Como as tags âncora melhoram a experiência do usuário da página de destino
Publicados: 2017-05-31O que acontece quando você lança uma âncora na água?
A âncora segura o barco no lugar, certo? Você ainda tem a liberdade de se mover a uma certa distância do ponto de ancoragem em qualquer direção, mas não importa para onde vá, você está restrito a um raio específico.
Isso é semelhante a como as tags de âncora funcionam em uma página da web. Eles permitem que os visitantes pulem para vários locais na página, mas os mantêm na página.
Os profissionais de marketing adoram essa técnica de web design porque permite destacar pontos de interesse específicos, especialmente com páginas de destino pós-clique, nas quais o objetivo é inspirar a ação. Para conseguir isso, você precisará criar uma página de destino pós-clique persuasiva com os elementos otimizados corretos. Nosso novo e-book, The Ultimate Guide to Building a Persuasive post-click landing page, detalha mais sobre isso:

No post de hoje, porém, demonstraremos como os profissionais de marketing usam tags de âncora para chamar a atenção para elementos específicos da página e, por fim, converter na página.
Clique para tweetar
O que é uma marca de âncora?
Uma marca de âncora, ou link de âncora, é um elemento de página da Web que vincula a outro local na mesma página. Eles são normalmente usados para páginas longas ou com muito texto, para que os visitantes possam pular para uma parte específica da página sem ter que rolar muito.
Como clicar em um link âncora leva os visitantes aonde eles querem sem muito esforço, eles melhoram a experiência geral do usuário, o que ajuda no processo de conversão. Eles não apenas tornam mais rápido e fácil para os visitantes navegar em sua página, mas também podem servir como dicas visuais, direcionando as pessoas para elementos que são essenciais para sua meta de conversão.
Vale ressaltar que eles podem ser estáticos ou animados. Quando animadas, as tags âncora têm o potencial de atrair mais atenção porque provavelmente são a única coisa que se move na página. E quando você combina animação com espaço em branco, obtém uma combinação poderosa que chama a atenção das pessoas para onde você deseja.
Nos exemplos de tags de âncora abaixo, você notará que essa técnica de design pode ser usada de várias maneiras.
O que as tags âncora podem destacar nas páginas de destino pós-clique?
cópia importante
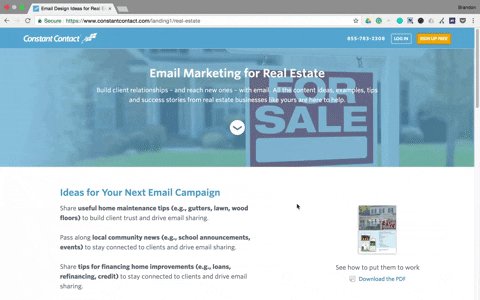
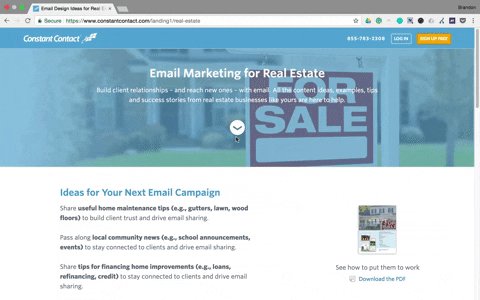
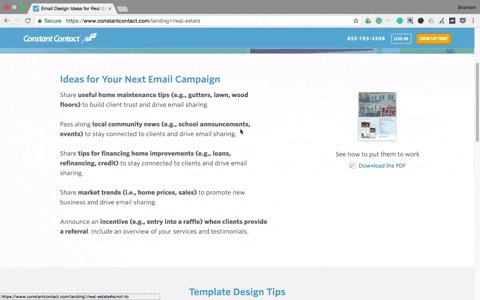
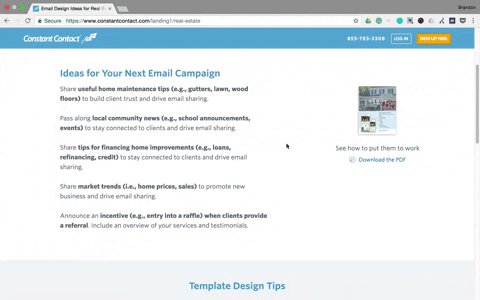
Como os benefícios do seu produto ou serviço são transmitidos por meio de uma cópia, o ideal é usar um link de âncora para uma cópia específica. O Constant Contact faz isso em sua página de destino pós-clique no meio da página. Quando um visitante clica na seta para baixo, a página rola para ele:

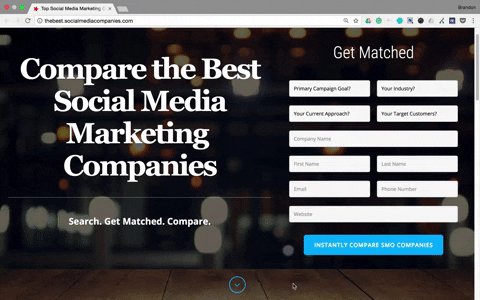
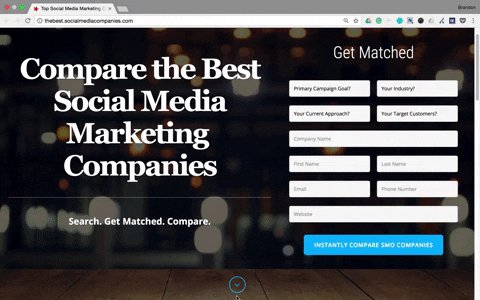
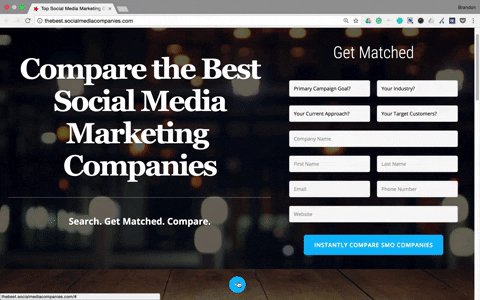
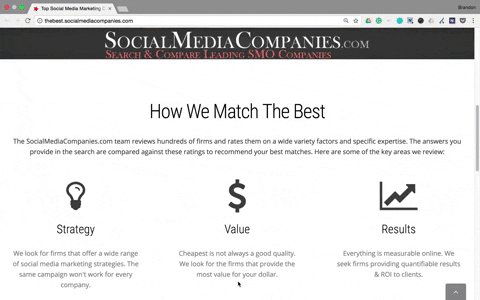
SocialMediaCompanies.com é outra marca com um link âncora que direciona os visitantes abaixo da dobra. Neste exemplo, eles querem que os visitantes observem as principais áreas que a empresa classifica e analisa:

Cada exemplo mostra que, ao destacar os benefícios ou detalhes importantes sobre sua oferta com um alvo de tag âncora, é mais provável que os visitantes leiam (passem os olhos) pela cópia.
Histórias de sucesso do cliente
Apresentar histórias de sucesso e depoimentos de clientes é uma ótima maneira de fornecer aos visitantes uma prova social convincente. Eles criam confiança em seu produto ou serviço e ajudam a orientá-los para a conversão.
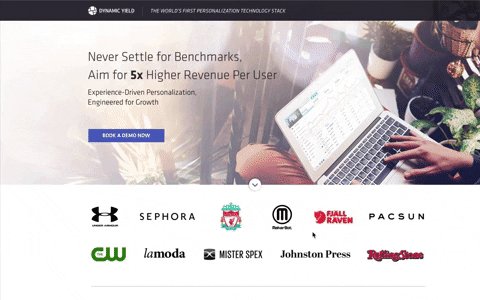
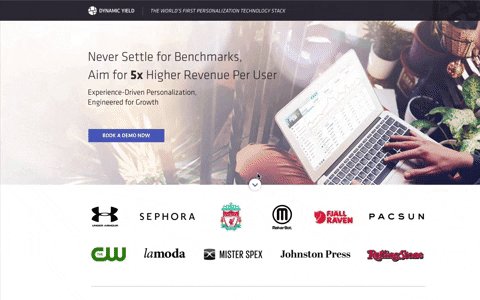
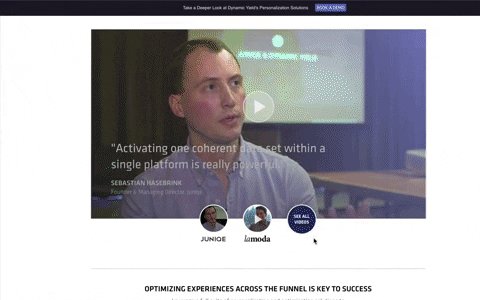
Para garantir que as histórias de sucesso de seus clientes não sejam esquecidas, o Dynamic Yield apresenta uma seta de marca de âncora saltitante para chamar a atenção e guiar os visitantes na direção certa. Quando os clientes em potencial clicam na seta, eles ignoram os logotipos da marca e são direcionados diretamente para os vídeos de histórias de sucesso:

Como esse tipo de avaliação do cliente geralmente pode vender seu produto com mais eficiência do que qualquer outra coisa na página, por que arriscar que seus clientes em potencial os ignorem?
Casos de uso
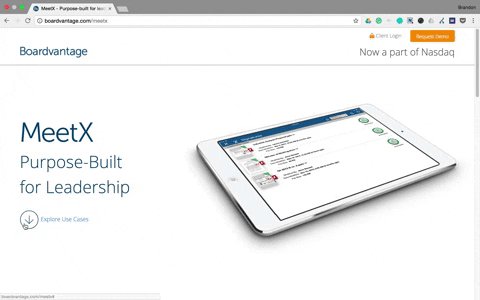
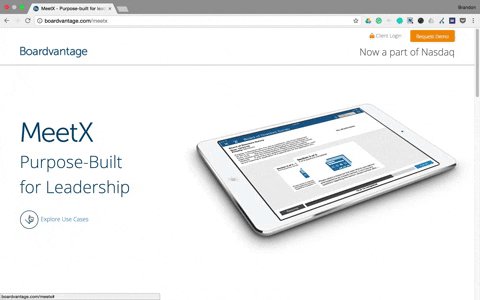
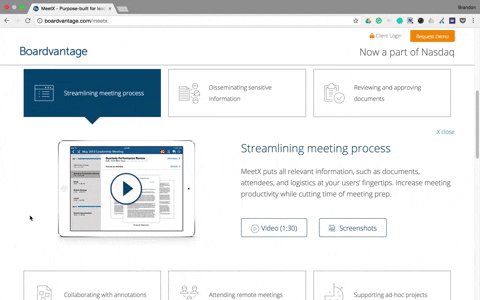
Boardvantage faz algo um pouco diferente dos exemplos anteriores. Aqui eles identificam o alvo, “Explore Use Cases” ao lado da marca de âncora de seta. Observe como ele é cercado por espaço em branco suficiente para destacá-lo também. Depois de clicar, os visitantes são enviados para a seção abaixo da dobra, onde a empresa destaca os principais recursos e benefícios do MeetX com cópia mínima, vídeos curtos e capturas de tela:


Essa seção específica contém os principais pontos de venda do produto, então eles queriam garantir que os visitantes o vissem. Movimento inteligente da Boardvantage.
Complementos de produto
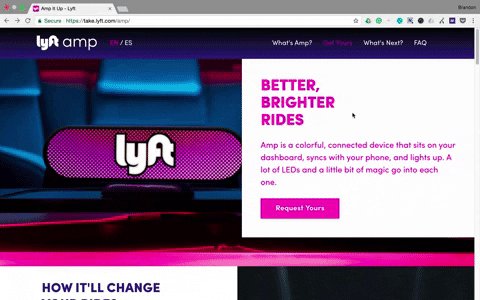
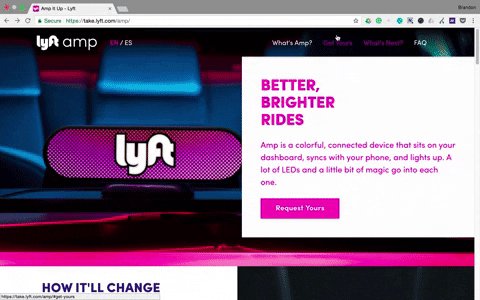
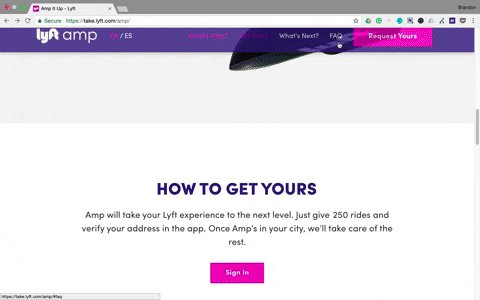
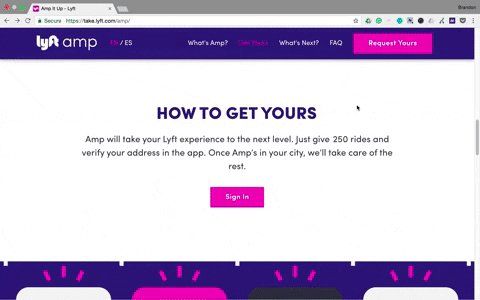
Nesta página de destino pós-clique do Lyft, os links de navegação do menu são todos tags de âncora, levando os visitantes a vários lugares na página. Quando eles clicam no link “Adquira o seu”, a página rola perto do meio, onde eles podem saber mais detalhes sobre como obter seu próprio Amp:

Se o usuário tivesse clicado no link de navegação do FAQ, ele seria enviado para a seção “tudo o que você precisa saber” perto da parte inferior da página. Em comparação com outros elementos mencionados neste artigo, as seções de perguntas frequentes não são muito comuns em páginas de destino pós-clique. Mas eles ainda servem a um propósito importante, especialmente se uma empresa está tentando vender algo específico para sua marca.
Formulário de captura de leads
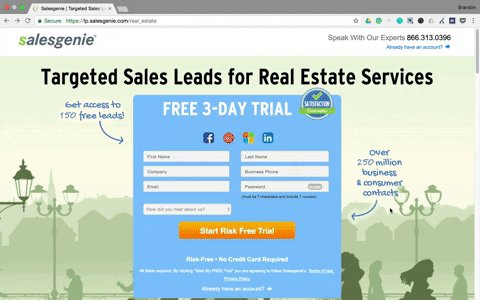
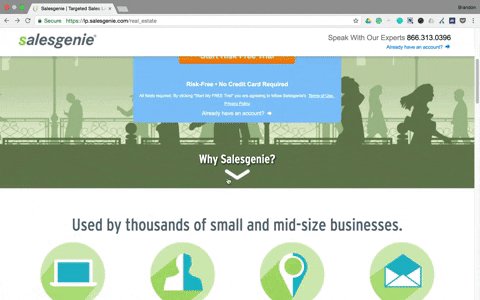
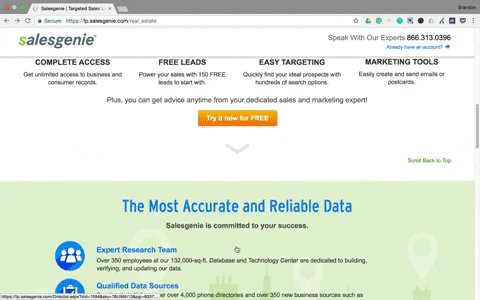
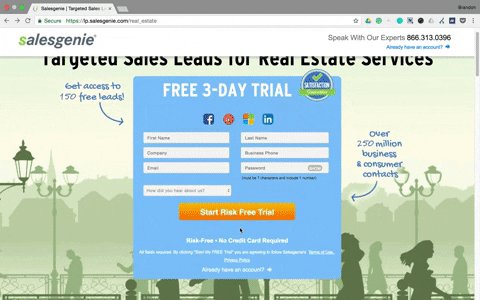
Esta página de destino pós-clique da Salesgenie é preenchida com tags de âncora, cada uma destinada a fazer com que os visitantes se envolvam mais com a página. Cada seta para baixo envia as pessoas mais para baixo na página, enquanto cada botão CTA laranja direciona as pessoas de volta ao topo para preencher o formulário:

Observe o botão CTA novamente. Sua cor laranja brilhante chama a atenção e usa uma cópia atraente (“grátis”), o que provavelmente resulta em mais cliques. Quando os visitantes clicam nele (ou em qualquer um dos botões CTA cooperativos), eles são enviados de volta ao topo da página para iniciar uma avaliação gratuita do Salesgenie.
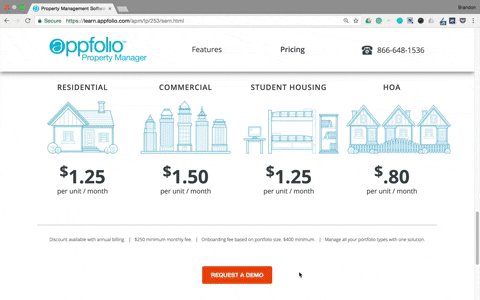
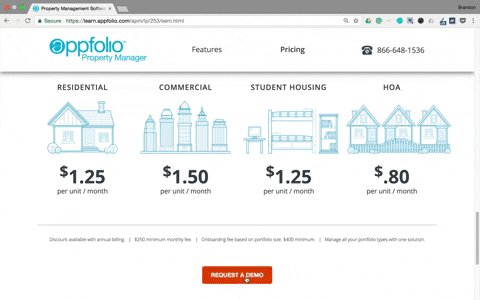
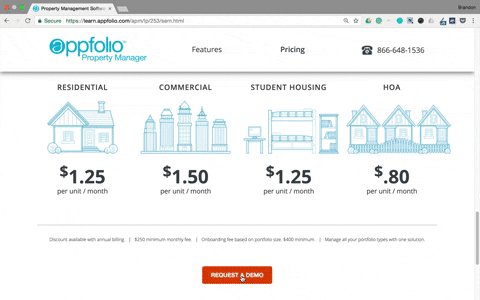
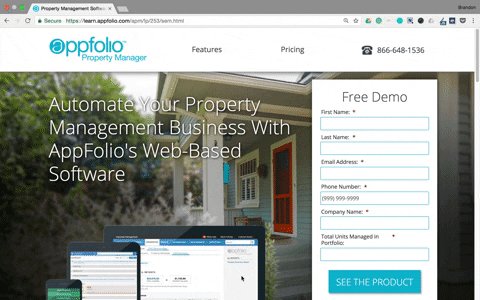
O AppFolio também usa um botão CTA para redirecionar os clientes em potencial para o formulário de captura de leads. Depois que os visitantes percorrem a página inteira, eles veem esse botão CTA laranja. O botão é um link âncora que redireciona para o formulário no topo da página:
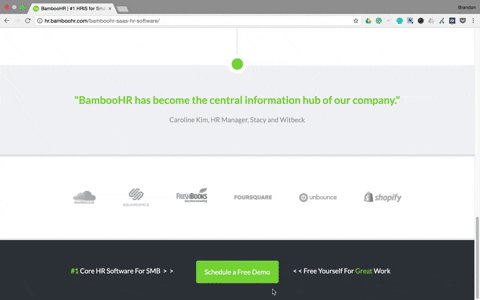
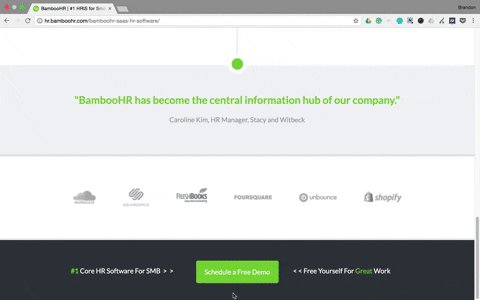
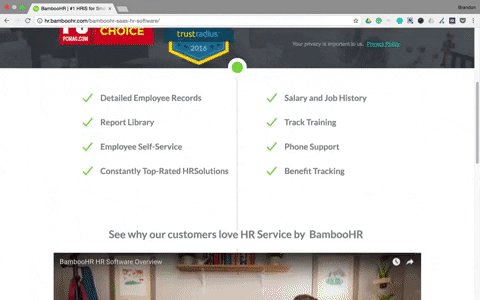
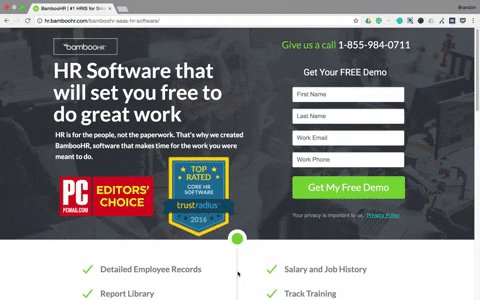
 Em nosso terceiro exemplo de botão CTA, o BambooHR destaca seu botão CTA com uma cor contrastante, a cópia especifica que a demonstração é gratuita e há até dicas direcionais de seta apontando para ele em ambos os lados:
Em nosso terceiro exemplo de botão CTA, o BambooHR destaca seu botão CTA com uma cor contrastante, a cópia especifica que a demonstração é gratuita e há até dicas direcionais de seta apontando para ele em ambos os lados:

O formulário de captura de leads é um dos elementos mais importantes da sua página de destino pós-clique, porque sem ele você não tem como obter as informações de seus clientes em potencial. Sem um formulário facilmente acessível, os clientes em potencial têm mais dificuldade em converter, portanto, as tags âncora são uma ótima técnica de design para empurrá-los para o formulário e converter.
botão CTA
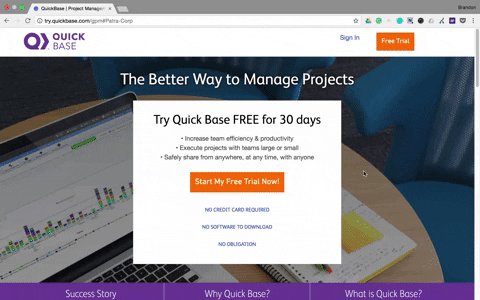
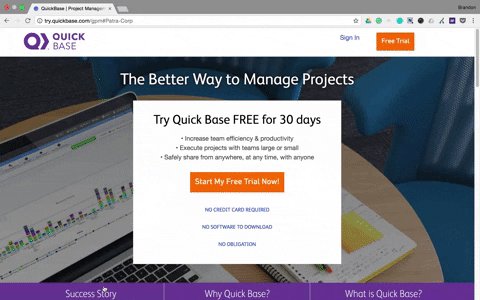
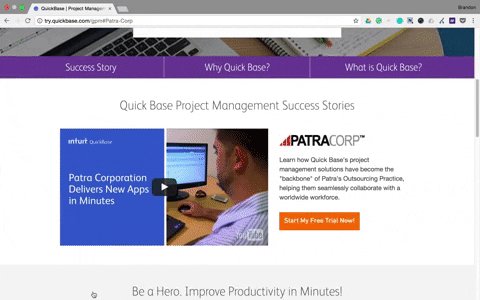
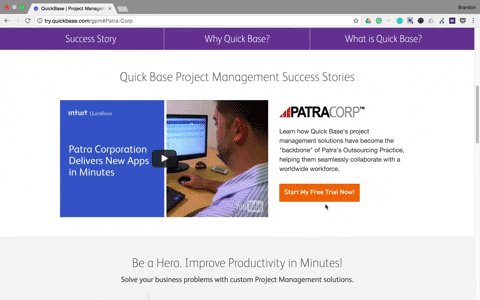
Existem muitas maneiras de otimizar seu botão CTA, mas você também pode criar links de âncora que direcionam os visitantes diretamente para eles. No exemplo do QuickBase abaixo, a empresa criou uma navegação de página de destino pós-clique (as três seções na parte inferior da imagem), na qual todos os três links são tags de âncora. Quando os clientes em potencial clicam em “História de sucesso” e “O que é QuickBase”, eles são redirecionados para duas seções diferentes mais abaixo na página, ambas com um botão CTA:

Obviamente, seu CTA é crucial. É literalmente como as pessoas se convertem. Destaque-o, seja persuasivo com o texto e torne-o o mais acessível possível, criando tags de âncora que levem diretamente a ele.
Como você usa tags de âncora?
Os exemplos acima não são uma lista abrangente, mas dão uma boa ideia de como as tags âncora auxiliam nas conversões e destacam diferentes elementos da página de destino pós-clique. Esteja você vinculando elementos específicos da página de destino pós-clique ou configurando um menu de link inteiro, não há como errar com tags de âncora em suas páginas de destino pós-clique. Eles fornecem uma experiência de usuário agradável, o que, por sua vez, aumenta suas chances de conversão.
Comece a usar tags âncora hoje adicionando código personalizado às suas páginas de destino pós-clique. Inscreva-se hoje mesmo para uma demonstração do Instapage Enterprise.
