestea maximizează rentabilitatea investiției.
În plus, trecerea la AMP vă permite, de asemenea, să utilizați componente web optimizate, cum ar fi testarea A/B și CSS. Un alt beneficiu este clasarea mai ridicată a AMP-urilor în paginile cu rezultate ale motorului de căutare, ceea ce vă îmbunătățește SEO.
Multe firme din întreaga lume profită cu succes de potențialul imens al AMP. Este simplu și simplu să creezi AMP-uri. NotifyVisitors vă poate ajuta în acest sens.
Citește și:
- Cum afectează paginile AMP SEO?
- Cum să activați anunțurile pe paginile AMP?
