Acessibilidade na Web: por que é importante em SEO e como acertar
Publicados: 2021-01-19O objetivo final do SEO é garantir que seu público-alvo possa descobrir seu site sem esforço. Mas isso não adianta se os usuários não puderem acessar seu site.
A verdade é que tanto a descoberta quanto a acessibilidade na web andam de mãos dadas. Você só pode colher os benefícios máximos se o seu site for fácil de descobrir e facilmente acessível pelo seu público-alvo (incluindo pessoas com deficiência).
Neste post, falaremos sobre:
- O que é acessibilidade na web?
- Por que isso é importante?
- Como a acessibilidade na web pode ajudar no SEO?
- Como você pode tornar seu site facilmente acessível para todos os usuários?
Primeiro, vamos entender:
O que é acessibilidade na web?
Acessibilidade na Web é uma iniciativa do World Wide Web Consortium (W3C) que visa tornar os sites acessíveis e utilizáveis por todos. Isso significa que os usuários podem facilmente perceber, entender, navegar e interagir com seu site – mesmo que alguns deles estejam desabilitados e não possam acessar a Internet como usuários comuns.
A acessibilidade na Web inclui pessoas que vivem com todos os tipos de deficiências que afetam seu acesso à Web, como deficiências físicas, visuais, auditivas, cognitivas, de fala e neurológicas.
Os usuários regulares também podem se beneficiar muito da Acessibilidade da Web. Aqui está como:
- Podemos usar pesquisa por voz e leitores de tela se estivermos ocupados com algo crítico e não pudermos usar nossas mãos para navegação.
- Usuários antigos que estão perdendo suas habilidades podem usar a acessibilidade na web para uma melhor experiência de navegação na web.
- Pessoas com deficiências temporárias, como um braço machucado ou óculos perdidos, também podem usar o recurso de acessibilidade na web.
- Você também pode usar a acessibilidade da Web para navegar na Web em situações como luz solar intensa e um ambiente onde não é possível ouvir o áudio.
- Pessoas com conexão lenta à Internet ou largura de banda cara podem usar a acessibilidade da Web para acessar sites sem problemas.
Este vídeo de 7 minutos da iniciativa W3C Web Accessibility explica detalhadamente a acessibilidade na web e sua importância:
Por que a acessibilidade na web é importante?
Existem milhões de pessoas em todo o mundo (61 milhões apenas nos Estados Unidos) vivendo com alguma deficiência física, e metade delas são usuários regulares da Internet.
Isso significa que há chances de que algumas pessoas em seu público-alvo possam ter deficiência visual/física e não possam acessar a web como usuários regulares.
Por exemplo, uma pessoa cega não pode ver seu site. Em vez disso, ele/ela precisa contar com um leitor de tela para captar as informações que seu site tem a oferecer.
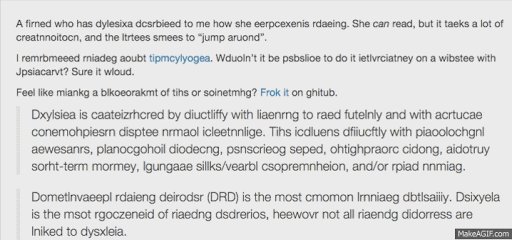
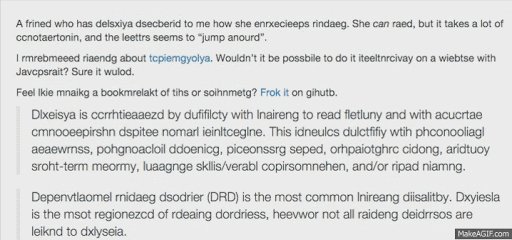
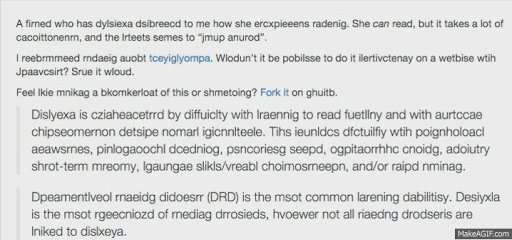
Uma pessoa com dislexia não pode ler fontes regulares. Em vez disso, ele verá a tela do site: 
Da mesma forma, uma pessoa com deficiência física não pode usar o mouse ou o teclado, uma pessoa com deficiência auditiva não pode ouvir áudio e alguém com distúrbios como TDAH não pode se concentrar em um site por muito tempo.
Agora, se o seu site não for facilmente acessível para essas pessoas:
- Você perderá uma grande fração dos visitantes em potencial do seu site.
- Você abrirá portas para processos judiciais dispendiosos, pois esses usuários podem processá-lo sob a legislação da Seção 508 da Lei de Americanos com Deficiência (ADA).
- A baixa acessibilidade na web também leva a uma experiência ruim do usuário, o que é um fator crucial se você deseja que seu site apareça nas principais classificações de pesquisa.
Então, as apostas são altas. Você também não pode correr o risco de perder milhões de visitantes em potencial do site, nem pode se envolver em processos judiciais caros. É por isso que a acessibilidade na web é fundamental.
Como a acessibilidade da Web é importante em SEO?
Uma noção comum é que SEO e acessibilidade na web não podem funcionar juntos. Alcançar os objetivos de SEO será impossível se jogarmos pelas diretrizes de acessibilidade.
Mas com o tempo, percebemos que isso não é inteiramente verdade. Existem muitas áreas que SEO e acessibilidade na web se cruzam. Ao melhorar a acessibilidade de um site, você também pode aprimorar seu SEO.
Aqui estão oito maneiras pelas quais o SEO e a acessibilidade na web trabalham juntos:
1. Um design acessível também melhora a experiência do usuário
A maioria das práticas para criar designs de sites acessíveis são aquelas que também aprimoram a experiência do usuário de um site.
Por exemplo:
- O texto legível não apenas torna os sites atraentes para os visitantes, mas também garante que as pessoas com deficiência visual não tenham problemas em acessá-lo.
- A navegação direta não apenas resulta em uma melhor experiência do visitante, mas também é útil para pessoas com deficiências cognitivas ou usuários que navegam em seu site com um teclado.
- Os tempos de carregamento rápidos ajudam tanto as pessoas com deficiência quanto os usuários com uma conexão de Internet ruim.
- Navegar em um site pode ser frustrante para usuários regulares e deficientes se os links no site estiverem quebrados ou ausentes.
Todas essas pequenas coisas também desempenham um papel crucial no SEO. Eles resultam em uma melhor experiência do usuário, que é um fator crucial de classificação. O Google deixou claro em suas diretrizes que sites com melhor experiência do usuário terão maior prioridade nas páginas dos mecanismos de busca (SERPs). Eles ainda têm um documento PDF de 160 páginas que fala sobre a experiência do usuário e seu papel no SEO.
Assim, um web design acessível também melhorará o SEO do seu site.
2. Títulos de página precisos ajudam tanto os leitores de tela quanto os pesquisadores
Outro fator importante para projetar um site acessível é usar títulos de página em cada página da web para que os usuários com deficiência possam entender do que se trata.
Usar títulos de página precisos que reflitam o conteúdo de sua página da web é essencial, especialmente para usuários com deficiência visual, pois o título da página é o primeiro elemento que um leitor de tela lerá. Ele define expectativas para esses usuários sobre quais informações eles vão consumir. Isso também os ajuda a diferenciar o conteúdo quando várias páginas da Web são abertas.
O título da página também é crucial para SEO. O Google deixa claro que seu conteúdo deve corresponder à intenção do usuário. Para obter uma classificação mais alta nas páginas do mecanismo de pesquisa, você deve usar os títulos das páginas para cada página da Web com precisão.
Portanto, usar um título preciso que reflita o que sua página da Web tem a oferecer é uma vantagem para todos. Por outro lado, ao usar títulos de página enganosos, você perderá muito.
3. Uma boa estrutura de cabeçalho estabelece a base de uma hierarquia de conteúdo clara
As tags de cabeçalho são responsáveis por definir a estrutura hierárquica de uma página web. Eles não apenas tornam o conteúdo da página da Web visualmente atraente, mas também ajudam as pessoas com deficiência visual a navegar melhor pelas informações.
A seguir estão as diretrizes de acessibilidade que seguimos ao usar títulos:
- Siga uma sequência lógica
- Não pule seções (H4 não deve vir diretamente após H2)
- O título deve descrever o conteúdo
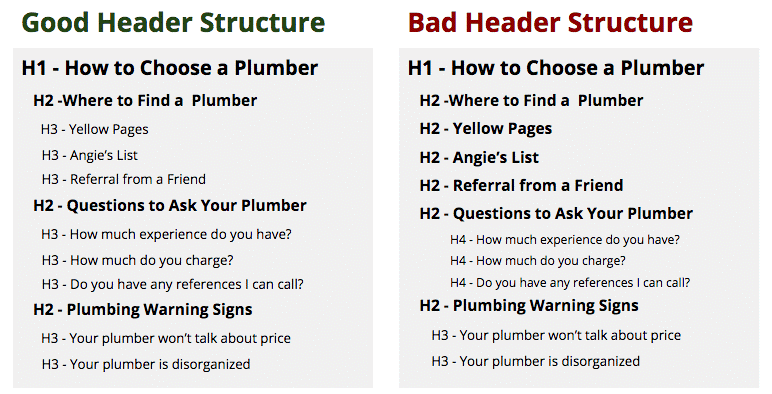
A imagem a seguir descreve uma estrutura de cabeçalho boa e ruim: 
Se a estrutura do cabeçalho for clara, os usuários com deficiência cognitiva podem decidir quais seções devem ler e quais devem pular. Além disso, pessoas com deficiência visual precisam de uma estrutura de cabeçalho bem definida para uma experiência tranquila no site.
Do ponto de vista do SEO, os cabeçalhos podem ajudá-lo a dividir sua página da Web em partes lógicas para que você possa criar conteúdo que corresponda à intenção do seu público-alvo. Além disso, uma boa estrutura de cabeçalho também pode ajudá-lo a ganhar snippets de recurso.
Portanto, usar uma estrutura de cabeçalho bem definida pode ser útil em termos de SEO e acessibilidade na web.
4. O texto alternativo descritivo fornece o contexto correto para usuários com deficiência e mecanismos de pesquisa
As diretrizes de acessibilidade da Web também sugerem o uso de texto alternativo descritivo em todas as imagens de páginas da Web. Ele ajuda até mesmo usuários com deficiência visual a entender do que se trata a imagem (os leitores de tela lêem o texto alternativo em voz alta, fornecendo assim o contexto sobre as imagens aos usuários).
Mesmo em situações em que a imagem não está carregando devido a uma conexão lenta com a Internet, o texto alternativo descritivo pode ser muito útil. Os usuários podem entender tudo sobre a imagem apenas olhando seu texto alternativo.
O texto Alt descritivo também ajuda os mecanismos de pesquisa a entender o assunto das imagens e rastreá-las, o que pode melhorar o SEO do seu site.
Portanto, usar o texto alternativo correto não apenas ajudará os usuários com deficiência a entender melhor o conteúdo do seu site, mas também aumentará as classificações de pesquisa do seu site.
5. O texto âncora melhora a relevância da página e define as expectativas do usuário
Outro fator de acessibilidade na web é o texto âncora, que garante que o link seja apresentado aos usuários com relevância e precisão para que os usuários possam navegar sem problemas.
Os usuários com deficiência que navegam com a ajuda de um teclado ou leitor de tela navegam na Web pulando de um link para outro. Usar um texto âncora de qualidade garantirá que esses usuários saibam para onde cada link está apontando para que possam escolher aquele que atende ao seu propósito.
O Google também considera o texto âncora como um fator crítico de classificação que informa o mecanismo de pesquisa sobre o conteúdo do site para o qual você está direcionando seus visitantes.
Portanto, o texto âncora certo pode ajudá-lo com fins de acessibilidade e SEO.

6. As transcrições de vídeo também ajudam na indexação de vídeo
As diretrizes de acessibilidade na Web também tornam obrigatório que os proprietários de sites forneçam transcrições (descrição baseada em texto) para todos os vídeos em seu site, para que mesmo pessoas com cegueira e surdez possam acessá-los.
Isso também torna os vídeos acessíveis para:
- Pessoas propensas a convulsões desencadeadas por imagens intermitentes
- Pessoas que têm uma conexão Wi-Fi ou celular lenta
- Pessoas que estão viajando em um lugar lotado e não têm fones de ouvido
As transcrições também ajudam os mecanismos de pesquisa a entender o conteúdo do seu vídeo e rastreá-lo mais alto nas classificações de pesquisa.
7. Os Sitemaps ajudam os usuários e os rastreadores de mecanismos de pesquisa na navegação suave
Os Sitemaps não apenas ajudam os usuários com deficiência visual a navegar suavemente pelo site, fornecendo uma visão geral de todo o conteúdo, mas também ajudam os mecanismos de pesquisa a encontrar e indexar todas as páginas.
Os Sitemaps são especialmente úteis em sites que têm um design complexo porque, nesse caso, os mecanismos de pesquisa podem perder ou ignorar algumas páginas da web. Além disso, navegar em um site complexo sem um mapa do site será um pesadelo para usuários com deficiência visual.
No geral, melhorar a acessibilidade do seu site também melhorará o SEO. Atender às necessidades de seus visitantes também atenderá aos requisitos do mecanismo de pesquisa.
Como saber se o seu site é acessível a todas as pessoas?
Você pode verificar facilmente a acessibilidade do seu site com a ajuda de ferramentas/extensões do Chrome. Muitos deles estão disponíveis no mercado. Aqui estão os que acho úteis:
1. Farol do Google
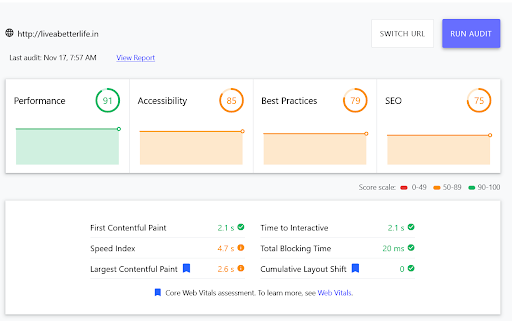
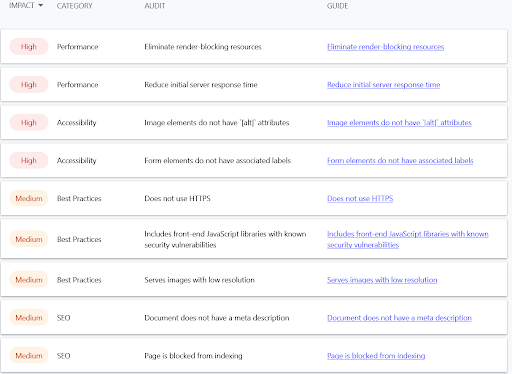
O Google Lighthouse fornece uma auditoria detalhada de acessibilidade de um site. Ele lista todos os problemas que estão impedindo que ele se torne totalmente acessível e concede uma pontuação com base nisso.
Veja como será a tela de pontuação no Google Lighthouse: 
A cada auditoria de acessibilidade, você também receberá sugestões sobre como melhorar a pontuação de acessibilidade do seu site: 
2. ás
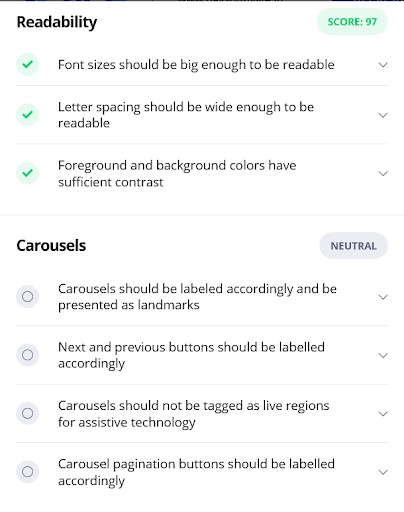
Desenvolvido por accessiBe, um dos principais players do mercado de acessibilidade na web, o aCe é uma ferramenta de conformidade ADA que você pode usar para testar a acessibilidade do seu site.
A melhor coisa sobre o aCe é que ele é altamente rápido. Em apenas alguns segundos, ele pode fornecer informações precisas sobre seu site. Não é de admirar que os líderes de mercado populares estejam confiando nele para verificar se seu site está acessível ou não.
A seguinte tela aparecerá quando você testar a acessibilidade do seu site nele:


Ao aplicar as correções relevantes a esses problemas, você pode melhorar a acessibilidade do seu site.
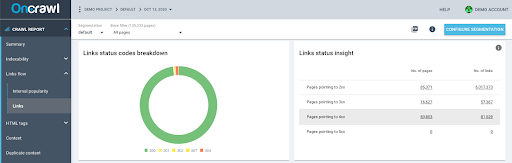
3. Um rastreador
Você pode iniciar um rastreamento para encontrar links quebrados e obterá o número e o status dos erros que você tem em seu site. 
Você pode fazer as modificações necessárias e melhorar a acessibilidade do seu site.
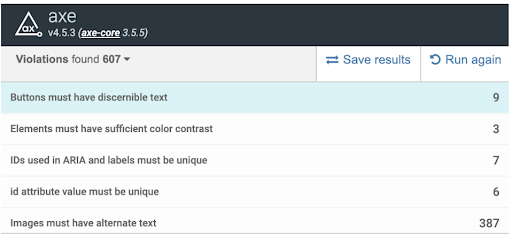
4. Teste de Acessibilidade da Web ax
A ferramenta Axe Web Accessibility usa a biblioteca JavaScript de código aberto axe para identificar defeitos de acessibilidade em uma página da web. Uma coisa que faz do axe Web Accessibility uma excelente escolha é sua interface de usuário simples. Você pode visualizar facilmente todos os problemas junto com os locais onde foram encontrados.

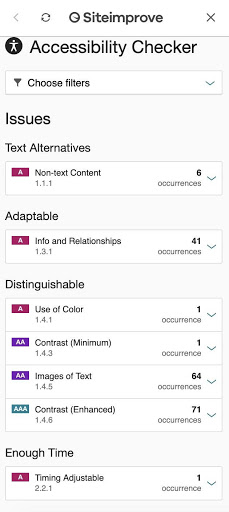
5. Verificador de Acessibilidade do Site
O Verificador de Acessibilidade do Siteimprove também oferece uma visão geral clara dos problemas de acessibilidade da Web, juntamente com explicações sobre como eles podem afetar os leitores e sugestões sobre como você pode melhorar a acessibilidade.

Lista de verificação passo a passo para garantir que seu site seja facilmente acessível a todos
1. Uso de cores
- Nunca use a cor cinza claro para texto.
- Use uma cor contrastante para o texto e o fundo do botão.
- Certifique-se de manter o contraste entre o fundo e a cor do texto como 4,5:1 (para texto pequeno) ou 3:1 (para texto grande).
2. Links
- Os usuários devem ser capazes de diferenciar visualmente entre links e o texto do link ao redor.
- Evite usar palavras como clique aqui. O texto do link deve definir a finalidade do link.
- Você deve fornecer links de salto para usuários de teclado para que eles possam navegar diretamente para o conteúdo principal.
Você também pode consultar este post para técnicas poderosas de construção de links
Nota: Os links têm o poder de fazer ou quebrar a autoridade do seu site. Portanto, é importante usá-los com sabedoria. Melhor se você recrutar especialistas em criação de links ou contratar uma agência de criação de links em vez de executar experimentos por conta própria. Fazer isso garantirá que você não cometa nenhum erro durante o processo de criação de links.
3. Lembretes do Leitor de Tela
- O contexto de todos os links deve fazer sentido para que os usuários não fiquem confusos.
- Use botões para ativar formulários em leitores de tela.
- Forneça links para pular, que os usuários do leitor de tela usarão para pular diretamente para o conteúdo principal.
4. Estrutura e Semântica do Conteúdo
- Use um título para cada página da web.
- Sempre mantenha o primeiro título como H1.
- Sempre mantenha a hierarquia ao usar títulos.
- Escolha sempre um tamanho de texto que seja legível e fácil de ver. O tamanho normal deve ser de 14 a 16 px. O texto do link de navegação inteiro deve ter de 16 a 18 px.
- Certifique-se de que seu conteúdo esteja alinhado à esquerda, exceto títulos e subtítulos (que podem ser centralizados ou alinhados à esquerda). É útil para pessoas que sofrem de dislexia, bem como para o conforto dos usuários regulares, pois lêem da esquerda para a direita.
- Sempre mantenha a navegação do breadcrumb alinhada à esquerda.
- Você deve fornecer aos leitores com deficiência a facilidade de aumentar as fontes em seu site.
5. Imagens e Mídia
- O uso de texto Alt para todas as imagens é obrigatório.
- Certifique-se de que os links de imagem descrevam o destino do link. Fazer isso é crucial para as pessoas que usam o leitor de tela para navegação.
- Avise os usuários quando um link os leva para fora do site (aplicável para usuários regulares e deficientes visuais).
- Mantenha o texto alternativo conciso. Além disso, deve explicar bem a imagem.
- Certifique-se de que seu vídeo esteja com legendas fechadas.
- Seu vídeo deve ter um diálogo transcrito, narração e outros sons significativos.
- Transcreva seus podcasts para ajudar os usuários com deficiência auditiva a entendê-los.
- Os usuários com deficiência devem poder pausar, parar ou ocultar o conteúdo de mídia reproduzido automaticamente.
Se você quiser saber mais, consulte as diretrizes de acessibilidade de conteúdo da Web do W3C.
Em poucas palavras
Apesar de sua crescente importância, muitos especialistas em marketing veem a acessibilidade na web como uma reflexão tardia. A Internet está cheia de sites que violaram as diretrizes de acessibilidade da Web da ADA e pagaram o preço com processos judiciais caros e de baixa classificação.
Agora é a hora de mudarmos nossa perspectiva e darmos à acessibilidade da web a atenção que ela merece. Não apenas torna a navegação na web uma experiência suave para todos os usuários, mas também melhora o SEO do seu site.
O blog deu a você a ideia de como você pode melhorar o SEO do seu site, tornando-o facilmente acessível. Agora, implemente todas essas coisas praticamente em seu site e observe os resultados. Não se esqueça de compartilhar sua experiência nos comentários.
