Design de cabeçalho de site em 2022: exemplos e práticas recomendadas
Publicados: 2021-08-23Quando você visita um site pela primeira, segunda ou até décima vez, qual é a primeira coisa que você vê? Para muitos de nós, é o cabeçalho.
Uma das razões é porque nossos olhos são naturalmente atraídos para a parte superior da página. É como assistir a um filme ou ler um artigo de jornal. Você quer começar bem no começo da história, não no meio dela.
E, sejamos honestos, como designers e como consumidores, há muito que você pode dizer sobre um site a partir de seu cabeçalho. Você encontrará sua marca lá. Você terá uma visão geral de alto nível de seu conteúdo. Você também pode encontrar uma frase de chamariz e informações adicionais da empresa, entre outras coisas.
Mesmo que o cabeçalho ocupe uma pequena quantidade de espaço, é uma das partes mais importantes do site e, como tal, provavelmente terá mais engajamento do que a maior parte do conteúdo do site.
Então, como você o projeta para maximizar esse engajamento?
Para começar, você não deseja usar o design de cabeçalho básico fornecido pelo seu tema ou modelo do WordPress. É um bom ponto de partida, mas há muito mais em que pensar quando se trata do que incluir, como fazer o layout e como projetar para a melhor usabilidade.
Ao longo do post, você encontrará alguns exemplos incríveis de cabeçalhos de sites e dicas para criá-los também. Portanto, se você está aqui em busca de inspiração de design ou ajuda na criação do cabeçalho do site perfeito, você terá muitos exemplos visuais para conferir.
Índice
- O que é um cabeçalho de site?
- Tipos de cabeçalhos de sites
- O que um cabeçalho de site deve incluir?
- Práticas recomendadas para design de cabeçalho de site
O que é um cabeçalho de site?
O cabeçalho do site é a parte superior de um site onde o logotipo, a navegação e, às vezes, outras informações, links e botões estão localizados.
Por exemplo, este é o cabeçalho no site da Elementor:
O cabeçalho é uma parte valiosa de todo site, pois:
- Serve como lar para o logotipo da marca (e pode ser o único lugar onde os visitantes o encontram)
- Oferece aos visitantes uma primeira impressão do site
- Funciona como um índice para o site
- Facilita a exploração do site com um clique ou consulta de pesquisa
- Inclui botões de ação rápida para pessoas que estão prontas para dar o próximo passo
- Oferece informações adicionais relacionadas à empresa, como contatá-la e muito mais
Embora o cabeçalho tenha uma finalidade semelhante de site para site, existem diferentes tipos de cabeçalhos que você pode criar. Tudo depende do tipo de site que você criar, do estilo da marca e da quantidade de informação que deseja armazenar ali.
Tipos de cabeçalhos de sites
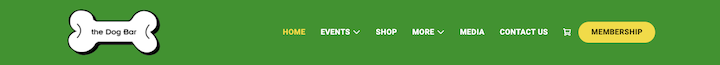
1. Cabeçalho de linha única com logotipo alinhado à esquerda
Este cabeçalho no site The Dog Bar é o design de cabeçalho de site mais comum:

O logotipo está no lado esquerdo da tela e o menu de navegação, o ícone de comércio eletrônico e o CTA estão no lado direito.
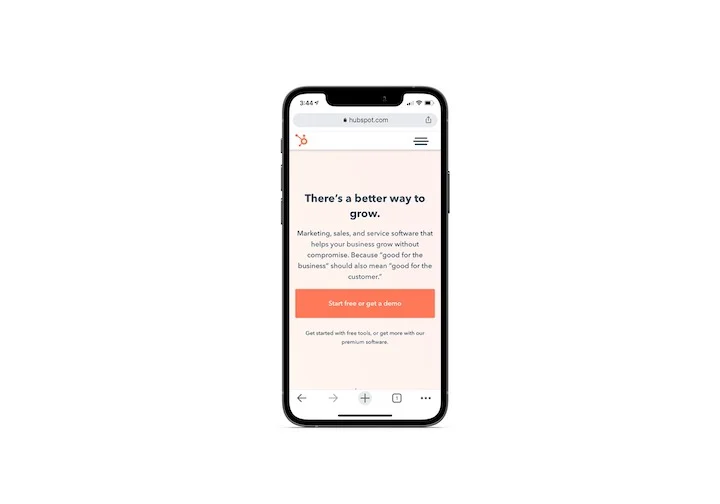
2. Cabeçalho otimizado para dispositivos móveis com menu de hambúrguer
O HubSpot nos mostra como é o cabeçalho típico de um site móvel:

Novamente, o logotipo está na extrema esquerda. Neste caso, porém, a navegação e outros links estão colocados abaixo de um ícone de hambúrguer.
3. Cabeçalho Híbrido para Computador/Móvel
À medida que as linhas se confundem entre dispositivos móveis e computadores, não é surpresa ver os sites adotarem um design de cabeçalho híbrido como o YOTEL:
Parece o típico cabeçalho de linha única. No entanto, um ícone de menu de hambúrguer contém links de navegação adicionais para visitantes de desktop.
4. Cabeçalho com Mega Menu
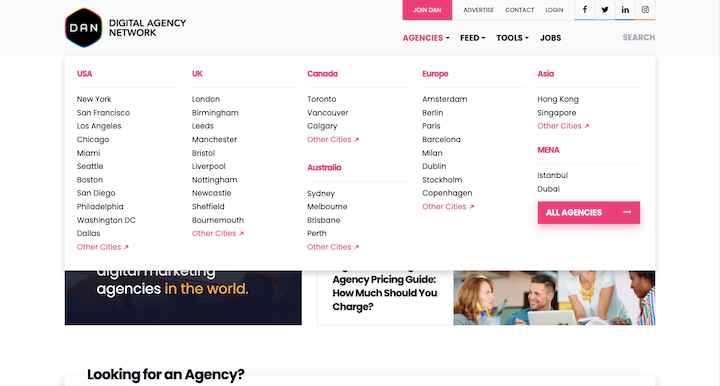
Sites com uma tonelada de conteúdo nem sempre podem escolher quais categorias ou páginas chegarão ao cabeçalho. Por isso você ganha um mega cardápio como o do site da Rede de Agências Digitais:

No menu de nível superior “Agências”, vemos uma lista de localizações de agências organizadas por localização e, provavelmente, popularidade ou tamanho.
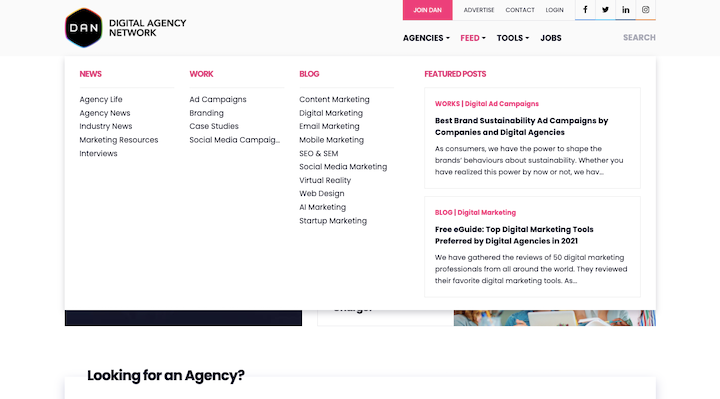
Quando você olha no menu de nível superior “Feed”, vemos uma estrutura de mega menu semelhante, embora não idêntica:

O feed é dividido em notícias, estudos de caso e categorias de blog. Além disso, este menu inclui alguns “Postagens em destaque” atraentes à direita.
A propósito, se você precisar criar um desses, poderá fazê-lo facilmente com Elementor e JetMenu.
5. Cabeçalho vertical alinhado à esquerda
O restaurante com estrela Michelin The Inn at Little Washington usa uma barra lateral alinhada à esquerda para armazenar seu cabeçalho:

Esse design de cabeçalho vertical tende a ser uma escolha popular em sites de hospitalidade e outras empresas baseadas em serviços.
6. Cabeçalho com uma barra de utilitários
Alguns sites podem afixar uma barra de utilitários na parte superior do cabeçalho, como o Subway faz:

Isso é útil para empresas que desejam fornecer localização, contato, acessibilidade, mídia social e outras informações ou links da empresa que não cabem facilmente no menu principal.
7. Cabeçalho com uma barra de notificação
Alguns sites podem anexar uma barra promocional ou de notificação ao cabeçalho. Este exemplo da Urban Outfitters nos mostra como incluir uma barra promocional e utilitária:

Embora as barras promocionais possam aparecer abaixo do cabeçalho, é mais comum colocá-las acima e torná-las dispensáveis com um “X” no canto direito.
8. Cabeçalho com navegação em vários sites
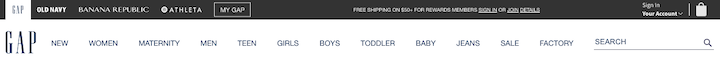
Sites que fazem parte de uma família de sites – o que é comum no varejo – podem adicionar uma barra adicional acima do cabeçalho com links rápidos para suas outras lojas, como faz a Gap:

Em vez de criar uma barra separada para navegação em vários sites, esses links aparecem dentro da barra de utilitários do Gap.
O que um cabeçalho de site deve incluir?
Vamos dar uma olhada no que exatamente pertence ao design do cabeçalho do seu site.
Logotipo
Quer construir o reconhecimento da marca? Em seguida, o logotipo deve ser a primeira coisa que os visitantes veem em um site.
A Cosmopolitan é um bom exemplo a seguir:
O design do logotipo se destaca lindamente do resto do cabeçalho com sua cor brilhante e caracteres altos. E como o logotipo é dimensionado adequadamente para o espaço, ele não sobrecarrega os outros elementos nem força o cabeçalho a ocupar um excesso de espaço em branco.
Aprenda a criar um logotipo atraente e memorável aqui.
Links de Navegação
A navegação deve melhorar a compreensão de seus visitantes sobre o que está no site, bem como como cada página se relaciona. Se eles puderem facilmente ter uma visão panorâmica do que está acontecendo, eles se sentirão mais confiantes ao explorar o que está lá.
Dependendo do tamanho do seu site, você terá que decidir quantas e quais tipos de navegação você precisa. Há a navegação principal, como a que você vê aqui no cabeçalho do Dollar Shave Club:

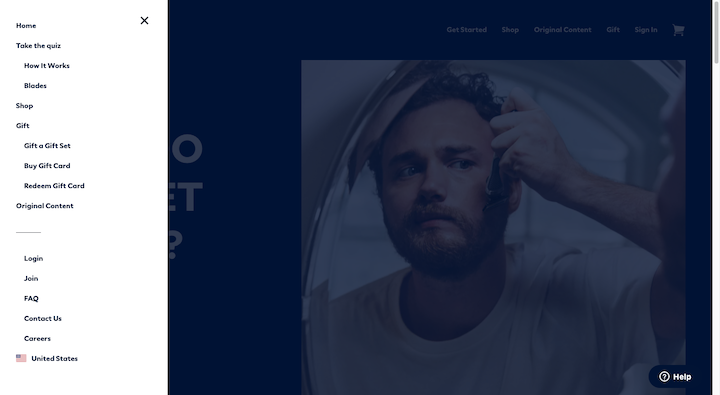
Mas observe que o DSC também tem um menu de hambúrguer à esquerda. Aqui está o que os visitantes encontram nesta navegação secundária:

Os links acima da linha são mais ou menos iguais aos da navegação principal, mas desta vez incluem links de segundo nível.
Os links abaixo da linha permitem que o DSC torne todas as outras páginas acessíveis a partir da navegação sem sobrecarregá-la. Além disso, ao colocá-los sob o ícone de hambúrguer, os usuários não precisam rolar até o rodapé para encontrar páginas úteis como Fale conosco, Carreiras e Perguntas frequentes.
CTA
Todo site tem uma ação ou meta para a qual está direcionando os visitantes. Embora o site inclua frases de chamariz atraentes em todas as páginas, é uma boa ideia manter o CTA na mente dos visitantes, colocando-o também no cabeçalho.
Massage Envy faz isso aqui:
O CTA deve ser projetado exatamente como está no site. Se você usar as configurações globais do site da Elementor para definir o design do botão global, ele também se aplicará aqui.

Seu CTA também deve ser colocado na extremidade direita do cabeçalho. Esse link atraente não apenas trará equilíbrio visual ao cabeçalho, mas também funcionará como um atalho útil para a conversão.
Isso é explicado pelo princípio de design Serial Position Effect, que diz que as pessoas se lembram do primeiro e do último item de uma série mais do que dos outros. Assim, quando estiverem prontos para a conversão, não terão que caçar o CTA dentro do conteúdo do site. Eles saberão que podem ir diretamente ao cabeçalho para fazer isso.
Barra de pesquisa
Sites com arquivos massivos de conteúdo ou inventários de produtos se beneficiariam muito com uma barra de pesquisa no cabeçalho.
Mashable é uma dessas publicações digitais que faz isso:
Há algumas coisas a serem observadas aqui.
A primeira é que a barra de pesquisa não é representada apenas por uma lupa. É emparelhado com a palavra "Pesquisar". Embora possa ser um ícone reconhecível o suficiente para muitos, é melhor não presumir que todos saibam o que é. Também pode ser muito pequeno por conta própria para que as pessoas o encontrem facilmente.
Além disso, observe como o Mashable não leva os usuários a uma nova página para fazer a pesquisa. A barra de pesquisa preenche automaticamente os resultados com base na consulta, o que pode levar a uma melhor experiência do usuário.
Comércio eletrônico
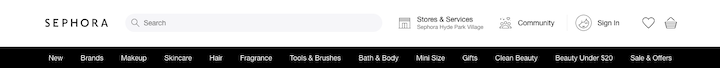
Sites com funcionalidade de comércio eletrônico devem sempre ter elementos de comércio eletrônico no cabeçalho principal ou na barra de utilitários. Veja como a Sephora faz isso:

Existem três elementos de comércio eletrônico no canto direito:
- Entrar/Conta (ícone de persona)
- Lista de desejos (ícone de coração)
- Carrinho (ícone da sacola de compras)
Muitas vezes, esses links de comércio eletrônico são representados apenas por ícones. No entanto, se você não tiver certeza se os ícones que você criou são facilmente reconhecíveis ou se eles se beneficiariam de serem emparelhados com um rótulo, faça um teste A/B.
Práticas recomendadas para design de cabeçalho de site
O cabeçalho é uma parte confiável de um site. Embora você queira dar um toque personalizado, não quer se desviar muito das normas estabelecidas.
Aqui estão algumas dicas para encontrar o equilíbrio certo:
1. Use o espaço em branco com sabedoria
Muitas vezes nos concentramos em como usar o espaço em branco para melhorar o design e o conteúdo da página. Mas o espaço em branco também é um ativo valioso no design do cabeçalho do site.
Vejamos como o espaço em branco afetou o cabeçalho da BBC:
Para começar, há um espaço substancial entre o botão de login e a navegação. Isso dá ao logotipo espaço para brilhar enquanto incentiva os visitantes a otimizar sua experiência ao fazer login.
A seguir, você tem a navegação com nove links igualmente espaçados e com finas linhas divisórias entre eles. Pode haver muitas categorias para selecionar, mas o espaçamento ajudará os visitantes a se concentrarem em cada uma delas.
Então você tem o espaço embutido na barra de pesquisa. Isso é útil para fins práticos. Ao projetar uma ampla barra de pesquisa, será mais fácil para os usuários encontrá-la e usá-la.
Essa escolha de design também é inteligente, pois chama a atenção dos visitantes para o grande bloco branco no final da barra preta. Em essência, a barra de pesquisa desempenha o papel do CTA.
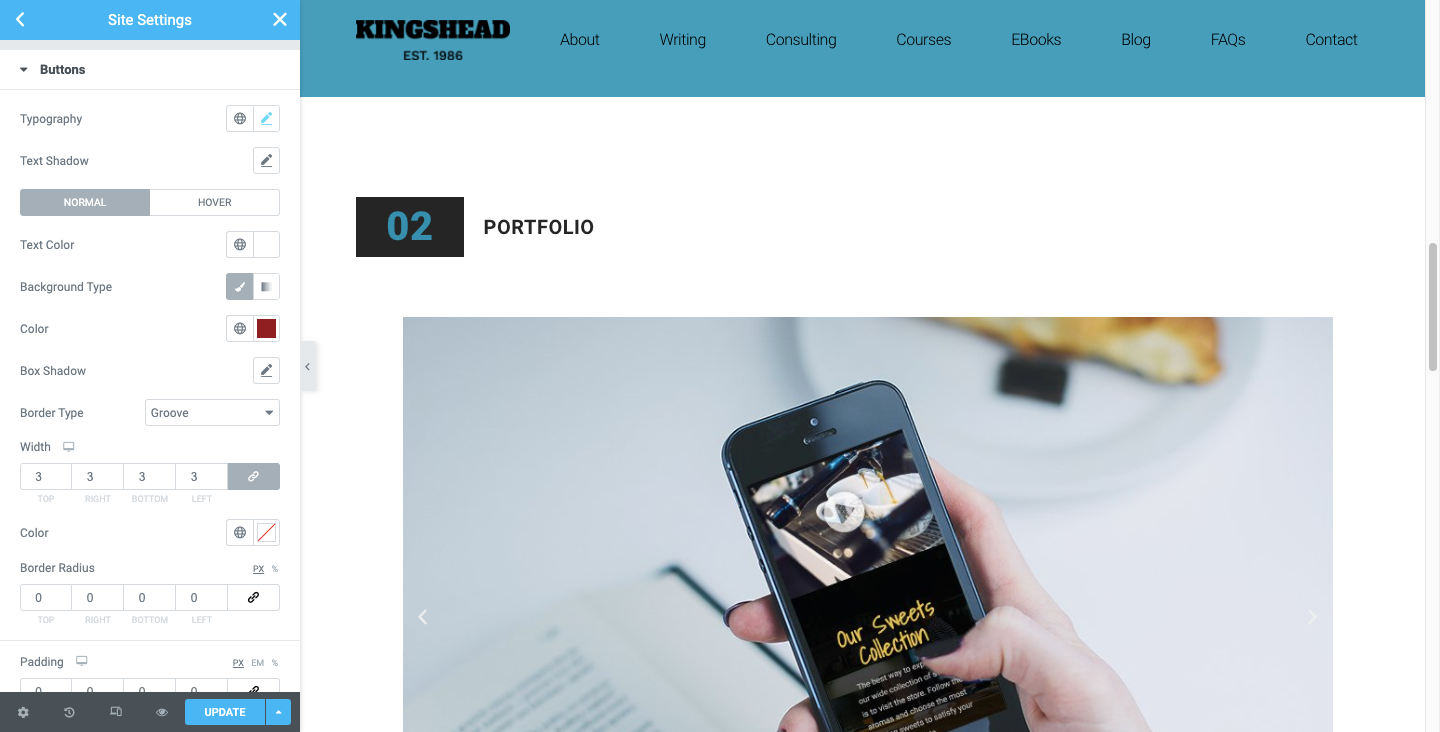
Você pode controlar o espaçamento criando um cabeçalho personalizado com Elementor:

Você pode editar as margens e o preenchimento ao redor de cada um dos elementos em seu cabeçalho, bem como o preenchimento ao redor de cada elemento dentro do bloco (como no exemplo de navegação acima).
2. Crie um design de cabeçalho personalizado para dispositivos móveis
Geralmente, o Google sugere que as versões para celular e desktop de um site tenham o mesmo conteúdo. Eu não estou discutindo com isso. O cabeçalho no computador deve ter o mesmo logotipo, links e informações do celular.
Dito isso, a maneira como eles são projetados deve ser diferente.
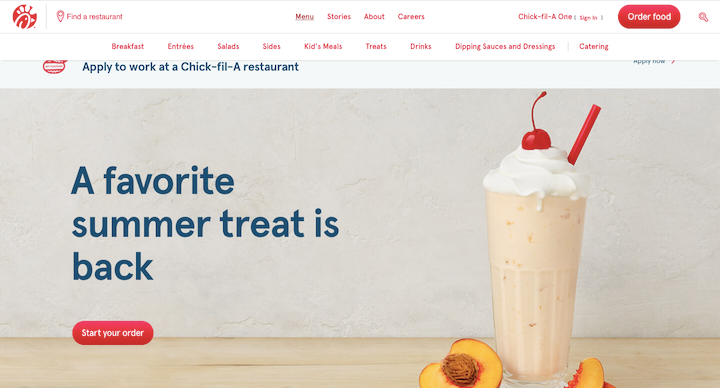
Vamos usar Chick-fil-A como nosso exemplo. Aqui está a aparência do cabeçalho da área de trabalho quando a subnavegação do Menu foi aberta:

Existem quatro links de navegação de nível superior. Quando um deles é aberto, uma subnavegação aparece como uma linha horizontal abaixo deles.
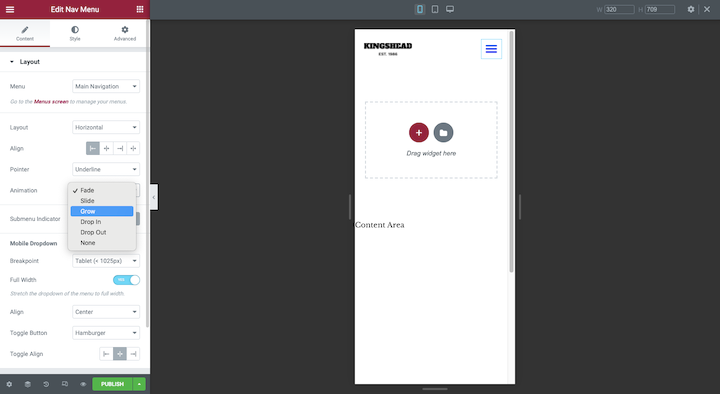
Não importa se são 4 links ou 14. Essa navegação não vai caber no cabeçalho de um site mobile. Então, é por isso que o site móvel faz isso:
O ícone de hambúrguer no canto esquerdo se abre para revelar um cabeçalho vertical de tamanho normal. A barra de pesquisa, os links de navegação, a área de membros do Chick-fil-A One e o CTA estão aqui.

É todo o mesmo conteúdo de cabeçalho do desktop, apenas com uma apresentação mais compatível com dispositivos móveis.
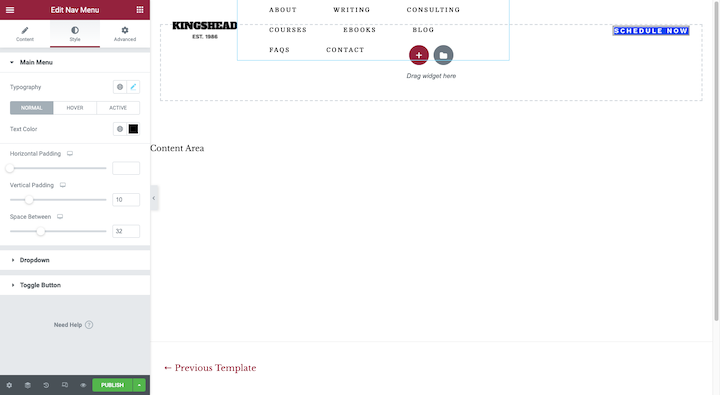
Você pode usar o construtor de cabeçalho personalizado Elementor para fazer isso:

Basta alternar seu modo responsivo para a visualização do smartphone ou tablet e personalizar o layout, o alinhamento, a animação e qualquer outra coisa necessária para essas telas menores.
3. Mantenha o cabeçalho bem organizado e bem estruturado
Existem várias razões pelas quais alguém usaria o cabeçalho em um site. Em vez de fazê-los parar e considerar suas opções quando organizarem o cabeçalho, será fácil encontrar exatamente o que estão procurando — e rápido também.
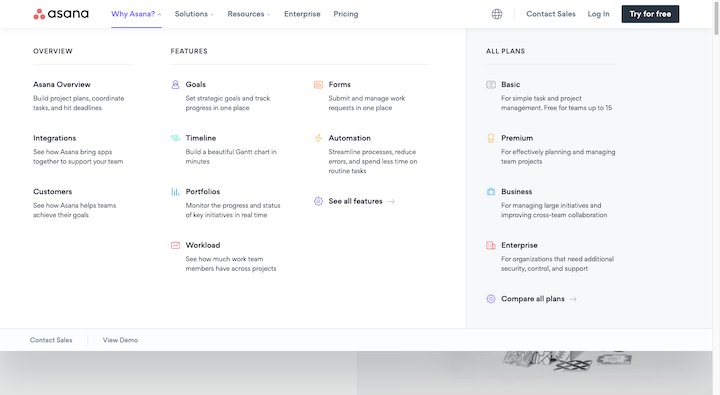
Vamos dar uma olhada em como o Asana faz isso:
O logotipo da Asana fica no canto esquerdo do cabeçalho. Diretamente ao lado está a navegação. O espaçamento equidistante entre o logotipo e todos os links de navegação sugere que o logotipo (ou seja, o link Home) e a navegação devem ser considerados um todo. Isso é baseado no princípio de design chamado lei da região comum.
À direita, temos o ícone do seletor de idioma, “Contact Sales”, “Log In” e também o CTA “Try for Free”. É uma miscelânea de opções, mas faz sentido que elas sejam relegadas para o outro lado do cabeçalho.
Essa não é a única maneira pela qual o Asana faz um bom trabalho ao organizar o conteúdo do cabeçalho. Isso é o que o "Por que Asana?" a subnavegação se parece com:

O mega-menu é formatado da mesma forma que você formata uma página da web. A estrutura fica assim:
- Marca H2: Por que Asana?
- Tags H3: VISÃO GERAL, RECURSOS, TODOS OS PLANOS
- Tags H4: cabeçalhos em negrito sob os H3s
Os ícones coloridos não são realmente necessários aqui. A estrutura de navegação e a forma como ela é apresentada no menu suspenso facilitam incrivelmente a leitura do conteúdo do cabeçalho.
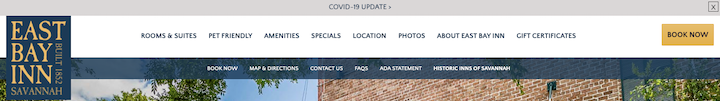
A propósito, você também pode aplicar essa ideia de ordem e hierarquia ao projetar barras adicionais para acompanhar o cabeçalho. Aqui está um bom exemplo do site East Bay Inn:

A barra de cabeçalho principal é a maior e mais brilhante do grupo. As fontes também são mais grossas e maiores em tamanho do que as outras. Ao projetar desta forma, o foco principal irá para o cabeçalho e, em seguida, os visitantes podem consultar os outros banners para obter informações adicionais conforme necessário.
4. Escolha fontes simples que sejam fáceis de ler
O cabeçalho não é o lugar para ser criativo com suas escolhas de fonte. Exceto pelo logotipo, é claro.
Veja o Drible, por exemplo:
A fonte manuscrita é uma ótima escolha para o logotipo. É único, memorável e diz muito sobre a natureza artesanal do trabalho encontrado no site.
No entanto, uma fonte manuscrita - ou qualquer fonte altamente estilizada, para ser honesto - será difícil de ler em um espaço tão pequeno quanto o cabeçalho. Portanto, é melhor escolher uma fonte da Web com serifa ou sem serifa para seus links de texto e informações.
Duas outras coisas a ter em mente:
Quando se trata de tamanho, aponte para um mínimo de 16 pixels - isso vale para o cabeçalho principal, bem como para as barras anexadas a ele.
Quanto à cor, tenha cuidado com o contraste de cores. Deve haver uma proporção de pelo menos 4,5:1 entre suas fontes e o plano de fundo. Novamente, isso vale para o cabeçalho, bem como qualquer informação secundária incluída em torno dele.
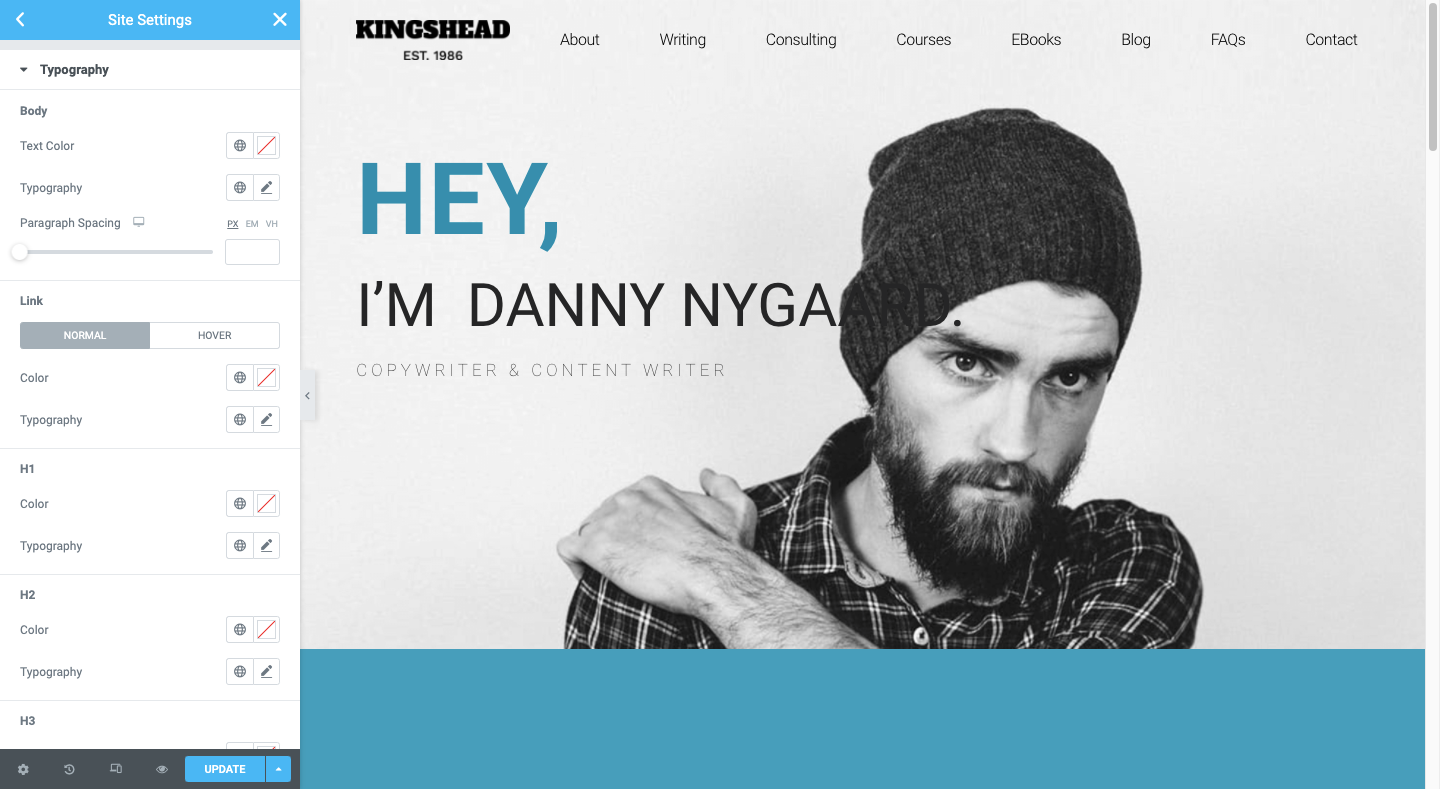
Se você estiver criando um cabeçalho totalmente personalizado, poderá definir essas fontes no editor de estilo no Elementor. Se você quiser simplesmente adotar a tipografia e as cores do resto do seu site, apenas certifique-se de que suas Configurações Globais as tenham definido exatamente como você precisa:

5. Use elementos visuais com moderação
Quando se trata de usar elementos visuais como ícones, imagens e vídeos na navegação, você deve ter um bom motivo para fazê-lo.
Como vimos em alguns exemplos acima, os ícones podem ser úteis para os elementos do cabeçalho do site, como a barra de pesquisa, carrinho de compras, localizador, seletor de idioma e assim por diante. Apenas tome cuidado ao usar ícones incomuns ou com interpretações ambíguas.
Quanto a imagens e vídeos, você pode ficar melhor sem esses elementos volumosos. Se você já está lutando para manter o carregamento do site na velocidade máxima, adicionar arquivos de imagem ao cabeçalho (além do logotipo, é claro) provavelmente não é a melhor ideia.
Dito isso, existem alguns casos de uso em que as imagens podem realmente melhorar a rapidez com que um visitante pode obter o que precisa no cabeçalho e, especificamente, na navegação.
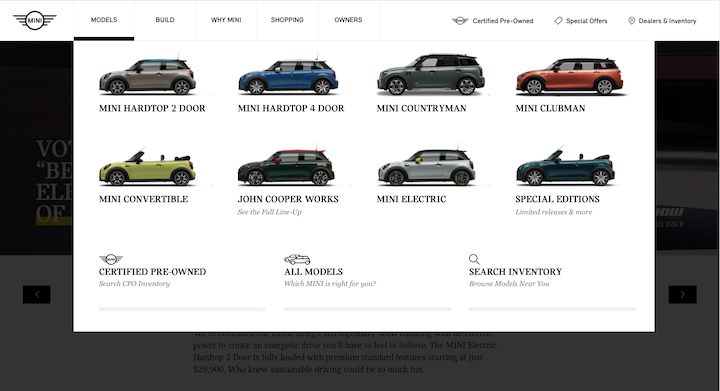
Aqui está um ótimo exemplo do MINI USA:

Claro, o MINI poderia apenas listar os nomes de cada um de seus modelos. No entanto, os recursos visuais que acompanham facilitarão muito a seleção de um do grupo.
Alguns outros bons casos de uso de imagens na navegação são mega-menus e blogs ou sites de notícias.
A única coisa a evitar seria vídeos. Os vídeos devem ser assistidos e o cabeçalho simplesmente não é o local ideal para engajamentos longos (mesmo que tenham apenas 30 segundos de duração).
6. Adicione animação apenas à navegação
As animações nem sempre precisam ser exageradas para serem eficazes. Pequenas animações aplicadas à navegação, por exemplo, podem realmente melhorar o foco e o engajamento se feitas da maneira certa.
Vejamos alguns exemplos.
Isso é do site do Florida Aquarium:
Quando um visitante passa o mouse sobre um dos principais links de navegação, os demais desaparecem. Esse é o primeiro efeito de animação que ajuda os usuários a focar no conteúdo disponível.
Então, quando eles passam o mouse sobre o nível secundário ou terciário dos links, a página em que o mouse passa fica com uma cor diferente das demais.
O Target é outro site que usa animação para trazer foco à sua navegação:
Com este, obtemos uma animação de deslizamento suave à medida que os slides de navegação de segundo nível são abertos. Também obtemos um efeito de desbotamento. No entanto, este se aplica à página e não à navegação.
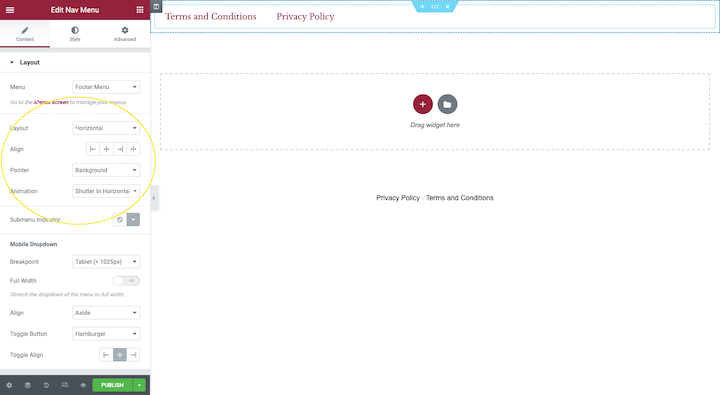
Você pode facilmente aplicar animação à sua navegação, esteja projetando um modelo de cabeçalho personalizado ou inserindo um menu de navegação na página do construtor de páginas Elementor:

Você encontrará essas animações em Layout. Embora existam efeitos de movimento também disponíveis em Avançado, eles animarão todo o menu de navegação de uma só vez. É melhor usar a animação em pequenas doses para dar vida à página selecionada.
7. Fixe
A menos que você esteja projetando páginas da Web com uma quantidade muito pequena de conteúdo, adicionar um cabeçalho fixo ao seu site provavelmente é uma boa ideia. Sites longos de página única, bem como sites com feeds longos (como sites de notícias e comércio eletrônico), definitivamente se beneficiariam de um. Dessa forma, os visitantes sempre terão o cabeçalho ao alcance da mão, não importa o quão longe eles vão na página.
A NNG tem algumas dicas úteis sobre como criar cabeçalhos fixos para que eles não atrapalhem o caminho dos visitantes ou prejudiquem sua experiência:
- Reduza-os quando o visitante começar a rolar.
- Crie um forte contraste entre o cabeçalho e o conteúdo para que os visitantes saibam onde um termina e o outro começa.
- Mantenha a animação pequena.
O site Champion segue essas regras e você pode ver como isso pode ajudar a melhorar a experiência de compra:
Se você quiser experimentar esse efeito fixo, precisará estar confortável com a edição de seu código (só um pouquinho).
8. Considere a proporção de cabeçalho para conteúdo ao usar uma navegação vertical
NNG tinha algumas coisas realmente boas a dizer sobre navegações verticais:
- Você pode adicionar quantos links precisar sem que eles sobrecarreguem o cabeçalho.
- Você pode dimensionar facilmente as páginas do seu site e não afetar seriamente o design do cabeçalho do site.
- Eles são mais fáceis de digitalizar, pois os visitantes estão acostumados a olhar para o lado esquerdo do site.
- Os usuários estão bem familiarizados com a navegação vertical de todo o tempo que passam nas mídias sociais e em aplicativos da web.
- Uma navegação vertical criará uma experiência consistente entre desktop e mobile.
Mas há a questão do espaço para se pensar.
O cabeçalho horizontal geralmente é projetado para ser fino. Independentemente disso, muitos cabeçalhos fixos encolherão à medida que os visitantes rolarem a página, para que não ocupem muito espaço.
As navegações no estilo da barra lateral realmente não têm esse luxo, a menos que sejam projetadas para aparecer apenas quando alguém clicar no ícone do menu de hambúrguer. Como este para o The Alfond Inn:
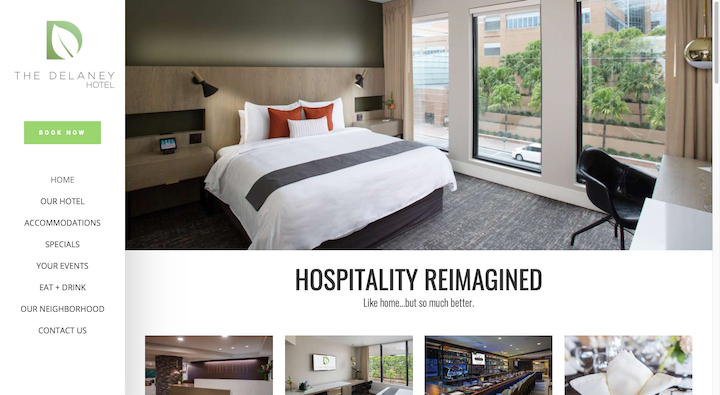
Dito isso, se você puder tornar seu menu fixo da barra lateral compacto o suficiente, poderá evitar que ele se torne uma interrupção na experiência do usuário. Aqui está um bom exemplo de como fazer isso no Delaney Hotel:

A barra lateral tem apenas 250 px de largura em comparação com os 1200 px do site.
Este tutorial o guiará pelo processo de criação de uma barra lateral fixa para o seu site.
9. Torne o cabeçalho transparente apenas quando fizer sentido
Cabeçalhos transparentes são aqueles em que os elementos ainda estão lá – o logotipo, navegação, CTA e assim por diante – mas não há fundo sólido por trás deles. Como você pode imaginar, essa pode ser uma escolha de design complicada para alguns sites.
Um dos grandes motivos é que o texto pode ser muito difícil de ler se aparecer na frente de um fundo ocupado ou com baixo contraste de cores. Portanto, a menos que o cabeçalho desapareça completamente de vista à medida que o visitante rola, você corre o risco de a navegação e outros textos ficarem ilegíveis quando rolarem por certas partes.
Dito isso, existem alguns sites em que essa opção de design funciona.
Veja como o Conti di San Bonifacio resolve esse problema:
O cabeçalho consiste apenas em um logotipo branco no canto esquerdo e um ícone de menu de hambúrguer branco à direita. No topo de cada página há um vídeo ou imagem rica em cores que contrasta bem com o branco. E como o site é tão pesado em recursos visuais, é muito raro que a visibilidade do cabeçalho seja comprometida.
Se você gosta desse estilo mínimo de design de cabeçalho de site e seu tema não fornece automaticamente um plano de fundo transparente, aprenda como configurar um por conta própria com este tutorial do Elementor.
Chame a atenção e aumente o engajamento com um design de cabeçalho personalizado
O cabeçalho é um dos elementos mais importantes do seu site, pois a relação entre o espaço que ocupa e os benefícios que oferece é incomparável.
Os cabeçalhos servem a vários propósitos. Eles fornecem uma visão geral de todo o site e fácil navegação por meio de links, megamenus bem projetados e barra de pesquisa. Eles também são um ótimo lugar para promover sua marca com logotipos de empresas e a tipografia e esquemas de cores corretos. Por fim, eles podem maximizar o engajamento por meio de CTAs, acesso rápido ao comércio eletrônico e animações que destacam esses elementos.
Discutimos os diferentes tipos de cabeçalhos e as melhores práticas para criar um cabeçalho personalizado e fornecemos exemplos. Portanto, siga este guia e crie seu próprio cabeçalho exclusivo para obter melhores engajamentos e reconhecimento da marca.
site WP
Imediatamente