Notificação push do navegador da Web: tudo o que você deve saber
Publicados: 2022-01-05Você gostaria de se comunicar com seu público na hora e no lugar certos o tempo todo?
As notificações push do navegador da Web podem ajudá-lo!
As notificações push do navegador da Web são criadas com base na experiência dos serviços de marketing existentes - como e-mail, SMS e notificações push do aplicativo - mas melhor .
Com as notificações push do navegador da web, os visitantes podem se inscrever para receber comunicações de sua marca sem fornecer seus dados pessoais. Por outro lado, você terá um novo caminho para alcançar seu público, mesmo enquanto eles estão olhando para seus concorrentes, e gerar um engajamento de 20% a 30% maior em seu site em computadores e dispositivos móveis.
Incrível, certo?
Se você deseja dominar as notificações push do navegador da Web, você veio ao lugar certo! Nesta postagem do blog, mostraremos tudo o que você deve saber sobre notificações push do navegador da web !
Vamos mergulhar nisso!
O que são notificações push do navegador da web?
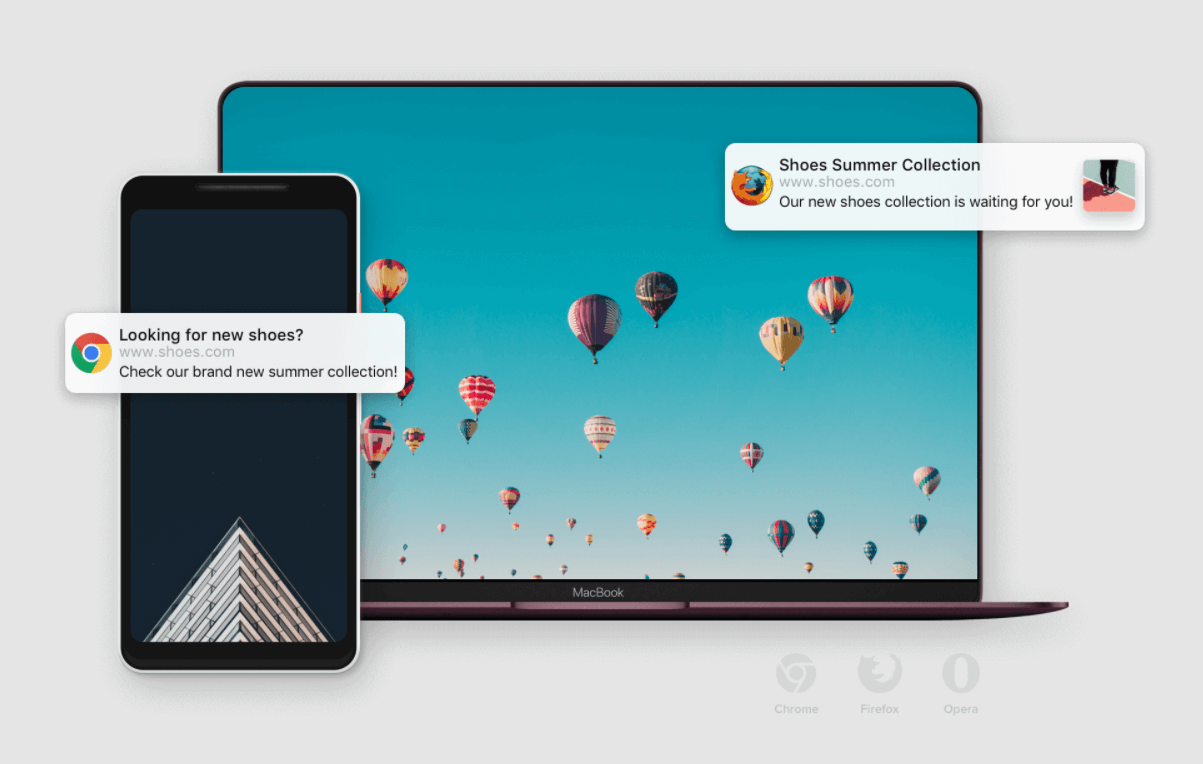
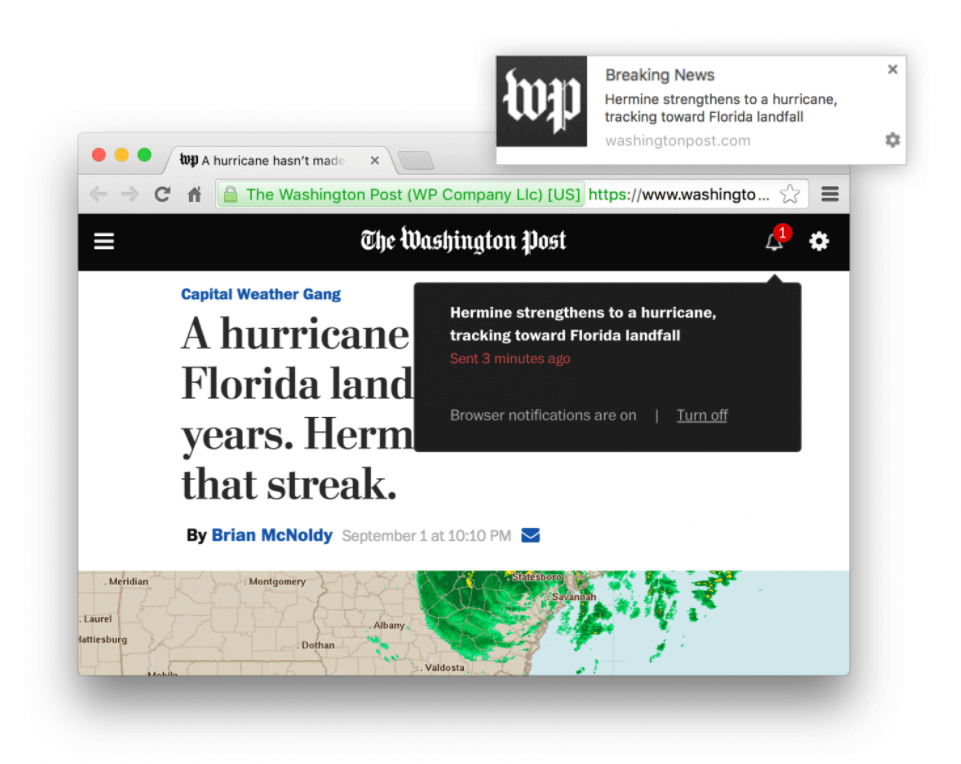
As notificações push da Web (também conhecidas como notificações push do navegador) são enviadas para a tela da área de trabalho de um usuário ou dispositivo móvel. Essas notificações podem ser acionadas por meio de navegadores abertos a qualquer momento em qualquer dispositivo conectado à Internet, desde que aceitem receber notificações push do seu site.

As notificações push do navegador da Web oferecem um modo instantâneo de comunicação direta com seus visitantes. Você pode alcançar diretamente os clientes que abandonaram o carrinho ou adicionaram à lista de desejos e, em seguida, incentivá-los a converter por meio de alertas estratégicos.
Para acompanhar o surgimento de notificações push nos últimos anos, mais e mais marcas oferecem seus serviços de tecnologia de notificação push gratuitos e pagos para proprietários de empresas e profissionais de marketing.
Leia mais : O que é uma notificação push? Nós explicamos isso simplesmente para você…
Como funcionam as notificações push do navegador da Web?
Normalmente, há três etapas para começar com as notificações push do navegador da web.
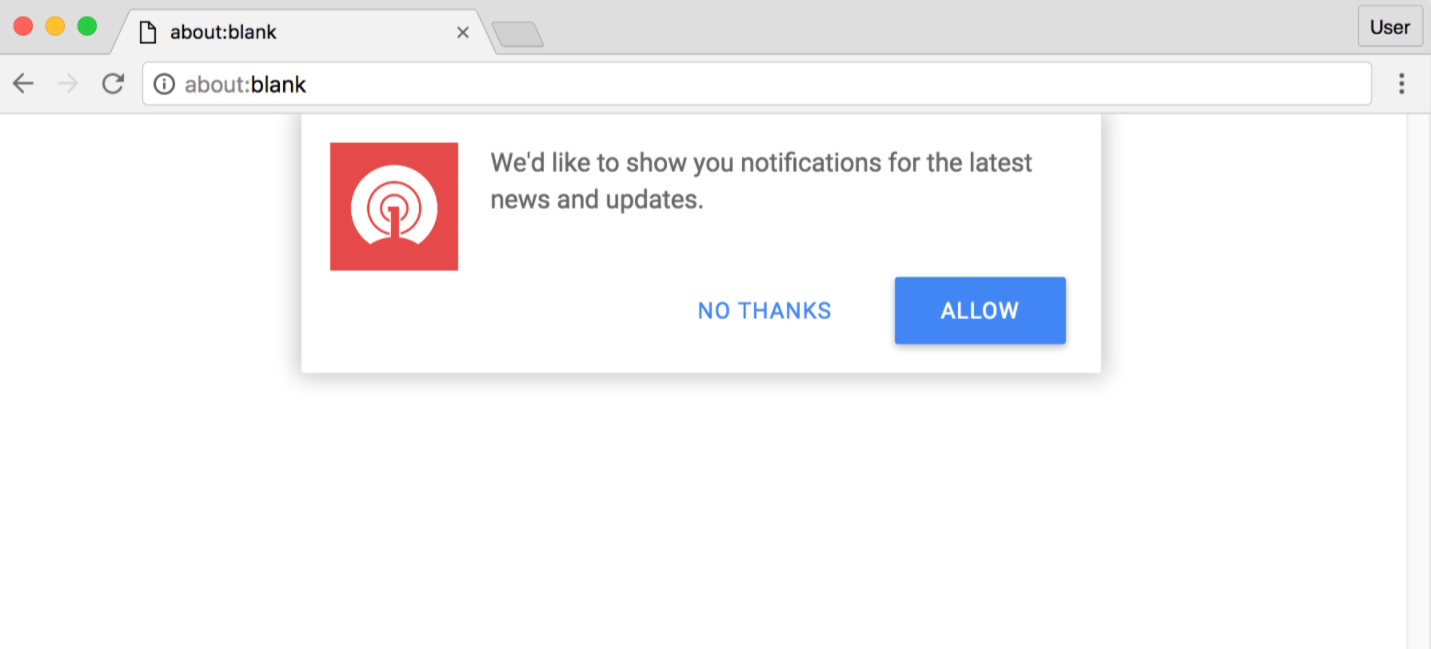
Etapa 1 : Os usuários são solicitados a obter permissão para receber notificações push. Isso geralmente ocorre na forma de uma caixa opt-in que aparece em um lado do navegador. Depois que eles clicam em um contrato, seus detalhes são salvos para comunicação posterior.
Passo 2 : Em seguida, vem a tarefa de enviar mensagens push periódicas. Eles são enviados do servidor do comerciante para um serviço de notificação por push da Web.
Etapa 3 : quando o usuário estiver online e usando um navegador, a notificação por push chega. Os dados podem ser coletados em ações específicas do usuário, como se inscrever em um boletim informativo ou clicar em um link.
As três etapas acima são realizadas por meio de APIs: a API de notificações e a API de envio. São interfaces usadas para configurar e exibir notificações push para os usuários.
Navegadores e dispositivos compatíveis com notificações push da Web
Navegadores
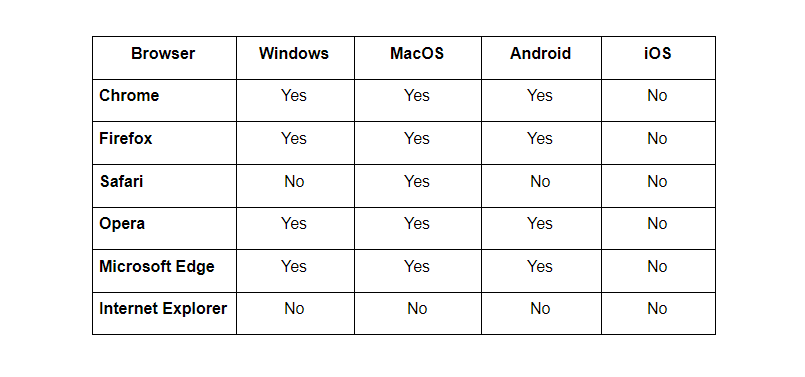
Chrome, Firefox, Safari e Opera atualmente suportam notificações push da web. Os navegadores suportados variam de acordo com o fornecedor.
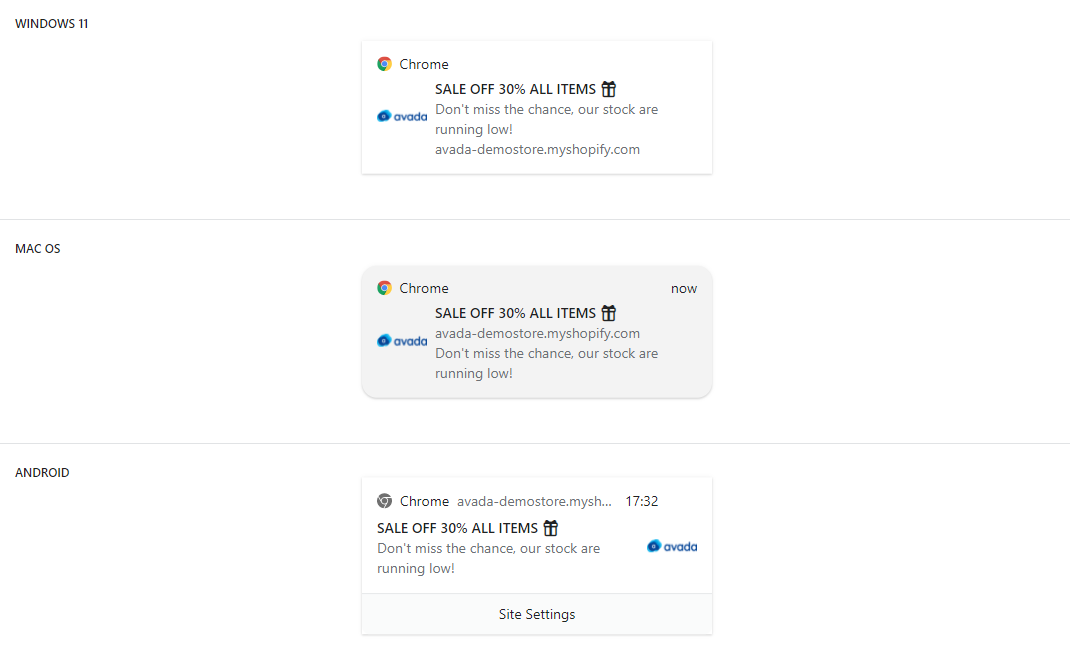
As notificações push também variam em aparência entre navegadores e sistemas operacionais. Algumas notificações push usam centros de notificação nativos, enquanto outras não - isso também varia de acordo com os navegadores e sistemas operacionais.
Você pode ver os detalhes na tabela abaixo.

Dispositivos
As notificações push da Web funcionam em qualquer dispositivo que execute um navegador compatível, seja um PC ou Mac.
No entanto, nem todos os usuários de dispositivos móveis podem receber notificações push da web. Dispositivos móveis iOS (Apple) atualmente não são compatíveis com notificações push da Web para dispositivos móveis. Isso significa que mesmo quando um iPhone ou iPad tem um navegador compatível como o Chrome instalado, os usuários não podem receber notificações push da Web no dispositivo.
Por outro lado, os dispositivos móveis Android suportam notificações push da web móvel para qualquer pessoa que execute o Chrome, Firefox e Opera em seu dispositivo.
Vantagens das notificações push do navegador da web
À primeira vista, as notificações push do navegador da web podem parecer qualquer outro canal de marketing, ou talvez até mesmo um canal descartável que “não é certo” para você. No entanto, se você olhar mais de perto, poderá perceber que essas notificações oferecem vantagens consideráveis. Vamos explorar algumas vantagens das notificações push do navegador da web logo abaixo!
Comunicação em tempo real . Os usuários verão imediatamente sua mensagem push com notificações push do navegador da web. Isso é muito diferente dos e-mails com os quais nos acostumamos, para ser honesto, ignorando. Embora possa levar algum tempo até que as pessoas vejam seu e-mail, uma notificação por push é instantânea.
Mais fácil de implementar . É fácil criar sua própria estratégia de notificação por push da Web e executar sua campanha. Essa também é uma maneira simples de envolver mais visitantes.
Entrega sem interrupções . Você poderá alcançar os usuários em um ambiente natural sem que eles façam login ou façam qualquer coisa. É por isso que essas notificações push têm taxas de abertura ou de visualização extremamente altas.
Nenhuma informação pessoal necessária . Você pode se comunicar diretamente com os usuários sem convencê-los a entregar seus endereços de e-mail ou números de telefone. Tudo o que eles precisam fazer é optar por receber notificações push de seu navegador. Indolor e privado!
Engajamento simples e intuitivo . Quando os usuários clicarem em sua mensagem, eles serão redirecionados para seu site ou uma determinada página de destino, blog ou qualquer outra coisa que você queira promover e direcionar o tráfego. É diferente das notificações por SMS, que são mais difíceis de interagir devido à natureza fechada da plataforma.
Elementos de uma notificação por push do navegador da web
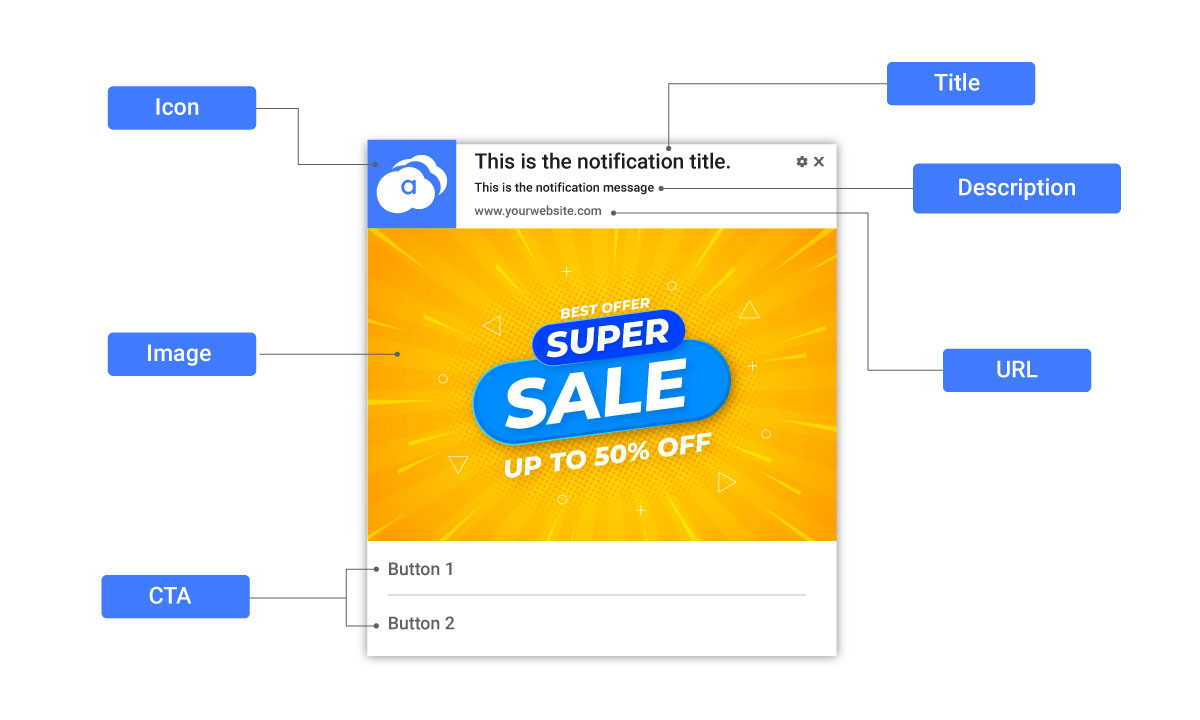
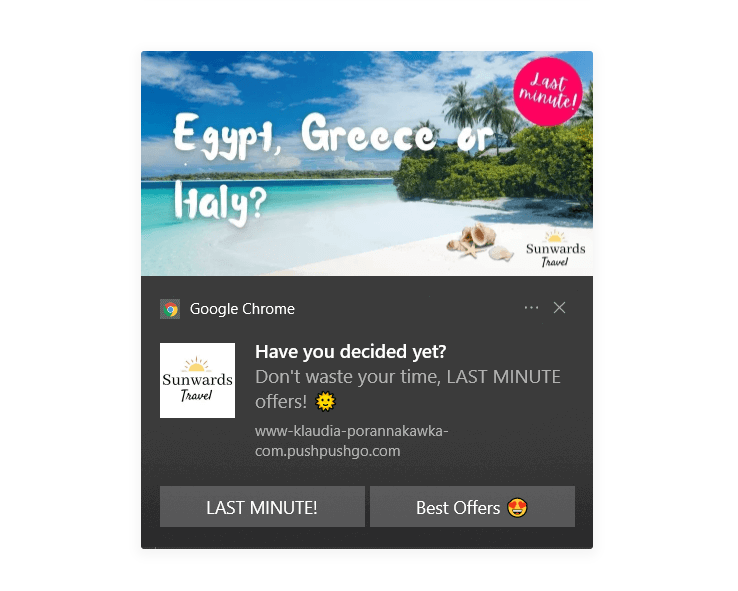
As notificações push do navegador da Web são compostas por diferentes elementos, incluindo ícone, título, descrição, URL, imagem e CTAs (calls to action). Todos os elementos são modificáveis para cada notificação push; se desejar, você pode alterar o ícone, a imagem, o texto e o CTA de cada um.

1. Ícone
O ícone geralmente é o logotipo da marca. Sua posição dentro da notificação push varia entre diferentes navegadores e sistemas operacionais, mas está sempre visível. O ícone deve ser uma imagem quadrada, de preferência com pelo menos 256 x 256px.
Dicas : Se você usar o logotipo da sua marca, poderá adaptar o design para combinar com a estação ou feriado!
2. Título
O título é a primeira linha de texto da notificação por push. Muitas vezes aparece em negrito como uma tentativa de chamar a atenção dos usuários na maioria dos navegadores e sistemas operacionais. O comprimento da área visível normalmente varia entre 43 e 69 caracteres, dependendo dos diferentes navegadores e sistemas operacionais.
Dicas : Use as palavras mais atraentes nos primeiros 43 caracteres para torná-lo visível, independentemente do navegador e do sistema operacional.
3. Descrição
Este é o conteúdo textual que segue o título e é usado para oferecer uma explicação mais detalhada. Normalmente, o comprimento da área visível varia entre 50 e 136 caracteres, dependendo do navegador e do sistema operacional.
Dicas : Use as palavras mais atraentes nos primeiros 50 caracteres para garantir que seja visível em todos os navegadores e sistemas operacionais. Personalize seu conteúdo usando também os parâmetros dinâmicos.
4. Imagem (opcional)
Uma imagem deve ser descritiva, atraente e complementar a mensagem. Só é visível no Google Chrome, Windows e Android OS.
Dicas : Você pode ler mais sobre o tamanho e a resolução ideais para notificações push com imagens aqui.
5. URL
Este é o domínio do site que está enviando a notificação. Você pode direcionar o assinante para qualquer URL de destino e não precisa necessariamente ser o mesmo domínio.
Dicas : envie seus assinantes para uma página o mais próximo possível da extremidade inferior do funil de compras. Isso pode aumentar a possibilidade de conversão. Lembre-se de adicionar tags UTM para rastrear o tráfego proveniente de cada campanha de notificação por push.
6. CTA
CTAs (você pode ter até dois) são botões opcionais que informam aos usuários o que você deseja que eles façam e qual ação se espera deles. Sua visibilidade varia dependendo dos dispositivos e sistemas operacionais. É possível definir uma URL distinta para CTAs, diferente da URL principal da notificação por push.
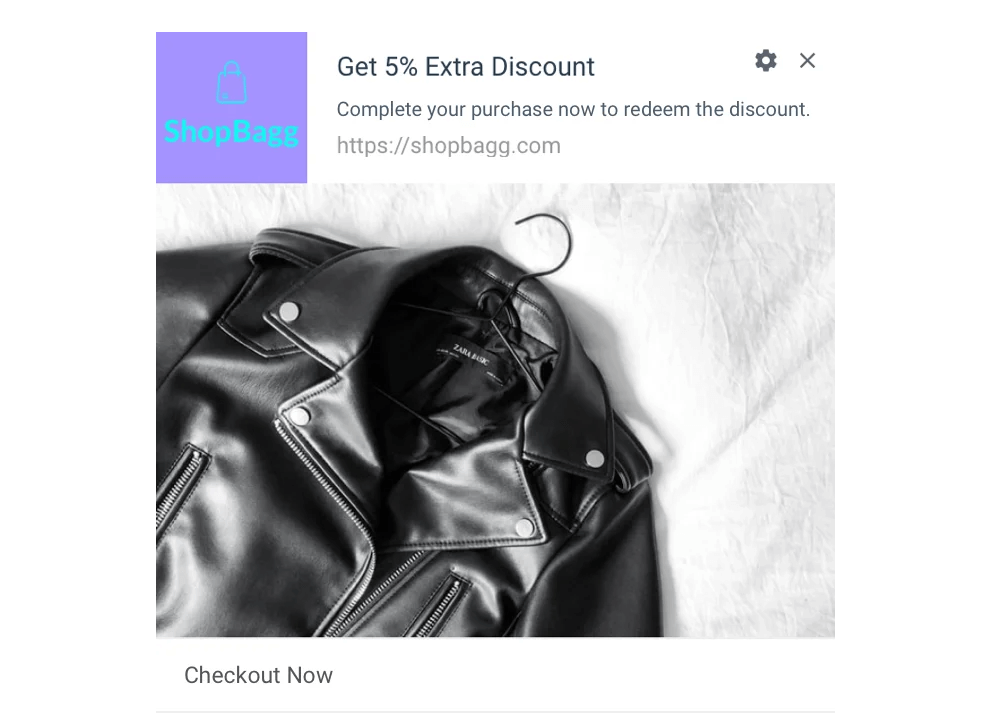
Dicas : Seja preciso no CTA e diga aos assinantes exatamente o que você quer que eles façam, como “Finalize sua compra”, “Peça agora” etc. Lembre-se de adicionar tags UTM para rastrear o tráfego proveniente de cada campanha de notificação por push.
Recomendar : Escreva uma chamada para ação de conversão
Casos de uso de notificações push do navegador da Web em todos os setores
As notificações push do navegador da Web têm vários casos de uso em todos os setores e merecem um post totalmente novo para falar. Mas nesta seção, vamos apenas destacar alguns dos casos de uso que as marcas podem explorar rapidamente.
Comércio eletrônico
1 . Abandono de carrinho. Depois que alguém abandona o carrinho de compras, você pode enviar uma notificação por push para incentivá-lo a concluir a compra. Você também pode incluir um incentivo para motivá-los a voltar.

2. Ofertas baseadas em comportamento . Um cliente que manifestou interesse em um produto específico (ou seja, clique no produto, adicione-o à lista de desejos etc.) provavelmente clicará na oferta relacionada a ele.
Notícias e mídia

1. Com base no compromisso anterior . Se alguém clicou mais nas notificações da categoria A, isso indica claramente seu interesse nessa categoria e é mais provável que receba notificações da mesma.
2. Placar ao vivo de eventos esportivos . Se alguém estiver interessado em um esporte específico com base em seus dados comportamentais, você poderá enviar uma notificação por push compartilhando os resultados ao vivo desse esporte.
OTA (Agente de Viagens Online)

1. Atualizações do status do voo . Se alguém reservou um voo uma semana antes da data de partida, é uma boa ideia enviar o horário de partida do voo, portão, check-in e outras atualizações importantes em intervalos regulares.
2. Abandono de reserva de viagem . Depois que alguém abandona uma reserva devido a um preço alto ou outros motivos, uma notificação por push solicitando feedback pode ajudar você a entender o que o fez abandonar a reserva.
Estratégias para configurar notificações push eficazes do navegador da Web
Na última parte, vamos ver como aproveitar ao máximo as notificações push do navegador da Web e usá-las para executar um diálogo mais eficaz com seu público-alvo.

1. Use as permissões de push da Web da maneira certa
Como você deve saber, para poder enviar mensagens push para o navegador do usuário, você precisa obter permissão explícita do usuário. É obtido através de uma caixa de diálogo como a abaixo.

Há três maneiras pelas quais os usuários podem interagir com esse prompt:
- Padrão - quando o usuário ignora cancelando a notificação ou pressionando “escape”
- Concedido - quando os usuários clicam em "Permitir" ou "Sim"
- Negado - quando o usuário clica em “Bloquear” ou “Não”
No entanto, se o usuário negar, o navegador não permitirá que você invoque o opt-in novamente. Cabe totalmente ao usuário reverter sua decisão, o que pode ser feito navegando manualmente em uma interface de usuário complicada (interface do usuário) e alterando as configurações do site.
Mas com 60% dos usuários optando por não receber notificações push, a probabilidade de um usuário voltar a habilitar o recebimento de notificações novamente é o palpite de qualquer pessoa pragmática. Nosso objetivo é mitigar a probabilidade de eles clicarem em “bloquear”.
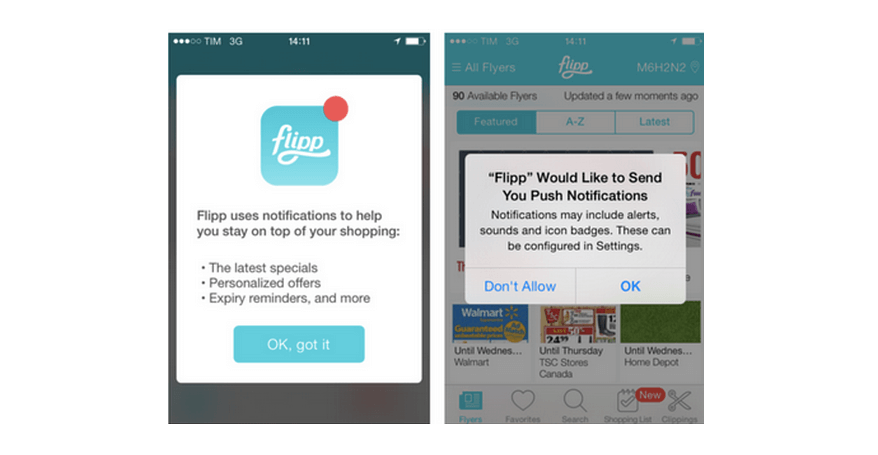
Para fazer isso, os desenvolvedores do iOS camuflam o opt-in do sistema com uma caixa de diálogo de pré-permissão.

Vamos adotar o mesmo truque para notificações push do navegador da web também. Em vez de iniciar diretamente a caixa de diálogo de permissão do sistema, obteremos o consentimento do usuário por meio de uma notificação por push que os motivaria a optar pela próxima etapa.
Ainda confuso sobre este método? Você deve acessar este artigo para obter mais informações! Nós explicamos bem lá.
2. Use segmentos personalizados
Antes de enviar sua campanha push do navegador da web, você deve selecionar seu público!
Embora você possa enviar uma mensagem push para todo o seu público, essa não é uma opção sábia. em vez disso, você deve usar segmentos personalizados para segmentar grupos de pessoas mais específicos.
Embora seu público compartilhe um interesse em sua marca ou site, eles ainda são uma mistura única de pessoas. A segmentação de seu público permite que você crie campanhas push mais personalizadas com maior probabilidade de ressoar e resultar em um clique valioso de volta ao seu site.
Você deve rastrear informações relevantes para segmentar seu público. Segmente de acordo com a localização geográfica, tipo de dispositivo, quantidade de dinheiro gasto, páginas visitadas, tempo desde a última visita e muito mais.
A personalização não é uma tendência temporária no marketing digital, veio para ficar. Portanto, você deve usá-lo com suas campanhas de envio de navegador da web!
3. Crie notificações push com base no tipo de navegador/dispositivo
Garantir que sua mensagem push pareça apresentável é tão vital quanto o que sua mensagem realmente diz. Se você não tomar cuidado, seu título ou conteúdo do corpo pode ser cortado como resultado do navegador ou dispositivo que seu público está usando. Felizmente, isso não é algo que está fora de seu controle.

Considere segmentar seu público com base em seu navegador ou tipo de dispositivo. Pequenos ajustes em sua mensagem push podem garantir que ela fique bem em todos os navegadores e telas. Além disso, recomendamos colocar a parte mais importante no início da sua mensagem para garantir que ela não seja cortada.
Você também deve enviar notificações de teste para certificar-se de que está exatamente como você deseja.
4. Seja inteligente com copywriting
Os usuários não querem perder seu precioso tempo com notificações push que parecem vagas. Abaixo estão algumas coisas a serem lembradas ao criar notificações push.
Cópia simples e orientada para a ação . Seja assertivo ao criar uma cópia para notificações push da Web. Use uma linguagem simples para ser claro com o que você quer dizer ao seu público. Além disso, certifique-se de que a cópia seja orientada para a ação e instrua os usuários claramente a realizar ações como “Confira estes itens” ou “Leia este artigo”. As notificações push do navegador da Web geralmente têm um limite de caracteres de 64 caracteres para o título e 120 caracteres para a descrição. No entanto, evite maximizar os caracteres usando uma linguagem inteligente.
Adicione “escassez” e “urgência”. O uso deles pode obrigar os usuários a agir nas notificações push. Isso funciona como a “teoria do prospecto”, que diz que as pessoas tomam decisões com base em um valor potencial de “perdas” ou “ganhos” que obterão de uma determinada situação.
Use prova social . A prova social pode realmente agravar as decisões dos usuários de agir em uma notificação por push a seu favor. Use algumas frases como “100 pessoas já compraram este produto” ou “milhares de leitores já se inscreveram” e tal.
5. Incorporar CTAs
Uma das melhores maneiras de medir o desempenho da notificação por push do navegador da Web é visualizando sua taxa de cliques (CTR). E uma maneira de aumentar sua CTR é incorporando botões de CTA.
Os CTAs ajudam em praticamente qualquer canal de marketing, e isso inclui o push do navegador da web. Dar ao seu usuário um objetivo específico a ser concluído, juntamente com uma maneira fácil de fazê-lo, é uma excelente tática para aumentar a eficácia geral do web push.
Por exemplo, se você estiver administrando uma loja de comércio eletrônico, poderá incluir um botão de CTA que diz “Adicionar ao carrinho” ou “Compre agora”. Se você estiver executando um blog, um botão “Leia mais” pode motivar seus assinantes a clicar. Isso lhes dá um caminho claro e pode realmente fazer maravilhas para melhorar sua CTR.
6. Otimize por fuso horário do usuário
Pode ser 8 da manhã o seu horário, mas esse provavelmente não é o caso de todos os seus assinantes. Para garantir que as notificações por push do navegador da Web cheguem quando você pretende que elas cheguem, você precisa otimizar por fuso horário do usuário.
As mensagens push que chegam na hora errada não apenas parecem fora de lugar, mas também são incrivelmente irritantes. As pessoas acharão irritante se receberem notificações push em um horário inconveniente, como de manhã cedo ou tarde da noite. Eles podem facilmente cancelar a assinatura de suas notificações e, claro, você não quer isso!
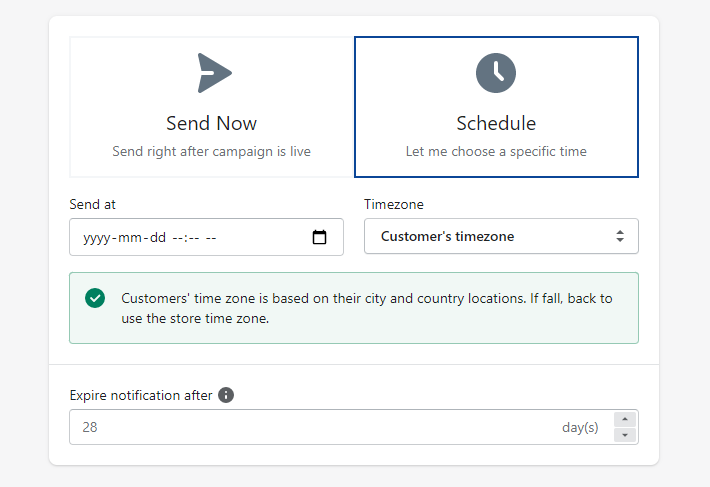
Você pode evitar erros dessa natureza otimizando por fuso horário do usuário. Como uma plataforma de notificação push confiável, o AVADA Commerce permite que você envie a campanha imediatamente ou agende para enviar mais tarde. Você pode selecionar uma data e hora específicas para enviar sua campanha de notificação por push, com base no fuso horário do seu usuário.

O fuso horário do usuário é baseado em seus locais de país e cidade. Caso caia para enviar, a mensagem voltará a usar o fuso horário da loja.
Ao fazer isso, você pode ter certeza de que sua campanha alcançará os melhores resultados possíveis. Quer explorar mais recursos incríveis? Confira o AVADA Commerce agora mesmo!
7. Faça uso de campanhas acionadas
Na verdade, existem dois tipos principais de campanhas push do navegador da web: campanhas manuais e acionadas.
Você pode configurar uma campanha push manual sempre que quiser. Crie a campanha, escolha seu público e agende-a. No entanto, as campanhas acionadas são enviadas como resultado de uma ação específica de um usuário em seu website.
Você só precisa criar a campanha push e especificar qual será o gatilho. Uma vez configurado, ele será acionado e enviado automaticamente sempre que um assinante concluir uma determinada ação. Por exemplo, isso pode ser ativar suas notificações push da Web, visitar uma determinada página ou abandonar o carrinho de compras etc.
As campanhas acionadas são altamente relevantes para o seu assinante. Além disso, eles não poderiam ser mais fáceis de configurar. Automações como essa ajudam você a economizar tempo e atingir suas metas de marketing.
8. Faça um teste A/B nas suas notificações push
O teste A/B é uma das maneiras mais eficazes de melhorar a CTR ou as taxas de conversão. Quando se trata de suas notificações push na web, não confie em suposições! Você deve testar vários títulos, CTAs, corpo de texto e muito mais e ver o que funciona melhor!
O teste A/B funciona melhor se você alterar apenas um elemento por vez. Por exemplo, teste dois títulos exclusivos, mas mantenha o restante da sua notificação por push igual. Se uma notificação por push tiver um desempenho melhor, você pode se sentir confiante de que foi devido à alteração do título. Se você testar vários elementos ao mesmo tempo, é difícil identificar qual causou o aumento no desempenho.
Não importa o desempenho das notificações push do navegador da Web, sempre há espaço para melhorias. Considere configurar alguns testes A/B e você certamente aumentará a eficácia de sua campanha ao longo do tempo.
9. Acompanhe suas métricas
Abaixo estão algumas métricas que você deve ficar de olho para melhorar constantemente suas campanhas:
Taxa de adesão . Esta é a porcentagem de usuários únicos em seu site clicando em “Permitir” e se tornando seus assinantes. Acompanhar essa métrica fornece dicas sobre onde perguntar aos usuários se eles desejam receber suas notificações push e ajustar adequadamente. Você pode colocar o prompt de aceitação em qualquer página e acioná-lo pela ação do usuário. Não é necessário pedir permissão em segundos que um visitante entra no site.
CTR . Isso indica a porcentagem de assinantes que clicam em sua notificação em relação ao número total de assinantes para os quais você a enviou. É vital acompanhar de perto esse número, pois ele permite que você saiba a que tipo de notificações seus assinantes estão respondendo. Você deve testar diferentes versões alterando o título, descrição, imagem e CTA, e analisar quais estão resultando em mais cliques.
Taxa de desativação . Isso mostra o número de pessoas que cancelaram a assinatura de suas notificações push da web. Esta é uma métrica essencial para acompanhar. Se você descobrir que sua taxa de desativação está aumentando com o tempo, toque o alarme e procure o problema. Nessa situação, geralmente está relacionado à baixa relevância de suas notificações push, ou talvez você esteja enviando muitas notificações push que seus assinantes percebem como spam e decidem não participar.
Taxa de conversão . Este é o objetivo final da sua campanha push. Indica a realização de sua meta, seja inscrição concluída, vendas ou outro tipo de engajamento. Você pode ter uma taxa de aceitação ou CTR significativa, mas se eles não estiverem se traduzindo em conversões, é hora de avaliar sua estratégia, identificar o problema e resolvê-lo.
Postagens relacionadas
- 9 regras de design de notificação por push que você deve seguir
- 12 benefícios de notificação push que sua equipe de marketing deve conhecer
A linha de fundo
Em um ambiente em que os usuários são expostos a grandes quantidades de conteúdo, as notificações push do navegador da Web são uma maneira valiosa de chamar a atenção. Eles são nítidos, excelentes, eficazes e podem ser configurados em apenas alguns minutos.
Esperamos que você ame esta postagem do blog e aprenda algo útil para aplicar em sua próxima campanha push. Se você quiser mais conselhos de especialistas sobre notificações push da Web, estamos sempre aqui para ajudar! Contate-nos agora para mais detalhes!
Obrigado por ler!
