7 modalități sigure de a vă accelera pagina web pentru UX și UI mai bune
Publicat: 2023-02-06Experiența utilizatorului (UX) și interfața cu utilizatorul (UI) a unui site web pot face sau distruge succesul acestuia.
Fiecare milisecundă contează în ceea ce privește viteza paginii, influențând direct călătoria și implicarea utilizatorului pe un site web. Acest articol vă va învăța șapte moduri sigure de a vă accelera pagina web pentru o UX și UI mai bune.
De ce este viteza de încărcare a paginii un factor important?
Factorul #1 – Impactul asupra SEO
Întrebați-vă, veți aștepta dacă vedeți o pagină web care durează mult timp să se încarce? Sau vei închide pagina și vei merge mai departe?
Răspunsul este evident. Este nevoie de aproximativ 1-3 secunde pentru ca un utilizator să decidă dacă îi place un site web! Vă place sau nu, viteza de încărcare a paginii este crucială pentru orice site web.
Vitezele lente de încărcare a paginii pot duce la o rată de respingere crescută, care, la rândul său, va deteriora clasamentele SEO. Motoarele de căutare precum Google acordă prioritate site-urilor cu timpi de încărcare mai rapidi, așa că este esențial să vă asigurați că site-ul dvs. îndeplinește standardele cerute.
O viteză mică de încărcare a paginii va determina vizitatorii să părăsească site-ul dvs. rapid și să nu se întoarcă; acest lucru îi determină pe potențialii clienți să meargă în altă parte (probabil la concurenții tăi!).
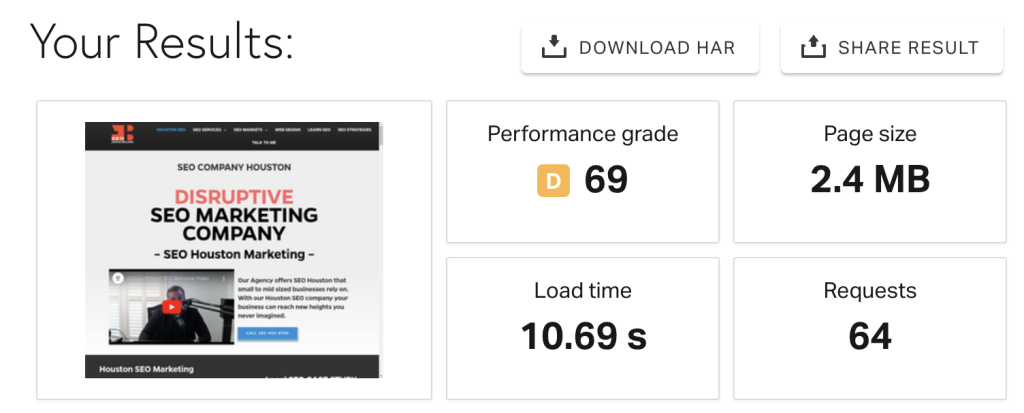
Aruncă o privire la acest site web cu încărcare lentă, care durează mai mult de 10 secunde

Marketing 101 este că, cu cât cineva rămâne mai mult pe site-ul dvs., cu atât este mai probabil să facă o achiziție sau să întreprindă alte acțiuni (înscrierea la serviciile dvs., de exemplu) pe care doriți să le întreprindă.
Factorul #2 – Impactul asupra experienței utilizatorului
Este posibil să oferiți cel mai bun produs din lume, dar dacă site-ul dvs. nu are funcționalitățile pe care clienții potențiali și le doresc, probabil că vor merge în altă parte. Și am discutat deja despre modul în care un site cu încărcare lentă vă poate afecta clasarea în rezultatele căutării.
Mulți oameni sunt obișnuiți cu site-urile să se încarce rapid, datorită vitezei mai mari de internet și site-urilor optimizate pentru ecrane mici.
Vizitatorii nu se vor gândi de două ori să meargă în altă parte dacă al tău nu se potrivește. Site-urile lente pot determina, de asemenea, utilizatorii să devină frustrați și să lase remarci/recenzii proaste pe web.
De exemplu, să presupunem că magazinul dvs. de comerț electronic are viteze lente de încărcare a paginii.
În acest caz, clienții potențiali își vor abandona probabil cărucioarele și vor cumpăra de la un concurent (deși produsul este puțin mai scump sau mai prost) care oferă, în schimb, timpi mai rapidi de încărcare a paginii.
De asemenea, își pot dezvălui frustrarea pe platformele de social media, cum ar fi Twitter, lăsând recenzii „rele”.
În lumea digitală de astăzi, viteza contează. Sfârșitul discuției.
Factorul #3 – Impactul asupra valorii mărcii
Să mergem mai departe și să ne imaginăm asta. Prietenul tău îți recomandă să folosești o anumită marcă pentru că a avut o experiență pozitivă folosindu-l. Vizitați site-ul companiei respective și vedeți că pare neprofesional, aglomerat și foarte lent.
Care ar fi prima ta impresie despre companie?
Atunci ai avea încredere în recomandările prietenului tău? S-ar putea să ai încredere în prietenul tău, dar te vei îndoi de brand. Te vei gândi de două ori înainte de a-l folosi sau de a-l recomanda altora și te vei gândi că produsele și serviciile oferite de companie ar putea să nu fie nici de bună calitate.
Odată cu creșterea tehnologiei mobile și a așteptărilor consumatorilor pentru soluții rapide, o viteză lentă de încărcare a paginii poate avea consecințe dezastruoase pentru orice marcă. În plus, vitezele slabe de încărcare a paginii dau impresia că site-ul nu este credibil sau sigur.
Clienții sunt mai puțin probabil să aibă încredere în aceste site-uri cu datele sau banii lor, ceea ce duce la pierderi de oportunități de venituri.
Iată lista celor mai bune 7 sfaturi pentru a crește viteza de încărcare a paginii
Sfatul # 1 - Alegeți o temă ușoară
Unele teme par minunate, dar sunt o povară grea pentru server și au ca rezultat o viteză mai mică de încărcare a paginii. Vă rugăm să vă gândiți la alegerea temei și alegeți teme ușoare, care sunt rapide și funcționează bine pe toate browserele majore, cum ar fi Chrome, Firefox, Opera etc.
Temele încărcate cu deadweight, cum ar fi funcțiile suplimentare sau pluginurile care nu sunt utilizate, ocupă prea mult spațiu și pot încetini semnificativ viteza paginii. În schimb, optează pentru câteva teme ușoare.
Aceste teme sunt create cu experiență, cu codare ușoară și nenumărate caracteristici de optimizare care le fac ideale pentru îmbunătățirea vitezei de încărcare a paginilor.
Nu numai că oferă elemente de design simple, dar puternice, care pot fi adaptate pentru a se potrivi oricărei nevoi de proiect, dar vitezele lor rapide de încărcare asigură, de asemenea, că vizitatorii dvs. vor avea o experiență plăcută atunci când vă vizitează site-ul.
În plus, ambele vin cu opțiuni extinse de personalizare care vă permit să creați rapid modele unice fără a scrie niciun cod.
Sfatul #2 – Folosiți pluginurile cu înțelepciune
Merge așa. Cei câțiva MB pe care fiecare plugin îi adaugă la dimensiunea fișierului site-ului dvs. se pot adăuga rapid, mai ales dacă aveți mai multe plugin-uri instalate.
Cel mai bun lucru de făcut este să utilizați un plugin numai atunci când este necesar și să îl eliminați imediat ce nu mai este necesar. Cu toate acestea, adevărul este că unele plugin-uri sunt esențiale pentru orice site web – pluginuri de cache, pluginuri de compresie a imaginilor etc.

Un sfat simplu este să utilizați pluginurile cu înțelepciune, având în vedere principiul KISS – Keep It Simple, Stupid!
Folosind mai puține plugin-uri și asigurându-vă că cele pe care le utilizați sunt actualizate și optimizate pentru platforma dvs., puteți crește semnificativ viteza de încărcare a paginii fără a sacrifica funcționalitatea sau caracteristicile site-ului dvs.
De exemplu, în loc să instalați un plugin conceput pentru a optimiza un anumit format de imagine (de exemplu, jpg), s-ar putea să vă fie mai bine să utilizați unul mai bun care acceptă cele mai populare formate de imagine.

În mod similar, dacă un plugin oferă mai multe funcții, dar aveți nevoie doar de una sau două dintre ele, evitați să vă aglomerați sistemul și alegeți un ponei cu un singur truc.
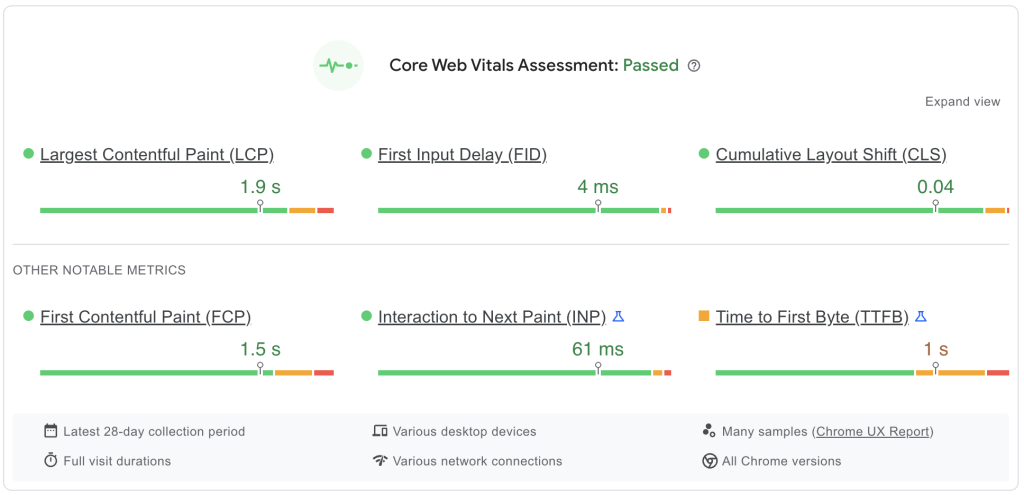
Sfatul #3 - Folosiți instrumentele de testare a vitezei
Înainte de a accelera site-ul dvs., trebuie să știți exact ce îl trage în jos. Nu poți să bâjbâi în întuneric și să speri la ce e mai bun.
De aceea, instrumente precum Google PageSpeed Insights sunt atât de utile.

Acestea vă informează cu exactitate cât de repede se încarcă site-ul dvs. în diferite părți ale lumii, ceea ce vă va ajuta să luați decizii în cunoștință de cauză cu privire la modul de accelerare.
Cu ajutorul unui instrument de testare a vitezei, puteți identifica și elimina motivele performanței slabe; acest lucru vă va ajuta să știți exact unde să vă concentrați eforturile.
Aceste instrumente vă vor oferi informațiile necesare, cum ar fi un scor (de exemplu, cât de rapid este site-ul dvs.), rezoluția și alte detalii. Unele dintre instrumentele populare de testare a vitezei includ:
- Pingdom
- Test de viteză Google
- GT Metrix
Sfatul #4 – Optimizează imaginile
Imaginile sunt asemănătoare pluginurilor. Ele pot părea niște chestii de nichel-and-dime. Dar, în timp, vă pot consuma lățimea de bandă și vă pot încetini site-ul. Soluția aici este optimizarea imaginii.
Procesul implică comprimarea imaginilor fără a pierde calitatea și reducerea dimensiunii fișierului unei imagini, ceea ce ajută la timpul de încărcare.
Puteți utiliza instrumente de optimizare a imaginii, cum ar fi TinyPNG și Compressor.io, pentru a reduce dimensiunea imaginilor.

Tipurile corecte de fișiere sunt importante atunci când optimizați imaginile; JPEG-urile sunt excelente pentru fotografii, în timp ce PNG-urile funcționează cel mai bine pentru logo-uri și pictograme cu fundal transparent. De asemenea, puteți utiliza CSS Sprites pentru a combina mai multe imagini într-o singură imagine mare, reducând solicitările HTTP.
Pentru cei neinițiați, solicitările HTTP sunt mesajele trimise între un browser web și un server care îi spun serverului ce date trebuie să fie preluate pentru a afișa o anumită pagină web.
Fiecare element din pagină, cum ar fi imagini, videoclipuri, fișiere text și scripturi, generează o solicitare individuală. Reducerea acestor solicitări va reduce timpul necesar pentru ca serverul să răspundă și va permite paginilor să se încarce mai rapid.
Alte tehnici includ implementarea încărcării leneșe a imaginilor și comprimarea conținutului HTTP cu codificare Gzip.
Sfatul #5 – Folosiți un CDN
Să presupunem că stai la capătul îndepărtat al unui restaurant. Ai o comandă pentru un fel de mâncare gătit în bucătărie și apoi adus la masă. Chelnerul va lua mai mult timp să vă aducă comanda decât cineva care stă mai aproape de bucătărie.
Motivul este că, cu cât sunteți mai departe de bucătărie, cu atât este nevoie de mai mult timp pentru ca mâncarea să fie livrată.
Același lucru este valabil și pentru conținutul de pe site-ul dvs. Cu cât serverul este mai aproape de vizitator, cu atât se va încărca mai repede. Prin urmare, dacă doriți ca site-ul dvs. să se încarce mai rapid, utilizați o rețea de livrare de conținut (CDN).
Un CDN acționează ca un intermediar între serverul dvs. și vizitator și are servere în întreaga lume și servește conținut din cea mai apropiată locație. Așadar, dacă aveți mulți vizitatori care vin din Europa, de exemplu, este indicat să folosiți un CDN cu servere în Europa pentru ca conținutul să se încarce mai repede.
Sfat #6 – Minimizează HTML, CSS și Javascript
Prin minimizarea celor trei elemente menționate mai sus, puteți crea un site mai rapid și mai puțin probabil să sufere de timpi lenți de încărcare.

Minificarea codului va avea ca rezultat o UX îmbunătățită, deoarece utilizatorilor li se prezintă o experiență mai rapidă în timp ce explorează site-ul dvs.
Minimizarea acestor fișiere implică eliminarea codului inutil, cum ar fi spațiile albe și comentariile, care pot crește semnificativ dimensiunea fișierelor. Ca rezultat, reduce cantitatea de cod care trebuie descărcat de browser atunci când un utilizator solicită o pagină.
Sfatul #7 - Utilizați memorarea în cache a browserului
Memorarea în cache a browserului funcționează prin stocarea fișierelor pe computerul utilizatorului pentru a reduce solicitările serverului și timpii de încărcare pentru vizitele viitoare.
Tehnica permite utilizatorilor să acceseze paginile web mai rapid, deoarece nu mai trebuie să descarce toate fișierele necesare de fiecare dată când vizitează o pagină. În schimb, trebuie descărcate doar elemente noi.
Memorarea în cache a browserului reduce, de asemenea, efortul pus pe serverele dvs. (acest lucru este util mai ales dacă utilizați găzduire partajată) atunci când mai multe persoane vizitează o pagină în același timp; aceasta înseamnă că paginile pot rămâne active chiar și în momentele de trafic intens.
Recomandări cheie
- Înțelegeți că un site web lent afectează UX, clasamentele SE și valoarea mărcii.
- Optează pentru trecerea cu vedere la funcționalitate când vine vorba de temă.
- Folosiți pluginuri după cum este necesar.
- Utilizați periodic instrumente de testare a vitezei.
- Optimizați multimedia.
- Utilizați un CDN pentru a livra pagini rapid.
- Reduceți codul pentru o experiență de navigare mai rapidă.
- Activați memorarea în cache a browserului pentru a reduce solicitările serverului.
BIO autor:
Cristian Ward este CEO-ul San Diego SEO Inc. Cu peste 10 ani de experiență în marketing digital, are cunoștințe în marketing pe rețelele sociale, publicitate PPC, managementul reputației online și multe altele.
