Por que você precisa priorizar a experiência da página em seu site
Publicados: 2020-06-06
Uma coisa está clara com a pandemia de coronavírus – a internet e o acesso a ela são essenciais. À medida que as ordens de abrigo mantêm as pessoas em casa, a internet se tornou uma ferramenta importante para trabalhar, aprender, socializar e comprar necessidades em casa. Em um estudo da Pew Research , 53% dos americanos dizem que a internet foi essencial durante a pandemia de coronavírus.
À medida que o tráfego aumentou, os problemas de conectividade tornaram-se excessivos entre os usuários. Com muitas pessoas usando sua conexão de internet doméstica para videoconferência , trabalho, compras on-line, frequentar aulas, jogar jogos on-line e muito mais, a demanda na rede aumentou. Essa alta demanda causa congestionamento de rede e alta latência. E esses problemas se manifestam como vídeo fora de sincronia em jogos online, áudio congelado ou com atraso em chamadas de vídeo, velocidade de carregamento lenta do site e muito mais. No geral, os problemas de conexão agravaram a experiência ruim do usuário do site para muitos visitantes on-line.
Logo após a crise atual, o Google anunciou que usará a experiência da página como um fator de classificação em 2021. O mecanismo de pesquisa diz que dará aos sites um aviso prévio de 6 meses antes que o novo algoritmo seja lançado. O sinal de experiência da página medirá como os usuários percebem a interação e a experiência de usar uma página da web.
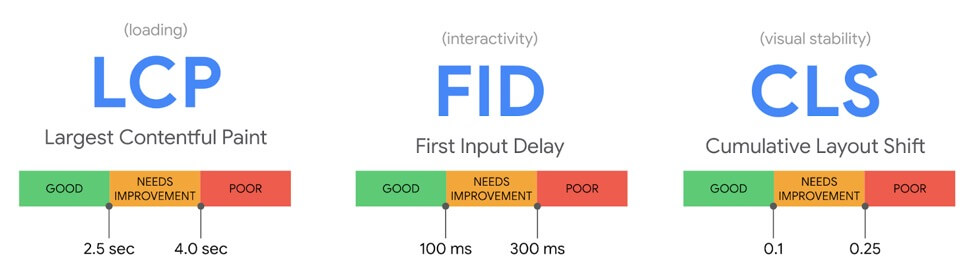
Os principais elementos vitais da web serão a base para medir a experiência da página. É composto por 3 métricas principais do usuário:

- A maior pintura de conteúdo mede a velocidade de carregamento percebida e marca o momento em que o conteúdo da página principal foi carregado.
- O atraso da primeira entrada mede a capacidade de resposta e o que os usuários experimentam ao tentar interagir com a página da web (como clicar em links).
- A mudança de layout cumulativa mede a estabilidade visual e a quantidade de mudança de layout inesperada que ocorre no conteúdo de uma página.
Isso deve afetar seus esforços de otimização de sites?
A resposta curta é sim !
Embora o Google ainda não tenha implementado esse novo sinal, é importante que os especialistas em otimização usem essas diretrizes para melhorar a experiência do usuário antes que a alteração seja implementada.
Melhorar a experiência do usuário do site leva à satisfação do cliente e ao aumento das vendas. Também é importante fornecer a melhor experiência do usuário agora, se você tiver muito tráfego. Um cliente feliz sempre volta!
A melhor coisa sobre a experiência de página é que ela não exige que você realize proezas extraordinárias de otimização. Melhorar o tempo de carregamento do site, como os elementos visuais e layouts funcionam é tudo o que é preciso.
O Google até forneceu ferramentas que você pode usar para rastrear e melhorar a experiência da página do seu site:
- Informações do PageSpeed
- Relatório de experiência do usuário do Chrome
- Search Console (relatório de Vitais principais da Web)
Etapas para melhorar a experiência da página agora
Aqui estão algumas etapas simples para começar a melhorar a experiência do usuário em seu site:
1. Use um CDN
As redes de entrega de conteúdo usam servidores próximos aos usuários para fornecer conteúdo a eles, o que reduz o tempo de ida e volta e faz com que seu site carregue mais rápido. Se você atende a um grande público internacional, usar uma CDN aproximará o conteúdo do seu site do seu público e diminuirá a distância de viagem do seu conteúdo. Encurtar a distância entre seu servidor e os usuários ajudará a reduzir o tempo de carregamento da página e aumentar a experiência deles em seu site.

2. Imagens de carregamento lento
Otimizar imagens e outros conteúdos visuais em seu site é essencial, pois reduz o tamanho dos arquivos. Além de usar formatos PNGs/JPEGs e compactar imagens, sempre adicione dimensões para que, quando a imagem for carregada, não atrapalhe o layout da página. O próximo passo é carregar imagens com preguiça para aumentar a velocidade do seu site.
O carregamento lento de imagens em um site significa que as imagens que não estão na janela de visualização não são carregadas até que o usuário role até elas. Isso significa que seu site carrega apenas o conteúdo acima da dobra até que um usuário role para baixo.
Por exemplo, um site de comércio eletrônico de alto tráfego pode usar esse método para reduzir o peso das propriedades da imagem em seu site. Uma vez implementado, os usuários que não rolarem até o final da página ao visualizar um produto não verão imagens de produtos relacionados. Isso vai acelerar o tempo de carregamento do site.
3. Otimize seu código
Outra melhoria na experiência do usuário que você pode fazer é remover comentários de código, vírgulas, espaços, formatação etc. para diminuir o tempo de carregamento da página.
Você também pode ir mais longe usando esta ferramenta PageSpeed para encontrar scripts que estão deixando seu site lento . Os navegadores constroem uma árvore DOM (Document Object Model) para processar HTML e renderizar uma página da web. Se nesse processo o navegador encontrar um script, ele pausará a renderização para executar esse script. E isso pode diminuir drasticamente a velocidade da página da web.
Se o script for importante, você pode adicionar o script diretamente no código HTML da página onde eles serão carregados quando necessário. Caso contrário, adie o script até que todos os outros elementos tenham sido renderizados. A melhor maneira de fazer isso é carregar sua página de forma assíncrona.
Você também pode concatenar arquivos .js e .css para reduzir scripts de bloqueio de renderização.
4. Ative o cache
Buscar e baixar recursos em uma rede toda vez que um usuário visita seu site é caro e desperdiça tempo. Portanto, os navegadores armazenam informações em cache para acelerar esse processo.
Os navegadores armazenam imagens, arquivos JavaScript, folhas de estilo e outras propriedades para que não seja necessário carregar um site do zero quando um usuário visitar seu site novamente. Isso aumenta a velocidade do seu site quando um usuário recorrente o visita. A maioria das ferramentas de teste de velocidade do site oferece maneiras de verificar e otimizar o cache do navegador para seu site.
Você também pode habilitar o cache no nível do servidor usando seu CDN para reduzir o tempo de carregamento do site também.
5. Esteja atento ao posicionamento do anúncio e do conteúdo
Para evitar mudar o layout da sua página da web, lembre-se de onde você coloca o conteúdo e os locais de anúncio em seu site. Conteúdo dinâmico que aparece como formulários de inscrição, avisos GDPR distorcem o layout da página quando aparecem na parte superior ou inferior da janela de visualização. É melhor reservar espaço suficiente para seu pop-up para não distorcer outros conteúdos em sua página.
Evite colocar anúncios na parte superior da janela de visualização, pois isso pode alterar drasticamente o conteúdo e o layout visual da página. Isso ocorre porque os anúncios colocados no topo geralmente contêm mais elementos que farão com que o conteúdo da página mude. Além disso, os usuários podem não gostar de ver um anúncio antes do conteúdo pelo qual vieram.
Conclusão
Tomar medidas para melhorar a experiência do usuário do site não vale apenas agora para clientes satisfeitos. Também valerá a pena ajudar a classificação do seu conteúdo quando o algoritmo de experiência da página do Google for implementado. E começar cedo significa que você não ficará confuso quando a mudança chegar.