10 utilizări de ultimă oră ale 3D în design web
Publicat: 2021-08-24La 3D sau nu la 3D? Aceasta este o întrebare pe care trebuie să ne-o punem.
Tehnologia și designul 3D au devenit părți bine stabilite ale vieții noastre. Este în filme, jocuri, emisiuni TV, smartphone-uri, imprimante, AR și VR.
Dar, are un loc în web design? Și dacă da, în ce măsură? Am crea un site web, complet în 3D? Probabil ca nu.
Pentru început, cele mai multe site-uri web nu ar trebui să pară niște lumi imersive în care te poți pierde. Dacă scopul este ca vizitatorii să ia atitudine, atunci trebuie să proiectezi călătorii simple pentru ei.
Mai este și problema performanței. Este posibil ca televizorul dvs. să nu fie supraîncărcat de 3D, dar poate avea efecte asupra găzduirii web - mai ales dacă redările 3D sunt generate de un plugin extern sau API. Și fiecare fracțiune de secundă contează când vine vorba de vizitatorii tăi, conform datelor recente.
Dar asta nu înseamnă că 3D nu are loc în designul web. De fapt, se pot face multe cu 3D și o mulțime de direcții diferite pentru a merge cu el.
Să aruncăm o privire la ce tipuri de 3D sunt cele mai potrivite pentru web, cum să lucrăm cu ele, apoi să ne uităm la 10 exemple minunate de site-uri web care folosesc 3D astăzi.
Cuprins
- Ce este 3D în Web Design?
- Istoria designului web 3D
- Beneficiile 3D în Web Design
- 10 exemple uimitoare de 3D în design web
Ce este 3D în Web Design?
Tot ceea ce înseamnă proiectarea web 3D este că plasăm obiecte de-a lungul axei x, axa y și axa z.
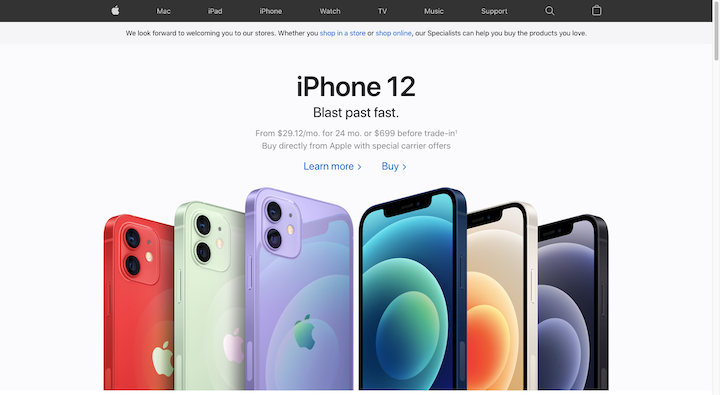
Cea mai comună interpretare a designului 3D este ceea ce vedem pe site-ul Apple:

Stilurile iPhone 12 din această imagine erou există în trei dimensiuni. Nu există nicio mișcare în ceea ce privește grafica și, totuși, încă putem vedea că au profunzime.
Acestea fiind spuse, imaginea eroului de pe site-ul lui Richard Sancho este, de asemenea, așa cum arată designul web 3D:

Nu există obiecte 3D vizibile. Cu toate acestea, este clar că globurile de culoare plutitoare (și interactive) din spatele textului se mișcă pe un alt plan (sau planuri).
Așadar, spre deosebire de designul web 2D, în care vă faceți desenele și obiectele mai largi sau mai înalte, designul web 3D vă permite să le adăugați profunzime, precum și să le mutați înapoi și înainte.
Istoria designului web 3D
În anii 1950 și ’60, au existat o serie de programe de calculator dezvoltate cu capacitatea de a face modelare 3D pe computer. Software-ul Robot Draftsman al lui Ivan Sutherland, cunoscut și sub numele de Sketchpad, a fost primul care a folosit vreodată o interfață grafică cu utilizatorul (GUI) și a deschis calea pentru proiectarea asistată de computer (CAD).
Deși CAD este folosit în cea mai mare parte astăzi pentru a crea redări 3D ale unor lucruri precum clădiri, produse și alte obiecte fizice, este ușor de observat cum acele tehnologii anterioare au deschis calea pentru designul web 3D modern.
Acum, unul dintre motivele pentru care nu am văzut că 3D domină listele de tendințe de design web este că nu a fost întotdeauna atât de ușor de creat.
1994 — Este introdus limbajul de markup al realității virtuale (VRML).
VRML a intrat în imagine în primele zile ale internetului. Este un format de fișier denumit și „lume” (.wrl) care permite designerilor să creeze obiecte și scene 3D.
1997 — Blițul intră în imagine
Pentru a activa grafica și animațiile Flash 3D pe un site web, un dezvoltator trebuia să obțină o licență de software Flash, să o codifice cu ActionScript și apoi să o încorporeze pe site. A fost nevoie de multă muncă și a avut, de asemenea, o taxă serioasă asupra timpilor de încărcare a site-ului web, mai ales în timpul zilelor de dial-up.
2001 - X3D devine succesorul VRML
Astăzi, X3D este un standard deschis fără drepturi de autor menținut de Consorțiul Web3D. Poate fi folosit pentru o varietate de aplicații 3D: CAD, vizualizare geospațială, animație umană, AR, VR, imprimare 3D, pregătire medicală și, desigur, web design. În plus, nu depinde de un plugin pentru a rula în browser.
2010 — Skeuomorfismul crește în popularitate
Skeuomorfismul a fost o tendință de design folosită pentru a face interfețele și/sau elementele lor să arate ca obiectele reale pe care s-au bazat. Această tendință nu a durat mult, deoarece nu a oferit multe beneficii suplimentare în afară de a arăta cool. Drept urmare, designul plat a dominat tendințele de design web în următorii câțiva ani.
2011 - WebGL este introdus
WebGL este un API fără drepturi de autor care permite designerilor și dezvoltatorilor să creeze grafică 3D care funcționează în majoritatea browserelor web moderne. Singura problemă cu WebGL este că este dificil de utilizat. Trebuie să utilizați JavaScript, Java sau Objective C împreună cu GLSL pentru a vă programa grafica 3D.
2012 — Este publicat articolul NYT Snow Fall
Designul web Parallax a fost de mult folosit în designul de jocuri video. Cu toate acestea, abia în 2012, când New York Times a publicat articolul său multimedia Snow Fall, am început cu adevărat să vedem că efectul de defilare 3D fals ia putere pe web.
2014 — Google își dezvoltă sistemul Material Design
Material Design a fost creat din mai multe motive. Una dintre cele mai mari contribuții ale sale la designul web, totuși, a fost că a adus profunzime și tactilitate paginii, ceea ce a ajutat la îmbunătățirea gradului de utilizare. În timp ce sistemul de design a avut probleme, a lăsat o impresie de durată asupra lumii designului web și părți din el pot fi văzute și astăzi în stratificarea și umbrirea Flat Design 2.0.
2021 - Alege-ți otrava
Există o serie de aplicații disponibile astăzi care le permit designerilor web să creeze modele 3D personalizate și complexe:
- AutoCAD
- blender
- SketchUp
- Vectary
Există, de asemenea, o varietate de tehnologii AR și VR pe care le puteți utiliza pentru a crea randări 3D pentru acele cazuri de utilizare specifice.
Dacă nu încercați să creați lumi întregi 3D, luați în considerare utilizarea instrumentelor de stil Elementor pentru a adăuga profunzime componentelor site-ului dvs. și efectelor de mișcare pentru a vă aduce design-urile la viață.
Beneficiile 3D în Web Design
Tendințele de design vin și pleacă. Deci, trebuie să vă întrebați – este 3D o tehnică de design sau o tendință în care merită să investiți?
Iată câteva motive pentru care poate doriți să începeți să îl utilizați în munca dvs.:
Se remarcă prin designul plat
Când majoritatea site-urilor web sunt plate, un site web cu caracteristici 3D va ieși instantaneu în evidență.
Doar asigurați-vă că este făcut cu bun gust și în conformitate cu principiile de web design. Dacă scenele sau obiectele 3D sunt lipsite de sens și sunt folosite doar ca un truc pentru a capta atenția, acestea vor face site-ul dvs. să iasă în evidență - doar din motive greșite.
Puteți crea mai multe interfețe captivante
Există diferite moduri în care puteți utiliza 3D în design web. De exemplu:
- Pentru a crea o experiență captivantă a vizitatorilor lumii atunci când intră prima dată pe site
- Pentru a aduce la viață cele mai importante elemente grafice
- Pentru a oferi vizitatorilor o prezentare mai elaborată sau vizualizări la 360 de grade ale produselor
Mutând elementele potrivite din designul dvs. web într-un al treilea plan, veți crea o experiență mai captivantă pentru vizitatori.
Atingând simțurile vizitatorilor, ating emoțiile lor
Simțurile noastre sunt strâns legate de emoțiile noastre, iar simțul tactil nu este diferit. În timp ce vizitatorii, evident, nu pot atinge fizic un site web 3D, acesta oferă totuși un sentiment de tactilitate pe care un design plat nu poate.
Deoarece atingerea îi ajută adesea pe oameni să se simtă mai conectați cu ceilalți și le adâncește experiențele cu lumea, putem presupune că interacțiunea cu elemente 3D de pe un site web ar putea aduce vizitatorii mai aproape de brand. Chiar dacă nu este cazul, natura tactilă a designului le va lăsa o impresie de durată.
Vă poate îmbunătăți optimizarea ratei de conversie
Designul web 3D are o mulțime de aplicații practice. De exemplu, puteți adăuga redări 3D ale produselor, proprietăților și evenimentelor pe un site web.
Știm deja cât de dificil poate fi pentru consumatori să cumpere anumite articole cu bilete mari online, fără să le vadă mai întâi personal. Adăugând redări realiste ale acestora pe site-ul web, puteți contribui la ca procesul lor de luare a deciziilor să meargă mult mai rapid și mai ușor. Și, cu cumpărători mai încrezători și mulțumiți, este posibil să obțineți mai multe conversii din aceasta.
10 exemple uimitoare de 3D în design web
Chiar dacă designul 3D nu este peste tot pe web în acest moment, este cu siguranță o tendință utilă dacă găsești modalitatea potrivită de a-l executa pentru site-ul clientului tău.
Dacă sunteți în căutarea de inspirație, consultați următoarele exemple creative de 3D în design web. Când ați terminat, mergeți la rezumatul animat al site-ului nostru web. Nu toate exemplele de acolo folosesc 3D, dar cele care folosesc nu trebuie ratate!
1. Robert Burgel
Este a doua oară când prezentăm agenția de design grafic a lui Robert Burgel pe acest blog. Prima dată când a apărut a fost pe lista noastră cu cele mai bune site-uri de portofoliu. De data aceasta, din cauza imaginii originale a eroului de pe pagina de start.
Bannerul negru are decupaje care scriu numele lui Robert. Aceste litere sunt dezvăluite doar atunci când peștii neon înoată în spatele lor în fundal. Oferă imaginii eroului senzația că te uiți la un castron de pește și este un design pe care nu vei uita curând.
2. Flux Academy
Flux Academy este un loc în care designerii web merg pentru a învăța cum să proiecteze și să-și perfecționeze abilitățile prin cursuri. În timp ce pagina de pornire are o serie de grafică 3D pe ea, este prima care este cea mai interesantă.
Pe măsură ce vizitatorul derulează în jos pe pagină, pictogramele plutitoare legate de design cad toate în jos în capul statuii. Este o metaforă cu adevărat îngrijită a ceea ce înseamnă compania.
Ceea ce este de remarcat la acest exemplu este că grafica 3D este relativ simplă. Pictograme plate. O statuie. Sfere și fețe ilustrate. Acest lucru vă arată că, cu efectele potrivite de umbrire și mișcare, puteți obține o experiență 3D foarte interesantă.

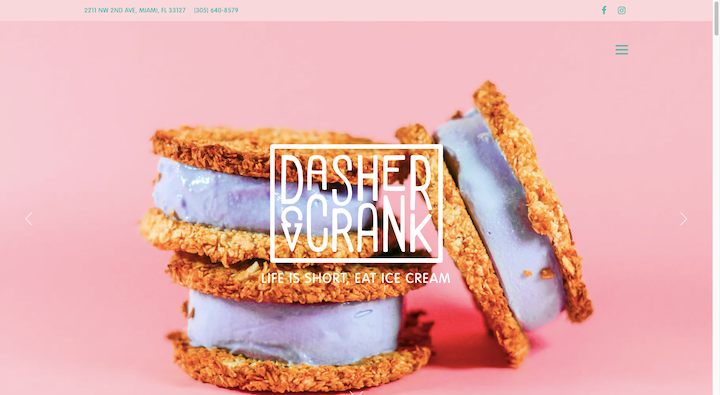
3. Dasher & Crank

Nu doar agențiile creative pot folosi 3D. Aruncă o privire la această imagine de erou pe site-ul Dasher & Crank.
De multe ori, pe site-urile restaurantelor, le vedeți preparatele și articolele fotografiate de sus, dându-le un aspect plat. Chiar și cele văzute din lateral, adesea, nu au un realism tangibil pentru ei, deoarece sunt fotografiate în contextul mâinilor cuiva, al unei farfurii sau al fundalului restaurantului.
Dar cu fundalul roz solid aici, sandvișurile cu prăjituri cu înghețată ies în evidență frumos ca obiecte 3D - făcându-le să arate suficient de bine pentru a se întinde și a mușca.
4. Contra „Starea de independență 2021”
Gândiți-vă la ultima dată când v-ați așezat să citiți un raport sau o carte electronică online. Poate fi dureros să încerci să parcurg un paragraf după paragraf încercând să găsești datele care sunt cele mai relevante pentru tine. În plus, multe dintre ele sunt salvate ca PDF-uri, care pot fi lovite sau ratate.
Dar raportul The State of Independence 2021 al lui Contra este un exemplu excelent al modului în care 3D poate transforma experiența de lectură și educațională dacă folosiți suficient.
Există doze mici de obiecte 3D - cum ar fi blob-uri și monede - peste tot. Cu toate acestea, majoritatea randărilor 3D sunt folosite pentru a reprezenta vizualizările de date și citatele freelancerului de-a lungul raportului.
5. Samsung
Apple nu este singura companie de smartphone-uri care folosește 3D pentru a pune în lumină produsele sale. Pagina de destinație Samsung pentru Galaxy Z Fold aduce produsul la viață din momentul în care cineva intră pe site.
Observați cum graficul de pe pagina de încărcare inițială este o ilustrare 3D rotativă a telefonului. Când intră în site, vizitatorii vor vedea telefonul real din orice unghi, precum și cum arată acesta când se deschide și se închide.
Pentru clienții care se întreabă cum ar arăta un smartphone pliabil, nu vor trebui să meargă la magazin pentru a afla, deoarece randările 3D fac o treabă splendidă de a-i reprezenta.
6. Muzeul Lumii
British Museum a încheiat un parteneriat cu Google Cultural Institute pentru a crea acest microsite pentru The Museum of the World. A fost proiectat folosind WebGL de WEIR+WONG și este o modalitate cu adevărat unică de a proiecta vizual o cronologie și de a plasa o mulțime de date în ea.
Muzeul are încă site-ul său web obișnuit, unde vizitatorii pot afla mai multe despre colecțiile și exponatele lor. Cu toate acestea, în loc să arate articolele din colecțiile lor pe site, această cronologie 3D le plasează în categoria și intervalul de timp din care provin.
În loc să-i lase pe vizitatori să urmărească pasiv o cronologie sau să arunce o privire prin inventarul tău, o reprezentare 3D ca aceasta îl transformă într-o experiență mai activă.
7. Ciocolata KITKAT
Ciocolata KITKAT este un site web 3D distractiv și captivant. Și este total diferit de celelalte site-uri web ale KITKAT. De ce este asta? Ei bine, acesta nu este un site pentru cei care doresc să afle mai multe despre marca KITKAT și produsele sale.
Clienții brazilieni care iubesc produsele KITKAT sunt invitați să exploreze și să comande cele mai noi ciocolate de la compania de bomboane. De asemenea, pot personaliza ambalajul produselor lor cu propriile fotografii personale.
Un brand și o experiență ca aceasta merită o lume 3D unică.
8. Capsul'in Zero Impact
Este evident încă de la început că ar trebui să urmărim ilustrația și schița desenată manual a capsulei de cafea pe măsură ce cade pe site-ul web Capsul'in Zero Impact. Este o reprezentare 3D genială creată de designerii de la Index.
Mai întâi o vedem ca o capsulă de cafea ilustrată. Nu curând după aceea, designerul îl dezlipește de marcaj și în cele din urmă disecă fiecare dintre părțile sale distincte. În loc să folosiți capsula 3D ca o alegere de design trucată, aspectul acesteia se schimbă pe măsură ce povestea și specificațiile produsului sunt dezvăluite pe toată pagina.
9. TAG Heuer
TAG Heuer este un brand cunoscut pentru ceasurile sale elegante. Deși există o mulțime de modalități de a face un site web să se simtă elegant și elegant, nimic nu este mai bun decât să-ți arăți produsele în toată splendoarea lor în 3D. Și asta face TAG Heuer aici.
În aceste fotografii, vedem frumoasele ceasuri încadrate pe fundal alb și negru. În unele cazuri, este doar o fotografie a ceasului. În altele, există un ușor efect de paralaxă în joc. Există, de asemenea, cazuri în care vedem ceasul în mișcare, cum ar fi atunci când închiderea se deschide și se închide.
Aceasta nu este o tehnică 3D care poate fi folosită doar de mărcile de lux. Mărcile mai mici pot folosi imaginile 3D ale produselor pentru a-și vinde produsele mai eficient și online.
10. Mazda
Ceea ce a făcut Mazda aici este foarte asemănător cu ceea ce fac companiile de comerț electronic atunci când schimbă culorile fotografiilor produselor în funcție de selecția clienților. Acestea fiind spuse, Mazda nu le permite doar clienților să-și vadă personalizările pe un model 2D.
Această redare 3D le permite clienților să se deplaseze în exteriorul vehiculului, precum și să se rotească în jurul interiorului pentru a vedea mai atent modelul, precum și modul în care alegerile lor de culoare îl afectează.
Ori de câte ori aveți un site care vinde un produs scump sau chiar unul în care clientul chiar trebuie să îl încerce înainte de a cumpăra, un instrument de cumpărături 3D ca acesta ar fi un atu imens.
Utilizați cu înțelepciune designul web 3D pentru a vă uimi vizitatorii
Nu contează cât de mari sau mici sunt modelele tale 3D. Cel mai important lucru de reținut atunci când utilizați 3D în design web este că îmbunătățește experiența. Vrei ca vizitatorii să fie uimiți de ceea ce au văzut și să nu se întrebe de ce au petrecut câteva minute urmărind animația 3D doar pentru a realiza că lucrurile importante se aflau în interiorul site-ului.
De asemenea, țineți cont de modul în care 3D afectează performanța site-urilor dvs. web. Dacă vizitatorii trebuie să aștepte mai mult de câteva secunde doar pentru ca site-ul să încarce toate lucrările dvs. 3D, s-ar putea să nu o vadă niciodată.
Acestea fiind spuse, astăzi am văzut câteva exemple uimitoare de design web 3D. Inspirați-vă din ceea ce au făcut și ar trebui să puteți veni cu ceva cu adevărat grozav pentru clienții dvs. și util și distractiv pentru vizitatorii lor.
Site-ul WP
Imediat


