Como usar imagens WebP no WordPress
Publicados: 2020-07-21WebP é um novo formato de imagem que pode tornar seus arquivos de imagem menores e carregar mais rápido e ajudar seu site WordPress a carregar mais rápido . Todos sabemos que sites mais rápidos são bons para SEO e UX e nos ajudam a manter os visitantes e os mecanismos de pesquisa satisfeitos.
Este guia ajudará você a aprender sobre o WebP e como usá-lo corretamente em seu site WordPress.
Abordarei maneiras de usar o WebP com e sem plugins , para que você possa escolher sua solução preferida.
Vamos entrar nisso.
Índice
O que é WebP?

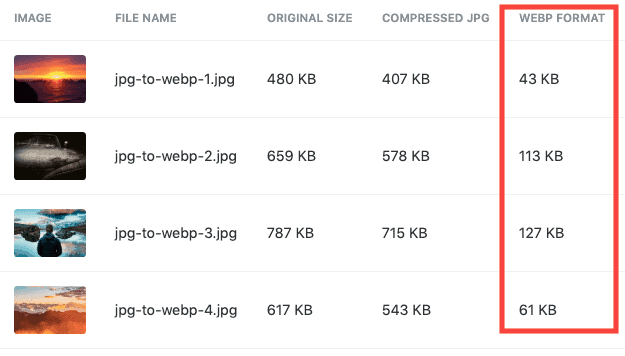
O WebP é um formato de imagem de código aberto de última geração com melhor compactação e tamanhos de arquivo menores do que os tipos de imagem mais antigos, como JPEG e PNG.
O WebP foi criado pelo Google em 2010 depois que a empresa adquiriu a On2 Technologies. O WebP suporta animação, tornando-o uma alternativa viável de GIF, transparência, perfis de cores e metadados.
Para obter mais informações, consulte as Perguntas frequentes do WebP.
Por que usar o WebP?

As imagens WebP ajudam a manter o tamanho das páginas do seu site pequeno. Arquivos menores carregam mais rápido, portanto, usar imagens WebP pode ajudar seu site a carregar mais rápido .
Acelerar o WordPress é muito importante para ajudar a melhorar o SEO, UX e usar o WebP é um passo pequeno e fácil para tornar seu site WordPress mais rápido.
Como converter imagens do WordPress para o formato WebP
Se você tiver um site WordPress existente e quiser usar o WebP, precisará converter toda a sua biblioteca de mídia existente em WebP.
Felizmente, existem plugins gratuitos e premium que ajudam a tornar o processo de conversão WebP muito fácil.
1. Verifique quais tipos de arquivo de imagem você está usando no momento
Você pode fazer isso de 2 maneiras:
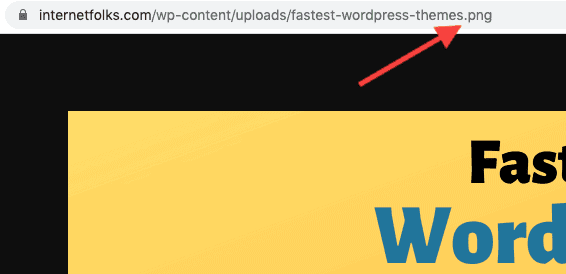
- Visite seu site em um navegador como o Chrome e clique com o botão direito do mouse sobre qualquer imagem. Clique em “Abrir imagem em uma nova guia” e observe o nome do arquivo de imagem na barra de endereços. O tipo de arquivo no final informará se é um JPEG, PNG, WEBP ou outro.

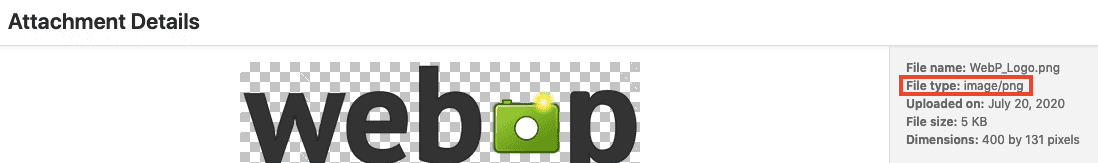
- Ou vá para Painel > Mídia > Biblioteca e clique em qualquer imagem. Você verá o tipo de arquivo listado à direita.

2. [COM plug-in] Instale um plug-in WebP
Eu recomendo usar o ShortPixel para converter suas imagens do WordPress para WebP por alguns motivos:
- Ele pode manter um backup dos arquivos originais para que você possa voltar, se necessário
- Funciona em segundo plano para converter automaticamente imagens recém-carregadas para WebP
- Converterá imagens antigas para WebP automaticamente
- Também comprime imagens para um tamanho menor e melhora os tempos de carregamento
- A conversão WebP é gratuita e não usa créditos de imagem
O ShortPixel é gratuito para 100 imagens por mês. Se você tiver uma grande biblioteca de mídia ou carregar muito conteúdo, poderá comprar créditos de imagem extras de forma barata (eles não expiram e você pode usá-los em quantos domínios quiser).
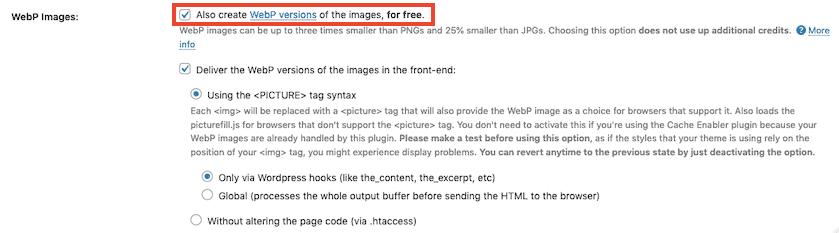
Depois de instalar o ShortPixel, crie uma conta e adicione a chave de API para sincronizá-la. Acesse Dashboard > Settings > ShortPixel > Advanced e marque a opção “Também criar versões WebP das imagens, gratuitamente” .

Em seguida, marque a opção “Entregar a versão WebP das imagens no front-end” .
Você tem 2 maneiras de servir imagens WebP no ShortPixel:
- Usando a sintaxe da tag <PICTURE>
- Por .htaccess
Estou usando a opção <PICTURE>, via saída global.
Como nem todos os navegadores suportam WebP, o ShortPixel é uma ferramenta útil porque comprime as imagens JPEG e PNG originais e servirá aquelas em navegadores que não usam WebP.
Se você não quiser usar o ShortPixel, também poderá converter sua biblioteca de mídia existente do WordPress para WebP usando o plug-in WebP Express (gratuito) ou o plug-in WebP Converter for Media (gratuito).

3. [SEM plug-in] Use CloudFlare para servir imagens WebP

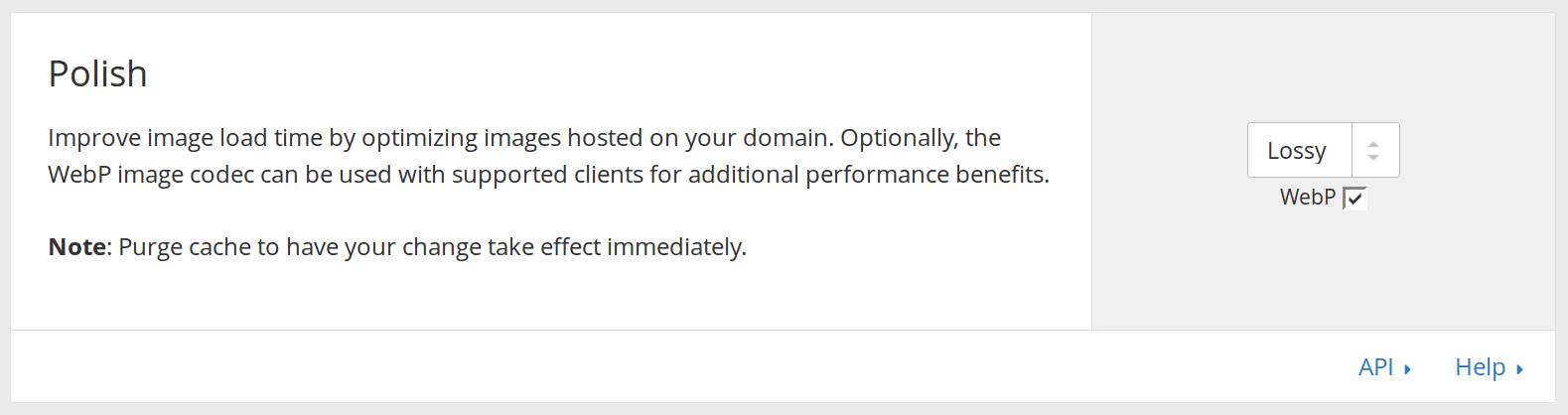
Se você usa o CloudFlare, uma CDN (rede de entrega de conteúdo) global, pode marcar uma opção simples para veicular imagens no formato WebP se estiver na conta Pro ou superior (paga). Você encontrará a configuração WebP em Velocidade > Otimização > Polonês .
Se você não estiver usando o CloudFlare, recomendo que considere isso. É gratuito para recursos básicos e pode ajudar a acelerar seu site, servindo-o em diferentes locais globais, além de reduzir a quantidade de trabalho que seu servidor de hospedagem precisa fazer.
4. [SEM plug-in] Use um CDN para veicular imagens WebP
A maioria das CDNs permite veicular imagens no formato WebP. Os seguintes serviços CDN têm suporte para entrega de imagem WebP:
- KeyCDN
- StackPath (anteriormente Max CDN)
- Rapidamente
- Amazon CloudFront
5. Verifique se as imagens estão carregando no WebP
Quando terminar de converter as imagens da biblioteca de mídia no formato WebP, exclua todos os caches e use uma janela anônima do navegador para testar se as imagens WebP estão sendo carregadas corretamente.
No Chrome, clique com o botão direito do mouse sobre qualquer imagem e clique em “Abrir imagem em uma nova guia”. Observe o nome do arquivo de imagem na barra de endereços e verifique se ele termina em “.webp” .

Como fazer upload de imagens WebP para o WordPress
Se o seu site usa o WordPress versão 5.8 ou posterior, agora você pode fazer upload de imagens WebP diretamente para sua biblioteca de mídia.

Observação: até que todos os navegadores exibam imagens WebP, é uma boa ideia continuar usando outros formatos de imagem, como JPEG e PNG, mas servindo arquivos WebP menores sempre que possível. Se você enviar imagens WebP diretamente para o WordPress, elas podem não ser exibidas corretamente em todos os dispositivos e navegadores.
Perguntas frequentes do WordPress WebP
Como o WebP funciona?
O WebP funciona de maneira diferente dependendo se você está usando compactação com ou sem perdas.
A compressão WebP com perdas usa codificação preditiva , usando os valores em blocos de pixels vizinhos para prever valores e codificar a diferença.
De acordo com o Google:
A compressão WebP sem perdas usa fragmentos de imagem já vistos para reconstruir exatamente novos pixels. Ele também pode usar uma paleta local se nenhuma correspondência interessante for encontrada.
Qual é o melhor plugin WebP para WordPress?
Os dois plugins de conversão WebP dedicados mais populares para WordPress são WebP Express e WebP Converter for Media.
Os melhores plugins de compressão de imagem com suporte WebP que testei são ShortPixel e Smush.
O WebP reduz a qualidade da imagem?
As imagens WebP sem perdas mantêm a qualidade da imagem original. Imagens WebP com perdas resultarão em qualidade de imagem reduzida, embora seja improvável que seja perceptível na maioria dos casos.
Se as imagens do seu site precisam ser de alta resolução ou visualizadas em tamanho grande em uma tela retina, você precisa verificar se a compactação WebP não está afetando negativamente a qualidade da imagem.
Você pode ver uma amostra de imagens WebP-lossless e WebP-lossy na galeria WebP do Google.
Quais navegadores suportam WebP?
O WebP é suportado nativamente pelos navegadores mais populares, incluindo Chrome, Firefox, Microsoft Edge e Opera , no desktop e no Android. Aqui está a lista completa de todos os navegadores compatíveis com WebP.
WebP não é suportado universalmente por todos os navegadores. Por esse motivo, é recomendável usar imagens WebP com JPEG/PNG como substituto .
Quando o WebP funcionará no Safari?
A Apple agora adicionou suporte WebP ao Safari e iOS com o lançamento do iOS 14 e do macOS Big Sur. Usuários com versões antigas do Safari ainda podem não conseguir renderizar imagens WebP.
Posso mudar de WebP de volta para JPEG?
Se você usar um plug-in do WordPress como o ShortPixel para veicular imagens WebP e manter os originais, poderá voltar para JPEG ou o formato de imagem original a qualquer momento.
Também é uma boa ideia hospedar imagens WebP e JPEG, pois nem todos os navegadores de sites (como muitas versões mais antigas) suportam o formato WebP.
Usar o WebP é bom para SEO?
O Google não declarou oficialmente que o uso de imagens WebP melhorará o SEO e os rankings. No entanto, o Google desenvolveu a tecnologia WebP e também recomenda servir WebP e outras imagens compactadas para permitir um acesso mais rápido ao site.
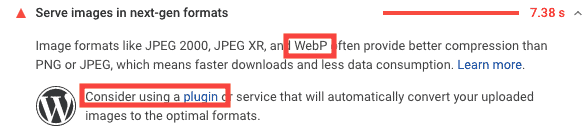
Se você usar o PageSpeed Insights para verificar o desempenho de suas páginas da Web, verá que o Google recomenda o uso de WebP e um plug-in do WordPress para converter suas imagens em WebP:

O WebP pode ajudar seu site a carregar mais rápido e, portanto, é bom para SEO . O Google confirmou que lançará um fator oficial de classificação de velocidade do site chamado Core Web Vitals em um futuro próximo.
As imagens WebP permitem metadados?
Sim, as imagens WebP podem ter metadados armazenados nos formatos EXIF ou XMP.
Qual software converte JPEG e PNG para WebP?
O Google criou uma ferramenta de conversão WebP que pode ser baixada para Linux, Windows e macOS. Você também pode converter imagens para WebP usando a linha de comando.
Posso fazer upload de imagens WebP para o WordPress?
Sim, se você estiver usando o WordPress 5.8 ou posterior, poderá fazer upload de imagens WebP diretamente para o WordPress.
