O que é Web Design amigável para SEO? 7 etapas a seguir ao criar um site
Publicados: 2023-08-04
A maneira como um site é construído, projetado e organizado pode aumentar seu desempenho nos resultados da pesquisa ou interrompê-lo completamente.
O design do site pronto para SEO torna o SEO e as conversões menos dispendiosos e mais eficazes. O tempo e o esforço gastos para deixar um site mal projetado pronto para SEO geralmente é um investimento maior do que incorporar o design e o desenvolvimento desde o início.
Aqui, vou descrever as considerações básicas de um web design otimizado para SEO se você estiver construindo um site desde o início:
- O que é web design amigável para SEO?
- A experiência do usuário está no centro do SEO web design
- Sete princípios-chave de web design amigável para SEO
- Perguntas frequentes: como o código limpo afeta o desempenho de SEO de um site?
O que é Web Design amigável para SEO?
Web design amigável para SEO é o processo de projetar e desenvolver um site de uma maneira que seja boa para os mecanismos de pesquisa e para os visitantes do site.
A experiência do usuário está no centro do SEO Web Design
“Concentre-se no usuário e tudo o mais acontecerá.” - Google
Quando os designers e desenvolvedores de sites pensam na experiência do usuário, geralmente é diferente da maneira como pensamos no mundo do SEO. Em outras palavras: não espere que seu designer saiba como criar um web design amigável para SEO.
Em SEO, consideramos a experiência que o site cria para as pessoas e para os mecanismos de busca.
Nós perguntamos:
- O site é facilmente acessível e rastreável para os mecanismos de pesquisa?
- Quão rápido é o site?
- As pessoas que usam todos os tipos de dispositivos podem acessar o site com facilidade?
- Quão fácil é para as pessoas navegar no conteúdo do site?
- As páginas da web são fáceis de interagir (links, botões, pop-ups, etc.)?
- O conteúdo é de alta qualidade e atende às expectativas do visitante do site?
- O site é seguro?
O algoritmo de classificação do Google procura sites que criam uma boa experiência do usuário. Se acertarmos as coisas que descrevi acima, teremos a chance de competir nos resultados da pesquisa.
7 princípios-chave do design da Web otimizado para SEO
Siga estes sete princípios de web design amigável para SEO e seu site estará preparado para competir nos resultados da pesquisa:
- código limpo
- Velocidade
- Compatibilidade com dispositivos móveis
- Siloagem
- Pontos vitais principais da Web
- Sem pop-ups irritantes
- HTTPS
1. Código Limpo
Código é o que os desenvolvedores e designers usam para construir seu site. É o que os spiders dos mecanismos de busca usam para “ler” e “entender” sobre o que é o site.
Queremos que o lado do código seja amigável para os mecanismos de pesquisa, e isso significa que ele precisa ser limpo e simples.
O objetivo: uma grande quantidade de conteúdo de página com a menor quantidade de marcação. Você deseja que os mecanismos de pesquisa sejam capazes de acessar o código mais importante da página imediatamente – e não se envolver em um monte de código inchado.
Ao pensar em como obter um código limpo, não se esqueça de que o sistema de gerenciamento de conteúdo (CMS) escolhido pode desempenhar um papel importante. Certifique-se de que o CMS permite que você controle a saída HTML das páginas do seu site.
Por exemplo, você pode precisar mover grandes blocos de código HTML para a parte inferior da página para que os spiders possam chegar primeiro ao código mais importante.
Outras coisas a considerar são a capacidade de usar um arquivo CSS externo para controlar a formatação e um arquivo JS externo para hospedar o JavaScript, se for usado em seu site.
Para obter o código mais limpo, o World Wide Web Consortium (W3C) desenvolve padrões e diretrizes da Web que você pode tentar seguir.
Os mecanismos de pesquisa não exigem conformidade com o W3C, mas não é uma má ideia porque seus padrões se alinham com o SEO em muitos casos.
2. Velocidade
Sites rápidos são melhores para os visitantes do site. E é por isso que o Google se preocupa em ter sites rápidos em seus resultados de busca.
Sem mencionar que um site lento pode fazer com que um visitante abandone seu site e isso significa perda de receita em potencial.
Considere esta pesquisa do Pinterest que mostrou que a redução do tempo de espera em 40% resultou em um aumento de 15% no tráfego de SEO e um aumento de 15% na taxa de conversão para inscrição.
Para saber mais, leia:
- Qual deve ser a velocidade do meu site e por que devo me importar?
3. Compatibilidade com dispositivos móveis
Boa parte dos visitantes do seu site estará em seus smartphones ou tablets, e você deseja que eles tenham uma boa experiência, diferente do desktop.
Mecanismos de busca como o Google também se preocupam com isso. No quarto trimestre de 2021, mais de 60% dos usuários de mecanismos de pesquisa vieram de um dispositivo móvel. Como a maioria dos usuários do Google é móvel, o Google lançou totalmente sua primeira indexação móvel em 2021.
“A indexação móvel primeiro significa que o Google usa predominantemente a versão móvel do conteúdo para indexação e classificação. Historicamente, o índice usava principalmente a versão para desktop do conteúdo de uma página ao avaliar a relevância de uma página para a consulta de um usuário. Como a maioria dos usuários agora acessa a Pesquisa do Google com um dispositivo móvel, o Googlebot rastreia e indexa páginas principalmente com o agente do smartphone daqui para frente.”
–Google, práticas recomendadas de indexação que prioriza dispositivos móveis
Para saber mais, leia:
- A experiência da página é importante: o site compatível com dispositivos móveis
4. Siloagem
O silo de SEO é uma maneira de organizar o conteúdo do seu site de maneira amigável ao SEO, o que é bom para os mecanismos de pesquisa e para os visitantes do site.
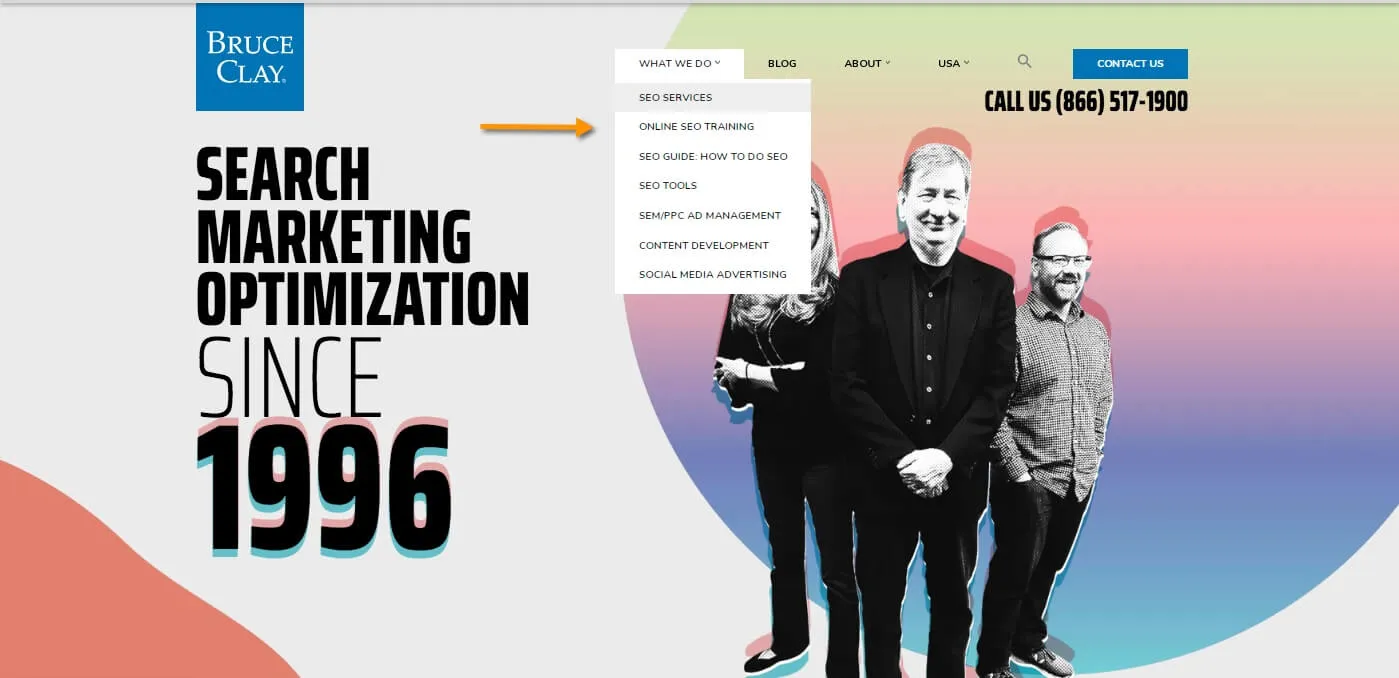
No design, o silo de SEO pode delinear a navegação do site:

O objetivo do silo de SEO é:
- Crie conteúdo suficiente em torno de um tópico que forneça aos mecanismos de pesquisa o que eles precisam para entender sobre o que é o site, para que saibam que é relevante para uma consulta de pesquisa.
- Forneça aos visitantes do site informações de qualidade suficientes sobre um tópico para que eles não precisem procurar mais em outro lugar.
Siloing pode melhorar as classificações e o tráfego. Quando você satisfaz os mecanismos de pesquisa e o usuário, pode colher os frutos.
Claro que não é apenas a organização do conteúdo, mas a qualidade dele. Você quer ter certeza de que seu site e seu conteúdo exalam experiência, expertise, autoridade e confiança – todos indicadores de qualidade definidos pelo Google.
Para saber mais, leia:
- SEO Siloing: o que, por que, como
- 5 vezes quando o SEO Siloing pode fazer ou quebrar suas classificações nos mecanismos de pesquisa
5. Principais Pontos Vitais da Web
O Google inventou o termo “core web vitals” para representar um conjunto de elementos de página da web que aprimoram a experiência do usuário.
Os principais sinais vitais da web são integrados à atualização de classificação da “experiência da página” do Google. Os sites que ultrapassam os limites dos principais sinais vitais da web têm mais chances de criar uma boa experiência do usuário e ter uma classificação alta nos resultados da pesquisa.

Os principais sinais vitais da web são compostos por três conjuntos de critérios que medem:
- Com que rapidez a maior imagem ou bloco de texto é renderizado na página da Web
- Com que rapidez uma página da Web é carregada e executada para que o usuário possa interagir com a página
- Mudanças inesperadas de layout em uma página da web (um botão ou link que se move na página da web e faz com que uma pessoa clique em algo diferente do que deseja)
Para saber mais, leia:
- Principais elementos vitais da Web para SEO: uma visão geral
- Atualização da experiência de página do Google: um guia completo [E-book]
6. Sem pop-ups irritantes
Os pop-ups da Web podem ser uma maneira popular de chamar a atenção de alguém quando ele estiver navegando em seu site. Mas eles também podem ser irritantes – especialmente quando atrapalham o conteúdo que alguém está tentando acessar.
O Google reconheceu essa gafe de marketing e, em 2017, lançou uma penalidade intersticial intrusiva.
Ao criar um site, certifique-se de:
- Para usar banners pop-up que não ocupam muito espaço
- Os usuários podem descartar facilmente o pop-up
- Para aplicar um atraso antes da renderização do pop-up
- Segmente seus pop-ups pelo público para tornar a mensagem mais relevante para eles
- Os pop-ups não continuam a exibir ou seguir as pessoas no site depois que elas são fechadas
- O pop-up não retarda o tempo de carregamento da página
Para saber mais, leia:
- Intersticiais intrusivos e por que eles são ruins para SEO
7. HTTPS
Tornar um site seguro usando HTTPS é um padrão da indústria. O HTTPS criptografa dados para proteger um site e seus visitantes de agentes mal-intencionados. Ao fazer isso, o HTTPS cria uma boa experiência do usuário e ajuda a incutir confiança em seu site.
Você também precisa de HTTPS para novos recursos da plataforma da web, incluindo aplicativos da web progressivos.
Em 2014, o Google anunciou que sites com HTTPS receberiam um pequeno aumento na classificação. Agora, o HTTPS faz parte da atualização da experiência de página do Google que foi lançada em meados de 2021.
Para saber mais, leia:
- A experiência da página é importante: HTTPS para usuários e classificação
Aí está: Sete etapas para garantir que você esteja mantendo o SEO em mente ao projetar e desenvolver seu site. Siga estas etapas para ficar à frente da concorrência nos resultados da pesquisa a partir do dia do lançamento.
Pensando em redesenhar seu site? Nossos especialistas em SEO podem ajudar a garantir que seja um sucesso total. Preencha nosso formulário para entrar em contato antes de começar.
Perguntas frequentes: como o código limpo afeta o desempenho de SEO de um site?
O código limpo serve como a espinha dorsal de um site bem otimizado. Código limpo refere-se à prática de escrever código eficiente, organizado e minimalista que facilita a comunicação perfeita entre os spiders dos mecanismos de pesquisa e o conteúdo do site. Um site construído em código limpo aumenta sua visibilidade nas classificações dos mecanismos de pesquisa e eleva a experiência geral do usuário.
O código limpo influencia muito o desempenho de SEO de um site por meio de rastreabilidade e indexabilidade aprimoradas. Os rastreadores dos mecanismos de pesquisa navegam em sites seguindo links e analisando estruturas de código. Com código limpo, os desenvolvedores garantem que esses rastreadores possam acessar e interpretar com eficiência o conteúdo do site, levando a uma indexação mais precisa e a uma melhor visibilidade nos resultados de pesquisa.
Além disso, o código limpo aumenta a velocidade do site, um fator crucial no SEO moderno. Os mecanismos de pesquisa consideram a velocidade de carregamento da página como um fator de classificação significativo, pois sites mais rápidos fornecem uma melhor experiência do usuário. Ao reduzir o código desnecessário e otimizar os recursos, o código limpo contribui significativamente para tempos de carregamento mais rápidos, levando a classificações mais altas e taxas de rejeição menores.
Ao enfatizar o desenvolvimento de sites com código limpo, os designers de sites criam sites mais amigáveis. Sites de código limpo são mais compatíveis com diferentes dispositivos e navegadores para uma melhor experiência do usuário – uma abordagem que se alinha bem com o foco do Google na experiência do usuário e aumenta as chances de classificação alta nos resultados de pesquisa.
Além de melhorar o desempenho de SEO, o código limpo simplifica a manutenção do site e futuras atualizações. Os desenvolvedores acham mais simples corrigir bugs e atualizar o site para acomodar a mudança dos algoritmos do mecanismo de pesquisa ao trabalhar com uma base de código organizada.
Proprietários e desenvolvedores de sites podem aproveitar ao máximo o código limpo, aderindo às práticas recomendadas do setor e aos padrões de codificação. Um Sistema de Gerenciamento de Conteúdo que produz código limpo trará o máximo de benefícios. Auditorias de código regulares e esforços de otimização manterão o site em sua melhor forma, garantindo o desempenho ideal de SEO.
O código limpo desempenha um papel vital na formação do desempenho de SEO de um site. Ao otimizar a estrutura do código, melhorar a rastreabilidade e priorizar a experiência do usuário, o código limpo cria uma base sólida para a otimização do mecanismo de pesquisa. Enfatizar o código limpo no desenvolvimento de sites melhora as classificações do mecanismo de pesquisa e estabelece uma presença online confiável e confiável.
Etapas simples para aumentar seu poder de SEO:
- Realize uma análise aprofundada da base de código existente do seu site para identificar áreas que requerem otimização.
- Remova qualquer código redundante, não utilizado ou desnecessário para simplificar a estrutura do site e melhorar os tempos de carregamento.
- Assegure recuo, comentários e organização de código adequados para melhorar a legibilidade e a facilidade de manutenção.
- Otimize imagens e elementos multimídia para reduzir seus tamanhos de arquivo sem comprometer a qualidade.
- Utilize arquivos CSS e JavaScript externos para manter o código HTML limpo e conciso.
- Implemente técnicas de design responsivo para garantir que seu site tenha um bom desempenho em vários dispositivos e tamanhos de tela.
- Use elementos HTML semânticos para melhorar a acessibilidade e a compreensão do mecanismo de pesquisa do seu conteúdo.
- Minimize as solicitações HTTP combinando arquivos CSS e JavaScript sempre que possível.
- Aproveite o cache do navegador para reduzir o tempo de carregamento dos visitantes recorrentes.
- Otimize as consultas do banco de dados e reduza os tempos de resposta do servidor para melhorar o desempenho geral do site.
- Teste a velocidade de carregamento e o desempenho do seu site usando ferramentas como Google PageSpeed Insights ou GTmetrix.
- Corrija quaisquer problemas ou erros identificados durante a fase de teste para obter o desempenho ideal.
- Atualize regularmente o CMS e os plug-ins do seu site para garantir compatibilidade e segurança.
- Realize auditorias periódicas de código para identificar e corrigir quaisquer ineficiências ou vulnerabilidades de codificação.
- Implemente a marcação de dados estruturados para ajudar os mecanismos de pesquisa a entender o conteúdo e o contexto do seu site.
- Otimize meta tags e descrições para cada página para melhorar as taxas de cliques nos resultados de pesquisa.
- Incentive o envolvimento do usuário e reduza as taxas de rejeição fornecendo conteúdo valioso e relevante.
- Monitore o desempenho do seu site regularmente e ajuste conforme necessário para manter os resultados de SEO ideais.
