Funcționalitatea de proiectare AMP: ce altceva este posibil cu cadrul?
Publicat: 2018-11-20Legături rapide
- Construiește un PWA
- Creați o pagină de plată
- Creați o secțiune de comentarii
- Povești AMP
- Mai multă vizibilitate în Bing
- Efecte legate de defilare
- AMP pentru e-mail
- Creați pagini de destinație post-clic de mare viteză
- Optimizați paginile de destinație post-clic
- Webinar Google
Deși a atins niveluri impresionante de complexitate a designului, totuși, unii văd AMP ca pe un cadru limitat. În apărarea lor, stilul AMP a început cu accent pe limitarea paginilor pentru a îmbunătăți viteza de încărcare. Și, în timp ce viteza a rămas scopul său final, limitările de proiectare au devenit mult mai puține.
Designerii nu mai sunt restricționați să publice conținut static cu AMP. Astăzi, este un cadru versatil care susține un design robust. Dacă ați scris-o cu mult timp în urmă ca un cadru rigid și simplu care nu merită timpul dvs., această compilație vă poate obliga să vă regândiți poziția.
9 capabilități de design AMP pe care poate nu le cunoașteți
(Pentru mai multe detalii despre posibilitățile cu AMP, alăturați-vă nouă în următorul webinar în timp ce discutăm despre concepțiile greșite comune despre AMP. Obțineți răspuns la toate întrebările dvs. AMP de către un expert care conduce proiectul AMP.)

1. Creați o aplicație web progresivă (PWA)
Deși web-ul mobil a parcurs un drum lung, mai are încă un drum lung de parcurs. Rapoartele arată că, în timp ce primele 1.000 de site-uri web mobile ajung la de 4 ori mai mulți oameni decât primele 1.000 de aplicații mobile, acestea implică utilizatorii de 20 de ori mai puține minute. Site-urile mobile atrag vizitatori, dar nu pot oferi utilizarea intuitivă a unei aplicații native. Aici intervin aplicațiile web progresive.
Aplicațiile web progresive încearcă să rezolve problema de utilizare, oferind o experiență hibridă care îi atrage pe utilizatori pe un site mobil și îi solicită să descarce o pictogramă care se află pe ecranul lor de pornire ca o aplicație nativă. Când este deschisă, experiența este concepută să arate și să se comporte așa cum arată aplicațiile mobile native.
Combinate cu AMP, aceste PWA pot fi puse la viteză mare. Iată câteva moduri în care le puteți folosi împreună:
AMP ca PWA
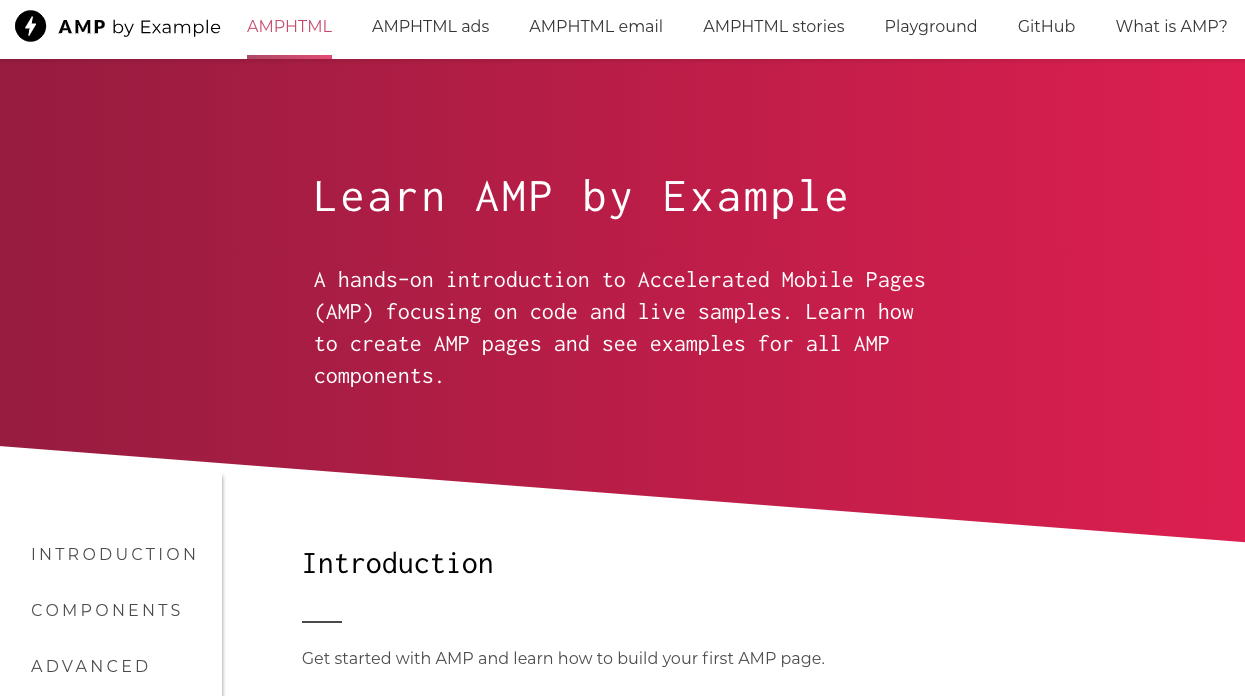
Dacă aplicația dvs. web progresivă nu are nevoie de utilizarea completă a limbajelor de codare restricționate de AMP, cadrul vă poate oferi tot ce aveți nevoie pentru a vă crea propriul PWA. De fapt, „AMP prin exemplu” este o vitrină de lucru a combinației:

AMP în PWA
AMP și PWA nu sunt totul sau nimic. Nu este ca și cum nu puteți utiliza un aspect AMP pentru o parte din PWA, dar nu pentru toate. Dacă descoperiți că aplicația dvs. web progresivă nu poate funcționa conform restricțiilor de codare AMP CSS, puteți utiliza o formă a cadrului numită „Shadow AMP”. Acest lucru permite AMP să se încadreze în alte secțiuni ale site-ului dvs., astfel încât puteți să AMP ceea ce doriți și nu ceea ce nu doriți.
AMP la PWA
Chiar dacă nu credeți că PWA-ul dvs. poate funcționa sub restricțiile AMP, puteți utiliza stilul AMP pentru a atrage utilizatorii către acesta. Odată cu creșterea vizibilității AMP în motoarele de căutare, publicarea de știri și postări de blog cu cadrul cadru este o idee simplă. Când fac clic pe pagina dvs. AMP, vizitatorilor li se va solicita să vă descarce PWA.
2. Pentru a crea o pagină de plată
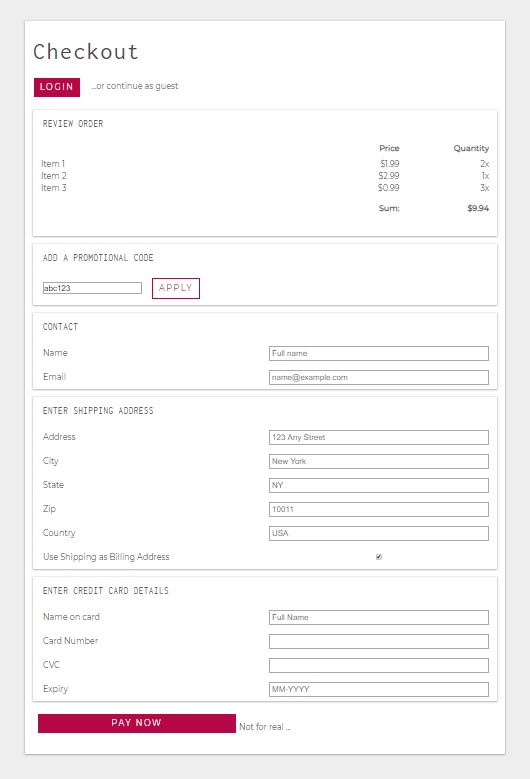
Deși AMP încă lucrează la activarea unei game mai mari de tranzacții, acum puteți accepta plăți pe paginile concepute de AMP. Cu formulare simple, colectați detaliile necesare pentru plată, cum ar fi numele, adresa, detaliile cardului de credit și chiar acceptați coduri promoționale:

Următoarea mare prioritate pentru echipa AMP va fi o componentă de plată „mai robustă” pentru utilizatori. În foaia lor de parcurs pentru produse, ei scriu:
În prezent, AMP acceptă tranzacții doar în contexte limitate, cum ar fi prin amp-iframe cu API-ul Payment Request -- cu toate acestea, acest lucru omite multe cazuri de utilizare importante. Această activitate ar implementa o componentă de plată mai robustă în AMP, incluzând eventual integrări cu procesoare de plăți terțe, widget-uri, portofele etc. (acestea ar trebui să fie acceptate cumva, indiferent).
3. Pentru a construi o secțiune de comentarii
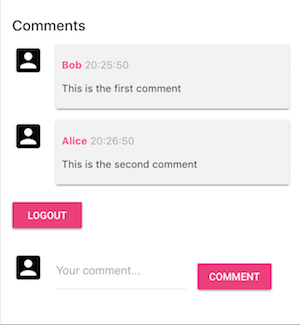
Când este făcută corect, o secțiune de comentarii poate fi sursa unor discuții productive, idei de conținut și chiar clienți potențiali. Și acum, cu AMP, designerii pot crea o secțiune de comentarii în care utilizatorii pot participa în acea discuție și chiar pot solicita autentificare, ceea ce le permite utilizatorilor să discute într-un mod mai personal:

4. Povești AMP
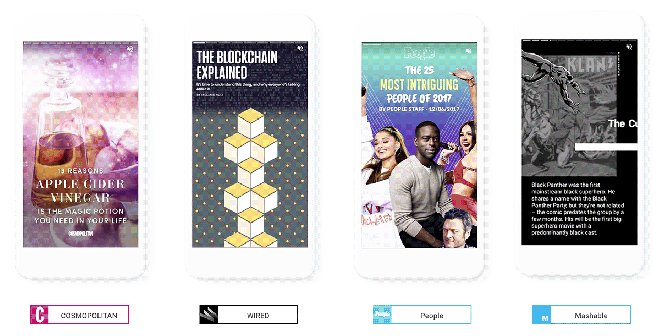
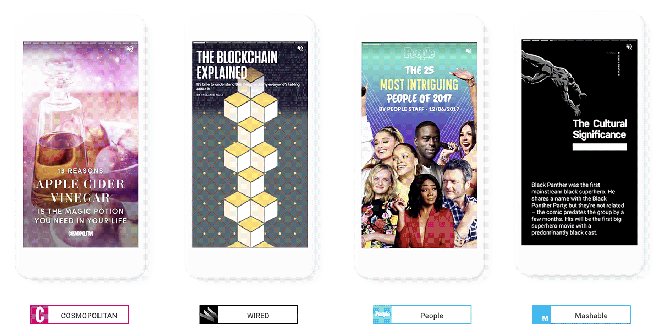
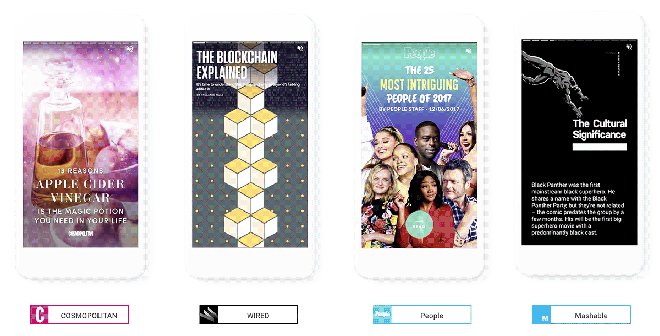
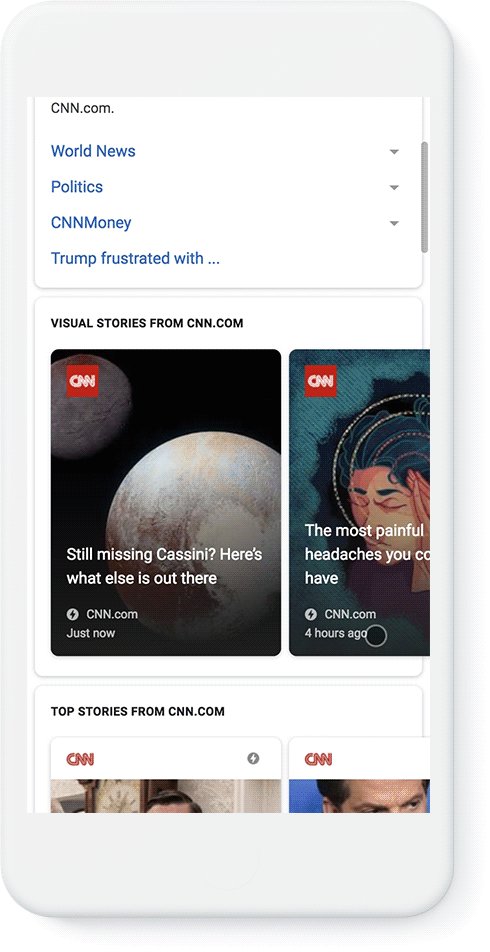
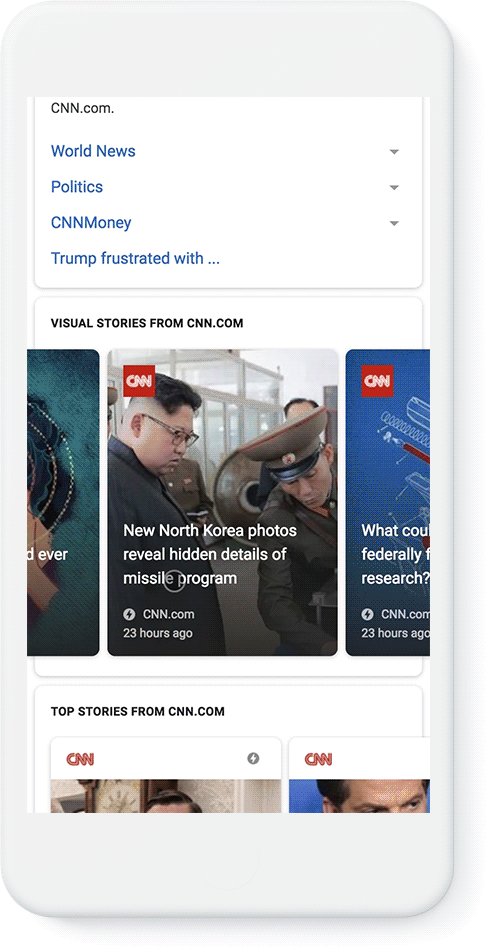
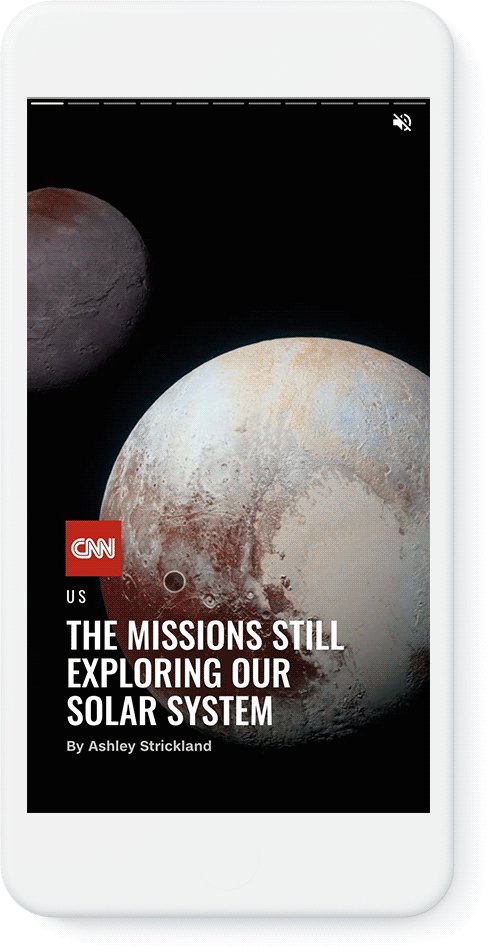
Dacă ați văzut povești Snapchat, Instagram sau Facebook, poveștile AMP vă vor părea foarte familiare. Potrivit lui Rudy Galfi, manager de produs pentru AMP la Google, poveștile AMP oferă editorilor „un format axat pe dispozitive mobile pentru a furniza știri și informații ca povești bogate din punct de vedere vizual, prin atingere:”

Potrivit lui Galfi, editori precum CNN, Conde Nast, Hearst, Mashable, Meredith, Mic, Vox Media și The Washington Post au fost implicați în dezvoltarea timpurie a formatului. Acum, este disponibil pentru toți utilizatorii și, în ceea ce privește descoperirea, puteți găsi povești AMP în Google Images, Discover, Search și News.
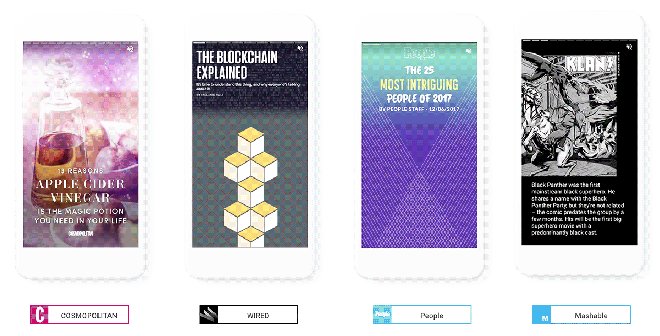
Iată un exemplu despre cum ar putea arăta o vedere:

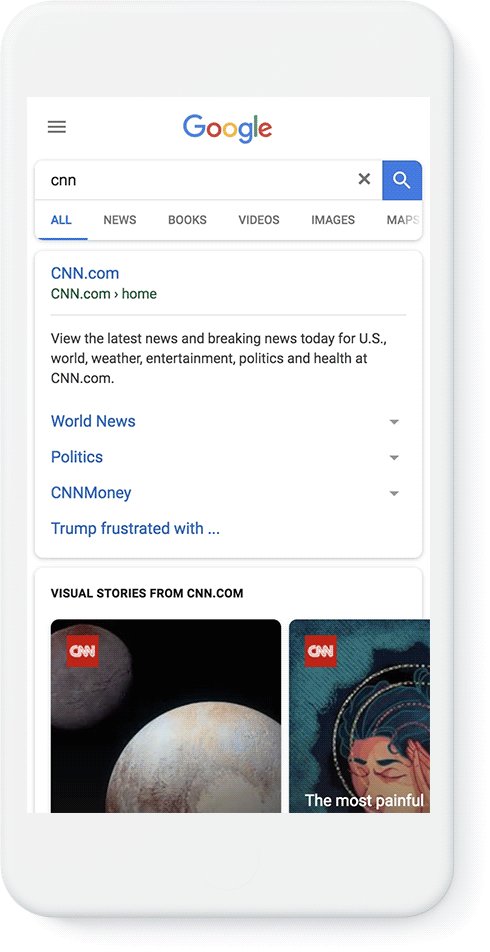
5. Obțineți vizibilitate suplimentară în Bing
Într-o postare recentă pe blog, Fabrice Canel, director de program principal la Bing, a anunțat o nouă funcție pentru motorul de căutare al companiei:
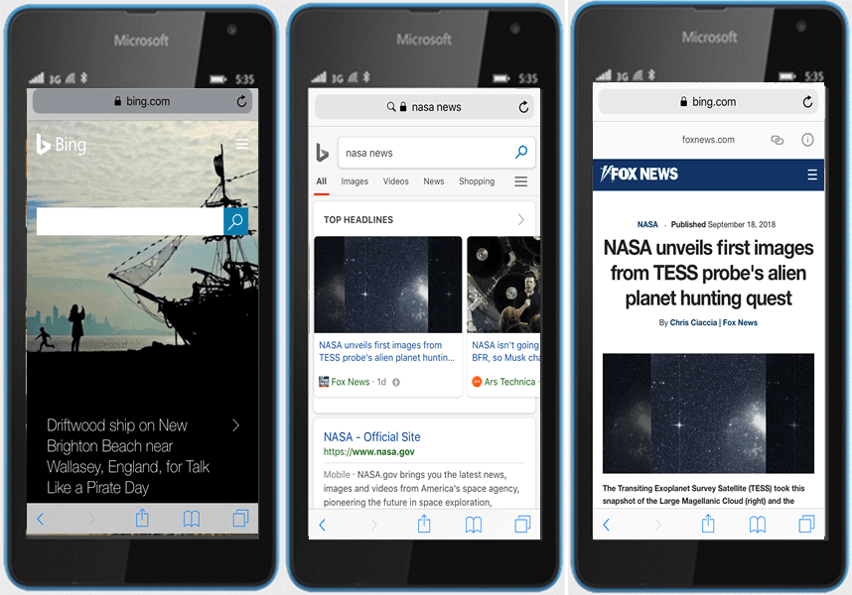
În 2016, Bing s-a alăturat efortului open-source Accelerated Mobile Pages (AMP pe scurt) pentru a vă ajuta să „găsiți” și să „faceți” căutări mai rapid, indiferent de locul în care vă aflați și de pe orice dispozitiv atunci când căutați informații. Astăzi, suntem încântați să anunțăm lansarea Bing AMP Viewer și Bing AMP Cache, care permit paginilor web AMP activate să funcționeze direct din rezultatele căutării mobile ale Bing, permițând Bing să ofere experiențe mobile mai rapide utilizatorilor Bing.
Acest vizualizator arată similar cu cel de la Google – un carusel cu imagini cu fulgere pentru a indica conținutul AMP activat:

Acum, pe lângă traficul motorului de căutare de la Google, utilizatorii AMP se pot aștepta la proprietăți imobiliare prioritare pe paginile cu rezultate ale motorului de căutare Bing.

6. Creați efecte de defilare
De cele mai multe ori, efectele legate de defilare stau în calea experienței utilizatorului. Sunt antrenați, dar nu așa cum vrei tu să fie. Acestea distrag atenția de la conținutul principal al unei pagini și pot adăuga o mare greutate a paginii, în funcție de implementarea efectului.
Uneori, totuși, conținutul obiectivului unei pagini (ceea ce doriți absolut să consume vizitatorul dvs.) este imaginile la care adăugați efecte. Luați portofoliul online al unui freelancer, de exemplu, sau site-ul web al unei agenții de dezvoltare web. În acest caz, efectele demonstrează capacitatea designerului.
Cu toate acestea, în cazul în care acest design nu este implementat în mod temeinic, se poate adăuga la greutatea paginii, ceea ce o face mai lentă să se încarce și mai puțin probabil să rămână un prospect. Pentru a rezolva această problemă, puteți combina amp-position-observer cu amp-animation pentru a crea o serie de efecte captivante, dar de încărcare rapidă:
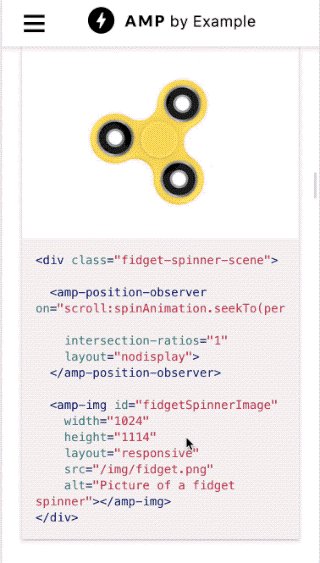
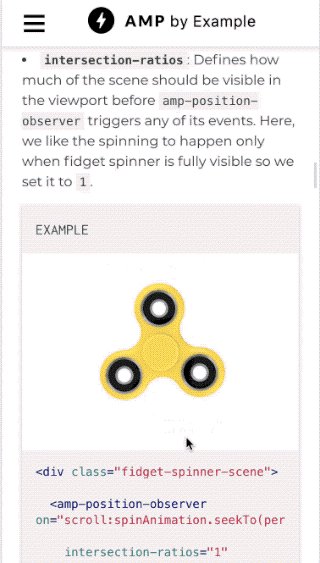
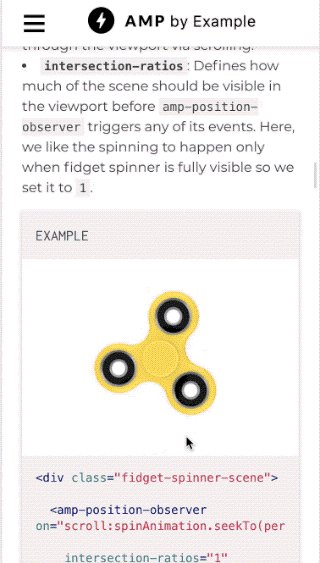
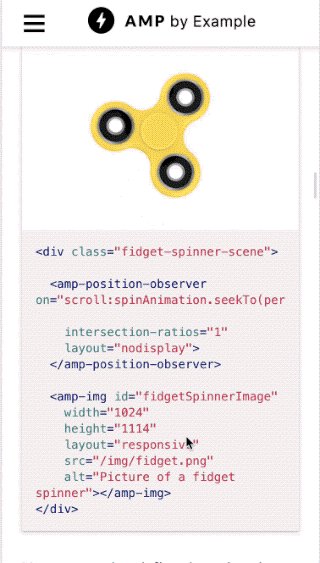
Animație legată de defilare
Animația legată de defilare poate aduce imagini la viață pe măsură ce un utilizator defilează prin pagina ta. Luați acest spinner fidget construit cu AMP, de exemplu, care se învârte pe măsură ce utilizatorul derulează.

Fade & slide tranziții
Cu tranzițiile de fade și slide, puteți combina efectele de limitare în timp și de defilare pentru tranziții sensibile la timp. De exemplu, puteți crea un efect în care textul alunecă pe o imagine atunci când acea imagine se află în vizualizarea completă a utilizatorului. Iar cu efectul de estompare, puteți să atenuați acea imagine pe măsură ce utilizatorul se apropie de ea și să o eliminați pe măsură ce utilizatorul derulează. Vedeți-l în acțiune aici.
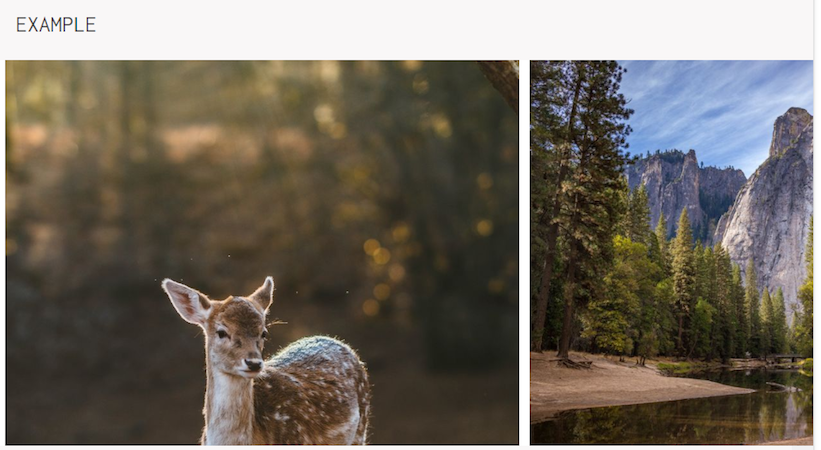
Carusel
Un efect de tranziție poate fi folosit și cu caruselul AMP:

În exemplul de mai sus, imaginea râului este parțial ascunsă. Dar, cu un efect de defilare adăugat, se va aprinde la stânga în vizualizare completă când utilizatorul derulează la el, sugerând că poate fi derulat pe orizontală.
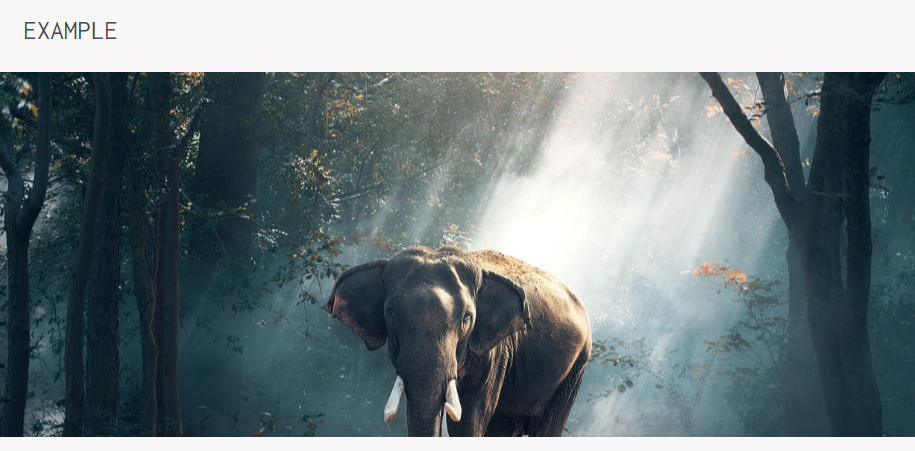
Ferestre de paralaxă
Prin definirea unei ferestre de pauză mai mică decât imaginea, puteți crea efectul de paralaxă:

Această fereastră este mai mică decât imaginea și, pe măsură ce utilizatorul derulează, fereastra se mișcă în jos, dezvăluind restul elefantului din imagine.
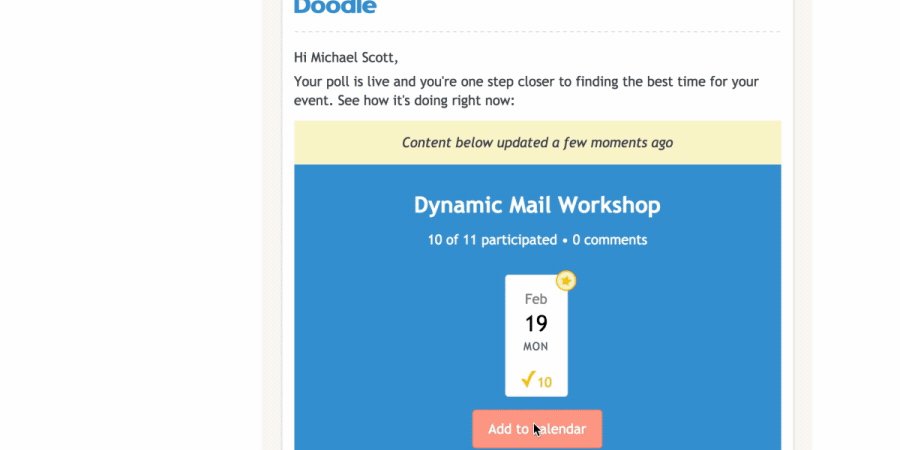
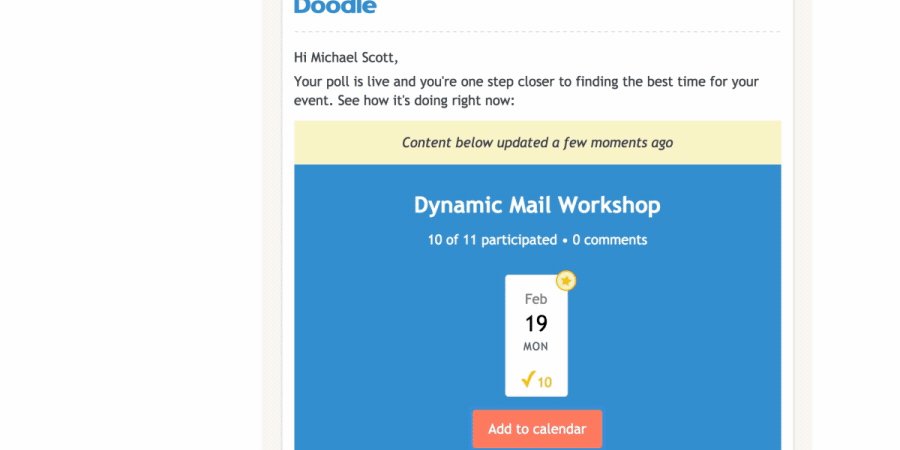
7. Amplifică-ți e-mailul
Știți despre accelerarea paginilor web, dar cum rămâne cu e-mailul? AMP pentru e-mail pare să aducă aceeași viteză și utilizare a paginilor AMP în Gmail. Permițând dezvoltatorilor să trimită e-mailuri ca documente AMP, potențialul AMP pentru e-mail este capacitatea sa de a crea o experiență bogată pentru utilizatori.
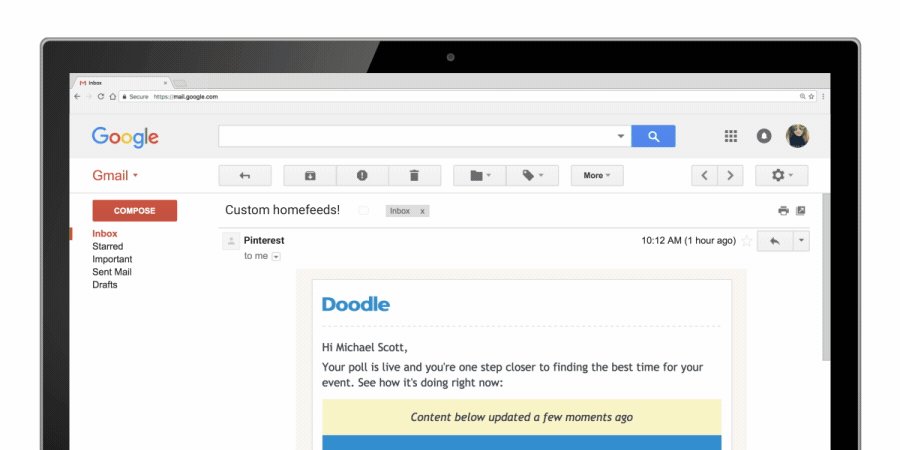
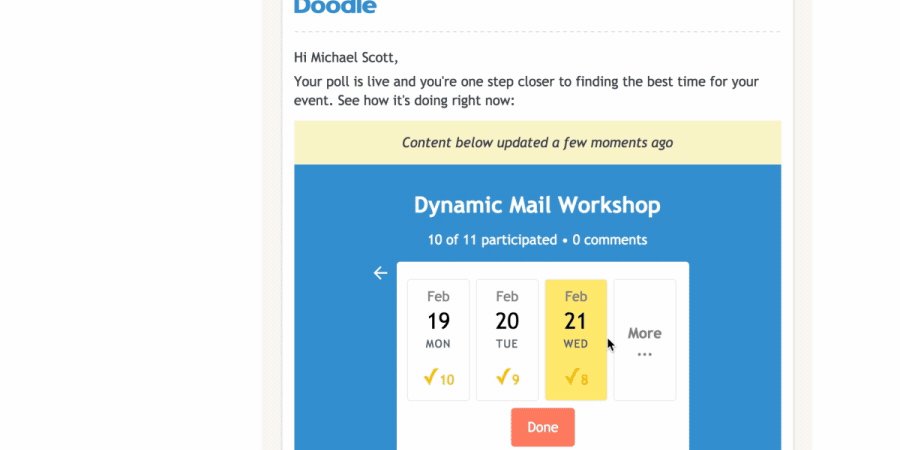
Aakash Sahney, manager de produs la Gmail și Chat, spune că noul AMP pentru specificațiile de e-mail va fi „o modalitate puternică pentru dezvoltatori de a crea experiențe de e-mail mai captivante, interactive și acționabile”. Cu acesta, utilizatorii pot finaliza sarcini prin Gmail, cum ar fi RSVP la un eveniment, rezerva o întâlnire sau completa un chestionar, pentru a numi câteva.
Pinterest, Booking.com și Doodle sunt printre primii care au testat AMP pentru specificațiile de e-mail:

Specificația AMP pentru e-mail este disponibilă astăzi, dar numai cu acces la previzualizarea dezvoltatorului prin înregistrarea aici.
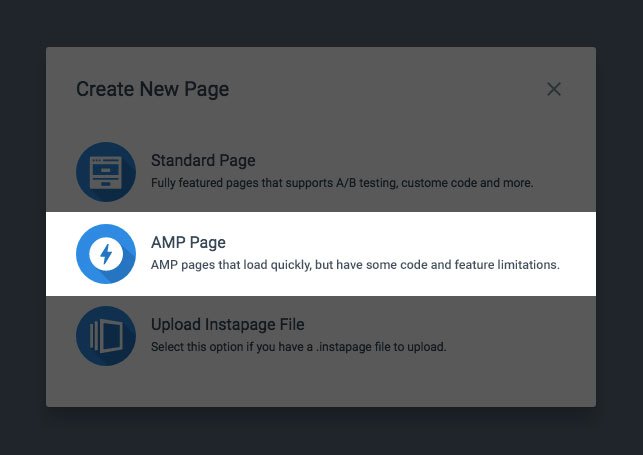
8. Pentru a crea cu ușurință pagini de destinație post-clic de mare viteză
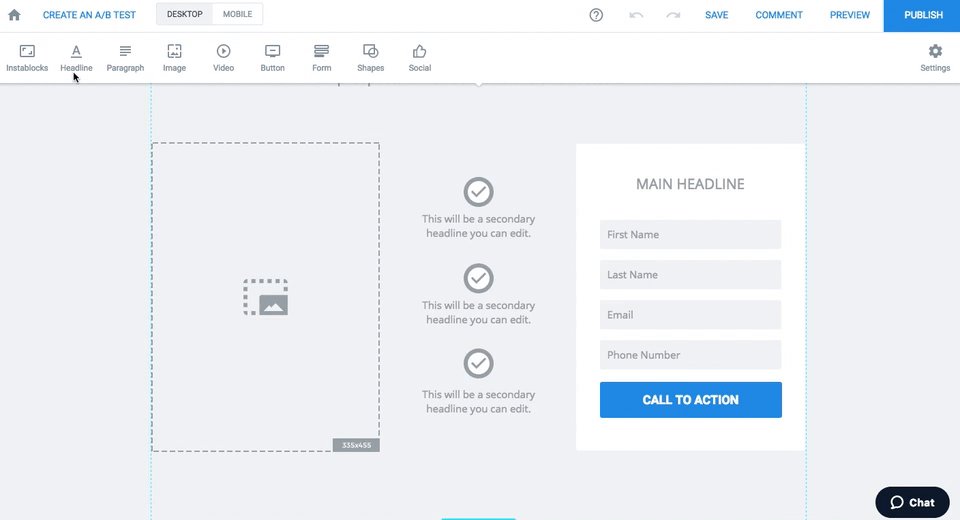
Când vine vorba de creșterea ratelor de conversie, optimizarea paginii de destinație post-clic ar trebui să fie o prioritate. Dar, crearea unei pagini de destinație post-clic pentru fiecare promoție, AMP sau nu, poate epuiza rapid resursele unei echipe. De aceea am creat funcționalitatea AMP în generatorul Instapage:

Acum puteți crea pagini de destinație AMP post-clic la viteza fulgerului, care se încarcă la viteza fulgerului. Pur și simplu trageți și plasați elemente, faceți clic pentru a edita și salvați orice element pentru a fi adăugat în paginile viitoare.
Pe măsură ce creați, veți fi notificat dacă vă apropiați de depășirea limitei de greutate a paginii AMP de 75 kb. Când atingeți 80% din limită, acest indicator de avertizare apare în partea de jos a ecranului:

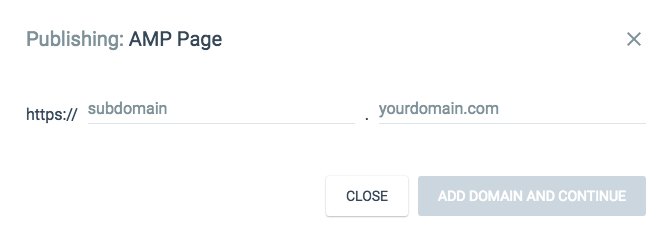
Dacă nu, este clar să publicați pe WordPress sau pe propriul domeniu personalizat:

9. Pentru a optimiza paginile de destinație post-clic
Crearea unei pagini de destinație AMP după clic este un lucru, dar îmbunătățirea acesteia este cu totul altceva. Când vine vorba de descoperirea modalităților de a crește rata de conversie a paginii de destinație AMP post-clic, un loc minunat de a începe este testarea A/B.
Testarea A/B implică testarea unei pagini originale, numită control, față de o pagină alternativă, numită variație. În termeni foarte simpli, câștigătorul după ce trafic egal este condus către fiecare este pagina mai bună (pentru o explicație mai detaliată, consultați ghidul de testare Instapage A/B).
Pare ușor în teorie, dar cu siguranță nu este. Este nevoie de cunoștințe despre designul testării, amenințările de valabilitate, software și multe altele. Și ceea ce este deosebit de greu este că pentru fiecare test pe care îl rulați, trebuie să creați cel puțin o pagină complet nouă.
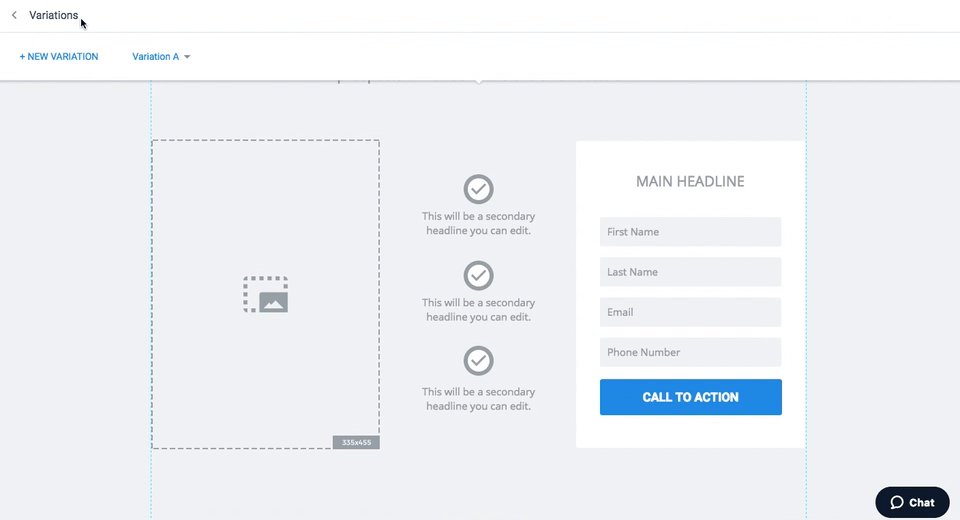
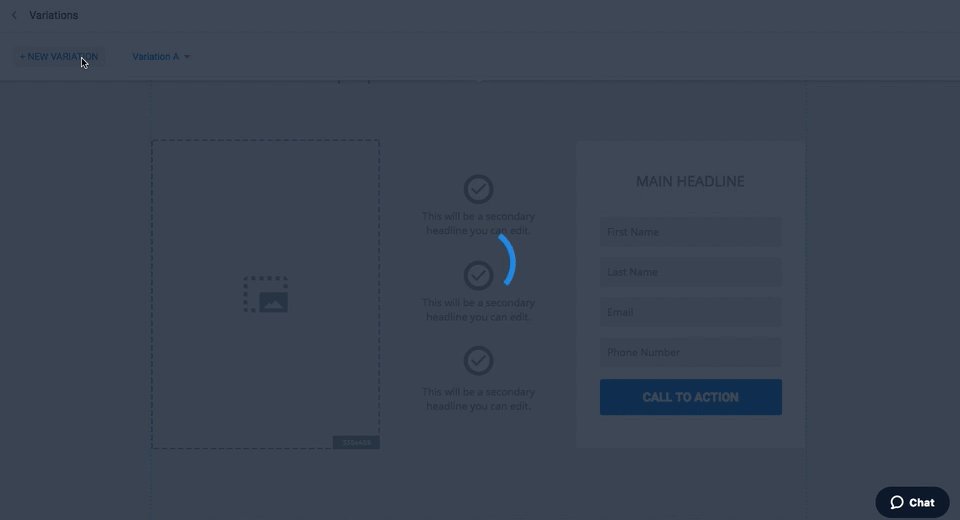
Din fericire, Instapage vă permite să duplicați pagina de destinație AMP post-clic cu un clic:

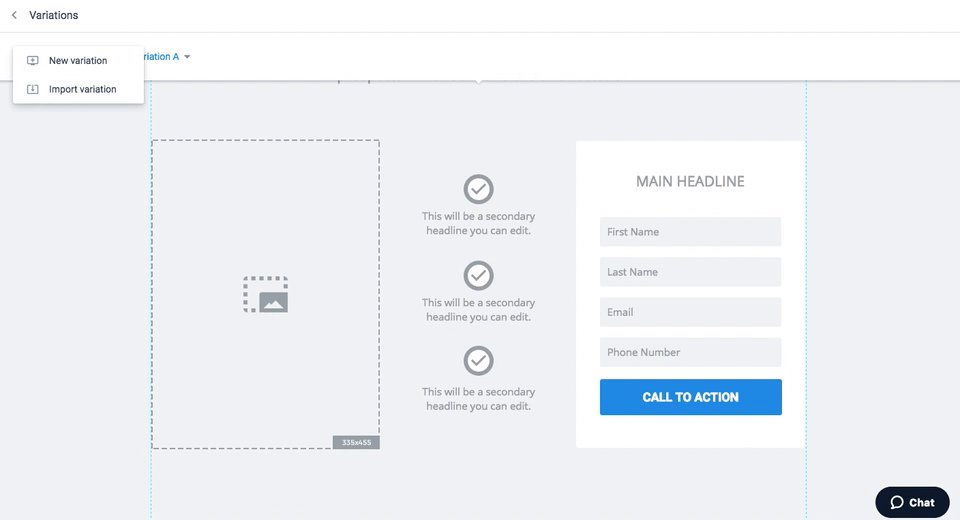
Pur și simplu selectați „Creare A/B Test”, apoi „New Variation” și vă veți duplica pagina și veți edita de acolo, sau veți începe complet de la capăt și importați blocuri de text salvate, blocuri de imagini, widget-uri și multe altele folosind „Instablocks” caracteristică. Apoi, rulați testul și implementați designul câștigător.
Obțineți mai multe în cadrul webinarului Google AMP
Adopția AMP este în creștere. Acum, peste 31 de milioane de domenii au creat peste 5 miliarde de pagini AMP. Și conform unui studiu intercontinental realizat de WPengine, 99% dintre utilizatori văd beneficiile utilizării AMP pentru organizația lor.
AMP nu mai este un cadru restrâns. Astăzi, este capabil să creeze site-uri web întregi care se încarcă instantaneu. Și, cu planuri la orizont de a crea un sistem de plată mai robust, efecte suplimentare și o integrare Google Play, devine din ce în ce mai puternic.
Crezi că știi AMP? Aflați mai multe despre miturile cadrului cu Instapage și creatorul, Google, în webinarul nostru exclusiv. Apoi, obțineți o demonstrație AMP personalizată aici și vedeți cât de ușor este să creați pagini AMP foarte rapide.
