23 de componente AMP pe care este posibil să nu știți că le puteți adăuga la paginile AMP
Publicat: 2019-12-28Legături rapide
- Acordeon
- Audio
- Urmărirea apelurilor
- Carusel
- Comentarii pe Facebook
- Facebook like
- pagina de Facebook
- Font
- Formă
- Geo
- iFrame
- Cutie lightbox imagine
- Galerie lightbox
- Pixel
- SoundCloud
- Stare de nervozitate
- Butonul Favorit
- Plăți în AMP
- Evaluare cu stele
- Obțineți o demonstrație AMP
Ceea ce strălucește nu este întotdeauna aur... sau nu?
AMP a fost creat pentru a face web-ul mobil mai rapid, dar pentru a face acest lucru, au fost impuse restricții, cum ar fi limitările privind codul personalizat, HTML/CSS și JavaScript. Limita de 75 kb pentru foaia de stil CSS este o dovadă în acest sens, deoarece orice pagină web care o depășește nu va eșua validarea AMP.
Chiar și cu limitările sale, agenții de marketing digital pot personaliza paginile cu multe componente AMP. Aceste etichete HTML specializate acționează similar cu etichetele HTML tradiționale (cu etichete de deschidere și de închidere, atribute și unele capacități de stil CSS) și sunt ușor de identificat, începând întotdeauna cu prefixul amp-.
Lista completă va fi probabil adăugată în mod continuu, dar următoarele 23 de componente AMP vă oferă o idee bună cât de personalizate pot fi paginile AMP.
(Instapage oferă acum cod personalizat AMP pentru a activa o mare varietate de componente. Accesați aici pentru detalii complete.)
23 de componente AMP pentru a vă personaliza paginile
1. Acordeon
Adăugarea de amp-accordion la pagina dvs. oferă o schiță a conținutului și permite vizitatorilor să sară la o anumită secțiune a paginii. Fiecare dintre „copii” imediati ai acordeonului AMP este considerat o secțiune în acordeon (fiecare secțiune trebuie să conțină doar doi „copii” direcți), iar primul copil al secțiunii este considerat antetul secțiunii. Făcând clic pe titlu, se va extinde sau restrânge secțiunea:

Două opțiuni suplimentare pentru componenta de acordeon AMP sunt acordeoanele imbricate (pentru a imbrica sau stivui mai multe acordeoane unul în celălalt) și acordeoanele cu restrângere automată (care permite doar o secțiune extinsă la un moment dat).
2. Audio
În locul etichetei audio tradiționale HTML5, AMP folosește propria sa versiune: amp-audio. Componenta audio AMP poate fi utilizată numai pentru încorporarea directă a fișierelor audio HTML5, care apar pe pagină astfel:

Deși controalele audio afișate mai sus (redare/pauză, sunet/dezactivare și descărcare) sunt adăugate implicit, butonul de descărcare din dreapta poate fi dezactivat:
![]()
3. Urmărirea apelurilor
Urmărirea apelurilor AMP înlocuiește pur și simplu numerele de telefon statice cu numere de telefon concepute pentru analiza de urmărire a apelurilor.
4. Carusel
Componenta carusel AMP afișează mai multe imagini de-a lungul unei axe orizontale, cu mai multe formate diferite de carusel amp din care să alegeți.
Puteți folosi type="carusel” pentru a afișa o listă de imagini sub formă de bandă continuă:


5. Facebook
Componenta AMP Facebook încorporează postări, imagini și videoclipuri Facebook în pagini AMP, necesitând doar adresa URL Facebook.
6. Comentarii Facebook
AMP-facebook-comments permite încorporarea comentariilor Facebook în paginile AMP.
7. Like Facebook
AMP-facebook-like permite încorporarea butonului Facebook like în paginile AMP.
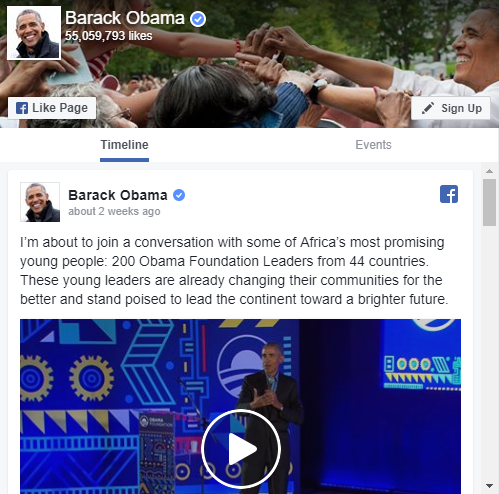
8. Pagina de Facebook
AMP-facebook-page încorporează o pagină de Facebook în fișierele AMP, necesitând doar href-ul paginii de Facebook. Componenta AMP Facebook Page vă permite chiar să afișați diferite file pe Pagina Facebook. De exemplu, puteți afișa fila cronologie și evenimente specificând data-tabs="cronologie, evenimente:"

9. Font
Componenta de font AMP vă permite să vă proiectați paginile cu fonturi personalizate în corpul sau antetul documentului:

Dacă fontul ales nu este acceptat, se afișează ca text simplu, roșu:

10. Formă
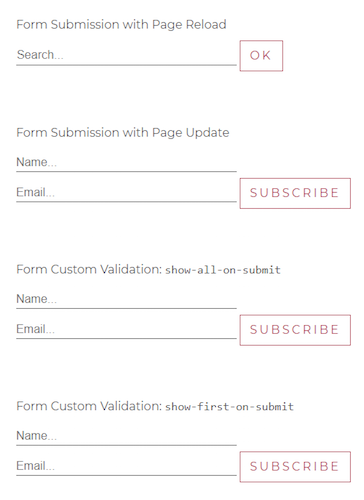
Componenta formular AMP vă permite să proiectați pagini AMP cu formulare detaliate de captare a clienților potențiali. Extensia vă permite, de asemenea, să furnizați răspunsuri de succes și de eroare cu atribute speciale, trimitere-succes și trimitere-eroare:

11. Geo
Extensia geografică AMP permite secțiuni mici de conținut bazate pe o aproximare a locației unui utilizator (numai la nivel de țară, similar cu nivelul unui cod de țară ISO). De asemenea, oferă opțiunea de a grupa diferite locații împreună, facilitând aplicarea atributelor în mai multe zone geografice simultan.
12. iFrame
AMP-iframe încorporează conținut în paginile AMP prin iFrame, ceea ce este ideal pentru afișarea conținutului care nu este încă acceptat de AMP (Vimeo, Giphy, Google Maps etc.).

AMP-iframe permite redimensionarea iFrame-ului în timpul execuției — fie la încărcarea paginii (iFrame-ul încorporat se va redimensiona la 200x200px), fie la interacțiunea utilizatorului (apăsând butonul va redimensiona iFrame-ul la 300x300px). Singura restricție cu această componentă AMP este că trebuie să fie fie la 600 de pixeli de partea de sus, fie să nu se încadreze în primele 75% din fereastra de vizualizare atunci când este derulată în partea de sus - oricare dintre acestea este mai mică.
13. Cutie lightbox imagine
Componenta casetă luminoasă a imaginilor AMP permite utilizatorului să extindă imaginile AMP pentru a umple fereastra de vizualizare. De asemenea, puteți afișa opțional o legendă a imaginii în partea de jos a ferestrei de vizualizare, astfel:

14. Instagram
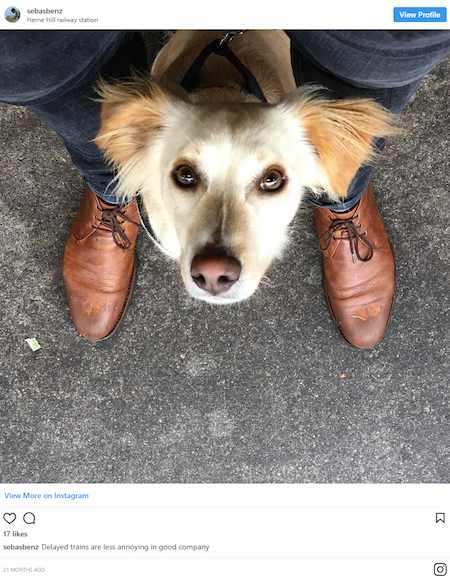
Videoclipurile și fotografiile Instagram pot fi încorporate în paginile tale AMP cu amp-instagram, folosind codul scurt de date găsit în fiecare adresă URL a fotografiilor/videoclipului. De asemenea, puteți include subtitrări cu atributul date-captioned:

15. Galerie lightbox
AMP-lightbox-gallery oferă o experiență „lightbox” pentru alte componente AMP, cum ar fi amp-img și amp-carusel (în prezent sunt acceptate doar imaginile). Când vizitatorul interacționează cu elementul AMP, o componentă a interfeței de utilizare se extinde pentru a umple fereastra până când o închide din nou. Dacă pagina dvs. conține mai multe elemente, pur și simplu adăugați atributul lightbox la fiecare imagine pe care doriți să o vadă utilizatorii într-o lightbox.
16. Pinterest
Folosind amp-pinterest, adăugarea unui buton „Pin it” la pagina dvs. permite vizitatorilor să fixeze diferite conținuturi de pe site-ul dvs.:

Pentru a adăuga un buton „Pin it”, veți avea nevoie de aceste atribute:
- data-url: adresa URL care urmează să fie partajată
- data-media: adresa URL a imaginii care trebuie fixată
- data-description: descrierea implicită care apare în Pin
Sau puteți încorpora un widget complet Pin:

În acest caz, atributul data-url trebuie să conțină adresa URL complet calificată a resursei Pinterest.
17. Pixel
Componenta de pixeli AMP este o modalitate rapidă de urmărire a afișărilor de pagină. AMP-pixel este o componentă încorporată care nu necesită încărcarea unei extensii.
18. Reddit
Postările și comentariile Reddit pot fi ambele incluse pe paginile AMP cu amp-reddit. Componenta AMP Reddit necesită să specificați între postare sau comentariu și sursa încorporarii. Când încorporați comentarii, includeți comentariul părinte specificând data-embedparent="true", și includeți comentarii actualizate specificând data-embedlive="true".
19. SoundCloud
Vizitatorii pot reda melodii SoundCloud pe paginile dvs. AMP atunci când utilizați componenta AMP SoundCloud (tot ce aveți nevoie pentru amp-soundcloud este trackid-ul găsit în codul de încorporare SoundCloud):

Puteți chiar să încorporați o listă de redare SoundCloud completă cu codul de redare (găsit și în codul de încorporare SoundCloud), înlocuind data-trackid cu data-playlistid:

20. Twitter
Similar cu celelalte componente AMP pentru rețelele sociale, amp-twitter încorporează Tweeturile în paginile tale AMP:

Dacă nu este necesară nicio imagine sau dacă încercați să economisiți spațiu pe pagina dvs., puteți alege să dezactivați cardurile Twitter folosind data-cards="hidden:"

21. Butonul Favorit
Cadrul AMP permite marketerilor să adauge un buton de favorit/apreciere/marcaj. De asemenea, oferă o versiune mai sofisticată care include un număr de favorite și actualizează acest număr atunci când se face clic pe butonul:

22. Plăți în AMP
Paginile AMP pot accepta solicitarea de informații de plată direct din browser. Pentru a solicita plăți în AMP, veți avea nevoie și de amp-iframe. Iată un iFrame încorporat cu un buton „Cumpără acum”, cu toată logica reală de plată conținută în src iframe în sine:

Cu toate acestea, deoarece AMP restricționează JavaScript, sursa iFrame trebuie să gestioneze și cazurile în care PaymentRequest nu este disponibilă. Alte opțiuni includ:
- Schimbarea butonului „Cumpără acum” cu butonul „Adaugă în coș”.
- Redirecționarea utilizatorilor către un formular standard de plată
23. Evaluare cu stele
Pot fi adăugate capacități de evaluare cu stele paginilor dvs. AMP, cu funcții inclusiv acces la atingere, mouse și tastatură și stele care schimbă culoarea atunci când utilizatorul trece cu mouse-ul peste ele:

Ce componente AMP veți adăuga pe pagina dvs.?
Chiar și cu limitările AMP, proiectarea unei pagini frumoase, personalizabile este complet posibilă. Cele 23 de componente de mai sus sunt doar câteva dintre completările pe care le puteți face paginilor dvs. AMP pentru a maximiza conversiile.
Cu funcția AMP din Instapage, specialiștii în marketing pot crea pagini de destinație optimizate cu un generator ușor de utilizat, analize avansate, un instrument de validare încorporat și multe altele. Începeți azi să creați pagini de destinație mai rapide. Rezervați o demonstrație Instapage pentru a vedea cum.
