Dicas direcionais: dicas de design que levam os visitantes a converter
Publicados: 2017-02-17Você acabou de projetar sua próxima página de destino pós-clique. Você criou um título e um subtítulo matadores, escreveu uma cópia ultra persuasiva, aperfeiçoou seu formulário, criou o melhor CTA de todos os tempos e a hierarquia de sua página está correta. Cada elemento está no melhor lugar para convencer os visitantes a converter.
Portanto, sua página de destino pós-clique está pronta para ser publicada, certo? Não exatamente.
Como você garantirá que seus visitantes assistam ao vídeo que sua equipe passou horas criando? Ou que os visitantes clicam naquele botão de CTA perfeito?
Não deixe tudo isso ao acaso; direcionar os visitantes exatamente para onde você deseja que eles vão. Faça com que eles olhem onde você deseja que eles foquem (e tomem medidas) nos elementos mais importantes da página de destino pós-clique.
Semelhante ao layout F-Pattern e Z-Pattern, o uso de dicas direcionais (também conhecidas como dicas visuais) pode influenciar seus visitantes a navegar em sua página com intenção. Todos esses três componentes de design da página de destino pós-clique usam a psicologia para influenciar as ações do usuário e ajudar a obrigá-los a agir.
Vamos dar uma olhada em como isso funciona.
O que são pistas direcionais?
Dicas direcionais são recursos visuais, como setas ou o olhar de um modelo, que apontam para os elementos mais importantes de sua página de destino pós-clique, por exemplo, seu formulário de captura de leads, CTA, vídeo, depoimentos ou informações abaixo da dobra.
Existem dois tipos básicos de dicas direcionais: dicas direcionais implícitas e explícitas.
Antes de examinarmos como ambos podem focar intencionalmente a atenção dos visitantes, vamos ver a psicologia por trás desses recursos visuais.
A psicologia por trás das pistas visuais
As pistas visuais podem ser consideradas como sinais ou vibrações e, subconscientemente, seu cérebro pode identificar esses sinais. Em um primeiro encontro, por exemplo, você pode aprender muito sobre o seu encontro pela vibração que ele ou ela está enviando - linguagem corporal, contato visual, expressões faciais - que mostram se a pessoa está interessada ou não. Mesmo sem perceber, você capta essas vibrações de todos.
Clique para tweetar
Você pode transmitir e receber as mesmas vibrações no contexto do marketing digital e com páginas de destino pós-clique. As dicas visuais em sua página de destino pós-clique dão aos seus visitantes uma mensagem sutil, uma vibração, um sentimento.
Com páginas de destino pós-clique, o que determina como traduzimos essas vibrações ou sugestões? Normalmente, são nossas experiências passadas e conhecimento armazenado que tendem a influenciar nossas percepções. E como você verá abaixo, uma variedade de sinais que podem ajudar a orientar os visitantes a interagir com sua página e agir.
Dicas direcionais implícitas em páginas de destino pós-clique
Dicas direcionais implícitas são sutis, muitas vezes passando despercebidas pelos visitantes. Os tipos mais comuns incluem espaço em branco, contraste de cores e encapsulamento. Aqui está uma olhada em cada um:
espaço em branco
O espaço em branco é o espaço negativo ou a área vazia da sua página de destino pós-clique que ajuda a atrair a atenção para elementos específicos. Adicionar espaço em branco pode ajudar a simplificar sua página, melhorar a experiência do usuário e aumentar a compreensão geral de sua oferta. Isso porque, com menos elementos para focar, os visitantes são forçados a olhar para o que você deseja.
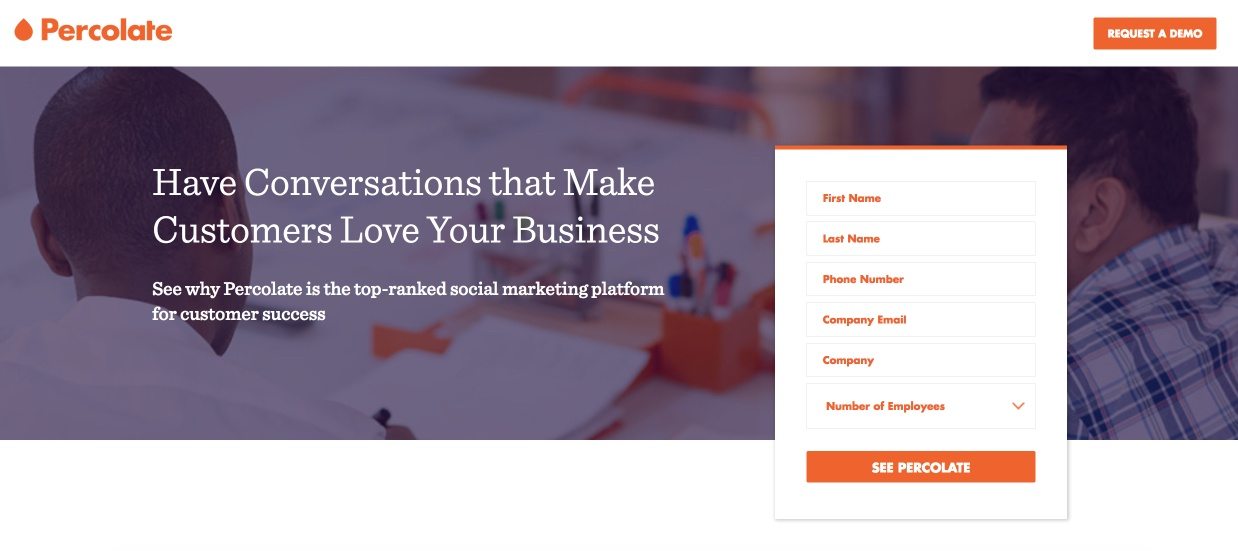
Aqui está uma página de destino pós-clique da Percolate que usa espaço em branco substancial ao redor do título, subtítulo e formulário de captura de leads:

Contraste de cor
As cores contrastantes servem como uma indicação direcional porque as diferenças de cores gritantes fazem com que os visitantes prestem atenção nessa área.
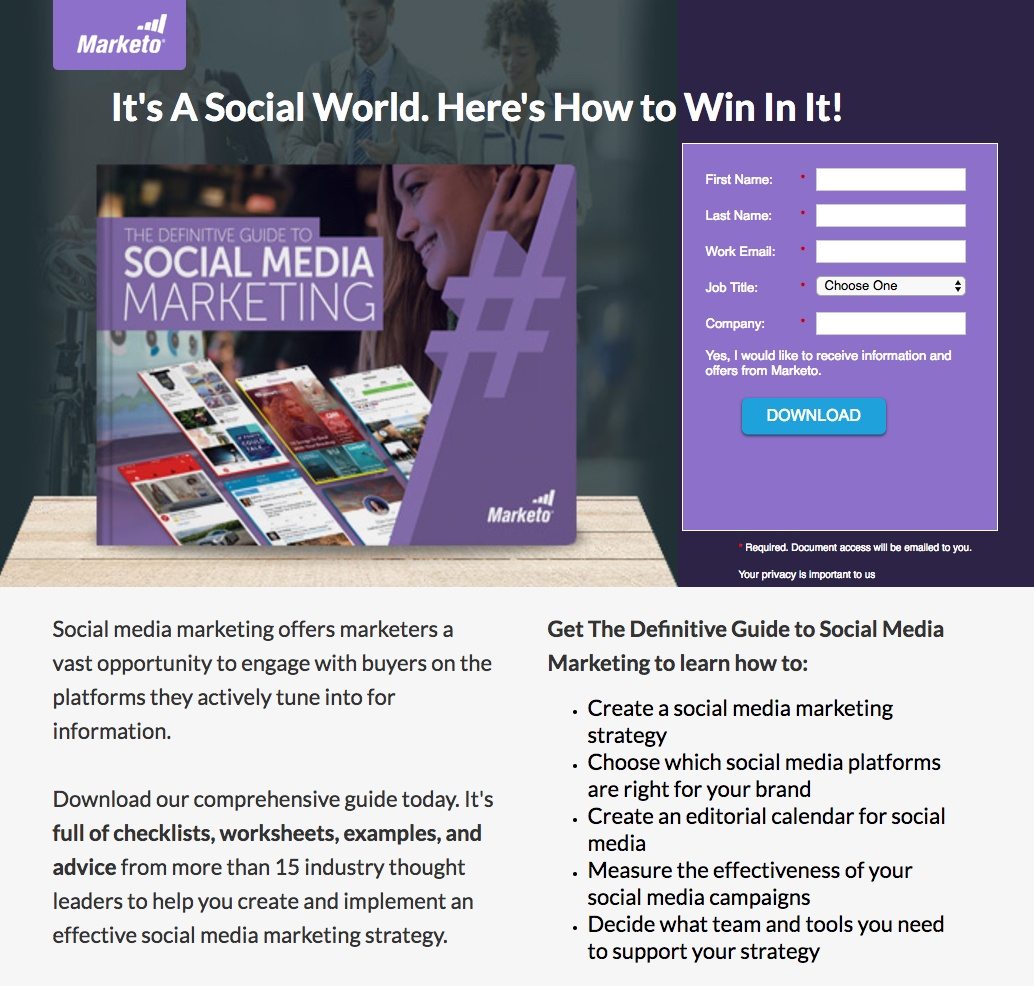
Para demonstrar, o Marketo oferece um guia de marketing de mídia social nesta página de destino pós-clique, mas o CTA se perde porque o contraste de cores é inexistente:

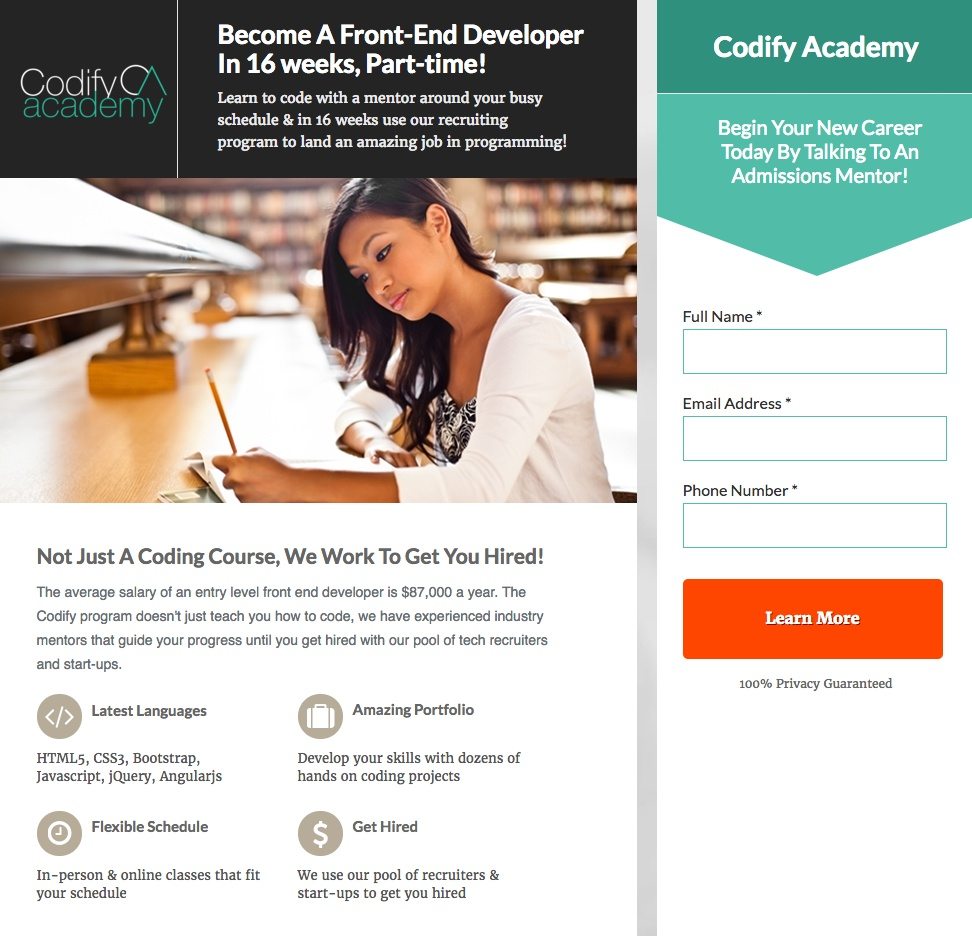
Mas nesta página de destino pós-clique da Codify Academy, o botão CTA salta da página porque o vermelho contrasta com todas as outras cores:

Encapsulamento
O encapsulamento, ou o enquadramento de elementos, é outra maneira de destacar o que é importante na página criando uma janela fechada de foco. Os designers costumam fazer isso com caixas, contornos e/ou cores contrastantes para reduzir a confusão da página e chamar a atenção para elementos específicos.
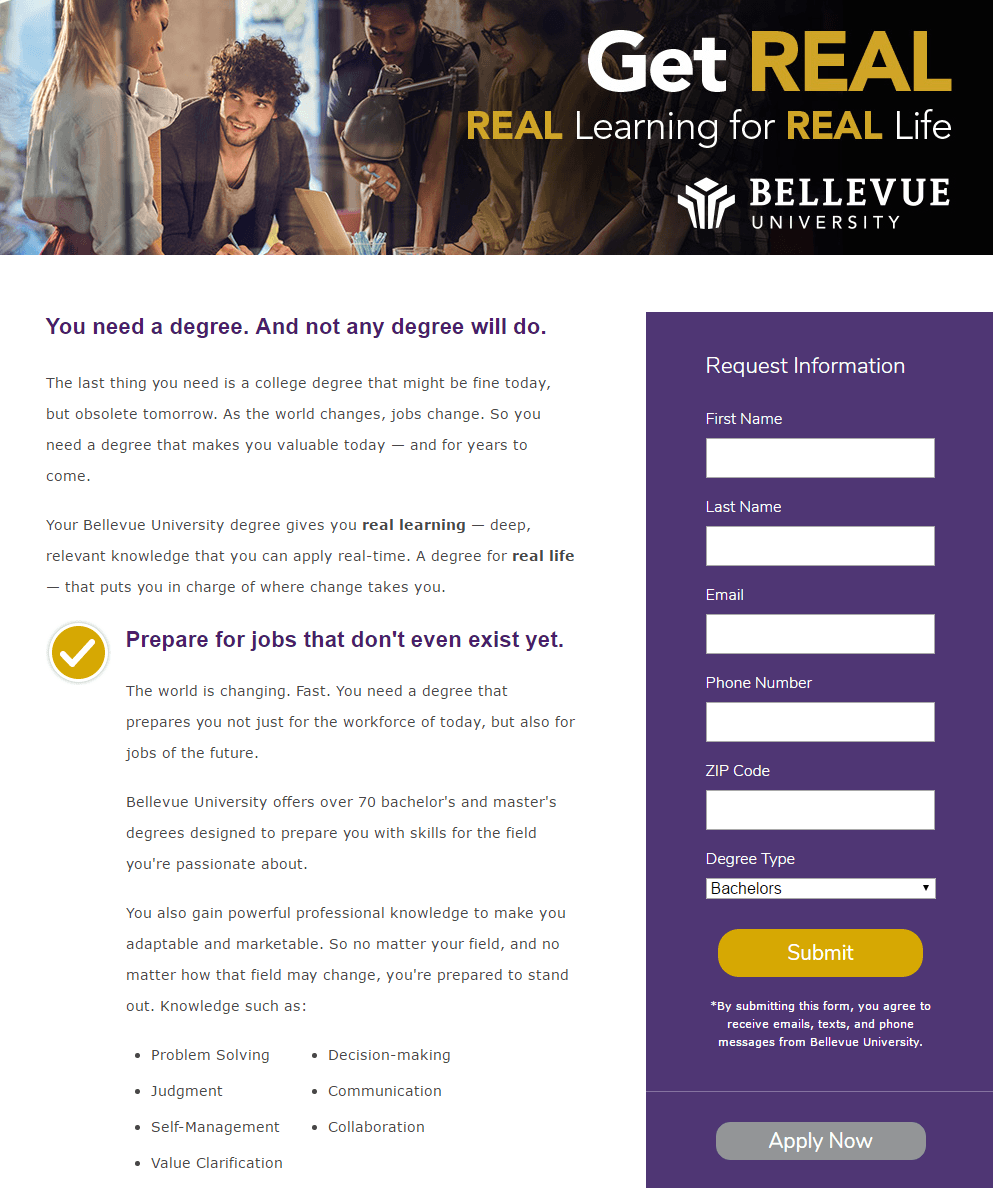
A Bellevue University usa essa técnica duas vezes na página abaixo — na imagem do cabeçalho e no formulário. O formulário, no entanto, é ainda mais encapsulado porque foi projetado em uma caixa roxa contrastante para fazer com que os visitantes da página de destino pós-clique enviem suas informações:

Indicações direcionais explícitas em páginas de destino pós-clique
As dicas explícitas são extremamente óbvias para o olho humano em comparação com as dicas implícitas, de modo que normalmente podem ser detectadas imediatamente. Olhar, apontar ou gesticular, posicionamento estratégico de objetos, setas e linhas, todos compõem este grupo. Vamos olhar mais de perto cada tipo:

Olhar
Usar o olhar humano como uma dica direcional é especialmente eficaz em páginas de destino pós-clique. As pessoas tendem a olhar para o que os outros estão olhando, portanto, se alguém na tela olhar para um formulário, é mais provável que o visitante também perceba o formulário. Essa técnica subconscientemente influencia os visitantes a olhar para onde você deseja e adiciona apelo pessoal também. Donald Trump e Hillary Clinton entenderam o valor dessa técnica - usando-a em suas páginas de doação durante a temporada de campanha.
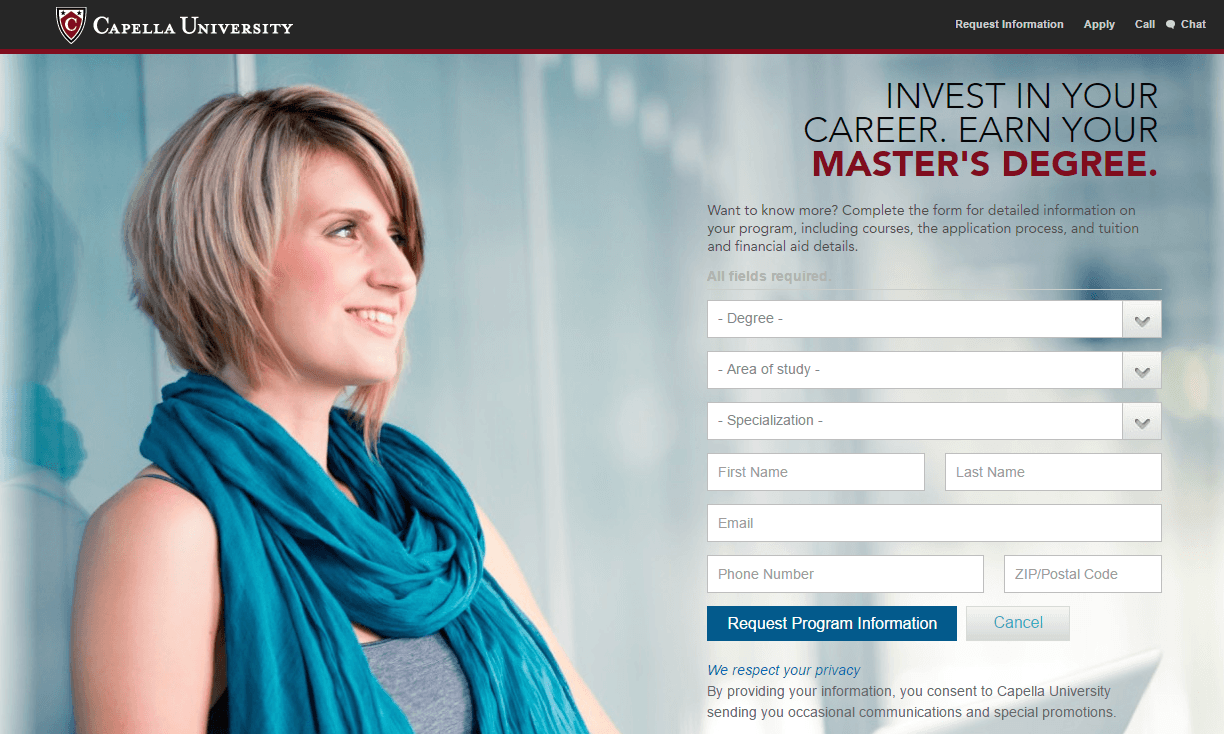
Aqui está uma página de destino pós-clique da Capella University, apresentando um aluno sorridente olhando na direção do título, subtítulo e formulário. Mesmo sem perceber, é provável que os visitantes concentrem sua atenção aqui também:

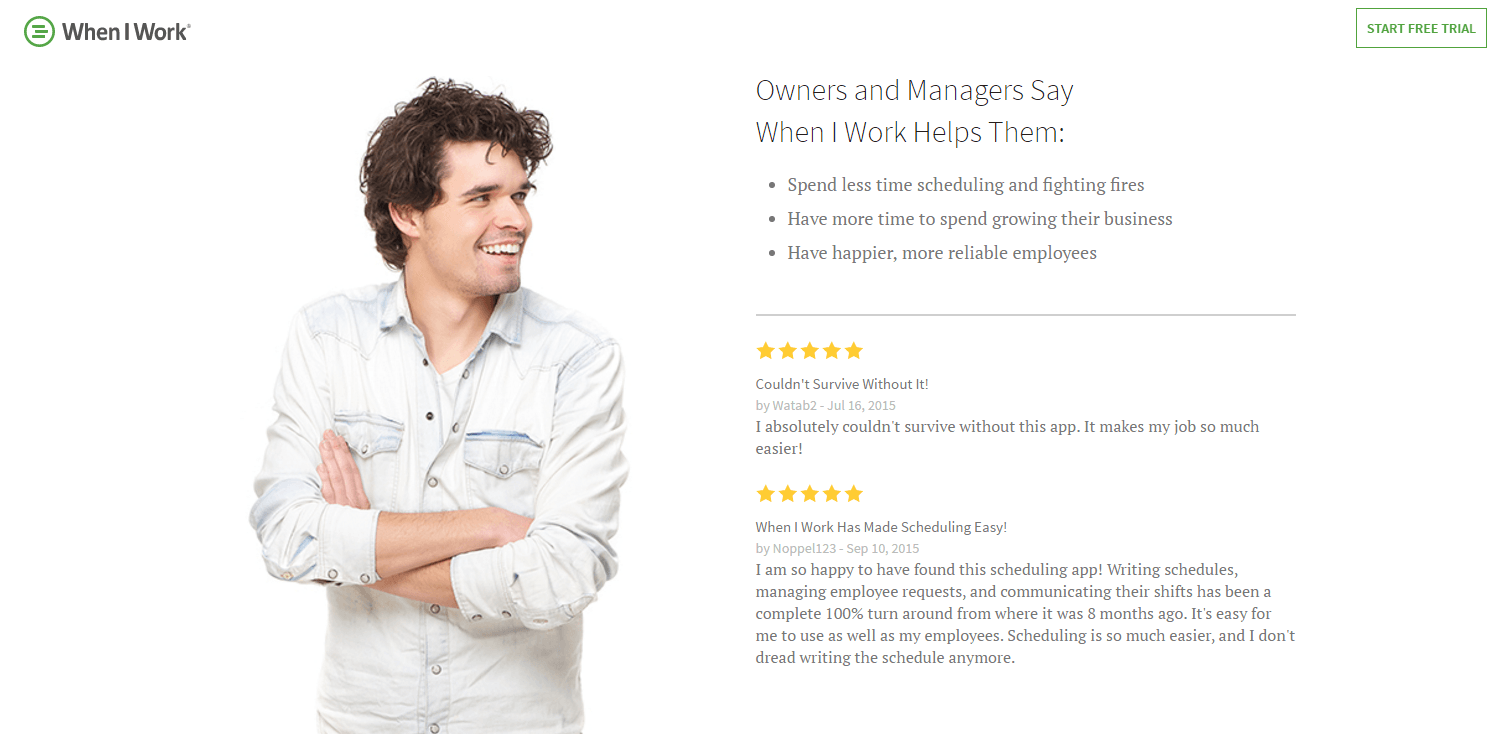
A prova social (por exemplo, depoimentos) também pode tirar proveito do olhar, como visto aqui na página de When I Work:

Apontar ou gesticular
Semelhante ao olhar fixo, ter um ponto de modelo ou gesto em direção a um elemento importante faz com que os visitantes se concentrem nessa área. Uma vez que esta técnica não é tão sutil quanto o olhar; há uma chance de o gesto parecer extravagante e antinatural. Portanto, certifique-se de fazer um teste A/B em suas páginas com diferentes gestos para ver o que produz os melhores resultados.
Posicionamento do objeto
Posicionar as imagens de modo que elas sejam apontadas para uma área de foco específica chama a atenção dos clientes em potencial e torna esse elemento específico mais perceptível.
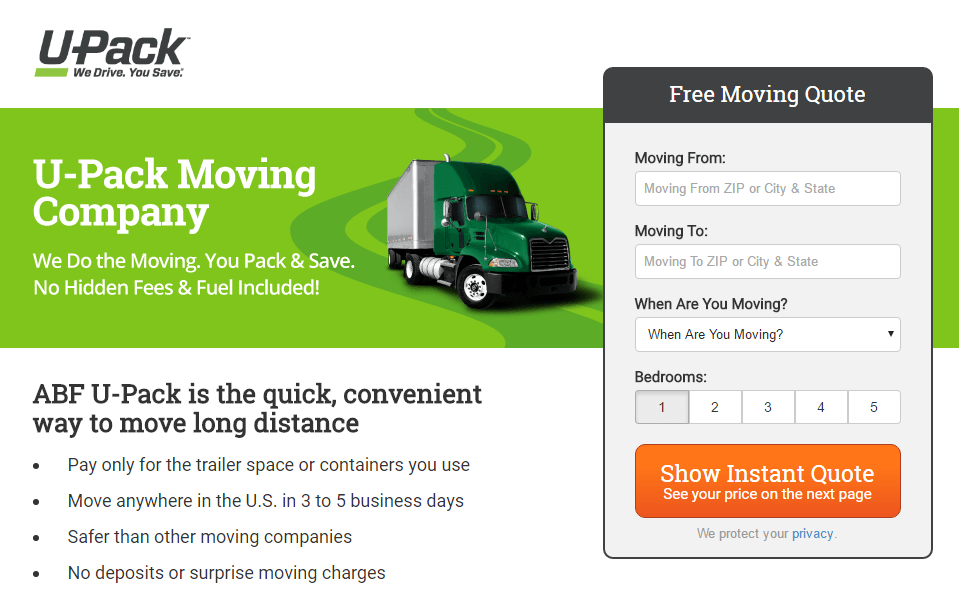
A U-Pack certificou-se de que o formulário da página de destino pós-clique fosse perceptível para todos os visitantes. Eles não apenas o encapsularam com uma borda preta, mas também posicionaram um caminhão em movimento de frente para o formulário para que os visitantes não pudessem deixar de notar:

Setas; flechas
Seja em movimento ou parado, as setas são uma das dicas direcionais explícitas mais usadas porque são simples e facilmente compreendidas.
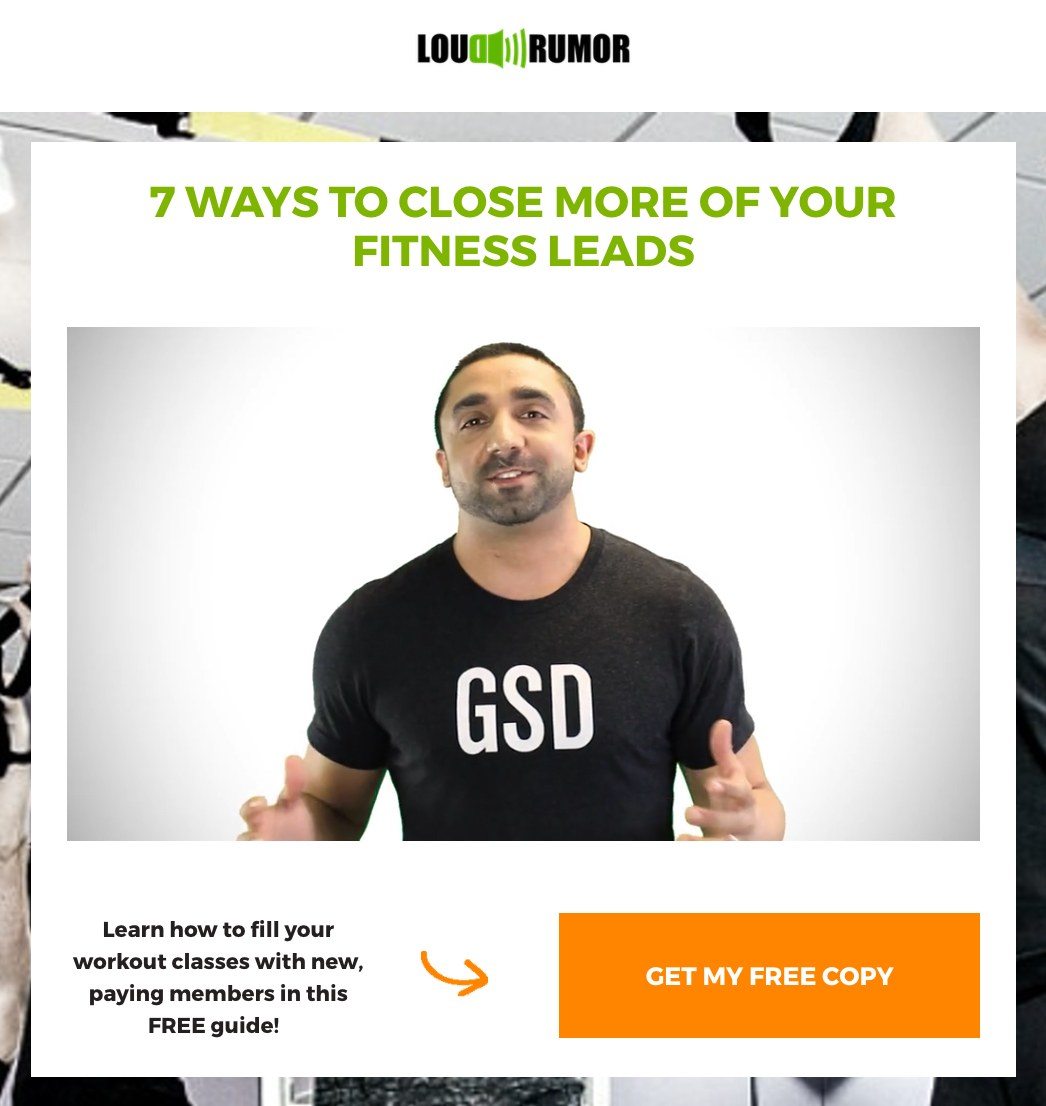
A Loud Rumor usa uma seta estacionária desenhada à mão em seu formulário de inscrição de duas etapas para influenciar os cliques no botão CTA:

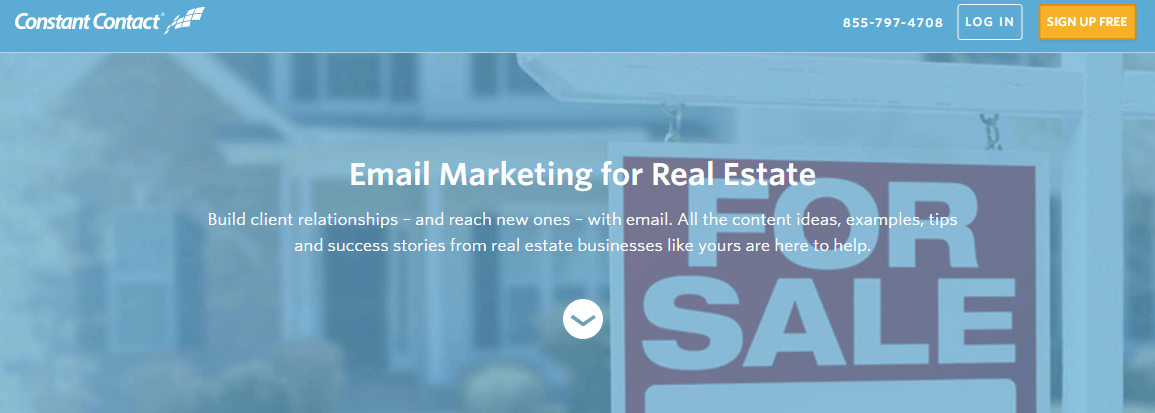
Embora os usuários da web estejam acostumados a rolar, as setas também são comumente colocadas para ajudar os visitantes a navegar abaixo da dobra. Confira como o Constant Contact faz isso com uma simples seta anexada:

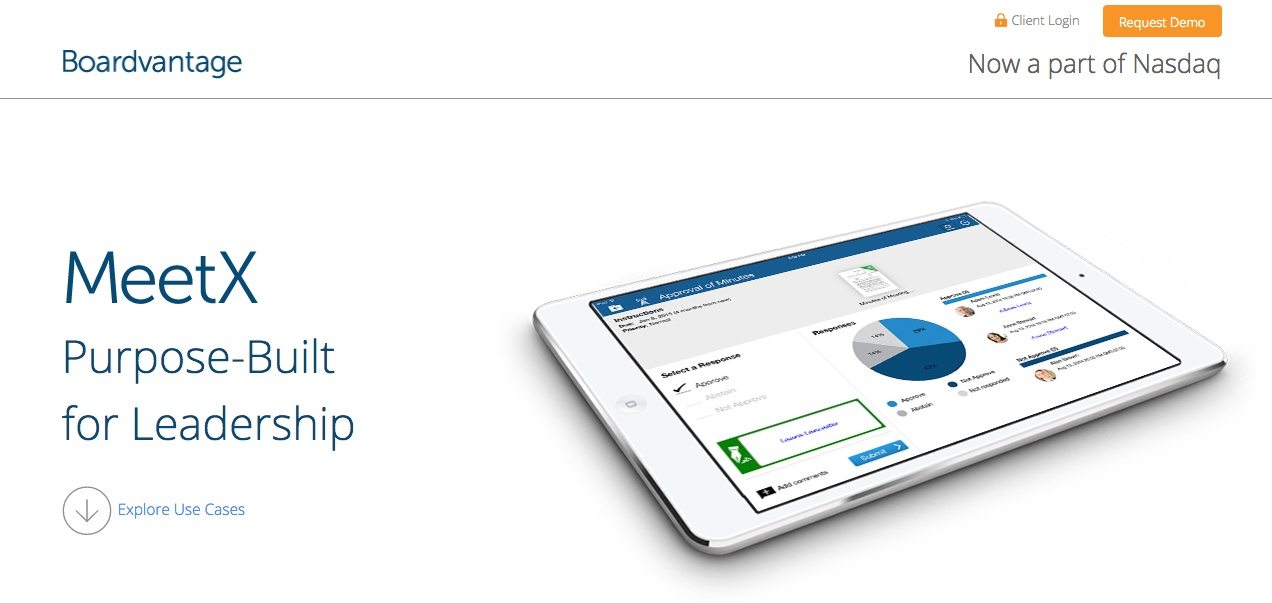
Aqui está outro do Boardvantage - no qual a seta é um hiperlink. Uma vez clicada, a página rola abaixo da dobra e exibe três casos de uso diferentes:

Linhas
As linhas são uma das dicas menos óbvias, mas como os humanos tendem a seguir caminhos naturalmente, elas podem ser bastante úteis em páginas de destino pós-clique. Isso ocorre porque as dicas direcionais lineares podem guiar os visitantes por diferentes partes da sua página ou ajudar os clientes em potencial a manter o foco em seções específicas da página.
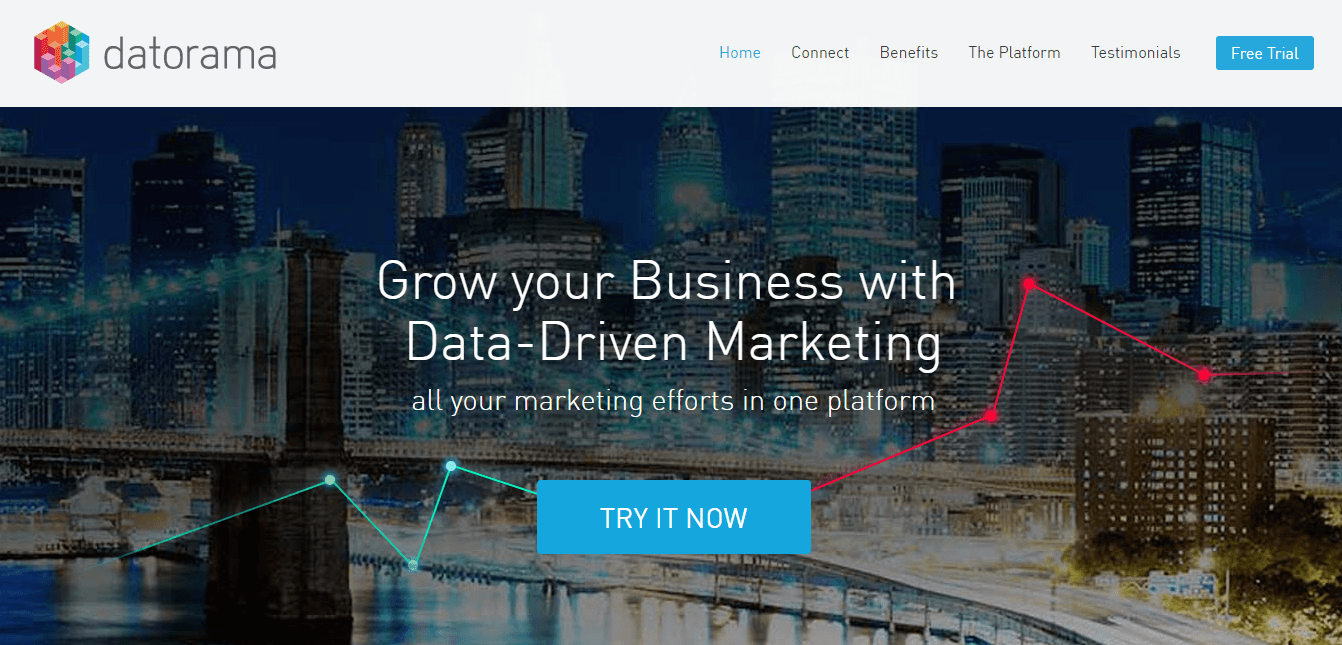
Por exemplo, o Datorama usa uma linha de gráfico com tendência ascendente para destacar o botão CTA “Experimente agora”. Quando os visitantes clicam no botão, eles são enviados para o formulário de captura de leads na parte inferior da página, onde podem se inscrever para uma avaliação gratuita do Datorama:

Influencie os visitantes a converter com dicas direcionais
Vamos abordar novamente aquela página de destino pós-clique quase perfeita que resumimos no início.
Embora seu título, cópia, formulário e CTA sejam fundamentais para gerar conversões; esses elementos são apenas uma parte da experiência da página de destino pós-clique do visitante. Adicione algumas dicas direcionais – implícitas e explícitas – para garantir que seus clientes em potencial concentrem sua atenção no que é mais importante para sua meta de conversão.
Quais dicas você adicionará à sua próxima página de destino pós-clique? Não importa o que você decida, crie páginas de destino pós-clique totalmente otimizadas com o Instapage em questão de minutos. Inscreva-se hoje mesmo para uma demonstração do Instapage Enterprise.
