Página de destino x página inicial: qual é a diferença?
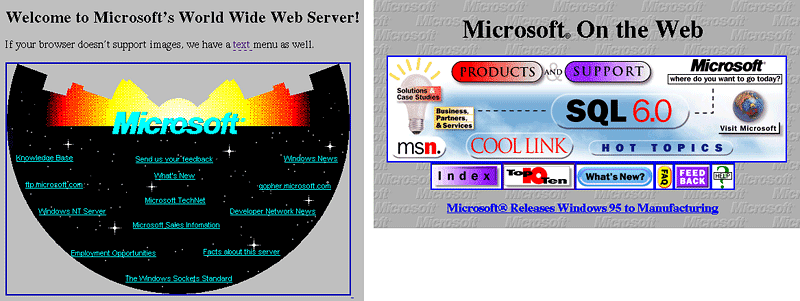
Publicados: 2017-02-20O design da página inicial do site em meados dos anos 90 era um pesadelo total para os padrões de design de hoje, mas durante a infância da web, era tudo o que sabíamos. Hiperlinks turquesas brilhantes flutuando no espaço sideral pareciam uma boa ideia na época.

Duas décadas depois, as coisas mudaram. As homepages de hoje estão mais focadas em atrair visitantes para o funil de marketing do que em deslumbrá-los com gráficos e cores sobrenaturais que abrangem o espectro visível. Construir experiências de alta conversão em minutos agora é possível por causa dos criadores de páginas de destino.
A esse respeito, as páginas iniciais estão se tornando muito parecidas com as páginas de destino pós-clique. Mas ainda existem algumas diferenças importantes entre eles. Lembre-se dessas diferenças de design para criar páginas altamente eficazes.
Design da página inicial do site versus design da página de destino pós-clique: o que você precisa saber
1. As páginas de destino pós-clique e as páginas iniciais do site devem ser criadas para diferentes usuários
Ok, então as chances de você encontrar uma página inicial que se parece com a bagunça da Microsoft de 1995 são mínimas. Mas por que?
Kara Jensen, Princípio Criativo da BOP Design, explica:
"Pode ser fácil ficar preso no conceito de um site e esquecer o usuário final. Um site de sucesso não é apenas uma bela peça visual; é um portal para atrair seu público-alvo e fornecer a eles as informações de que precisam para decidir se eles querem se tornar um novo cliente."
Em profissões criativas como web design, não é incomum que designers (e até mesmo clientes) fiquem tão apegados ao produto final que se esqueçam de para quem estão fazendo: o visitante.
Vinte anos atrás, aquela paisagem espacial repleta de hiperlinks pode ter parecido legal para o designer da Microsoft, mas era algo com o qual o usuário se importava? Provavelmente não.
Que tal aquele botão lateral “FAQ” na segunda página inicial? Isso foi algo projetado com o usuário em mente? Não.
Antes de projetar qualquer página, é essencial se perguntar: “Qual é o objetivo desta página?” — ou, melhor ainda, “Qual é o objetivo de um usuário que chega a esta página?”
Qual é o objetivo da página
Na sua página inicial, esse objetivo é impossível de prever para cada visitante. Novos clientes em potencial ou leads recorrentes podem querer saber a história por trás do seu negócio, enquanto outros irão direto para os planos e informações sobre preços. É por isso que as páginas iniciais incluem barras de navegação e vários links de saída que oferecem aos visitantes acesso fácil a qualquer conteúdo que desejem.
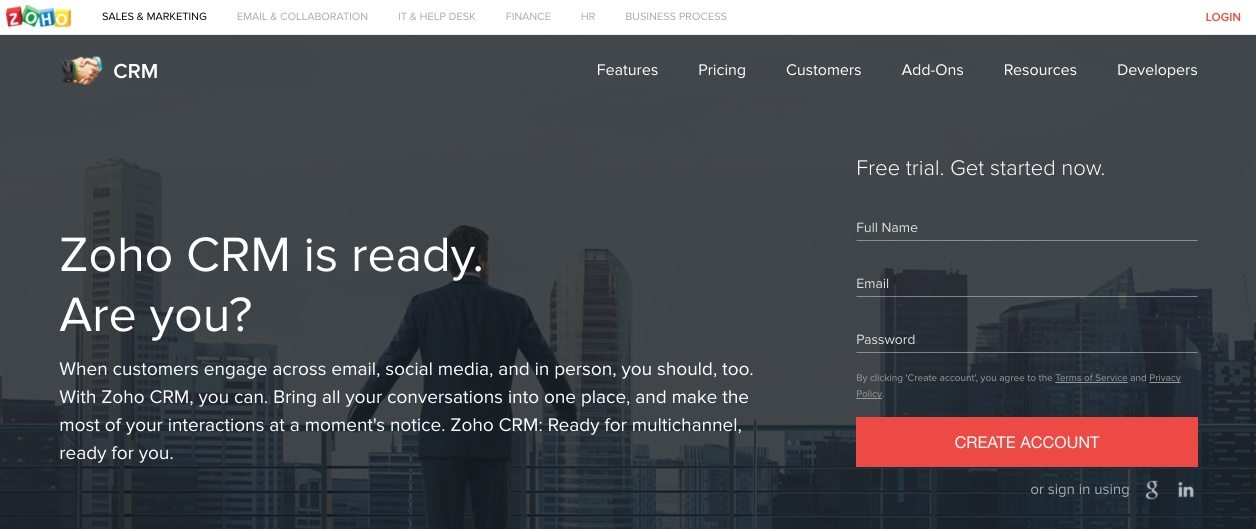
Veja a página inicial do produto Zoho CRM, por exemplo, na qual a navegação permite que clientes, desenvolvedores e clientes em potencial aprendam cada pequeno detalhe sobre a ferramenta:

As páginas de destino pós-clique, no entanto, têm apenas um objetivo: converter um visitante em uma oferta. Quando os usuários navegam para sua página de destino pós-clique a partir de um link promocional, é porque estão pensando em reivindicar a oferta que você anunciou. É por isso que, em sua página de destino pós-clique, é seu trabalho incluir apenas as informações que seu visitante precisará para determinar se vale a pena reivindicar essa oferta.
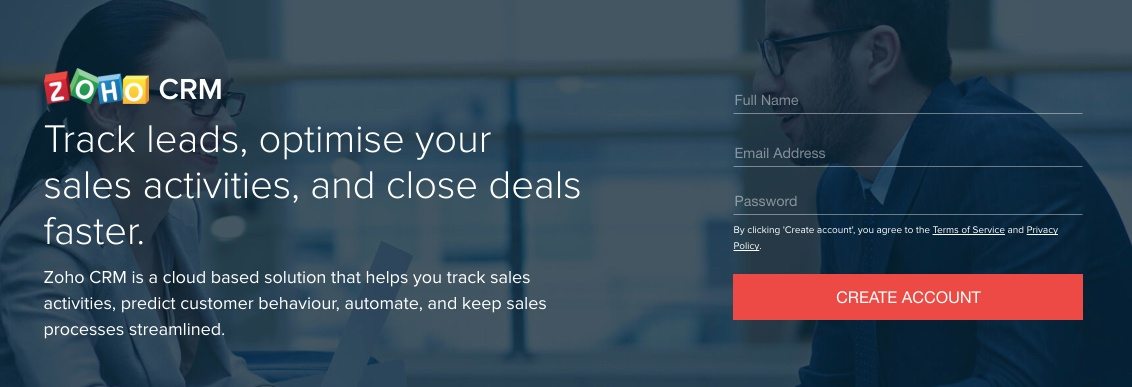
Aqui está uma página de destino pós-clique criada pela mesma empresa:

As principais diferenças de design podem ser vistas acima da dobra, mesmo à primeira vista. A falta de navegação nesta página mantém os visitantes focados na oferta que eles clicaram para avaliar. O título da página de destino pós-clique é muito mais voltado para benefícios do que o da página inicial.
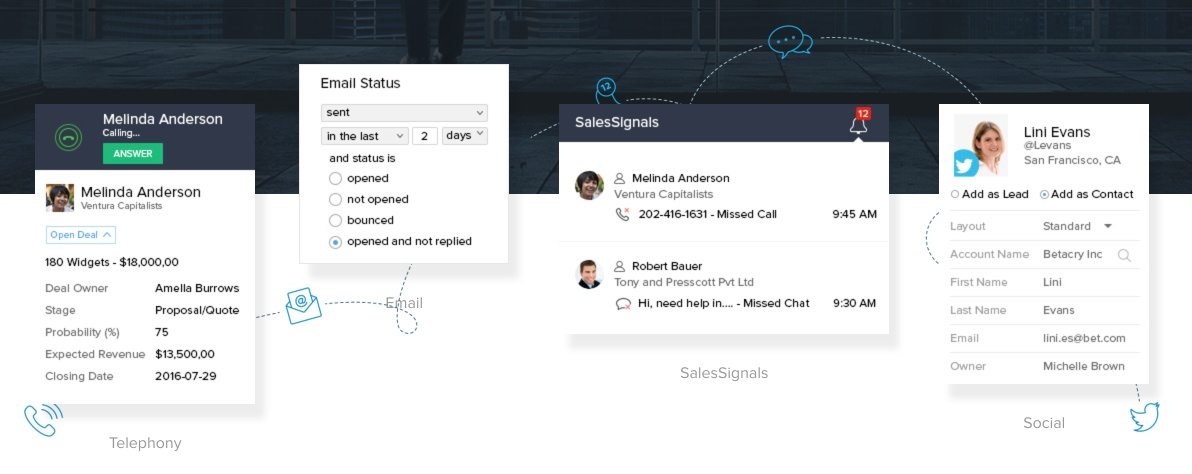
Abaixo da dobra, a página inicial apresenta capturas de tela do aplicativo preenchidas com links para outras páginas, enquanto a página de destino pós-clique apresenta números específicos para comprovar a eficácia da ferramenta.
Pagina inicial:

página de destino pós-clique:

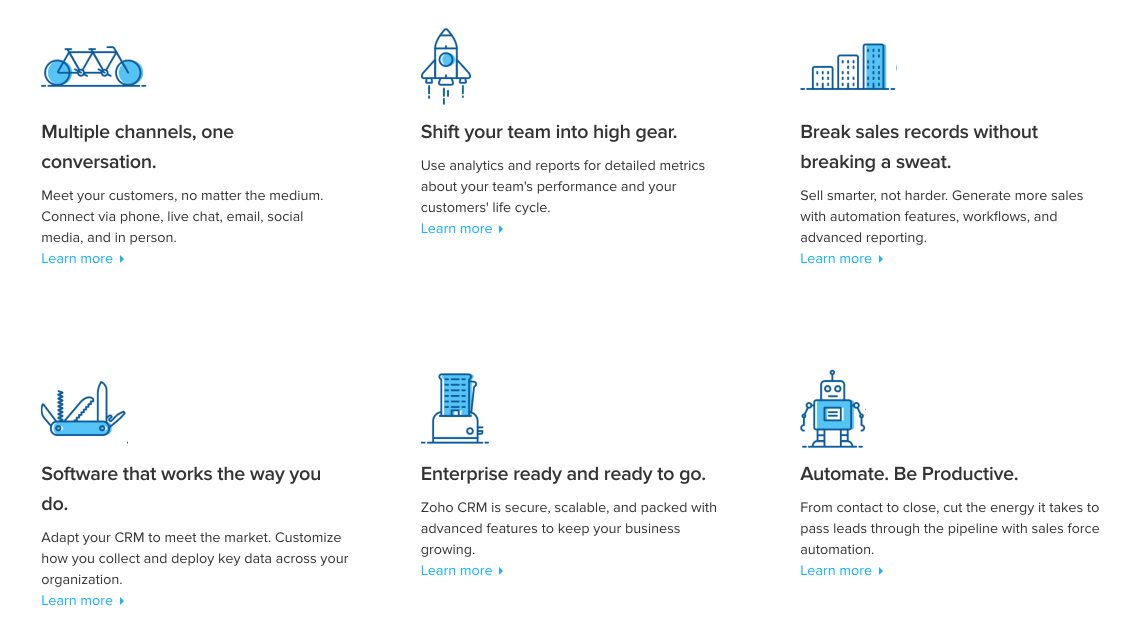
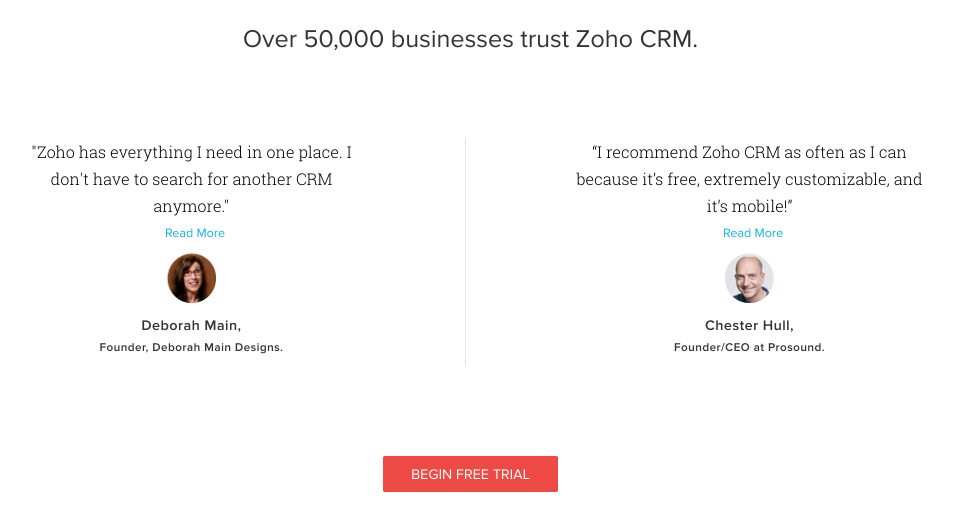
Role ainda mais para baixo e você verá que a página inicial do Zoho usa pequenos parágrafos de texto que direcionam os visitantes para as páginas de destaque do site, enquanto a página de destino pós-clique substitui isso por prova social:
Pagina inicial:

página de destino pós-clique:

Na página inicial, contamos mais de 80 links para outras páginas que não eram CTAs. Na página de destino pós-clique, havia dois. Ainda assim, dois é demais. A proporção de links para botões de CTA (também conhecida como “taxa de conversão”) em sua página de destino pós-clique deve ser sempre de 1:1.
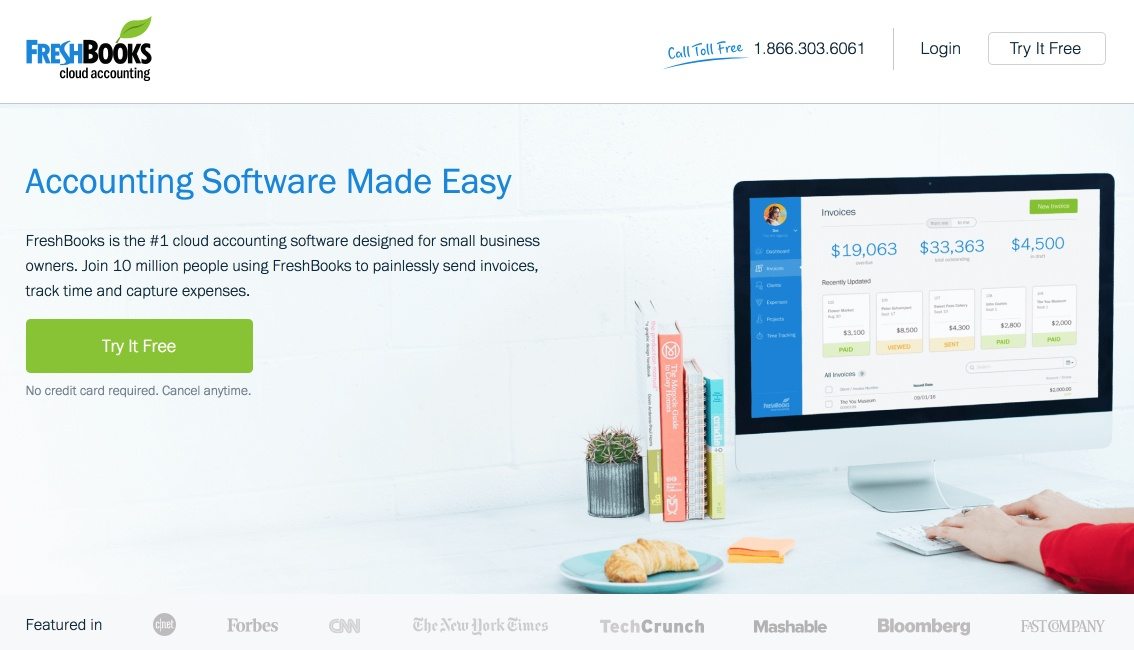
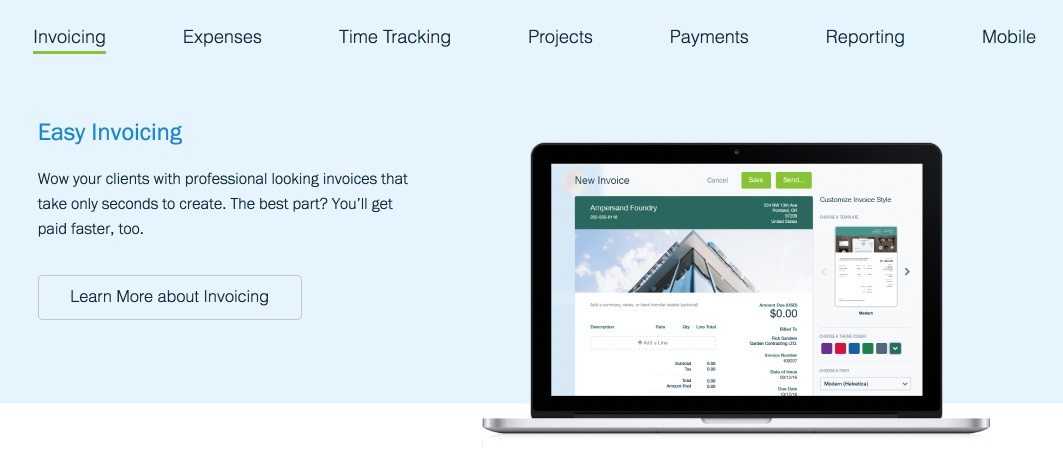
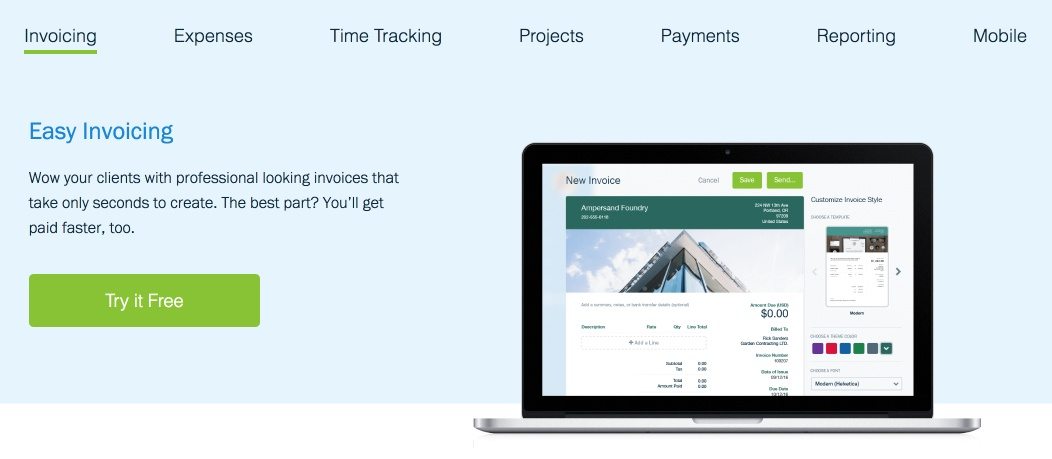
Vamos dar uma olhada em outro exemplo, desta vez do FreshBooks. Primeiro, a página inicial, acima da dobra:

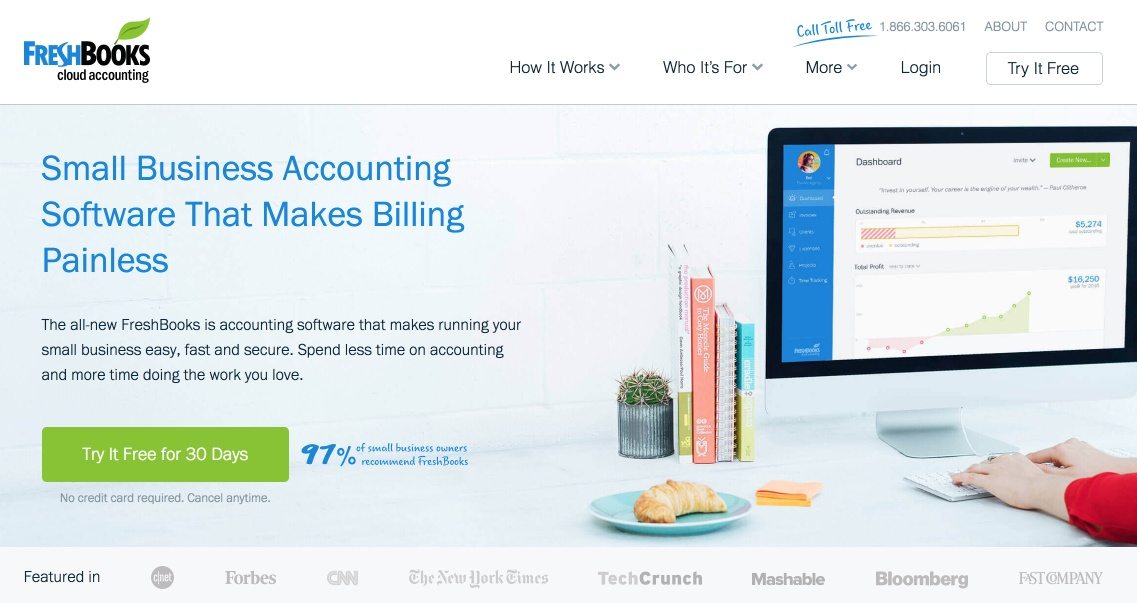
Agora, uma das páginas de destino pós-clique da empresa, acima da dobra:

Eles parecem quase idênticos, certo? Quase, mas observe na página de destino pós-clique que o título e o CTA foram alterados. Mais notavelmente, o menu de navegação foi removido para manter os visitantes focados na avaliação da oferta.
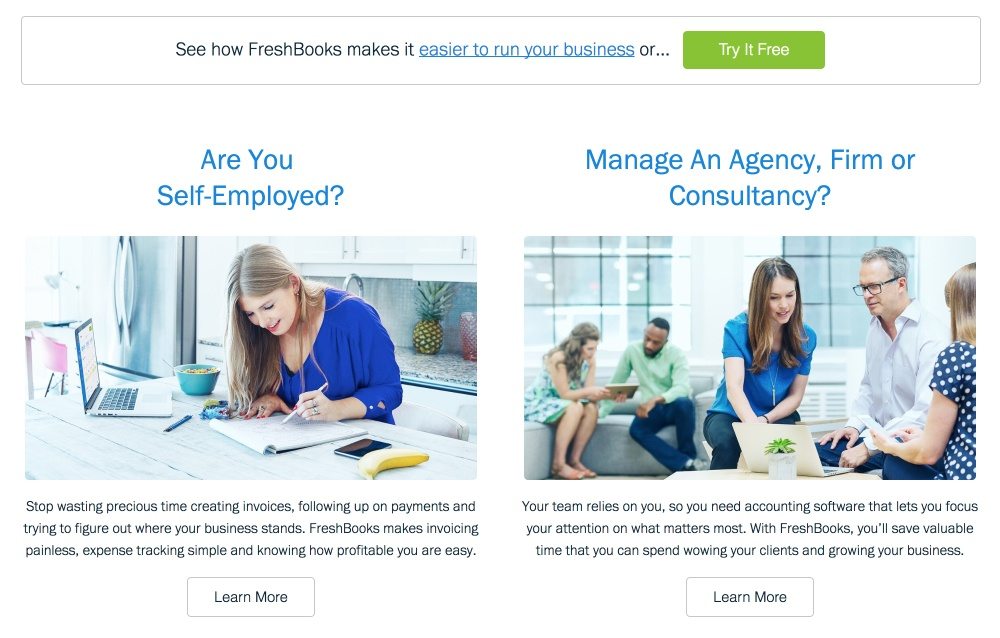
Várias partes da página inicial abaixo da dobra são as mesmas. Ambos apresentam prova social, os mesmos parágrafos de texto orientados a benefícios e muitos dos mesmos gráficos. Mas olhe com atenção e você notará que, na página de destino pós-clique, todos os CTAs secundários foram substituídos pelo botão "Experimente grátis".
Aqui está uma captura de tela da página inicial:

E aqui está um da página de destino pós-clique:

Não deixe o paradoxo da escolha entrar em ação
Lembre-se do paradoxo da escolha: quanto mais opções você tiver, mais difícil será tomar uma decisão. Por isso é sempre mais demorado pedir em restaurantes com cardápios mais extensos.
No restaurante que é sua página de destino pós-clique, os CTAs são seus itens de menu. Apenas ofereça aos seus visitantes um para escolher. O FreshBooks faz isso com a frase de chamariz "Experimente grátis" em toda a página.
Em sua página inicial, o FreshBooks oferece aos visitantes vários CTAs, o que é bom. Esses "CTAs secundários", como "Saiba mais", ajudam os clientes em potencial a encontrar as respostas para suas perguntas e, se forem projetados corretamente, nem desviarão muita atenção do CTA principal.
Você consegue identificar o call-to-action principal e o call-to-action secundário nesta página?

Veja como "Try It Free" aparece mais do que os botões incolores "Saiba mais" abaixo? O designer desta página deseja atrair o visitante para o botão "Experimente grátis", mas ainda está dando aos clientes em potencial a oportunidade de aprender, caso não estejam prontos para experimentar. E essa é a diferença mais significativa entre a página inicial de um site e uma página de destino pós-clique.

A página inicial se concentra mais em informar e capacitar o visitante, enquanto a página de destino pós-clique se concentra em persuadir o visitante.
O objetivo de cada visitante da página inicial não podemos saber ao certo. O objetivo do visitante da página de destino pós-clique? É para tomar uma decisão. Crie uma página de destino pós-clique anatomicamente correta para ajudá-los a fazer isso.
2. As páginas iniciais estão seguindo o exemplo minimalista das páginas de destino pós-clique
Embora seus objetivos específicos possam ser diferentes, de uma maneira básica, os visitantes da página de destino pós-clique e os visitantes da página inicial desejam a mesma coisa. Sergie Magdalin, Chief Web Design Officer da Webflow, explica:
"Designers de todo o mundo perceberam que as pessoas visitam sites por causa de seu conteúdo - sejam tuítes furiosos, leituras longas ou o mais recente meme "gerado pelo usuário" - e que o papel final do design é apresentar o conteúdo de maneira intuitiva, eficiente e " deliciosa" forma.
Essa é uma das razões para a mudança do design esqueuomórfico para abordagens de design mais "planas" e minimalistas..."
Em 1995, as melhores práticas de design e a heurística da Web padronizada ainda não haviam sido desenvolvidas. Os criadores de sites tinham pouca pesquisa para basear seus designs. Foi assim que a internet acabou com hiperlinks flutuando no espaço sideral.
Clique para tweetar
O design da página começou a mudar
À medida que mais empresas e consumidores se voltaram para a web, o foco passou a ser suavizar a transição do mundo real para o ciberespaço. Designs esqueuomórficos, como o ícone da lixeira, por exemplo, facilitam o reconhecimento de elementos e sua função na web.
Havia um grande problema com eles, no entanto. Eles tendiam a desordenar as páginas da web. E isso estava interferindo no que os visitantes queriam: conteúdo. Hoje, elementos de design minimalistas e “planos” – sombras, tipografia básica e cores vivas, por exemplo – o apresentam aos visitantes de maneira simples e direta.
Esses elementos também são essenciais para um tipo específico de página: a página de destino pós-clique. Como o discurso de elevador de uma empresa na web, uma página de destino pós-clique contém tudo o que um visitante precisa para avaliar uma oferta rapidamente e nada mais.
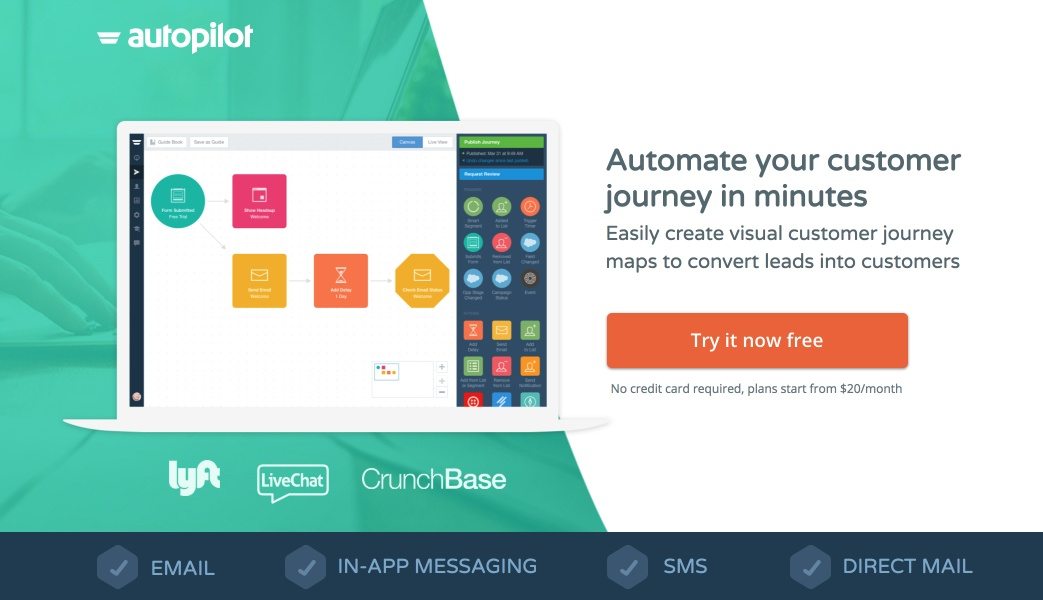
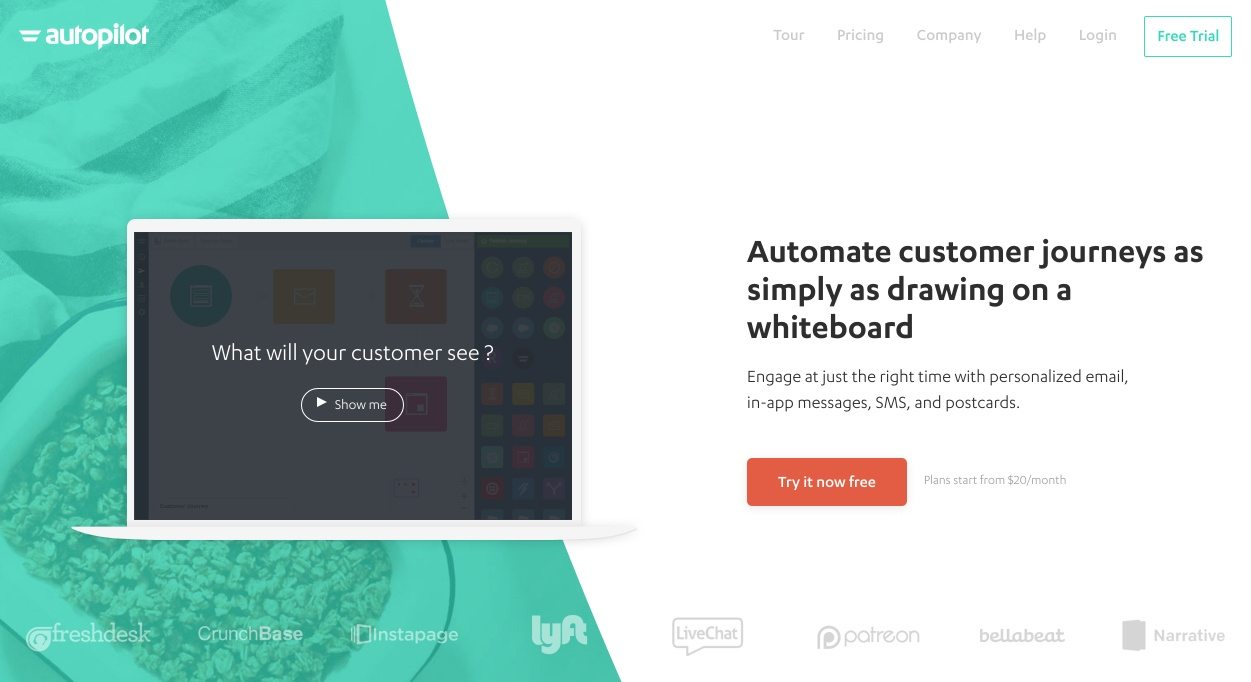
É isso que os torna tão eficazes na conversão. Eles enfatizam o conteúdo com um layout simples. E agora as homepages estão começando a fazer o mesmo. Dê uma olhada nesta página de destino pós-clique do piloto automático:

Agora olhe para a página inicial deles:

Bem parecido, né? Clique e role para baixo para ver que seus designs são semelhantes mesmo abaixo da dobra.
Se você precisar de outro exemplo, volte para a página inicial do FreshBooks e clique na página inicial acima. Hoje, não importa a página da web, seu foco é entregar conteúdo em vez de distrair dele.
3. As páginas de destino pós-clique e as páginas iniciais do site devem orientar os visitantes com uma hierarquia visual
Mesmo antes da internet, as pessoas visualizavam as páginas da mesma maneira. Os primeiros estudos de rastreamento ocular mostraram que os leitores primeiro entram em uma página por meio de uma imagem ou título em uma página escrita e, em seguida, olham para o lado esquerdo para procurar texto com marcadores ou em itálico. A cópia do corpo foi lida por último.
Na web, isso ficou conhecido como padrão em forma de F:

Para fazer com que os leitores visualizem seu conteúdo mais importante, você precisará criar o que chamamos de “hierarquia visual” com base na maneira como as pessoas gostam de ler. Deve ser algo como isto:
- Use imagens que chamem a atenção e um grande título para atrair seus leitores.
- Divida o conteúdo da sua página com subtítulos.
- Use marcadores para chamar a atenção para elementos em uma lista, como recursos e benefícios.
- Use a cópia do corpo dentro desses subtítulos e marcadores para elaborar brevemente.
A hierarquia também deve ser baseada em princípios familiares de web design. Por exemplo, os logotipos estão sempre no canto superior esquerdo de uma página da web. Os links são sublinhados ou têm uma cor diferente do resto do texto. Não tente reinventar a forma como as pessoas leem na web. Um estudo do MIT mostrou uma vez que as pessoas preferem layouts de página que são familiares aos que tentam se desviar das melhores práticas de longa data.
Exemplo
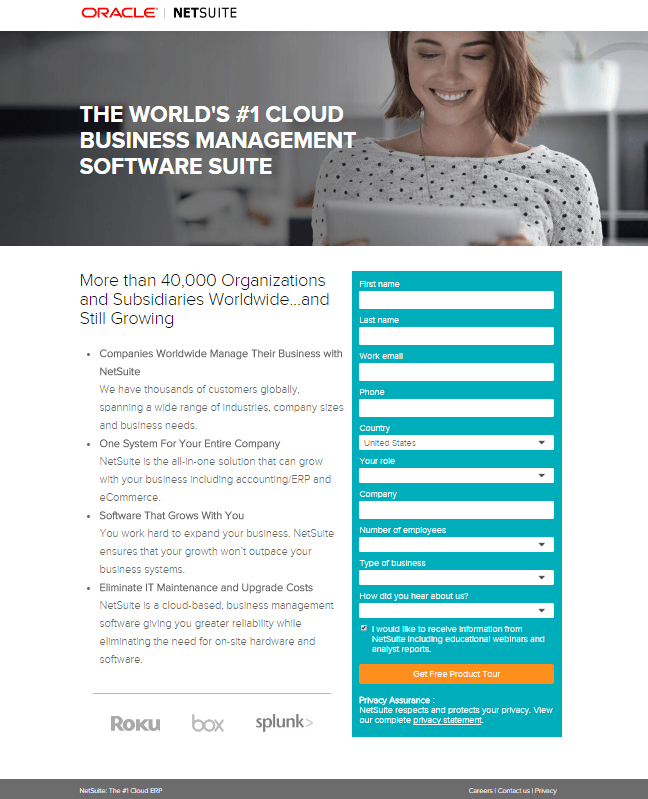
Aqui está um exemplo de uma boa hierarquia visual:

A imagem e o título chamam a atenção do leitor. Eles descem para o subtítulo: “Mais de 40.000 organizações e subsidiárias em todo o mundo... e ainda crescendo”. Abaixo disso, os marcadores transmitem informações importantes sobre o software. À direita, um formulário coleta as informações do prospect e um botão colorido completa a conversão.
Exemplo de hierarquia visual ruim
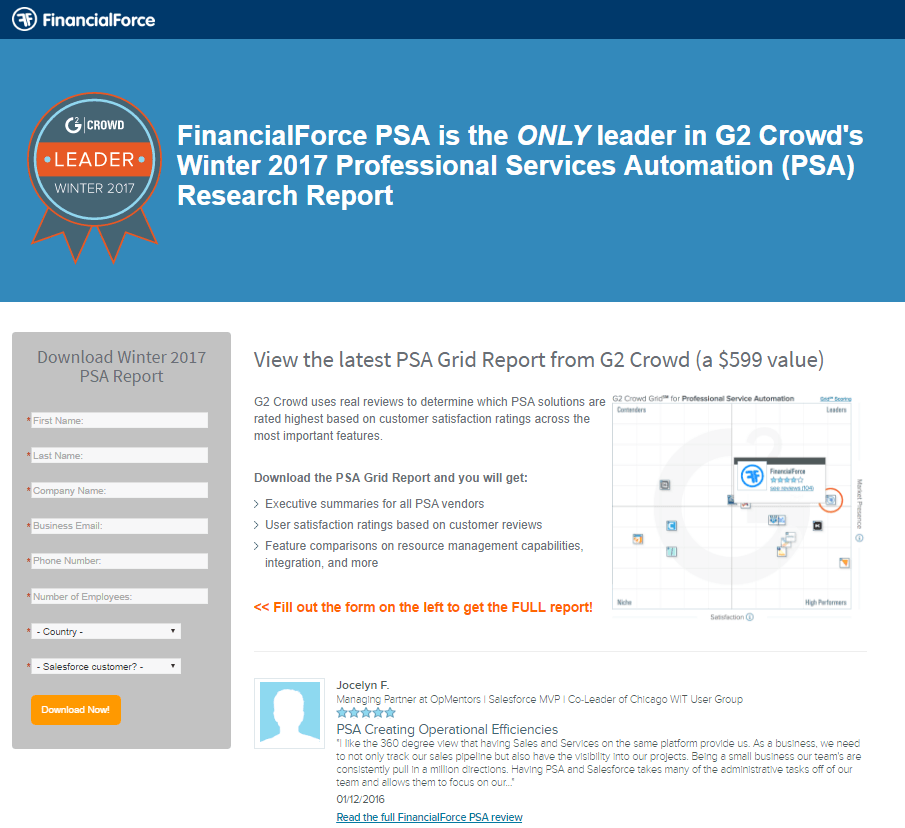
Aqui está um exemplo de uma hierarquia visual ruim:

A página tem um título, subtítulo, marcadores e até mesmo um infográfico – então, o que há de errado?
Bem, as pessoas leem da esquerda para a direita e, como o formulário quebra a margem esquerda, o texto começa no formulário. Isso significa que, no que diz respeito aos leitores, esta página começa na borda direita desse formulário. E isso significa que a parte mais crítica desta página – o formulário e o call-to-action – se perde completamente.
Os visitantes lerão o subtítulo, os marcadores e olharão para o infográfico à direita porque está em sua linha de visão. No entanto, mesmo com a ajuda desse recurso visual, não é natural que os leitores olhem para a esquerda no formulário quando o restante do conteúdo está à direita.
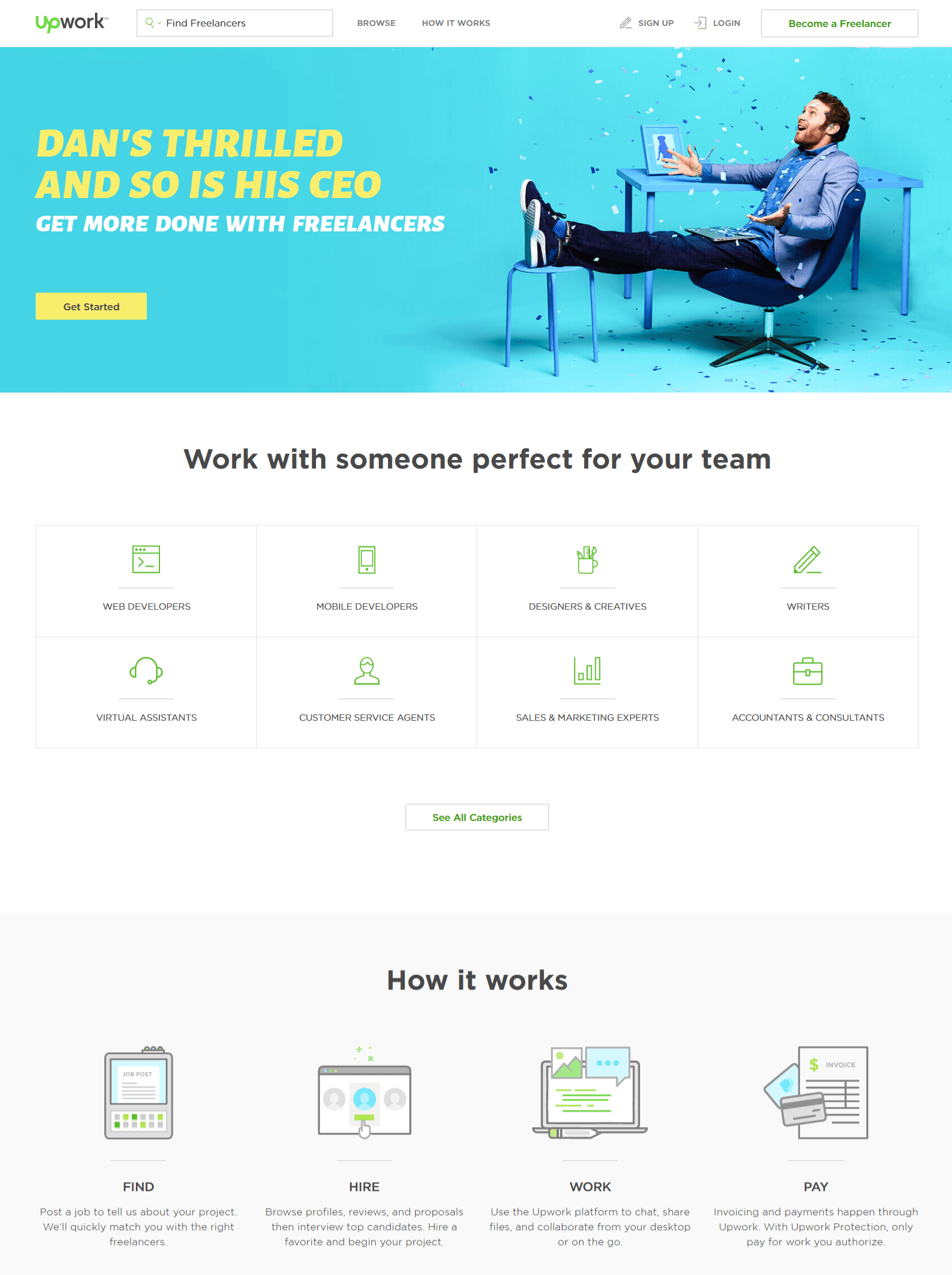
Aqui está uma página inicial que cria uma boa hierarquia visual (clique aqui para ver a página inicial completa):

Uma imagem e um título chamam a atenção do leitor e, em seguida, vários subtítulos com conteúdo com marcadores descrevem brevemente os benefícios do serviço. Em seguida, um depoimento em vídeo fala sobre o poder do Upwork. E abaixo disso, um call-to-action convida o visitante a entrar na plataforma.
Aqui está um exemplo de uma hierarquia visual de página inicial ruim (clique aqui para ver a página inicial completa):

À primeira vista, esta página inicial parece seguir as regras de uma boa hierarquia. Uma imagem com um título sobreposto chama a atenção do visitante; em seguida, um subtítulo apresenta alguns ícones com marcadores. Abaixo disso, a empresa apresenta prêmios e clientes de destaque. Mas então, abaixo disso?
Nenhuma coisa. O usuário precisa rolar para cima ou procurar no rodapé do site para dar o próximo passo. Cada elemento da sua página deve guiar o visitante até a entrada do seu funil de marketing. Deve haver um CTA no final desta página.
As páginas iniciais do site e as páginas de destino têm mais em comum do que você pensa
Toda essa conversa sobre páginas iniciais de sites versus páginas de destino pós-clique pode fazer você pensar que são dois animais completamente diferentes. De certa forma, eles certamente são. Mas no fundo, eles são os mesmos.
Criar páginas de destino pós-clique nunca foi tão fácil — até agora. Portanto, inscreva-se hoje mesmo para uma demonstração do Instapage Enterprise.
