Eleve suas páginas de produtos WooCommerce usando campos personalizados
Publicados: 2021-08-09Se você deseja melhorar sua loja WooCommerce, aprender a usar os campos personalizados do WooCommerce é uma ótima ferramenta para ter em seu cinto de ferramentas.
Os campos personalizados permitem coletar e exibir informações extras sobre seus produtos WooCommerce, o que é realmente útil para personalizar sua loja.
Com as ferramentas certas, os campos personalizados do WooCommerce também não precisam ser complicados. Embora você certamente possa usar o código para inserir campos personalizados, o Elementor oferece uma maneira mais fácil de trabalhar com campos personalizados que permite fazer tudo a partir da interface visual do Elementor.
Nesta postagem, abordaremos tudo o que você precisa saber sobre os campos personalizados do WooCommerce, incluindo o seguinte:
- Uma visão mais profunda do que são os campos personalizados do WooCommerce e como eles ajudam a melhorar sua loja.
- Os diferentes tipos de campos personalizados que você pode adicionar ao WooCommerce.
- Quando usar campos personalizados do WooCommerce versus atributos/taxonomias do produto.
- Como criar campos personalizados WooCommerce no back-end.
- Como exibir campos personalizados no front-end da sua loja, usando Elementor Pro ou código personalizado.
Vamos começar!
Índice
- O que são campos personalizados do WooCommerce?
- Processo interno
- A parte dianteira
- Diferentes tipos de campos personalizados do WooCommerce
- Campos adicionais de dados do produto
- Campos de entrada personalizados
- Campos personalizados do WooCommerce vs atributos (taxonomias)
- Como criar campos personalizados WooCommerce
- Como criar campos de dados de produtos personalizados WooCommerce
- Como criar campos de entrada de produto WooCommerce personalizados
- Como exibir campos personalizados do WooCommerce
- elementor
- Arquivo Functions.php
O que são campos personalizados do WooCommerce?
Os campos personalizados do WooCommerce permitem que você armazene e exiba informações adicionais sobre os produtos em seu site. Eles são como campos personalizados regulares do WordPress, mas coletam especificamente informações sobre seus produtos WooCommerce.
Por padrão, o WooCommerce oferece campos de alto nível que se aplicam à maioria dos produtos, como preços e descrições de produtos. Mas não oferece uma maneira de criar campos exclusivos para sua loja.
É aí que os campos personalizados podem ser úteis.
Processo interno
No back-end, os campos personalizados facilitam o armazenamento de detalhes e informações exclusivos sobre seus produtos. Em vez de tentar colocar informações personalizadas na caixa de descrição do produto não estruturada, você pode criar campos dedicados para todos os detalhes importantes, o que facilita o gerenciamento e a atualização dos produtos.
A parte dianteira
No front-end, os campos personalizados ajudam a exibir todas essas informações de maneira estruturada. Se necessário, eles também oferecem a oportunidade de coletar informações adicionais dos compradores, como deixá-los inserir uma mensagem de gravação personalizada para incluir em uma peça de joalheria comprada em sua loja.
Se você ainda não tem certeza de como tudo isso acontece – não se preocupe! Na próxima seção, daremos alguns exemplos reais de como você pode usar campos personalizados para aprimorar sua loja.
Diferentes tipos de campos personalizados do WooCommerce
Existem dois tipos comuns de campos personalizados que você verá nas lojas WooCommerce:
- Campos de dados do produto – permitem armazenar informações adicionais sobre um produto. Como administrador da loja, você inserirá esses dados no painel de back-end do WordPress. Em seguida, você exibirá os dados nas páginas de seus produtos.
- Campos de entrada personalizados – permitem coletar informações adicionais sobre um produto dos compradores. Normalmente, isso é para ajudá-lo a criar algum tipo de produto personalizável. A principal diferença aqui é que seus compradores inserem os dados do front-end do seu site.
Dependendo da situação da sua loja, você pode usar apenas um tipo de campo personalizado WooCommerce. Ou você pode usar os dois tipos para exibir informações extras e coletar informações extras de seus compradores.
Vamos examiná-los com mais detalhes.
Campos adicionais de dados do produto
O uso mais comum dos campos personalizados do WooCommerce é exibir informações adicionais sobre um produto. Os campos de entrada do WooCommerce de back-end são “tamanho único”, mas você pode ter situações em que deseja exibir informações exclusivas sobre seus produtos de maneira estruturada.
Por exemplo, talvez você tenha uma livraria on-line e queira incluir trechos de resenhas positivas de críticos sobre os livros que está vendendo. Claro, você poderia incluí-los diretamente na descrição do produto, mas o uso de campos personalizados permitiria que você desse campos de entrada dedicados a essas cotações e teria mais controle sobre onde colocá-los.
Ou talvez você venda camisetas gráficas e queira coletar e exibir informações sobre o designer de cada camiseta.
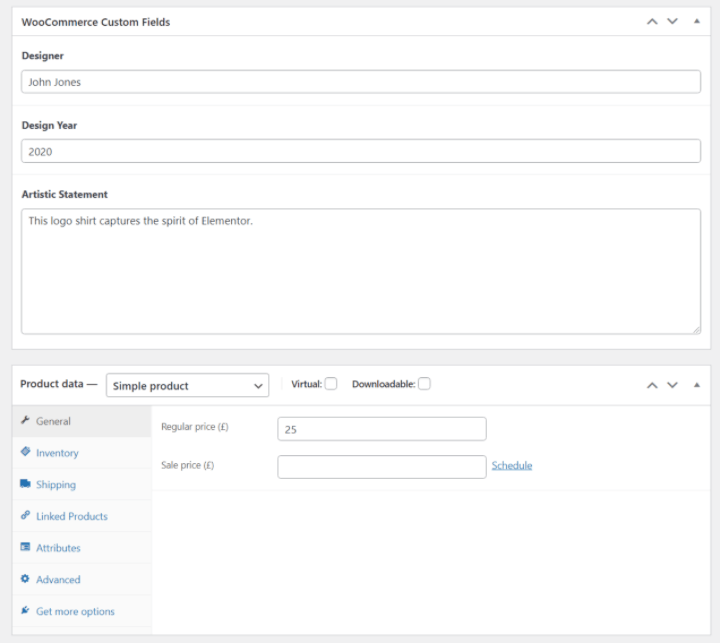
Aqui está um exemplo de como adicionar alguns campos personalizados no back-end:

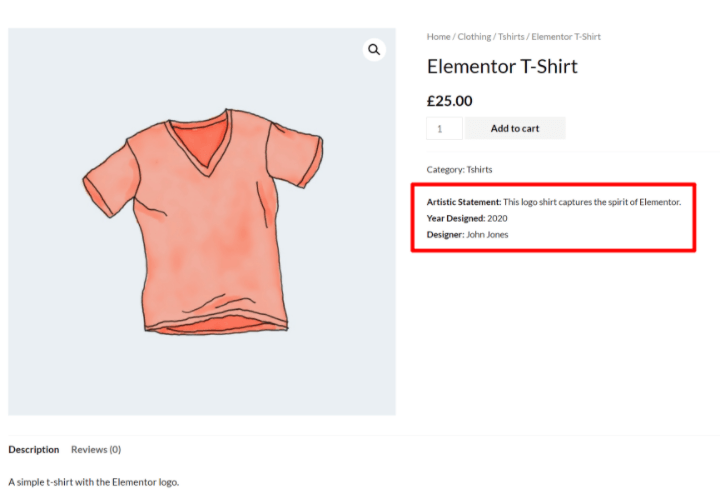
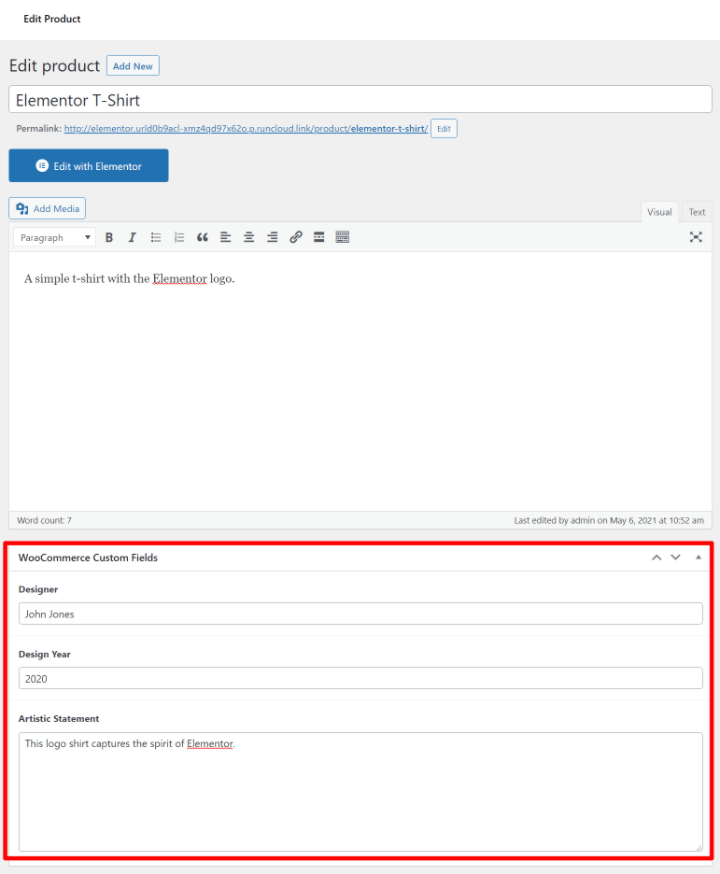
E então você pode exibir essas informações onde quiser em suas páginas de produtos como esta:

Basicamente, se você quiser exibir qualquer tipo de informação adicional sobre um produto, colocar essa informação em campos personalizados pode ser muito útil pelos seguintes motivos. Você pode…
- Crie campos de entrada dedicados, o que facilita a adição de informações e a atualização de informações no futuro.
- Exiba as informações exatamente onde você deseja colocá-las. Você pode colocá-lo em qualquer lugar em suas páginas de produtos. E com Elementor, você nem precisa saber nenhum código para fazer isso.
- Formate as informações como quiser. Por exemplo, você pode adicionar cores para chamar a atenção, bordas, etc.
Campos de entrada personalizados
Outra opção para usar os campos personalizados do WooCommerce é criar campos de entrada personalizados em suas páginas de produtos individuais para que os compradores possam personalizar o produto ou fornecer informações adicionais.
Por exemplo, talvez você venda um determinado tipo de joia e queira dar aos seus clientes a capacidade de criar uma gravação personalizada no item que eles compram. Ou talvez você queira permitir que os compradores insiram uma mensagem personalizada para imprimir em uma camisa.
Para realizar esses casos de uso, você pode adicionar um campo de entrada de texto à página do produto front-end.
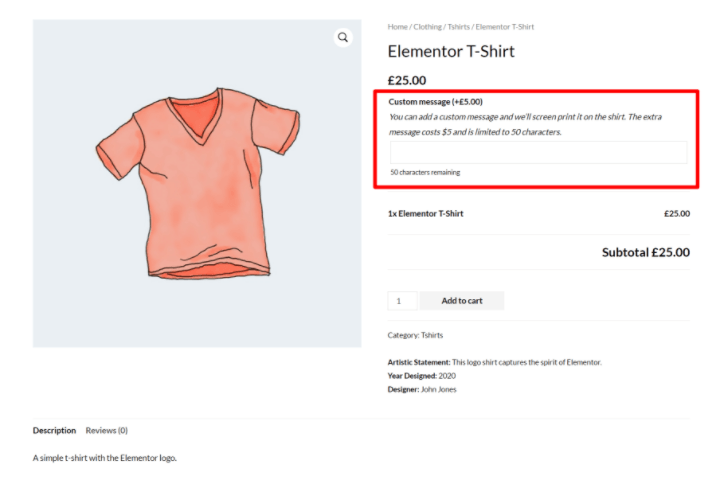
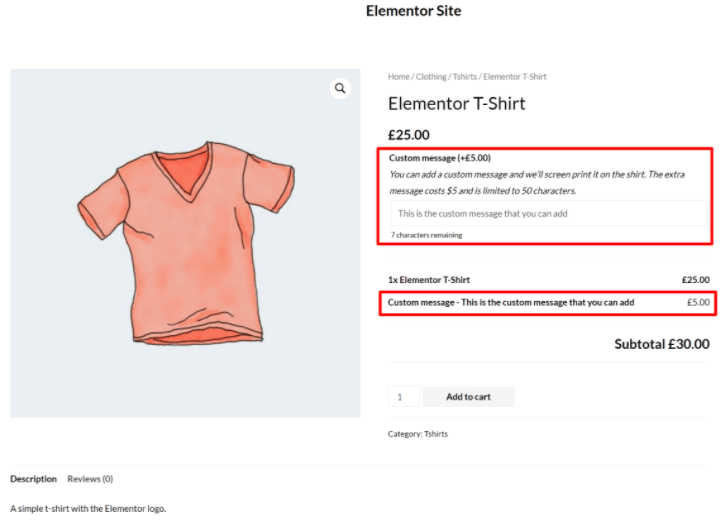
Aqui está um exemplo que adiciona tal campo de entrada além dos campos de dados personalizados da seção anterior:

Campos personalizados do WooCommerce vs atributos (taxonomias)
Se você deseja coletar dados adicionais do produto, outra opção popular são os atributos e taxonomias do WooCommerce. Você verá apenas esses chamados “atributos” quando estiver personalizando um produto, mas o que o WooCommerce faz no back-end é criar uma nova taxonomia personalizada para cada atributo que você criar.
Atributos e taxonomias também são uma maneira muito útil de armazenar informações sobre um produto, mas eles têm uma função diferente, por isso é importante entender a diferença:
- Atributos/taxonomias – você os usa para agrupar produtos, como uma categoria. Seus compradores podem usar essas informações para filtrar todos os produtos com um determinado atributo. O WooCommerce já inclui duas taxonomias por padrão – categorias e tags de produtos – mas você pode usar atributos para adicionar taxonomias personalizadas ilimitadas.
- Campos personalizados – você os usa para armazenar informações exclusivas de cada produto individual. Os produtos não são agrupados pelas informações do campo personalizado.
Vejamos alguns exemplos de quando usar cada…
Primeiro, digamos que você venda uma variedade de designs diferentes de camisetas em cores diferentes. Você deseja uma maneira de armazenar informações sobre a cor de cada camiseta para que seus compradores possam filtrar todas as camisetas nas cores que lhes interessam.
Para este caso de uso, você gostaria de usar um atributo de produto (taxonomia). Isso agrupará itens diferentes por sua cor atribuída e permitirá que os compradores os filtrem. Por exemplo, navegando em todas as camisas verdes.
Mas digamos que você também queira adicionar uma nota sobre como o produto se encaixa. Por exemplo, se ele se ajusta ao tamanho ou se é um pouco mais apertado ou mais solto do que o normal. Essas informações são exclusivas para cada camiseta e não são algo que a maioria dos compradores deseja filtrar, portanto, seria melhor colocar esses detalhes em um campo personalizado.
Existem algumas situações em que um atributo e um campo personalizado podem se adequar e você pode escolher uma abordagem diferente dependendo de suas necessidades específicas.
Por exemplo, digamos que você queira adicionar informações sobre o designer gráfico que criou cada camiseta que você vende. Aqui estão os diferentes cenários em que você pode querer usar cada opção:
- Atributo – você usaria isso se estivesse vendendo várias camisetas de cada artista e desejasse dar aos compradores a opção de filtrar todas as camisetas de um artista específico.
- Campo personalizado – você usaria isso se desejasse armazenar e exibir o artista, mas não precisa torná-lo filtrável. Por exemplo, talvez o artista não seja realmente o que os compradores estão interessados ou talvez você venda apenas uma única camisa de cada artista.
Como criar campos personalizados WooCommerce
Há duas partes para trabalhar com os campos personalizados do WooCommerce:
- Você precisa criar os campos personalizados no back-end para poder adicionar mais informações aos seus produtos.
- Você precisa exibir as informações desses campos personalizados no front-end de sua loja.
Nesta primeira seção, mostraremos como criar os campos personalizados do WooCommerce no back-end. Em seguida, na próxima seção, veremos como exibi-los.
A forma como você cria seus campos personalizados depende se você deseja mostrar campos de dados de produto adicionais ou se deseja exibir campos de entrada personalizados. Vamos passar por ambos…
Como criar campos de dados de produtos personalizados WooCommerce
Para coletar e armazenar dados adicionais sobre produtos WooCommerce, você pode usar qualquer plug-in de campos personalizados. As opções populares que se integram ao Elementor incluem:
- Campos personalizados avançados (ACF)
- conjunto de ferramentas
- cápsulas
- Metabox
Temos uma comparação detalhada de ACF x Conjunto de ferramentas x Pods se você quiser saber mais sobre essas ofertas, mas usaremos o ACF para este exemplo porque é popular, gratuito e flexível. A mesma ideia básica será válida para todos os plugins, no entanto.
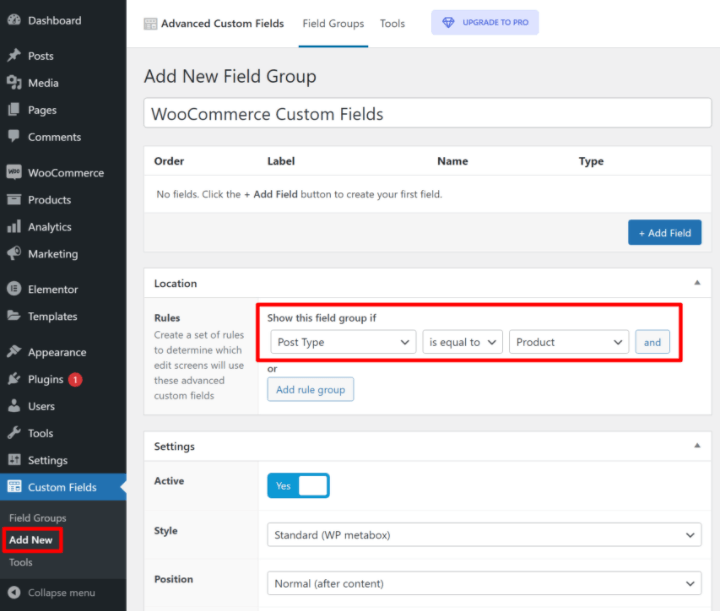
Para começar, instale e ative o plug-in gratuito Advanced Custom Fields do WordPress.org. Em seguida, vá para Custom Fields → Add New para criar um novo “Field Group”.
Um grupo de campos é exatamente o que o nome diz - um grupo de um ou mais campos personalizados que você deseja adicionar a alguns ou a todos os seus produtos WooCommerce.
Para começar, use as regras de localização para controlar em quais produtos você deseja adicionar os campos personalizados.
Primeiro, defina Post Type igual a Product . Se você deseja exibir esses campos personalizados em todos os seus produtos, é tudo o que precisa fazer:

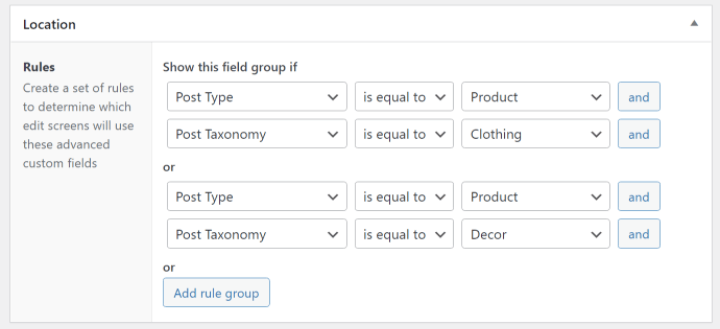
Se você deseja exibir esses campos personalizados apenas em determinados produtos (por exemplo, produtos em uma determinada categoria), pode adicionar mais regras conforme necessário. Por exemplo, veja como segmentar produtos nas categorias “Vestuário” ou “Decoração”:


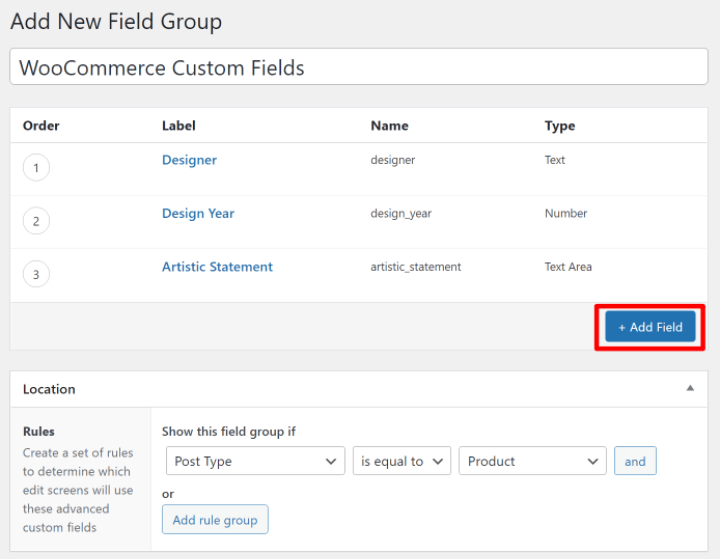
Em seguida, você pode adicionar seus campos personalizados usando o botão + Adicionar campo na parte superior da interface. Para cada campo, você pode escolher entre diferentes tipos de campo (por exemplo, número vs texto curto vs texto longo, etc.) e configurar outros detalhes sobre esse campo.
Por exemplo, aqui estão três campos personalizados para coletar…
- O nome do desenhista.
- O ano em que o designer criou o design.
- Uma declaração sobre o design do designer.

Quando estiver satisfeito com a aparência de tudo, vá em frente e publique seu grupo de campos.
Agora, ao editar um produto, você verá esses novos campos personalizados na interface de edição do produto:

Na próxima seção, mostraremos como obter as informações nesses campos personalizados e exibi-las no front-end da sua loja WooCommerce.
Mas primeiro - vamos falar sobre o outro tipo de campos personalizados do WooCommerce - campos de entrada de produtos personalizados.
Como criar campos de entrada de produto WooCommerce personalizados
Os plug-ins acima são ótimos se você deseja coletar informações adicionais sobre um produto e exibi-las no front-end do seu site. No entanto, eles não são ótimos para coletar informações personalizadas de seus compradores no front-end. Por exemplo, permitir que os compradores insiram uma mensagem de gravação personalizada que será adicionada ao produto.
Para este caso de uso, você geralmente deseja um plug-in de complementos do produto WooCommerce. Esses plug-ins são projetados especificamente para aceitar entradas de produtos de compradores no front-end de sua loja.
Você pode encontrar muitos plugins para atender a essa necessidade, mas dois bons lugares para começar são:
- O plug-in oficial de complementos de produtos WooCommerce – $ 49
- Campos de produtos avançados – freemium
Mostraremos como funciona usando o plug-in oficial de complementos de produtos da equipe WooCommerce, mas a ideia básica será a mesma com todos os plug-ins de complementos de produtos.
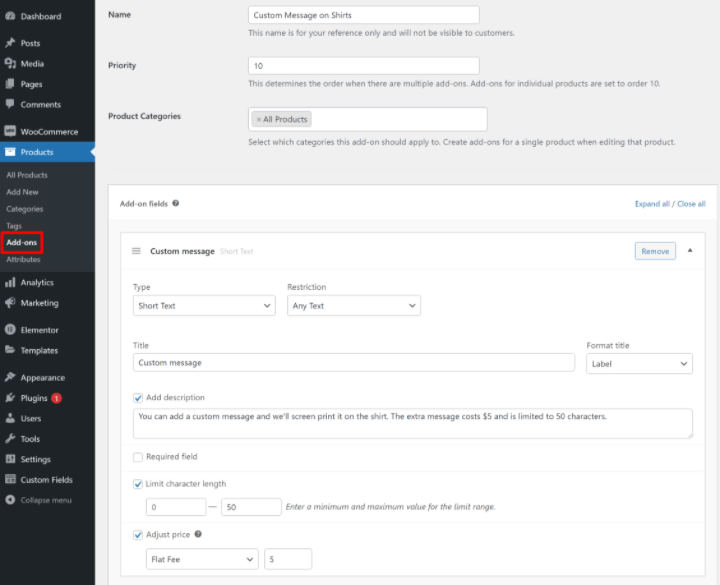
Com o plug-in instalado, você pode ir para Produtos → Complementos para criar os campos de entrada personalizados que deseja exibir em alguns/todos os seus produtos.
Assim como na configuração do ACF, você pode segmentar seus campos para todos os produtos ou apenas para determinadas categorias de produtos.
Você também pode adicionar quantos campos forem necessários e escolher entre diferentes tipos de campo.
A única diferença fundamental é que você também tem a opção de ajustar o preço de um produto com base nas escolhas que o comprador faz.
Por exemplo, você pode cobrar $ 5 extras se o comprador quiser adicionar uma mensagem/gravação personalizada:

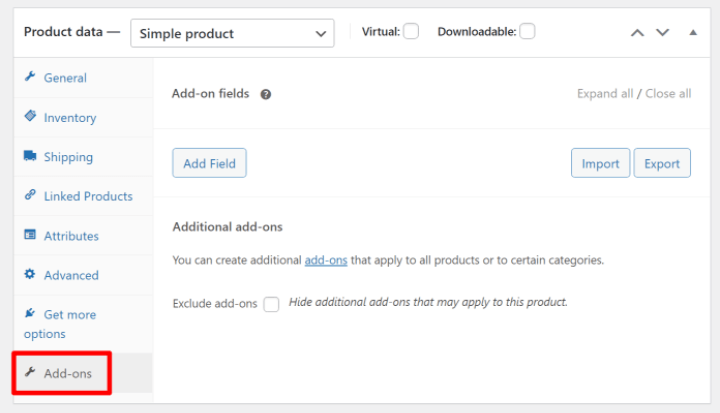
Você também tem a opção de adicionar campos de entrada personalizados diretamente aos produtos quando estiver trabalhando no editor de produtos. Você pode fazer isso em uma nova guia Complementos na caixa Dados do produto :

O plug-in de complementos do produto exibirá automaticamente esses campos personalizados no front-end da sua loja. Mas na próxima seção, mostraremos como você pode controlar manualmente o posicionamento deles usando o Elementor.

Como exibir campos personalizados do WooCommerce
Agora que você criou seus campos personalizados e adicionou informações a eles, está pronto para exibir essas informações no front-end do seu site.
Mostraremos aqui duas opções:
- elementor
- Código personalizado por meio do arquivo functions.php
elementor
A maneira mais fácil de exibir seus campos personalizados do WooCommerce é com o Elementor Pro e o Elementor WooCommerce Builder. Usando a interface visual de arrastar e soltar do Elementor, você pode criar um ou mais modelos de produtos que incluem dados de seus campos personalizados.
Para começar, vá para Templates → Theme Builder e crie um novo modelo de produto único.
Você pode escolher um dos modelos pré-fabricados ou criar seu próprio design de produto do zero. Se precisar de ajuda aqui, você pode conferir nosso guia completo sobre como personalizar o design da página do produto WooCommerce.
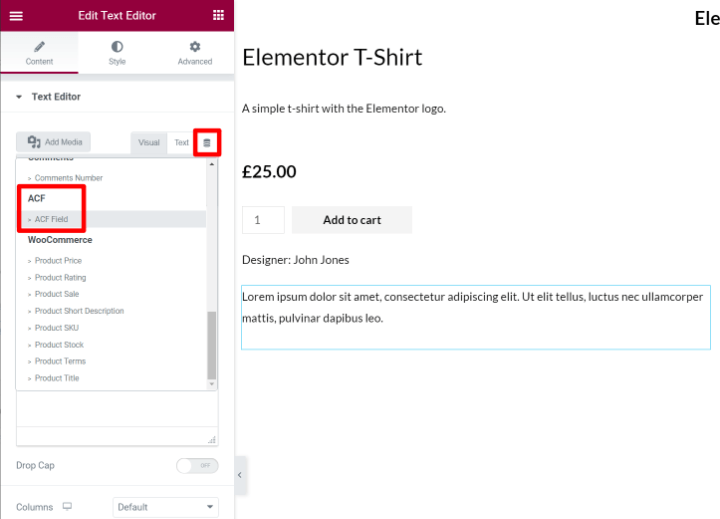
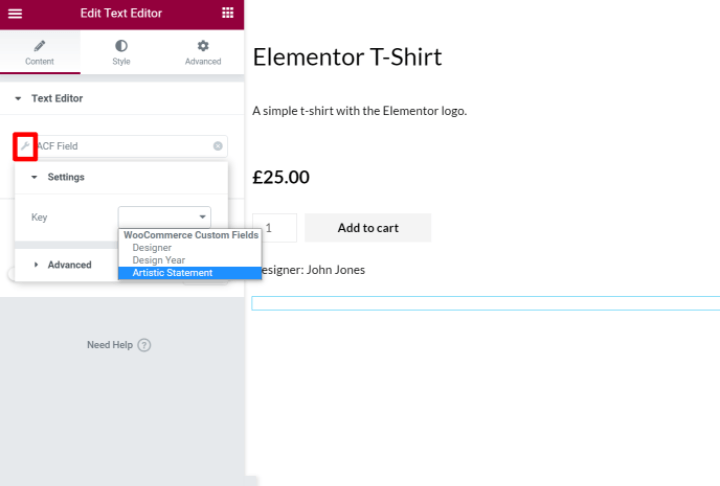
Quando estiver pronto para inserir seus campos personalizados do WooCommerce, adicione um widget Editor de Texto regular e escolha a opção para preenchê-lo com tags dinâmicas. No menu suspenso de tags dinâmicas, escolha ACF FIeld :

Na próxima tela, clique no ícone de chave inglesa e use o menu suspenso Chave para escolher o campo personalizado exato que deseja exibir:

Você também pode usar as opções avançadas para adicionar texto estático antes/depois das informações do campo personalizado.
E é isso! O Elementor agora extrairá dinamicamente os dados do campo personalizado para o produto que você está visualizando.
Você também pode usar seus campos personalizados para preencher mais do que apenas texto. Por exemplo, se você adicionou um campo personalizado de número, pode usar esse número para preencher classificações de estrelas, contadores e muito mais.
Ou você também pode preencher links dinamicamente. Por exemplo, você pode criar um campo personalizado que inclua um link para a documentação do produto e usar esse link para preencher um botão na página de um único produto.
Para saber mais sobre esse recurso, você pode ler nosso guia completo de conteúdo dinâmico no Elementor Pro.
Ou, para outra maneira de exibir essas informações no Elementor, você também pode criar uma tabela de produtos que inclua seus dados de campo personalizados.
E os campos de entrada do produto no Elementor?
Se você criou campos de entrada de produtos personalizados com um dos plug-ins acima (como o plug-in oficial de complementos de produto que mencionamos), esses plug-ins geralmente exibem automaticamente esses campos no front-end de sua loja, para que você não precisa incluí-los manualmente em seus modelos Elementor.
No Elementor, esses campos de complemento normalmente são exibidos sempre que você adiciona o widget Adicionar ao carrinho em seus designs. Então, se você quiser movê-los, você pode ajustar o posicionamento do widget Adicionar ao Carrinho .
Arquivo Functions.php
Se você conhece o código, também pode adicionar campos personalizados do WooCommerce à página do produto usando o arquivo functions.php do seu tema filho ou um plug-in como Code Snippets. No entanto, não recomendamos esse método para a maioria das pessoas porque é complexo.
Você não apenas precisará entender o código para configurá-lo, mas também não obterá uma visualização visual em tempo real e será difícil colocar seus campos. É por isso que a Elementor é a melhor opção para a maioria dos proprietários de lojas.
Se você quiser usar o método de código manual, você contará com ganchos WooCommerce para colocar suas informações personalizadas. Se você não está familiarizado com “ganchos”, eles basicamente permitem que você injete código ou conteúdo em certas partes da sua loja WooCommerce.
Por exemplo, você pode encontrar diferentes ganchos para injetar conteúdo acima do título do produto, abaixo do título do produto, abaixo do botão adicionar ao carrinho, etc.
Para começar, você deve escolher o gancho para o local onde deseja injetar conteúdo de seus campos personalizados. Para facilitar a visualização desses locais, você pode usar o excelente guia visual WooCommerce do Business Bloomer.
Além de encontrar o gancho que deseja usar, você também precisará do PHP para exibir seu campo do ACF. Se você não tiver certeza de como obter isso, o ACF possui uma documentação muito detalhada.
Em seguida, você pode usar um trecho de código como abaixo para exibir o campo, onde insert_hook_location é o local do gancho que você deseja usar e field_name é o slug do nome do campo do ACF:
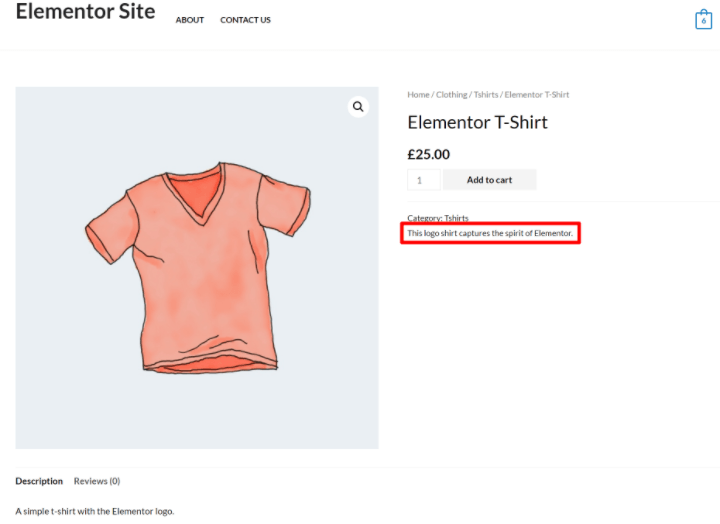
Por exemplo, o snippet abaixo exibiria o campo personalizado da declaração artística abaixo dos metadados do produto WooCommerce:
Veja como isso pode parecer no front-end da sua loja:

Você pode repetir o processo para exibir campos personalizados adicionais.
Comece com os campos personalizados do WooCommerce
Entender como usar os campos personalizados do WooCommerce é realmente útil para criar lojas personalizadas e otimizadas do WooCommerce.
Você pode usá-los para oferecer uma maneira estruturada de inserir dados adicionais do produto no painel de back-end e exibir essas informações em seu site de front-end. Ou você também pode criar campos de entrada personalizados para permitir que os compradores personalizem seus produtos.
Para criar campos personalizados para dados adicionais do produto, você pode usar um plug-in como Advanced Custom Fields (ACF), enquanto os campos de entrada personalizados exigem um plug-in de complementos de produto dedicado.
Em seguida, para obter a maneira mais fácil de exibir esses campos personalizados no front-end de sua loja, você pode usar o Elementor e o Elementor WooCommerce Builder. Com Elementor, você pode criar seus próprios modelos de produtos personalizados que incluem informações dinâmicas ilimitadas de seus campos personalizados – sem necessidade de código.
Você ainda tem alguma dúvida sobre como usar os campos personalizados do WooCommerce em sua loja? Deixe um comentário e deixe-nos saber!
site WP
Imediatamente