Como criar um fluxo de trabalho de web design: um guia completo
Publicados: 2022-03-06Por que exatamente os clientes ou empregadores vão contratá-lo para ser seu web designer? Em primeiro lugar, eles querem alavancar sua criatividade, engenhosidade e perspicácia de design. Mas essas características por si só não garantem que você será um colaborador eficiente ou eficaz – e isso também é importante.
Os clientes, é claro, querem que você crie algo incrível para eles. Mas sabe o que mais eles querem? Eles querem que tudo corra bem.
Uma das melhores maneiras de fazer isso é criar uma estrutura de como você trabalha.
Para aprender a criar seu próprio fluxo de trabalho de design da Web repetível e otimizado, continue lendo. Abordaremos o que é um fluxo de trabalho de web design, por que você precisa de um e o que você precisa antes de iniciá-lo.
Também detalharemos as 10 etapas que devem ser incluídas em seu fluxo de trabalho, desde a realização da primeira chamada inicial com seu cliente até o fornecimento de manutenção do site após a entrega.
Índice
- O que é um fluxo de trabalho de Web Design?
- Por que você precisa de um fluxo de trabalho de Web Design?
- O que você precisa antes de iniciar seu fluxo de trabalho de web design
- O que incluir em seu fluxo de trabalho de web design
- Conclusão
O que é um fluxo de trabalho de Web Design?
Um fluxo de trabalho de web design é uma estrutura detalhada que apresenta todas as fases, etapas e tarefas necessárias para criar um site. Abrange todos os aspectos do processo, desde o planejamento até a execução e pós-lançamento.
Essa abordagem estruturada para web design libera o designer do estresse de gerenciar projetos, pois todo o processo é bem documentado, fácil de seguir e otimizado para o sucesso.
Embora o fluxo de trabalho do web design possa diferir de designer para designer e de agência para agência, todos eles geralmente usam as mesmas fases:
Fase 1: Pesquisa
Nesta fase, o web designer usa uma variedade de recursos – incluindo o cliente – para coletar informações sobre:
- Companhia
- Objetivos do site
- Público-alvo
- Indústria
- Concorrência
- Tendências de design e conteúdo
O designer também reúne tudo o que precisa do cliente neste momento, como arquivos de logotipo, imagens e outros ativos da marca.
Fase 2: Planejamento
Após a coleta de informações, o designer planeja o site. Durante esta fase, eles criam a hierarquia de informações do site, o conceito de UX (os wireframes do site para as páginas principais) e o conceito de design visual.
Essas ferramentas, juntamente com a pesquisa inicial, serão usadas nas etapas de execução para garantir que todos os envolvidos no projeto - por exemplo, designers, escritores, desenvolvedores e SEOs - usem a mesma estrutura de projeto.
Fase 3: Execução
Durante esta fase, o designer e sua equipe (se houver) reunirão todas as peças para criar um site totalmente funcional.
Eles criarão todo o conteúdo, gráficos e um design totalmente responsivo para o site. Além disso, eles implementarão a estratégia de UX para garantir que o site não apenas tenha uma boa aparência, mas também seja agradável para os visitantes.
Além da implementação, várias rodadas de controle de qualidade e testes serão feitas para garantir que não haja bugs ou erros no site e no conteúdo. O cliente também será conectado para revisar o que foi feito, fornecer feedback e, finalmente, aprová-lo.
Fase 4: lançamento
Com um site finalizado e aprovado, o web designer irá movê-lo para um servidor ativo e lançá-lo oficialmente.
O cliente receberá todos os produtos do site. Se mais trabalhos de manutenção forem feitos no local, eles também serão discutidos e iniciados neste momento.
Por que você precisa de um fluxo de trabalho de Web Design?
Aqui estão algumas coisas que um fluxo de trabalho de web design pode fazer por você:
Uma maneira livre de estresse para trabalhar
Seu fluxo de trabalho é responsável por tudo - desde a integração de seu cliente até o lançamento de um site livre de bugs. Com um plano completo definido, você sentirá menos estresse ao trabalhar em novos projetos.
Crie cronogramas mais precisos
Ao criar um processo de fluxo de trabalho repetível, não demorará muito para que você aprenda quanto tempo cada etapa e tarefa leva para ser concluída. Com esses dados, você poderá estabelecer cronogramas com mais precisão para seus trabalhos, para que possa concluí-los no prazo, sempre.
Além disso, essas informações permitirão que você seja transparente com seus clientes sobre o seu processo, para que eles não fiquem no escuro ou esperando imaginando quando você entrará em contato novamente.
Trabalhe mais rápido
Outro benefício de ter um fluxo de trabalho repetível é que ele se torna uma segunda natureza. Embora você ainda queira consultar sua lista de verificação de fluxo de trabalho para garantir que tudo seja feito e na ordem certa, você poderá percorrer todas as suas tarefas com muito mais rapidez.
Gaste menos tempo retrocedendo
Sem um processo documentado, é muito fácil perder o controle dessas etapas pequenas, mas essenciais. Além do mais, você está mais sujeito a erros e falhas de ignição quando trabalha com a memória em vez de um processo. Seu processo de fluxo de trabalho deve reduzir a quantidade de tempo que você gasta retrocedendo e revisando.
Atenda a incêndios com mais facilidade
Um processo de web design bem documentado melhorará muito sua produtividade. Conforme você descobre maneiras melhores e mais rápidas de realizar suas tarefas, isso lhe dará mais tempo “livre” para tratar de emergências de clientes ou assuntos pessoais — e você não terá que comprometer seu cronograma para fazer isso.
Entregue melhores resultados
Quando você trabalha sem um processo, haverá uma tonelada de coisas competindo por sua atenção. Tentando lembrar no que trabalhar a seguir. Responder e-mails de clientes que querem saber como estão as coisas. Descobrir a melhor abordagem para o site em que você está trabalhando. O fluxo de trabalho traz estrutura e ordem ao seu trabalho para que você possa se concentrar na criação em vez da coordenação.
Aumentar as Margens de Lucro
Com maior produtividade e menos erros ou problemas, você poderá trabalhar com mais rapidez e inteligência. À medida que você realiza os projetos mais rapidamente, isso o libera para assumir mais trabalho, o que aumenta muito suas margens de lucro.
O que você precisa antes de iniciar seu fluxo de trabalho de web design
Idealmente, você poderá criar um modelo de fluxo de trabalho de web design que pode ser usado em todos os projetos em que você trabalha. Como cada trabalho será um pouco diferente, você precisará de algumas coisas em ordem para que os detalhes do seu fluxo de trabalho possam refletir isso diretamente.
Para personalizar e finalizar seu fluxo de trabalho de web design antes de começar, você precisará do seguinte:
1. Lista de recursos disponíveis e membros da equipe
Se você estiver trabalhando apenas no site, não precisará se preocupar com este. No entanto, se você estiver colaborando com membros da equipe ou contratados, anote quem estará envolvido, qual será sua função e confirme sua disponibilidade para que você possa agendar suas tarefas de acordo.
Você não precisa de nada extravagante para isso. Uma planilha fará:

2. Software de gerenciamento de projetos
A melhor maneira de documentar e gerenciar seu fluxo de trabalho de web design é configurá-lo em uma plataforma de gerenciamento de projetos onde será digitalizado e fácil de duplicar.
Isso não apenas dará a todos os envolvidos no projeto visibilidade clara sobre o que precisa ser feito, mas também poderá automatizar algumas das coisas que, de outra forma, você teria que controlar. Por exemplo:
- Atribuir tarefas às partes interessadas
- Adicione datas de vencimento a cada tarefa
- Configure lembretes para que as partes interessadas sejam lembradas com antecedência sobre os prazos
Existem inúmeras outras ótimas ferramentas de gerenciamento de projetos para web designers – como Trello, monday.com e Asana.
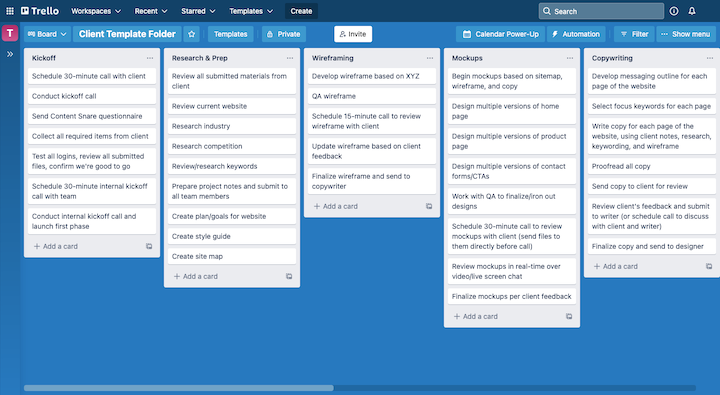
Aqui está a aparência do seu modelo de fluxo de trabalho no Trello:

3. Tecnologia de Web Design
A última coisa que você deseja é descobrir quais tecnologias de web design usar após o início do projeto. Em vez disso, você já deve saber quais ferramentas usará. Isso será muito mais fácil de descobrir se você usar as mesmas ferramentas de trabalho para trabalho.
Por exemplo, alguns de vocês podem preferir projetar em uma plataforma como Sketch ou Photoshop e depois desenvolver tudo no WordPress.
Por outro lado, se você preferir uma maneira mais simplificada de projetar e desenvolver sites, pode optar por trabalhar inteiramente no WordPress para criar seu:
- Estrutura do site
- Estruturas de arame
- Componentes de design personalizado
- estilos globais
- maquetes
Além disso, o Elementor facilita o gerenciamento de todo o fluxo de trabalho de design e desenvolvimento.

4. Escopo do Trabalho
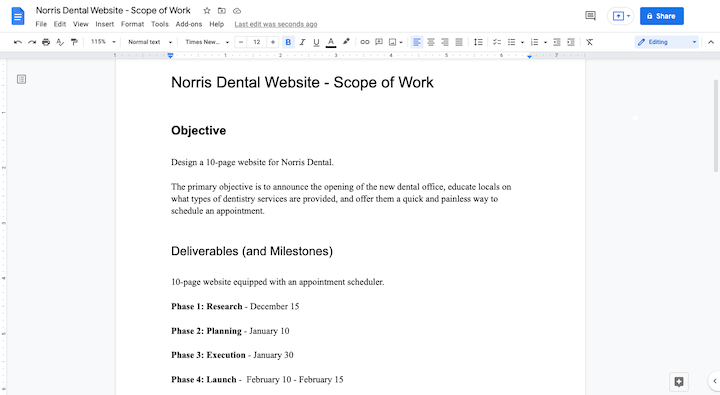
Ao montar a proposta do site para seu cliente em potencial, você também teve que mapear o escopo do trabalho (SOW). Ele incluirá as seguintes seções:
- Introdução
- Visão geral e objetivos
- escopo do trabalho
- Lista de fases e tarefas
- Linha do tempo e marcos
- Orçamento
- Entregáveis
- Requerimentos técnicos
- Inclusões
- Exclusões
Este documento vai desempenhar um papel importante na primeira fase do seu projeto enquanto você configura as coisas. Certifique-se de salvá-lo na pasta do projeto e de que o fluxo de trabalho do web design reflita suas idiossincrasias.
Você pode gerar facilmente um desses em um processador de texto e salvá-lo em PDF.

5. Lista de elementos de design a serem criados
Dê uma olhada no contrato do cliente assinado e no SOW. Em seguida, anote o que você é responsável por criar. Pode não ser o mesmo de trabalho para trabalho.
Por exemplo, para o Cliente A, você pode ter que criar:
- Logotipo
- Guia de estilo
- site de 10 páginas
- Formulário de contato com formatação condicional
- Pop-up de ímã de lead
Para o cliente B, no entanto, você pode estar criando:
- site de 5 páginas
- Página de destino do funil de vendas
- Check-out habilitado para Stripe
Ao criar uma lista de tudo o que você está projetando, você saberá quais etapas adicionar ou remover antes do início.
Adicione esta lista à mesma planilha onde listou seus recursos:

6. Lista de conteúdo para criar
Em alguns casos, você pode não estar criando nenhum conteúdo. Em vez disso, você obterá do seu cliente. Independentemente disso, este ainda é um passo importante a ser percorrido.
Anote para quais páginas você precisará copiar. Em seguida, anote quem é o responsável por fornecer o conteúdo.
Isso é algo que você fará referência na primeira fase, seja com o cliente ou com seu redator. Vá em frente e adicione esta lista à mesma planilha onde listou seus recursos:

O que incluir em seu fluxo de trabalho de web design
As etapas a seguir fornecerão a base para seu fluxo de trabalho de web design.
Etapa 1: Organize uma chamada inicial do cliente
O processo de integração do cliente prepara o cenário para o restante do projeto. Seus objetivos durante esta chamada inicial ao vivo devem ser:
- Defina expectativas realistas relacionadas aos objetivos, cronograma e resultados do projeto.
- Entreviste o cliente para saber mais sobre sua empresa e necessidades e documente tudo em um resumo do site.
- Primeiro, reúna tudo o que você precisa de
Existem algumas ferramentas que você pode usar para facilitar o processo:
1 – Software de videoconferência como Zoom ou Skype onde você pode falar com o cliente em tempo real, compartilhar sua tela e gravar a chamada inicial.
2 – Um questionário com todas as perguntas que você precisa fazer sobre a empresa, objetivos do projeto, gostos de design e conteúdo e assim por diante. Use este modelo de questionário de design de site para criar o seu próprio.

3 – Ativos e logins necessários para criar e completar o site. Isso pode incluir:
- logotipos de marcas
- Guia de estilo
- Licenças premium de tema ou plug-in
- Ativos de imagem
- cópia de
- Logins para hospedagem na web e domínio
Simplifique esse processo com uma ferramenta como Content Snare ou FileInvite.
Etapa 2: faça sua pesquisa e prepare o trabalho
Embora seja importante obter informações em primeira mão sobre a empresa de seu cliente, você também precisará realizar pesquisas externas.
Independentemente do tipo de site que você está construindo, existem alguns tipos de pesquisa que você fará sempre:
Análise da indústria – Este tipo de pesquisa lhe dará uma pista sobre o que está acontecendo dentro da indústria, bem como a direção que está tomando. Também lhe dará uma boa noção de quais são as tendências em termos de web design específico da indústria.
Análise competitiva – Esse tipo de pesquisa ajudará no posicionamento. Se você puder identificar onde estão as tendências entre os sites dos concorrentes, poderá criar um site que concorra no mesmo nível. Em seguida, procure lacunas em suas estratégias que você pode preencher ao criar o site de seu cliente.

Pesquisa de público-alvo – Seu cliente poderá dizer a quem está se dirigindo. Caberá a você aprender mais sobre eles - seus dados demográficos, necessidades, medos e motivações. Em seguida, crie personas de usuário precisas para as quais você possa criar e para as quais seu redator possa escrever.
Dependendo do escopo do trabalho, você também pode precisar fazer pesquisas relacionadas à otimização de mecanismos de pesquisa para formular a estratégia certa para o site.
Além desses relatórios e dos perfis de persona do usuário, você também precisará criar um guia de estilo ou um sistema de design, caso seu cliente ainda não tenha um.

Esses documentos fornecem a você e sua equipe uma linguagem visual clara para usar no futuro. Eles também tornam muito mais fácil atualizar ou redesenhar um site no futuro.
Etapa 3: planejar a estrutura do site
A primeira coisa a fazer é criar um mapa do site. Você pode ter uma boa ideia de quais páginas são necessárias e como elas devem ser vinculadas com base no que seu cliente lhe disse.
No entanto, certifique-se de fazer referência à pesquisa que você fez na etapa anterior para garantir que não está perdendo nada. Pode haver páginas extras que a concorrência incluiu com bom desempenho. Ou talvez até mesmo como eles os nomeiam ou a ordem em que eles aparecem diferem do que você planejou originalmente.
Em seguida, use as informações coletadas sobre o público-alvo para determinar a melhor forma de otimizar o mapa do site.
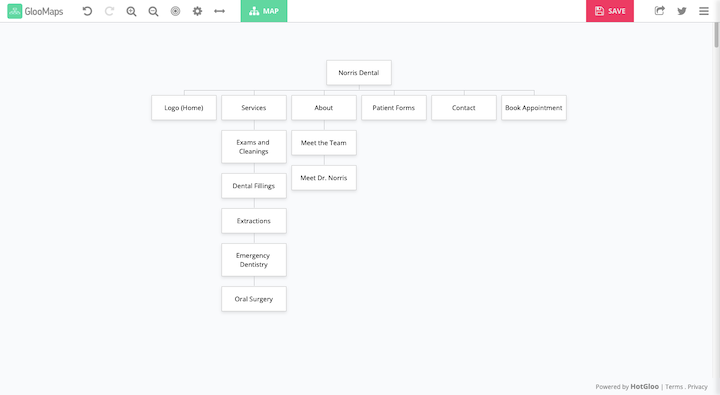
Em termos de esboçar o mapa do site, use uma ferramenta gratuita como o GlooMaps para configurar tudo:

É uma solução fácil se você estiver trabalhando com um conjunto relativamente pequeno de páginas.
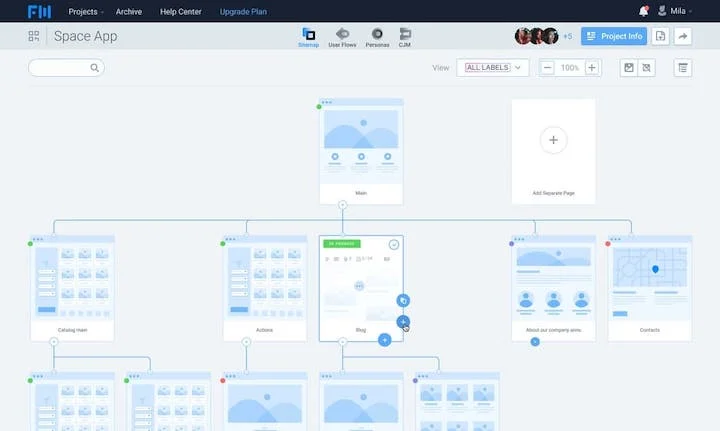
Se você deseja fazer algo mais avançado, como para uma loja de comércio eletrônico ou que mostre como seus wireframes se conectam, o FlowMapp é uma boa opção:

Falando em wireframes, essa é a outra coisa que você terá que resolver nesta fase.
Wireframes são esboços muito básicos que mostram como cada página será disposta. Você usará conteúdo de espaço reservado para demonstrar como tudo se encaixará e fluirá.
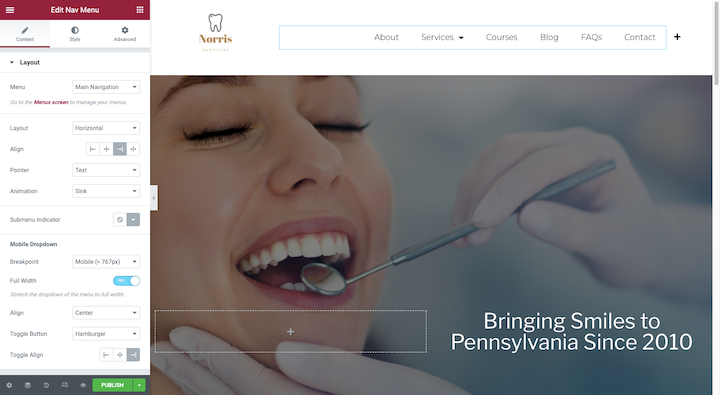
Uma maneira de criar seus wireframes é com uma ferramenta como Balsamiq ou MockFlow. Outra opção é criar seus wireframes com Elementor.
O que há de tão bom nessa opção é que você pode criar rapidamente um wireframe completo simplesmente usando os modelos em preto e branco da Elementor. Portanto, em vez de gastar seu tempo estabelecendo a base estrutural da página, você pode se concentrar em ajustar o layout e o design.
Etapa 4: Escreva o conteúdo
Esta etapa depende de quem está escrevendo o conteúdo.
Se você estiver obtendo conteúdo do cliente, o ideal é obtê-lo durante a fase de integração. Caso contrário, você corre o risco de ter que colocar seu projeto em espera se eles não o entregarem a tempo.
Se você estiver obtendo conteúdo de um redator terceirizado ou se estiver fazendo isso sozinho, dedique algum tempo escrevendo resumos para ele primeiro.
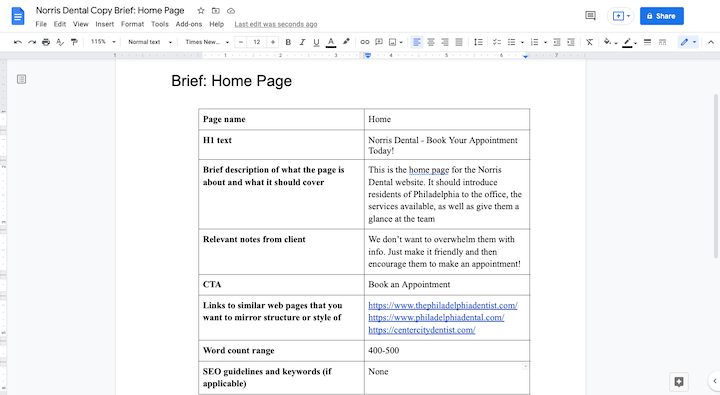
Seus resumos de conteúdo devem incluir os seguintes detalhes para cada página:
- Nome da página
- texto H1
- Breve descrição do que é a página e o que ela deve cobrir
- Observações relevantes do cliente
- Apelo à ação
- Links para páginas da web semelhantes que você deseja espelhar estrutura ou estilo de
- Intervalo de contagem de palavras
- Diretrizes de SEO e palavras-chave (se aplicável)

Certifique-se de que o escritor também receba todas as pesquisas e wireframes relevantes para que ele possa escrever a cópia para caber no espaço alocado.
Etapa 5: crie os modelos do site
Existem duas abordagens quando se trata de lidar com a cópia e o design de um site.
Opção 1: obtenha a cópia escrita primeiro e, em seguida, trabalhe nas maquetes assim que o conteúdo estiver pronto, para que você tenha algo para projetar.
Opção 2: Crie a cópia e o design simultaneamente — em conjunto ou não. De qualquer forma, você e o redator estarão dependendo do mesmo material de referência, então você deve chegar mais ou menos ao mesmo resultado. Dito isso, é melhor colaborar quando possível.
Quando estiver pronto para começar, pegue toda a pesquisa e planejamento que você fez e traduza-os em um web design moderno, atraente e eficaz.
Mais uma vez, você tem opções. Alguns designers preferem criar sites longe do servidor ativo (e dos olhos curiosos do cliente). Nesse caso, você pode criar maquetes estáticas em seu software de design preferido, como Adobe Photoshop ou Sketch. Se você seguir esse caminho, exigirá trabalho de desenvolvimento adicional.
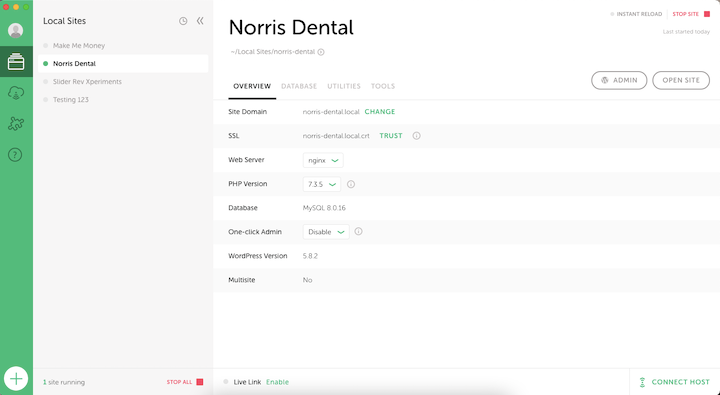
Outra coisa que você pode fazer é configurar um ambiente de teste em seu próprio servidor ou usar uma ferramenta como o Local by Flywheel para fazer isso. Em seguida, crie os modelos em uma instalação real do WordPress:

Se você criou seus wireframes usando o Elementor, faz sentido projetar seus modelos no Elementor também.

O benefício de fazer isso não é apenas economizar tempo, embora seja uma grande vitória. Você também pode adicionar funcionalidade às suas maquetes (transformando-as em protótipos funcionais), para que seu cliente tenha algo mais realista para revisar e aprovar quando você entregar a ele.
Etapa 6: Revise o site com o cliente
Falando em revisão do cliente, este é o ponto em que você deve inseri-lo no projeto para revisar tudo o que você criou - tanto o conteúdo quanto o design.
É sempre melhor adotar uma abordagem prática e estruturada para o estágio de avaliação do cliente. Caso contrário, o feedback do cliente pode acabar sendo vago, irregular ou pesado.
Há algumas coisas que você pode fazer para garantir que receberá o tipo certo de feedback:
Organize um passo a passo ao vivo pelo Zoom ou Skype.
Você pode até mesmo passar os controles de compartilhamento de tela para o cliente, fornecer o link para o protótipo e convidá-lo a dar uma olhada e fazer qualquer pergunta que surgir em tempo real.
Dê ao cliente a chance de deixar comentários por conta própria.
Uma maneira de fazer isso é instalar uma ferramenta de feedback visual como o BugHerd no site. Seu cliente, então, colocará suas notas e perguntas nas partes relevantes da página.
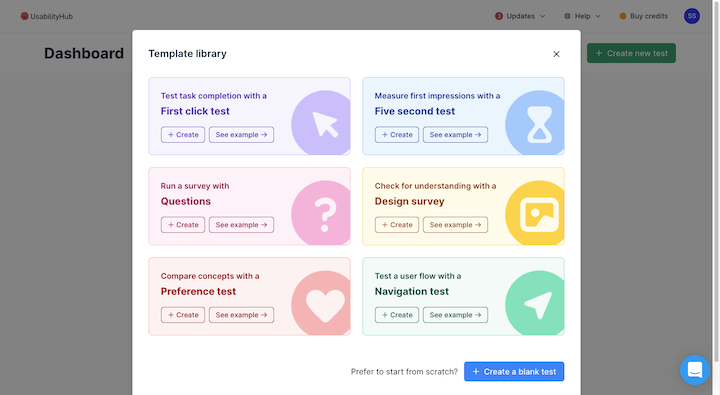
Se você quiser um pouco mais de controle sobre o tipo de feedback que eles fornecem, uma ferramenta de teste de usuário como o UsabilidadeHub provavelmente faz mais sentido.

Dessa forma, você pode fazer perguntas dentro do contexto do site e orientar seus clientes a fornecer um bom feedback.
Outra coisa a ter em mente durante esta fase é quantas pessoas você permitirá que deem feedback.
Seu cliente pode ter vários chefes de departamento que desejam avaliar. Dependendo do tamanho e do escopo do trabalho, isso pode fazer sentido. No entanto, para um site menor, você pode dar a eles a opção de escolher uma pessoa para fazer a revisão e o feedback ou para que eles trabalhem internamente para fornecer um feedback consistente e consolidado.
Etapa 7: desenvolvimento completo do site
Com a aprovação do seu cliente para a cópia e o design do site, a próxima etapa é mover o site para o desenvolvimento.
Se você criou seus designs fora do WordPress , você ou seu desenvolvedor precisarão de uma etapa de desenvolvimento muito mais longa para recriar ou codificar de maneira personalizada os designs no WordPress.
Se você projetou seus protótipos no WordPress , esta etapa será muito mais rápida. Você pulará o trabalho de desenvolvimento e passará para todas as coisas extras que precisam ser feitas.
Por exemplo:
- Fluxo na cópia (se ainda não estiver lá).
- Corrigir links internos.
- Adicione qualquer SEO relevante.
- Otimize para velocidade.
- Fortaleça a segurança do seu site.
Se o seu cliente teve algum feedback que ainda não foi implementado e está dentro do escopo do projeto, implemente-o nesta etapa.
Passo 8: Realize seus testes de garantia de qualidade e finalize o site
Se você trabalha por conta própria, encontre outra pessoa - talvez um colega designer ou talvez seu redator - para dar uma olhada no site. É bom ter um novo par de olhos olhando para algo em que você está trabalhando há semanas ou meses a fio.
Se você trabalha com uma equipe, não é uma má ideia delegar diferentes tipos de controle de qualidade com base em suas funções. Por exemplo, o redator deve revisar todo o conteúdo e a implementação de SEO. Outro designer ou desenvolvedor deve fazer um walk-through para verificar se há bugs, erros, elementos quebrados, etc.
Você pode então usar ferramentas para realizar suas verificações técnicas:
Testes responsivos com BrowserStack:

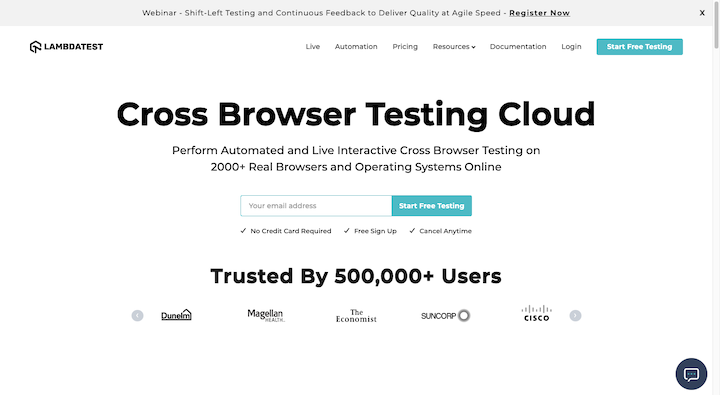
Testes entre navegadores com LambdaTest:

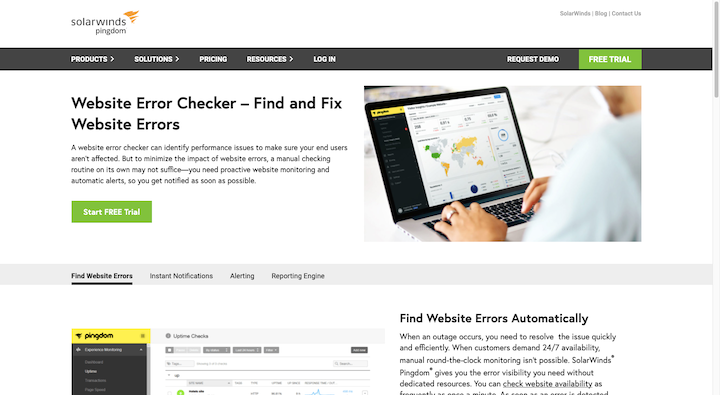
Verificações de erros do site com SolarWinds:

Verificações de links quebrados com o Dead Link Checker:

Testes de acessibilidade com WAVE:

Eventualmente, você terá que testar velocidade, segurança e SEO. No entanto, você não poderá fazer isso até que o site esteja no ar.
Certifique-se de agendar um horário após o lançamento para avaliar o site quanto a possíveis problemas nessas áreas. Você pode usar seu plug-in de segurança do WordPress para monitorar problemas. Para SEO e velocidade, use a ferramenta Core Web Vitals do Google.
Obtenha mais dicas sobre como realizar um teste abrangente de controle de qualidade do site aqui.
Passo 9: Inicie o Site e Entregue os Entregáveis
Com o site finalizado e seu cliente feliz em aprová-lo, é hora de colocar o site no ar.
Se o site foi criado em um servidor ativo e você tem uma página em Manutenção bloqueando a visualização dos visitantes, simplesmente desative a configuração.
Se o site foi criado em um servidor de teste, mova-o para o servidor de hospedagem na Web do cliente e conecte-o ao nome de domínio. Aqui está um tutorial rápido que mostra como enviar um site da fase de preparação para a vida.
Com o site instalado e funcionando no servidor ativo, faça mais uma inspeção completa e certifique-se de que nenhum bug apareceu durante a transição.
Quando terminar, conecte o site ao Google Analytics. Se você for gerenciar o site daqui para frente, não há problema em configurar a conta por conta própria e, em seguida, fornecer ao seu cliente acesso aos dados.
Se você estiver entregando o site ao seu cliente, forneça a ele instruções sobre como criar uma conta do Google Analytics e adicioná-lo como administrador. Em seguida, você pode configurar o rastreamento no site deles.
Uma última coisa a fazer nesta etapa é fornecer ao seu cliente as entregas que você deve a ele. Isso será diferente com base no escopo original do trabalho, bem como no seu processo específico de design da web.
Consulte este guia para determinar quais produtos do projeto entregar.
Etapa 10: Forneça a manutenção do site (opcional)
Esta etapa só é aplicável se você estiver fornecendo manutenção do site. Se estiver, então esta etapa será contínua. Para alguns sites, isso pode exigir apenas check-ins mensais. Para outros, você pode precisar estar envolvido semanalmente ou diariamente.
Tudo depende do tamanho e finalidade do site. Por exemplo, um documento de 10 páginas para um escritório de advocacia local provavelmente precisará apenas do básico em termos de:
- backups
- Atualizações
- Monitoramento de segurança
- Monitoramento de desempenho
- verificações de erro
No entanto, um site de comércio eletrônico pode precisar de um plano de manutenção mais robusto, no qual você também precisa gerenciar uploads de novos produtos, redesenhos, SEO, otimizações de desempenho e muito mais.
Use esta lista de verificação de 16 pontos para garantir que você execute toda a manutenção necessária do site.
Conclusão
Embora você possa criar um site de aparência incrível para seus clientes, a satisfação deles com ele e com você pode ser facilmente prejudicada pelos muitos problemas que surgem da falta de um fluxo de trabalho.
Com um fluxo de trabalho de web design sólido, você terá um plano de ação passo a passo que permite traduzir efetivamente os objetivos de seu cliente no site perfeito. Todo. Solteiro. Tempo.
Além do mais, ter um fluxo de trabalho sólido pode melhorar muito sua produtividade e, por sua vez, suas margens de lucro.
