Inclusive Web Design 101: Principii de bază și cele mai bune practici ale Inclusive Web Design
Publicat: 2019-05-28
Inclusivitatea a devenit un concept din ce în ce mai popular în 2019 – cuprinzând totul, de la practici de afaceri, politici politice și design digital. Și pe măsură ce lumea își continuă marșul constant către digitalizare, designul web incluziv devine, de asemenea, o practică comercială importantă.
În Marea Britanie, de exemplu, există aproximativ 12,9 milioane de oameni care trăiesc cu diferite deficiențe. Între timp, o cercetare recentă a constatat că 70% dintre site-urile web din Marea Britanie sunt inaccesibile utilizatorilor cu deficiențe. Acest lucru înseamnă că aproape trei sferturi din site-urile web din Marea Britanie ratează cei 12,9 milioane de oameni și puterea lor de cheltuieli estimată la 212 miliarde de lire sterline. Aceasta înseamnă că prioritățile dvs. de design web ar trebui să includă un design web incluziv.
Acest articol discută conceptul de design web incluziv, principiile acestuia și câteva sfaturi despre modul în care designerii UX pot aplica aceste principii pentru a face produsele și serviciile lor mai accesibile.
Design inclusiv definit
În sensul său cel mai de bază, designul incluziv înseamnă proiectarea de produse și servicii de masă care sunt accesibile și utilizabile de cât mai mulți oameni posibil. Aceasta include luarea în considerare a persoanelor cu capacități diferite, indiferent de deficiențe – situaționale sau de altă natură – de la conceptualizare și planificare, până la construcție și finalizare.
Persoane cu design inclusiv
Când luați în considerare accesibilitatea și uzbilitatea – cele două componente principale ale designului incluziv – ar fi înțelept să luați în considerare aceste trei lucruri:
- Abilitate – Este utilizatorul limitat în capacitatea sa de a îndeplini sarcini de rutină? Acest lucru ia în considerare dizabilitățile cognitive și fizice. De exemplu, cei care au deficiențe de vedere sau auz.
- Atitudine – Cum percepe utilizatorul web-ul? Un exemplu în acest sens ar fi utilizatorii mai în vârstă din țările lumii a treia, care tind să fie sceptici în ceea ce privește partajarea de informații sensibile online din cauza lipsei de expunere pe web.
- Aptitudine – Cât de experimentat are utilizatorul în accesarea webului? Sunt bine versați în navigarea web de bază?
Luarea în considerare a acestor trei lucruri vă permite să veniți cu diferite persoane de utilizator și trăsăturile acestora, care vă vor ghida în a crea un design cât mai accesibil și utilizabil pentru cât mai mulți oameni. Când definiți personajele utilizatorilor, luați în considerare și lucruri precum vârsta, sexul, punctele dureroase, obiectivele și motivațiile acestora.
Alte lucruri de luat în considerare includ:
- Acces la și calitatea hardware, software și conectivitate la internet
- Cunoștințe și abilități de calculator
- Situația economică
- Cultură
- Limba
De exemplu, pentru o persoană cu probleme de auz, vizionarea videoclipurilor ar putea reprezenta o provocare. Deci, o soluție de design ar fi furnizarea de subtitrări pentru conținutul video. Acest lucru nu numai că le permite persoanelor cu dizabilități auditive permanente să se bucure de videoclipurile dvs., ci și utilizatorilor din spații publice zgomotoase să facă același lucru.
Un alt exemplu ar fi pentru o aplicație de streaming de muzică cu o persoană de utilizator definită ca tânără și care caută în mod constant muzică. A proiecta pentru acel utilizator înseamnă a face găsirea muzicii cât mai ușoară posibil, implicând un flux de design neaglomerat. Un design cu alegeri clare ar fi inclusiv pentru persoanele cu ADHD, diminuând posibilitatea ca acestea să fie distrase cu elemente de design inutile.
10 principii ale designului web incluziv
1. Echitabil
Este important să rețineți că acest principiu nu se referă la ca site-ul dvs. să arate la fel și să funcționeze pe fiecare dispozitiv, ci mai degrabă să ofere experiențe diferite pentru utilizatori, cu rezultate la fel de valoroase. Puteți face acest lucru făcându-i pe utilizatori reali să participe la începutul fazei de cercetare și testare.
Dacă aveți resurse limitate, puteți cere familiei și prietenilor echipei dvs. să intervină. De asemenea, puteți lua legătura cu organizațiile caritabile pentru persoanele cu dizabilități pentru a vă ajuta să intrați în contact cu utilizatori reali.
2. Flexibil
Deoarece nu există o soluție universală în designul web incluziv, asigurați-vă că oferiți opțiuni creând rezultate diferite. În acest sens, vă va ajuta să vă gândiți cine, cum, de ce, ce, unde și când oamenii vă vor folosi site-ul.
3. Simplu și intuitiv
Trebuie să faceți o distincție importantă aici. Nu este doar implementarea conceptului de „mai puțin este mai mult”, ci „mai puțin este mai mult atunci când mai mult nu este adecvat”. Acest lucru presupune ca fiecare caracteristică să adauge valoare în loc de complexitate. Site-ul dvs. există pentru a oferi răspunsuri, nu pentru a servi ca ceva ce utilizatorii trebuie să-și dea seama.
4. Perceptibil
Deoarece ceea ce poate fi perceptibil pentru un utilizator poate să nu fie cazul pentru altul, cel mai bine ar fi să nu presupunem nimic. Unii oameni citesc pentru a înțelege, alții învață mai mult vizual, alții trebuie să contextualizeze, în timp ce alții au nevoie de o combinație a tuturor celor trei.
Luați în considerare diferitele modalități de comunicare a informațiilor. Acest lucru vă va ajuta să vă dezvoltați site-ul web sau să vă dezvoltați site-ul sau aplicația în consecință.
5. Informativ
A fi informativ se referă la acordarea autonomiei de navigare pe site utilizatorilor dvs., permițându-le să interacționeze și să-și atingă obiectivele pe site-ul dvs. așa cum doresc. Aceasta înseamnă să vă asigurați că oamenii știu în orice moment unde se află pe site-ul dvs. și să le oferiți diferite modalități de a găsi ceea ce caută.
6. Preventiv
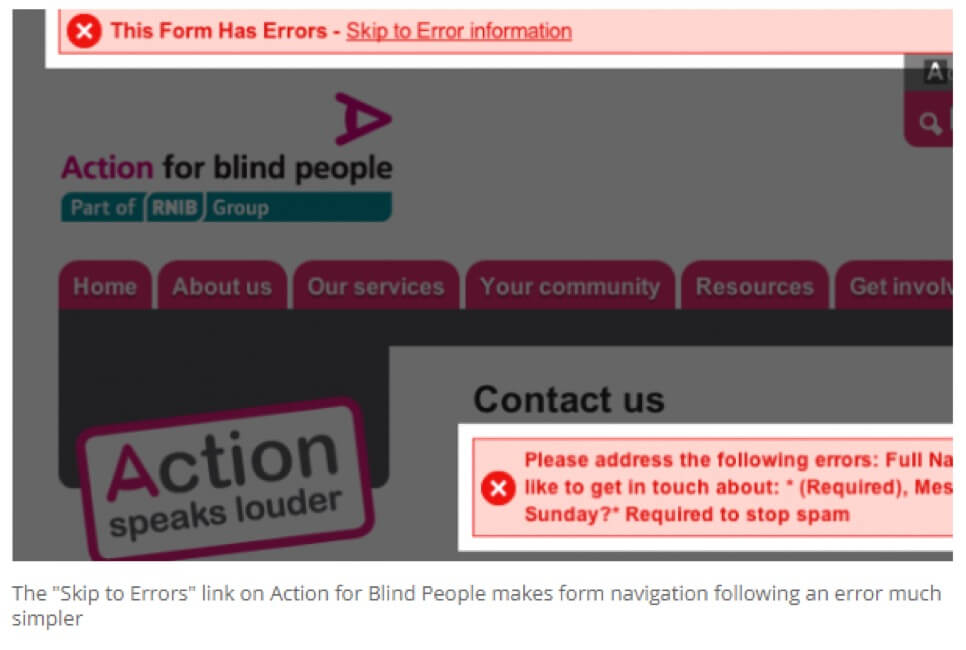
Esențial pentru a fi preventiv este proiectarea pentru a minimiza erorile, ceea ce va cultiva în cele din urmă încrederea. Și, având în vedere că aproape toate site-urile web implică necesitatea unei forme de interacțiune, designerii trebuie să ofere informații ușor de digerat care pot preveni astfel de erori.
De exemplu, formularele de realizare ar trebui să fie însoțite de mesaje de eroare clare care să ghideze utilizatorii (spre deosebire de fonturile roșii, care pot să nu fie perceptibile de unii utilizatori). Același lucru este valabil și pentru achiziționarea de produse sau înregistrarea pe un site web. Atunci când utilizatorii se simt sprijiniți în timpul acestor tipuri de interacțiuni, există bunăvoință și încredere reflectate asupra mărcii.
7. Tolerant
Apropo de erori, este inevitabil ca utilizatorii să le facă, ceea ce este locul unde intervine toleranța. Dacă scopul prevenirii este de a construi încrederea, scopul de a fi tolerant este de a construi încrederea utilizatorilor. Combinația dintre încrederea utilizatorilor și încrederea în marcă influențează în mare măsură probabilitatea ca oamenii să vă viziteze din nou site-ul.


8. Fără efort
A fi fără efort este un principiu cheie al utilizabilității. Cerințele și restricțiile inutile asupra utilizatorilor dvs. fac site-urile web dificil de utilizat, punând o presiune asupra utilizatorilor și făcându-i să-și dorească să meargă în altă parte pentru ceea ce au nevoie.
A avea utilizatori fericiți care pot interacționa cu site-ul dvs. cât mai ușor, eficient și eficient posibil este scopul unui design web fără efort.
9. Acomodabil
A avea un site convenabil înseamnă utilizarea inteligentă a spațiilor din paginile web într-un mod care să-i facă pe oameni să-și dorească să interacționeze cu site-ul tău. De exemplu, împachetarea unei pagini cu conținut și caracteristici face ca un site să pară aglomerat și, în cele din urmă, incomod de utilizat. Prea mult spațiu și conținut insuficient poate determina utilizatorii să se întrebe dacă site-ul s-a încărcat corect.
A fi acomodativ înseamnă a-i pune pe utilizatori în largul tău atunci când vine vorba de navigarea și interacțiunea cu site-ul tău. Aceasta include accesibilitatea de la dispozitive de toate formele și dimensiunile.
10. Consecvent
Consecvența presupune furnizarea unui mediu familiar care este aliniat cu standardele, liniile directoare și cele mai bune practici din industrie. Acest lucru nu înseamnă, totuși, că nu există loc pentru creativitate și inovație. Înseamnă doar să înțelegeți când să respectați regulile convenționale și când să le încălcați.
Sfaturi pentru Web Design inclusiv
Planificați o ierarhie vizuală clară
Planificarea modului în care va fi prezentat și organizat conținutul dvs. este importantă pentru a face designul accesibil tuturor. Acest lucru implică alinierea informațiilor cu ierarhia vizuală, care duce ochii unui utilizator într-o călătorie naturală prin conținut. Ca un ghid, puteți Gestalt principii (principii de grupare) pentru a organiza articolele conexe.

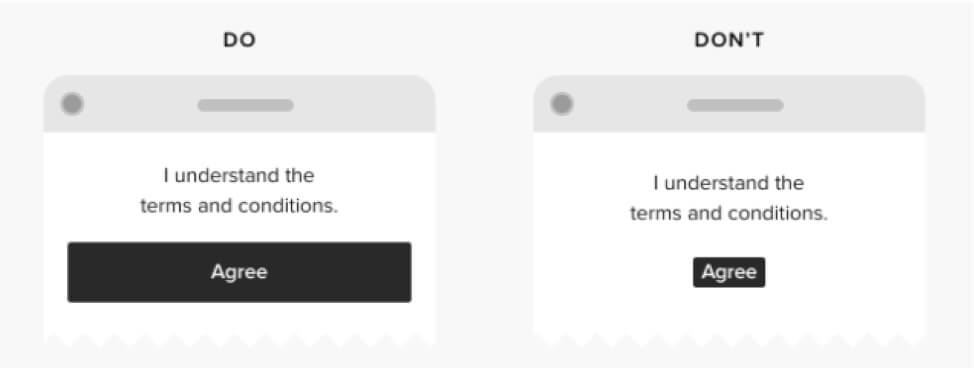
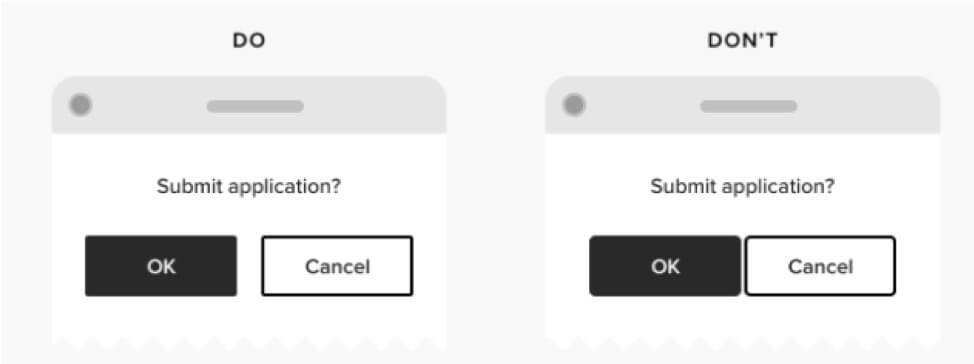
Faceți butoanele și alte elemente interactive suficient de mari pentru a le atinge
Potrivit Google, țintele tactile ar trebui să aibă minimum 48*48px. Acest lucru asigură că persoanele cu deficiențe de vedere sau funcții motorii sunt capabile să interacționeze cu un site web.

De asemenea, utilizați umplutura și spațierea pentru a ușura și mai mult interacțiunile. Elementele tactile trebuie să fie separate de cel puțin 8 pixeli de spațiu. Acest lucru reduce tendința utilizatorilor care ating opțiunea greșită.

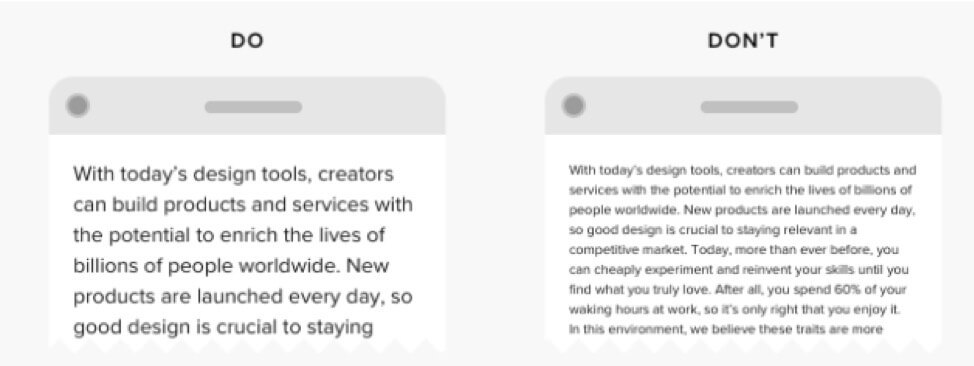
Utilizați o dimensiune mai mare a fontului în toate domeniile de design
La fel ca și respectarea standardelor de dimensiune a imaginilor sociale, setați o dimensiune a fontului de cel puțin 16 px și, în mod ideal, 20 px pentru textul corpului. Procedând astfel, nu numai că va îmbunătăți experiența utilizatorului pentru persoanele cu deficiențe de vedere, ci nu va afecta și alte grupuri de utilizatori.

Acolo unde trebuie folosit text mic, utilizatorul cu majuscule. Dar dacă intră în joc considerațiile estetice (după cum puteți vedea cu subsolurile de navigare ale Spotify și Netflix), implementați spațierea dintre litere și o greutate mai mare a fontului.
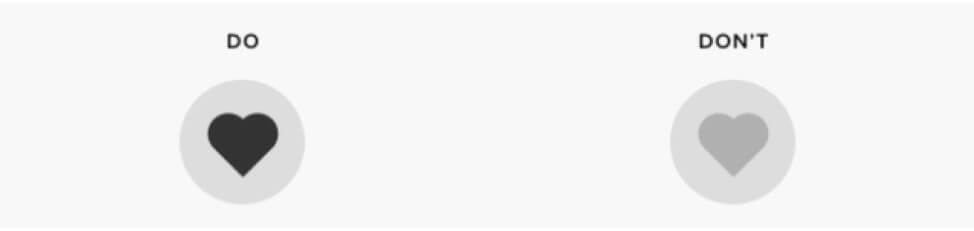
Utilizați combinații de culori cu contrast ridicat
Aceasta se referă la valori contrastante - lumina relativă și întuneric a două culori, spre deosebire de nuanțe contrastante. Pentru a respecta standardele generale, puteți consulta regulile de accesibilitate W3, care necesită un raport de contrast de cel puțin 4:5:1 în elementele mai mari și 7:1 în cele obișnuite. Alternativ, există instrumente online care ajută la verificarea raportului de contrast.

Și când vine vorba de nuanțe, evitați combinațiile de culori problematice pentru designul elementelor funcționale, cum ar fi hărțile cu coduri de culori sau butoanele ale căror funcții sunt indicate prin culori. Acest lucru se adresează utilizatorilor care suferă de o anumită formă de daltonism.

Acestea sunt doar sfaturi de bază pentru un design web incluziv. Puteți găsi o listă mai cuprinzătoare aici.
La pachet
Designul web incluziv se referă la luarea în considerare a diferitelor abilități și a diferitelor situații în care s-ar putea afla diferiți utilizatori. Implementarea principiilor de mai sus și a celor mai bune practici este în concordanță cu faptul că accesul deplin la web este un drept de bază. În plus, a permite cât mai multor persoane să acceseze site-ul dvs. are un sens perfect de afaceri.