Como construir pop-ups modais Vue
Publicados: 2022-06-29Você precisa de certos elementos em seu site para se destacar entre seus rivais. Se você deseja anunciar algo, promover seus produtos ou coletar envios de formulários, os pop- ups do vue modal estão lá para você. Você pode usar pop-ups modais para atrair a atenção e atingir seus objetivos.
Os modais do Vue.js são construídos para chamar a atenção graças aos seus títulos e textos atraentes. Os componentes modais Vue geralmente são preferidos, pois são fáceis de criar e integrar adequadamente com outras plataformas.
Para alcançar seu público-alvo, você deve se beneficiar dos pop-ups. Explicaremos como criar pop-ups modais vue facilmente para que você possa usá-los para aumentar suas conversões de vendas.
Vamos começar!

O que é um Modal no Vue.js?
Vue.js é uma estrutura JavaScript que permite construir interfaces de usuário. Como é um framework de código aberto, você pode usá-lo facilmente para criar alguns componentes do seu site. Além de criar interfaces de usuário, você também pode criar aplicativos de página única usando vue.js.
Os modais são um dos componentes mais utilizados em websites. O modal Vue ajuda você a criar peças atraentes em seu site. Por exemplo, você pode criar pop-ups e diálogos com modais para enfatizar certas coisas sobre seus produtos e serviços.
Pop-up Modal Vue
Os pop-ups modais do Vue são muito fáceis de criar e usar. Além de sua criação prática, esses pop-ups também são úteis para chamar a atenção do público. Esses tipos de pop-ups podem ser usados para criar inscrições em boletins informativos, formulários de login e formulários de feedback. Além disso, você pode usar pop-ups modais do vue para mostrar anúncios e notificações.
Os pop-ups modais do Vue são personalizáveis para que você possa alterar seu estilo, cores e fontes de acordo com o seu site. Além disso, esses pop-ups do vue modal são silenciosos e precisam de gatilhos para serem ativados. Portanto, você pode definir gatilhos para ações predefinidas e ativar pop-ups modais de acordo.
Além disso, pop-ups modais podem mostrar a última página atualizada, portanto, não será necessário carregá-la novamente. Finalmente, isso significa que você não precisa anotar as mesmas informações repetidamente. Assim, menos tempo é gasto ao preencher formulários!
Você pode criar pop-ups modais em vue Javascript, tanto para desktop quanto para dispositivos móveis. Mas como você faz um modal vue? Você pode usar o vue.js depois de aprender seus componentes e sintaxe. Existem muitos modelos e códigos de exemplo que você pode personalizar para o seu site.
Muitas ferramentas online, como Vue CLI, ajudam você a criar seus projetos vue modal. Além disso, você pode começar a aprender como criar seus próprios códigos com modelos de código.
Você também pode construir componentes modais vue usando BootstrapVue facilmente.
Existem muitos componentes específicos do vue modal que você pode criar. Confira estes exemplos de modal vue e modals vue personalizáveis para saber mais sobre os componentes do modal vue.
Por exemplo, você pode adicionar o código modal vue fornecido às partes relevantes do seu site:
<script> export default { props: { show: Boolean } } </script> <template> <Transition name="modal"> <div v-if="show" class="modal-mask"> <div class="modal-wrapper"> <div class="modal-container"> <div class="modal-header"> <slot name="header">default header</slot> </div> <div class="modal-body"> <slot name="body">default body</slot> </div> <div class="modal-footer"> <slot name="footer"> default footer <button class="modal-default-button" @click="$emit('close')" >OK</button> </slot> </div> </div> </div> </div> </Transition> </template> <style> .modal-mask { position: fixed; z-index: 9998; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); display: table; transition: opacity 0.3s ease; } .modal-wrapper { display: table-cell; vertical-align: middle; } .modal-container { width: 300px; margin: 0px auto; padding: 20px 30px; background-color: #fff; border-radius: 2px; box-shadow: 0 2px 8px rgba(0, 0, 0, 0.33); transition: all 0.3s ease; } .modal-header h3 { margin-top: 0; color: #42b983; } .modal-body { margin: 20px 0; } .modal-default-button { float: right; } /* * The following styles are auto-applied to elements with * transition="modal" when their visibility is toggled * by Vue.js. * * You can easily play with the modal transition by editing * these styles. */ .modal-enter-from { opacity: 0; } .modal-leave-to { opacity: 0; } .modal-enter-from .modal-container, .modal-leave-to .modal-container { -webkit-transform: scale(1.1); transform: scale(1.1); } </style>(Fonte)

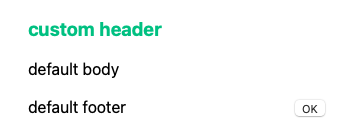
Depois de adicionar este código, o popup modal final do vue ficará assim:

Você pode alterar a posição, as fontes, as cores dos pop-ups modais do vue e brincar com ele!
Crie Popup Modal Vue com Popupsmart Facilmente
O Popupsmart ajuda você a criar pop-ups direcionados a campanhas para que seus clientes possam ser informados sobre seus serviços. Graças a esses pop-ups bem projetados, você pode aumentar suas conversões de vendas.
O Popupsmart ajuda você a alcançar seu público-alvo com opções detalhadas de segmentação. Além disso, Popupsmart é totalmente compatível com pop-ups Vue.js!
Além disso, você não precisa saber codificação para usar o Popupsmart. Como é uma ferramenta sem código, você pode criar seus pop-ups em menos de 5 minutos e começar a usá-los em seu site! Você pode mostrar seus pop-ups depois de adicionar um código JavaScript de uma linha às partes do cabeçalho do site.
Vamos dar uma olhada na criação de um pop-up com o construtor de pop-ups inteligente Popupsmart juntos.
Primeiro, inscreva-se se ainda não o fez e faça login na sua conta Popupsmart. Em seguida, abra o construtor pop-up.
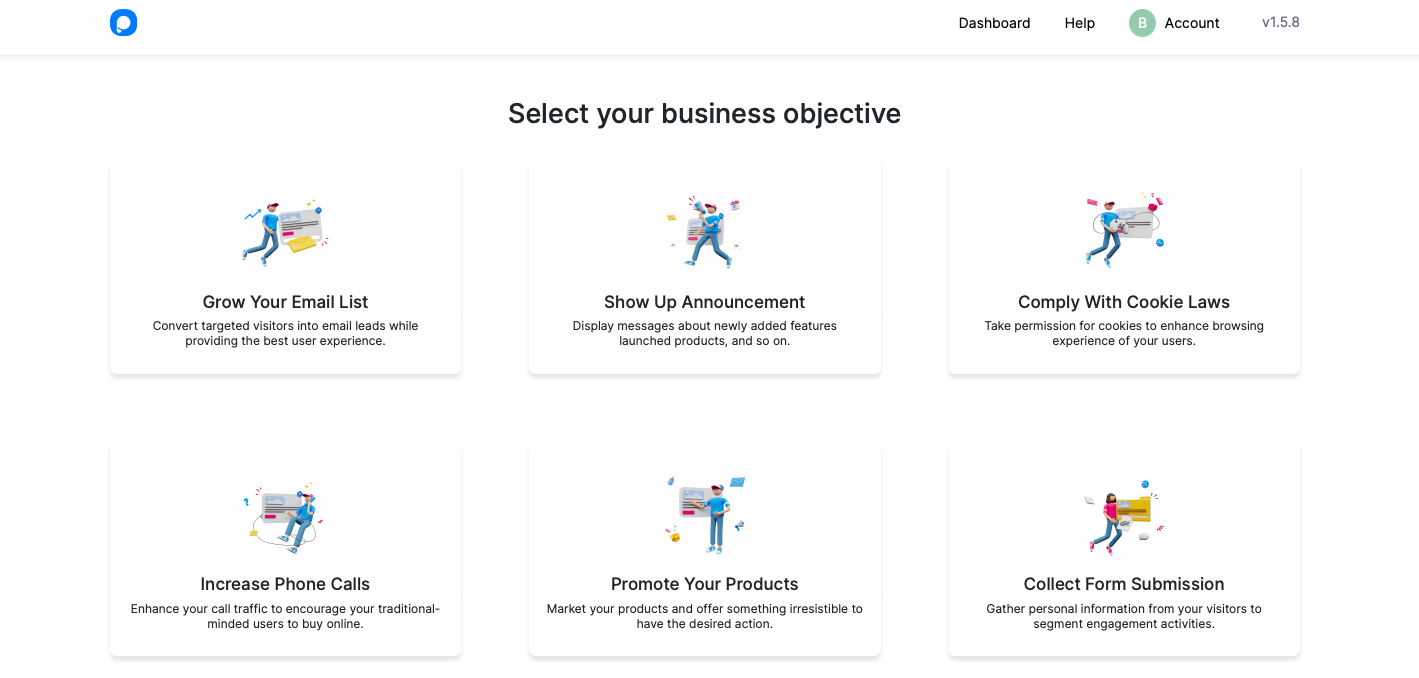
Depois de clicar na parte “Criar um novo pop-up”, uma tela que diz “Selecione seu objetivo de negócios” será aberta.

Nesta seção, você pode escolher “Aumentar sua lista de e-mails” e “Aumentar chamadas telefônicas” para coletar e-mails e números de telefone do seu público. As partes “Anúncio de apresentação” e “Promova seus produtos” são para exibir mensagens e atualizações sobre seu produto e serviço para seus clientes.
A seção “Cumprir as Leis de Cookies” é para obter a permissão do seu público sobre o armazenamento de cookies. O “Coletar Envio de Formulário” é para coletar informações do seu público.
Para este guia, escolhemos o objetivo “Show Up Announcement” .

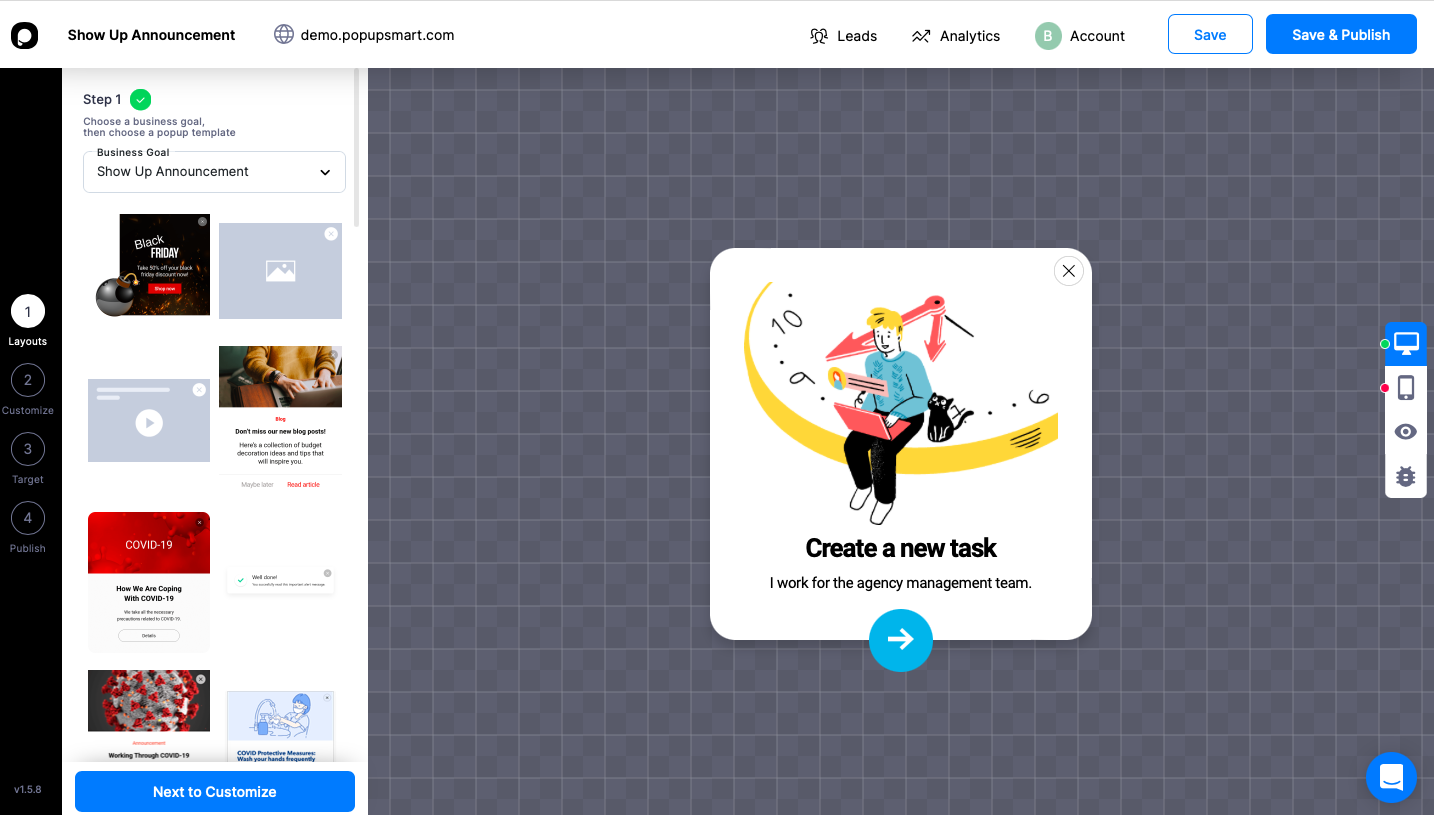
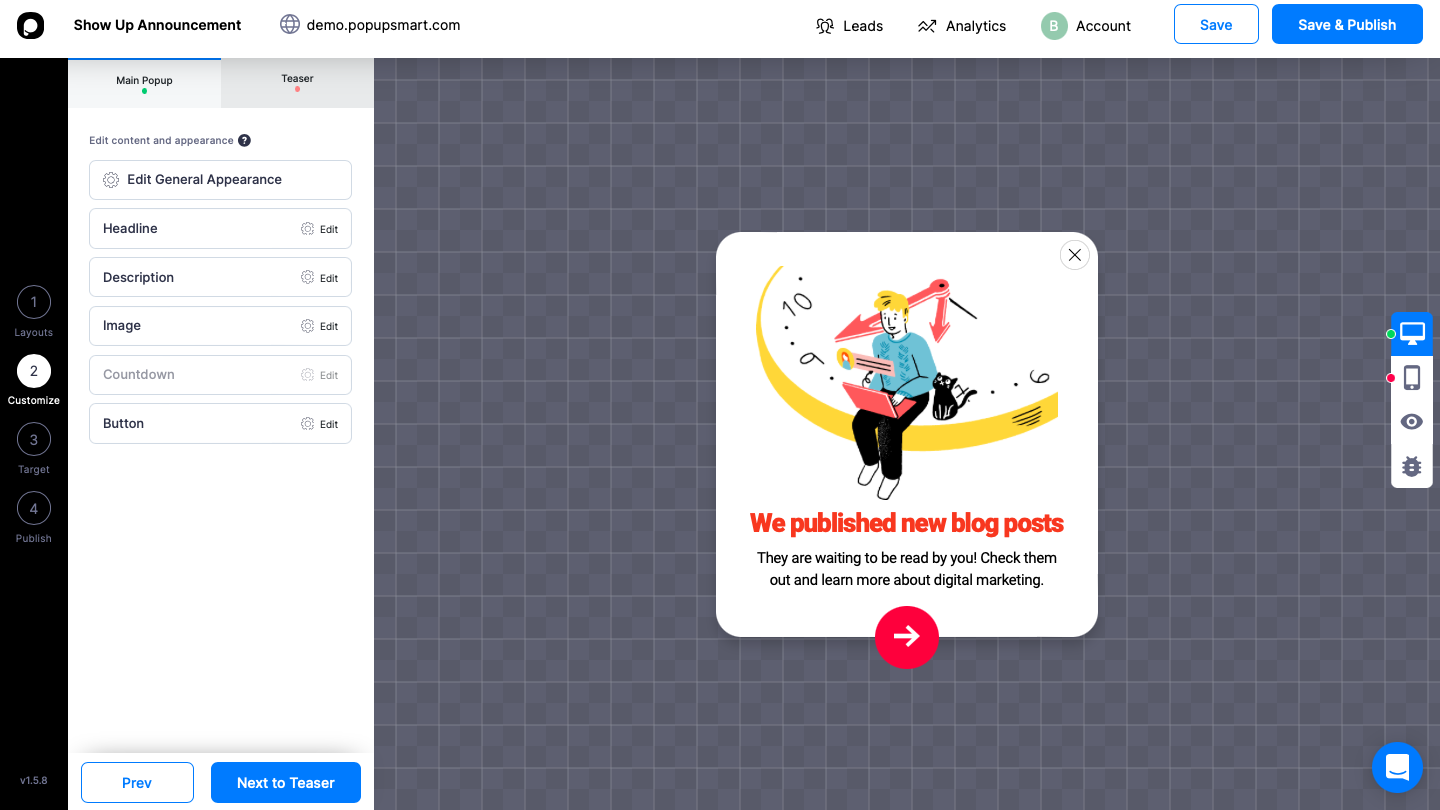
A tela do editor pop-up é aberta depois que você escolhe seu objetivo de negócios. Existem tantos modelos de pop-up personalizáveis. De acordo com sua empresa, você pode editar e personalizar seu pop-up na seção “Personalizar”.

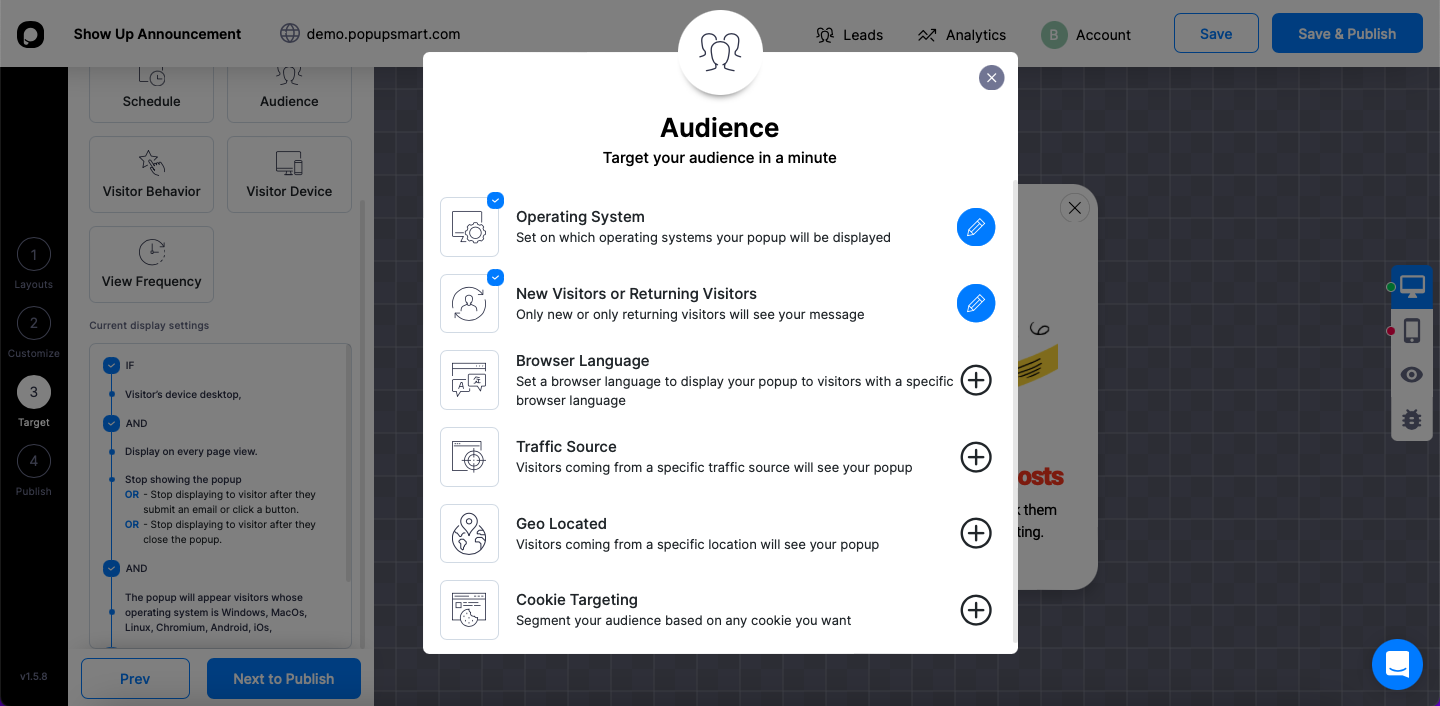
Você pode personalizar o título e as partes da descrição com frases de CTA. Além disso, você pode alterar a imagem do modelo e adicionar a imagem do seu produto aqui. Depois disso, prossiga para a parte “Alvo” e decida sobre seu público-alvo.

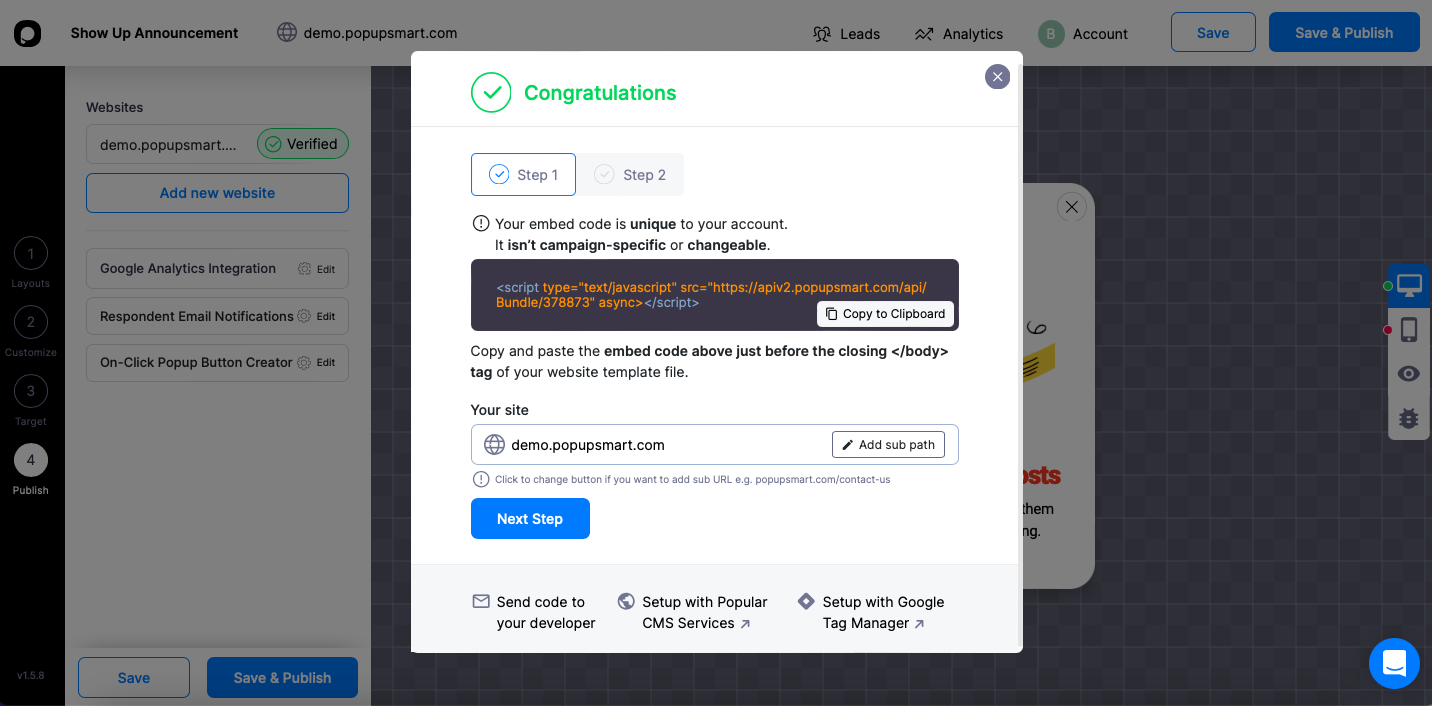
Depois disso, você pode prosseguir para a seção “Publicar” e copiar o código fornecido do seu pop-up desta parte: 
Copie e cole este código no seu site e clique no botão Salvar e Publicar! 
Fácil demais! Agora você pode usar seu popup e anunciar as atualizações e novidades da sua empresa. Popupsmart é compatível com vue.js e você não precisa de nenhum plug-in ou extensão para exibir seu pop-up.
Palavras finais
Os pop-ups são uma ótima maneira de aumentar suas conversões de vendas e alcançar seus clientes. Você pode coletar feedback de seus clientes e melhorar seu site de acordo. A promoção de seus produtos e ofertas especiais também são possíveis com pop-ups.
Criar pop-ups modais vue é fácil e, como eles são personalizáveis, você pode criar livremente um para o estilo da sua marca.
O Popupsmart se integra ao vue.js sem nenhum problema. Você pode criar seus pop-ups com o Popupsmart mesmo que não tenha conhecimento de codificação.
Explicamos detalhadamente como você pode criar pop- ups modais vue para o seu site. Por favor, compartilhe por que você usa pop-ups modais vue e suas sugestões nos comentários conosco! :-)
Confira também esses posts do blog:
- Como criar pop-ups CSS Modal Tailwind para o seu site
- Como criar formulários pop-up para seu site (2022 e gratuito)
