O que é Mudança de Layout Cumulativa?
Publicados: 2020-09-24O que é Mudança de Layout Cumulativa?
A mudança de layout cumulativa (CLS) é um dos três principais elementos vitais da Web a serem introduzidos pela Pesquisa do Google em janeiro de 2021 como novos fatores de classificação importantes. Cada um é projetado para avaliar uma métrica de experiência do usuário separada de um site: ou seja, carregamento, interatividade e estabilidade visual. O objetivo é fornecer uma maneira mais simplificada de quantificar o que o Google considera os aspectos mais importantes da experiência do usuário. Em essência, os Core Web Vitals destinam-se a ajudar desenvolvedores, designers e SEOs a se concentrarem nos fundamentos de uma boa UX.
Mudança de layout cumulativa
O CLS mede a estabilidade do layout de uma página da Web, para garantir que a experiência do usuário funcione sem problemas e as interações fluam da forma mais natural possível, sem interrupções ou saltos inesperados. Isso está sendo introduzido como uma métrica importante porque layouts instáveis podem levar a experiências negativas do usuário em dispositivos móveis e computadores, resultando em altas taxas de rejeição. Layouts instáveis podem ser causados por novos elementos de design sendo carregados posteriormente em uma página, forçando uma mudança inesperada no layout visual e os usuários clicando inadvertidamente onde não pretendiam.
Embora mudanças inesperadas possam ser causadas por novos elementos de design, as mudanças esperadas incluem animações e transições, bem como “mudanças de layout iniciadas pelo usuário”, como digitar em uma caixa de pesquisa ou selecionar uma opção em um menu. Para garantir que eles não sejam considerados parte do CLS, os cálculos do Google excluem as mudanças de layout que ocorreram dentro de 500 ms da entrada do usuário.
O que causa a mudança cumulativa de layout?
De acordo com o Google, existem 5 razões pelas quais a mudança de layout cumulativa acontece:
- Imagens sem dimensões
Quando surgiu o design responsivo da Web, os desenvolvedores pararam de usar as dimensões de 'largura' e 'altura' e começaram a usar CSS para redimensionar imagens. O problema com isso é que o espaço da página só pode ser alocado após o download da imagem, o que significa que pode haver uma mudança de layout significativa à medida que a imagem é redimensionada para caber na janela de visualização.
- Incorporações de anúncios e iframes sem dimensões
Os contêineres de anúncios podem causar vários problemas para o CLS. O tamanho dos contêineres de anúncios influencia quanta receita de cliques é gerada (dependendo do dispositivo e da plataforma usada), mas pode ser abaixo do ideal para a experiência do usuário; isso ocorre porque eles podem empurrar o conteúdo da página mais para baixo. Isso pode acontecer quando um contêiner de anúncio é inserido pela primeira vez em uma página, quando é redimensionado, quando a biblioteca de tags de anúncio é carregada e, em seguida, o anúncio realmente preenche o contêiner.
- Conteúdo injetado dinamicamente (DIC)
Vídeos do Youtube, Google Maps e postagens de mídia social portáteis são categorizados como conteúdo injetado dinamicamente. Esses widgets incorporados podem ser imprevisíveis, pois não sabem o tamanho da alteração. Uma postagem de mídia social, por exemplo, pode consistir em imagens, vídeos e várias linhas de texto – e todos esses aspectos podem mudar com o tempo. Como consequência, as plataformas que fornecem incorporações nem sempre reservam espaço suficiente na página, o que pode causar mudanças de layout.
[Estudo de caso] Contação de histórias de SEO para vender seus projetos de SEO
- Fontes da Web causando FOUT ou FOIT
O download de fontes pode causar mudanças de layout quando uma fonte substituta é trocada por uma nova fonte (FOUT – Flash Of Unstyled Text) ou quando o texto 'invisível' é exibido até que uma nova fonte seja exibida (FOIT – Flash Of Invisible Text).
Como podemos medir a mudança cumulativa de layout?
A pontuação CLS é calculada multiplicando a parte da tela que mudou inesperadamente pela distância percorrida. (CLS = Fração de Impacto x Fração de Distância) – em termos de fração de distância, pode ser largura ou altura, o que for maior.

Para designers e desenvolvedores de sites, o CLS pode ser medido com dados simulados ('in the Lab') ou com dados reais do usuário ('In the Field') - que você usa depende se seu site ainda está na fase de teste ou está já vive.
As ferramentas de laboratório incluem:
- Chrome DevTools
- Farol
- Teste de página da Web
As ferramentas de campo incluem:
- Relatório de experiência do usuário do Chrome
- Informações do PageSpeed
- Google Search Console (por meio do relatório Core Web Vitals)
Mudança cumulativa de layout e SEO
Por que os SEOs devem se preocupar com o CLS?
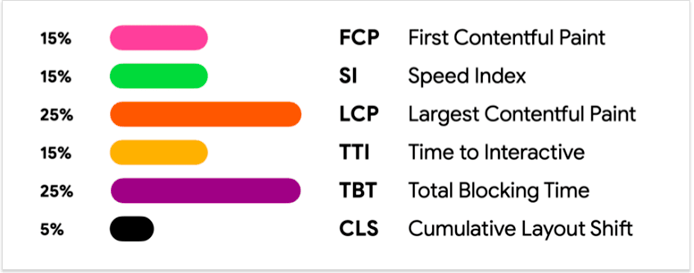
A experiência do usuário tem sido um fator-chave de classificação para pesquisa, mas deve se tornar ainda mais com a introdução do Core Web Vitals pelo Google. Dito isso, o CLS não deve ser considerado a mais importante das novas métricas. Todos os três sinais vitais são usados atualmente no Lighthouse, o que fornece uma dica sobre sua importância relativa entre si:

Com uma importância ponderada de apenas 5% no Lighthouse, é altamente improvável que o CLS esteja em pé de igualdade com o Largest Contentful Paint (LCP) e o First Input Delay (FID), que medem respectivamente o desempenho de carregamento e a interatividade.
Esta não é uma desculpa para ignorar o CLS. Ainda é considerado 'núcleo' e influenciará as classificações de palavras-chave assim que entrar em vigor em janeiro de 2021. Os SEOs devem se preparar executando diagnósticos nas ferramentas mencionadas acima, identificando problemas e implementando soluções recomendadas para obter boas pontuações CLS para seus sites.
O melhor lugar para começar é no Chrome DevTools - vá para o painel de desempenho e abra a linha Experiência. Uma vez aqui, você encontrará mudanças de layout categorizadas por pontuação de mudança e áreas afetadas.
[Estudo de caso] Contação de histórias de SEO para vender seus projetos de SEO
Como corrigir problemas do CLS
Depende inteiramente de quais problemas você está enfrentando, mas aqui estão algumas das correções mais comuns para uma pontuação CLS ruim:
- Ao usar fontes personalizadas, certifique-se de incluir valores de exibição de fonte (auto, swap, block, fallback e opcional). Alternativamente, rel=“preload” pode ser usado para carregar uma fonte antes que uma árvore DOM seja construída e renderizada.
- Os elementos de imagem e vídeo devem ter atributos de largura e altura definidos usando uma proporção proporcional. Os elementos responsivos precisam ter a mesma proporção para cada viewport – use aspectratiocalculator.com para resolvê-los.
- Aloque imagens de espaço reservado para espaços de anúncio recolhíveis em suas páginas da web. Isso reserva o espaço para quando o anúncio é carregado e evita a mudança de layout para esse elemento.
- Use um espaço reservado ou interface de usuário de esqueleto para reservar espaço para um DIC, para que ele não dispare o conteúdo da página para mudar depois de carregado. Para evitar isso totalmente, tente evitar injetar conteúdo dinâmico acima do conteúdo existente, exceto quando necessário para a interação do usuário.
Consideração CLS
Embora o CLS não seja o mais importante dos Core Web Vitals do Google, ele ainda será um recurso importante de classificação no início do próximo ano. Como isso vai mudar as coisas? Bem, SEOs e designers provavelmente trabalharão mais juntos desde o início, garantindo que os elementos da página não causem saltos repentinos à medida que são carregados. Com um foco renovado no CLS, eles podem melhorar tanto o UX de seus sites quanto a chance de classificação por palavras-chave.
