Ghid pas cu pas pentru testarea A/B a temelor Shopify (folosind experiențele Convert)
Publicat: 2021-09-28
În calitate de proprietar de afaceri Shopify, este dificil să găsești tema potrivită. Mult timp și energie sunt dedicate înființării unui magazin de comerț electronic de succes. Și totul începe cu a petrece ore întregi alegerea temei perfecte pentru a oferi magazinului dvs. online aspectul potrivit - ceea ce îl face și mai frustrant atunci când are performanțe slabe.
Atât de multe teme diferite din care să alegi, dar cum se compară toate? Pe care ar trebui să-l folosiți pentru afacerea dvs. pentru a încânta vizitatorii și pentru a maximiza vânzările?
Ei bine, ce se întâmplă dacă ar exista o modalitate de a alege mai multe teme ? Pentru a vă asigura că designul funcționează cu adevărat și vă aduce vânzări înainte de a vă angaja doar pentru unul?
Testarea A/B este o modalitate excelentă de a măsura eficacitatea temelor Shopify alese. O modalitate de a face acest lucru este alegerea a două (sau mai multe) teme cu design diferite (de exemplu, tema A și tema B), apoi testarea eficienței lor una față de cealaltă!
Acest tutorial vă va ghida prin tot ce trebuie să știți despre testarea A/B teme Shopify. În scopuri ilustrative, voi detalia acest proces utilizând opțiunea Split URL a lui Convert.
1. Selectați temele Shopify pe care doriți să le testați
În primul rând, trebuie să selectați două teme Shopify pentru a le testa. (Va trebui să vă limitați la doar două teme pentru primul test. Dacă luați în considerare mai mult de două teme, va trebui să rulați testele ulterioare.)
Tema principală va fi cea pe care o afișați în direct vizitatorilor magazinului Shopify, în timp ce cealaltă cu care doriți să o testați va fi în modul Previzualizare (nepublicat).
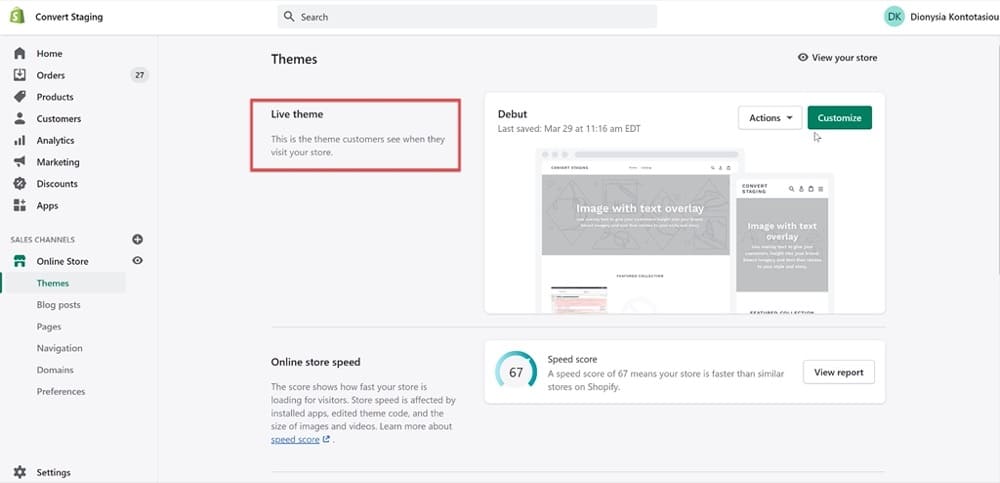
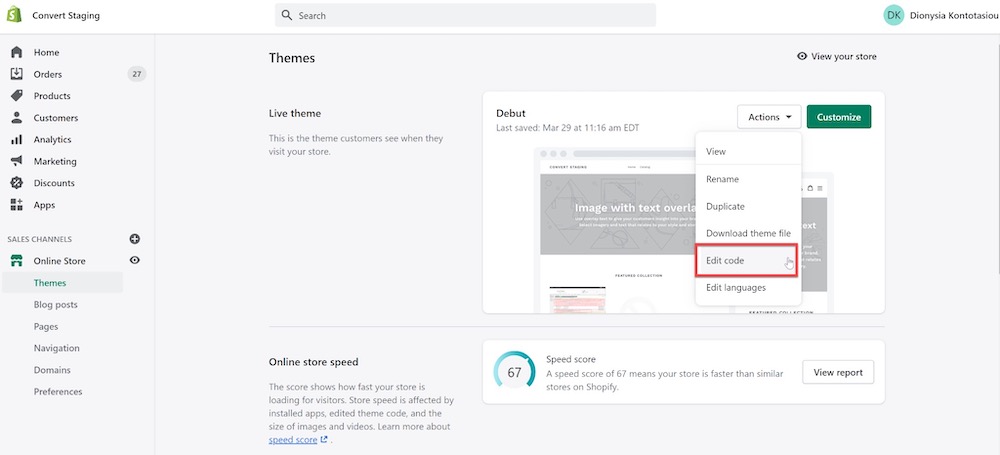
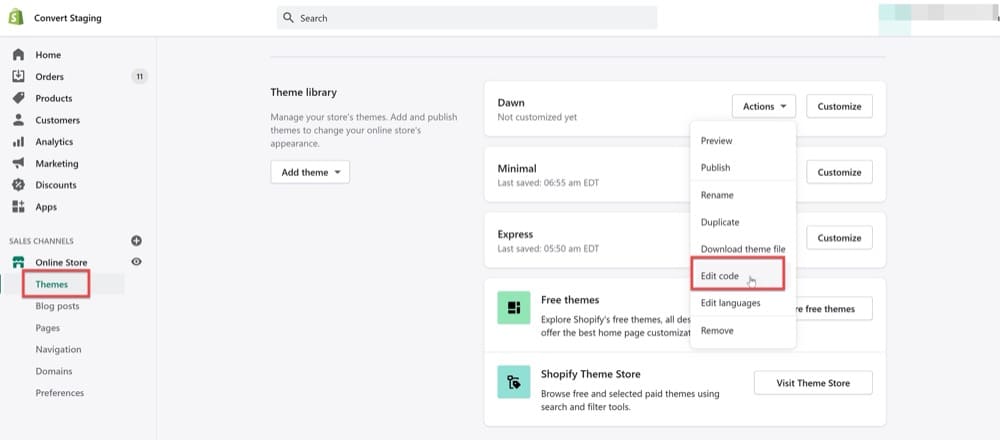
În aplicația Shopify, găsiți tema live în Canale de vânzări > Magazin online , apoi Teme :

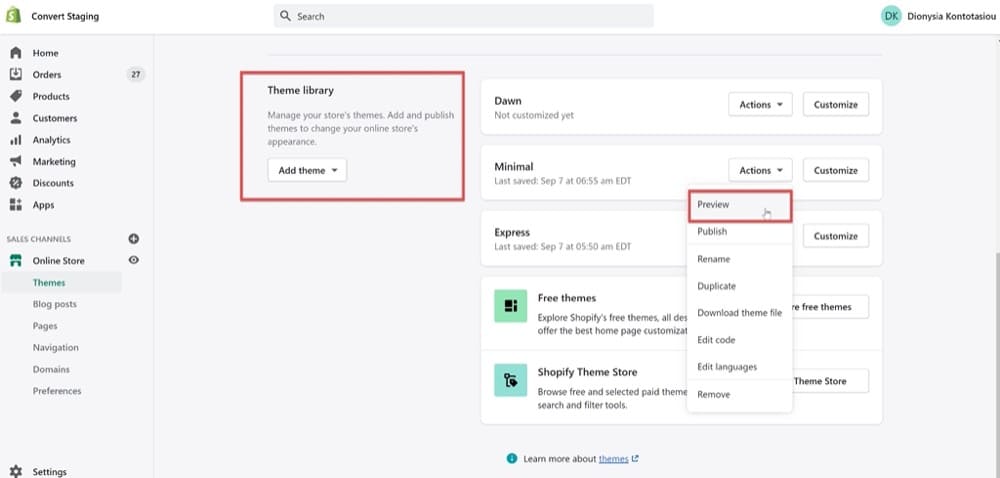
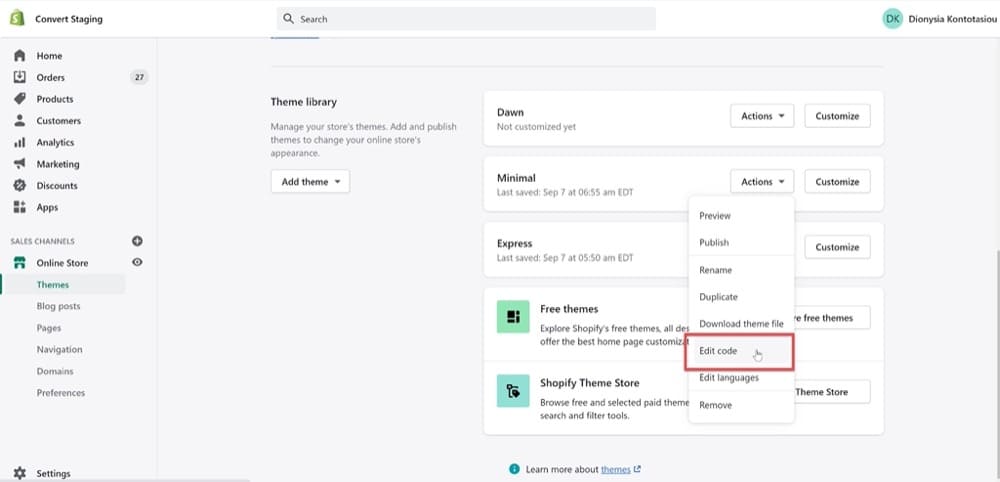
Apoi, alegeți a doua temă pe care doriți să o testați din Biblioteca de teme :

2. Instalați codul de urmărire a conversiei în ambele teme
Acum că ți-ai ales temele de pe platforma Shopify, va trebui să instalezi codul de urmărire. Aceasta este o parte esențială care se va asigura că comportamentul vizitatorilor este urmărit corect, iar testul vă va oferi câștigătorul de drept!
Pur și simplu urmați instrucțiunile de mai jos pentru a instala codul de urmărire Convert Experiences în AMBELE temele Shopify pe care doriți să le împărțiți de testare.
Accesați Canale de vânzări > Magazin online > Teme > Mai multe acțiuni > Editați cod.

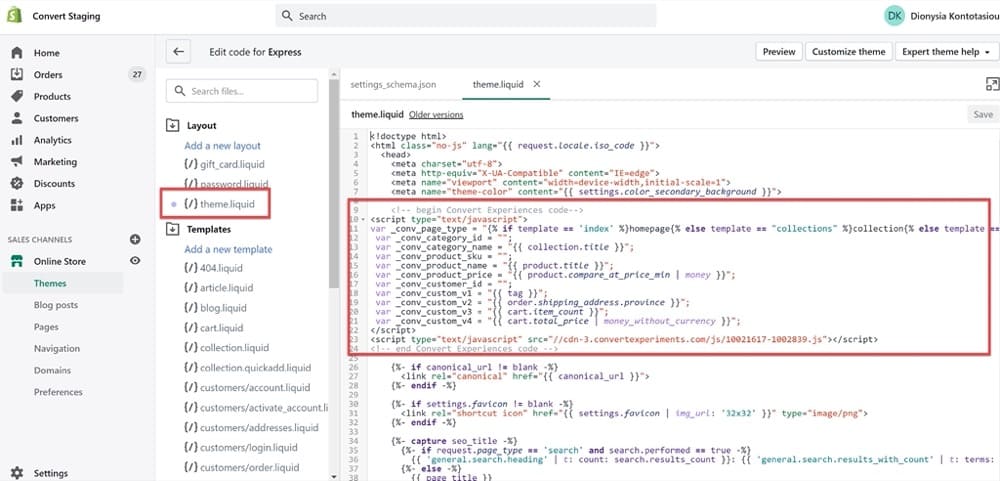
Apoi, selectați fișierul theme.liquid și inserați codul de urmărire a conversiei de mai jos chiar înainte de prima secțiune „{% if %}”, așa cum se arată în captura de ecran. Asigurați-vă că înlocuiți numărul ID-ului proiectului cu propriul ID-ul dvs. Convert account-project.
<!-- începe codul Convert Experiences-->
<script type="text/javascript">
var _conv_page_type = "{% if template == 'index' %}homepage{% else template == "colecții" %}colecție{% else template == "articol" %}articol{% else template == "produs" % }produs{% else template == „coș” %}coș{% else %}altele{% endif %}”;
var _conv_category_;
var _conv_category_name = "{{ collection.title }}";
var _conv_product_sku = "";
var _conv_product_name = "{{ product.title }}";
var _conv_product_price = "{{ product.compare_at_price_min | bani }}";
var _conv_client_;
var _conv_custom_v1 = "{{ tag }}";
var _conv_custom_v2 = "{{ order.shipping_address.province }}";
var _conv_custom_v3 = "{{ cart.item_count }}";
var _conv_custom_v4 = "{{ cart.total_price | money_without_currency }}";
</script>
<script type="text/javascript" src="//cdn-3.convertexperiments.com/js/<INLOCUIȚI ACEST CU NUMĂRUL ID-ULUI PROIECTULUI>.js"></script>
<!-- end Convert Experiences code --> 
În cele din urmă, nu uitați să salvați modificările!
După cum am menționat mai sus, va trebui să aplicați aceiași pași pentru a doua temă pe care doriți să o testați. Amintiți-vă, aceasta este tema pe care o veți păstra în modul de previzualizare.
Începeți prin a accesa Canale de vânzări > Magazin online > Teme > Biblioteca de teme > (selectați tema pe care o doriți) > Editați codul.

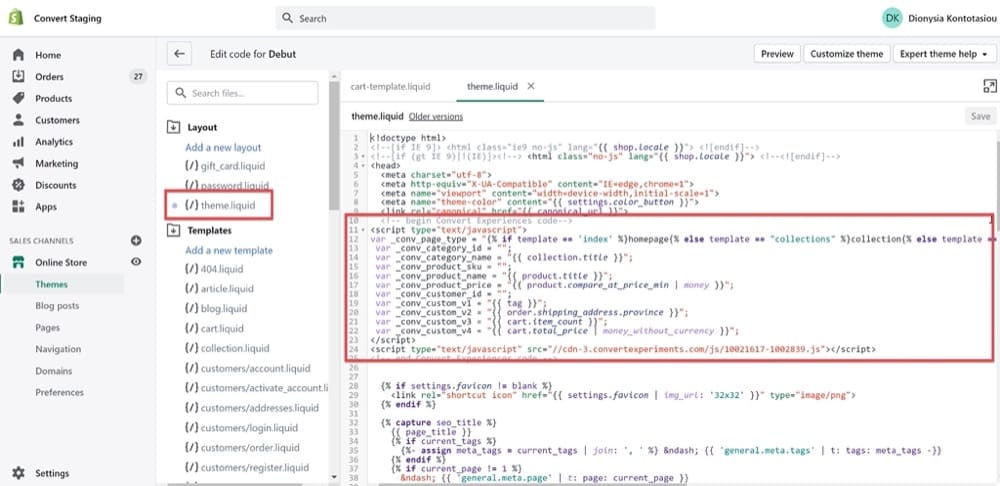
Apoi, pur și simplu repetați procesul pentru a doua temă: selectați fișierul theme.liquid, editați codul folosind scriptul de mai sus și salvați modificările.
Ar trebui să arate astfel, în funcție de tema pe care ați selectat-o:

Pentru instrucțiuni mai detaliate despre cum să instalați codul de urmărire Convert, urmați pașii de aici.
3. Permiteți urmărirea veniturilor
Acum pentru partea importantă: urmărirea veniturilor. Cum altfel vei ști care tema Shopify a funcționat mai bine pentru afacerea ta?
Există trei moduri principale de a urmări veniturile, pe care le voi trata mai detaliat în această postare.
Pe scurt, puteți decide să faceți oricare
- Instalați codul de urmărire Convertiți pe pagina Shopify pentru starea comenzii pentru a putea urmări veniturile/achizițiile prin Google Analytics,
- Configurați codul manual de urmărire a veniturilor sau
- Utilizați webhook-uri.
Puteți utiliza urmărirea veniturilor pentru a afla când clienții dvs. vă vizitează finalizarea comenzii și cât de des fac o achiziție. Este, de asemenea, o modalitate excelentă de a afla mai multe despre tendințele de cumpărare din magazinul dvs., cum ar fi valoarea medie a comenzii și vânzările totale per produs.
Pentru a-l configura, accesați Setări > Checkout și derulați în jos la secțiunea Scripturi suplimentare . În câmpul formular Scripturi suplimentare , lipiți următorul cod:
<script type="text/javascript">
dacă (tip de _conv_host == „nedefinit”) {
window["_conv_prevent_bodyhide"] = adevărat;
(funcție() {
var _conv_track = document.createElement("script");
_conv_track.src = „//cdn-3.convertexperiments.com/js/XXXXX-XXXXX.js”
document.getElementsByTagName("head")[0].appendChild(_conv_track
</script>Înlocuiți textul, „XXXXX-XXXX”, cu ID-ul dvs. de conversie a proiectului găsit în Setările proiectului.
4. Găsiți ID-ul temei de previzualizare Shopify
Apoi, va trebui să editați codul temei nepublicate de pe site-ul Shopify. Nu uitați, puteți face acest lucru accesând Canale de vânzări > Magazin online > Teme > Mai multe acțiuni > Editați cod.


Apoi, puteți copia ID-ul temei de la adresa URL admin, /admin/themes/xxxxxxxx.
Veți avea nevoie de acest ID pentru a putea adăuga ?preview_theme_id=xxxxxxxx ca o variantă URL pentru testul de adresă URL împărțită (mai multe despre aceasta în secțiunea următoare).
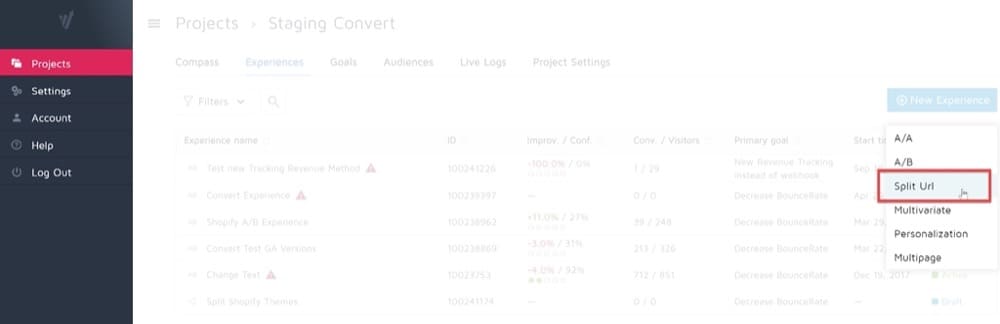
5. Creați un test Convert URL Split
Acum, să trecem la instrumentul de testare A/B, în acest caz, Conversie experiențe, pentru a configura testul de URL împărțit.

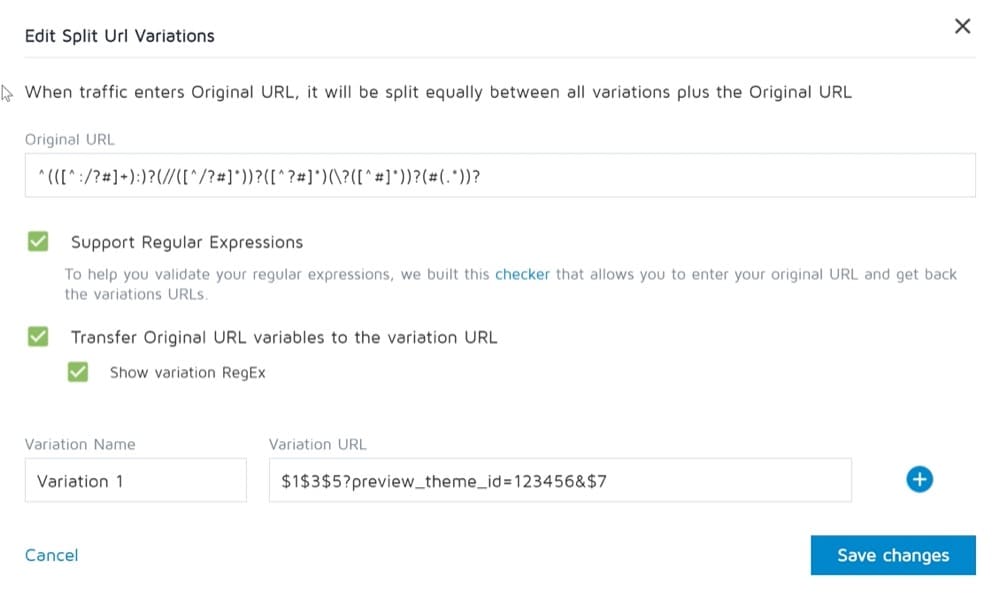
În secțiunea Editați variațiile URL împărțite , introduceți acest cod în câmpul URL original :
^(([^:/?#]+):)?(//([^/?#]*))?([^?#]*)(\?([^#]*))?( #(.*))?
Utilizați următoarele ca adresă URL a variației , unde variabila preview_theme_id este ceea ce ați descoperit la pasul anterior (și nu uitați să înlocuiți „123456” cu propriul ID de teme de previzualizare Shopify):
$1$3$5?preview_theme_id=123456&$7
URL-ul rezultat va fi cam așa:
https://www.store.com?preview_theme_id=123456&.
Apoi, activați Suport expresii regulate și Transferați variabilele URL originale la adresa URL a variantei . Variantele dvs. de testare ar trebui să arate astfel (cu excepția că ID-ul temei va fi diferit):

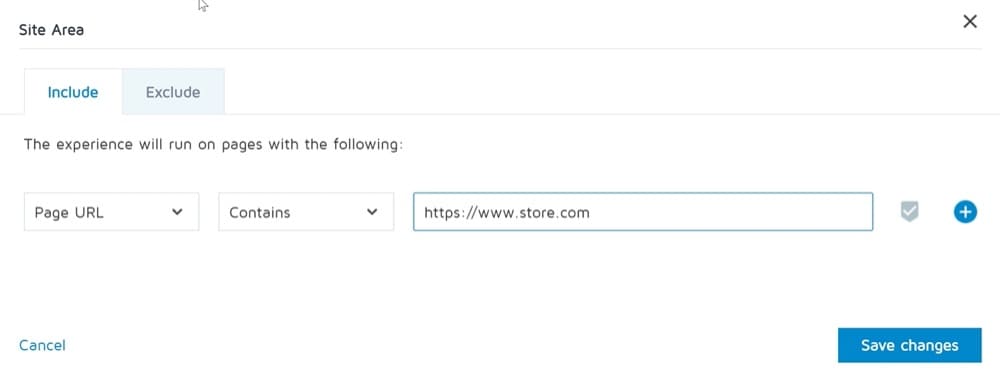
6. Specificați ce pagini Shopify să vizați
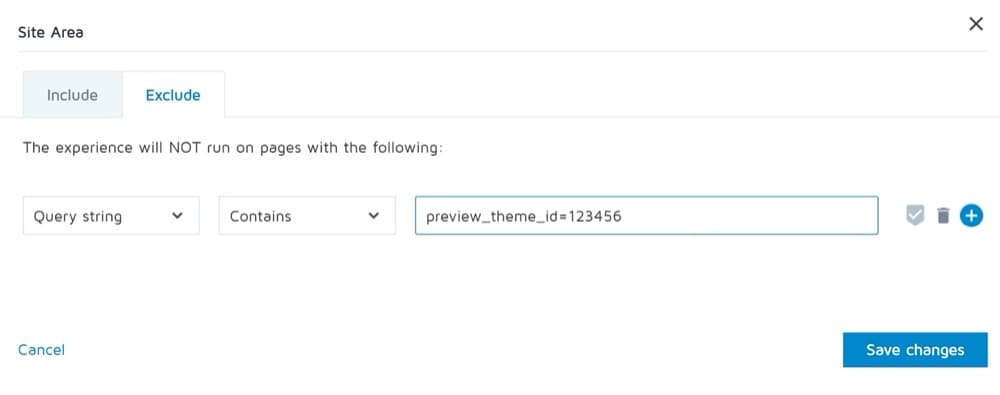
Încă o dată, accesați aplicația Convert Experiences. Asigurați-vă că secțiunea Zona Site include toate paginile din magazinul dvs. Shopify (inclusiv toate acele pagini valoroase de produse!).
Ar putea arata cam asa:

Asigurați-vă că excludeți pagini atunci când șirul de interogare conține: preview_theme_id=123456.
Acest lucru este foarte important pentru ca atunci când activați experimentul, să nu provoace o buclă. Dacă vedeți o buclă, veți ști că ați ratat acest pas.

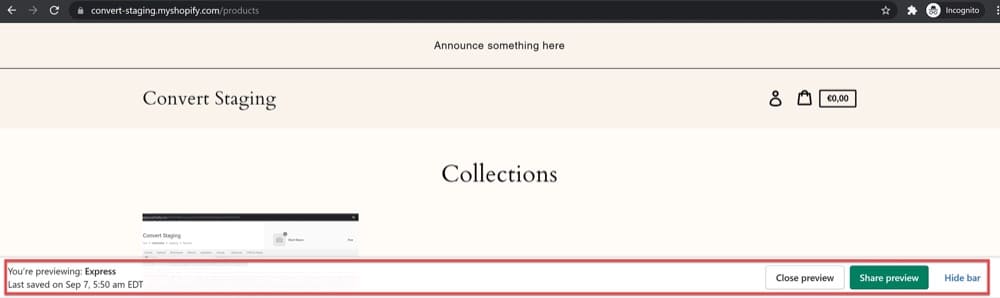
7. Ascundeți bara de previzualizare Shopify
Dacă ne oprim aici și doar activăm experimentul de divizare URL atunci când șablonul de tema de previzualizare este afișat aleatoriu vizitatorilor site-ului, apare o fereastră pop-up enervantă care specifică că este un șablon de previzualizare. Acest lucru ar putea să nu fie atrăgător pentru vizitatorii dvs. și ar putea ridica îngrijorări cu privire la ce alte teste rulează în magazinul dvs.

Pentru a evita provocarea frecării inutile, adăugați codul CSS de mai jos la Shopify pentru a ascunde bannerul de previzualizare. Vă rugăm să rețineți că, dacă doriți să ascundeți acest banner și din paginile de plată, veți avea nevoie de un cont Shopify Plus, deoarece codul se aplică numai clienților Shopify Plus.
În Shopify, accesați Magazinul online > Preferințe > Google Analytics și adăugați următorul cod în caseta JavaScript suplimentar Google Analytics :
function() {
var css_override = document.createElement("stil");
document.getElementsByTagName("head")[0].appendChild(css_override);
})();
var css = 'iframe#preview-bar-iframe { display: none !important; }',
head = document.head || document.getElementsByTagName('head')[0],
stil = document.createElement('style');
style.type = 'text/css';
dacă (style.styleSheet) {
style.styleSheet.cssText = css;
} altfel {
style.appendChild(document.createTextNode(css));
}
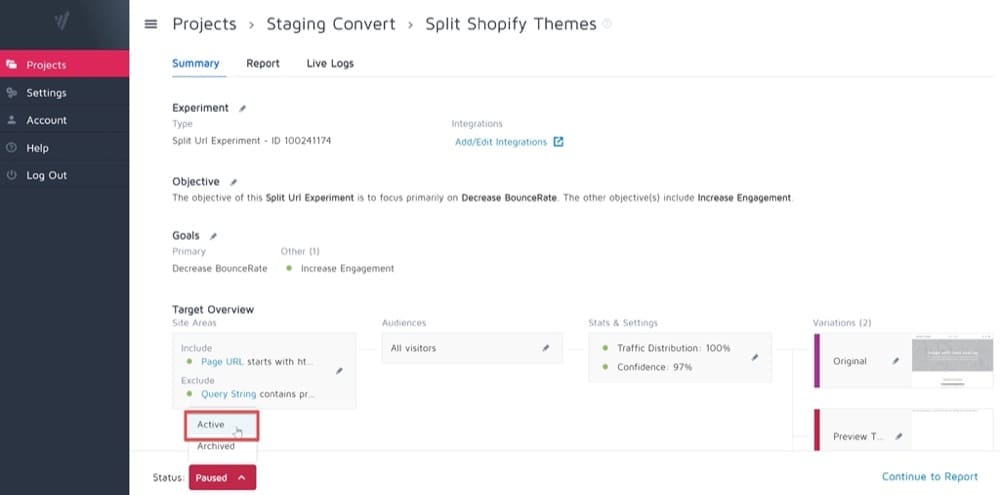
head.appendChild(stil);8. Lansați experimentul Split URL
Acum sunteți gata să activați experimentul de adresă URL împărțită. Pentru a face acest lucru, va trebui să accesați pagina de experiment în Conversie experiențe și să o setați la Activ.

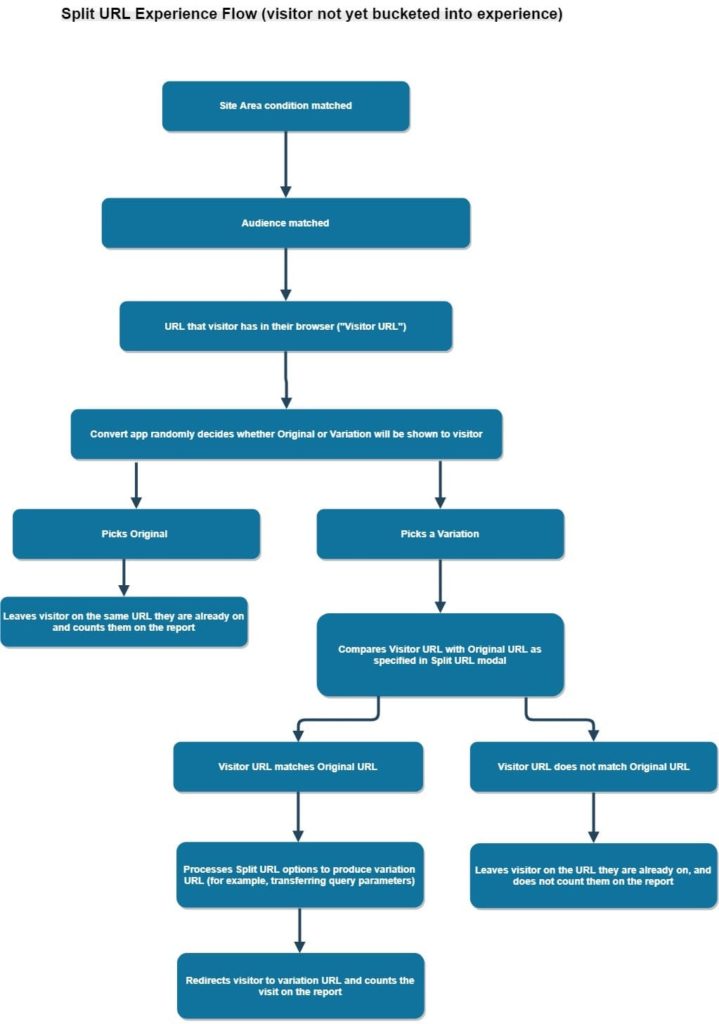
Odată ce experimentul este live, iată ce se întâmplă atunci când un vizitator ajunge pe una dintre paginile magazinului dvs. Shopify:

8. Analizează-ți rezultatele și alege un câștigător!
Convert folosește Frequentist Inference pentru a determina când și cât de mult temele dvs. Shopify sunt mai bune unele decât altele. Ca regulă generală, vă recomandăm să așteptați două săptămâni înainte de a alege tema câștigătoare, iar instrumentul în sine, în general, nu vă spune un câștigător mai devreme (cu excepția cazului în care aveți trafic mare pe site-ul dvs.).
Acesta este, de asemenea, principalul motiv pentru care versiunea noastră de încercare gratuită durează 2 săptămâni.
În lumea comerțului electronic, două săptămâni nu sunt chiar atât de lungi. Așa că rămânerea la cel puțin două săptămâni nu este o idee rea. La urma urmei, testăm teme întregi, așa că nu va strica să fii complet sigur de impactul pe care îl are testul tău.
Concluzie
Deci iată-l.
Fie că sunteți un nou proprietar de magazin Shopify care dorește să găsească tema perfectă pentru afacerea dvs. sau un proprietar de afaceri de comerț electronic cu experiență care caută una mai performantă, testarea Shopify A/B este ceva care vă poate ajuta să îmbunătățiți experiența utilizatorului, să vă optimizați rate de conversie și vânzări și luați decizii de afaceri mai bune.
Am subliniat toți pașii de mai sus, așa că nu vă faceți griji dacă procesul de testare este un teritoriu necunoscut pentru dvs.! Și dacă v-a plăcut cât de ușor de utilizat este Convert Experiences, faceți clic pe bannerul de mai jos pentru a face o încercare gratuită, astfel încât să puteți începe să lucrați pentru a găsi tema Shopify potrivită imediat.