5 exemple de e-mailuri optimizate pentru mobil
Publicat: 2016-11-03Noi, profesioniștii în marketing, ne-am obișnuit cu ideea că, prin optimizarea e-mailurilor noastre pentru utilizatorii de telefonie mobilă, putem oferi campaniilor noastre un avantaj față de concurență. Din păcate, vremurile au trecut și adevărul este că acum ar trebui să creăm variante de e-mail optimizate pentru mobil, desigur.
În urmă cu câțiva ani, am ajuns la un punct de cotitură în care smartphone-urile au depășit computerele desktop, fiind tipul de dispozitiv cel mai des folosit pentru a citi e-mailurile. Mai recent, Movable's Device Preference Report (2015) a constatat că 52% dintre e-mailuri sunt acum deschise pe smartphone-uri - desktopurile reprezentând doar 32%.
Este prea ușor să cazi în capcana creării de e-mailuri în primul rând pentru utilizatorii de desktop - după toate probabilitățile, folosești un desktop pentru a le aduna singur. Acum este timpul să ne scuturăm de această mentalitate învechită și să punem pe primul loc mobilul, pe al doilea desktop.
În acest articol vom discuta 5 exemple inspiraționale de e-mailuri optimizate pentru dispozitive mobile, toate fiind proiectate cu atenție pentru a stimula conversiile. Am inclus câteva sfaturi utile, astfel încât să puteți replica ideile prezentate în propriile campanii.
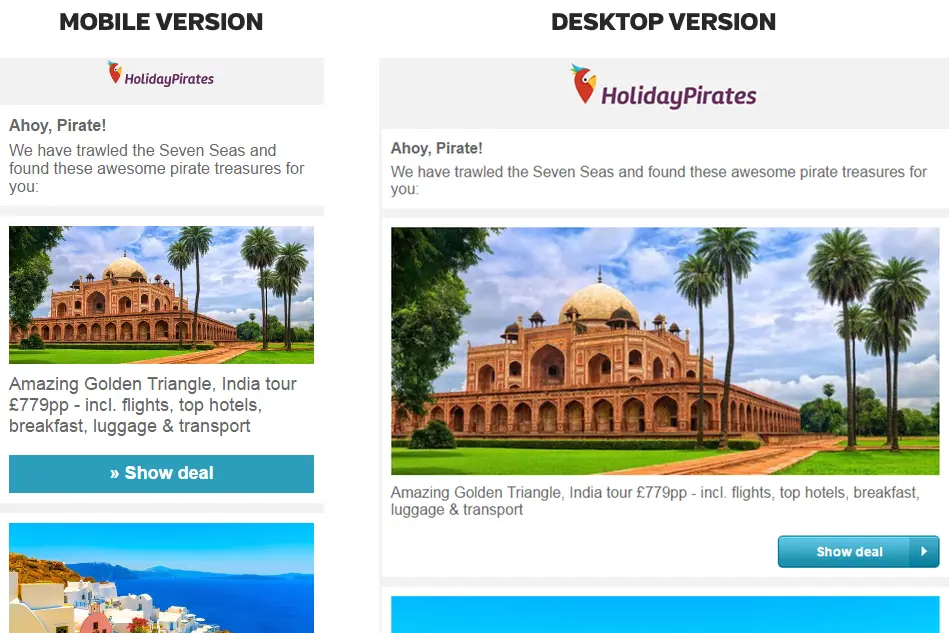
HolidayPirates – primele principii

Am ales să începem cu acest e-mail dintr-un singur motiv: este conceput în mod inconfundabil mai întâi pentru telefoane mobile.
Acesta este singurul punct pe care insistăm să îl luați și să îl plasați în centrul strategiei dvs. de marketing prin e-mail. De ce? În primul rând, deoarece mobilul este cel mai utilizat tip de dispozitiv pentru deschiderile de e-mail, cu o cotă majoritară care continuă să crească de la an la an; și în al doilea rând, pentru că este mult mai ușor să folosești un design optimizat pentru mobil ca bază și apoi să construiești elemente suplimentare pentru dispozitive mai mari decât să faci invers.
[mailchimpsf_form access=”web” title=”Pentru mai multe asemenea, înscrieți-vă la buletinul nostru informativ”]Raportul dintre elementele vizuale și copie
Ne putem da seama că acest e-mail a fost conceput mai întâi pentru mobil doar uitându-ne la câte cuvinte sunt pe pagină – adică nu foarte multe.
Includerea multor copii într-un e-mail va avea de obicei un efect negativ asupra conversiilor mobile. În e-mailul HolidayPirates, copia este limitată la trei rânduri per element de conținut în versiunea mobilă (copia plus butonul CTA sunt aproximativ egale în ceea ce privește utilizarea spațiului cu imaginea însoțitoare); în timp ce în versiunea desktop aceeași copie poate ocupa puțin peste o linie, acționând mai mult sau mai puțin ca o legendă pentru imagine. Dacă acest e-mail ar fi fost conceput mai întâi pentru desktop, s-ar fi putut vedea o copie suplimentară în variante de ecran mai mare și versiuni prescurtate (sau mai rău, prea multă copie și derulare orizontală) pentru dispozitive mai mici.
O mulțime de butoane CTA care captează atenția
Dacă ați citit vreodată despre optimizarea ratei de conversie, veți ști cât de mult puteți câștiga prin poziționarea strategică a butoanelor CTA pe paginile dvs. web.
CTA, sau butoanele de îndemn, sunt link-uri de tip imagine, folosind un design de buton cu un imperativ text (de exemplu, „Cumpără acum”, „Înscrie-te gratuit”, „Vezi mai multe”). HolidayPirates au folosit butoanele CTA aici pentru a trimite la conținutul de pe site-ul lor.
În captura de ecran pentru versiunea mobilă de mai sus, puteți vedea doar unul dintre elementele de conținut prezentate în e-mailul HolidayPirates. Acest lucru se datorează exclusiv cantității de spațiu pe care îl avem la dispoziție aici în acest articol și, de fapt, zece destinații sunt incluse în e-mail, fiecare cu propria imagine, copie și butonul CTA „Afișează oferta”.
Utilizarea CTA în e-mailurile dvs. este recunoscută pe scară largă drept cea mai bună modalitate de a determina utilizatorii de telefonie mobilă să facă clic oriunde doriți să ajungă. Iată câteva sfaturi despre cum să vă faceți CTA-urile super-eficiente:
- Faceți-le mari și relativ strălucitoare – dacă ați încercat vreodată să loviți cu degetul mare o țintă mică și obscură în timp ce navigați pe telefon (sau într-un alt context ciudat), veți înțelege de ce este important să vă faceți CTA-urile în evidență. Acest lucru va face, de asemenea, CTA-urile dvs. mai atractive.
- Înconjurați-le cu spații albe - din aceleași motive.
- Faceți copia CTA clară și concisă – spuneți-o în două sau trei cuvinte.
- Link către conținut adecvat pentru dispozitive mobile – nu are rost să canalizați utilizatorii de dispozitive mobile către un site ostil pentru dispozitive mobile.
Ce am învățat până acum
Din acest singur e-mail de marketing am constatat trei puncte cheie – să le numim primele principii – despre marketingul prin e-mail:
- Design pentru mobil mai întâi
- Du-te ușor la copie
- Folosiți CTA pentru linkuri
Pentru noi, aceștia sunt cei mai importanți factori pe care trebuie să îi luați în considerare atunci când vă creați e-mailurile de marketing. Acum vom arunca o privire la alte patru e-mailuri care se adresează utilizatorului mobil în moduri interesante și care provoacă gândire:
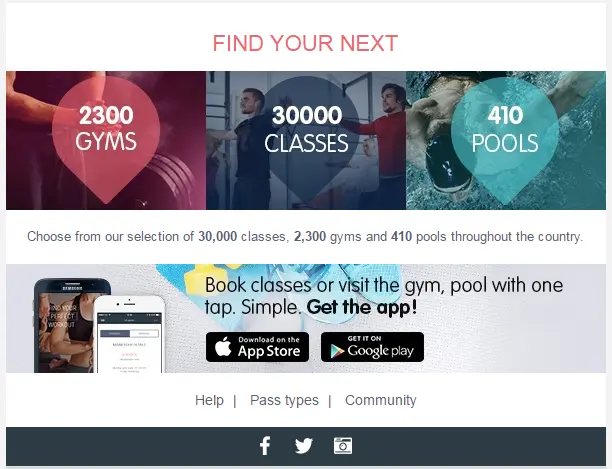
PayasUgym – încorporare în activitatea mobilă
De ce să te oprești scurt la a-ți face e-mailul compatibil cu smartphone-urile, când l-ai putea folosi ca mijloc de a-ți încorpora marca în activitatea mobilă de zi cu zi a destinatarului?

Iată o secțiune dintr-un e-mail de la un serviciu de căutare a claselor de fitness și de sală de fitness cu plată, care face exact asta și cu mare efect.
- „Găsește-ți următorul” – sub-antetul prezintă problema destinatarului, deschizând calea pentru ca brandul să-și prezinte soluția.
- Grafică în stil de marcator de hartă – notați grafica din partea de sus a capturii de ecran, care arată numărul de săli de sport, cursuri și piscine. Utilizarea graficelor în stil de marcator de hartă aici este inteligentă, deoarece evocă pictogramele utilizate în aplicații extrem de populare precum Google Maps și Uber, ceea ce duce frumos la...
- Bannerul aplicației – acest banner CTA acceptă Obțineți aplicația! mesaj cu butoane informative, care sporesc încrederea Apple App Store și Google Play. Bannerul este mare, atrăgător și înconjurat de spații albe.
Acest e-mail este un exemplu model despre cum să vă poziționați marca ca furnizor de soluții compatibile cu dispozitivele mobile pentru problema unui consumator. Structura mesajului său este irezistibilă: „Înțelegem de ce aveți nevoie; suntem într-adevăr bine plasați să vi-l oferim; faceți clic pe acest link de descărcare clar, simplu și de încredere și vom rezolva problema pentru dvs. acum și oricând veți avea nevoie de noi în viitor.” Brandul s-a propus foarte eficient pentru a îndeplini un anumit rol în activitatea mobilă a utilizatorului.

Indiferent dacă marca dvs. își îndeplinește rolul online printr-o aplicație sau un site web optimizat pentru mobil, este posibil să puteți replica abordarea PayasUgym în e-mailurile dvs. de marketing. Încercați să includeți un CTA într-o structură similară:
- Utilizați un sub-antet pentru a introduce problema, de exemplu „Vrei să găsești un stil nou?”, „Aveți nevoie de o carte nouă?”
- Stabiliți-vă autoritatea/gama/calitatea/propunerea de valoare. Încorporați subtil elemente grafice care imită elementele aplicației sau ale comerțului electronic (cum ar fi marcatorii de hărți de la PayasUgym).
- Adăugați un banner CTA, folosind tehnicile discutate anterior. Acest lucru ar putea face legătura cu o descărcare de aplicație sau un alt aspect digital al afacerii dvs. care poate îndeplini un rol util pentru client.
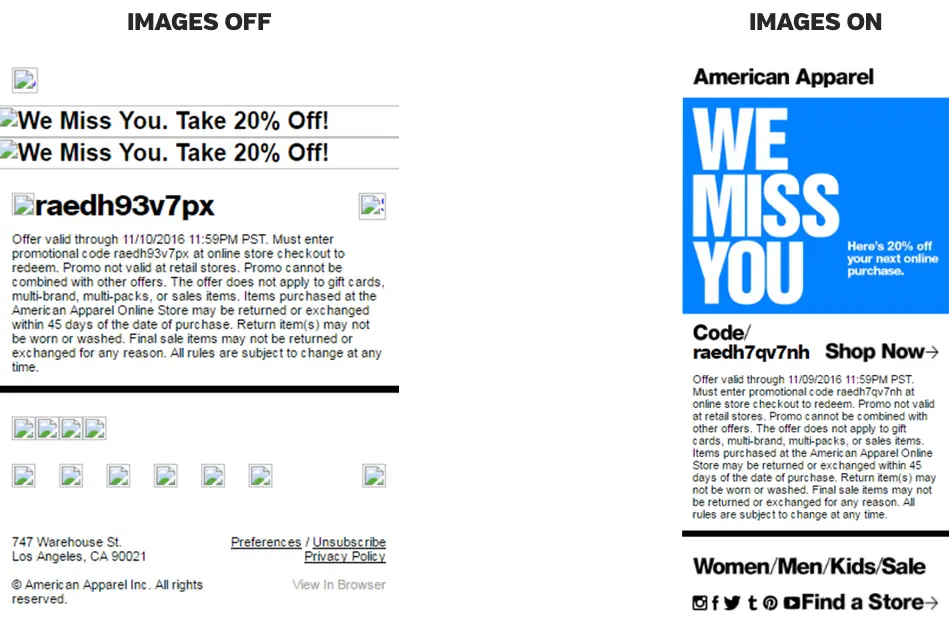
American Apparel – pregătirea pentru viață în folderul Junk
Cu siguranță, oricărui agent de marketing prin e-mail îi place să-și imagineze misivele navigând în căsuțele de e-mail ale destinatarilor și direct în partea de sus a listei – dar adevărul este că mulți dintre clienții de e-mail ai destinatarilor dvs. vor trata mesajele dvs. ca neîncredere sau mesaje nedorite.
Destinatarii vor putea în continuare să vadă aceste mesaje, dar în unele cazuri conținutul – în special imaginile și alte conținuturi media îmbogățite – nu va fi afișat. Ținând cont de raportul mare de imagini la copiere folosit în majoritatea marketingului prin e-mail prietenos cu dispozitivele mobile, acest lucru ar putea însemna că destinatarul ratează cârligele cheie din e-mailul dvs. în timp ce răsfoiește dosarul de nedorit.

Nu există o soluție complet satisfăcătoare pentru această problemă, dar puteți afecta o anumită limitare a daunelor folosind un atribut al imaginilor utilizate în e-mailurile dvs.: etichetele lor alt.
Aruncă un ochi peste cele două capturi de ecran de mai sus. Ambele arată același e-mail, de la retailerii de modă American Apparel. Versiunea din stânga are imaginile activate, în timp ce imaginea din dreapta arată cum arată același e-mail cu imaginile dezactivate. Imaginea din dreapta poate să nu arate la fel de bine, dar reușește să transmită scopul esențial al e-mailului – „Ne e dor de tine. Luați 20% reducere!” Aceste cuvinte nu provin dintr-o secțiune de copie învelită în etichete <p>; ele provin din atributele etichetei alt ale imaginilor care au fost ascunse.
Repetând cârligele de marketing ale e-mailului în atributele etichetei alt ale imaginilor dvs., puteți îmbunătăți șansa ca destinatarul dvs. să primească mesajul principal sub formă de text, chiar dacă imaginile sunt dezactivate.
Ca regulă generală, vă recomandăm întotdeauna să vă faceți timp pentru a scrie o etichetă alternativă eficientă pentru orice imagine pe care intenționați să o publicați online. Nu numai că etichetele alt vă ajută să vă transmiteți mesajele de marketing prin e-mail la mai mulți destinatari, ci sunt, de asemenea, fundamentale pentru experiența pe internet a persoanelor cu deficiențe de vedere și vă pot ajuta imaginile să se clasifice bine în rezultatele căutării de imagini.
Trainline – oferă o rută rapidă către evaluări

Feedback-ul clienților este o resursă prețioasă pentru agenții de marketing care doresc să identifice cea mai bună cale de urmat pentru campaniile lor de e-mail. Este deosebit de eficient atunci când este utilizat într-un context de testare divizată, așa cum ne așteptăm să fie cazul cu secțiunea de rating cu stele prezentată mai sus, găsită într-un e-mail de la TheTrainline.com.
Nu este nimic elegant în această secțiune de recenzii – și tocmai de aceea ne place. Utilizatorul atinge una dintre stele pentru a evalua e-mailul din cinci. Simplitatea designului va face ca lăsarea unei recenzii să pară mult mai ușor de gestionat pentru utilizatorii de telefonie mobilă, care ar putea fi descurajați de sarcini mai complicate, cum ar fi scrierea de comentarii.
Dar cum rămâne cu lipsa unui feedback detaliat? Ei bine, am sugera că două sau mai multe variante ale acestui e-mail vor fi probabil trimise unor audiențe diferite, iar evaluările generice furnizate de destinatari vor fi folosite de creatorii e-mailului pentru a determina care dintre variante a fost cea mai eficientă.
Testarea multivariată poate fi utilizată pentru a determina ce tip de linie de subiect funcționează cel mai bine, ce oferte sau produse ar trebui să promoveze un e-mail, modul în care diferitele tipuri de conținut pot afecta experiența utilizatorului și așa mai departe. Informațiile adunate pot fi folosite de sine stătătoare sau pentru a susține constatările obținute prin analiza datelor de deschidere și de implicare a e-mailului.
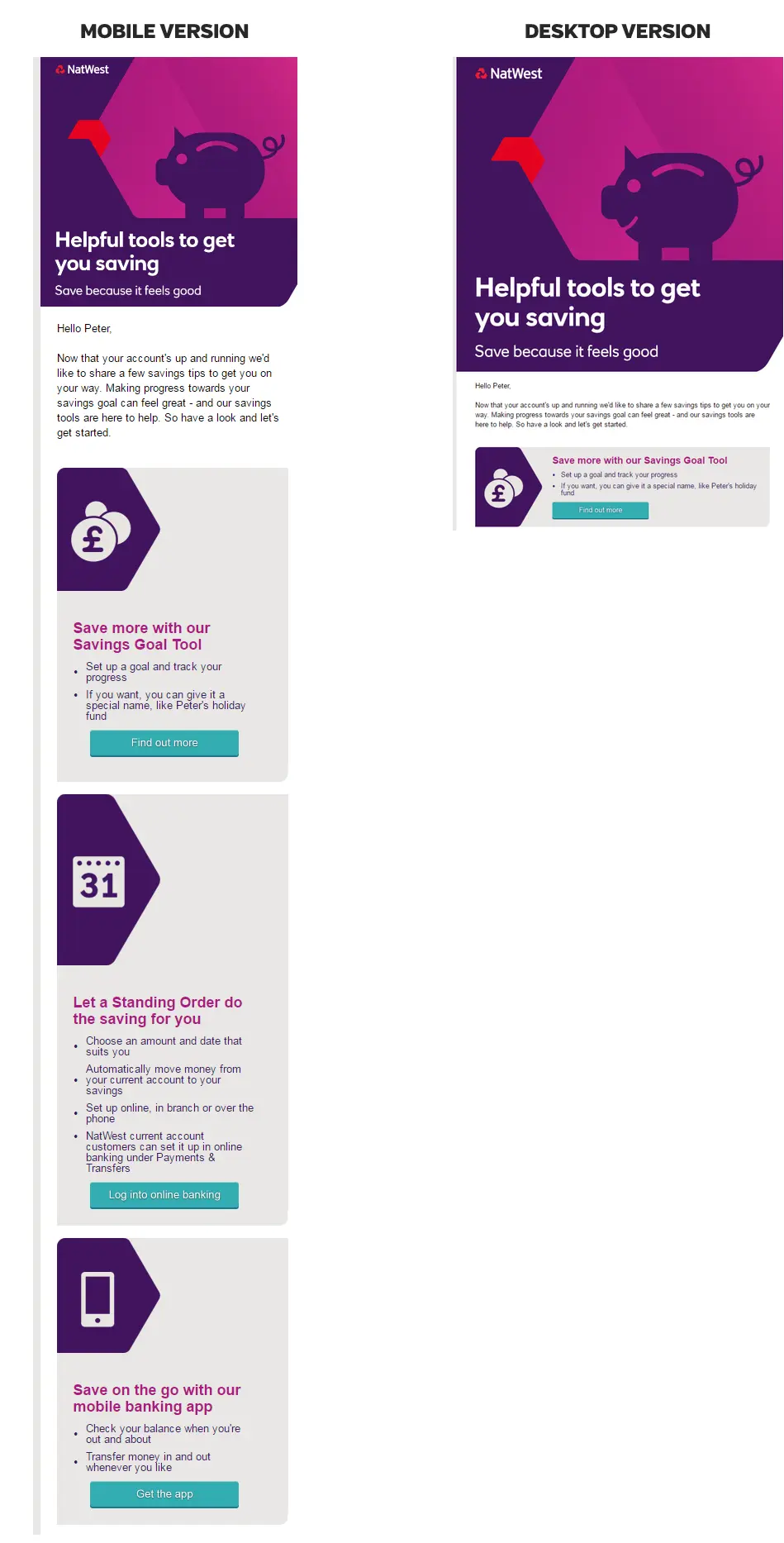
NatWest

Cheia impactului acestui e-mail – din perspectiva designului – este GIF-ul pușculiță atrăgător din partea de sus. În mod esențial, arată frumos și clar, indiferent dacă este vizualizat pe un mobil, tabletă sau desktop.
Dezvoltatorii e-mailului au reușit acest lucru prin setarea unui algoritm de interpolare bicubic pentru a scala imaginea – care a fost realizat prin setarea unei părți din atributul de stil al imaginii la „-ms-interpolation-mode: bicubic”. Acest lucru face ca imaginea să fie „fluid”.
Există diverse modalități de a obține acest efect, dintre care majoritatea sunt mai puțin tehnic decât cele de mai sus. Cereți dezvoltatorilor să verifice dacă șablonul dvs. de e-mail include interpolare bicubică sau un alt mecanism pentru scalarea imaginilor înainte de a începe să trimiteți e-mailuri. Pur și simplu să vă faceți imaginile suficient de mari pentru a arăta clare pe toate dispozitivele este problematică, deoarece poate necesita derulare orizontală pentru utilizatorii de telefonie mobilă - exact genul de lucru pe care vrem să îl evităm.
obțineți-vă abonamentul gratuit acum - nu este nevoie de un card de credit
CALITATE GRATUITĂ