10 Principais Tendências de Web Design de 2020 para Inbound Marketing
Publicados: 2022-04-27
Você quer que os compradores fiquem impressionados com o site da sua empresa – isto é, se eles realmente encontrarem seu site.
Uma coisa é ter uma presença online impressionante, mas isso não significa que seu site irá converter ou funcionar da maneira que você deseja. Da mesma forma, você pode ter um site que funcione tecnicamente corretamente com todos os recursos certos e conteúdo matador, mas se seu design ou experiência do usuário (UX) for desanimador (ou, pior, totalmente feio), pode manchar sua marca e em última análise, resulta em menos tráfego e conversões.
Idealmente, você obterá a combinação certa de forma e função . Entrevistamos três de nossos desenvolvedores da Web para obter suas perspectivas sobre as tendências de design de sites para 2020: Justin Harrison, nosso assistente criativo de design da Web, aborda as mais recentes tendências de design visual, enquanto Jon Stanis e Bryan Schneidewind, nossos autoproclamados esnobes de UX, mergulham no últimas estratégias de conversão para 2020.
Tendências de Web Design Visual:
- Design mobile-first
- Formas orgânicas naturais e designs minimalistas
- Desenho isométrico
- GIFs e animações sutis
- Vídeo
Tendências de UX Web Design:
- Acessibilidade
- Otimização da taxa de conversão e GDD
- Formulários de várias páginas
- Bots e formulários pop-up como métodos de conversão
- Interações de voz
Lista de tendências de web design de Justin para 2020
1. Design Mobile-First
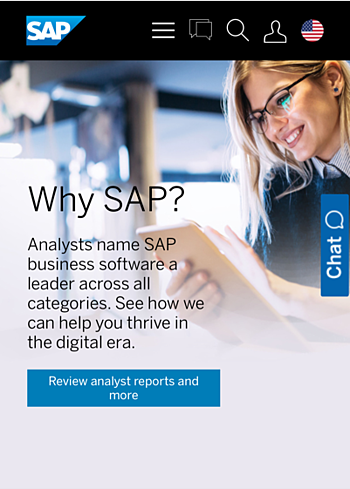
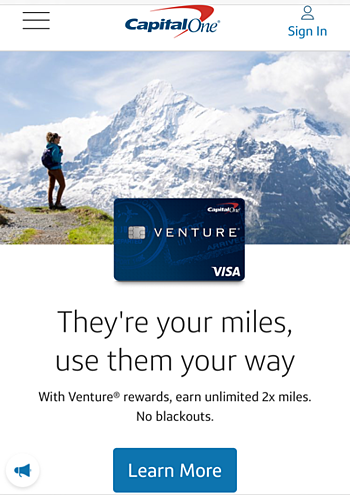
Definitivamente, há uma mudança na forma como abordamos o design da Web, já que cerca de metade de todo o tráfego da Web em todo o mundo agora vem de dispositivos móveis. Não é exagero pensar que em breve será o principal método para as atividades online das pessoas. Em vez de começar com uma versão para desktop com um design responsivo que se ajusta para garantir que funcione em dispositivos móveis, muitos estão adotando a abordagem inversa.
As indústrias que veem tráfego pesado em dispositivos móveis, como bancos, seguros e soluções de tecnologia, devem realmente considerar avançar nessa direção. Os sites com uma abordagem mobile-first carregam mais rápido para proporcionar uma melhor experiência do usuário. E o Google analisa o desempenho de um ponto de vista móvel, não de desktop , portanto, uma experiência móvel terrível afetará negativamente a classificação de um site. Vejo uma crescente adoção do design mobile-first nos próximos anos, à medida que mais pessoas confiam em seus dispositivos portáteis para se conectar online.


2. Formas orgânicas naturais e designs minimalistas
De muitas maneiras, esses elementos de design são separados, mas funcionam juntos em termos de direção geral para o seu web design. Imagens mais abstratas e assimétricas que imitam curvas naturais e formas orgânicas fluidas estão dominando as tendências no momento. Aqueles que preferem ficar com recursos mais lineares estão violando as grades simétricas tradicionais.
As “regras” de design amplamente aceitas, como usar números ímpares ou permanecer dentro dos limites, estão sendo abaladas. Há muito espaço em branco desequilibrado, cópia que se expande além da caixa de texto ou não tem caixa alguma e imagens sobrepostas. Essas formas fluidas e sobrepostas ajudam a quebrar a estrutura rígida e oferecem um nível de profundidade de forma livre que parece convidativo para os visitantes. Quer destacar ainda mais o seu design? Muitos designers estão criando ilustrações personalizadas para apresentar designs verdadeiramente únicos.


3. Desenho isométrico
Por algum tempo, gráficos, ícones e botões de call-to-action (CTA) foram bastante simples: uma imagem plana na tela. Designers de produto, cineastas e impressores estão explorando como fazer suas criações em 3D, e os web designers também estão encontrando maneiras de adicionar dimensão aos seus sites.
Incorporar um web design isométrico pode ser tão simples quanto adicionar uma sombra a uma ilustração ou fazer um botão da barra de navegação parecer levantado. O uso de gráficos inclinados para mostrar sombras e realces os ajuda a parecer que saltam da página e se destacam. Isso é especialmente importante para os CTAs para ajudar os visitantes do site a saber onde clicar. Uma vez que você começa a trabalhar com design isométrico, é tentador exagerar, como quando você descobriu as fontes vintage. Lembra quando todo mundo no planeta estava ficando retrô? Eu sabia que tinha ido longe demais quando o Kmart começou a usá-lo. Mantenha-o simples e resista à tentação de adicionar desordem desnecessária.

4. GIFs e animações sutis
Quando se trata de tendências de web design, 2020 está provando que o que é antigo é novo novamente. Os GIFs eram grandes no final dos anos 90 e início dos anos 2000, mas eles definitivamente tiveram uma atualização desde então. Os GIFs usados hoje não são necessariamente engraçados; em vez disso, eles usam animações sutis e exibem imagens e conteúdo que aparecem e desaparecem naturalmente ou se movem pela tela.
Acho que essa é uma tendência que tem algum poder de permanência, já que os profissionais de marketing procuram outra maneira de capturar nossa atenção. Da mesma forma que o design isométrico, você não quer exagerar, no entanto. Lembra quando você descobriu todos os recursos disponíveis no PowerPoint e incluiu uma animação maluca em cada slide? Sim, não seja esse cara. Seja sutil.
5. Vídeo
Planos de fundo de vídeo em sites vão permanecer porque podem comunicar instantaneamente sobre o que é sua empresa. Agora é popular apresentar imagens “B-roll” na página inicial e, em seguida, ter um botão para reproduzir o vídeo corporativo completo em uma caixa de luz pop-over. Estamos descobrindo que essa abordagem está sendo bem recebida quando a filmagem em destaque é bem feita e intrigante, atraindo os usuários a clicar e assistir ao vídeo completo.
Claro, existem muitas outras maneiras de apresentar vídeos, então seja estratégico quanto ao posicionamento e seja criativo. As pessoas adoram vídeo, e o Google está colocando mais ênfase em resultados mistos de páginas de pesquisa, o que significa que uma página da Web com vídeo tem mais chances de ter uma classificação mais alta do que o texto padrão.

Lista de tendências de web design e experiência do usuário (UX) de Jon e Bryan para 2020
1. Acessibilidade
Criar uma ótima experiência de usuário online para pessoas com deficiência visual nem sempre está no radar de um designer, mas há uma necessidade crescente de acessibilidade. Ter texto alternativo para imagens é um começo, mas além disso, precisamos garantir que o conteúdo esteja estruturado para que aqueles com leitores de tela possam decifrar facilmente as informações. Para alguns, não é um bom ter, mas um must-have, pelo menos no que diz respeito aos tribunais. Considere o caso recente que foi perante a Suprema Corte que confirmou a decisão de um tribunal de primeira instância de exigir que a gigante de pizzas, Dominos, tornasse seu site acessível a pessoas com deficiência. Isso ocorreu depois que um cego não conseguiu pedir comida no site ou aplicativo móvel da empresa, apesar de usar um software de leitura de tela.
Outras considerações são as taxas de contraste . Embora um fundo cinza claro com texto um pouco mais escuro possa ser a aparência que você procura, há quem não consiga lê-lo muito bem. Confira as diretrizes fornecidas pelo W3C, uma iniciativa de acessibilidade na web. As considerações de acessibilidade não são apenas para pessoas com deficiências físicas. Também precisamos considerar a acessibilidade para quem não tem internet de alta velocidade ou quem usa dispositivos móveis com má recepção de celular. Encher sites com excesso de script, imagens grandes ou código rodando em segundo plano pode levar uma eternidade para carregar. Estruture seu site para “carregamento lento”, que carrega apenas o texto necessário primeiro ou não carrega imagens até você rolar para baixo até onde elas estão. Isso aumenta a velocidade da página, mas também pode causar problemas com a mudança de conteúdo da Web depois que um visitante já o está lendo.
2. Otimização da taxa de conversão e GDD
Você não pode mais redesenhar ou revisar um site a cada dois ou três anos e esperar que ele tenha um bom desempenho. Todo site precisa ser constantemente atualizado ou ficará rapidamente desatualizado. Essa abordagem de Design Orientado ao Crescimento usa ciclos de melhoria contínua orientados por análises para determinar o que precisa ser atualizado. Uma tendência contínua na arquitetura de sites e SEO são os pilares de conteúdo. Vemos muito sucesso com os pilares e outros sites, incentivados pela HubSpot, estão se popularizando.
RELACIONADO: 10 ferramentas de otimização de conversão obrigatórias para capturar mais leads
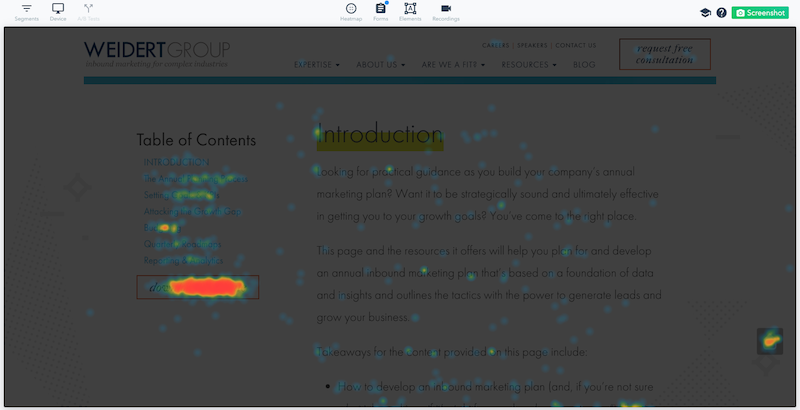
É bom ter uma opinião sobre o que pode parecer bom, mas a melhor maneira de melhorar a funcionalidade e o engajamento de um site é analisar os dados para ver como as pessoas estão realmente interagindo com seu site. Ferramentas como mapas de calor podem mostrar onde as pessoas estão se desconectando ou saindo das páginas e indicam onde você pode precisar reorganizar o conteúdo ou inserir algo atraente para mantê-las na página. O site do set-it-and-forget-it é uma coisa do passado.

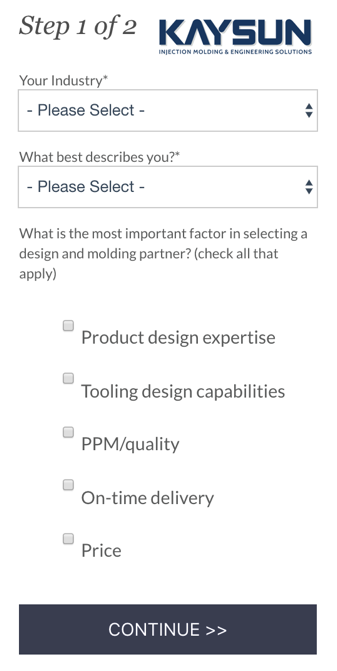
3. Formulários de várias páginas
Os formulários de várias páginas (ou várias etapas) assumem um formato mais longo em uma página de destino e o dividem para que você envie um pouco de informação em cada página. Isso faz com que um formulário pareça menos intimidador e, uma vez que alguém comece a preencher o formulário, é mais provável que conclua o processo. Os humanos naturalmente querem terminar o que começaram.
Por exemplo, digamos que você tenha um formulário com oito campos de informações que você determinou serem necessários para qualificar um lead. Esse comprimento pode afastar alguns usuários. Em vez disso, você pode dividir esse formulário em dois formulários de quatro campos em duas páginas. Quando o primeiro formulário é preenchido, o usuário é apresentado com a segunda metade para preencher. Você certamente não quer enganar o usuário, no entanto. Adicione palavras ao formulário indicando que há mais por vir para que os usuários entendam que é um processo de várias etapas.

4. Bots e formulários pop-up como métodos de conversão
Embora o conteúdo fechado e os formulários de contato definitivamente ainda tenham seu lugar no design da web de inbound marketing, a adoção de formulários pop-up e chatbots usando inteligência artificial pode ser vista em quase todos os lugares e em todas as páginas. Para mim, é quase uma tendência negativa e onde os web designers devem pisar levemente. Por quê?
Quando um site constantemente pede para você converter - às vezes antes mesmo de você ter a chance de saber do que se trata - pode ser irritante. Realmente irritante. Além disso, se o seu bot ou formulário abreviado fizer apenas uma única pergunta, há pouca maneira de filtrar a qualidade desses leads.
Bots e formulários pop-up podem ser ótimas ferramentas quando usados estrategicamente, mas, mais uma vez, a análise contará melhor a história. Cada desenvolvedor da Web precisará determinar quão bem ou mal esses vários métodos funcionam para converter MQLs e SQLs de boa qualidade.
5. Interações de voz
É apenas uma questão de tempo até que a tecnologia de voz e o design do site se cruzem. Em alguns casos, já aconteceu. Veja, por exemplo, a pesquisa do Google por voz. Por enquanto, é um recurso de nicho que só é usado de forma limitada em páginas da web de negócios. De um modo geral, a tecnologia de comando de voz simplifica as coisas em nossa vida, mas também afetará a forma como interagimos com sites B2B? Só o tempo irá dizer.
Aí está! Você provavelmente pode dizer que ter Justin, Jon e Bryan em nossa equipe cria uma força a ser reconhecida! Siga os conselhos deles ao abordar o design da web, equilibrando forma e função. Melhor ainda, dê o próximo passo e faça com que eles o ajudem a otimizar seu site para torná-lo o melhor possível, tanto visual quanto funcionalmente.
Entre em contato conosco hoje para discutir as necessidades do seu site. Além disso, baixe nossa Lista de verificação de design orientado ao crescimento para obter dicas sobre como adotar uma abordagem de melhoria contínua orientada por dados para web design.
