10 Tendências de Web Design para Esperar em 2022
Publicados: 2021-12-21Nossa comunidade de criadores da web está aumentando seu nível ano após ano. Olhando para trás, uma década e meia atrás, nossa missão mudou muito de simplesmente eliminar a bagunça de elementos supérfluos e superlotados do site.
Com o passar do tempo, começamos a visualizar e projetar sites com foco mais centrado no usuário. Os usuários eram nossos clientes . Baseamos nosso entendimento de UX de acordo com suas necessidades. Os sites agora precisavam ser mais acessíveis, fáceis de navegar e fluir perfeitamente.
Com isso em mente, os designers de hoje se sentem mais em sua zona e mais seguros com seus designs, mesmo em um cenário altamente competitivo. Isso cria uma atmosfera de liberdade que lhes permite testar os limites da convenção.
À medida que a sociedade passa mais tempo online, nosso trabalho como criadores da web é envolver os usuários em um nível emocional, levando o sentimento humano dentro de uma realidade artificial. Temos histórias para contar e conversas para desencadear enquanto trazemos alegria a cada interação.
Portanto, é imperativo para nós evoluir constantemente nossas técnicas em nosso mundo em constante mudança. Junte-se a nós enquanto estudamos as principais tendências de design da web definidas para dominar o mundo da criação da web em 2022.
Índice
- 10 tendências de design da Web esperadas em 2022
- 1. Mania de Design Inclusivo
- 2. Scrollytelling
- 3. Rolagem horizontal
- 4. Tipografia Brutalista
- 5. Animação tipográfica / Tipografia cinética
- 6. Nostalgia
- 7. Cores de contraste
- 8. Fora da Rede
- 9. Multicamadas de imagens
- 10. Prazer
- O Futuro Está em Nossas Mãos
10 tendências de design da Web esperadas em 2022
1. Mania de Design Inclusivo

Infelizmente, “inclusão” é vista como uma palavra da moda política que é facilmente descartada, mas, em sua essência, é uma ideologia que fala a todos os designers – fazer todo esforço para ser inclusivo onde a inclusão não existia anteriormente. No mercado global personalizado de hoje, é uma ideia que está longe de ser estrangeira.
O design inclusivo afeta todas as etapas do processo de design de um site, desde a tomada de decisões estratégicas em relação ao público-alvo do site, até seu tom de voz e personalização, além de definir a linguagem gráfica de sua marca para acomodar todos os gêneros, pontos de vista, experiências e situações.
Por exemplo, imagens e ilustrações de propósitos funcionais começaram a aparecer com mais frequência em uma frente não-gênero, oferecendo diversidade lúdica.
Além disso, sob a influência do mundo dos jogos, o próximo ano certamente verá a Internet inundada com um número crescente de avatares, ilustrações e personagens, de identidades não humanas, pois a Internet oferece realidades alternativas - questionando o cerne do que é real.
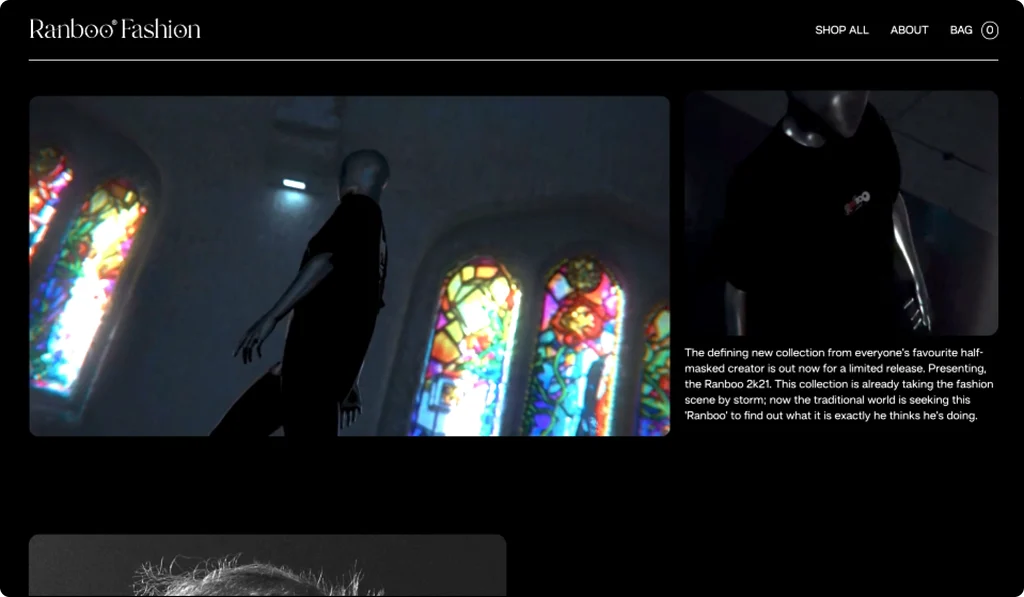
A modelo que a Ranboo Fashion exibe em seu vídeo é um tanto fluida em termos de gênero, escondendo o rosto para que o espectador não tenha certeza da identidade da modelo.
2. Scrollytelling

Scrollytelling é uma forma cada vez mais popular de alavancar uma interface digital e transmitir uma história complexa.
Esses efeitos visuais se esforçam para cativar o público, servindo-lhes conteúdo envolvente em uma bandeja de prata. Scrollytelling também é conhecido como “visualização narrativa” – uma série de elementos visuais sequenciados juntos, organizados cronologicamente para transmitir uma mensagem específica aos visitantes.
Assim como a possibilidade de ler um livro no seu próprio ritmo, os sites agora permitem que você navegue e controle seu fluxo de maneira personalizada, entendendo que cada usuário é diferente e apresentando mensagens de maneiras intrigantes.
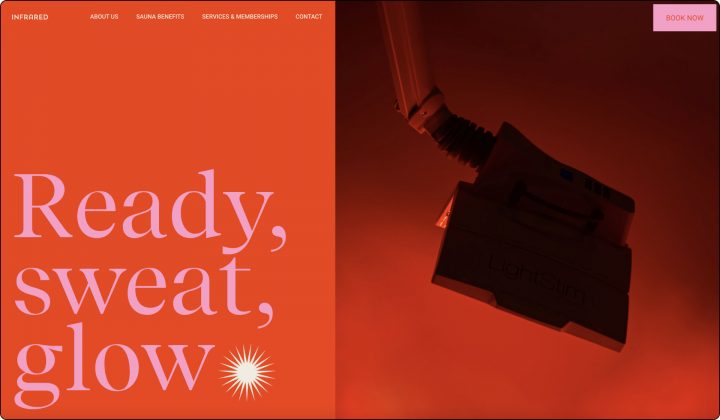
O Infrared Mind Body do Texas, EUA, exibe grandes imagens e textos que aparecem por meio de várias animações que acentuam sua proposta de valor. Grandes close-ups, imagens com pouca luz, tipografia em grande escala, bem como transições suaves e suaves, criam uma vibe de sauna de uma forma limpa e sofisticada.
3. Rolagem horizontal

Em contraste com a navegação vertical familiar e intuitiva, um layout de rolagem lateral pode levar a interações surpreendentes entre textos e imagens.
Isso é especialmente verdadeiro para sites de portfólio, catálogos, mapas e similares. Descobrir projetos, explorar cidades e visitar galerias online é muito mais envolvente com a navegação lateral. Quando bem feita, a rolagem horizontal pode tornar um site mais atraente, divertido e memorável, como os sites da nossa lista ilustram lindamente.
O SIRUP é um site criado com o único objetivo de ouvir uma playlist. Percebendo isso, o designer criou uma experiência de rolagem horizontal incorporando a lista de reprodução e os visuais como parte do movimento de rolagem. O movimento fluido de diferentes elementos de design cria uma sensação de progressão mesmo quando estático, levando o usuário a continuar rolando.
4. Tipografia Brutalista

Se você é do tipo (trocadilho totalmente intencional) que gosta de algo mais ousado, considere essa tendência com sua robustez e domínio que fazem um site se destacar mesmo ao usar uma variedade limitada de elementos.
A Tipografia Brutalista pode ser vista como uma reação à leveza, otimismo e minimalismo do web design atual. Um estilo robusto sem remorso que contrasta com a convenção moderna mais polida.
Usando tipografia para construir uma grade dinâmica, letras como blocos de construção para segmentos, seções, cabeçalhos e parágrafos, ou apenas uma maneira de enlouquecer em um site inteiro - a tipografia brutalista dá a um site uma vibração metropolitana.
Zona de Propulsão é um one-pager para um hub de inovação tecnológica. O tipo gigantesco é definitivamente o ponto de partida desta identidade, estabelecendo uma atmosfera festiva urbana. O designer queria criar informações disponíveis para todos e apresentar o conhecimento tecnológico de uma forma mais acessível.
5. Animação tipográfica / Tipografia cinética

Uma bela adição à tendência anterior é a tipografia cinética, que está evoluindo rapidamente com novas técnicas em mãos. Hoje em dia, esta prática é amplamente utilizada por web designers em uma variedade de formas. Antes, a primeira opção para contar uma história era animar personagens, mas agora a tipografia é um jogo totalmente novo.
O texto em movimento pode capturar a atenção, estabelecer um tom, destacar segmentos importantes e guiar os olhos do usuário por uma página. Essa é uma tendência que existe desde a década de 1960, quando os longas-metragens começaram a usar títulos de abertura animados em vez de texto estático.
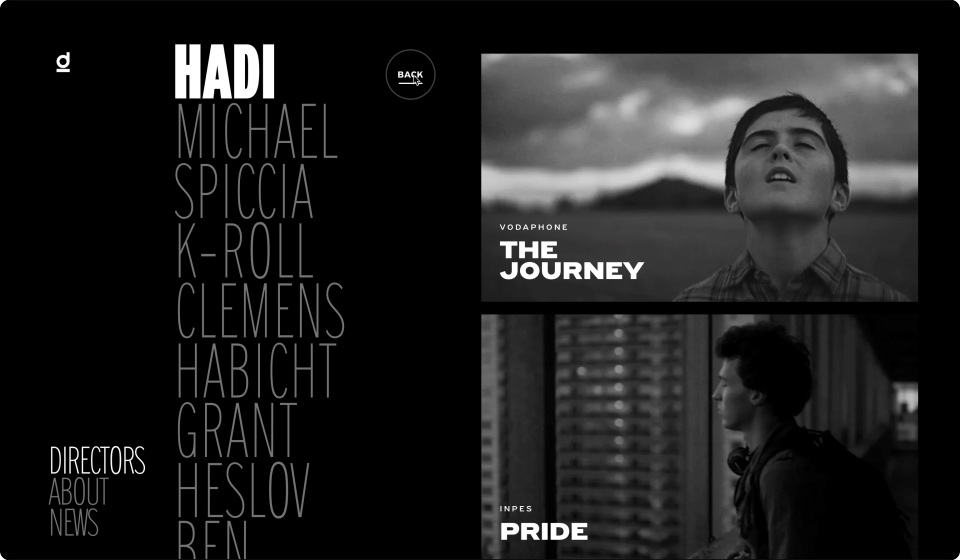
No site da Dilinger , uma produtora de filmes com sede em Paris, todo o site é um menu, com a ajuda de fontes dinâmicas que mudam de acordo quando uma opção do menu é selecionada. A transição da tipografia ajuda a navegar no site e cria uma grade diferente a cada vez.

Nos próximos anos, veremos uma exploração mais cinética da tipografia que serve como função e não apenas como decoração.
6. Nostalgia

Algumas tendências nos últimos anos cercaram a ideia de nostalgia – pessoas que desejam lembrar e relembrar o passado. Dois anos inteiros após o início da pandemia do COVID-19 e em meio à crescente incerteza, as pessoas (entre elas os criadores da web) estão procurando experiências mais reconfortantes e formas de escapismo.
Essa abordagem exige desacelerar as coisas, dando uma sensação mais analógica por meio de tipografia e imagens, usando filtros de imagem clássicos, fontes retrô, desfoque, granulação, texturas, iluminação suave e paletas de cores pastel. Todos são apenas alguns exemplos de práticas que os designers estão usando para criar experiências relacionáveis.
Bravenewlit é um playground literário. O tipo de letra romântico e curvilíneo, bem como os tons pastéis planos e terrosos com imagens granuladas suaves, criam uma sensação de familiaridade e proximidade. Para tornar esta revista interativa identificável, o designer optou por dar a ela uma aparência tangível, como imagens digitalizadas de textos com notas de rodapé e uma aparência de post-it como se o usuário fizesse parte do processo de escrita.
7. Cores de contraste

o dele é para a geração do milênio em casa, crianças dos anos 80 e 90. É difícil ficar indiferente a um site com coleira neon. A cor é uma ferramenta básica que ajuda a chamar a atenção do usuário e também ajuda a estimular a emoção.
Geralmente voltado para um público específico, esse estilo se desenvolveu em uma estética de web design vibrante e pop, repleta de formas ácidas subterrâneas, neon em preto, contraste brilhante e gradientes.
Superglow é um estúdio de design de música e estilo de vida. A segunda seção do site combina grandes títulos pretos em um fundo amarelo sólido. Esta lista de menu em foco muda para fúcsia. A aparência geral inclui fotos saturadas com uma animação de mouse fade-out que aparece ao passar o mouse e revela uma dica do projeto no link interno.
8. Fora da rede

Uma grade é uma das ferramentas mais importantes para um designer. Dá forma e estrutura ao nosso trabalho. Mover-se para fora do centro para enfatizar um segmento pode fazer seu site se destacar e ser memorável entre uma miríade de rivais que consomem muito tempo.
Sair da grade certamente não é uma ideia nova, mas ainda não foi amplamente explorada. Hoje, os web designers não precisam mais de intermediários ou desenvolvedores para atualizar sua visão. Está se tornando cada vez mais fácil traduzir até mesmo o layout mais maluco que você sonhou no meio da noite para simplesmente ir e construí-lo usando um construtor de sites. O melhor de tudo, já está codificado, o que simplifica todo o processo.
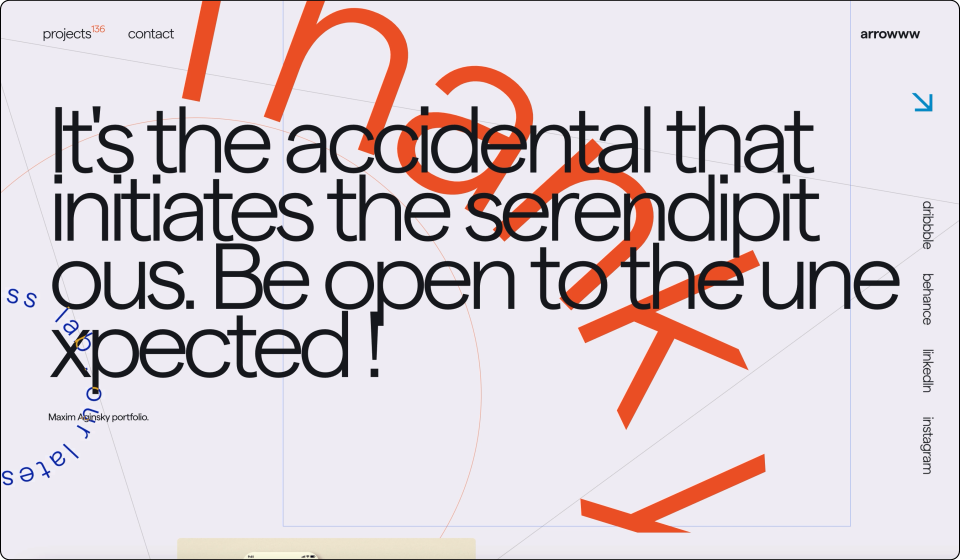
Arrowww Space , portfólio de Maxim Aginsky, usa uma citação de seu mantra de design no herói da página, demonstrando sua visão de abraçar acidentes com sobreposição de texto no caminho e fundo de estrutura linear.
O Infrared Mind Body do Texas, EUA, exibe grandes imagens e textos que aparecem por meio de várias animações que acentuam sua proposta de valor. Grandes close-ups, imagens com pouca luz, tipografia em grande escala, bem como transições suaves e suaves criam uma vibração de sauna de uma forma limpa e sofisticada.
Essas formas básicas também podem ter texto escrito nelas e geralmente lembram o design de adesivos dos anos 80 ou 90. Essas formas também podem ser usadas como botões (estáticos ou animados), ou como um adesivo que nos informa sobre uma promoção por tempo limitado. Não importa a aparência ou a implicação desses adesivos, seu objetivo comum é chamar a atenção do visitante do site.
9. Multicamadas de imagens

Nos últimos anos, durante o processo de design, houve um grande foco em designs limpos, com pixels perfeitos e minimalistas. Tanto assim, que muitos designers são desencorajados a abordar projetos visualmente mais complexos.
Multicamadas de conteúdo são uma forma de desafiar os componentes convencionais aos quais nossos olhos estão acostumados – como galerias de fotos e elementos tipográficos que criam uma experiência imersiva para contar a história do site. Isso leva os usuários a gastar mais tempo explorando um site.
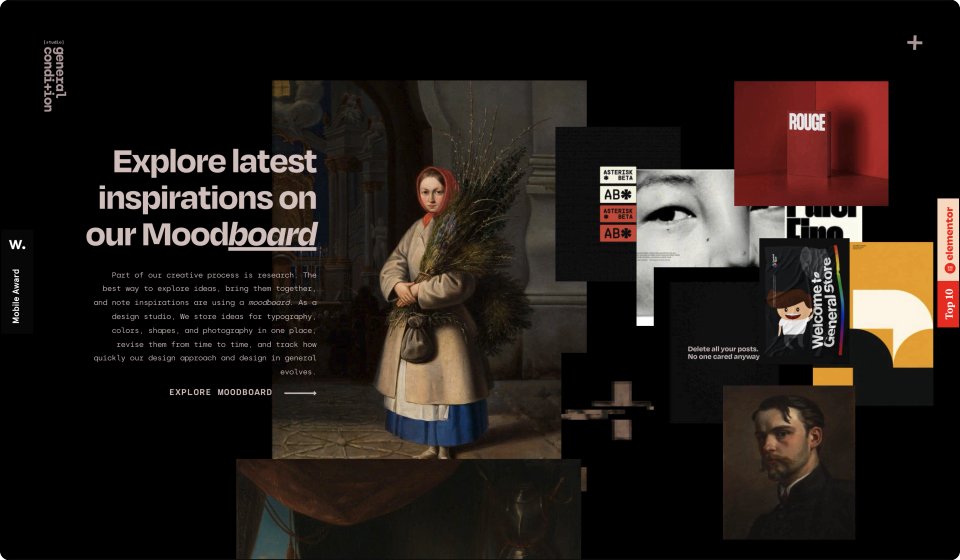
Usando o exemplo de General Condition , o tema comum das fotos, a animação elegante e o fundo preto ajudam a unir tudo, proporcionando uma experiência visualmente coesa.
Outro benefício dessa técnica é que facilita colocar muito conteúdo em uma única seção ou espaço limitado, como em telas de dispositivos móveis.
10. Prazer

Os prazeres tornaram-se um elemento básico da boa experiência do usuário, com os usuários de hoje esperando-os em uma de suas duas formas - prazeres superficiais e prazeres profundos .
As delícias da superfície incluem animações, transições táteis ou gestos, microcópia, imagens e sons. Enquanto isso, as delícias profundas procuram garantir que todas as necessidades do usuário sejam atendidas, incluindo funcionalidade, confiabilidade, usabilidade e prazer. A probabilidade de usuários de retorno satisfeitos recomendando o produto ou serviço aumenta se os usuários experimentarem um prazer profundo.
Embora as delícias da superfície sejam ótimas e eficazes, o web design chegou a um ponto em que não é suficiente por si só. Com nossa compreensão atual das necessidades e hábitos do usuário, um verdadeiro deleite profundo é aquele que é saudável em todo o site. Isso não apenas desperta prazer momentâneo, mas aumenta a usabilidade, confiabilidade e função do site.
O Airbnb é um ótimo exemplo de site que oferece experiências agradáveis durante toda a jornada do usuário. Recursos como marcar as tags de mapa que o usuário já examinou não são apenas agradáveis, mas também funcionais e ajudam o usuário a se mover mais rapidamente pelo grande número de opções que aparecem na tela ao mesmo tempo.
Mas isso é apenas um exemplo. As rígidas diretrizes de propriedade que o Airbnb exige de seus anfitriões (como as imagens que eles postam, padrões de limpeza e pagamentos e taxas) prometem um alto padrão para o usuário e uma deliciosa e calmante sensação de segurança e confiança ao longo de cada etapa do caminho.
O Futuro Está em Nossas Mãos
Encontramos uma grande mistura de sites e abordamos uma variedade de tendências - de tipografia brutalista a paletas de cores suaves e suaves, criando nostalgia e utilizando temas de cores de alto contraste.
Com o inevitável Metaverso que dominará as manchetes em 2022, o web design se encontra à beira de uma nova era.
A implementação das tecnologias de Realidade Virtual, Realidade Aumentada e Inteligência Artificial logo se tornará considerações essenciais para web designers.
Por enquanto, essas tecnologias estão avançando constantemente em aplicativos móveis, mas sua incursão no mundo dos sites é apenas uma questão de “quando” e não “se”.
Parece que a indústria está passando por um processo caótico semelhante à versão do big bang da internet – um cosmos criativo de energias pixelizadas. Às vezes colidindo estilos e filosofias de design polarizadores.
Embora seja importante lembrar de se manter atualizado em nosso mundo em evolução, é igualmente vital prestar atenção. Afinal, as tendências podem ser escolhas evasivas a serem seguidas.
Eventualmente, se quisermos que nossos designs se encaixem em seu propósito, precisamos criticar honestamente nosso trabalho, baseando nossas escolhas no que ressoa com nossas personas de usuário e no tipo de site que projetamos.
