[Guia de navegabilidade do site] Como fazer com que seus clientes se desloquem pela sua loja online sem pensar (para que eles comprem mais)
Publicados: 2022-05-06Aposto que isso já aconteceu com você.
Você está em uma grande loja (como um supermercado, por exemplo) e:
- Você não consegue ver nenhum sinal para guiá-lo, então acaba andando para cima e para baixo em todos os corredores antes de encontrar o que procura.
- Os produtos são classificados de forma descuidada.
- A equipe não sabe quais produtos estão ou não em estoque.
Verdadeiramente caótico.
Eventualmente, você opta por não sair sem comprar porque há alguns produtos no seu carrinho e você não quer simplesmente deixá-los onde quer que seja – mas você certamente não estará ansioso para voltar nunca mais.
Agora, e se essa loja fosse sua loja de comércio eletrônico?
Nesse caso, ninguém dedicaria nem dez minutos do seu tempo para percorrer todas as suas categorias antes de encontrar o que está procurando. Isso é especialmente verdade para eles, porque deixar um carrinho abandonado é tão simples quanto fechar a guia e nunca mais visitar sua loja.
E isso pode acontecer com você se você não ajudar seus clientes a encontrar facilmente o caminho em seu site.
Em outras palavras, é o que acontece se você não levar em conta a navegabilidade.
É por isso que este post vai te dizer:
- O que é a navegabilidade do site e como isso afeta você.
- Os fatores mais decisivos que desempenham um papel na navegabilidade do site.
- Como descobrir se o seu site é navegável.
Vamos lá.
Índice
- O que é a navegabilidade do site (e o que acontece se você a ignorar)
- Navegabilidade e usabilidade do site: como eles estão conectados
- 6 dicas para melhorar a navegabilidade do seu e-commerce
- 1. Comece com a base do seu site
- 2. Não sobrecarregue o menu de navegação
- 3. Ofereça aos seus clientes um atalho com um mecanismo de pesquisa interno
- 4. Adicione migalhas de pão para que possam voltar facilmente
- 5. Faça chamadas para ações específicas
- 6. O design também contribui para a navegabilidade
- Como descobrir se seu site é navegável
- Pronto para melhorar a navegabilidade do seu site?
O que é a navegabilidade do site (e o que acontece se você a ignorar)
Você pode ter se assustado com uma palavra tão longa, mas não se preocupe – na verdade, é um conceito bastante fácil de entender.
A navegabilidade de um site tem a ver com a facilidade com que o usuário se movimenta e encontra o que procura.
Como você pode conseguir isso?
Simplificando, enquanto os usuários navegam pelo seu site, eles devem sempre saber:
- Em qual parte do site eles estão.
- Como chegar rapidamente à página anterior.
- Como continuar navegando até encontrar o produto que deseja.
Não se preocupe se ainda não estiver claro para você.
Mais adiante neste post , passamos por todas as etapas que você precisa seguir para melhorar a navegabilidade em sua loja de comércio eletrônico.
Mas antes disso, o que acontece se você ignorar esse aspecto do seu site?
Navegabilidade e usabilidade do site: como eles estão conectados
A linha inferior é que você acaba perdendo vendas.
E podem ser muitos.
Na verdade, como mencionamos em outro post, essa é uma das principais causas por trás dos usuários que saem do seu site sem comprar nada.
A razão é que a navegabilidade está intimamente relacionada a dois outros elementos essenciais de todo site: experiência do usuário e usabilidade.
É assim que esses dois conceitos estão relacionados:
Navegabilidade ruim = baixa usabilidade = experiência negativa do usuário.
E, como você sabe, uma má experiência do usuário implica:
- Tempo de permanência curto (tempo no site): os usuários sairão da sua página rapidamente porque não se sentem à vontade para navegar por ela. Isso aumentará sua taxa de rejeição (número de visitantes que saem do seu site sem fazer nada) e afetará negativamente seu posicionamento de SEO.
- Mais carrinhos abandonados: Como apontamos acima, é fácil para um usuário desapontado abandonar um carrinho: basta fechar a guia do navegador (e se saiu por uma experiência ruim, será mais difícil recuperar esse carrinho depois em).
Resumindo, um site de comércio eletrônico com pouca navegabilidade terá um posicionamento pior no Google e uma taxa de conversão muito baixa, porque a maioria das poucas visitas orgânicas que você recebe sairão sem fazer uma compra.
Como você pode ver, é um assunto muito delicado.
6 dicas para melhorar a navegabilidade do seu e-commerce
Você acabou de ver por que é tão importante que sua loja online ofereça uma boa experiência de navegação.
Mas como você pode conseguir isso?
Em primeiro lugar, você precisa prestar atenção aos seguintes elementos:
1. Comece com a base do seu site
Ou seja, comece com sua arquitetura interna.
A forma como as categorias e subcategorias do seu site estão interligadas é crucial para que os usuários achem intuitivo.
O conceito de arquitetura de sites é bastante vasto, mas, em termos gerais, pode ser resumido em três pontos principais:
- Quanto menos níveis, melhor: Por “níveis”, estamos nos referindo ao número de cliques necessários para ir da página inicial para qualquer outra página do seu site. A situação ideal é ter no máximo três cliques. Por exemplo, “Início > Câmeras Reflex > Câmeras reflex Nikon > Nikon 7500”.
- Uma palavra-chave, uma página: cada categoria, subcategoria e cartão de produto em seu site deve ser otimizado para uma palavra-chave diferente. Isso ajudará a melhorar o posicionamento geral do site e evitará certos problemas relacionados a SEO que algumas lojas de comércio eletrônico podem enfrentar (como canibalização).
- Ordem de categoria intuitiva: seguindo o exemplo anterior, os usuários que procuram uma lente para sua câmera Nikon esperam encontrá-la na categoria “Lentes”. É por isso que não faria sentido incluir esses produtos na subcategoria “Câmeras reflex Nikon”.
Definir a estrutura do seu site (lembrando que os usuários devem achá-la intuitiva) é um dos primeiros passos a ser feito na hora de criar sua loja virtual.

2. Não sobrecarregue o menu de navegação
Para evitar que os compradores se percam, muitas lojas de comércio eletrônico incluem todas as categorias e subcategorias no menu principal do site.
Mas isso também pode dificultar a navegação.
Pense nisso – se dermos aos usuários muitas opções de uma só vez, podemos fazê-los se sentir sobrecarregados e indecisos. Isso pode, por sua vez, dificultar a navegação intuitiva.
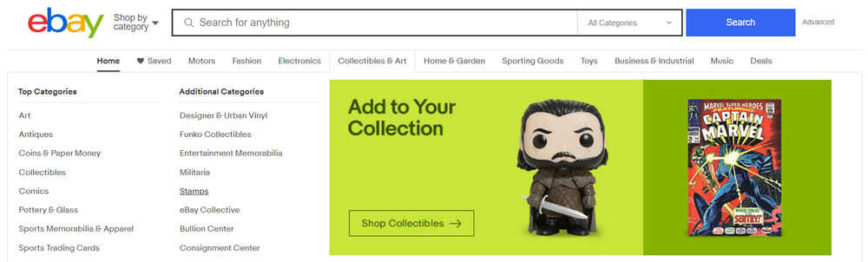
Nossa recomendação é que o menu de navegação inclua apenas as categorias principais e o primeiro nível de subcategorias, como no eBay, por exemplo.

Mas e se um usuário estiver procurando por algo muito específico e não quiser navegar pelas subcategorias?
Confira o que vem a seguir na lista.
3. Ofereça aos seus clientes um atalho com um mecanismo de pesquisa interno
Falamos longamente sobre a importância de ter um buscador interno em outro post.
Para encontrar o produto que desejam, muitos usuários vão direto para a barra de pesquisa logo após chegar à sua página inicial.
E se os resultados não forem o que eles esperavam, eles provavelmente sairão sem sequer navegar (o que faz com que a temida taxa de rejeição aumente).
Portanto, certifique-se de ter um mecanismo de pesquisa interno que atenda às necessidades de seus usuários. E ele realmente precisa ser bom porque aquele fornecido com seu modelo pode ser pior do que não ter um .
A propósito, se você quiser ver por si mesmo, não esqueça que você pode experimentar o Doofinder gratuitamente por 30 dias.
4. Adicione migalhas de pão para que possam voltar facilmente
Lembre-se que para que seu site seja navegável, os usuários devem sempre saber “onde estão” e “como podem voltar para onde estavam antes”.
E breadcrumbs (aqueles links no topo da página com as subcategorias e produtos do seu e-commerce) são a resposta para essas duas perguntas.
Então, por que eles são tão úteis?
Bem, por exemplo, se um usuário está visualizando um cartão de produto, mas deseja voltar para a categoria principal, ele pode fazê-lo com apenas um clique e pular as três subcategorias anteriores.
5. Faça chamadas para ações específicas
O texto do seu call-to-action (aqueles botões com links espalhados pelo seu site) deve deixar claro o que acontecerá se o usuário clicar nele.
Por exemplo:
- "Adicionar ao carrinho"
- “Saiba mais sobre esta nova câmera”
- "Contate-Nos"
Os usuários acharão esses tipos de mensagens muito mais intuitivos do que algo genérico como “Clique aqui”.
6. O design também contribui para a navegabilidade
E é um fator decisivo.
Além de divulgar a imagem da sua marca, o design também orienta o usuário sobre como se movimentar pelo seu site.
Para tal, há vários aspetos a ter em conta:
- Destaque apelos à ação: use uma cor diferente ou incorpore espaços em branco ao redor deles para que eles se destaquem.
- Coloque os elementos da página em locais familiares: por exemplo, a maioria dos usuários espera encontrar o mecanismo de pesquisa interno do site no canto superior direito.
- Use seu logotipo como um link para a página inicial: outro aspecto aparentemente pequeno que é muitas vezes dado como certo em muitos sites.
- Faça os links se destacarem: use uma cor diferente do restante do texto e letras em negrito para que possam ser facilmente identificados à primeira vista.
- Use títulos de página grandes e descritivos: informe aos usuários que eles estão na categoria ou subcategoria certa.
Existem outros truques que você pode usar, como destacar a aba do menu principal quando o mouse passa sobre ela (por exemplo, se eles acessarem a seção “Sobre mim” da sua loja, essa aba será exibida em negrito) .
Como descobrir se seu site é navegável
A maneira mais fácil de medir a navegabilidade do seu site é fazendo uso de análises.
Há dois pontos-chave para analisar mais de perto:
- Estatísticas do seu site: se o seu tempo de permanência for baixo ou a taxa de rejeição for alta em algumas de suas páginas, pode ser devido a um problema de navegação.
- Mapas de calor: são ferramentas muito úteis que fornecem informações sobre como os usuários se comportam quando visitam seu site, incluindo até onde eles rolam para baixo ou em quais elementos eles clicam.
Toda vez que você fizer alterações em seu site, poderá verificar o impacto que elas têm em sua navegabilidade com um teste A/B.
Esses dois posts podem ser do seu interesse:
- Web analytics para e-commerce: adeus às métricas de vaidade
- [Mega Guia de KPI de comércio eletrônico] Tutorial para iniciantes
Pronto para melhorar a navegabilidade do seu site?
Ser navegável é essencial para todas as lojas de e-commerce.
Se o seu site não puder oferecer aos seus usuários uma experiência de navegação perfeita e confortável, é bem provável que eles saiam da sua página e abandonem o carrinho.
No entanto, se você colocar em prática as dicas que passamos, ninguém vai se perder enquanto faz compras no seu site de e-commerce.
