Top 13 exemple A/B de teste de rulat pe magazinul dvs. Shopify
Publicat: 2022-03-25
În mod implicit, călătoria clientului este plină de blocanți de conversie.
Pentru proprietarul unui magazin Shopify, aceste blocante sunt motive pentru care vizitatorii nu cumpără . Ei riscă să risipească bani în zonele care nu fac conversie atunci când investesc în trafic plătit.
Desigur, ați dori să găsiți și să eliminați orice provocări pentru a converti mai mulți vizitatori în cumpărători. Dar asta e mai ușor de spus decât de făcut.
Nu există o oglindă magică care să vă arate ce îi împiedică pe vizitatori să cumpere. În schimb, cel mai aproape de conversii pe care îl puteți ajunge este să testați A/B magazinul dvs. Shopify . Dar există o captură: ce anume ar trebui să testați?
Magazinele Shopify au diferite fațete și funcționalități și nu este atât de simplu să determinați ce zone să testați pentru a obține mai multe comenzi. Și asta este ceea ce multe companii caută să simplifice.
În acest articol, vă vom arăta exemple de teste Shopify A/B eficiente și de ce au succes și vă vom ajuta să obțineți inspirație pentru propriile dvs.
- Ce este testarea A/B? Cum este relevant pentru Shopify?
- De ce este necesară testarea A/B pentru comunitatea Shopify Plus?
- Cât de prietenos cu testele A/B este Shopify?
- Tipuri de teste A/B pe care le puteți rula pe platforma Shopify Plus
- Care este primul loc pentru a rula teste A/B pe un magazin Shopify Plus?
- Exemple de teste A/B pentru pagina de produse Shopify
- 1. Printuri Canvas
- 2. Zliniște
- 3. Cub de pernă
- 4. Oransi
- Exemple de teste A/B pentru pagina de pornire Shopify
- 1. Căpitan sărat
- 2. Artă de perete legendară
- 3. de Biehl
- Exemple de teste Shopify Category Page A/B
- 1. Parfumuri Copycat
- 2. Agitator de gheata
- 3. Oliver Cabell
- Exemple de teste A/B Shopify Checkout
- 1. Oflara
- 2. Elemente conștiente
- 3. Magazin Shopify de articole pentru casă
- O notă despre testarea prețurilor Shopify
- Cum simt clienții cu sinceritate despre plată
- Cum se testează A/B prețurile Shopify
- Ancorare
- Magia lui 9
- Reîncadrare
- Testare A/B Shopify Plus cu experiențe Convert
- Instalați Convert cu aplicația personalizată
- Creați primul dvs. obiectiv de venituri
- Variațiile site-ului de testare
- Adăugați Urmărirea veniturilor la Shopify prin Webhook
- Testați apoi utilizați: bucurați-vă de încercarea gratuită a lui Convert
Sa mergem…
Ce este testarea A/B? Cum este relevant pentru Shopify?
Testarea A/B implică identificarea și testarea elementelor site-ului sau a paginii pentru potențiale îmbunătățiri care conduc la rate de conversie mai mari.
Deoarece Shopify are multe puncte de contact pentru clienți , este logic să le testați A/B pentru a găsi oportunități de îmbunătățire și pentru a oferi o călătorie și o experiență mai bune pentru clienți. Ceva la fel de simplu ca o legătură întreruptă sau culoarea unui buton poate dezamăgi vizitatorii și îi poate determina să plece.
Aici se încadrează testarea A/B în imagine .
Să vedem de ce este atât de important să rulezi teste pe magazinul tău Shopify.
De ce este necesară testarea A/B pentru comunitatea Shopify Plus?
Creșterea traficului către site-ul dvs. nu mai garantează o creștere a vânzărilor. Cu legile și reglementările privind confidențialitatea în continuă schimbare, nu vă puteți baza pe calitatea traficului comercial pe care o obțineți din reclame. Și, de asemenea, trebuie să dedicați timp și efort semnificativ optimizării motoarelor de căutare.
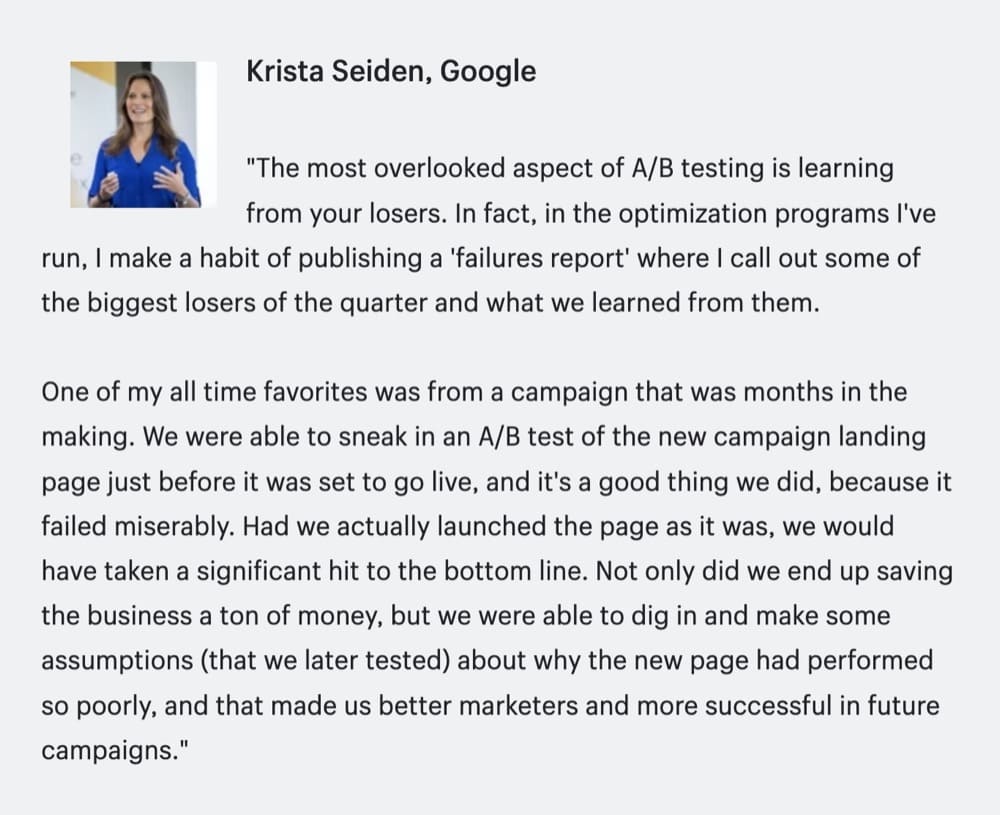
Comunitatea Shopify Plus nu se mai poate baza pe formula „trafic = venit”. Cea mai bună (și validă din punct de vedere științific) de a crește veniturile din magazinul dvs. online este să le optimizați și să le asociați cu inovația .

(Sursă)
După cum explică Krista, atunci când cercetați mai profund motivul pentru care pierdeți clienți , generați mai multe vânzări din traficul dvs. actual, în loc să cheltuiți bani pentru a aduce noi vizitatori într-un magazin neoptimizat. Aveți nevoie de testare A/B pentru a „bloca scurgerile de trafic” pentru a obține mai multe venituri din traficul dvs. existent.
Cât de prietenos cu testele A/B este Shopify?
Testarea Shopify A/B este ușor de utilizat? Poți doar să instalezi o aplicație și să mergi direct în optimizare?
În timp ce Shopify permite în general testarea A/B, este mult mai ușor cu platforma Shopify Plus. Obțineți o optimizare și o personalizare mai bună a paginii de produs.
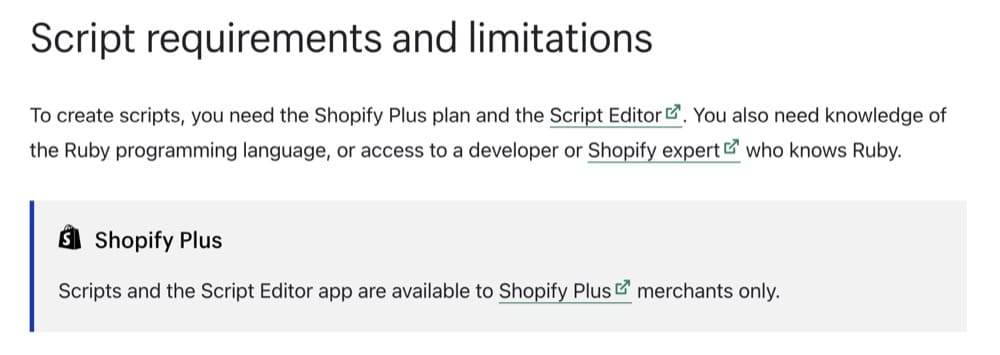
De exemplu, puteți rula scripturi terță parte pentru a testa paginile de finalizare a achiziției și puteți testa A/B tema dvs. Shopify cu o platformă Shopify Plus prin aplicația Shopify. Acest lucru este util atunci când testați un design personalizat de pagină pe care l-ați creat într-un magazin de comerț electronic precum Shogun. Dar când vorbim despre ușurința de testare, urmărire și atribuire a veniturilor pe Shopify în comparație cu alte site-uri, puteți întâlni și câteva provocări, cum ar fi:
- Testele mobile QAing corect datorită tehnologiei anti-clickjacking Shopify
- Limitările cu magazinele de aplicații Shopify implicite care nu permit scripturi terță parte
- Aveți nevoie de un dezvoltator pentru a transmite în direct câștigătorii testului fără instrumentul potrivit de testare A/B (Convertiți Experiențe vă permite să faceți acest lucru)

(Sursă)
Tipuri de teste A/B pe care le puteți rula pe platforma Shopify Plus
Puteți rula teste A/B în diferitele secțiuni ale magazinului dvs. Shopify, inclusiv
- Pagina de pornire (sau alte pagini de destinație publicitare)
- Pagini de categorii
- Pagini de produse
- Pagini de checkout
Dar de unde ar trebui să începi?
Care este primul loc pentru a rula teste A/B pe un magazin Shopify Plus?
Toate paginile Shopify pot fi optimizate. Dar când căutați informații pentru a îmbunătăți conversiile paginilor, de unde ar trebui să începeți? Care ar fi cea mai valoroasă perspectivă pentru a-ți porni programul de optimizare?
L-am întrebat pe expertul Shopify Plus Rishi Rawat și iată ce a sugerat:
Locul de a începe optimizarea este punctul în care consumatorul trebuie să ia decizia de cumpărare. Pentru majoritatea site-urilor de comerț electronic, aceasta se întâmplă să fie pagina produsului.
O pagină de produs constă din:
- Imagini de produs
- Informații despre preț
- Recenziile clienților
- Descriere produs
Actualizarea fotografiilor produselor este costisitoare. Prețul este prețul, iar recenziile clienților sunt în afara controlului nostru. Dacă aveți 600 de recenzii pozitive cu o evaluare medie de 4,8 stele, dar cele mai noi trei recenzii sunt negative, aceasta ar avea un impact puternic și negativ asupra ratelor de conversie.
Deci, într-adevăr, tot ce trebuie să ne jucăm este descrierea produsului.
Descrierile produselor sunt adesea trecute cu vederea. În timp ce se depun mult efort pentru obținerea celor mai bune imagini ale produselor, mulți proprietari de magazine tratează descrierile produselor ca pe o idee ulterioară (dacă sunt incluse) și ratează acest puternic driver de conversie.
Descrierile produselor nu sunt doar pentru SEO. Oamenii vor să le citească, mai ales când caută produse înainte de a cumpăra. Și întrucât acesta este punctul tău de vânzare, cum îți maximizezi eforturile?
Rishi mai sugerează să vă gândiți la descrierea produsului ca la un scenariu de film în trei acte:
Deschiderea
Când utilizatorul intră pentru prima dată pe pagina dvs. de produs, este oarecum interesat, dar nu este pe deplin implicat. Ei pot chiar să aibă câteva file concurente deschise. Acest lucru nu ar trebui să fie surprinzător – gândiți-vă la propriul comportament de cumpărături, sunteți pe deplin implicat în fiecare argument de marketing pe care îl întâlniți? Desigur că nu. Asta ar fi imposibil. Consumatorii trebuie să se confrunte cu 100 de reclame în fiecare zi.
Așadar, scopul deschiderii este de a anunța utilizatorul că nu se uită doar la orice produs. Ei văd ceva special.
Ok, acum ai atras atenția utilizatorului. Următorul pas este să îi facem să aibă încredere în noi ca marcă.
Nu putem prezenta produsul până când cumpărătorul nu se simte confortabil cu noi. Trebuie să-l facem pe cumpărător peste „bariera nefamiliarității”.
Acum cumpărătorul este gata să asculte prezentarea noastră.
Mijlocul
În acest moment, marketerul are o singură sarcină - să convingă cumpărătorul despre produsul nostru.
Consumatorii doresc să cumpere cel mai bun produs din lume care face treaba și are un preț în bugetul lor.
Agentul de marketing trebuie să-l convingă pe cumpărător că acesta este singurul produs care corespunde acestor criterii.
Agentul de marketing trebuie să facă următoarele:
- Demonstrați că acest produs poate face ceea ce se pretinde.
- Dovediți că sunteți un expert în acest subiect.
- Arătați provocările pe care le-ați depășit pentru a face produsul perfect. La urma urmei, dacă nu ai avut provocări, atunci de unde știi că produsul tău este cel mai bun?
- Oferă cumpărătorului încrederea de a opri ceea ce a făcut și de a începe să facă ceea ce se așteaptă produsul tău de la el. În cele din urmă, crearea celui mai bun argument de vânzare din lume este inutilă dacă nu poți motiva cumpărătorul să ia măsuri acum.
Inchiderea
Pe măsură ce cititorul citește argumentul de vânzare, întrebările se formează în mintea lor. Ghiciți ce se întâmplă dacă cititorul ajunge la capătul terenului și mai are întrebări fără răspuns? Vor amâna judecata. Se vor gândi: „Îmi place acest produs și vreau să-l cumpăr, dar am câteva întrebări la care nu am văzut răspunsurile pentru astăzi. Mă voi întoarce mai târziu și voi apăsa pe trăgaci.” Dar mai târziu nu se întâmplă pentru că viața ține în cale.
Pentru a preveni acest lucru, agentul de marketing trebuie să se gândească la fiecare problemă și întrebare potențiale.
Îmi place să mă gândesc la copywriting ca la un caz în instanță în care copywriter-ul joacă rolul unui avocat și încearcă să convingă un juriu format din 12.
Pentru a câștiga cazul (închiderea vânzării), trebuie să convingem fiecare membru al juriului .
Această metodă încercată și testată de a crea descrierile produselor din magazinul Shopify vă poate reînnoi pagina produsului. Și merită să experimentezi!
Să vă arătăm mai întâi exemple de câteva descrieri, apoi vom discuta despre cum să începeți cu cele mai bune instrumente pentru testarea A/B pe Shopify.
Exemple de teste A/B pentru pagina de produse Shopify
După cum sa menționat mai sus, paginile cu detalii despre produs (PDP) determină dacă vizitatorii tăi își deschid portofelele. Performanța de conversie trebuie să fie cea mai ridicată pentru PDP-urile dvs.
Puteți face modificări și completări la aceste pagini pentru a ușura călătoria clientului în canalul de vânzări. Vedeți cum următoarele patru mărci au făcut niște teste A/B impresionante.
1. Printuri Canvas
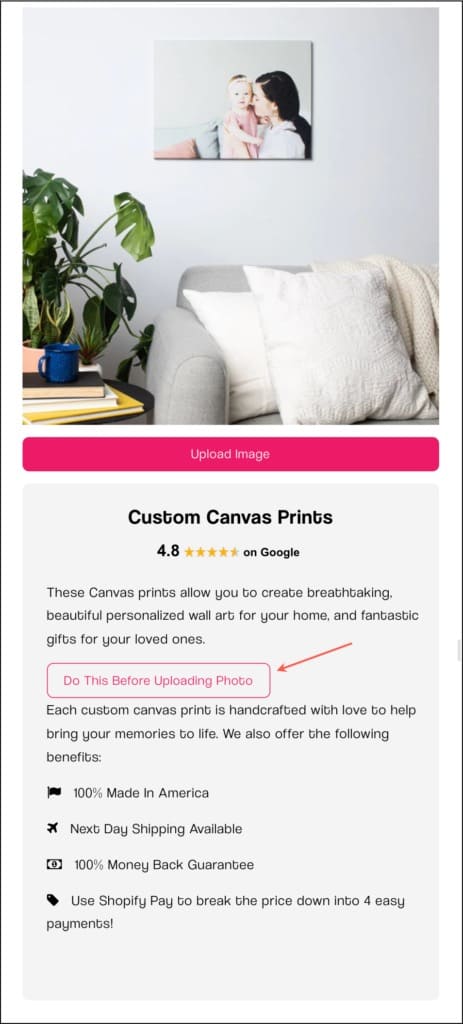
Canvas Prints concurează într-o nișă saturată. Pentru a-și diferenția site-ul de imprimare foto de concurență și pentru a crește ratele de conversie, Frictionless Commerce a testat redactarea de conversie pe pagina produsului.
Ideea a fost de a ajuta vizitatorii să depășească „bariera nefamiliarității”. Și cum a făcut acest lucru Canvas Prints?
Deoarece nu aveau un anumit produs superstar, ci multe produse din diferite subcategorii, trebuiau să găsească o soluție care să poată fi implementată la nivel de site. Și această soluție a trebuit să se joace uniform pe toate paginile de produse, așa că Canvas Prints a decis să adauge un buton „Fă asta înainte de a încărca fotografia” pe paginile lor de produse.

(Sursă)
Acest buton a introdus cititorul în prezentarea „De ce existăm” de la Canvas Prints. A fost lină, conversațională și relatabilă. Ei au testat în continuare această variantă de pagină de produs împotriva controlului - pagina originală a produsului fără buton.
Iată câteva dintre constatările lor:
13,8% dintre vizitatorii site-ului au folosit acest buton. Ei au avut un câștigător clar după ce au expus testul la 17.921 de vizitatori și 1.447 de comenzi finalizate. Varianta cu buton a funcționat cu 8,84% mai bine decât controlul.
Canvas Prints a continuat să testeze încă cinci versiuni de prezentare. Ei au recunoscut că a face vizitatorii să înțeleagă mai bine marca dvs. depășește pagina „Despre noi” și contribuie la conversia pe paginile de produse (fără a împiedica călătoria clientului). Merită testat.
2. Zliniște
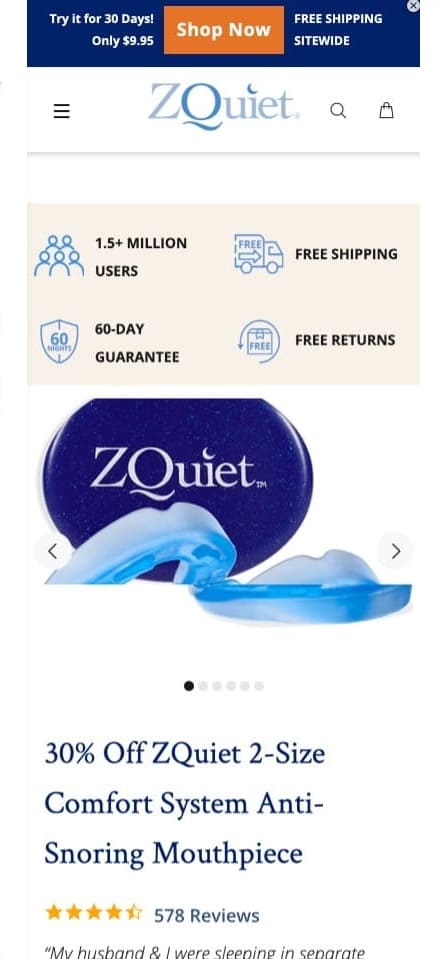
Pagina de produse a muștiucului ZQuiet anti-sforăit a fost produsul vedetă pe site-ul lor. Așadar, când au vrut să crească vânzările de produse, Frictionless Commerce a apelat la Google Analytics pentru a înțelege cum se întâmplă vânzările.
Ei au descoperit că o mare parte a traficului către site-ul ZQuiet a provenit de la dispozitive mobile extrase din reclame. Dar ceva nu era și în legătură cu asta. Versiunea mobilă a acestei pagini de produs a avut o rată de conversie mai mică decât versiunea pentru desktop .
Având în vedere că site-ul mobil primea cel mai mult trafic (trafic plătit, de altfel), trebuia doar optimizat.
De asemenea, deoarece acești vizitatori proveneau din reclame, primul lor contact cu brandul a fost această pagină de produs de pe site-ul mobil. Pentru testul A/B, fiecare pixel a trebuit regândit. Cele trei încercări anterioare ale Frictionless Commerce au eșuat, dar s-au ținut de plan și au găsit un câștigător la a patra încercare.


În acest test A/B a paginii de produs Shopify, o mulțime de modificări au fost aduse în versiunea „B”. Reimaginarea versiunii paginii mobile i-a făcut să întrebe despre scopul fiecărui element de pagină.
Site-urile mobile au proprietăți imobiliare limitate, așa că Frictionless Commerce:
- S-a scurtat fiecare element decupabil
- S-au eliminat detaliile inutile
- Le-am mutat pe cele care ar putea funcționa mai bine în altă parte
Au făcut multe modificări pentru un singur scop: conversia . Și a funcționat la a patra încercare! În șapte zile, au avut un câștigător clar. Dar au continuat încă două săptămâni pentru a se asigura că testul a fost expus unei game largi de vizitatori.
Ce a găsit Frictionless Commerce:
Varianta a avut rezultate cu 34,04% mai bune. Aceasta înseamnă cu 34% mai multă rentabilitate a banilor cheltuiți pentru a genera trafic către versiunea mobilă a paginii produsului.
Site-urile mobile nu trebuie să fie întotdeauna versiuni reduse ale site-ului desktop. Multe elemente ale site-ului nu se afișează în același mod și, de asemenea, călătoria clientului poate să nu fie aceeași. Gândiți-vă puțin și decideți dacă trebuie să vă reproiectați site-ul mobil.
3. Cub de pernă
Ai văzut vreodată o pernă ca asta?

(Sursă)
Pillow Cube a experimentat cu un videoclip de produs care a devenit viral. Desigur, asta a însemnat o mulțime de trafic către site-ul lor. Așa că trebuiau să profite la maximum de această atenție.
Pentru a multiplica rata de conversie a paginii lor de produse cele mai vândute, trebuiau să vizeze două tipuri de cumpărători:
- Care au fost bucuroși să cumpere imediat
- Cine dorea mai multe informații pentru a se convinge
Umplerea paginii de produs cu o copie care a atras ambele categorii de public a fost una dintre modalități, dar ar putea afecta experiența utilizatorului. Deci, au testat diferite obiecții în diferite locații.
- Eticheta de preț a fost un potențial punct de fricțiune. 88 USD este destul de scump pentru o pernă, așa că de ce ar trebui să plătească un client? Pillow Cube a adăugat un conținut lightbox „Calitatea contează” lângă preț. Acesta a abordat de ce produsul valora mai mult de 88 USD.

(Sursă)
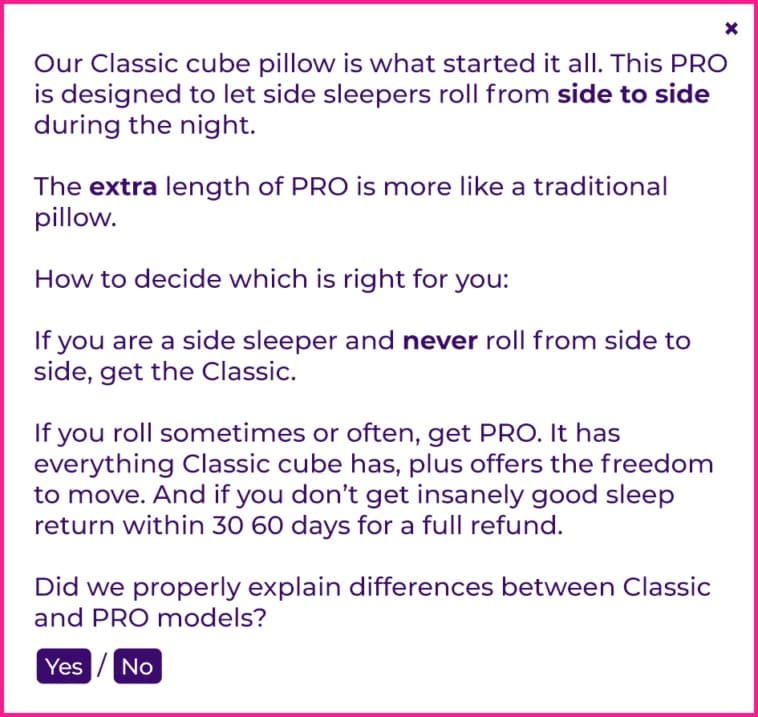
- Produsul a avut două versiuni: pro și clasic . De ce să plătești pentru pro când există un clasic? Au adăugat o altă notă intitulată „Ce face ca asta să fie profesionist?”. Aceasta a abordat diferența strategică dintre scepticii „clasici” și „pro”.
- Ei au adăugat, de asemenea, butonul „The Whole Story” pe paginile lor de produse. Acesta a fost un alt mod de a răspunde la mai multe întrebări și de a demonstra valoarea pernelor cu forme ciudate .

(Sursă)
Și asta a funcționat.
După 4 săptămâni, 60.000 de vizitatori și 4.903 comenzi, această modificare a produs o creștere de 10,17%.
Nu poți subestima puterea de a crește nivelul cu cumpărătorii tăi. Toată lumea vrea ca banii lor să fie investiți în mod corect și au un nivel de bază de neîncredere pentru ceva necunoscut pe internet. Deci, trebuie să abordați obiecțiile lor, astfel încât să nu întrerupă fluxul de conținut de pe pagina dvs. și să vedeți ce se întâmplă.
4. Oransi
Cât de mult conținut ar trebui să aibă pagina dvs. de produse Shopify pentru a obține cea mai mare rată de conversie?
Ce se întâmplă dacă produsul tău are multe detalii tehnice? Care este cel mai bun mod de a-l prezenta unui public divers (cei care studiază fiecare rând de text și care doresc doar să știe că funcționează)?
Oransi este unul dintre cele mai emblematice exemple de testare A/B/n pentru a înțelege cum funcționează testarea Shopify A/B. Pentru aceasta, Frictionless Commerce a creat patru variante. Dar ne vom concentra pe varianta 4 pentru că are toate elementele pentru a reuși.
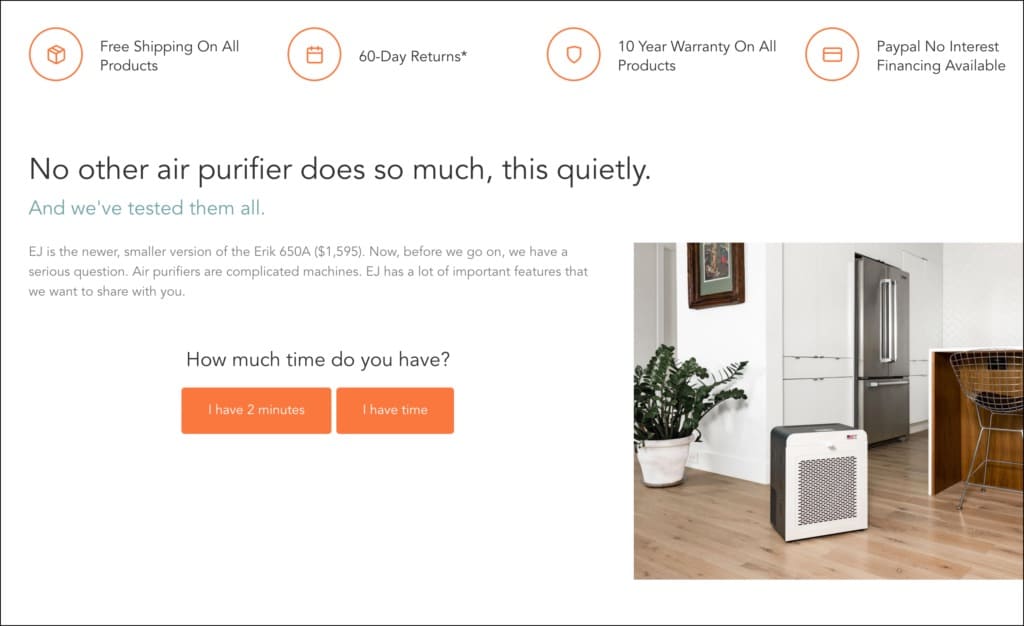
- Titlul a fost rescris pentru o mai bună „persuasiune”.
„Niciun alt purificator de aer nu face atât de mult, în liniște. Și le-am testat pe toate.”
- Aceasta este o modalitate excelentă de a sugera cititorului să -și încheie căutarea . În loc să vă dați seama cum să vă adresați atât excavatorilor , cât și skimmerilor , ce ziceți să-i lăsați să se identifice? Acest lucru a fost făcut cu o întrebare:
"Cat timp ai?"
Oricine a optat pentru „Am 2 minute” a primit o scurtă descriere a produsului cu cele mai importante puncte. Și oricine a ales „Am timp” a primit toate detaliile pentru a-i ajuta să ia o decizie de cumpărare.

(Sursă)
După cum s-a dovedit, asta a iubit publicul.
După 4 săptămâni, variația 4 a crescut vânzările de unități de purificare a aerului cu 30,56% la o semnificație statistică de 98,51%. Alte variante au avut rezultate bune, dar aceasta a fost cea cu cel mai mare nivel de încredere.
Exemple de teste A/B pentru pagina de pornire Shopify
Pagina dvs. de pornire este o proprietate imobiliară super valoroasă care determină dacă vizitatorii avansează la produsele și ofertele dvs. Ar trebui să fie captivant și diferențiator.
Iată câteva exemple despre cum vă puteți optimiza cel mai bine pagina de pornire Shopify.
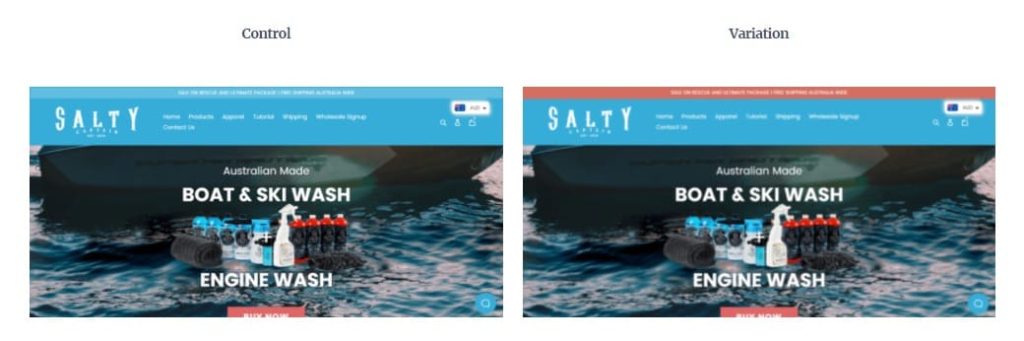
1. Căpitan sărat
Salty Captain oferă spălare cu sare, spălare a motorului și echipament pentru bărci în SUA, Australia și Noua Zeelandă. Aveau o bară de anunțuri în partea de sus a paginii de pornire a magazinelor lor Shopify, dar puțini oameni s-au implicat cu ea.
Dintr-o perspectivă UX, vinovatul aparent părea să fie culoarea barei de anunț, care era prea asemănătoare cu culoarea de fundal a meniului. Dacă și tu crezi așa, s-ar putea să ai dreptate. Să aflăm cu acest studiu de caz de testare A/B realizat de agenția Swanky Shopify Plus.

(Sursă)
Pentru acest test, culoarea barei de anunț a fost schimbată la ceva mai contrastant și aliniat cu meniul. Această versiune modificată a arătat rezultate mai bune decât cea anterioară.
Pe măsură ce mai mulți oameni au văzut bara de anunțuri, au devenit conștienți de oferte și vânzări.
Varianta a depășit controlul cu 234,54% mai multe clicuri pe bara de anunțuri. Și nu doar atât, a sporit și rata de conversie cu 13,39% și veniturile totale din magazin cu 4,88%. Ce mare diferență față de o schimbare minoră!

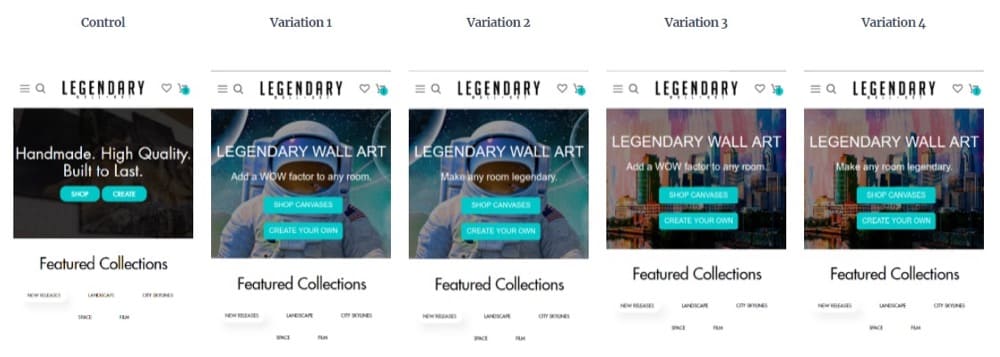
2. Artă de perete legendară
„Secțiunea eroi” le permite vizitatorilor să interacționeze cu restul site-ului dvs. Shopify. Eficacitatea acestui impuls depinde de cât de „persuasivă” este această zonă.
Pentru Legendary Wall Art, o companie care vinde pânze personalizate pentru decorarea casei, secțiunea eroi a avut un singur scop:
Determinând vizitatorii să facă clic pe unul dintre cele două butoane CTA: „Cumpără” și „Creați”.
Sau ar fi două locuri de muncă?
Ai o mică fereastră de oportunitate de a atrage atenția. Vizitatorii sară de pe site dacă acesta nu captează imediat atenția.
Când Legendary Wall Art și-a examinat hărțile termice, au descoperit că nu mulți vizitatori se interacționau cu secțiunea eroi, așa că a trebuit să o schimbe. Pentru aceasta, au decis să testeze patru combinații de două imagini de fundal diferite și două mesaje cu testare multivariată .
O schimbare clară pe care au făcut-o:
Butoanele CTA erau acum „Cumpărați pânze” și „Creați-vă propria”.

Sursă
Toate cele 4 variații au avut rezultate mai bune decât controlul. Dar varianta 3 a ieșit câștigătoare cu 325,39% mai multă interacțiune cu secțiunea eroi și cu 30,07% mai mare venituri totale.
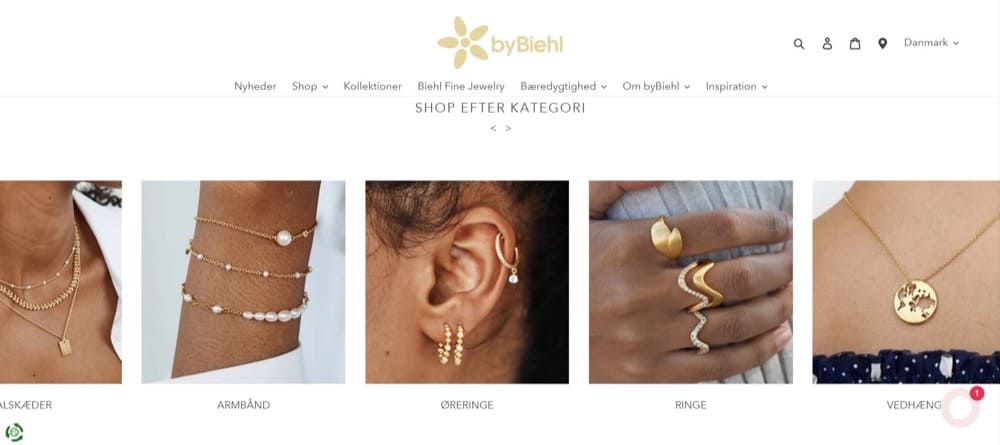
3. de Biehl
byBiehl folosește aur și argint reciclat pentru a crea bijuterii feminine și le vinde direct clienților prin magazinul său Shopify. Mărcile sustenabile precum byBiehl atrag mulți dintre consumatorii conștienți de astăzi, dar acest lucru nu a fost suficient de atractiv pentru această companie daneză de bijuterii.
În primul rând, pagina lor de pornire nu a fost suficient de convingătoare pentru ca vizitatorii să ajungă la paginile de categorii și produse.
Pentru a afla cum să-și îmbunătățească conversia paginii de pornire, Ontrack Digital s-a orientat către date de analiză și cercetare calitativă.
Ei au descoperit că pagina de start ar trebui să prezinte mai bine produsele. Așa că au testat adăugarea unei secțiuni glisante care arată cele mai importante colecții.

(Sursă)
Glisorul a prezentat colecțiile de produse și a făcut pagina de pornire atrăgătoare vizual – mai ales pentru un brand care vinde accesorii de modă.
Iar rezultatele au arătat că a făcut o conversie mai bună decât controlul, crescând vizitele pe paginile categoriei cu 5,87%, venitul per utilizator cu 3,25% și rata generală de conversie cu 19,73%.
Exemple de teste Shopify Category Page A/B
Paginile de categorii sunt ca niște coridoare pe site-ul dvs. Shopify care direcționează „căutătorii” către produsele pe care le doresc. Dacă aveți mii de produse, această pagină este vitală pentru a ajuta utilizatorii să-și găsească drumul.
Ați dori să testați cât de eficiente sunt aceste pagini în simplificarea navigării pe site, printre altele. Să ne uităm la câteva exemple de afaceri de comerț electronic care au avut succes cu testarea A/B.
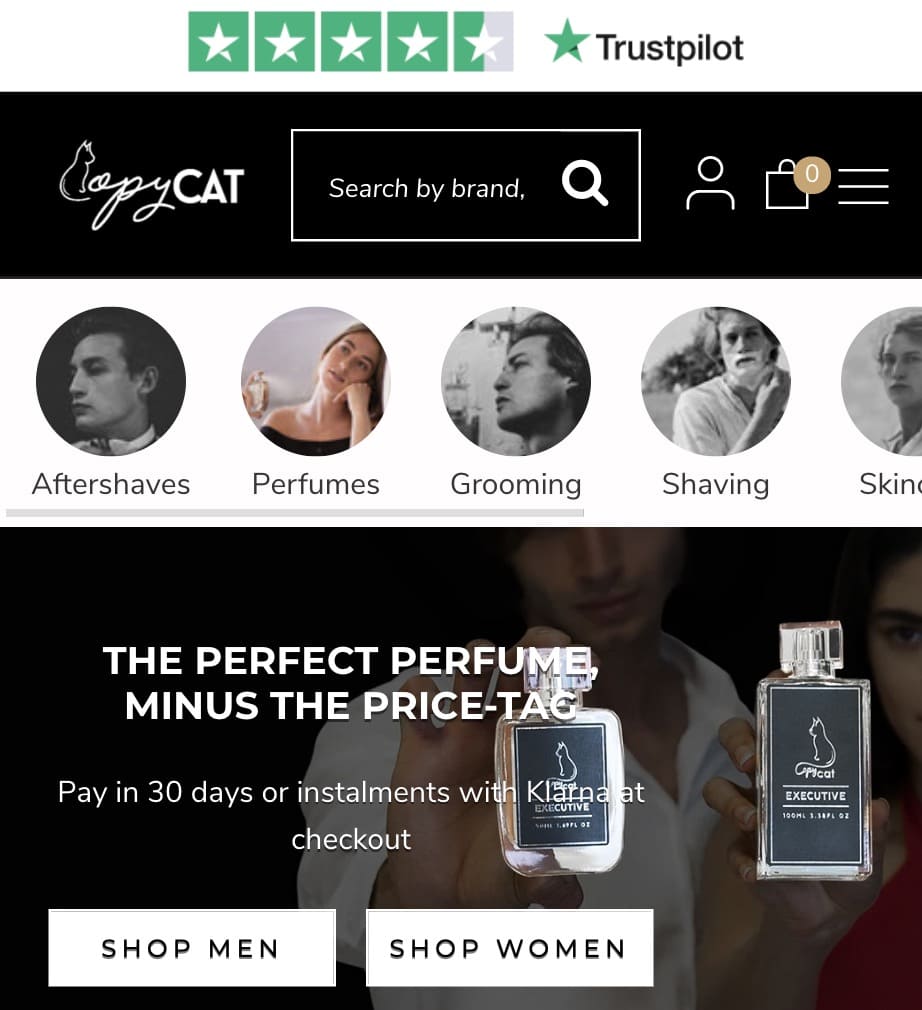
1. Parfumuri Copycat
Te-ai gândit vreodată de ce funcția de poveste a site-urilor de socializare funcționează atât de bine? Imaginați-vă cum o caracteristică similară ar putea afecta un magazin Shopify?
Iată cum agenția de optimizare a ratei de conversie a Copycat Fragrances, Ontrack Digital , a folosit o funcție de poveste asemănătoare rețelelor sociale pentru a optimiza magazinul Shopify al companiei de parfumuri.

(Sursă)
Deși caracteristica Ontrack Digital testată în magazinul Copycat Fragrances este numită din punct de vedere tehnic „navigarea prin miniaturi”, seamănă foarte mult cu Instagram Stories. Ontrack Digital a direcționat vizitatorii către pagini de categorii diferite folosind această funcție. Cum au făcut-o?
Ei au început să analizeze comportamentul utilizatorilor cu hărți termice, înregistrări de sesiuni și metodologie de testare a utilizatorilor. Folosind informațiile adunate, ei au conceput o caracteristică asemănătoare unei povești într-o variantă față de versiunea originală a site-ului.
Varianta a crescut implicarea cu colecțiile cu 4% și a crescut venitul per utilizator cu 18%. De asemenea, s-a dovedit că vizitatorii site-ului au preferat acest mod de a explora paginile colecției.
2. Agitator de gheata
Conversațiile cu vizitatorii site-ului pe paginile categoriei dvs. pot crește ratele de conversie. În plus, este o modalitate incredibilă de a atenua preocupările, de a arăta înțelegere și de a construi încredere.
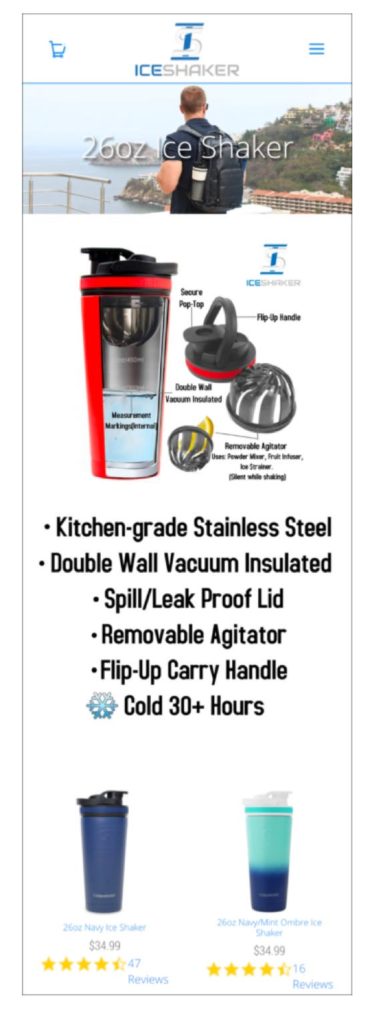
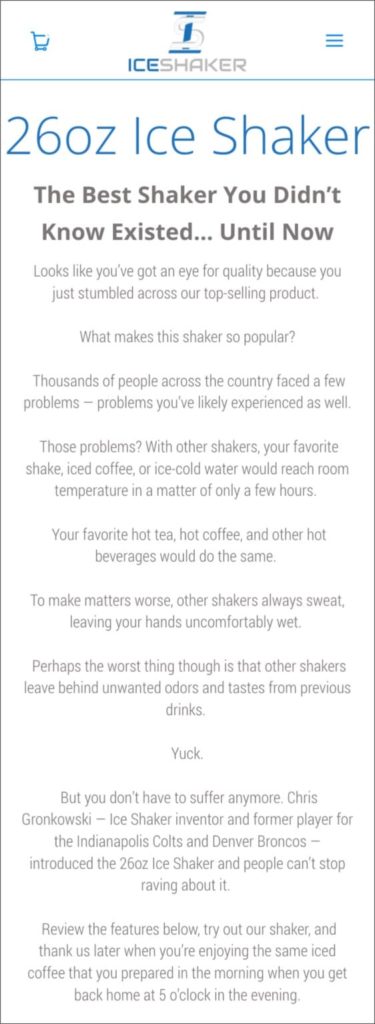
Ice Shaker este o marcă populară care oferă vase izolate premium ca alternativă la agitatoarele din plastic. Produsele lor nu sunt doar ecologice, ci și competitive. Au ajuns chiar la Shark Tank și au asigurat investițiile lui Mark Cuban și Alex Rodriguez .
Apariția lor pe Shark Tank a picurat de încredere și competență, așa cum am promis. Dar când Frictionless Commerce a verificat magazinul lor online, ei nu au văzut că acea încredere joacă un rol semnificativ.
Cum ar putea ei să comunice această încredere online pentru ca vizitatorii site-ului să vadă motivele pentru a cumpăra?
Pentru acest proiect de optimizare, Frictionless Commerce s-a concentrat pe versiunea mobilă a categoriei lor de cel mai bine vândut , deoarece a avut cel mai mult trafic web. Ei au planificat să reducă conținutul incriminator pentru vizitator și, în schimb, să prezinte o poveste despre produs care a eliminat obiecțiile comune la achiziție .

(Sursă)

(Sursă)
Veți observa că imaginea antetului, infograficul și punctele marcatoare au fost eliminate în variantă. Pentru că nu au adăugat valoare și nu s-au afișat bine pe mobil, a trebuit să plece.
Frictionless Commerce a înlocuit toate aceste elemente cu o poveste de produs axată pe conversie, puncte ale caracteristicilor produsului și diapozitive cu descrieri.
Testul a durat o lună, iar varianta a arătat o creștere cu 15,95% a conversiilor.
Abordarea obiecțiilor (sau a gândurilor negative) ajută la distrugerea barierelor care altfel ar convinge oamenii să nu cumpere. De asemenea, nu uitați să vă optimizați paginile de categorii pentru dispozitive mobile, pentru a face o mare diferență în ceea ce privește conversiile.
3. Oliver Cabell
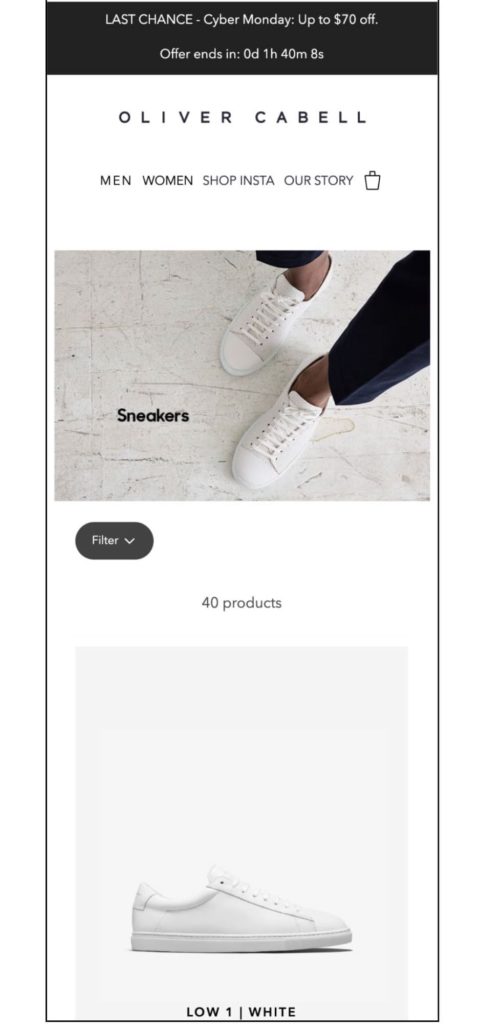
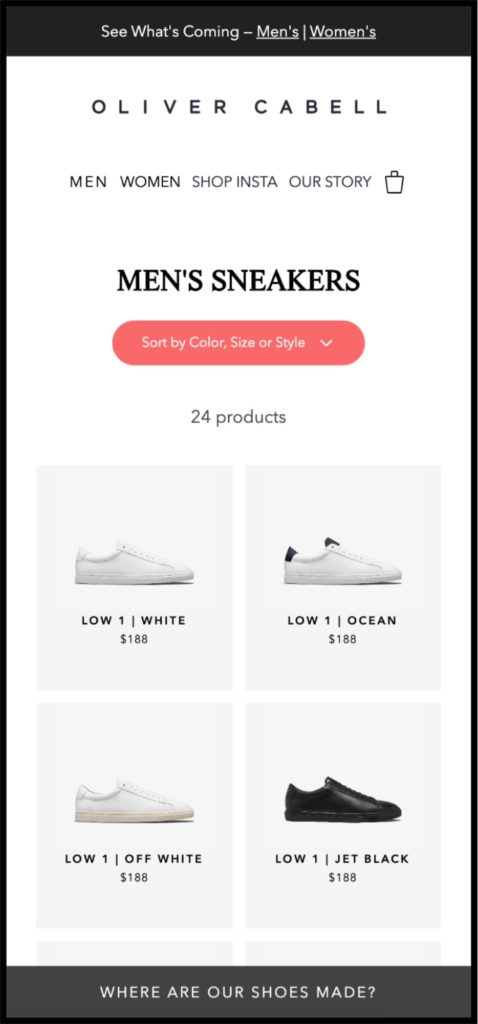
O pagină de categorie care își face bine treaba direcționează majoritatea vizitatorilor către paginile de produse dorite. Dar dacă pagina este aglomerată cu elemente care nu fac conversie și un filtru greu de găsit, această sarcină este dificil de îndeplinit.
Brandul de încălțăminte premium al DTC, Oliver Cabell , a dorit să îmbunătățească călătoria vizitatorilor de pe mobil prin paginile sale de categorii, așa că au testat:
- Îmbunătățirea culorii și vizibilității butonului de filtrare
- Eliminarea imaginii antetului pentru ca produsele să fie imediat vizibile
- Modificarea aspectului produsului pentru a îmbunătăți aspectul paginii
Au creat trei variante cu două diferențe cheie:
- Variațiile 1 și 3 au avut o copie diferită de varianta 2.
- Varianta 3 a avut un aspect cu două coloane, în timp ce 1 și 2, o singură coloană.
Varianta 3 cu „copie nouă” și „aspect cu două coloane” a avut cele mai bune rezultate.

(Sursă)

(Sursă)
În variantă, puteți vedea un buton de filtru mult mai vizibil, fără imagine de antet, o coloană dublă și o notă în partea de jos pe care scrie „UNDE SUNT FACȚI PANTOFIILE NOȘTRE?”.
Această obiecție comună a fost abordată corect într-o casetă de lumină care evidențiază faptul că profesioniștii au făcut pantofii în Italia. O declarație de calitate a oferit puncte suplimentare pentru transparență.
O creștere de 14,86% a traficului a ajuns pe paginile de produse cu încredere 100%. Acest lucru a crescut, de asemenea, traficul paginii de plată cu 5,49%.
Apropo de paginile de plată...
Exemple de teste A/B Shopify Checkout
Adevărul dur al călătoriei clienților din comerțul electronic este că mulți ajung pe pagina de finalizare a comenzii, dar se întorc . Deci, cum reduceți ratele de abandonare a coșului?
Iată câteva exemple pentru a vă ajuta să înțelegeți cum puteți utiliza procesul de testare A/B pe paginile dvs. de achiziție Shopify pentru a crește ratele de conversie și valorile medii ale comenzilor (AOV).
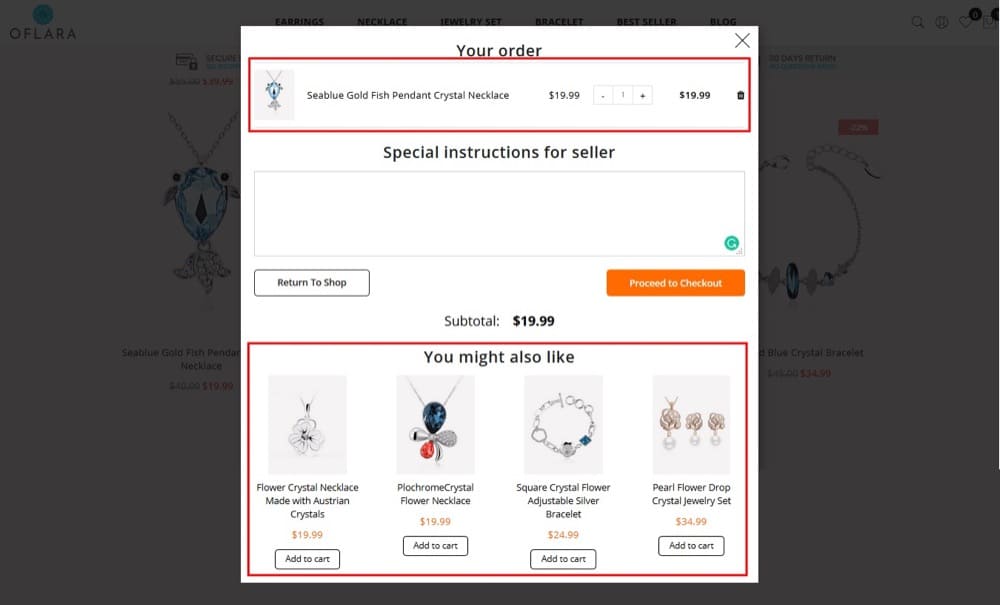
1. Oflara
Motoarele de recomandare care afișează secțiuni precum „Produse similare” sau „S-ar putea să vă placă” măresc valoarea medie a comenzii pentru site-urile de comerț electronic.
Probabil merită să testați aceste motoare în magazinul dvs. Shopify? Vedeți dacă publicul dvs. țintă răspunde pozitiv la upselling pentru a justifica implementarea acestei funcții pe tot site-ul.
Dar dacă recomandarea crește AOV, de ce să vă deranjați să îl testați? De ce să nu o implementezi imediat?
Deși astfel de caracteristici ar putea atrage atenția asupra produselor mai puțin cunoscute , ele pot distrage atenția vizitatorilor de la produsele de valoare mai mare . Așadar, chiar dacă cresc numărul de comenzi, ar putea exista o scădere a vânzărilor totale în același timp.
Aceste valori sunt mai importante decât rata de conversie pură în acest test. Oflara, un magazin online de bijuterii de modă, a testat acest lucru cu un buton „Adaugă în coș”:

Sursă
Testul a durat 30 de zile și a arătat o îmbunătățire semnificativă a veniturilor totale.
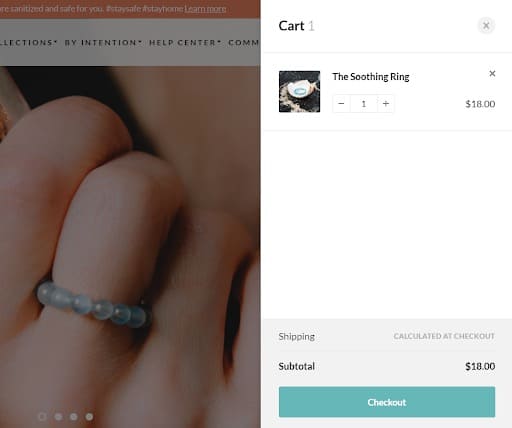
2. Elemente conștiente
Conscious Items vinde bunuri spirituale pentru casă și bijuterii pentru a ilumina corpul și mintea. Vizitatorii lor sunt în primul rând utilizatori de telefonie mobilă cărora le place să compare produse și oferte.
Dar nevoia de a reveni la coș după ce a mers în altă parte a site-ului a creat fricțiuni semnificative în pâlnia de vânzări. Pentru a elimina această fricțiune, Ontrack Digital a testat o versiune a procesului de finalizare a comenzii care permitea vizitatorilor să acceseze coșul de cumpărături oriunde pe site.
Deci, atunci când vizitatorii au adăugat un articol în coșul lor și au decis să încerce un alt produs, nu au abandonat coșul.
Acest test A/B pentru coșul de cumpărături a dat rezultate pozitive și în cele din urmă a prins viață.
Rezultatele au arătat o creștere cu 12% a venitului per utilizator și o creștere cu 10% a ratei de conversie. De asemenea, numărul mediu de produse per vizitator a crescut cu 14,45%, deoarece coșul a urmărit vizitatorii pe site.

3. Magazin Shopify de articole pentru casă
Acest exemplu stabilește de ce este important să analizați datele calitative și cantitative ale magazinului dvs. Shopify înainte de a proiecta un test . Ceva poate funcționa pentru o marcă, dar nu pentru alta, din cauza diferențelor majore, cum ar fi publicul, produsul și comportamentul cumpărătorului.
Pentru acest magazin Shopify de bunuri de uz casnic din Marea Britanie, datele au arătat că majoritatea vizitatorilor au cumpărat doar un singur produs. Această perspectivă a oferit o oportunitate de a simplifica procesul de plată.
Ei au testat redirecționarea utilizatorilor (atât desktop, cât și mobil) către pagina de finalizare a achiziției de fiecare dată când au făcut clic pe butonul „Adaugă în coș”.
La sfârșitul a 19 zile și 98% statistici, această redirecționare a crescut rata de conversie cu 47,7% și venitul per vizitator cu 71,4% pentru utilizatorii de telefonie mobilă. Nu a fost raportată nicio creștere pe desktop.
Când au lansat această modificare numai pentru utilizatorii de dispozitive mobile, au înregistrat o creștere generală a conversiilor de 26,9%. Destul de misto, nu?
O notă despre testarea prețurilor Shopify
Prețul este o chestiune complicată . Oamenii plătesc cât cred că valorează produsul tău. Când oamenii sunt de acord că produsul dvs. merită prețul, aceasta înseamnă o frecare mai puțin în conducta dvs. de vânzări. Dacă nu sunt de acord, prea mulți clienți potențiali ar putea refuza odată ce vor vedea costul.
Modul în care este comunicată și înțeleasă o valoare determină ceea ce este considerat prețul echitabil. Dacă valoarea pe care o comunicați este semnificativ mai mare decât prețul pe care îl cereți, lăsați bani pe masă. Și asta poate face nervos orice antreprenor.
Dar ceea ce este și mai deranjant este pierderea clienților și a reputației mărcii atunci când oamenii descoperă că folosești banii câștigați cu greu pentru a-ți testa prețul ideal. Deci, trebuie să cunoașteți și să determinați cel mai bun preț al produsului dvs. Piața este în continuă schimbare, iar prețurile dvs. ar trebui să fie și ele.
Acum, ar trebui să vă testați A/B prețurile Shopify? Este aceasta o practică de afaceri solidă și etică? Și care este psihologia din spatele testării prețurilor? Să ne afundăm în mai multe detalii.
Cum simt clienții cu sinceritate despre plată
Pentru majoritatea oamenilor, partea cea mai puțin preferată a cumpărării este atunci când ies banii din portofel. Acest moment de schimb de bani pentru un produs este de fapt destul de dureros.
Este grozav să obținem ceva frumos, dar, de obicei, trebuie să schimbăm durerea de a plăti pentru plăcerea de a-l achiziționa. Produsul și prețul determină amploarea acestor emoții. Cu cât prețul este mai mare față de tine, cu atât este mai dureros. Cu cât valoarea produsului este mai mare pentru tine, cu atât este mai plăcut.
În „Neural Predictors of Purchase” de Knuston, Rick, Prelec și Loewenstein, răspunsul consumatorilor la această plăcere de valoare și durere de plată a fost monitorizat folosind un scaner fMRI.
Participanților li s-a arătat un produs și apoi prețul acestuia. Au fost nevoiți să apese un buton pentru a determina dacă vor cumpăra sau nu. Când a apărut imaginea produsului , a activat centrul de recompensă al creierului . Dar când a venit prețul , zona asociată cu durerea fizică și socială s -a luminat.
Cu cât ne dorim ceva mai mult, cu atât centrul de recompense este mai activ. Cercetătorii au descoperit că participanții erau dispuși să cumpere atunci când câștigul de a obține ceva depășește durerea .
Acum nu vă puteți conecta clienții la un scaner fMRI și nu vă puteți găsi cel mai bun preț, dar există diferite moduri de a face acest lucru.
Cum se testează A/B prețurile Shopify
Etica este crucială în testare. Nu doriți să testați prețuri mari pentru produsul dvs. Micile schimbări într-o direcție pozitivă sau negativă sunt în regulă, dar din motivele corecte.
Pe lângă testarea A/B a prețului real al produsului, puteți încerca strategii avansate de prețuri care indică în continuare valoarea pe care clienții o acordă produselor dvs. Unele dintre aceste strategii sunt discutate mai jos.
Ancorare
Valoarea produsului dumneavoastră este dinamică și poate fi influențată. Când le permiteți oamenilor să judece un preț, cu cât mai mic pare întotdeauna o ofertă mai bună. Drept urmare, doua produse similare cu preturi diferite pot insemna ancorarea pentru cel mai ieftin.
Magia lui 9
Este mai bine să plătești 49,99 USD decât 50 USD, chiar dacă diferența este de doar 1 cent. Este chiar mai bine decât să plătești 45 de dolari. Potrivit SpringerLink, prețurile care se termină cu „9” se vând depășind prețurile mai mici pentru același produs. Puteți folosi aceleași ipoteze pentru a vă stabili prețul. Să presupunem că prețul este inițial de 25 USD; îl poți testa la 29,99 USD.
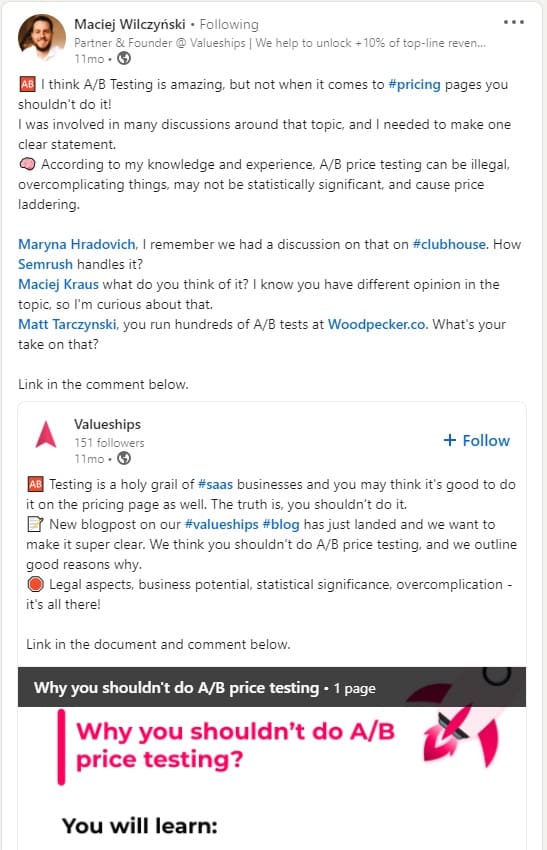
Reîncadrare
Nu schimbați prețul aici, ci doar modul în care este prezentat vizitatorilor pentru a vedea cum reacționează aceștia. De exemplu, puteți afișa costurile de expediere diferite de costul produsului în „A” și „B”, le puteți adăuga și oferi transport „gratuit”.
A greșit acest lucru poate dezamăgi clienții, așa că trebuie să fii absolut sigur că merită riscul. Majoritatea testerilor A/B recomandă insistent să nu vă testați prețurile A/B .
Și au și motive temeinice!

Sursă
Now that you know what to A/B test in your e-commerce optimization journey, let's get the best A/B testing tool for Shopify – one that's ideal for your current ideas.
Shopify Plus A/B Testing With Convert Experiences
Convert Experiences, one of the fastest A/B testing tools, values your time and builds on customer experience and satisfaction. It provides easy access to a Shopify store through a custom app and automates the installation process so you can avoid common testing errors.
Follow these simple steps to set up and successfully A/B test your Shopify store with Convert.
Install Convert With the Custom App
To install Convert on your Shopify store:
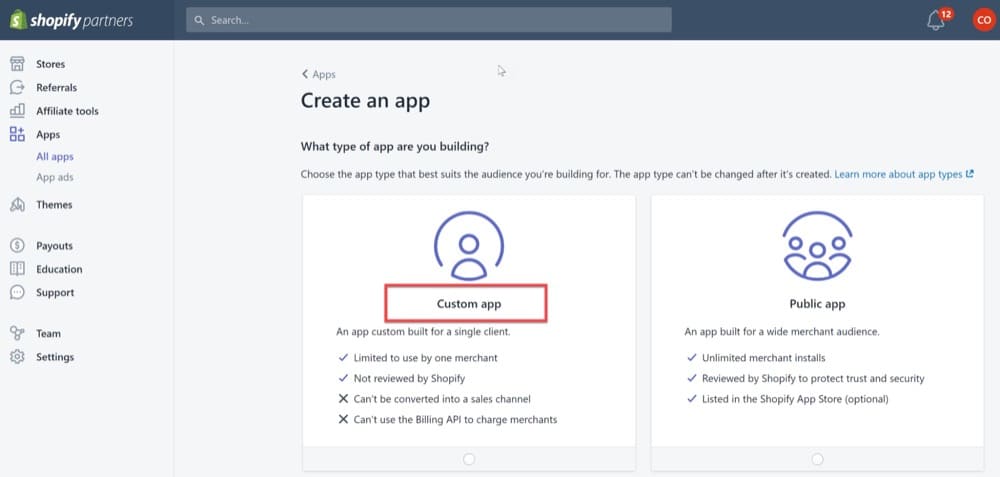
1. Go to partners.shopify.com, click “Apps” in the left panel, and click the “Create app” button.
2. On the next window, click “Custom app”.

(Explore Feature In Free Trial)
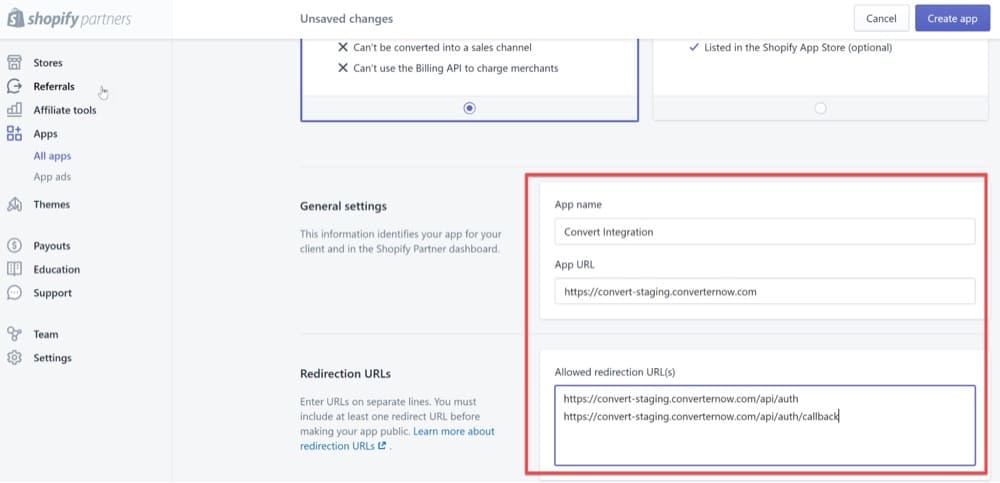
3. Once you choose the Custom app option, you need to enter some values. You can get these from the Convert Helper Tool. Enter your Shopify store name in the tool, and it'll automatically generate the values you need to proceed, including App name, App URL, and Allowed redirection URLs.
4. Enter the values from step 3 into the Shopify Custom app window.

(Explore Feature In Free Trial)
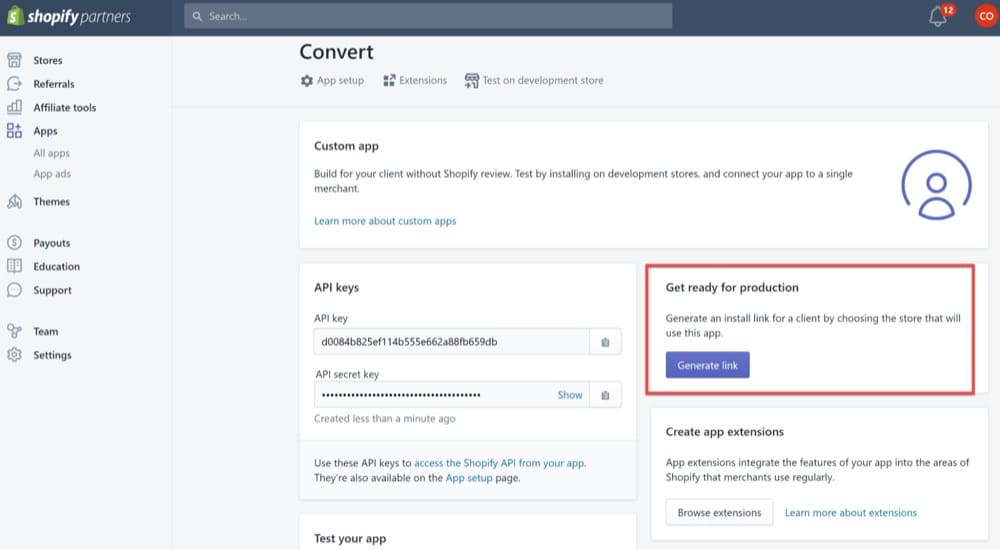
5. Once you enter the value, an app is created. It gives you API and API secret keys. Click the “Generate link” button to go to the next step.

(Explore Feature In Free Trial)
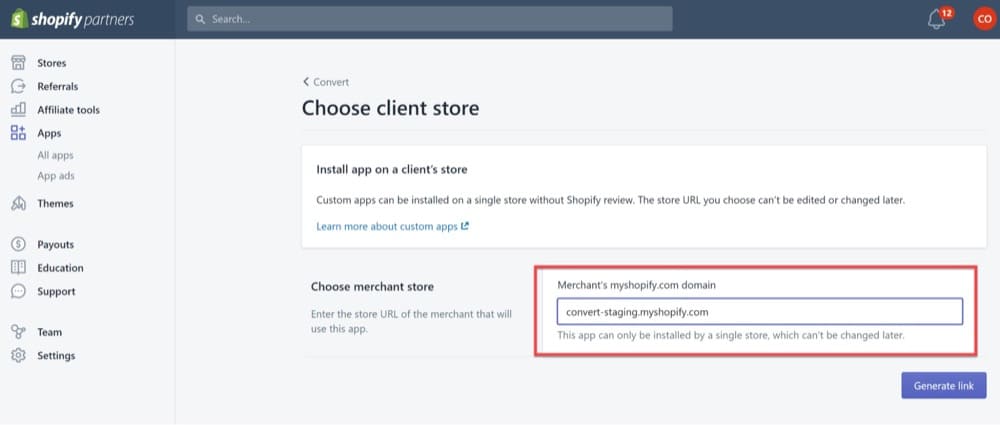
6. Enter your “myshopify store domain,” which is also available in the helper tool. Then visit the generated link to complete the installation by entering the API key and secret key.

(Explore Feature In Free Trial)
Create Your First Revenue Goal
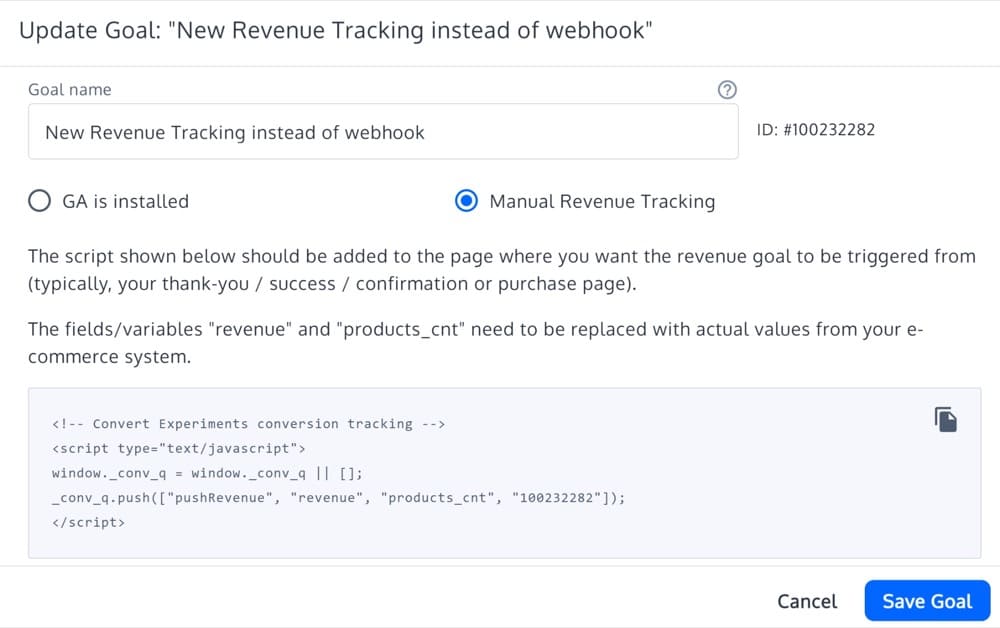
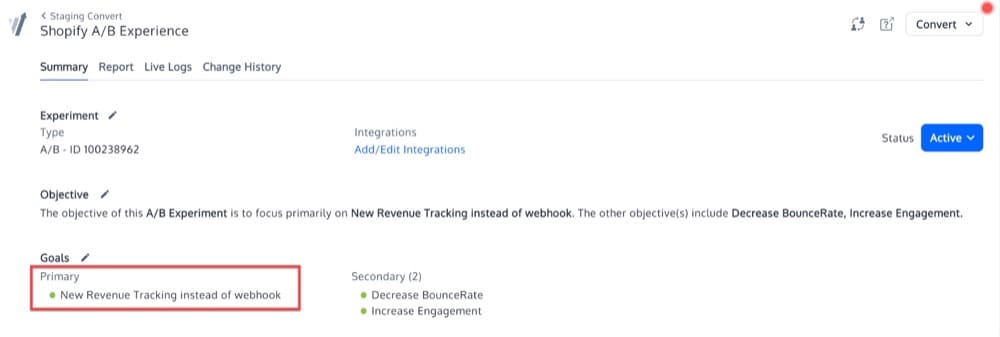
1. Create a simple revenue goal during your initial setup. Add this to an experiment you want to run on your Shopify store.

(Explorați funcția în încercare gratuită)

(Explorați funcția în încercare gratuită)
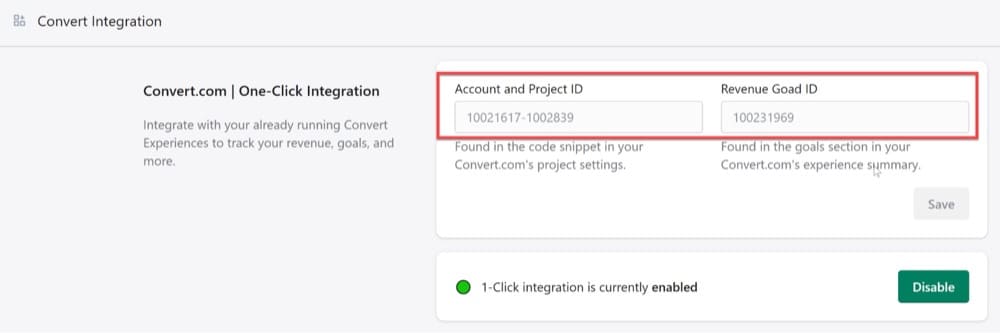
2. Adăugați ID-urile contului, al proiectului și al obiectivului de venit.

(Explorați funcția în încercare gratuită)
Toți acești pași ar trebui să vă ajute să proiectați și să rulați teste în magazinul dvs. Shopify cu Experiențe Convert. Puteți chiar să începeți să testați divizat modelele dvs. de teme Shopify Plus pentru a determina care temă funcționează mai bine decât cealaltă.
Există multe altele pe care le puteți face cu Convert Experiences.
Variațiile site-ului de testare
Convertiți vă permite să testați variații de site cu modificări inspirate de unul sau mai multe dintre cele 13 exemple împărtășite mai sus. Nu se limitează doar la testarea A/B sau split; puteți efectua cu ușurință și eficient testarea multivariată cu Convert.
Adăugați Urmărirea veniturilor la Shopify prin Webhook
Deoarece totul se rezumă la un obiectiv comun, și anume, obținerea de venituri mai mari , trebuie să vă asigurați că urmăriți și alocați corect veniturile.
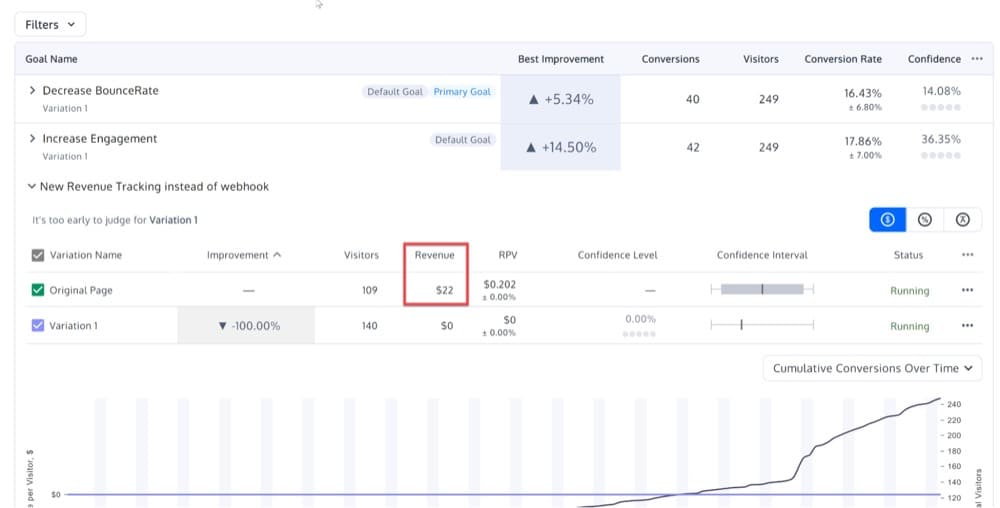
Există întotdeauna o metodă mai bună (și mai precisă) decât urmărirea paginilor „mulțumesc”. Webhook-urile Shopify vă permit să urmăriți vânzările atunci când un vizitator plasează o comandă. Puteți crea cu ușurință un obiectiv de venituri în contul dvs. Convert și îl puteți conecta cu magazinul dvs. Shopify fără să vă transpirați.
Odată configurat, puteți începe să obțineți date despre venituri în raportul de testare A/B. Acest lucru garantează că rapoartele dvs. de testare Shopify A/B atribuie cu acuratețe veniturile controlului și variantelor.

(Explorați funcția în încercare gratuită)
Testați apoi utilizați: bucurați-vă de încercarea gratuită a lui Convert
Începeți să vă optimizați magazinul Shopify cu o perioadă de încercare Convert, fără obligații, de 15 zile. Convert este ușor de utilizat, are coduri robuste și editori vizuali și vă permite chiar să depanați procesul de achiziție cu un card virtual. Ajută să vizeze anumite segmente de public în funcție de sursa de trafic, timpul mediu pe pagină, codul SKU al produsului, prețul, numele produsului și peste 40 de alte filtre.
Combinați această flexibilitate de direcționare cu setarea avansată a obiectivelor și aveți puterea de a crea teste complexe pentru magazinul dvs. Shopify Plus, în ciuda limitărilor sale.