Criando uma hierarquia visual: a arte de capturar a atenção
Publicados: 2017-03-15“Devo jogar isso no lixo ou ler?” os sujeitos da pesquisa se perguntam ao examinar uma mala direta. Eles avaliam a carta de cima para baixo e, após apenas 11 segundos, tomam uma decisão.
Durante esse tempo, os experimentadores da Associação de Marketing Direto de Munique notaram algo peculiar nos olhos dos sujeitos. Eles não seguem um caminho linear, lendo cada palavra em sucessão, mas saltam para diferentes pontos no corpo da carta. Então, o que eles estavam olhando?
A resposta é a chave para criar uma página de destino pós-clique que converte, com a ajuda do que é chamado de “hierarquia visual”. Para entendê-la plenamente, teremos que viajar até a Alemanha de 1912, onde três psicólogos começaram a formar as bases da Psicologia da Gestalt.
Psicologia da Gestalt e os fundamentos da hierarquia visual
Mais de um século atrás, os pensadores alemães Wolfgang Kohler, Max Wertheimer e Kurt Koffka começaram a estudar como as pessoas percebem o mundo. Seus nomes e a teoria da “Psicologia da Gestalt” podem não parecer familiares, mas a mensagem que abrange sua pesquisa irá:
“O todo é diferente da soma de suas partes” – o que significa que o todo tem “uma existência independente no sistema perceptivo”, diz o Dr. Russ Dewey.
Em outras palavras, os três homens propuseram que os humanos não percebem seus arredores individual e igualmente. Em vez disso, nós os organizamos de maneiras específicas para entendê-los como um todo.
Clique para tweetar
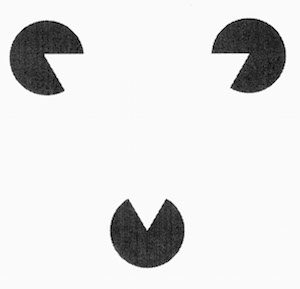
Pegue a imagem a seguir como exemplo. O que você vê?

Você provavelmente notará três círculos parcialmente desenhados, mas também um triângulo de cabeça para baixo no centro onde não há nenhum. Os círculos incompletos formam os cantos do triângulo e sua mente preenche as bordas. Isso é chamado de “contorno ilusório” e exemplifica exatamente o que Koffka quis dizer quando disse: “o todo é diferente da soma de suas partes”. Há mais do que apenas três círculos parcialmente desenhados nesta imagem. Juntos, posicionados como estão, esses círculos formam um triângulo branco.
A partir de suas pesquisas, os três homens criaram oito leis de organização perceptiva - maneiras pelas quais os humanos veem os componentes de um grupo como um todo. Um mais do que qualquer outro tem a ver com a maneira como as pessoas encontram informações cruciais em sua página de destino pós-clique.
As leis da semelhança
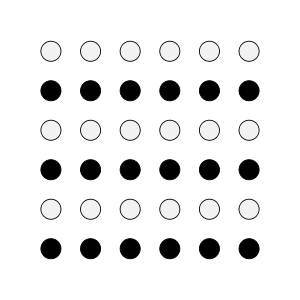
A lei da similaridade afirma que coisas semelhantes aparecem como se estivessem agrupadas. Na imagem abaixo, o que você vê?

Se você disse “36 círculos” ou “6 linhas de círculos” ou “6 colunas de círculos”, você está em minoria. A maioria das pessoas vê três fileiras de círculos pretos e três fileiras de círculos brancos. Como todas as outras linhas têm cores e formas semelhantes, elas são vistas como parte de seu próprio grupo dentro do todo.
Ao mesmo tempo, devido a essa tendência de agrupar coisas semelhantes, também notamos coisas que são diferentes do grupo. Os psicólogos da Gestalt chamavam essas diferenças de “anomalias”.

Na imagem acima, agrupamos todas as maçãs verdes semelhantes e a vermelha se destaca como uma anomalia. Quer essa anomalia seja diferente em tamanho, cor ou forma, ela chama a atenção porque é diferente do resto do grupo.
Esse processo de agrupamento perceptual de elementos pode explicar o que os experimentadores da Associação de Marketing Direto de Munique notaram nos olhos dos sujeitos da pesquisa.
O que é uma hierarquia visual?
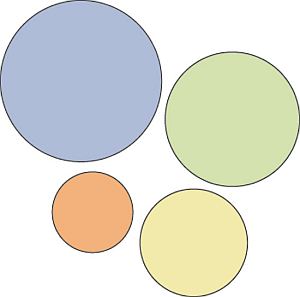
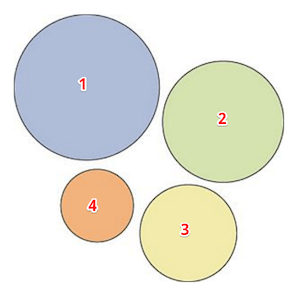
Brandon Jones, do Tuts+, diz que as pessoas não são “videntes de oportunidades iguais”. Não apenas temos a tendência de perceber diferenças entre os grupos, mas também de fazer inferências sobre a importância dessas diferenças. Por exemplo, classifique os círculos nesta imagem:

Sem saber nada sobre eles, você provavelmente os classificou da seguinte forma:

E isso porque o maior círculo chama mais atenção, depois o segundo maior, e assim por diante. Agora vamos aplicar um princípio semelhante às palavras na página.
Esta é a frase mais importante. Esta é a frase mais importante. Esta é a frase mais importante. Esta é a frase mais importante. Esta é a frase mais importante. Esta é a frase mais importante.
Nesse trecho, seus olhos provavelmente foram atraídos para a anomalia. Você agrupou as frases não formatadas e as palavras em negrito se destacaram. Quando você introduz diferenças de tamanho, a atenção é atraída para outro lugar.
Esta é a frase mais importante.
Esta é a frase mais importante. Esta é a frase mais importante. Esta é a frase mais importante. Esta é a frase mais importante. Esta é a frase mais importante. Esta é a frase mais importante.
Desta vez, antes de notar as palavras em negrito dentro do parágrafo, você provavelmente viu as palavras em negrito ainda maiores acima dele. Poderíamos continuar alterando as palavras com cores e posicionamento para destacá-las ainda mais, mas você entendeu. “Diferente” chama a atenção, e atenção é o que você deseja prestar às informações mais importantes em sua página de destino pós-clique.
Com diferenças no design, você pode atrair estrategicamente os olhos de seus visitantes para mensagens de marketing que são essenciais para gerar conversões – sua proposta de valor, os benefícios de seu produto e a frase de chamariz, por exemplo. Essas estratégias para chamar a atenção formam a “hierarquia visual”.
Dentro dessa hierarquia, a informação mais importante é onde os olhos de seus visitantes pousam primeiro na página, e a segunda informação mais importante é onde seus olhos pousam em seguida, e assim por diante. Mesmo sem perceber, eles classificam mentalmente esses elementos de cruciais a desnecessários com base nas diferenças.
Estilos de leitura dentro e fora da web
Agora vamos revisitar o experimento da Associação de Marketing Direto de Munique, no qual os participantes escolheram entre jogar no lixo ou ler uma carta de vendas em apenas 11 segundos. Eles foram capazes de tomar uma decisão tão rapidamente por causa das diferenças de design.
Primeiro, seus olhos saltaram para o que consideravam a informação mais importante da página: manchetes e fotos. Em seguida, legendas, listas com marcadores e parágrafos curtos chamaram a atenção. Uma cópia longa e não formatada foi digerida por último, se é que foi.
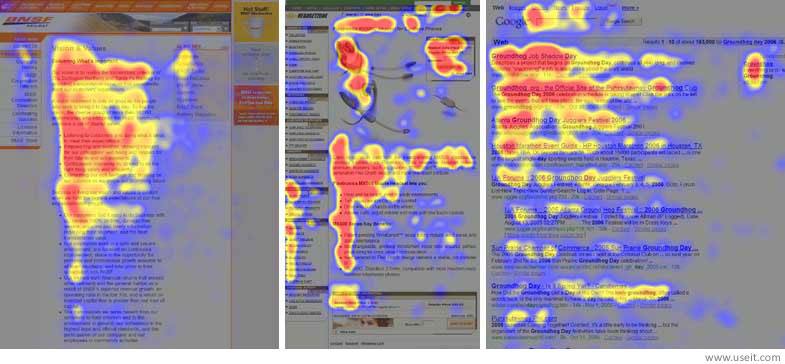
Desde então, numerosos estudos reforçaram as descobertas, principalmente a pesquisa do Nielsen Norman Group que deu origem ao “F-Shaped Pattern”. Depois de rastrear o olhar de 232 sujeitos em milhares de páginas da web, o grupo descobriu:
- Os primeiros usuários leem na parte superior da página, criando a barra horizontal superior em forma de “F”.
- Em seguida, as pessoas avançam na página, lendo os subtítulos para formar a barra horizontal inferior do “F”.
- Por fim, os usuários digitalizam o lado esquerdo, formando a haste vertical do “F”.
Parecia algo assim:

O nome “em forma de F” é um pouco enganador, no entanto. Como explicam os pesquisadores, os padrões de leitura dos internautas nem sempre são tão claros:

Obviamente, os padrões de varredura dos usuários nem sempre são compostos exatamente por três partes. Às vezes, os usuários lerão uma terceira parte do conteúdo, fazendo com que o padrão pareça mais um E do que um F. Outras vezes, eles lerão apenas uma vez, fazendo com que o padrão pareça um L invertido (com a barra transversal no topo) . Geralmente, no entanto, os padrões de leitura se assemelham a um F, embora a distância entre a barra superior e inferior varie.
Independentemente de ser um padrão “F”, “L”, “E” ou mesmo “em forma de Z” para páginas com menos texto, as implicações são as mesmas: as pessoas que falam inglês leem da esquerda para a direita e de cima para baixo enquanto procura por diferenças no conteúdo. Manchetes, subtítulos, imagens, palavras em negrito, legendas, listas — são elementos diferentes do texto não formatado padrão.
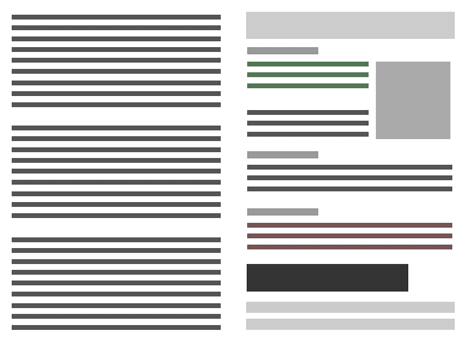
Veja as páginas simuladas abaixo:

Eles não contêm palavras reais, mas você provavelmente é capaz de organizar mentalmente o direito melhor do que o esquerdo. O da direita acomoda o estilo de leitura do padrão F, enquanto o da esquerda não organiza seu conteúdo em nenhuma hierarquia visual.
Já sabemos por meio de pesquisas que blocos de texto como os da página esquerda raramente são lidos. Então, como você garante que o seu funciona?
Design com diferenças em mente
Antes de começar a criar uma hierarquia visual, você precisa de um objetivo, diz Peep Laja da CXL:
Você deve classificar os elementos em seu site com base em seu objetivo comercial. Se você não tem um objetivo específico, não consegue saber o que priorizar.
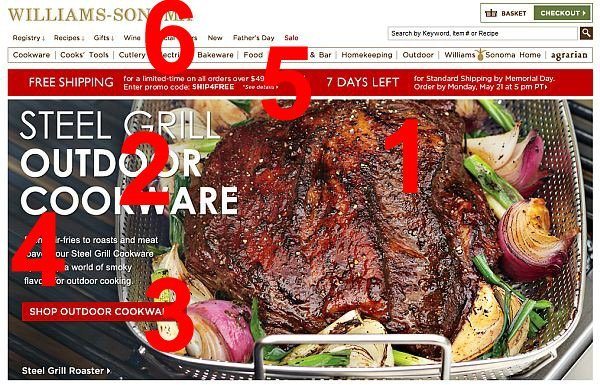
Ele usa uma captura de tela da página inicial da Williams Sonoma para demonstrar:

O que mais chama a atenção é o enorme pedaço de carne (me dá vontade), seguido pelo título (diga o que é) e botão de chamada para ação (pegue!). O quarto lugar vai para um parágrafo de texto abaixo do título, o quinto é o banner de frete grátis e a navegação superior é a última. Esta é uma hierarquia visual bem feita.
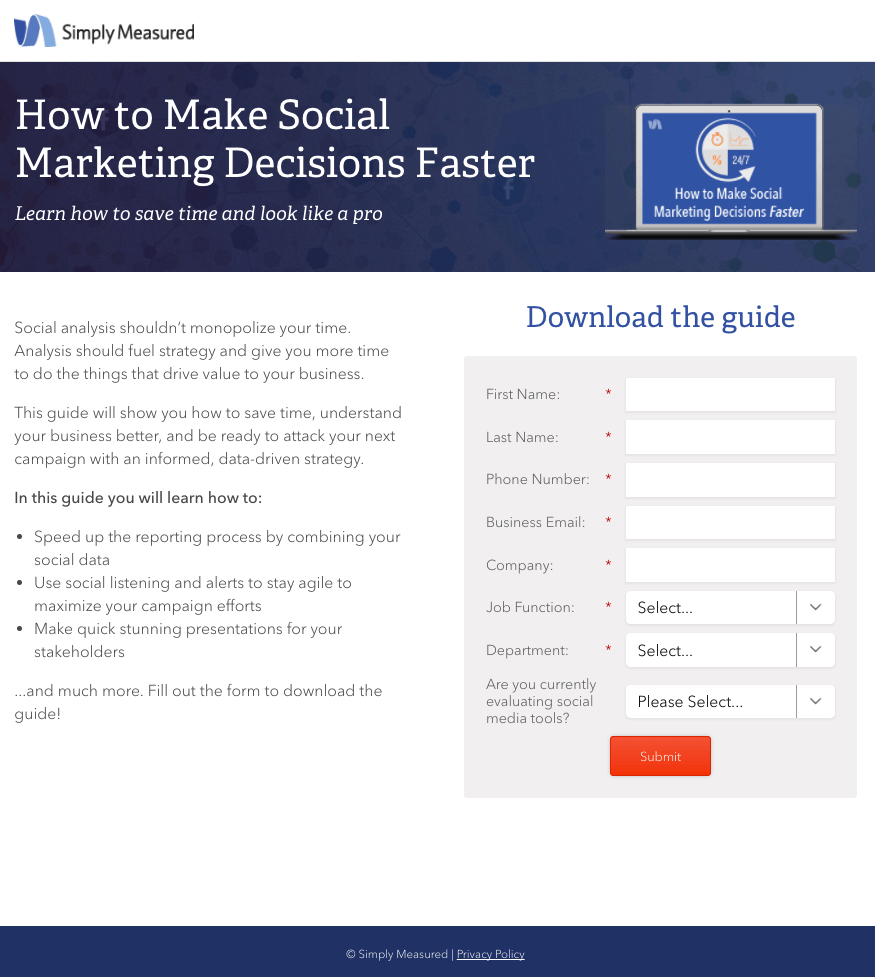
Em sua página de destino pós-clique, no entanto, não deve haver nenhum menu de navegação. Portanto, a atenção será atraída de maneira um pouco diferente. Vamos dar uma olhada em uma página de destino pós-clique do Simply Measured:

Onde seus olhos pousaram primeiro? Próximo? Último? Se tivéssemos que adivinhar, diríamos...
- A manchete: “Como tomar decisões de marketing social mais rapidamente”.
- O subtítulo: “Aprenda a economizar tempo e parecer um profissional”.
- O texto em negrito: “Neste guia você aprenderá como…”
- A cópia com marcadores abaixo do texto em negrito.
- A frase de chamariz: “Enviar”.
Este é um exemplo de uma grande hierarquia visual porque transmite as informações na ordem mais relevante para os visitantes. Em primeiro lugar, o título e o subtítulo comunicam a USP da oferta de forma orientada para o benefício. Os clientes em potencial entendem imediatamente que aprenderão como tomar decisões sociais mais rapidamente com a oferta desta página.
Depois disso, examinando o lado esquerdo da página no típico padrão F, os visitantes percebem o texto em negrito que os leva à lista com marcadores, que detalha exatamente o que se ganha ao reivindicar a oferta.
Por fim, os clientes em potencial examinam um pouco mais abaixo e, em seguida, ao longo da página, onde veem o botão de chamada à ação que foi colorido de maneira diferente do restante dos elementos da página para chamar a atenção. Isso permite que eles saibam como reivindicar sua oferta.
A cópia do corpo pode ser lida na íntegra depois que esses três elementos forem fixados, mas pode não ser - e é por isso que é importante destacar suas informações mais importantes. Nesta ordem, sua hierarquia visual deve, no mínimo:
- Chame a atenção com um título e informe aos visitantes por que eles devem ler o restante da página.
- Elabore brevemente os benefícios de sua oferta com palavras em negrito, texto com marcadores e parágrafos pequenos.
- Mostre a eles como reivindicar a oferta com uma frase de chamariz.
Então, como exatamente você faz isso com elementos de design? Você sabe que “diferente” chama a atenção, o que por sua vez transmite importância – mas quais elementos de design você deve usar ao criar uma hierarquia visual?
As características que afetam a hierarquia visual
De acordo com o designer freelancer e autor Steven Bradley, cinco características podem ser manipuladas para formar uma hierarquia visual em sua página:
- Tamanho — Como seria de esperar, elementos maiores carregam mais peso
- Cor - Não é totalmente compreendido o porquê, mas algumas cores são percebidas como pesando mais do que outras. O vermelho parece ser mais pesado, enquanto o amarelo parece ser mais leve.
- Densidade — Embalar mais elementos em um determinado espaço dá mais peso a esse espaço
- Valor — Um objeto mais escuro terá mais peso do que um objeto mais claro
- Espaço em branco — Espaço positivo pesa mais que espaço negativo ou espaço em branco
O grau em que você usa esses elementos em sua página de destino pós-clique afetará o destino dos olhos dos visitantes. Veja como usá-los para criar sua hierarquia visual:
- Tamanho: o título deve ser o maior texto da página. Se você tiver um, o subtítulo deve ser o segundo maior. Menores do que isso devem ser os subtítulos que você usa para separar o conteúdo se sua página for longa, e o menor deve ser a cópia do corpo não formatada.
- Cor: Este elemento é mais importante para o seu call-to-action. O esquema de cores desempenha um papel importante ao guiar o visitante até o botão. A chave aqui é o contraste. Observe que na página inicial pós-clique Simplesmente medido, a cor laranja aparece apenas uma vez em uma página principalmente azul e branca. Isso torna o botão CTA extremamente perceptível para o visitante.
- Densidade: Olhe para a página Williams-Sonoma novamente. O título e a frase de chamariz são sobrepostos na imagem em destaque. Ao empacotar todos esses elementos em um espaço tão pequeno, os designers chamaram mais atenção para ele do que para o menu ou banner acima.
- Valor: palavras em negrito atraem mais atenção do que palavras não formatadas. Seu título, subtítulo e cópia do corpo que apresenta os benefícios de sua oferta devem ter mais valor do que o resto do texto em sua página.
- Espaço em branco: lembre-se dos resultados do estudo da Associação de Marketing Direto de Munique — um dos maiores chamarizes são os parágrafos pequenos. “Dividir” seu texto em seções compostas de três frases no máximo pode torná-lo não apenas mais atraente, mas também mais fácil de ler e reter.
Faça com que suas informações mais importantes sejam lidas
A hierarquia visual ajuda os visitantes a priorizar as informações em sua página de destino pós-clique. Faça com que seus visitantes convertam criando um que:
- Enfatiza sua USP no título
- Transmite os benefícios de sua oferta no corpo da cópia
- Permite que os clientes em potencial saibam como reivindicar sua oferta com o botão CTA
Comece a projetar sua hierarquia visual de forma rápida e fácil, inscreva-se hoje mesmo para uma demonstração do Instapage Enterprise.
