4 exemplos de páginas de destino da Wells Fargo para inspirar seu próximo design de página
Publicados: 2018-09-14Optar por qualquer serviço financeiro - seja refinanciar um empréstimo hipotecário, solicitar um empréstimo comercial, abrir uma nova conta corrente - geralmente não é apenas uma decisão impulsiva. Uma vez que normalmente envolve muita pesquisa e consideração antes de dar o salto, páginas de destino pós-clique financeiras personalizadas, atraentes e persuasivas não podem ser negligenciadas.
Felizmente, a Wells Fargo entende isso, e é por isso que a empresa impulsiona a ação, gera leads e conquista novos clientes com a ajuda das páginas de destino pós-clique da Wells Fargo. Analisaremos alguns deles aqui; mas primeiro uma breve atualização…
O que é uma página de destino pós-clique?
Uma página de destino pós-clique é uma página da Web independente que usa elementos persuasivos – um título atraente, mídia envolvente, prova social valiosa e botões CTA que chamam a atenção – para convencer os visitantes a realizar uma ação em uma oferta específica. Essa ação pode ser se inscrever para uma avaliação gratuita, criar uma conta, baixar um guia, registrar-se em um webinar, agendar uma demonstração e muito mais.
Para a empresa, essas páginas dedicadas também podem ser chamadas de páginas de vendas da Wells Fargo se o objetivo principal for garantir as vendas de um produto. Nesse caso, a meta de conversão seria persuadir os visitantes a se converterem em clientes.
4 exemplos de páginas de destino pós-clique da Wells Fargo
(Para páginas de destino pós-clique mais curtas, exibimos a página inteira; mas para páginas mais longas, mostramos apenas acima da dobra. Talvez seja necessário clicar na página para ver alguns dos pontos que discutimos. Também , lembre-se de que algumas páginas podem estar passando por testes A/B com uma versão alternativa à exibida abaixo.)
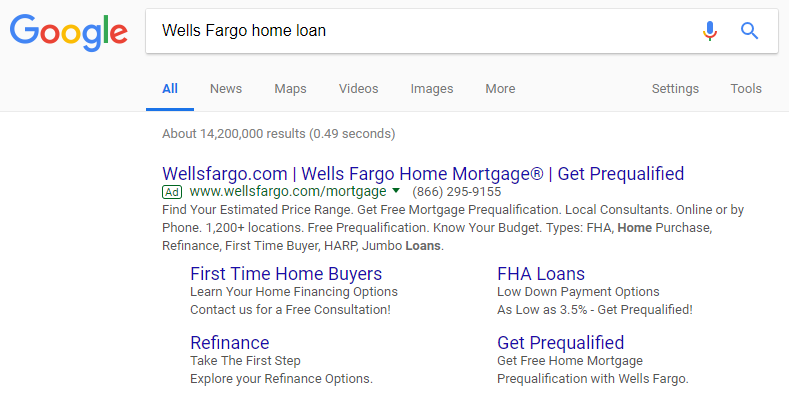
Os três primeiros exemplos de página de destino pós-clique são todos muito semelhantes em design e vêm deste resultado de pesquisa do Google para “empréstimo imobiliário Wells Fargo:” 
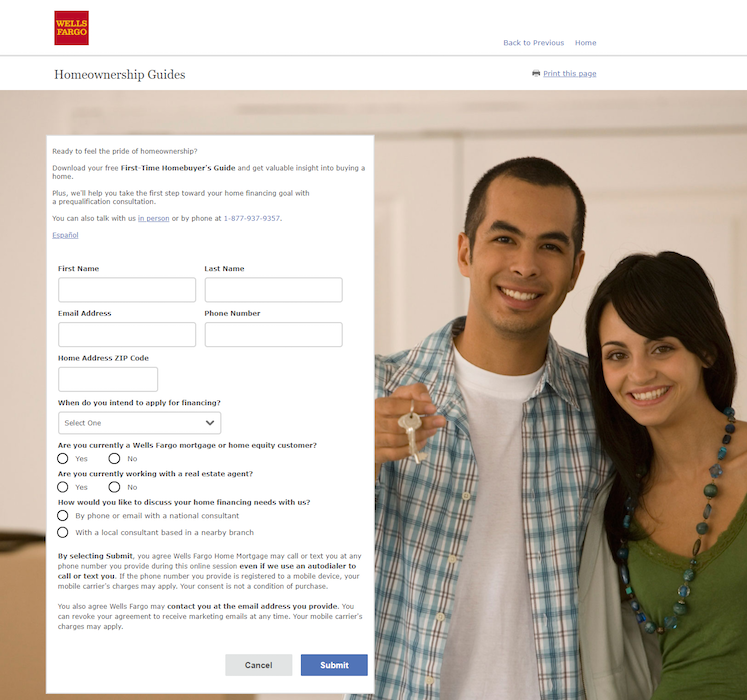
1. Guia do comprador de primeira casa
Os clientes em potencial acessam essa página clicando na primeira extensão de sitelink, “Compradores de imóveis pela primeira vez:” 
O que a página faz bem:
- Os “Guias da casa própria” na parte superior da página permitem que os visitantes saibam qual é a oferta imediatamente após a chegada.
- Encapsular o formulário com um fundo branco o ajuda a se destacar em relação à imagem por trás dele.
- O número de telefone clique para ligar oferece aos clientes em potencial uma maneira conveniente de entrar em contato com o atendimento ao cliente, se necessário.
O que pode ser alterado e testado A/B:
- Uma abundância de links de saída - o logotipo Wells Fargo, navegação de cabeçalho e rodapé e cópia de hiperlink dentro e abaixo do formulário - torna mais fácil para os visitantes sair da página sem converter.
- A imagem das pessoas parece irreal e não diz muito sobre a oferta ou como ela pode beneficiar outras pessoas.
- Adicionar uma imagem de capa ou tópicos importantes provavelmente ajudaria a persuadir os visitantes a baixar o guia. Atualmente, não há nada na página que forneça informações valiosas sobre o guia.
- 9 campos de formulário são desnecessariamente longos para uma oferta de guia no estágio de consideração do funil de marketing.
- A cópia acima do botão CTA pode impedir as pessoas de clicar. Removê-lo e simplesmente incluí-lo na seção Privacidade, Cookies, Segurança e Legal pode produzir melhores resultados de conversão.
- A opção de cancelar, posicionada ao lado do botão CTA principal, é como dizer aos clientes em potencial para questionarem sua decisão de baixar o guia.
- “Enviar” no botão CTA é vago e não obriga os clientes em potencial a clicar.
2. Solicitação de refinanciamento de hipoteca
Clicar na extensão “Refinanciar” leva os clientes em potencial a esta página: 
O que a página faz bem:
- A imagem é realista e envolvente, além de a família atuar como uma sugestão visual, pois está olhando para o botão azul do CTA (embora ainda não diga muito sobre a oferta).
- A forma branca “estoura” contra o fundo ocupado.
- Contato rápido e fácil pode ser feito com o número de telefone click-to-call.
- A opção de alteração do idioma espanhol permite que mais pessoas possam conhecer a oferta e solicitar uma consulta.
O que pode ser alterado e testado A/B:
- Não há como saber o que a página oferece sem ler as letras pequenas na parte superior do formulário. Nem o cabeçalho nem o botão CTA dizem nada sobre como solicitar contato com um consultor de hipotecas.
- Os links de saída em toda a página funcionam como rotas de fuga para os visitantes saírem sem solicitar uma consulta.
- 8 campos de formulário na fase de consideração do funil de marketing podem impedir que os clientes em potencial preencham o formulário. Quebrá-lo com um formulário de várias etapas pode gerar mais conversões.
- Substituir a cópia acima do botão CTA pelos benefícios de refinanciar uma hipoteca provavelmente produziria melhores resultados de conversão.
- O botão “Cancelar” permite que os clientes em potencial saiam antes de enviar suas informações.
- Mudar a cor do botão CTA para um mais contrastante (como roxo) pode encorajar mais pessoas a clicar.
- Personalizar a cópia do botão CTA com algo como “Gostaria de uma consulta de refinanciamento de hipoteca” provavelmente persuadiria mais visitantes a converter.
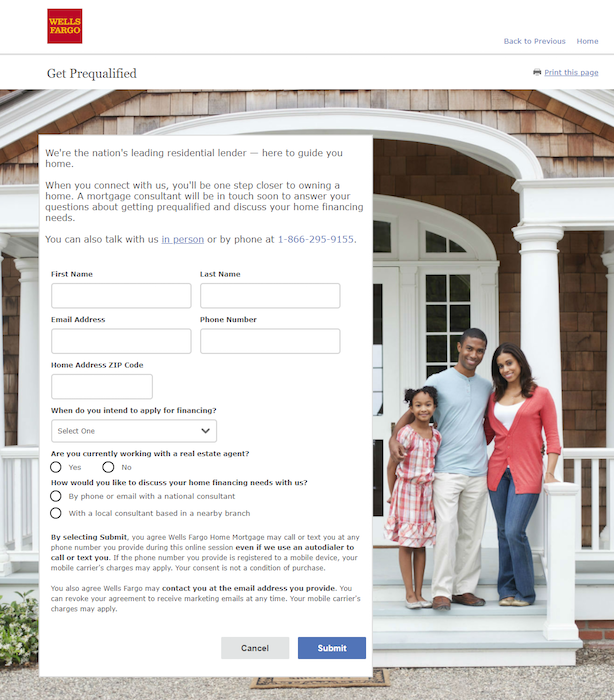
3. Pré-qualificação de hipoteca
Ao clicar na extensão "Obter pré-qualificação", os usuários veem esta página de destino pós-clique: 

O que a página faz bem:
- O título “Get Prequalified” permite que os visitantes saibam imediatamente o que estão fazendo nesta página.
- Encapsular o formulário o ajuda a se destacar em relação à imagem de fundo.
- O número de telefone clique para ligar permite que os visitantes façam contato de forma rápida e fácil, se necessário.
O que pode ser alterado e testado A/B:
- A foto de estoque torna a página e a oferta menos personalizada e identificável.
- Adicionar um depoimento de cliente permitiria que os visitantes soubessem que outras pessoas se beneficiaram de um empréstimo hipotecário da Wells Fargo.
- O formulário é assustador (8 campos) e pode impedir que os clientes em potencial o preencham.
- Os dois botões CTA negam um ao outro. “Enviar” permite que os visitantes convertam, mas “Cancelar” permite que eles desistam no último minuto.
- Tornar a cor do botão CTA mais contrastante (como roxo) e a cópia mais personalizada (“Veja se eu pré-qualifico!”) pode gerar melhores resultados de conversão.
- Incluir vários links de saída é como convidar os visitantes a deixar a página prematuramente.
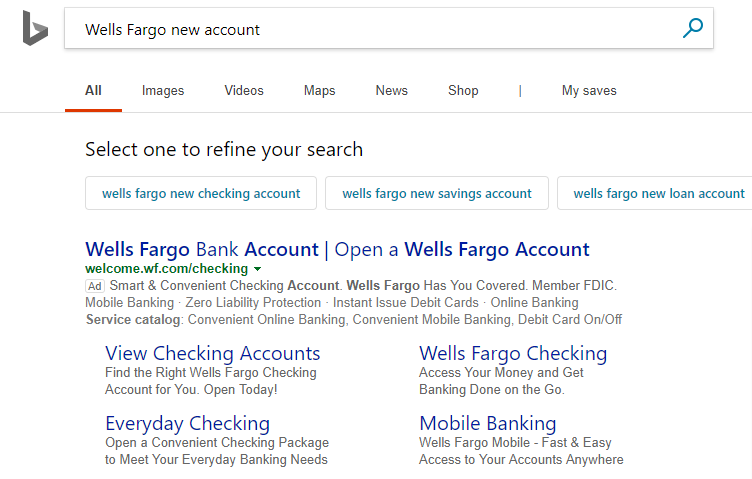
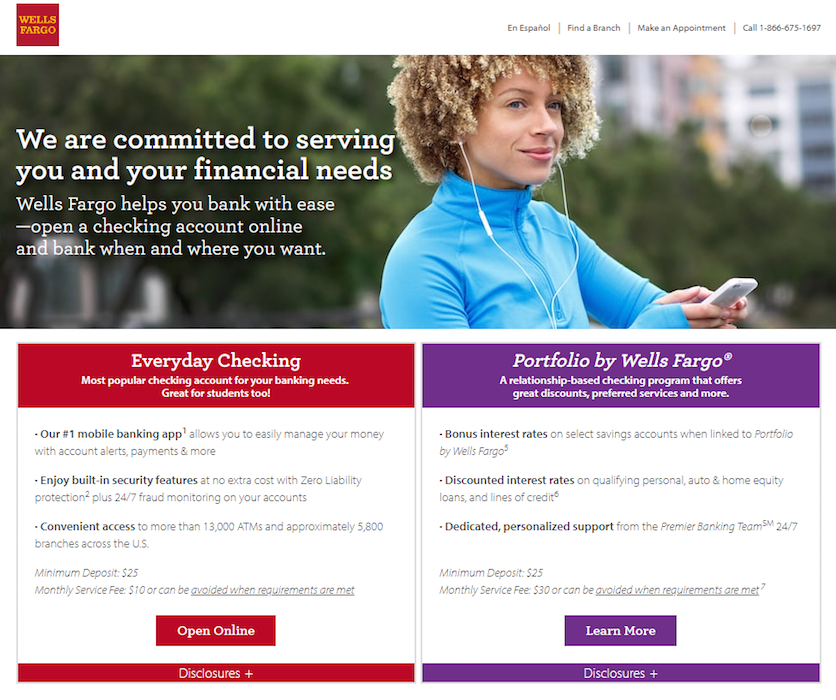
4. Nova página de destino pós-clique da conta corrente
O seguinte exemplo de página de destino pós-clique da Wells Fargo vem deste anúncio do Bing: 
Clicar no título principal do anúncio leva os usuários de pesquisa a esta página: 
O que a página faz bem:
- O título usa texto personalizado (“você” e “seu”) para informar aos visitantes que a Wells Fargo está empenhada em ajudá-los.
- O subtítulo suplementar informa aos visitantes como a Wells Fargo pode ajudar.
- “Abrir Online” no botão CTA é atraente porque permite que os clientes em potencial saibam que não precisam visitar fisicamente uma agência para abrir uma conta.
- Um design de clique remove o formulário da página, o que reduz o atrito da página de destino pós-clique.
- As seções expansíveis (“Divulgações” e “Mostrar detalhes da conta”) permitem que os clientes em potencial visualizem mais informações sem sobrecarregar a página desde o início.
- O uso de iconografia para ajudar a indicar os principais benefícios bancários do Wells Fargo provavelmente captura a atenção dos visitantes mais do que o texto sozinho.
O que pode ser alterado e testado A/B:
- Links de saída - incluindo o logotipo Wells Fargo, navegação de cabeçalho, "Clique aqui para ver todas as nossas contas correntes", "Encontre uma filial", "Explore as opções de verificação de pequenas empresas" e links de rodapé - oferecem aos visitantes muitas oportunidades de sair da página sem convertendo.
- A imagem da mulher não tem nada a ver com a oferta.
- Uma segunda oferta (para saber mais sobre o Portfolio by Wells Fargo) tira o foco do principal objetivo de conversão de abrir uma conta corrente online.
- A oferta principal (destacada em vermelho) não se destaca tão bem quanto a oferta secundária (destacada em roxo) porque o vermelho é usado abundantemente na página e o roxo não.
- Adicionar espaço em branco entre e ao redor dos elementos tornaria a página mais fácil de navegar.
- Letras miúdas em excesso podem intimidar os visitantes e impedi-los de se inscrever.
Pegue o bom e deixe o ruim
Há muitas qualidades positivas que você pode obter dessas páginas de destino pós-clique do Wells Fargo, mas também algumas áreas para melhoria. A principal coisa a lembrar é criar páginas de destino pós-clique separadas e exclusivas para cada oferta e sempre incorporar elementos persuasivos.
Garanta sempre uma experiência ideal para o visitante e obtenha taxas de conversão mais altas criando páginas de destino pós-clique 100% personalizáveis com o Instapage, inscreva-se hoje mesmo para uma demonstração do Instapage Enterprise.
