As melhores técnicas de publicidade visual que você encontrará no estágio pré e pós-clique
Publicados: 2019-08-07Links Rápidos
- Técnicas de publicidade visual
- Imagens
- Mostrar uma foto depois
- Mostrar uma foto antes
- Conceito fácil de entender
- Mostre tudo o que é necessário
- Dê mais contexto às estatísticas
- Estabelecer confiança
- Vídeo
- Prove o que você afirma
- Simplifique seu atendimento
- Faça com que os clientes anunciem para você
- Mostre exemplos de sucesso
- tiros herói
- Texto
- Construa o reconhecimento da marca
- Facilite a leitura
- Seja pessoal
- web design
- Seja estratégico com as cores
- Oriente os visitantes a converter
- Conclusão (guia gratuito)
Fora dos programas de rádio e podcasts, os anúncios que consumimos são altamente visuais. Para você, como anunciante, é uma faca de dois gumes:
Você sabe que as pessoas consomem principalmente campanhas de anúncios visuais, e isso fornece um excelente ponto de partida.
Ao mesmo tempo, a publicidade é sobre se destacar. Com tanta concorrência, como você usa efetivamente recursos visuais em anúncios para ganhar cliques? E depois disso, como você os usa para converter em páginas de destino pós-clique?
Técnicas e exemplos de publicidade visual
usar recursos visuais em anúncios
Imagens, vídeos, textos e web design fazem parte da receita de uma ótima campanha publicitária visual. Mas, há momentos para usar cada um, e lugares onde uma forma pode se destacar onde outra pode falhar. Aqui estão algumas estratégias e técnicas, completas com exemplos, de como usá-las em suas campanhas de anúncios visuais.
Imagens
De longe, as imagens são os recursos visuais mais usados na publicidade. Eles são fáceis de criar, fáceis de consumir e, com o design e a estratégia certos, podem chamar a atenção e comunicar propostas de valor em um piscar de olhos. Aqui estão algumas maneiras de usá-los em sua campanha publicitária visual:
Mostrar uma foto depois
Quando se trata de transmitir o benefício de sua oferta, quase sempre é mais eficaz mostrar do que contar. É quando as imagens de heróis entram em cena.
As imagens principais são uma classe específica de imagem que você pode considerar uma foto “depois”. Por exemplo, como fica a vida do visitante depois de reivindicar sua oferta?

Se o seu produto economiza tempo, uma foto do herói pode mostrá-los fazendo algo agradável com todo o tempo economizado. Se melhorar sua aparência, talvez por meio de roupas ou serviços de beleza, um anúncio pode retratar uma pessoa popular bem vestida e bem arrumada em uma reunião social.
As imagens heroicas ajudam o consumidor a se ver como o beneficiador de seu produto ou serviço. Eles são o herói em sua própria história. Eles são Popeye, você é espinafre. Eles são Clark Kent, você é uma cabine telefônica.
Alternativamente, a foto do herói pode posicionar o produto como o herói. Nesse caso, você veria o produto mais diretamente envolvido em salvar o dia. Por exemplo, você vende toldos retráteis. O benefício disso é que você pode se divertir ao ar livre em um dia quente sem assar sob o sol direto. Em uma foto de herói como esta, você pode mostrar uma família curtindo o ar livre em um dia ensolarado sob um toldo, sorrindo e bebendo limonada. O feito heróico do produto é salvar a família do sol escaldante.
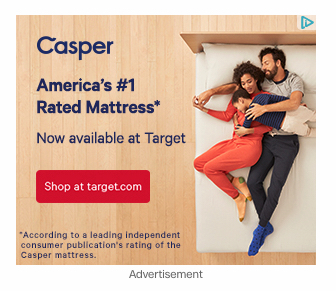
Ambos os hero shots são altamente eficazes e uma versão pode ser usada para todos os produtos e serviços. Aqui está outro exemplo de Casper:

Mostrar uma foto antes
Embora enfatize os benefícios se sua oferta for sempre uma boa ideia, às vezes pode ser ainda mais poderoso impulsionar os pontos problemáticos de seus clientes em potencial. Veja o software de colaboração, por exemplo.
Pode ser eficaz enfatizar as longas cadeias de e-mail de ida e volta, reuniões inúteis, jogos irritantes de etiqueta telefônica, para lembrar seu cliente em potencial por que ele está considerando sua oferta.
Novamente, embora isso não seja recomendado para todas as marcas e ofertas, às vezes, evocar o incômodo da vida sem o seu produto pode levar seu cliente em potencial à ação.
Facilite a compreensão do seu conceito
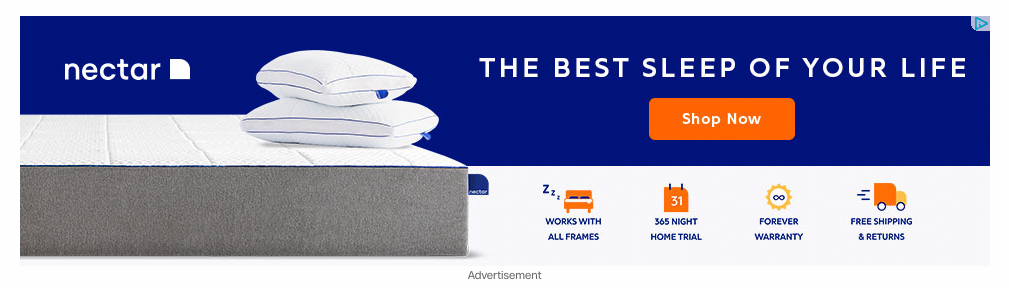
Ao contrário de uma representação escrita de um conceito, os ícones são gráficos. Na publicidade, os ícones são especialmente úteis por dois motivos. A primeira é que as pessoas não gostam de ler conteúdo de marketing longo. Os ícones podem quebrar longos blocos de texto para facilitar o consumo. Aqui está um exemplo da Nectar:

A segunda razão é que as pessoas podem consumir imagens com mais facilidade do que texto. Posso descrever um quadrado para você, ou posso mostrar-lhe um. Posso escrever “Menu de navegação móvel” ou posso mostrar a você um ícone de hambúrguer. Posso escrever “Barra de pesquisa” ou oferecer um botão com uma lupa para representá-la.
Em todos os casos, a imagem é mais fácil de consumir.
Mostre-lhes tudo o que precisam saber
Embora a maioria das pessoas prefira navegar online, uma grande parte dos consumidores ainda prefere comprar na loja. E há uma razão bem clara para isso:
Comprando online, você não consegue sentir o produto, experimentar, testar. E isso coloca os anunciantes digitais em grande desvantagem. Mas as imagens do produto podem resolver esse problema.
As imagens do produto são imagens reais do produto que ajudam os espectadores a determinar se é o que precisam. Para móveis, isso significaria imagens de todos os ângulos da peça, inclusive de pessoas que os utilizam como pontos de referência.
Algo semelhante funciona com roupas. Mostre as pessoas vestindo as roupas de todos os ângulos. Mostre a roupa sem ninguém nela. Mostrar cores diferentes.
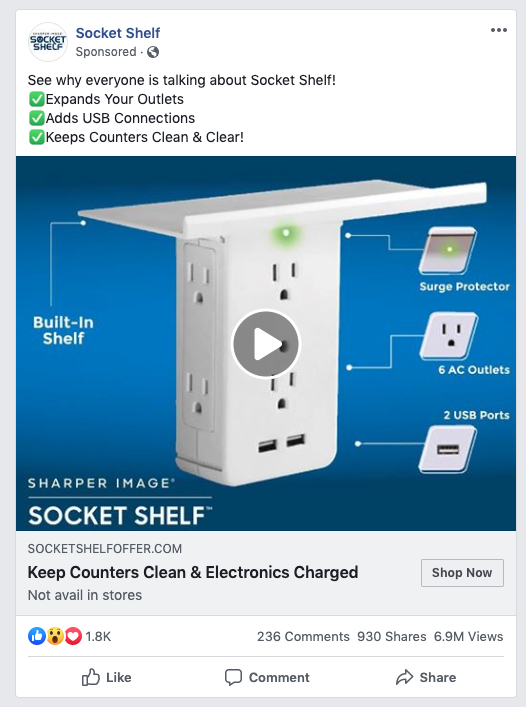
Isso pode funcionar até para software, mostrando uma imagem da interface para provar, digamos, robustez ou facilidade de uso. Aqui, funciona para o Socket Shelf, uma ferramenta que carrega eletrônicos enquanto maximiza o espaço no balcão:

Forneça algum contexto às suas estatísticas na página de cliques pós-anúncio
Assim como os benefícios são mais bem mostrados do que contados, o mesmo vale para as estatísticas. Quando você tem números poderosos ao seu lado, os infográficos são ótimos para exibi-los.
Os infográficos pegam estatísticas mundanas e as colocam em uma forma facilmente digerível, como um gráfico de barras ou um gráfico de pizza, por exemplo, para torná-los mais fáceis de entender e mais propensos a serem consumidos.
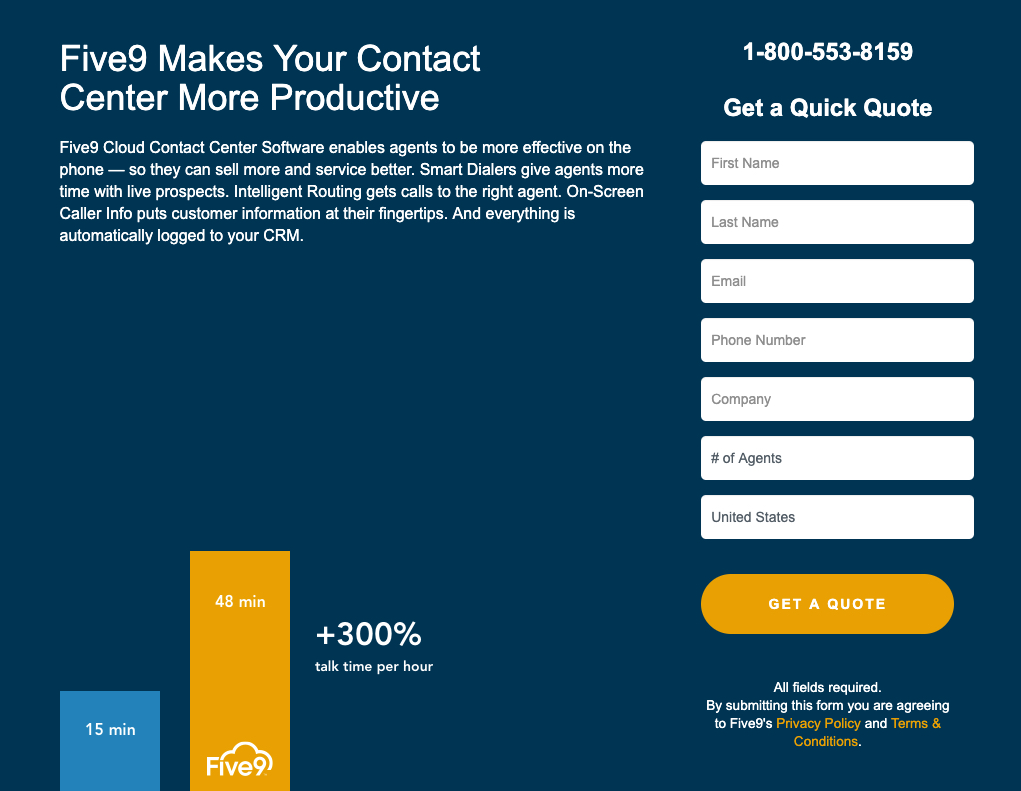
Eles também podem ajudar a enquadrar seu produto ou serviço de forma a provar o quanto eles são mais eficazes do que a concorrência. Veja este infográfico do Five9:

Mostre que eles podem confiar em você
Muitas vezes, a conversão tem menos a ver com o seu produto ou serviço e muito mais com a confiança. Seus prospects confiam em você? Com insígnias, você pode aumentar a probabilidade de isso acontecer.
Os crachás são imagens pequenas e reconhecíveis que tornam o visitante mais confortável com a conversão. Existem três tipos diferentes:
- Crachás de segurança: os crachás de segurança são aqueles que indicam que o site e o dinheiro de seus clientes potenciais estão seguros. Eles podem ser tão básicos quanto pequenos ícones de cadeado, indicando que o site é seguro, ou podem ser crachás de garantia de satisfação, que informam aos visitantes que podem receber seu dinheiro de volta se não ficarem satisfeitos com o produto.
- Selos de confiança: os selos de confiança tornam uma empresa mais confiável por meio de logotipos de marcas reconhecíveis, como o Better Business Bureau ou o programa Certified Partner do Google. Isso permite que os visitantes saibam que têm suporte de uma empresa respeitável.
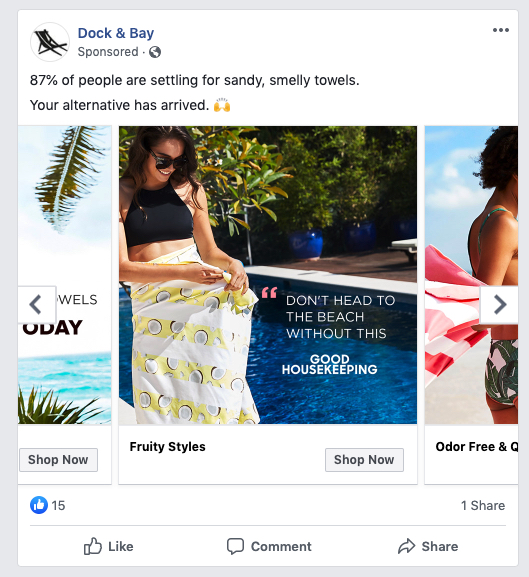
- Distintivos de autoridade: os distintivos de autoridade são semelhantes aos distintivos de confiança, pois podem ser logotipos de empresas conceituadas. No entanto, eles são menos como certificações do BBB e mais como logotipos de clientes atendidos. Muitas pessoas podem se tornar parceiros de anúncios do Google, mas poucas podem dizer que forneceram um serviço ao Google. Essa é a diferença. Esses crachás também podem ser aqueles que dizem “Vencedor do prêmio” ou “Como visto no New York Times”. Eles podem até ser infográficos que divulgam estatísticas específicas, como uma agência de publicidade pode divulgar a receita obtida por clientes, ou clientes atendidos, ou o número de anos no negócio. Todos eles adicionam autoridade e, por sua vez, tornam a conversão mais provável. Aqui está um exemplo da Dock & Bay.

Vídeo
Embora as imagens sejam ótimas para chamar a atenção e transmitir informações rapidamente, os vídeos podem fazer isso e muito mais. O movimento é talvez a melhor maneira de tirar um usuário da rolagem, e até mesmo um pequeno vídeo pode transmitir informações muito mais detalhadas. Aqui estão algumas maneiras de usá-lo.
Prove que seu serviço é o que você afirma
Quando sua empresa é nova, e especialmente quando ela depende de uma figura de proa, você precisa provar que ela pode fazer o que você afirma. Pense em um curso de redação de um “redator de classe mundial” para o qual você pode receber um anúncio em sua caixa de entrada. Então, o que torna este escritor “de classe mundial”?
Isso é o que um vídeo introdutório pode ajudar a provar.
Um vídeo introdutório geralmente é mais longo do que o vídeo de publicidade padrão porque envolve algumas informações detalhadas, como por que a empresa foi fundada, por que é confiável, o que
autoridade que tem, etc. Geralmente conta com um funcionário de alto escalão da empresa, que abordará esses tópicos um a um. Quando bem feitos, esses vídeos deixam os clientes em potencial com a sensação de que podem confiar na marca por trás deles, apesar da falta de reconhecimento.
Simplifique seu atendimento
Um grande problema enfrentado por novas empresas ou cujos serviços são altamente complicados é a barreira para entender como tudo funciona e como isso se traduz em benefício para o cliente em potencial.
Para resolver esses problemas com texto, seriam necessárias páginas. Resolvê-los com imagens seria impraticável. É por isso que os vídeos explicativos são tão valiosos.
Você verá essa técnica de publicidade visual com muita frequência agora, especialmente na esfera de inicialização, onde há muitos rostos novos todos os dias e serviços cada vez mais complexos que são os primeiros de seu tipo.
Esses vídeos geralmente duram menos de dois minutos e são explicados de maneira tão simples que qualquer pessoa pode entendê-los. Para aumentar sua simplicidade, eles também costumam conter animações de desenho animado que executam o roteiro do vídeo.
O vídeo explicativo mais famoso vem do Dropbox, que arrecadou $ 48.000.000 para a empresa depois que foi lançado.

Faça com que seus clientes anunciem para você
Por mais poderosa que a publicidade possa ser, ela não é tão poderosa quanto o boca a boca. Quando se trata de tomar decisões de compra, a maioria das pessoas consulta seus amigos e familiares. E isso porque eles são imparciais no assunto. Todas as empresas afirmam que é o melhor para você, mesmo que não seja. Seus amigos e familiares, no entanto, dirão a verdade.
Este é o recurso de depoimentos de vídeo de poder. São vídeos curtos que focam em um determinado cliente e como você resolveu o problema dele, sob a perspectiva do cliente, com ênfase nos resultados.
Estes são ainda mais poderosos do que os depoimentos regulares, pois são muito mais críveis do que uma simples imagem com aparência de foto acompanhada por um primeiro nome.
Ofereça exemplos do seu sucesso
Depoimentos podem fazer maravilhas, mas muitos clientes vão querer saber mais do que resultados. Como você realizou o que fez? Como é o seu processo? Que métodos você usou para resolver o problema?
Isso é o que um estudo de caso em vídeo pode resolver. Os estudos de caso em vídeo são semelhantes aos depoimentos em vídeo, pois se concentram em um cliente específico e em como você o atendeu, mas, em vez de focar nos resultados, ele se concentra no processo. Como tal, esses vídeos geralmente são mais longos porque são mais aprofundados e envolvem mais partes do que apenas o cliente – como equipes de sua empresa que trabalharam com eles.
Leve sua foto de herói para outro nível
Os tiros do herói podem transformar o cliente em potencial ou o produto no herói, mas ambos sofrem e se beneficiam de sua natureza estática. Eles podem ser mais amplamente usados em materiais de marketing porque são imagens simples. No entanto, eles não são tão demonstrativos quanto os vídeos.
Para levar sua foto de herói a outro nível, você pode criar uma demonstração do produto, que mostrará como seus clientes usam seu produto e como eles também se beneficiam dele. Eles podem ser curtos para o estágio pré-clique ou mais longos para páginas de destino pós-clique. De qualquer forma, eles mostrarão fotos específicas do seu produto em uso. Isso também pode funcionar como uma espécie de vídeo explicativo junto com uma foto do produto que fornece aos visitantes tudo o que eles precisam saber sobre como usar o produto.
Texto
Quando pensamos em recursos visuais, pensamos em imagens e vídeos. No entanto, a maneira como o texto aparece em uma página afeta muito a forma como o consumimos. Aqui estão algumas maneiras de melhorar o que você diz com a maneira como você diz.
Construa o reconhecimento da marca
É provável que, ao ver algo escrito em caligrafia spenceriana vermelha, você sempre pense em Coca-Cola:

O mesmo pode ser dito do tipo de letra usado no logotipo da Nike ou nas campanhas Got Milk:

Esses são exemplos do que acontece quando o reconhecimento da marca é construído ao longo de anos de repetição. Já as vimos tantas vezes, em tantos lugares de grande visibilidade, que essas fontes parecem pertencer às empresas que representam.
Isso é uma vitória para o anunciante, pois o reconhecimento é um poderoso impulsionador do valor da marca. Fontes decorativas como essas são ótimas para expressar individualidade criativa em logotipos e títulos de campanha. Portanto, se você deseja causar uma impressão duradoura ou se destacar da multidão, a fonte decorativa é a escolha perfeita para uma cópia mais curta.
Facilite a leitura
Embora as fontes decorativas possam chamar a atenção e reforçar a lembrança e a individualidade, elas são horríveis de ler no texto do corpo.
Imagine tentar ler uma página da web inteira ou um e-mail escrito na fonte da Coca-Cola. Bem difícil, não é?
No estágio pré-clique, as fontes decorativas podem chamar a atenção. No estágio pós-clique, eles podem reforçar a identidade da marca. Mas quando se trata de qualquer leitura pesada, como você faria em um e-mail ou em uma página de destino, as fontes decorativas devem ser descartadas.
Em vez disso, opte por fontes limpas e simples com alta legibilidade. Use frases curtas. Divida parágrafos longos em pequenos pedaços e use marcadores quando for apropriado. Aqui está um exemplo de como é a alta legibilidade:

Seja pessoal
Agora que somos constantemente bombardeados com mensagens publicitárias, são as pessoais que se destacam. Às vezes, você pode adicionar aquele toque pessoal com uma fonte manuscrita.
Fontes manuscritas são exatamente o que parecem: elas parecem ser manuscritas. A maioria é mais fácil de ler do que a caligrafia real, mas você não vai usá-los para escrever nada de forma longa.
Principalmente, as fontes manuscritas podem ser boas para assinaturas, desde que pareçam realistas. Eles são valiosos no final de um e-mail ou mala direta, até mesmo na cópia da página de destino, para dar a impressão de que o signatário está por trás da mensagem do anúncio. Isso pode aumentar a confiança quando seu consumidor típico sente que está recebendo mensagens de bots e vendedores o tempo todo.
web design
A publicidade visual não é apenas visual em anúncios e páginas de destino pós-clique; é também sobre como essas páginas parecem juntas, visualmente, como um todo. Especialmente depois que um usuário clica em um anúncio, as cores e o arranjo corretos podem orientá-lo para a conversão.
Seja estratégico com as cores
A cor é um dos seus aliados mais valiosos quando se trata de chamar a atenção na fase de pré-clique. Cores brilhantes e ousadas que contrastam com o ambiente podem impedir que seus clientes em potencial rolem a página.
Quando a maioria das páginas é branca, é fácil escolher uma cor dominante, como amarelo ou vermelho, que provavelmente aparecerá na página do editor. Se você souber onde seu anúncio será veiculado, como no Facebook, por exemplo, poderá criar um anúncio que contraste um ambiente azul e branco.
Ao contrário do estágio de pré-clique, no entanto, no estágio de pós-clique, as cores vivas e ousadas não devem ser usadas com tanta liberalidade.
Estudos mostraram que mais simples é melhor quando se trata de escolher um esquema de cores centrado na conversão. Três matizes são um número ideal para orientar os visitantes em direção ao seu botão de call to action. Use a regra 60-30-10 para escolher essas cores:
- Dedique 10% de uma cor em sua página para o destaque. Esta é a cor que você deseja chamar a atenção das pessoas. É com isso que você vai colorir seus botões de CTA.
- Dedique 30% de outra cor à base. A cor desta base será determinada pela sua cor de destaque. Que cor seu sotaque se destaca no melhor?
- Dedique 60% de outra cor da sua página ao fundo. Deve ser algo macio que não entre em conflito com as cores da sua marca. Para muitos, a melhor escolha é o branco.
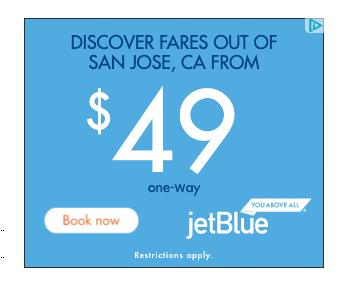
Usando as cores da sua marca ou cores de destaque como ponto de partida, você pode criar todos os tipos de esquemas eficazes com cores monocromáticas, complementares e análogas. Juntos, eles ajudarão a atrair o visitante para o botão CTA. Aqui está um exemplo de um anúncio que usa uma cor brilhante muito diferente do resto do anúncio, para destacar o botão CTA:

Guie sutilmente os visitantes para a conversão na página pós-clique
Assim como o texto em uma página da Web é visual, todos os elementos ao redor desse texto também são. E a forma como esses elementos são dispostos tem um grande impacto na forma como o espectador consome a página.
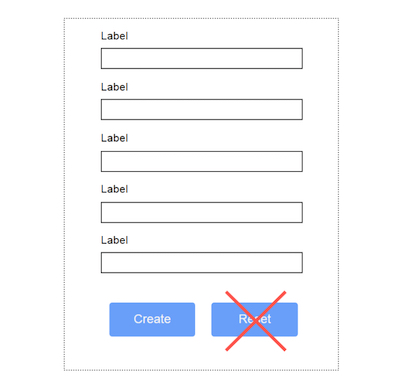
Por exemplo: E se você encontrasse uma página da web que alinhasse seu centro de texto? Ou, e se você encontrar um botão de formulário como este:

Provavelmente, você digitaria suas informações e clicaria acidentalmente em “Redefinir” na parte inferior, porque está acostumado a ter um botão “Enviar” em todos os outros sites.
Embora os botões “Redefinir” fossem mais comuns na infância da web, nós os superamos, percebendo que o risco de usá-los supera as recompensas (dificilmente alguém precisará redefinir todos os campos do formulário).
Da mesma forma, o texto centralizado funciona para títulos, mas não para o corpo do texto. Leituras mais longas precisam começar na margem esquerda.
Tomamos essas convenções como certas porque elas são seguidas principalmente pela maioria dos web designers. O bom design dificilmente é notado, mas é sempre fácil de consumir.
Isso nos leva à convenção de publicidade visual talvez mais valiosa (e muitas vezes negligenciada) para designers de páginas de destino pós-clique: a hierarquia visual.
Hierarquia visual refere-se à disposição dos elementos em uma página da Web de forma a direcionar sutilmente a atenção, guiando seus visitantes em direção ao objetivo da página. Em uma página de destino pós-clique, esse objetivo é a conversão.
Para atingir esse objetivo, você precisa direcionar seus visitantes do título para o botão CTA. Aqui estão alguns princípios de design que você deve saber para poder fazê-lo.
- Tamanho: Maior = mais importante. Menor = menos importante.
- Peso: Mais escuro = mais importante. Mais leve = menos importante.
- Cor: Mais contraste = mais importante. Menos contraste = menos importante.
- Densidade: Vários elementos agrupados = mais atenção. Elementos espalhados = menos atenção. (Isso não significa que você deve empacotar todos os seus elementos em um pequeno espaço).
- Espaço em branco: espaço positivo = mais importante. Espaço em branco = menos importante.
Juntos, você pode usá-los para criar uma página que sutilmente guie seu visitante à conversão. Aqui estão alguns exemplos:
- Tamanho: Títulos devem ser maiores, formulários devem ocupar espaço, imagens importantes também devem ser maiores.
- Peso: Títulos e subtítulos podem ser em negrito (não precisam ser), o corpo do texto importante, como os benefícios, deve ser mais escuro do que o texto ao redor.
- Cor: o plano de fundo deve ser mais claro, os elementos secundários, como formas e logotipos, devem ser mais claros ou escuros para criar contraste, e deve haver mais contraste entre o botão de call-to-action e o restante dos elementos para torná-lo mais atraente elemento.
- Densidade: os marcadores podem extrair benefícios de uma cópia do corpo densamente compactada, os botões CTA não devem ter nenhum outro conteúdo ao seu redor para chamar a atenção para esse elemento.
- Espaço em branco: sua página não deve ter apenas espaço em branco, mas deve oferecer espaço em branco suficiente para que os visitantes leiam confortavelmente e consumam cada elemento independentemente dos outros sem confusão.
Saiba mais sobre publicidade visual
A prevalência da publicidade visual está apenas crescendo, e isso também é verdade nas plataformas em que você pode executá-la. Os profissionais de marketing estão muito ocupados quando se trata de executar campanhas de anúncios visuais. Com essas técnicas, crie uma campanha mais eficaz mais rapidamente. Para agilizar ainda mais, conheça as especificações de anúncios dos formatos de cada plataforma com o Guia de Referência de Publicidade Digital Instapage.
