9 tendências de web design que você precisa conhecer em 2023
Publicados: 2022-10-15Um site de ponta é uma maneira infalível de ficar de olho no seu negócio.
Isso não quer dizer que todo escritório de advocacia precisa de um design de última geração. Mas se você deseja atrair uma clientela moderna, ou se a estética faz parte do seu MO, você precisa acompanhar as últimas tendências de web design.
Não se preocupe, nós cuidamos de você. Aqui estão 9 das tendências mais quentes em web design que você deve prestar atenção em 2023.
1) Design de página única

Um site de uma página não será adequado para todas as empresas. Quanto mais informações você precisar que seus clientes saibam, menos viável será esse tipo de web design.
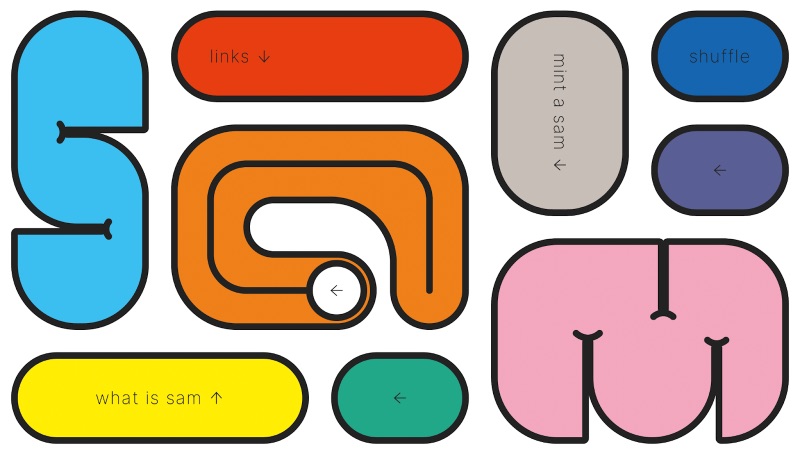
Ainda assim, para um portfólio ou um site de negócios simples, um design de uma página incentiva os usuários a prestarem atenção. O exemplo acima é um portfólio recheado de elementos interativos e easter eggs. Você pode passar horas mexendo no site – e antes que perceba, você estará se perguntando o que mais esse designer pode fazer.
Precisa de ajuda com design gráfico?
Experimente o design gráfico ilimitado da Penji e obtenha todos os seus designs de marca, digitais, impressos e UXUI em um só lugar.
 Saber mais
Saber mais 











2) Brutalismo

A maioria das empresas não quer ser associada a uma palavra como “brutal”. Não se preocupe; O brutalismo é apenas um movimento de design baseado em um utilitarismo austero. Ele enfatiza arestas vivas, matérias-primas e cores singulares.
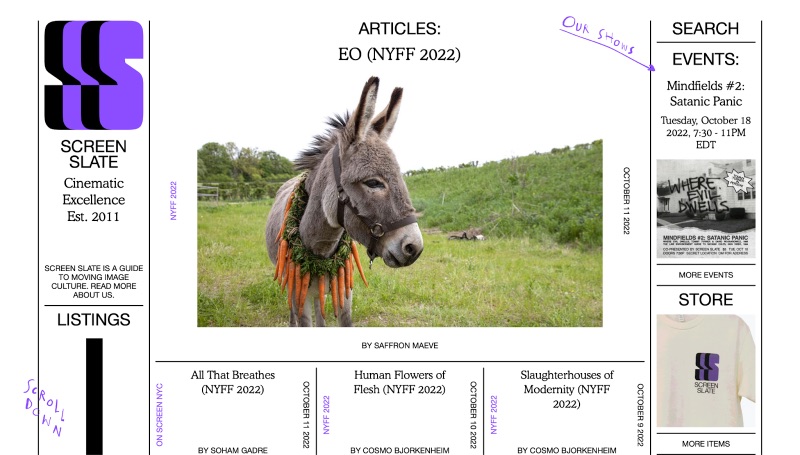
O brutalismo é ótimo para negócios modernos porque é moderno e econômico. A falta de floreios significa que os sites são executados mais rapidamente e exigem menos manutenção, enquanto ainda atraem novos olhos para o seu negócio. No exemplo acima, o Screen Slate tem como alvo o moderno moderno, o que é perfeito para a organização sem fins lucrativos de cinema de Nova York.
3) Realidade virtual e aumentada

Se você é um web designer, talvez já esteja hiperventilando sobre esta seção. Projetar mundos imersivos e experiências de RA está fora do alcance da maioria dos web designers, mas isso pode estar mudando.
Empresas como a Meta estão promovendo a imersão como a próxima fronteira da internet. Embora possa nunca ser uma solução de tamanho único, tem muitos utilitários para os negócios. Neste exemplo, a Universidade de Sydney oferece um tour virtual imersivo de 360º em seu campus, completo com áudio.
4) O kitsch está de volta

Por um tempo, parecia que todos os sites estavam correndo para uma tela em branco. Todas as novas tendências de design envolviam ficar mais liso, mais plano, mais minimalista. Agora, com a geração TikTok em ascensão, o pêndulo finalmente está balançando para o outro lado.
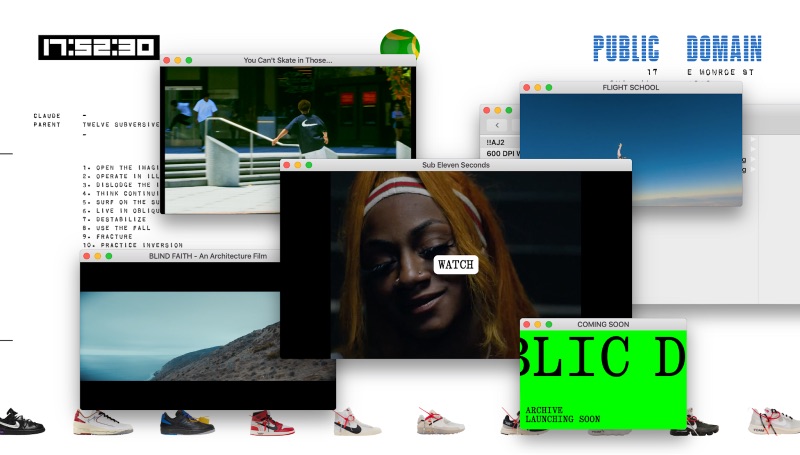
Um web design kitsch é uma jogada ousada, especialmente para um negócio. Mas não se surpreenda se 2023 vir mais sites importantes empregando cores neon, pop-ups, tipos de letra impetuosos e outros sinais de “mau gosto”. Veja este exemplo, onde o site de arquivo da Off White faz uso ousado de pop-ups conflitantes para significar o senso de moda de ponta da marca.
5) Elementos 3D interativos

Mais uma vez, novas tendências em web design exigem novas habilidades. Neste caso, criando e implementando elementos 3D. O primeiro filme totalmente CGI ( Toy Story ) saiu quase 30 anos atrás, mas na época, essas ferramentas estavam disponíveis apenas para titãs da indústria. Hoje, o 3D é para todos.
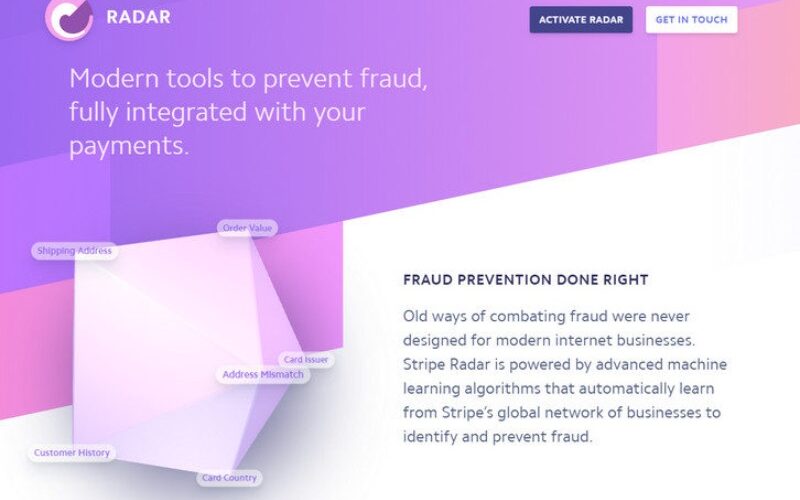
O Stripe oferece um ótimo exemplo de como os elementos interativos 3D podem ser mais do que um enfeite chamativo. Sua ferramenta de radar 3D oferece uma visualização de dados envolvente para clientes preocupados com a prevenção de fraudes. Para empresas de segurança, os elementos 3D podem criar a impressão de que suas ferramentas são avançadas, dando a você uma vantagem sobre os concorrentes.
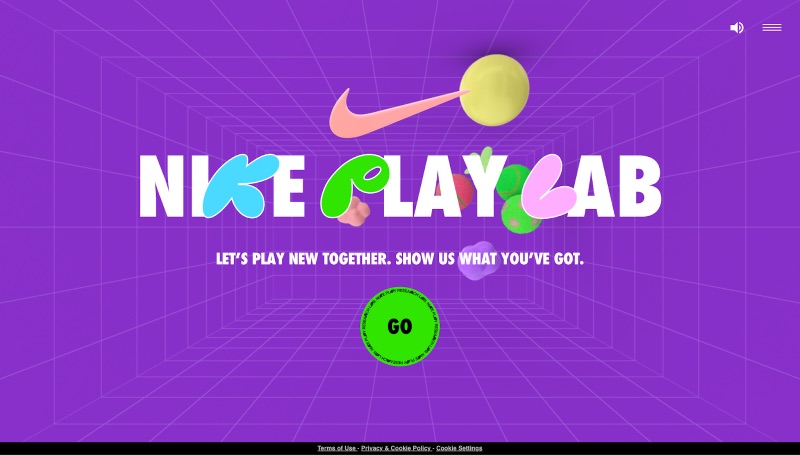
6) “Cores de dopamina”

O kitsch não é a única razão para apimentar seu site com cores brilhantes. Seguindo a tendência da moda colorida conhecida como “vestimento de dopamina”, esta nova tendência de web design implementa cores que despertam alegria.
Acima, roxos, verdes e amarelos são usados na moda pelo Nike PLAYlab, um desafio online para crianças. Enquanto as cores brilhantes sempre chamam a atenção das crianças, esse design funciona porque atrai as crianças, mantendo o fator legal da Nike. Este não é Barney & Friends ; é um design elegante e arrojado que se encaixa perfeitamente com a marca Nike.
7) Tipografia integrada

Para alguns designers, a tipografia pode parecer uma tarefa árdua. Encontrar o tipo de letra sans serif em preto e branco certo para se adequar ao seu design visual expansivo é tedioso e ingrato. Mas para sites modernos, tipografia e design não precisam ser separados.
Todo site precisa de texto e imagens, então essa tendência é valiosa para quase todos os negócios. Torne o texto parte do seu design colocando-o em camadas sobre imagens, usando formas e padrões geométricos exclusivos ou tornando-o uma parte integrada do seu design geral.
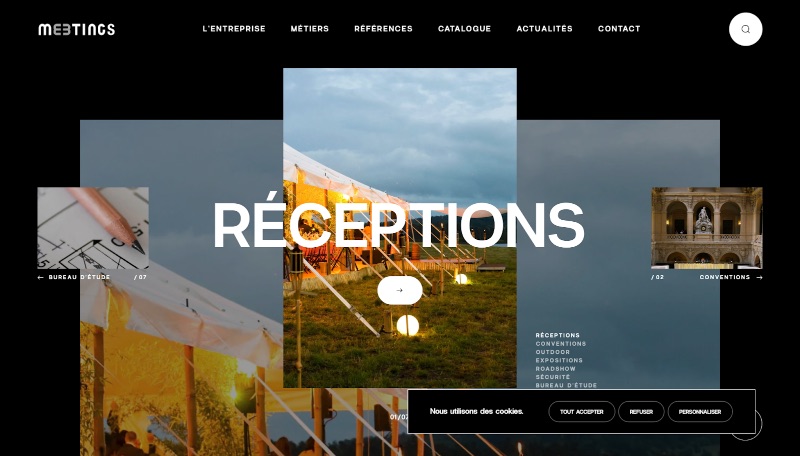
8) Pergaminho

Como mencionado acima, alguns sites estão aproveitando ao máximo os designs da web de uma página. Ainda assim, outros estão se movendo na direção oposta, elevando a rolagem vertical (ou horizontal) a uma forma de arte. Scrollytelling envolve o uso de animações e exibições em tela cheia para tornar a rolagem um elemento experiencial.
A técnica foi pioneira no New York Times e ainda é usada principalmente para narrativas e notícias mais longas. No entanto, o scrollytelling está se expandindo a cada minuto. Afinal, toda empresa tem uma história para contar. O exemplo acima gira uma narrativa da história da arte no que se refere ao web design, mas também chama a atenção para o Webflow enquanto mostra seus recursos interessantes.
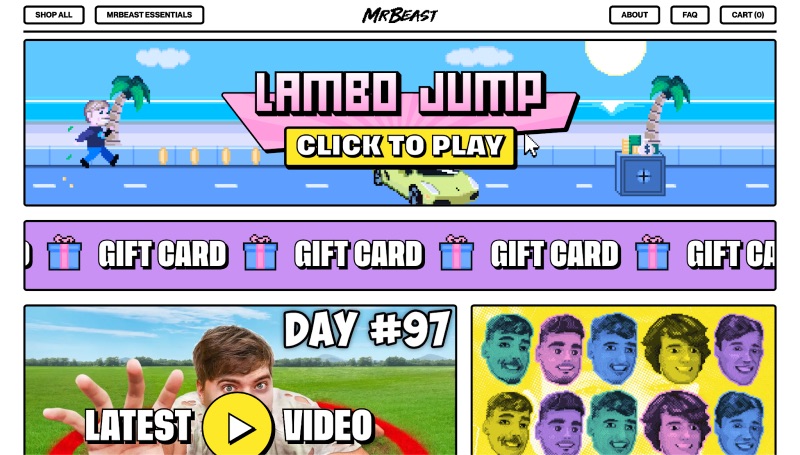
9) Renascimento da web retrô

A palavra(?) na mente de todos é Y2K. A máquina de nostalgia ininterrupta chegou ao início dos anos 2000 e, com ela, vem o gosto pela internet à moda antiga. Lembra quando você conseguia encontrar respostas no Google? Skeuomorphism, designs pixelados e até cursores chamativos estão de volta em grande estilo.
Basement.studio, com sede em São Francisco, emprega a estética da velha escola com grande efeito para a loja do MrBeast. Esses designs retrô têm um sabor irônico que é perfeito para um criador de conteúdo, mas também podem ajudar seus negócios, especialmente se você atender a um grupo demográfico Millennial/Gen Z.
Fique à frente das tendências de web design

Se você quer um site chique, iniciar suas próprias tendências é tão importante quanto acompanhar as últimas. Qualquer coisa, desde a história da arte até o TikTok, pode fornecer inspiração para seu site verdadeiramente de ponta.
Se você precisa de um designer para dar vida à sua visão, a Penji tem o que você precisa. Inscreva-se hoje e obtenha designs gráficos de alto nível ilimitados, incluindo web design, ilustrações, impressões e muito mais, por um preço mensal simples.
