Como usar ilustração em web design e mais de 20 ótimos exemplos de estilos de ilustração
Publicados: 2022-03-28Branding não é apenas algo que surge com base nos gostos ou preferências individuais de design de uma pessoa. Há muita pesquisa e pensamento no desenvolvimento de uma marca visual.
Quando desenvolvemos o estilo visual de uma marca, há vários componentes a serem classificados – como logotipos, esquemas de cores e tipografia. As imagens também são um assunto importante a ser discutido, pois afetarão tudo, desde os tipos de imagens usadas no site até os gráficos que aparecem no boletim informativo, no blog e nas postagens de mídia social da empresa.
Mas como você decide qual tipo de imagem se encaixa melhor na marca — fotos e vídeos versus ilustrações?
Hoje, vamos nos concentrar no componente de imagens da marca e, especificamente, por que e quando você pode optar por usar ilustrações. Examinaremos os benefícios de usar ilustração em web design, bem como os diferentes tipos de estilos de ilustração que você pode usar.
Índice
- Por que você deve usar ilustrações em web design?
- Como usar ilustrações em web design: guia passo a passo
- 16 Grandes Exemplos de Ilustrações de Web Design
Por que você deve usar ilustrações em web design?
Embora possa ser tentador relegar as ilustrações ao plano de fundo de um espaço visualmente desinteressante, elas podem servir a um propósito maior e mais versátil no design da web. Vejamos algumas das razões e motivações para a escolha de ilustrações em vez de outros tipos de imagens:
Transmitir tom e estilo
Visuais em geral podem comunicar muito sobre o estilo de uma marca para os usuários. Existem algumas limitações para o quanto pode ser comunicado por meio de uma fotografia estática ou um pequeno videoclipe.
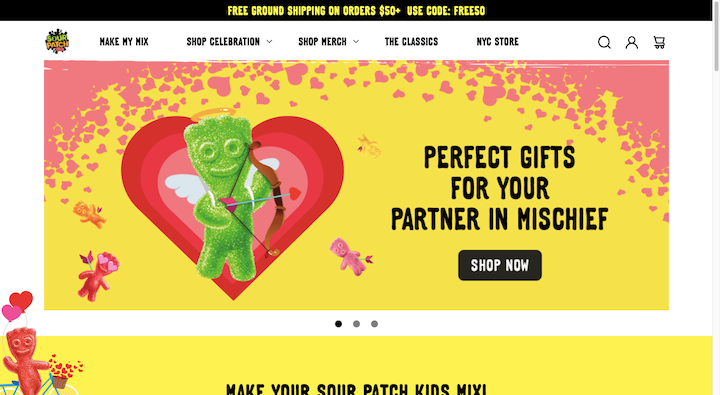
Com ilustrações, você pode ser mais explícito com seu estilo e tom – às vezes de maneira exagerada – do que com imagens do mundo real. Veja a página inicial do Sour Patch Kids, por exemplo:

Os doces “crianças” por si só parecem fofos e divertidos. No entanto, uma foto da aparência das gomas reais não transmitirá o tom e a mensagem que a marca está tentando compartilhar. As ilustrações neste site (e em suas campanhas de marketing atrevidas) sim.
As ilustrações neste design colocam as crianças em diferentes cenários – andando de bicicleta, sendo atingido pela flecha do Cupido e aparecendo em cada esquina. Isso demonstra o lado lúdico e muitas vezes travesso da marca.
Dependendo do tipo de ilustrações que você usa, elas podem adicionar contexto extra sobre sua marca ou enquadrar componentes individuais em seu site de uma forma mais precisa. Eles nem sempre precisam ser usados de maneira leve. As ilustrações também podem adicionar mistério e profundidade a um design.
Destaque-se com criações exclusivas
Mesmo que você não faça suas próprias ilustrações do zero, há algo nelas que pode parecer mais criativo do que fotos ou vídeos de pessoas, paisagens e produtos. Existem diferentes tipos de criatividade que também podem ser transmitidos através da ilustração.
Por exemplo, um design que usa formas e linhas geométricas planas pode funcionar bem para empresas nas áreas de ciência, matemática e tecnologia. Esse tipo de design lógico e estruturado é um tipo de criatividade tanto quanto uma obra de arte.
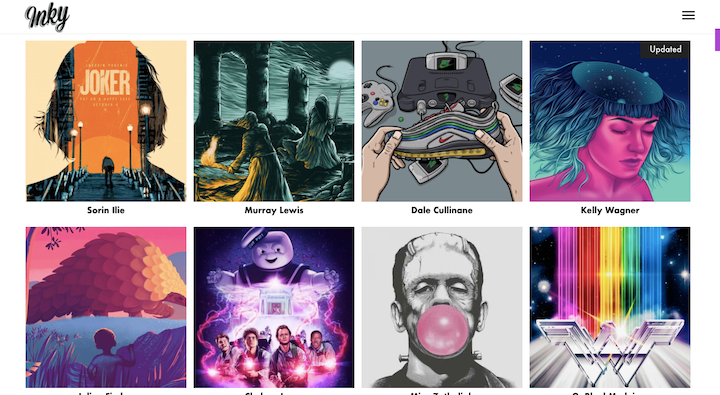
Basta olhar para um site de uma agência de ilustração como a Inky e você verá os tipos de criações diversas que você pode criar usando ilustrações:

Ilustrações — independentemente de seu estilo ou de quão extensivamente elas são usadas em um design — podem elevar a aparência do seu produto digital. Eles também permitem que os designers experimentem personagens, objetos e paisagens que não existem neste mundo.
Adicionar um mascote de marca reconhecível à interface do usuário
Marcas digitais e estabelecimentos físicos podem querer usar um mascote em vez de apenas um logotipo para representá-los em todos os seus canais de marketing e vendas. Isso é apenas algo que você pode fazer com ilustrações.
Existem algumas maneiras de usar um mascote em um site. Uma forma é criar uma caricatura (como o Sour Patch Kids) que acompanha o visitante em sua jornada pelo site. Outra maneira é pegar a marca pictórica do logotipo – ou uma ramificação dela – e usá-la em seus designs, fotos e páginas como uma marca d'água.
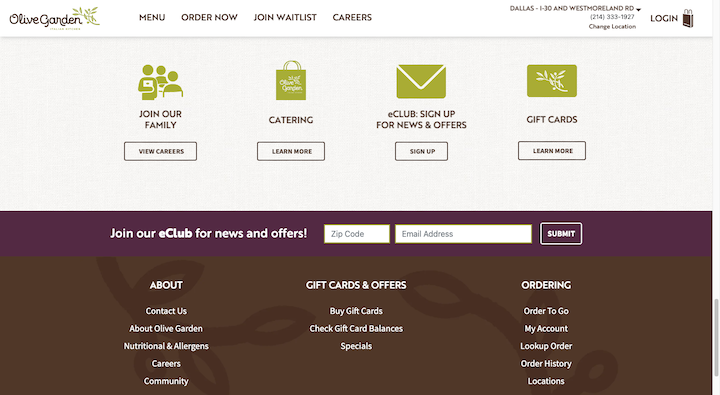
Vemos este último tipo no site do Olive Garden:

A marca pictórica do ramo de oliveira aparece de forma muito sutil em todo o design. Vemos três instâncias disso na captura de tela:
- Na bolsa Olive Garden acima de “Catering”
- No cartão acima “Cartões Presente”
- Como o plano de fundo texturizado no rodapé
Também é usado como espaço reservado quando as imagens não foram totalmente carregadas no menu do site:
Este é um ótimo exemplo de como fazer seu “mascote” ilustrado seguir os visitantes – orientando-os para as principais áreas da página ou simplesmente estando lá para reforçar a marca.
Crie mundos digitais que seus visitantes nunca viram antes
Não há muita construção de mundo que você possa fazer quando está projetando apenas com fotografias. Não há nada de errado com isso se as imagens do seu site se destinam a complementar seu conteúdo.
Dito isso, se você deseja contar uma história e criar um mundo próprio por meio de recursos visuais, as ilustrações são o caminho a percorrer. Seu mundo digital nem precisa ser totalmente imersivo ou de outro mundo. As ilustrações podem retratar um mundo semelhante ao nosso, apenas digitalizado.
A página inicial do Yoast faz um bom trabalho em encontrar um equilíbrio entre os dois:
A otimização de mecanismos de pesquisa não é um tópico fácil de visualizar. Yoast poderia ter projetado seu site com várias capturas de tela de seu plugin WordPress. Em vez disso, são usadas ilustrações para pintar um retrato abstrato de como é vencer no jogo de SEO.
Dê vida a conceitos complexos ou histórias longas
As ilustrações também são valiosas quando chega a hora de explicar algo complexo para os visitantes do site – como o conceito geral da marca, seu histórico, as etapas envolvidas em um processo, dados relevantes e assim por diante. Tudo isso pode ser dividido por meio de texto, mas será muito mais fácil para os visitantes digerir as informações por meio de recursos visuais.
Uma maneira de ver as ilustrações usadas para isso é em animações ou vídeos explicativos. Como este na página inicial do Relish:
Embora o conceito de coaching de relacionamento não seja muito difícil de entender, o vídeo curto e fácil de seguir resume rapidamente a dor dos usuários e a solução do aplicativo.
As ilustrações também podem ser usadas para criar visualizações de dados, gráficos passo a passo, linhas do tempo e muito mais. Se você ou seus clientes estão lutando para comunicar uma ideia ou contar uma história apenas por meio de texto ou fotos, as ilustrações podem ser exatamente o que você precisa para salvar o dia.
Como usar ilustrações em web design: guia passo a passo
Há certas coisas a fazer antes de começar a usar ilustrações em seus projetos.
Etapa 1: descobrir o porquê
Você tem uma compreensão clara de por que escolheu usar ilustrações em vez de fotos ou um design baseado em tipografia? Se você não tem certeza, ou está apenas tentando adotar uma nova tendência, revise a seção acima mais uma vez e certifique-se de que as ilustrações servem a um propósito.
Etapa 2: encontre seu estilo
Existem diferentes tipos de ilustrações que você pode usar na web. Já vimos alguns exemplos acima, mas isso é apenas a ponta do iceberg.
Antes de passar para a próxima seção e explorar os diferentes tipos de ilustração, bem como as formas de usá-los, certifique-se de ter definido o estilo e a personalidade da sua marca primeiro. Depois de saber que tipo de visual e tom você está procurando, será mais fácil combiná-lo com um estilo de ilustração.
Etapa 3: decida quanto do site será ilustrado
Um site não precisa ser coberto de imagens – isso vale para um design que usa fotografias tanto quanto para ilustrações. Dito isso, você deve descobrir quantas ilustrações você realmente precisa.
Por exemplo, você quer criar um mundo digital totalmente imersivo? Nesse caso, a maioria de seus recursos visuais será ilustrada. Por outro lado, você pode querer usar ilustrações com moderação se as estiver usando para guiar visualmente as pessoas pelo site, em vez de como elemento de narrativa ou construção de mundo.
Etapa 4: crie seu kit de ferramentas de ilustração
Se você planeja criar algo realmente personalizado, talvez seja necessário contratar um ilustrador para ajudá-lo com essa peça. No entanto, existem muitas ferramentas disponíveis que podem ajudá-lo a criar e adicionar ilustrações ao seu site por conta própria.
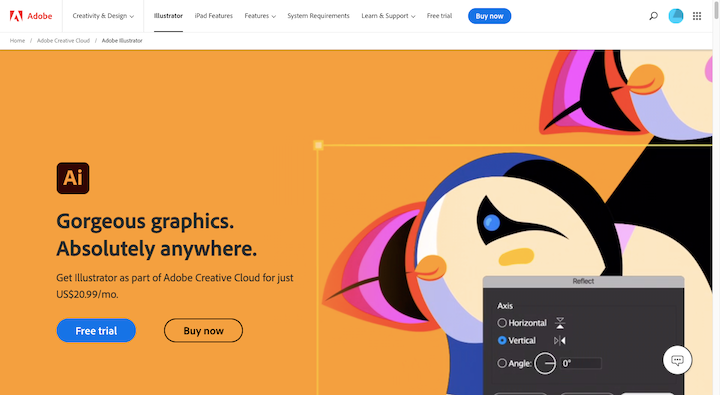
Para começar, você pode criar ilustrações com software como o Adobe Illustrator:

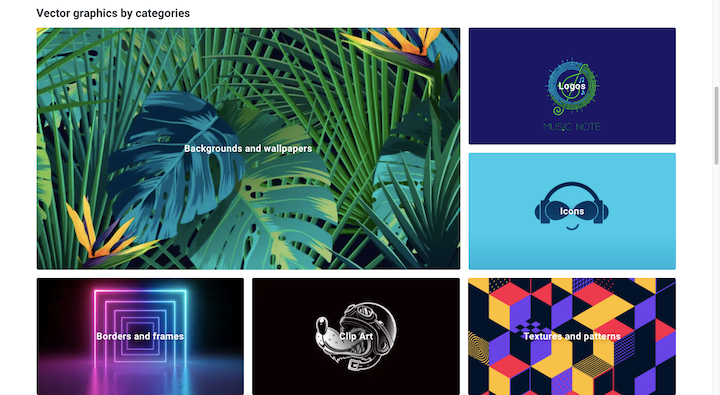
Você também tem a opção de licenciar imagens vetoriais de ações de um site como o Shutterstock:

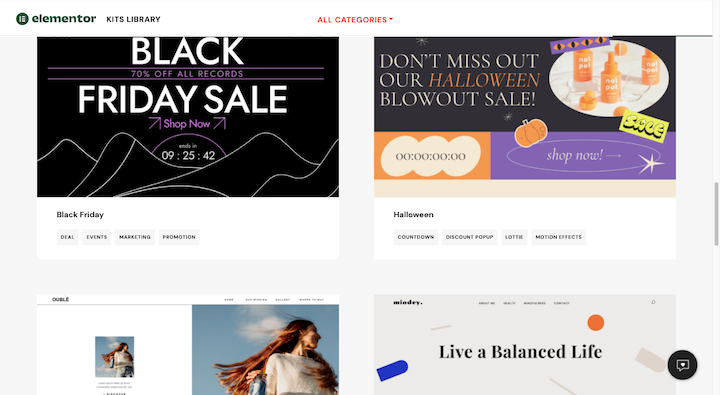
Outra opção é começar com um modelo ilustrado. A Biblioteca de Kits Elementor tem uma variedade deles:

A propósito, o Elementor também facilita a integração de ilustrações em seu design da web. Ao editar um site com o Elementor, você terá acesso a ferramentas que permitem:
- Carregue instantaneamente um modelo ilustrado
- Incorporar um vídeo ou gráfico ilustrado
- Alterar o plano de fundo de uma seção para uma ilustração
- Adicionar um elemento Lottie
- E mais
Conclusão: se você acha que estará mais inclinado a projetar sites WordPress ilustrados no futuro, há muitas ferramentas que você pode usar para ajudá-lo a criar belas ilustrações, incluindo o Elementor.
16 Grandes Exemplos de Ilustrações de Web Design
A seguir, veremos 16 exemplos de ilustrações de web design (além dos cinco que examinamos anteriormente). Nós os dividimos em quatro tipos diferentes para ajudá-lo a encontrar inspiração para o estilo específico que você está procurando:
Ilustrações planas
Flat design refere-se a interfaces de sites que são completamente bidimensionais.
Ilustrações planas, em particular, tendem a ser atraentes, mas mínimas e despretensiosas ao mesmo tempo. Isso significa que você pode usar ilustrações planas como complemento ao seu conteúdo, mas não sobrecarregar os visitantes com visuais excessivamente fortes. Além disso, as ilustrações vetoriais sempre parecem nítidas e são escaláveis, o que é fantástico para um design responsivo.

Vejamos alguns exemplos:
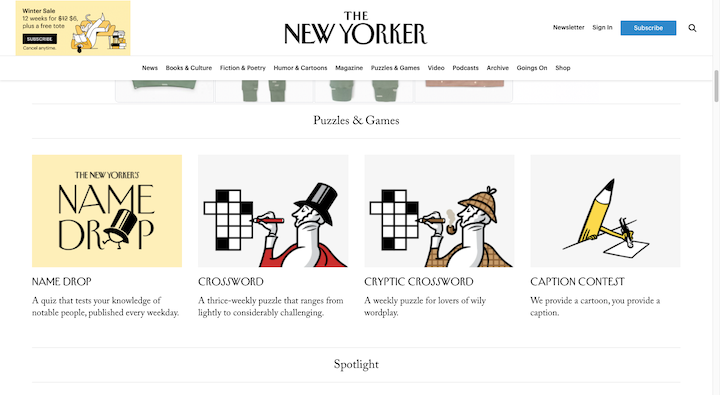
1. The New Yorker
Este primeiro é da The New Yorker:

Esta revista é conhecida há muito tempo por seus cartuns, bem como pelas ilustrações que acompanham seus artigos. Portanto, não é surpresa que a marca também tenha um mascote de aparência distinta chamado “Eustace” que aparece ocasionalmente nas versões digital e impressa da revista.
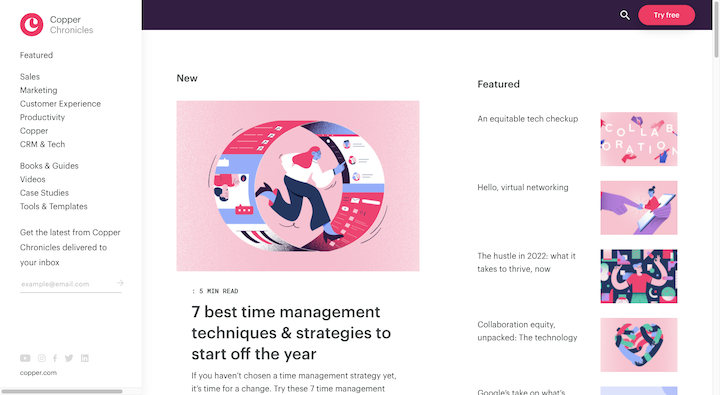
2. Cobre
Outro grande exemplo de uma marca que adota ilustrações é o Cobre. O blog do CRM combina ilustrações personalizadas com cada postagem:

É claro que as ilustrações em destaque são projetadas usando um guia de estilo para o blog. O rosa é a cor dominante na maioria dos gráficos e todos eles usam o mesmo tipo de figuras de desenho animado.
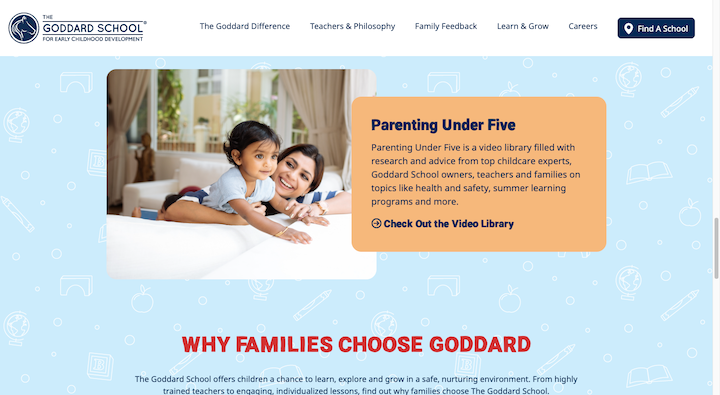
3. Escola Goddard
Se você estiver interessado em usar uma ilustração como plano de fundo, o site da Goddard Family of Schools tem um bom exemplo de como fazer isso corretamente:

As cores são claras o suficiente onde, à primeira vista, parece que este é apenas um plano de fundo texturizado. Observando mais de perto, percebe-se que esse design plano contém ícones relacionados à educação infantil, o que se enquadra bem no propósito do site.
4. Saúde da multidão
CrowdHealth é outra marca que acertou o design ilustrativo plano:
Este vídeo ilustrado faz um bom trabalho ao abordar a dor compartilhada dos usuários antes de explicar os benefícios da alternativa de seguro de saúde.
Ilustrações semiplanas e 3D
Um dos problemas de projetar uma interface completamente plana é que isso pode causar problemas de usabilidade para alguns usuários. Sem três dimensões, pode ser difícil dizer com quais partes do site eles podem interagir.
Nos últimos anos, o design plano 2.0 foi introduzido para lidar com esse problema. Essa tendência de design não é tridimensional da mesma forma que o web design 3D real é. É mais como um design semi-plano. Portanto, a maior parte da interface do usuário é plana. No entanto, elementos-chave parecem existir em vários planos através do uso de sombras, realces, gradientes e outras texturas.
Ambas as técnicas de design não plano podem ser usadas em ilustrações. aqui estão alguns exemplos:
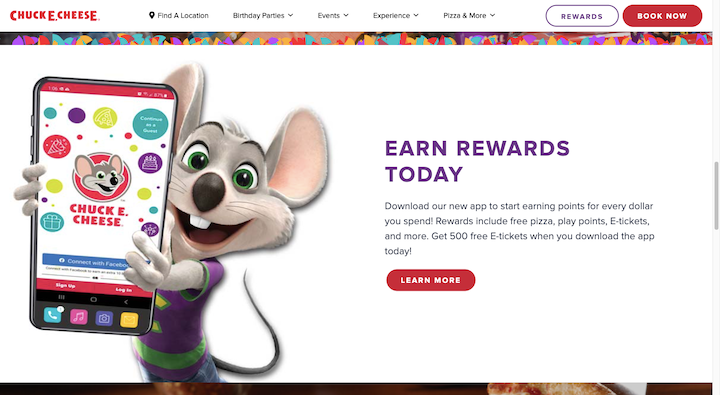
5. Chuck E. Cheese
O site Chuck E. Cheese usa uma combinação de ilustrações planas e 3D. O fundo e os elementos decorativos são planos enquanto o mascote do mouse é tridimensional:

Considerando que o mascote tem uma contraparte da vida real, a semelhança 3D no site funciona bem. Além disso, faz com que a marca pareça mais animada e interativa do que uma renderização plana do mouse seria.
6. 23 e eu
23 and Me usa ilustrações para destacar os recursos de seu software:
O conteúdo na tela do telefone é o que os usuários do 23 and Me verão quando usarem o aplicativo. No entanto, o designer adicionou ilustrações planas que parecem saltar da tela para enfatizar o valor do serviço de teste genético.
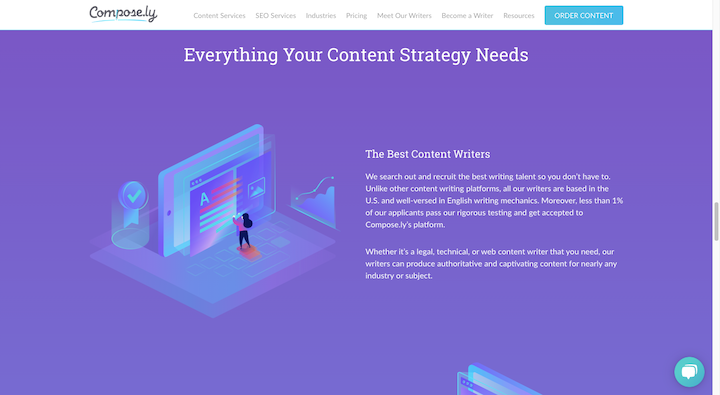
7. Compose.ly
A Compose.ly é outra empresa que usa ilustrações para explicar visualmente os benefícios de um produto digital:

Esse design, no entanto, não depende do movimento para transmitir o espaço. Em vez disso, o design coloca os planos em ângulos de 90 graus entre si. O sombreamento também é usado para dar a ilusão de que há uma fonte de luz acima deles, as pessoas nos gráficos.
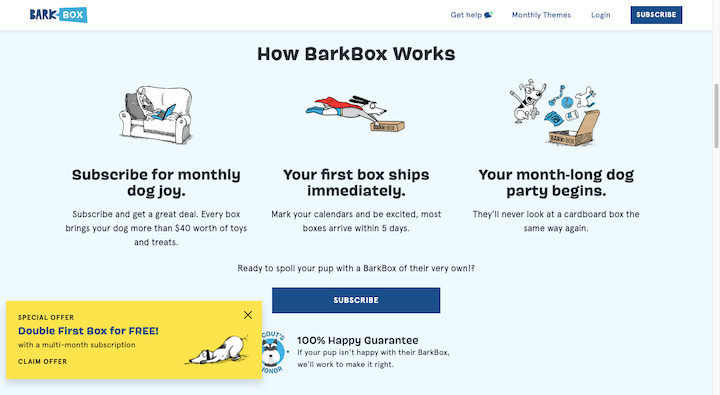
8. Caixa de casca
O Barkbox tem um bom exemplo de design semiplano sutil:

Os mascotes de cachorro que seguem os clientes do site até a caixa física que recebem a cada mês são ilustrações planas. No entanto, há uma superfície texturizada riscada abaixo deles para dar a sensação de não serem tridimensionais.
Ilustrações interativas
Se você deseja tornar um site mais vivo, a ilustração 3D é certamente uma maneira de fazer isso. Dependendo do seu nível de habilidade com ilustração ou do orçamento de design com o qual você está trabalhando, talvez você queira dar um passo adiante e animar suas ilustrações.
Se você seguir esse caminho, poderá criar várias coisas:
- Seções de heróis interativas
- Animações individuais de loteria
- Vídeos explicativos completos
Já vimos alguns exemplos de ilustrações interativas. Vamos dar uma olhada em mais alguns:
9. Atualização Um
O Update One é uma comunidade de inteligência de negócios. Como diz a página inicial “Damos sentido à informação”. Essa não é necessariamente a ideia mais fácil de capturar com fotografias ou vídeos – pelo menos não de uma maneira visualmente interessante.
É por isso que essas animações ilustradas abstratas funcionam tão bem:
Enquanto o conteúdo gira em torno das ilustrações, elas servem mais como um elemento de navegação, obrigando os visitantes a continuar rolando para descobrir mais.
10. BetterUp
Cada vez mais, estamos vendo as empresas ignorarem os formatos de relatórios em PDF para download para os digitais. Ou eles fazem como o BetterUp fez aqui e fornecem uma página de resumo digital que provoca o relatório completo:
Um dos benefícios de criar uma landing page como essa é que você pode usar ilustrações animadas para criar visualizações de dados exclusivas.
11. Recorrência
A recorrência é um bom exemplo de como pular o vídeo explicativo e, em vez disso, criar uma descrição mais sucinta do que você faz:
Nesta imagem de herói, vemos uma visão geral de como funciona o processo de distribuição com inteligência artificial de um clique. Ele tira a tecnologia da equação e a simplifica em termos visuais que os visitantes entenderão.
12. Agência Digital MeanPug
Um último exemplo de ilustração interativa que devemos ver está no site da MeanPug Digital Agency:
A imagem do herói tem um design muito básico. Em vez de atolar com a fotografia, o designer escolheu manter a vibração simples. Vários Lotties aparecem na tela antes de desaparecer, o que adiciona um toque divertido e criativo sem parecer exagerado.
A propósito, não há nada complexo em adicionar animações Lottie a um site. A Elementor possui um widget Lottie dedicado para ajudá-lo.
Ilustrações desenhadas à mão
Se você é um ilustrador ou quer tentar criar o seu próprio para um próximo site, há muitos caminhos que você pode seguir. Desenhos em linha. Esboços. Caricaturas. Os exemplos abaixo mostrarão quais são algumas das possibilidades:
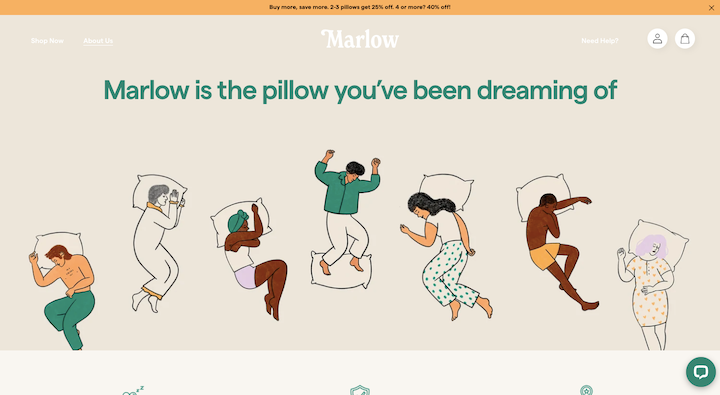
13. Marlow
Marlow é uma empresa que fabrica almofadas. Embora os visitantes encontrem fotos reais de seus travesseiros no site, eles também ocasionalmente se deparam com essas ilustrações sonolentas:

O gráfico pode não parecer particularmente significativo à primeira vista. No entanto, esses esboços me lembram aquele meme que você vê nas redes sociais tirando sarro das posições de sono das pessoas. Essencialmente, essas ilustrações sugerem aos visitantes que qualquer pessoa – quem dorme de lado, quem dorme de costas, quem dorme anormal – vai adorar esses travesseiros.
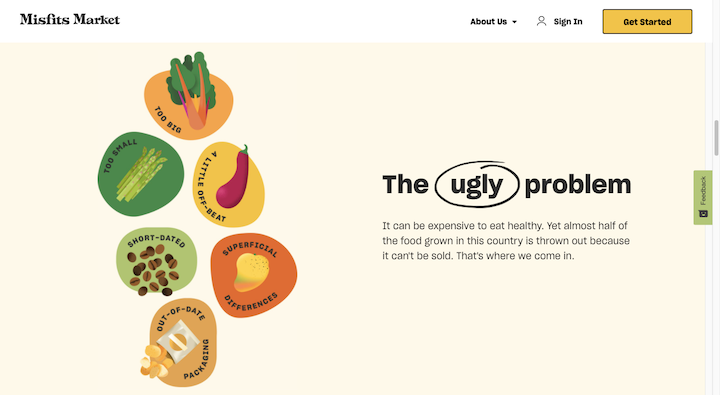
14. Mercado Desajustado
Misfits Market é outro que usa uma ilustração que pode não parecer significar muito no começo, mas na verdade está dizendo muito aos visitantes sobre a marca:

Misfits Market é uma empresa que vende caixas de produtos. Para vendê-los por um preço tão baixo, eles vendem produtos deformados ou feios que, de outra forma, seriam desfeitos e jogados no lixo. Se você observar atentamente os detalhes brutos e imperfeitos das ilustrações à esquerda e o círculo desleixado à direita, as ilustrações são simbólicas da oferta da marca.
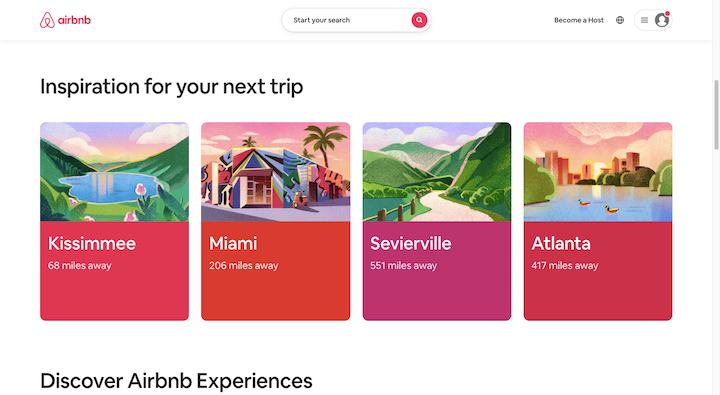
15. Airbnb
A maioria das pessoas hoje em dia conhece o Airbnb. Eles também sabem que a empresa vende aluguéis e experiências do mundo real, e é por isso que o site geralmente está cheio de fotos. No entanto, há uma seção “Inspiração para sua próxima viagem” na página inicial que foge do molde:

Talvez por estar fornecendo inspiração para a viagem, o designer sentiu que uma versão ilustrada desses principais locais funcionou bem. Faz sentido. Parecem a versão mais idílica de cada um dos destinos.
16. Cléo
O site para aplicativo de dinheiro Cleo parece que você está andando por um desenho animado dos anos 90:
Tudo parece tão estranho, mas isso faz parte do charme da marca. A interface do usuário de conversação do aplicativo xinga os usuários e os assa tanto quanto os estimula. Não há como um site com fotos ou vídeos transmitir com precisão o que os usuários encontrarão quando entrarem no aplicativo.
Faça seu site se destacar com ilustrações
Quando você cria uma marca e um site para um novo cliente, uma das primeiras coisas a considerar é qual estilo de gráfico você usará. Fotos e outras imagens realistas? Ou ilustrações?
Fotos e vídeos são comuns hoje em dia, o que é uma das razões pelas quais as ilustrações em web design costumam se destacar. Mas isso não é tudo. As ilustrações também podem ser ferramentas muito eficazes para contar histórias e construir mundos.
Esteja você prestes a começar um novo site para um cliente ou morrendo de vontade de redesenhar um site que precisa de uma reforma, talvez seja hora de experimentar ilustrações.
