Cum să vă garantați că paginile dvs. de destinație sunt compatibile cu AMP
Publicat: 2019-01-02Legături rapide
- 7 Principii de proiectare a paginilor compatibile cu AMP
- Experiența utilizatorului este cea mai importantă
- Fă lucrurile doar dacă pot fi făcute rapid
- Nu proiectați pentru browsere ipotetice
- Nu sparge web
- Prioritizează experiența utilizatorului, dar și compromisuri
- Rezolvați problemele pe stratul corect
- Fără liste albe
- Cum să verificați conformitatea cu AMP
- Consola pentru dezvoltatori de browser
- Interfață Web
- Extensie browser
- Cum să creați o pagină AMP în Instapage
- Începeți să creați pagini compatibile cu AMP
Când a început proiectul Accelerated Mobile Pages (AMP), acesta a fost limitat în principal la conținut static. Cadrul general a ajutat în mare parte editorii, permițându-le o modalitate de a construi o experiență de descoperire și consum mai rapidă, fără întreruperi pentru cititori.
Ani mai târziu, însă, s-au schimbat multe. Începuturile unidimensionale ale AMP sunt înlocuite cu un set de instrumente evoluat capabil să construiască site-uri web întregi. Când vine vorba de lansarea acestor experiențe versatile, cu încărcare rapidă, obiectivul principal al AMP a rămas același: să faceți web-ul mobil mai rapid.
Dar, modul în care se realizează este diferit. Cu soluții alternative și tehnici avansate, designerii au găsit modalități de a îndeplini constrângerile AMP în timp ce creează pagini care, pentru utilizatorul obișnuit, nu arată sau nu se simt deloc constrânse.
Cu actualizările și tacticile de proiectare în continuă schimbare, la ce ar trebui să se aștepte un designer, astăzi, când încearcă să respecte standardele de conformitate AMP?
7 Principii de proiectare a paginilor compatibile cu AMP
Deși multe din ceea ce poate face AMP s-au schimbat, principiile de proiectare care ghidează dezvoltatorii săi nu s-au schimbat. Conform site-ului web AMP, pentru a crea pagini compatibile cu AMP, va trebui să urmați acești șapte piloni atunci când proiectați în cadrul:
1. Experiența utilizatorului > Experiența dezvoltatorului > Ușurința de implementare
Deși AMP este un proiect open-source, a fost inițiat de Google. Și, ca toate lucrurile Google, experiența utilizatorului este prioritatea. „În caz de îndoială”, spun creatorii AMP, „faceți ceea ce este mai bun pentru experiența utilizatorului final, chiar dacă înseamnă că este mai greu de creat pentru creatorul paginii sau pentru dezvoltatorul bibliotecii să implementeze.”
2. Fă lucrurile numai dacă pot fi făcute rapid
Ca proiect open-source, designerii își pot face AMP al lor. Dar, scopul final al paginilor mobile accelerate este accelerarea. Personalizarea este un joc corect și de așteptat, dar numai în numele vitezei. Creatorii AMP avertizează: „Nu introduceți componente sau funcții în AMP care nu pot rula în mod fiabil la 60 fps sau nu împiedică experiența de încărcare instantanee pe cele mai comune dispozitive mobile de astăzi”.
3. Nu proiectați pentru un viitor browser ipotetic mai rapid
Creatorilor AMP le place cadrul lor așa cum utilizatorii de web le plac paginile: acum. Platforma a fost creată pentru a funcționa pe web-ul mobil de astăzi, nu pe cel de mâine. Deci, designerii ar trebui să construiască având în vedere asta, nu un browser ipotetic care funcționează la viteze mach.
În același timp, dezvoltatorii de astăzi modelează viitorul AMP. Deci, doar pentru că nu poți face ceva să funcționeze acum, nu înseamnă că nu vei dori să o faci într-o zi. De aceea, este important, spun creatorii AMP, ca dezvoltatorii AMP „să participe la dezvoltarea standardelor” pentru a obține optimizări disponibile pentru AMP în viitor.
4. Nu sparge web
Asigurarea unei experiențe excelente pentru utilizator în orice moment înseamnă pregătirea pentru scenariile cele mai defavorabile. În cazul AMP, acest lucru ar putea veni sub forma unei scăderi a memoriei cache AMP sau a erorilor API-urilor. În cazul în care se întâmplă ceva, consumul conținutului dvs. ar trebui doar să „se degradeze în mod grațios”. Dacă conținutul tău funcționează cu un cache AMP, ar trebui să funcționeze și fără acesta.
5. Acordați prioritate lucrurilor care îmbunătățesc experiența utilizatorului – dar compromite atunci când este necesar
În timp ce, în majoritatea cazurilor, o încărcare mai rapidă a paginii înseamnă o experiență mai bună pentru utilizator, nu întotdeauna. Și, AMP-ing ceva nu ar trebui să inhibe utilizatorul. Există un echilibru, iar experiența utilizatorului câștigă întotdeauna. Potrivit site-ului web al AMP: „Compromis doar atunci când lipsa de suport pentru ceva ar împiedica AMP să fie utilizat și implementat pe scară largă”.
6. Rezolvați problemele pe stratul din dreapta
Rezolvarea unei probleme cu AMP nu se referă la ceea ce este cel mai ușor de implementat pentru dezvoltator, ci la ceea ce este mai bine pentru utilizatorul final. Din păcate, acestea două nu coincid întotdeauna. De exemplu, dacă ceva este mai ușor integrat pe partea clientului, nu implementați pur și simplu dacă utilizatorul va beneficia de o integrare pe partea serverului. Cu accent pe UX, problemele ar trebui rezolvate în stratul potrivit.
7. Fără liste albe
Cadrul nu acceptă înscrierea în lista albă. Deci, dacă sunteți în căutarea unui tratament special, nu îl veți găsi în AMP pentru niciun site, domeniu sau origine, cu o singură excepție, spun creatorii:
când este „necesar din motive de securitate sau performanță”.
Cum să verificați conformitatea cu AMP
S-ar putea să credeți că cea mai mare putere a paginilor AMP este viteza lor. Nu așa, spun creatorii săi. Nu doar viteza face AMP atât de atrăgător, ci și capacitatea sa de a fi validat. În acest fel, terții, cum ar fi rețelele sociale, se pot simți confortabil trimițând utilizatorii acolo, cu știința că vor obține o pagină de destinație rapidă și fără întreruperi post-clic.
Pentru a răspunde la întrebarea „Sunt paginile mele AMP compatibile?”, există patru metode. Trei sunt oferite de Google pe bază de promovare/eșec folosind validatorul său. Validatorul AMP vă va ajuta să descoperiți orice problemă cu paginile dvs. înainte de lansare. În cele din urmă, trecerea este ceea ce le oferă conformitatea cu AMP, semnalând terților că se pot aștepta la o experiență rapidă de utilizator de la pagina ta.
Consola pentru dezvoltatori de browser
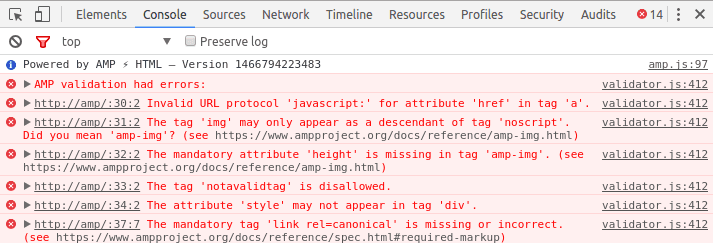
Pentru a descoperi probleme cu paginile dvs. AMP utilizând Consola pentru dezvoltatori de browser, urmați acești trei pași:
- Deschideți pagina AMP în browserul dvs. web
- Adăugați „#development=1” la sfârșitul adresei URL
- Deschideți consola pentru dezvoltatori a browserului pentru a verifica dacă există erori de validare
Orice eroare care împiedică pagina dvs. să respecte conformitatea AMP va arăta similar cu acesta:


Interfață web
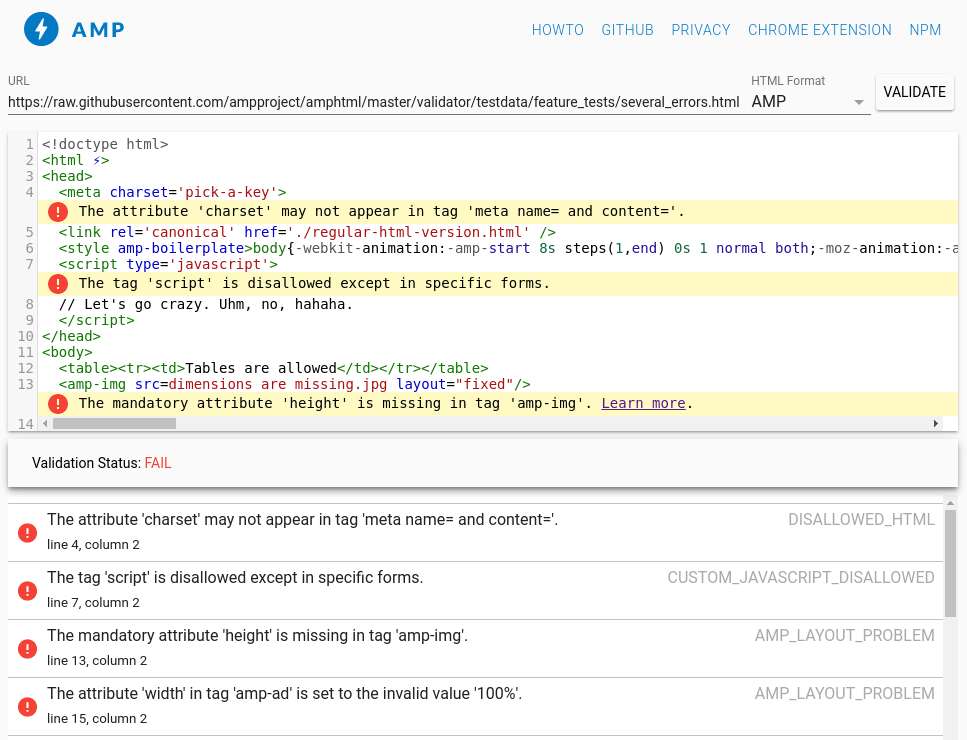
Utilizarea interfeței web pentru a determina conformitatea cu AMP este ușoară. Mai întâi navigați la interfață. Apoi, introduceți codul sursă în câmpul său „URL” și, în sfârșit, faceți clic pe butonul de validare.
Erorile găsite cu această metodă vor arăta puțin diferit. După cum se arată mai jos, acestea vor apărea lângă sursa HTML a paginii:

Extensie browser
Cel mai ușor dintre toate trei, acest validator se află chiar în bara de instrumente, sub forma unei extensii Chrome ingenioase. Fără efort din partea dvs., extensia validează orice pagină AMP pe care se întâmplă să vă aflați. Iar starea sa va indica cu una dintre cele trei pictograme colorate.
- O pictogramă albastră înseamnă că pagina în care vă aflați nu este AMP, dar că există o versiune AMP a acesteia. Dacă faceți clic pe pictogramă, browserul vă va duce la versiunea mobilă accelerată.
- O pictogramă roșie înseamnă că există o eroare pe această pagină și un număr va apărea lângă pictograma respectivă, indicând exact câte sunt.
- O pictogramă verde înseamnă că nu există erori pe pagina AMP actuală. Cu toate acestea, pot exista avertismente. Dacă există, lângă pictograma respectivă va apărea un număr care detaliază exact câte.
Toate trei facilitează identificarea erorilor în paginile AMP înainte de publicare. A patra opțiune nu este oferită de Google, ci de Instapage, pentru creatorii care încearcă să creeze o pagină de destinație rapidă după clic. Iată cum să îl utilizați atunci când creați o pagină de destinație AMP post-clic:
Cum să creați o pagină de destinație AMP post-clic cu Instapage
Citind acele standarde de conformitate, s-ar putea să tremurați de confuzie. Din fericire, cu Instapage, construirea unei pagini de destinație AMP post-clic este simplă. Utilizatorii pot urma pur și simplu acești pași:
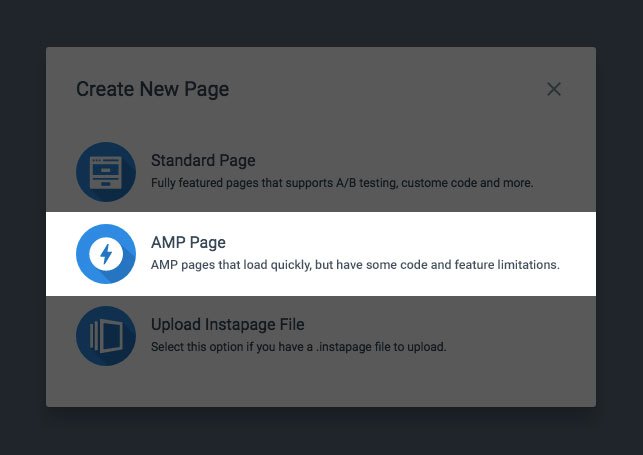
1: Creați o pagină nouă
Când începeți să creați noua pagină, faceți clic pe „Pagină AMP” când vi se solicită:

Pentru utilizatori, următorul pas le poate părea necunoscut, deoarece, în mod normal, constructorul vă întreabă ce șablon doriți să utilizați. În timp ce Instapage oferă sute de șabloane dovedite pentru conversii pentru pagini non-AMP, paginile AMP sunt create de la zero. Ca atare, opțiunile de șablon nu există în prezent pentru paginile AMP.
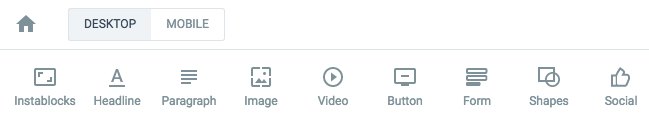
Pasul 2: Adăugați elemente în pagină
Dacă sunteți un utilizator obișnuit de Instapage, veți observa, de asemenea, că widget-urile Timer și HTML nu sunt în bara de instrumente. Toate celelalte pictograme și capacitățile lor vor fi disponibile pentru a vă construi pagina, totuși:

În plus, deoarece AMP restricționează CSS și JavaScript, aceste opțiuni obișnuite sunt reținute de la generator. Ceea ce veți vedea în schimb este următorul:

Ajustați fundalul, fonturile, SEO și tot ce vedeți mai sus. Fă-o singur sau colaborează cu echipa ta folosind Soluția de colaborare Instapage. Apoi, chiar și salvați componentele paginii dvs. ca Instablocks™ pentru a le insera în alte pagini. (Notă: în timp ce Instablocks și soluția de colaborare funcționează cu generatorul AMP, blocurile globale și hărțile termice nu funcționează în prezent.)
Pe măsură ce adăugați widget-uri, veți observa că greutatea paginii crește. Fiecare pagină de destinație AMP post-clic are o limită de greutate de 75 KB, iar validatorul AMP Instapage vă asigură că nu o depășiți. Când ați atins 80% din limita de proiectare, va apărea un avertisment, ca acesta, în partea de jos a ecranului:

Pasul 3: validați pagina
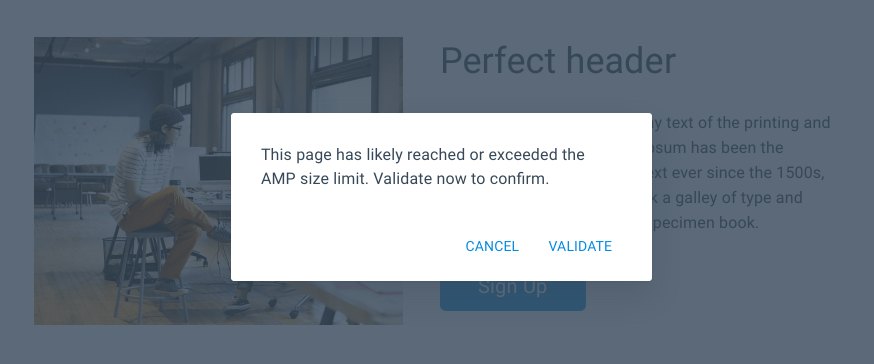
Dacă continuați să construiți peste limita de greutate AMP, va apărea din nou o fereastră de avertizare pentru a vă anunța. Vă va solicita să validați pagina pentru a confirma:

Dacă pagina dvs. intră sub limita de greutate, trecând validarea, aceste notificări vor apărea pe ecran:


Pasul 4: Publicați
Odată ce pagina dvs. este proiectată și gata de publicare, faceți clic pe „Publicați”. Dacă încă ați depășit limita de greutate, va apărea acest avertisment:

Reveniți la pagina dvs. și încercați să o reduceți prin eliminarea conținutului. Amintiți-vă că cei mai mari contributori la greutate, au arătat cercetările, de obicei imaginile. Când sunteți gata, apăsați din nou pe publicați. Evident, dacă vedeți din nou mesajul, va trebui să vă tăiați pagina în continuare.
Dacă nu vedeți acel mesaj, sunteți gata să vă publicați pagina și vi se va solicita să introduceți subdomeniul și domeniul după ce apăsați butonul „publicați”.

Pagina live va arăta astfel în tabloul de bord, cu logo-ul AMP fulger lângă numele său:

Faceți clic pe el oricând pentru a reveni la el, unde puteți edita, rula un test A/B, aduna rapoarte și multe altele.
Începeți să creați pagini de destinație după clic compatibile cu AMP
Mai mult decât viteza, conformitatea face ca paginile de destinație post-clic AMP să fie atât de puternice. Prin aderarea la principiile de proiectare ale cadrului, vă asigurați că terții pot conta pe o experiență mobilă optimizată pentru a direcționa traficul.
Sunteți gata să creați o pagină de destinație AMP post-clic rapidă și compatibilă? Obțineți o demonstrație AMP personalizată aici.
