5 moduri de bază de a utiliza CSS pentru un SEO mai bun
Publicat: 2018-11-22Beneficiile generale ale utilizării CSS sunt binecunoscute. Cele mai evidente dintre acestea sunt paginile web ușoare și care se încarcă rapid. Ceea ce poate să nu fie la fel de familiar oamenilor este că CSS are și multe beneficii pentru SEO.
Datorită logicii lor de sus în jos, motoarele de căutare se uită la codul real de pe o pagină, nu la ceea ce este afișat pentru utilizator. Cel mai important conținut se află de obicei în partea de sus a paginii, dar nu este cazul într-un cod HTML standard. Prin urmare, soluția este să folosiți CSS pentru un SEO mai bun.
Aici, vă vom prezenta 5 moduri simple de a utiliza CSS care vă îmbunătățesc SEO.

1.Organizați-vă conținutul
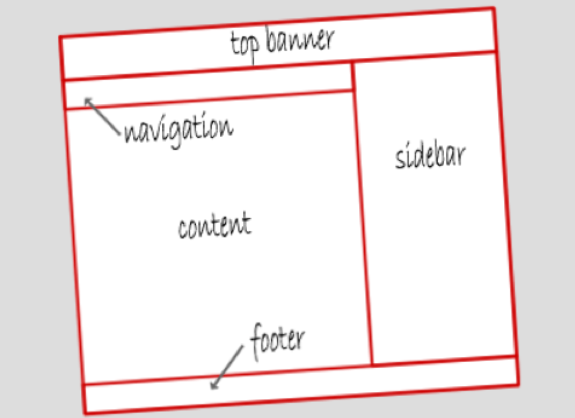
După cum sa menționat deja, motoarele de căutare nu vă scanează pagina vizual, ci pe baza codului. Ca urmare, pagina dvs. s-ar putea să nu citească așa cum v-ați aștepta. Motorul de căutare citește totul dintr-o pagină din stânga sus până în dreapta jos.
Dacă, de exemplu, aveți o bară de navigare sau o bară laterală înainte de conținutul propriu-zis, motorul de căutare va citi mai întâi aceste secțiuni. Acest lucru vă va scădea clasarea pe pagina cu rezultatele căutării, deoarece aveți conținut duplicat în partea de sus a paginii.
Folosind CSS, vă puteți organiza codul așa cum doriți. Puteți plasa conținutul dvs. cel mai valoros și bogat în cuvinte cheie în partea de sus și puteți muta secțiunile mai puțin importante sub conținutul principal.

2. Subliniați cuvintele cheie
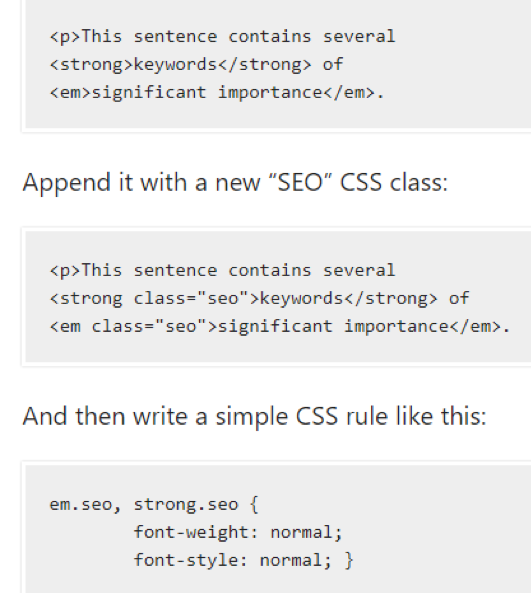
Atunci când stabilesc ce este important pe pagina dvs. web, motoarele de căutare acordă atenție și altor etichete precum și . Aceste etichete sunt folosite pentru a accentua, iar motoarele de căutare tratează textul din interiorul lor mai valoros decât textul din jurul lor.
Poate că ați întâlnit pagini web cu cuvinte aparent aleatorii evidențiate cu aldine. Aceste pagini încearcă să-și îmbunătățească clasarea în căutare, ajutând motoarele de căutare să-și găsească cuvintele cheie.
CSS vă permite să ascundeți acele etichete de cititorii dvs. În acest fel, vă puteți păstra conținutul ușor de citit și vă puteți asigura că motoarele de căutare găsesc cele mai importante cuvinte în același timp.

3.Reduceți raportul cod-conținut
Deoarece utilizarea CSS ușurează pagina dvs. web, reduce, de asemenea, raportul dintre cod și conținut. Oferă o organizare mai bună a paginilor dvs., ceea ce face mai ușor să scrieți conținut bogat din punct de vedere semantic.
O indexare mai bună face conținutul dvs. mai ușor nu numai pentru utilizatori, ci și pentru roboții motoarelor de căutare, cunoscuți sub numele de crawler-uri web. Când pagina dvs. este bine organizată și nu are prea mult cod HTML suplimentar, crawlerele pot determina rapid despre ce este pagina dvs. Acest lucru vă poate îmbunătăți clasarea pe motoarele de căutare.
Ar trebui să vă asigurați că tot codul dvs. este lizibil. Dacă codul dvs. HTML conține prea mult text suplimentar, crawlerele web au dificultăți în a determina dacă pagina dvs. este relevantă pentru o anumită interogare de căutare.
4. Simplificați-vă actualizările
Cu CSS, conținutul tău este mai ușor de accesat. Ca atare, se pretează la actualizări frecvente. Când conținutul dvs. este actualizat frecvent, paginile dvs. rămân proaspete. Iar prospețimea este apreciată de motoarele de căutare.
De asemenea, veți economisi timp atunci când trebuie să faceți mici actualizări, cum ar fi schimbarea unui font. În CSS, este suficient să faci schimbarea o dată, în timp ce în HTML trebuie să revizuiești fiecare pagină. Acest lucru vă lasă mai mult timp pentru a actualiza părți mai importante, cum ar fi conținutul și titlurile.

Oncrawl SEO Crawler
5. Utilizați mai bine memoria cache a browserului
Puteți proiecta elemente ale paginii, cum ar fi imagini, fonturi și culori, cu CSS. După ce ați creat foaia de stil externă și un utilizator o încarcă pentru prima dată, aceasta este stocată în memoria cache a browserului utilizatorului. Paginile ulterioare se încarcă mai repede atunci când browserul nu trebuie să redea foaia de stil legată de fiecare dată.
În codul HTML standard, browserul trebuie să preia, să analizeze și să redeze fiecare pagină separat. Dacă crawlerele web trebuie să analizeze mai mult cod până când vă găsesc conținutul real, aceasta crește încărcarea serverului și scade performanța. Crawlerele web analizează mai multe pagini ale unui site web în același timp, iar încetinirea crawler-ului din cauza performanței scăzute poate afecta câte pagini sunt indexate.
Odată ce ați învățat să utilizați CSS pentru un SEO mai bun, este important să acordați atenție conținutului dvs. real. Așa cum codul dvs. ar trebui să fie curat, și conținutul dvs. trebuie să fie șlefuit. Conținutul remarcabil servește atât vizitatorilor, cât și crawlerelor web și vă ajută să vă îmbunătățiți clasarea în căutare. Dacă conținutul dvs. ar putea folosi unele îmbunătățiri, există multe instrumente și servicii disponibile. De exemplu, puteți verifica următoarele:
- Gramatical – un instrument de corectare care identifică greșelile de ortografie, gramatică, alegere a cuvintelor, stil și punctuație. Oferă o explicație detaliată pentru fiecare sugestie de editare.
- Handmade Writing – un site web care oferă servicii de scriere și editare personalizate. După ce ați completat detaliile sarcinii dvs. de scriere sau de editare, ei vor desemna un scriitor care vă va produce produsul finit.
- Aplicația Hemingway – un editor online care vă scanează conținutul și oferă sugestii pentru îmbunătățirea lizibilității acestuia. Aplicația detectează vocea pasivă și alte structuri dificile de propoziție care pot împiedica lizibilitatea.
- Readable – un software de lizibilitate care oferă analiză de text, analiză a densității cuvintelor cheie, analiză URL, scanare site-uri web și servicii de punctare a e-mailului. Veți primi un scor de lizibilitate și alte statistici utile.
Dacă doriți să citiți mai multe despre strategiile SEO de succes, puteți consulta postarea noastră anterioară despre tendințele SEO în 2018.
Utilizarea CSS în designul dvs. web are multe beneficii. Pe lângă faptul că este ușor de utilizat, este mai bine pentru SEO decât utilizarea numai HTML. Cu CSS, vă puteți îmbunătăți clasarea pe pagina cu rezultatele căutării și puteți atrage crawleri web pe site-ul dvs.
Oncrawl SEO Crawler
Separarea dintre conținut și stil vă permite să scrieți cod HTML bogat, ușor și curat din punct de vedere semantic, care este optimizat pentru accesarea cu crawlere și indexare în motoarele de căutare. În același timp, nu trebuie să sacrificați nici stilul și aspectul vizual.
