10 tendências de web design para 2019
Publicados: 2019-02-05Web design mudou muito desde seus primeiros dias e passou por várias fases. Em 2019, a web continuará avançando em novas direções com o surgimento de novas tecnologias. Embora os designers de sites não enfrentem nenhuma mudança radical em termos de técnicas de design, algumas novas tendências continuarão a ganhar popularidade este ano.
Neste artigo, identificamos as tendências que certamente farão a diferença em 2019. Fique por aqui e dê uma olhada.
1. Elementos tridimensionais
Após uma rápida ascensão à popularidade, o estilo de design plano usado na web vai incorporar alguns efeitos 3D este ano. Você já pode ver essa tendência na substituição de cantos afiados por outros mais arredondados e o retorno de sombras sutis.
As pessoas vão usar efeitos tridimensionais para adicionar mais profundidade aos seus sites para torná-los mais realistas. Para ficar à frente da concorrência, as pessoas podem simplesmente escolher um modelo que já incorpore diferentes estilos e formas. Como exemplo, o tema do jornal tem muitas demos para começar, com visuais atraentes.
A ideia é reduzir a distinção entre os mundos físico e digital. Os efeitos tridimensionais ajudam a deixar o usuário confortável com os elementos digitais e tornam as interações em um site mais naturais.
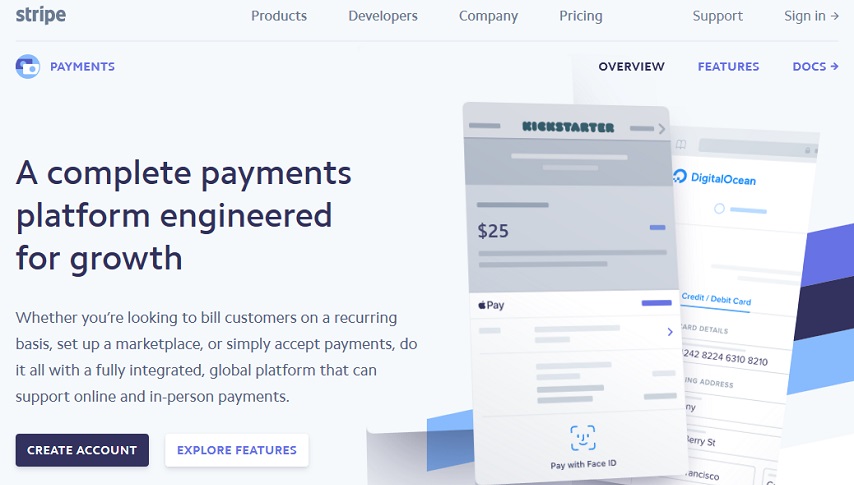
Observe como a página de pagamento do Stripe usa sutilmente botões tridimensionais, elementos visuais e menus. Seus botões parecem mais proeminentes usando esses efeitos, e o estilo visual cria uma sensação de profundidade.
2. Paletas em preto e branco
Quando seu objetivo é capturar visitantes e controlar seu humor, você deve se concentrar na cor do seu site. As cores podem tornar sua interface mais amigável ao mesmo tempo em que tornam sua marca unificada e poderosa. Muitos acreditam que as paletas em preto e branco vão ganhar mais popularidade em 2019.
Você pode estar se perguntando o que há de tão especial no preto e branco. Preto e branco são o oposto um do outro. Por um lado, o branco dá uma vibe limpa e simples. Considerando que, preto sugere uma aparência forte e assertiva. A combinação destes traz um olhar único.
A paleta preto e branco nos faz olhar para as coisas de forma diferente. Isso torna as formas e texturas de um site mais proeminentes. Adicionar uma terceira cor a essa paleta ajudará a direcionar a atenção do visitante para as áreas importantes de uma página.
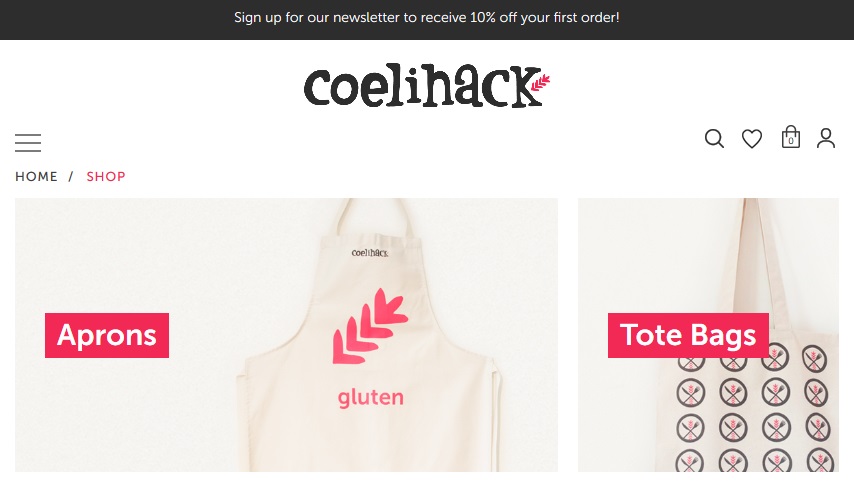
O site da Coelihack pode te dar uma ideia do que estamos falando. O site usa rosa para destacar os elementos clicáveis importantes, as migalhas de pão e o formulário do boletim informativo.
3. Microinterações
Se você usou o Facebook, está familiarizado com os ícones de notificação e mensagem na parte superior, que exibem alertas quando algo novo acontece. Essa notificação é o que chamamos de microinteração.
A importância e a utilidade das microinterações estão crescendo à medida que os sites se tornam maiores e mais complexos. Em 2019, os sites estarão mais repletos de diferentes microinterações, como efeitos de foco, sinos, animação de rolagem e muito mais. Quanto mais você tornar seu site interativo, mais inteligente ele parecerá e envolverá seu público.
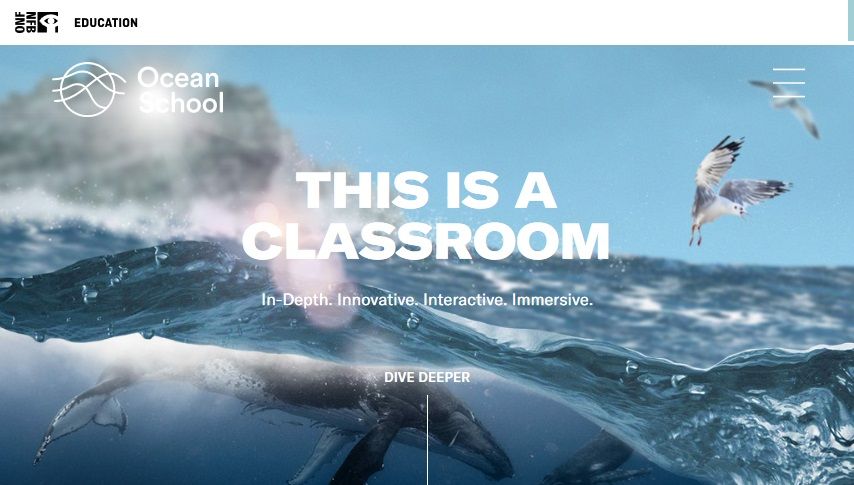
No entanto, isso nunca significa que você deve exagerar. Basta usar a quantidade certa de interatividade, e isso será suficiente para fazer você se destacar dos demais. A Ocean School integrou micro-interação e animações para construir o site perfeito que certamente atrairá a atenção de qualquer pessoa.
4. Formas orgânicas naturais e fluidas
Estruturas geometricamente simétricas como quadrados, triângulos e retângulos têm sido amplamente utilizadas até agora. No entanto, a escolha do povo está mudando. Os visitantes estão começando a ser mais atraídos por formas assimétricas e orgânicas.
As formas naturais provaram oferecer mais profundidade ao seu site e o tornarão mais animado. Eles trabalham para criar uma ilusão de movimento e podem ajudar a dar vida ao site.
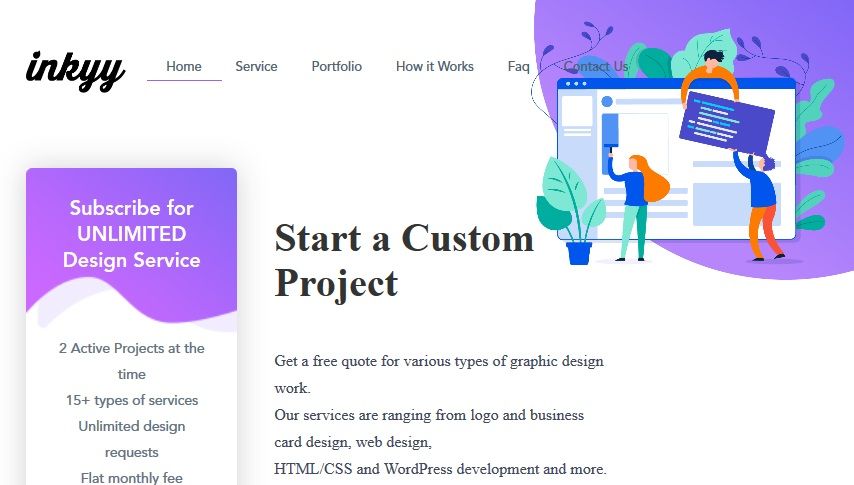
Vamos pegar o site do inkyy como exemplo. Você não acha que o toque natural e orgânico o atrai mais do que as formas geométricas simples?
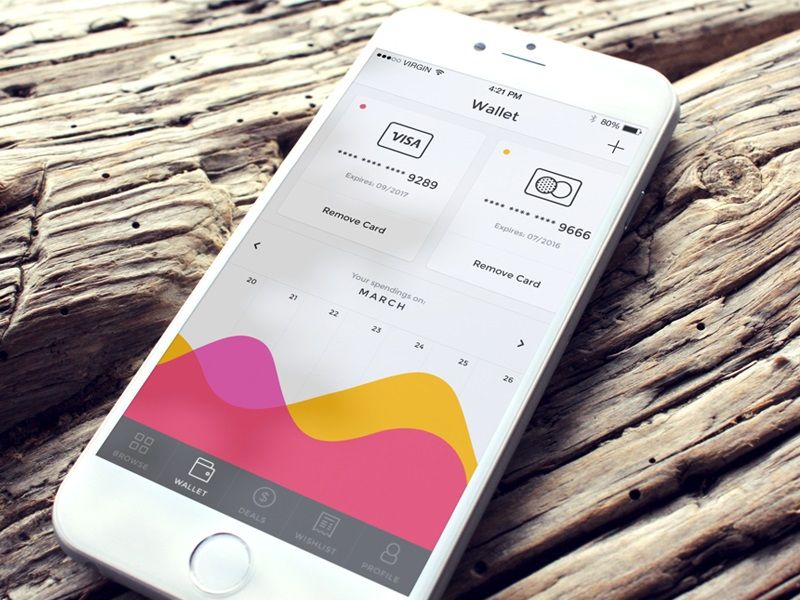
5. Navegação amigável ao polegar
O desenvolvimento da tecnologia mudou a maneira como usamos os telefones celulares. Navegamos em mais sites e fazemos muitas compras on-line por meio de dispositivos móveis. Assim, as tendências de web design de 2019 vão se mover para tornar os sites ainda mais compatíveis com dispositivos móveis, além do design responsivo.

E é aí que entra a navegação amigável ao polegar. Como os usuários móveis geralmente operam o telefone com uma mão, a navegação amigável ao polegar tornou-se um recurso crucial da interface do usuário. Vamos dar uma olhada nesta “Carteira” desenhada por Ionut Zamfir. A interface do usuário manteve todas as opções de navegação na parte inferior da tela, o que a torna perfeita para usuários móveis navegarem usando os polegares.
6. Artes de falha
Nesta área competitiva, você precisa ter um assunto atraente para o seu site. A arte do glitch pode ser um conceito em 2019. Lembre-se dos filmes enrugados ou das imagens distorcidas; podemos usá-los para nossa vantagem de design.
Como feito pela Active Theory, o ambiente glitch foi criado para dar ao site uma aparência única. Clicar em seu site mostra a magia do efeito de falha.
7. Design focado em segurança
A segurança dos dados do usuário é de grande importância em 2019. Vários eventos relacionados à violação de dados do cliente acabaram causando falta de confiança entre os visitantes do site. Para web designers, o principal desafio seria criar uma sensação de segurança para os usuários. Diferentes elementos de design podem desempenhar um papel vital nesse sentido.
Por exemplo, 2019 verá uma mudança na forma como o processo de check-out é projetado. O objetivo será tornar o processo não apenas simples, mas também visualmente seguro. Novas maneiras de garantir aos clientes em potencial a segurança das informações ou transações de suas contas serão uma tarefa essencial para os designers.
8. Introdução de chatbots
Os chatbots já ganharam muita popularidade em 2018 e, em 2019, provavelmente se tornarão uma parte essencial de muitos sites. Tal avanço foi possível devido à evolução e progresso em inteligência artificial e aprendizado de máquina.
Em comparação com 2018, os novos bots terão um nível mais alto de personalização. Eles serão mais convidativos e poderão ter uma integração de rosto que representa a marca. Haverá chatbots que poderão se integrar ao Facebook, Skype, Slack e muito mais.
O Duolingo fez uso de chatbots para criar uma plataforma de tutoria para diferentes idiomas. A ideia de conversar com bots interessa a muitos, pois não há medo de constrangimento. Embora isso possa não estar diretamente relacionado aos elementos de design de um site, os designers precisarão estar cientes de como os usuários irão interagir com os chatbots e projetar o site tendo isso em mente.
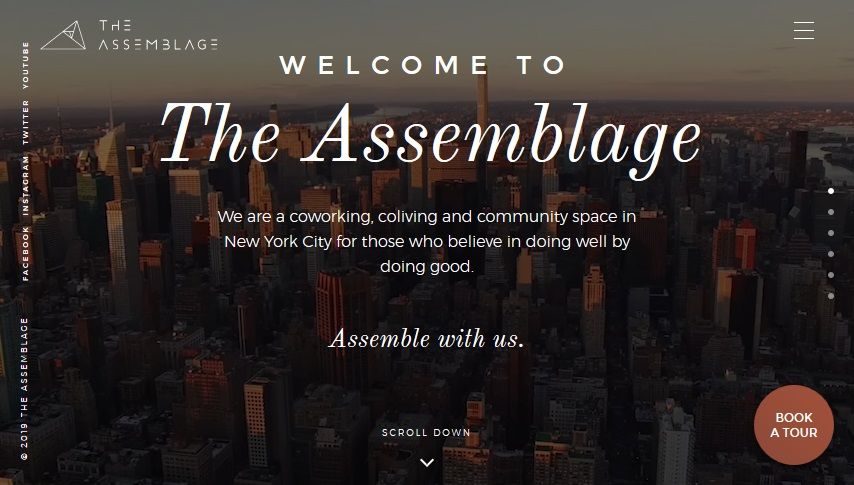
9. Aumento de elementos visuais
Os elementos visuais nos sites têm aumentado cada vez mais, e essa tendência ainda terá impacto em 2019. É amplamente aceito que as pessoas são mais atraídas pelo conteúdo visual do que pelo texto simples. Os designs com conteúdo de vídeo de ponta a ponta em segundo plano, elementos interativos ou ícones visuais para apresentar possíveis ações do usuário estão se tornando mais populares do que sites com designs regulares.
Dê uma olhada no site The Assemblage como um exemplo de como você pode usar os recursos visuais para criar um site dinâmico e envolvente.
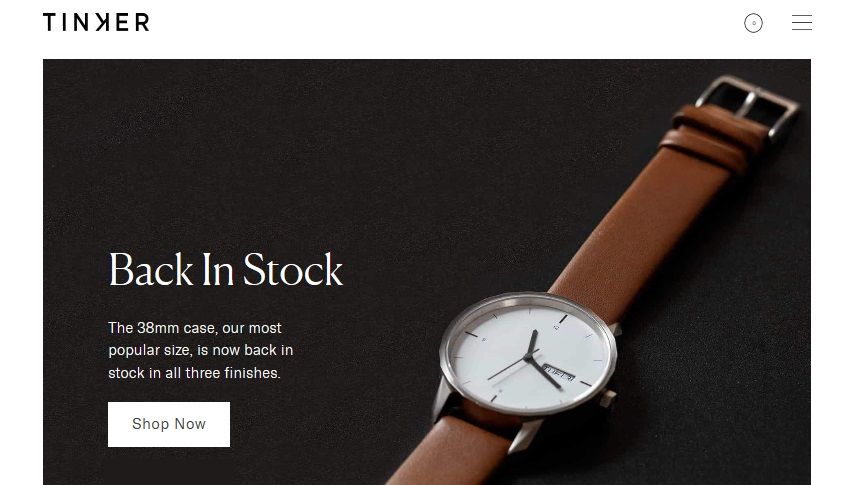
10. Ascensão do minimalismo
O minimalismo é uma das tendências clássicas e atemporais de design de sites que continuarão populares em 2019. O minimalismo irá além de espaços em branco e elementos planos este ano. Cores monocromáticas, design baseado em texto e layouts de grade são algumas das tendências minimalistas crescentes que dominarão o setor.
Aqui está um exemplo em que o minimalismo é lindamente aplicado a um site de comércio eletrônico.

A menos que o AR/VR cresça e se mova para a web, não haverá nenhuma mudança radical nas tendências de web design de 2019. Veremos principalmente a continuação dos estilos de design do ano passado e talvez um impulso para uma direção mais limpa e simples interfaces de usuário.
Ainda pode haver muitas surpresas, pois o web design é um campo em rápida evolução. Portanto, você deve sempre manter os olhos abertos para se manter competitivo no setor.