Dicas de UX para aumentar suas conversões de comércio eletrônico
Publicados: 2022-06-27
Quando se trata da taxa de conversão para e-commerce , você precisa considerar a jornada do cliente em seu site.
A pesquisa da Forrester mostra que cada US$ 1 investido em UX resulta em um retorno de US$ 100 (ROI = 9.900%).
Você pode aumentar o número de clientes fiéis e repetidos com a otimização de UX correta . Porque se você entender os problemas e as necessidades de seus clientes, poderá melhorar a experiência deles e gerar conversões.
Neste artigo, discutiremos 22 dicas para otimização da taxa de conversão com benchmarks de 6 principais sites de comércio eletrônico e aprenderemos com os melhores exemplos.
Vamos pular direto.
1. Tenha uma página inicial e uma categoria eficazes

Sua página inicial cria a primeira impressão para seus clientes. Se você tiver um design de página inicial atraente, é mais provável que seus visitantes permaneçam em seu site.
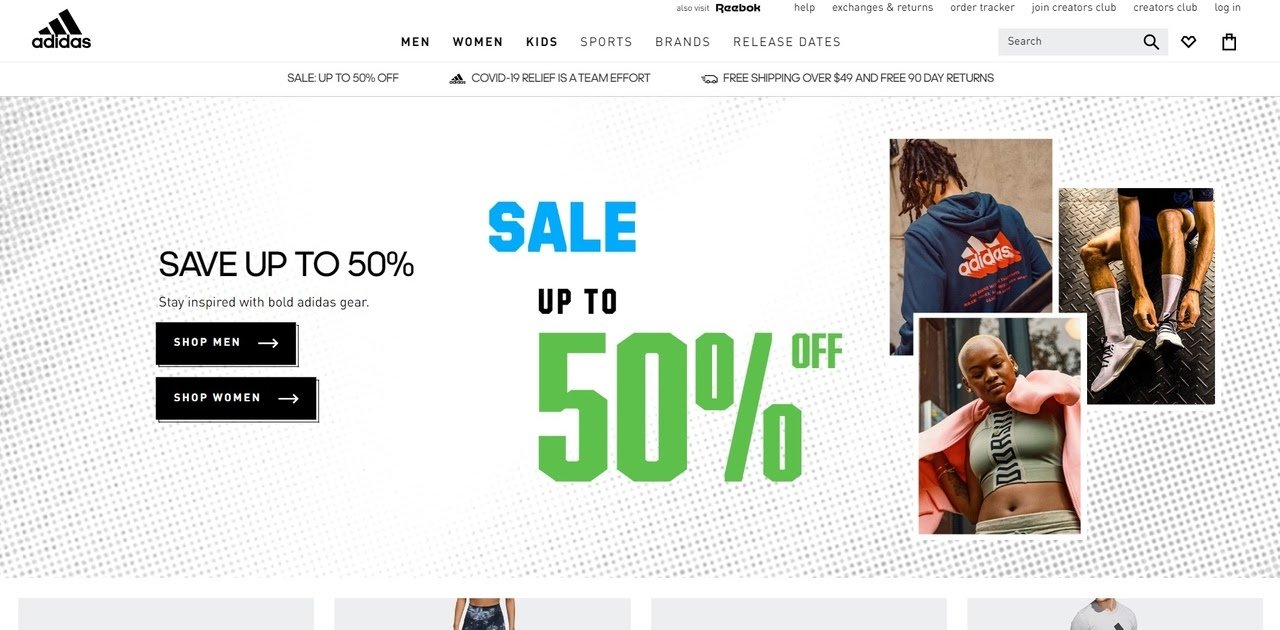
A Adidas tem uma página inicial bem-sucedida e um design de categoria com 80,5 pontos de desempenho.
Eles têm uma página inicial simples com todos os elementos necessários.
Quais são os elementos de uma página inicial de sucesso?
A Adidas exibe produtos recém-lançados e populares sem sobrecarregar a página inicial. A simplicidade aumenta a usabilidade . Apresentar um menu suspenso organizado e funcional para acessar as categorias maximiza o desempenho do UX.
Facilite para seus clientes encontrarem os produtos que procuram com uma seção de categorias bem organizada para aumentar a taxa de conversão.
2. Simplifique a pesquisa no site

Você precisa ajudar seus clientes a garantir que eles encontrem o que estão procurando. Uma barra de pesquisa no site fácil de usar impulsiona a conversão, mais vendas e aumenta o engajamento.
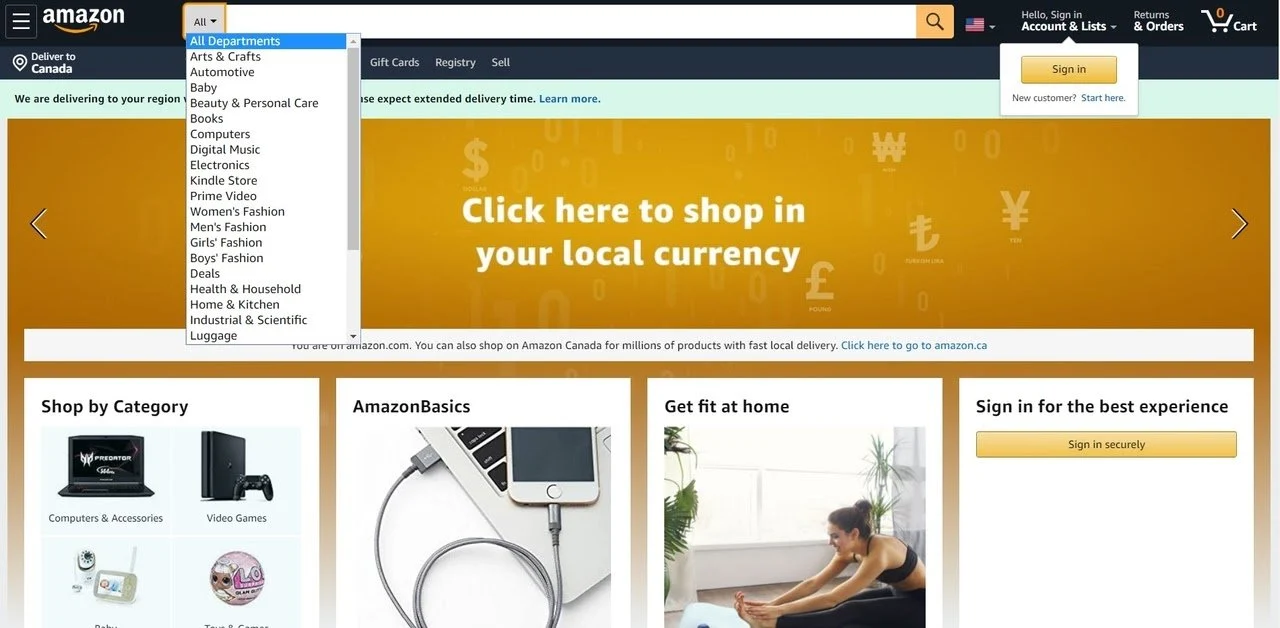
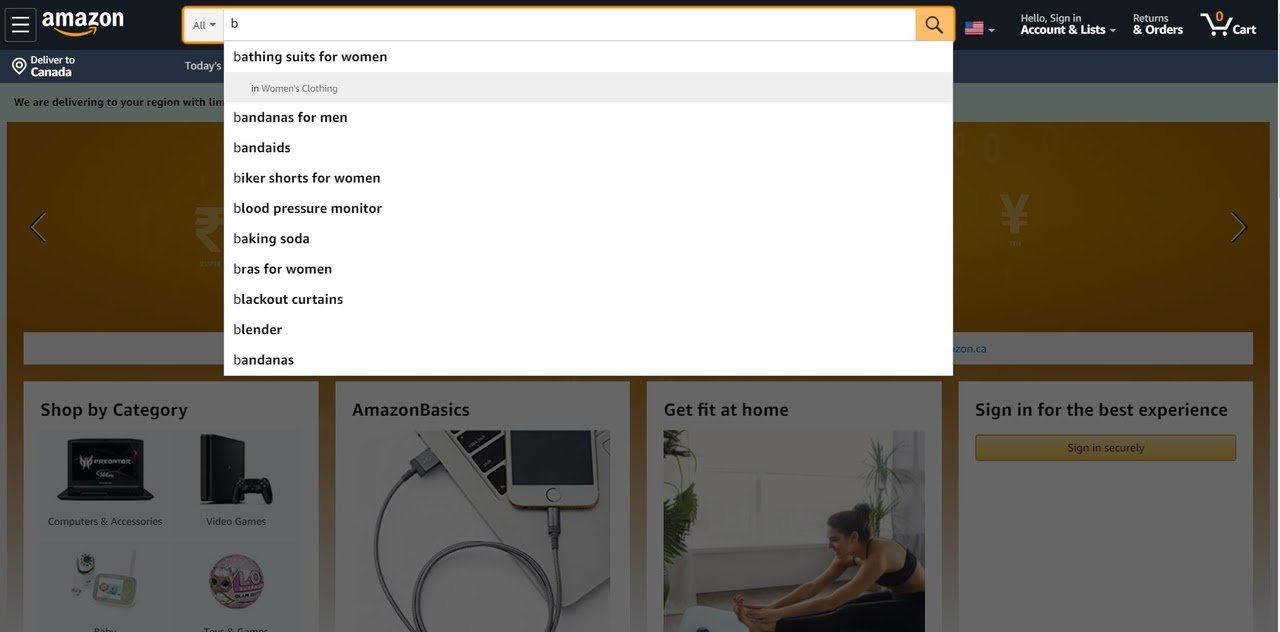
Os benchmarks da Amazon mostram que eles têm um incrível desempenho de pesquisa no site de 97,9.
A Amazon fornece uma caixa de pesquisa fácil de usar com um menu suspenso simples para especificar o produto que os clientes estão procurando.
Quais são as melhores práticas de pesquisa no site?
- Ativar correção automática, preenchimento automático, filtros
- Auto-sugestão e recomendação
- Caixa de pesquisa tolerante a digitação
- Forneça filtros e facetas extensivos
- Compatibilidade de pesquisa móvel
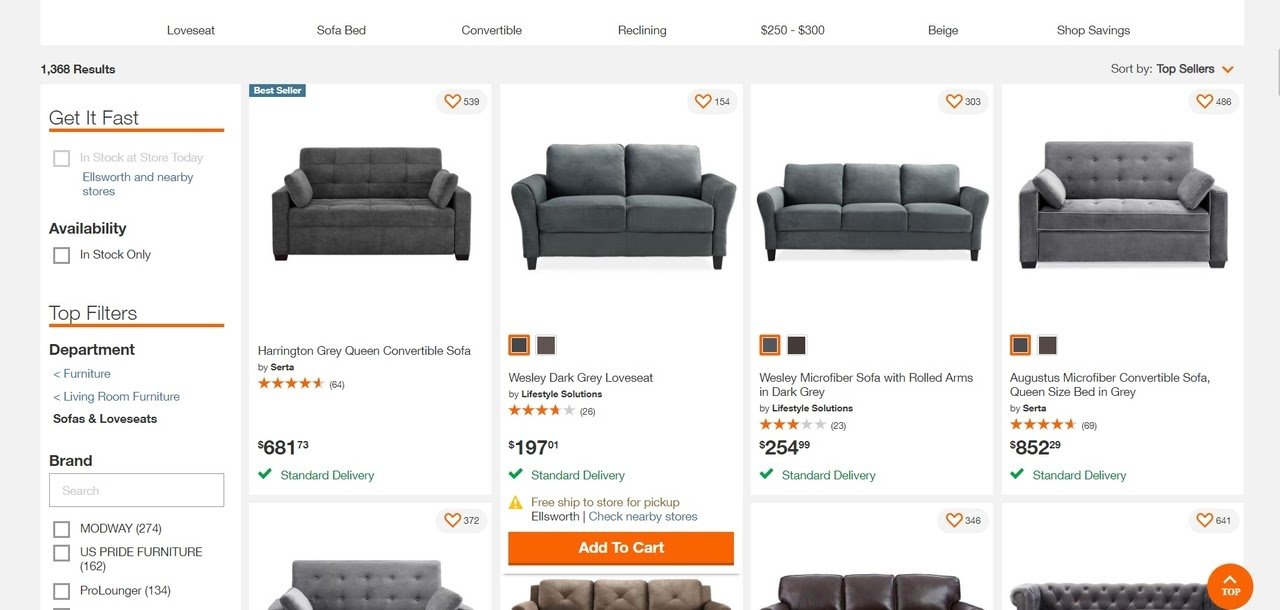
3. Melhorar o desempenho da lista de produtos e filtragem

Otimize a lista de produtos e o desempenho da filtragem para fornecer uma pesquisa de produtos eficaz e aumentar a taxa de conversão .
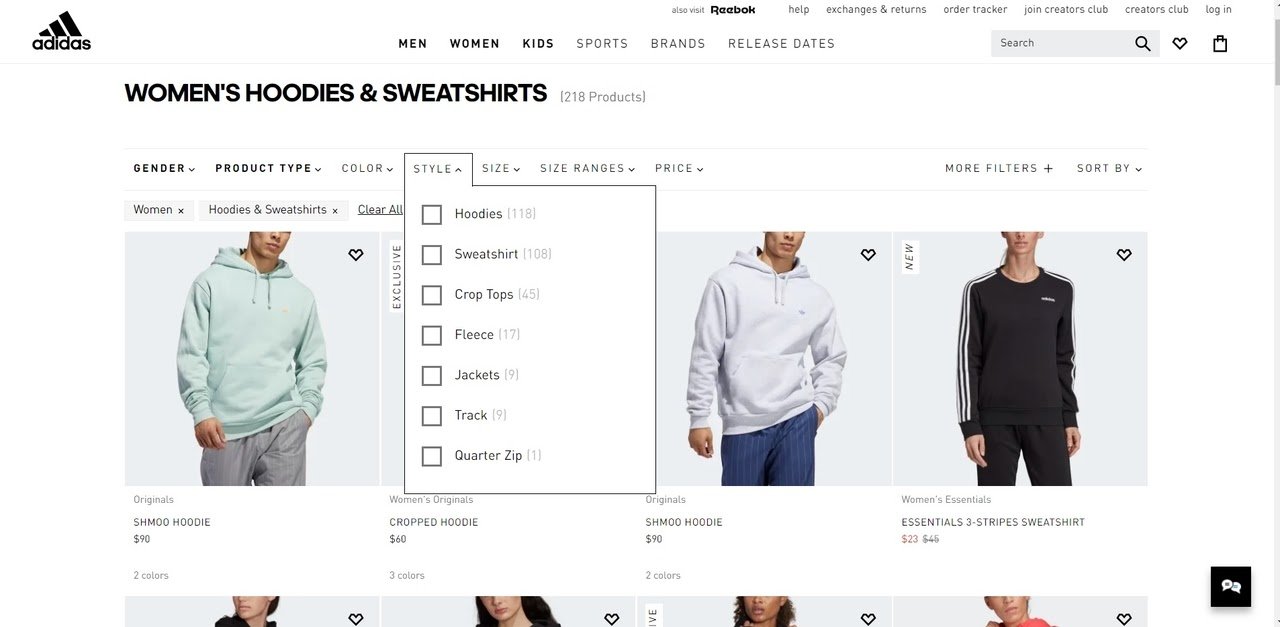
Mais da metade dos clientes estão satisfeitos com a lista de produtos da Adidas e o desempenho de filtragem, que é de 59,9.
Quais elementos a Adidas inclui em uma lista de produtos?
A Adidas fornece especificações abrangentes na filtragem de produtos como;
- Gênero
- Tipo de Produto
- Categoria de Produto
- Cor
- Tamanho
- Material
- Marca
- Faixa de preço
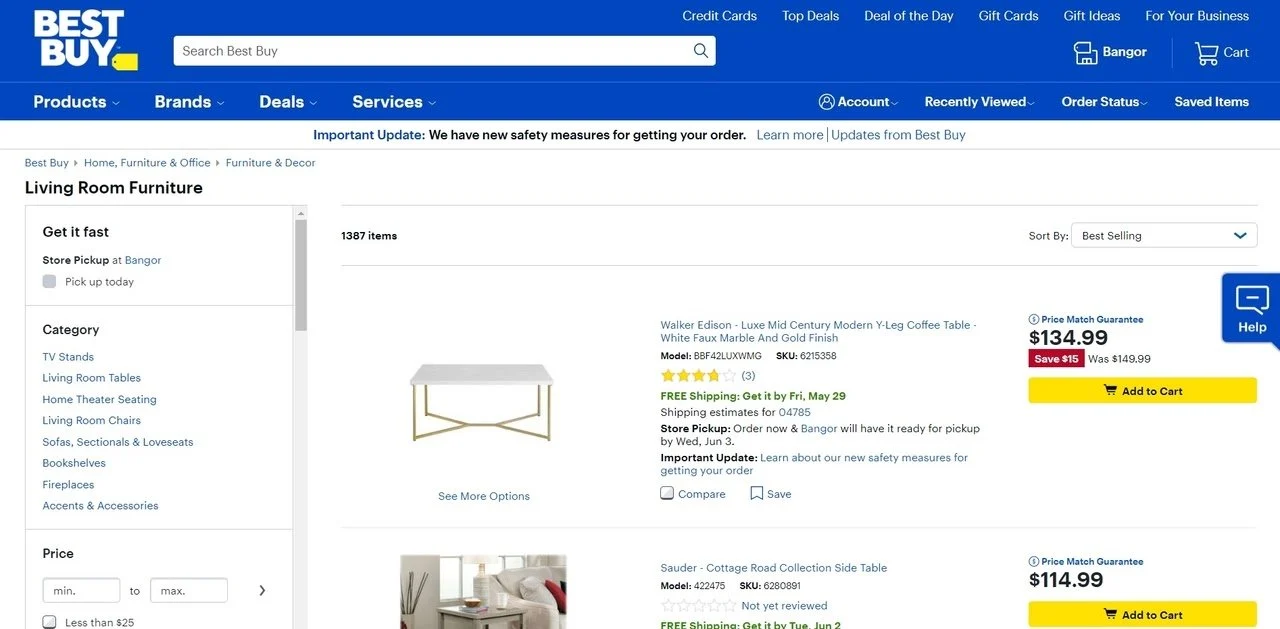
4. Permitir comparação de produtos

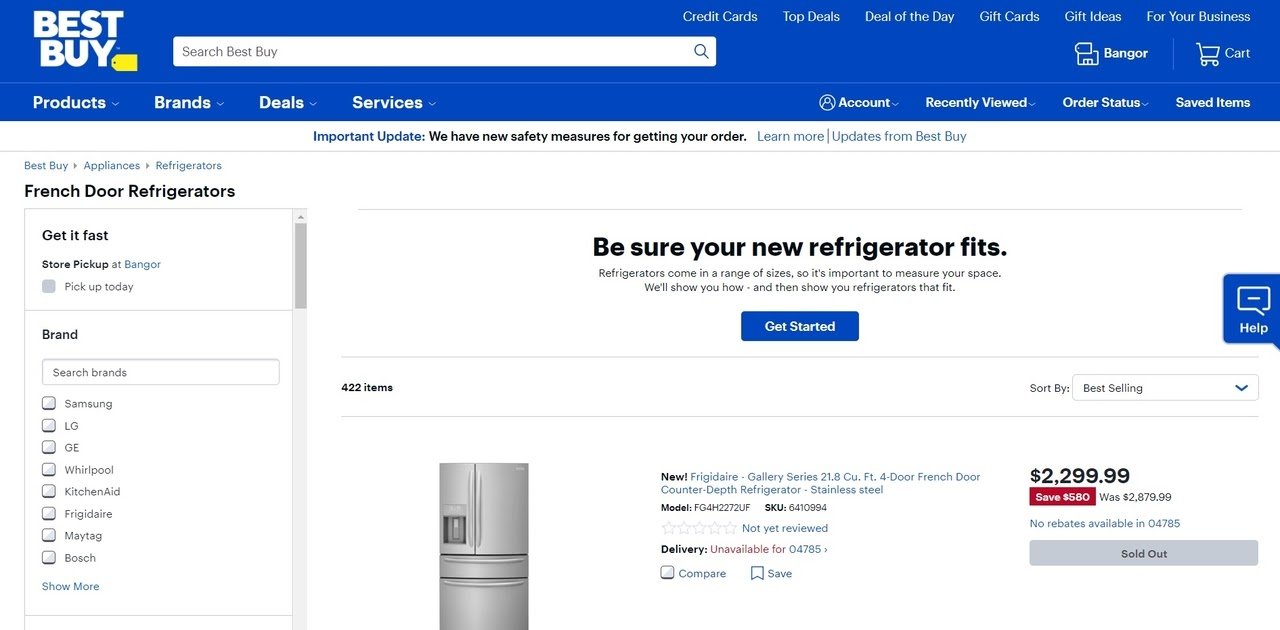
Não é nenhum segredo que os compradores online comparam produtos. Você pode converter visitantes em clientes, permitindo que eles comparem seus produtos. O benchmark da Best Buy mostra que eles são um dos sites de comércio eletrônico mais bem classificados de acordo com o baymard.com.
A Best Buy fornece comparação de produtos por meio da qual os clientes podem comparar as características e preços dos produtos.
O importante é conhecer os critérios de decisão de seus clientes. Então, você pode obter uma otimização da taxa de conversão bem-sucedida .
5. Otimize o layout da página do seu produto

Páginas de produtos confusas e complexas diminuem as conversões e as vendas. Ter um layout de página de produto claro e satisfatório é um passo importante na otimização da taxa de conversão.
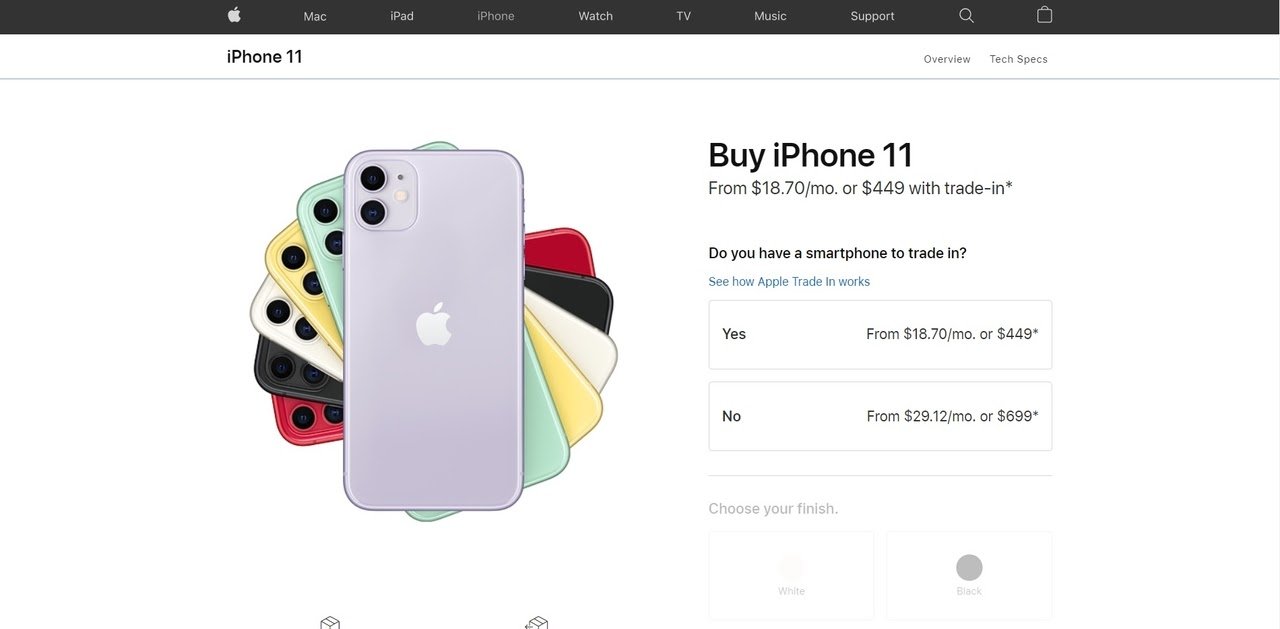
Os últimos benchmarks de e-commerce mostram que a Apple tem um desempenho de layout de página de produto decente.
A Apple apresenta informações sobre produtos, opções e comparação de produtos em um layout de página de produto simples e eficaz. Além disso, eles incluem a seção de perguntas frequentes, respostas da comunidade, classificações e comentários para convencer os clientes a realizar a ação desejada com base na prova social.
6. Defina seus produtos com eficiência

Os compradores on-line examinam cuidadosamente as informações dos produtos antes de fazer uma compra. Definir seus produtos detalhadamente e fornecer imagens ou vídeos de alta qualidade de seus produtos é essencial para uma melhor otimização da taxa de conversão .
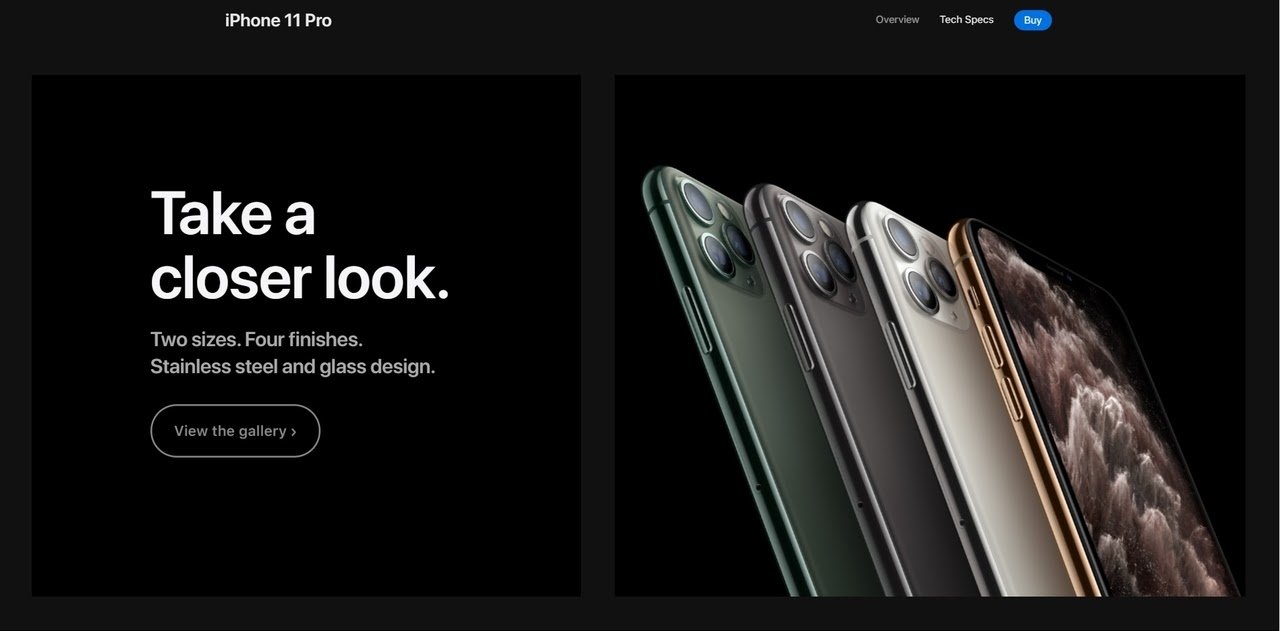
Os benchmarks da Apple provam que eles têm uma incrível UI de galeria de imagens.
Você pode otimizar sua página de produto para uma taxa de conversão mais alta exibindo imagens de alta qualidade que demonstram os recursos de seus produtos.
O site de comércio eletrônico de primeira linha, Home Depot, tem um desempenho de descrição de produto perfeito.
Uma descrição extensa e detalhada do produto traz conversões!
7. Use CTAs claros

Calls-to-action claros melhoram a experiência do usuário, pois aumentam a usabilidade do seu site.
Por exemplo, o desempenho da seção 'Comprar' da Home Depot é 98,4. Eles fornecem CTAs claros, como 'compre agora' ou 'adicione ao carrinho', que geram mais conversões.
Você também deve usar CTAs marcantes em seus pop-ups. Serviços pop-up fáceis de usar, como o Popupsmart, que podem se integrar perfeitamente ao seu site e fornecer designs pop-up modernos que aumentam a conversão.
8. Incluir prova social

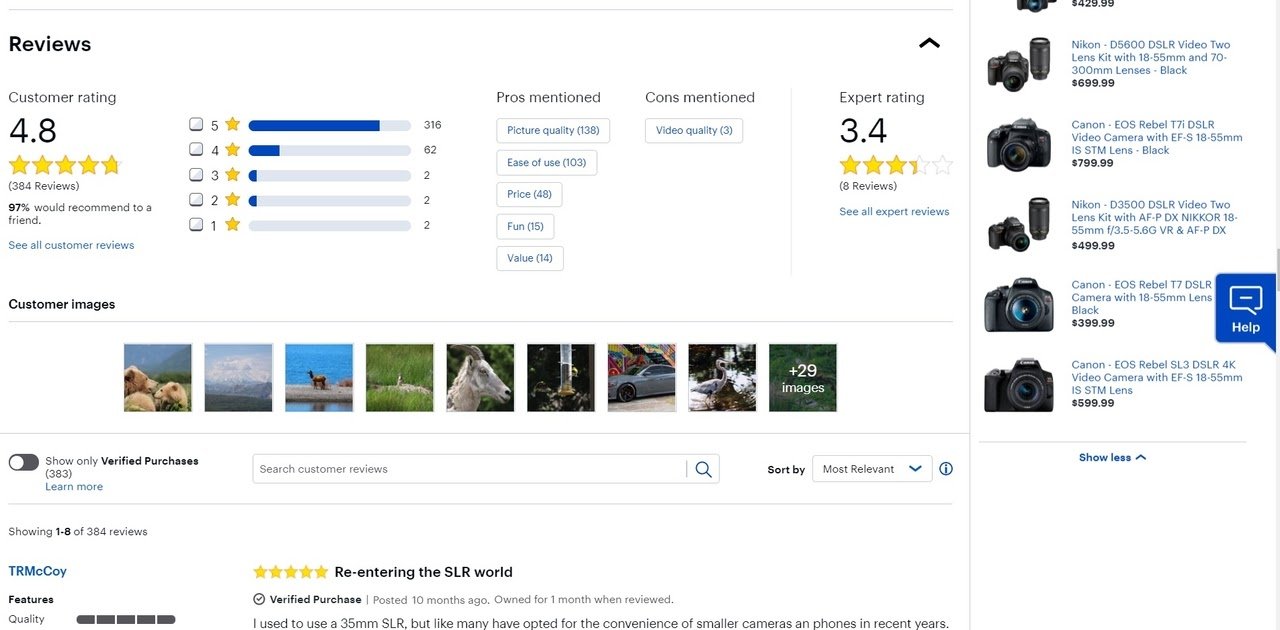
A prova social é a pedra angular quando se trata de decidir se deve ou não comprar um produto. Inclua avaliações e classificações de produtos em seu site para obter uma taxa de conversão mais alta.
A Best Buy tem um ótimo desempenho de 110,7 em 'críticas de usuários'. Eles dão lugar a avaliações de usuários nas páginas do produto, o que melhora o desempenho geral do UX .
O que é prova social?
- Usar pop-ups para exibir provas sociais é uma das melhores práticas para ganhar a confiança do cliente e aumentar as conversões. Dê uma olhada nos exemplos de pop-up de prova social do construtor de pop-ups Popupsmart.
- Agora você pode facilmente copiá-los e editá-los como desejar. Visite nosso Showcase de modelos pop -up para descobrir.
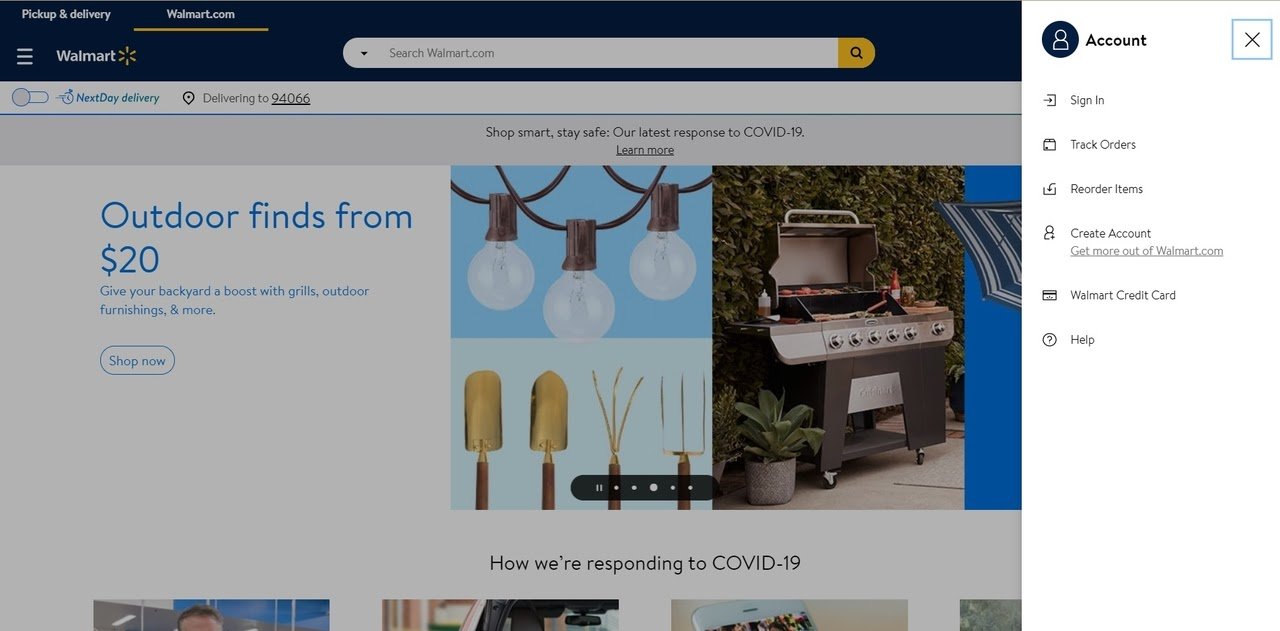
9. Permitir Checkout de Convidado e Seleção de Conta

Nem todos os seus visitantes têm paciência e tempo suficientes para criar uma conta para comprar seus produtos. Portanto, você deve permitir o checkout do convidado e a seleção da conta para uma otimização bem-sucedida da taxa de conversão . Além disso, criar uma conta deve ser simples.
O Walmart tem um bom desempenho de seleção e criação de contas de 81,7. Eles têm uma lista restrita de campos de entrada obrigatórios que não afastam os clientes.
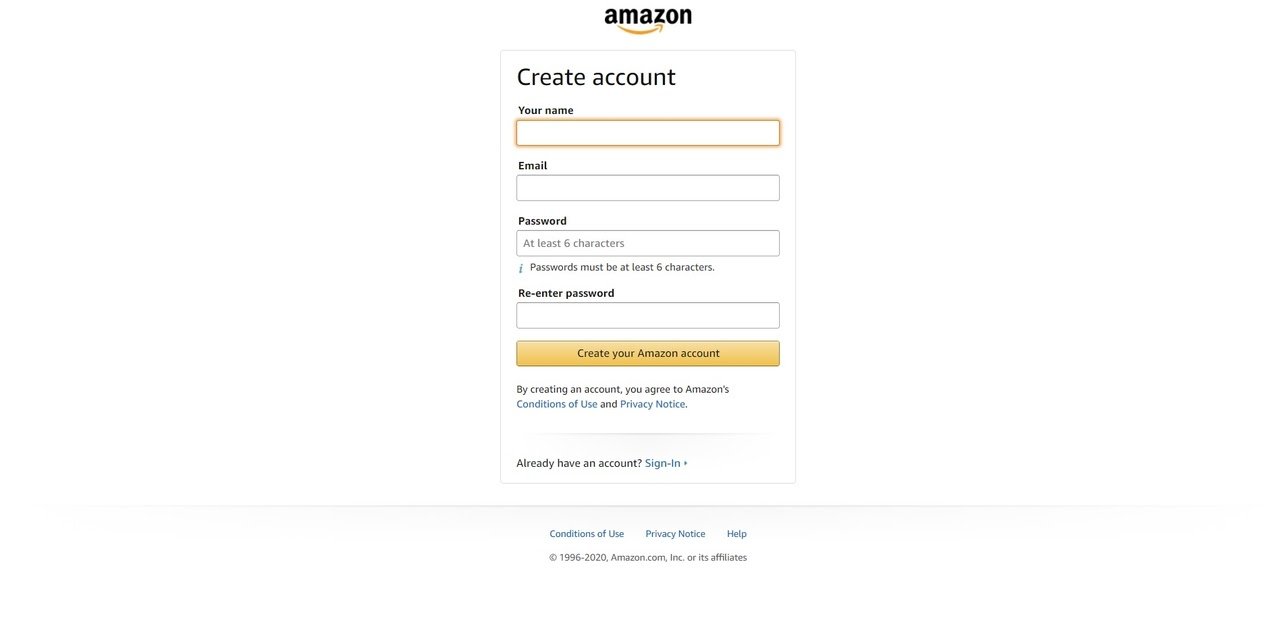
10. Livre-se da criação de senhas complexas

Melhore o desempenho da conta do cliente para otimizar seu site de comércio eletrônico para uma taxa de conversão mais alta. Seus clientes, repetidos ou novos, gerenciam seu processo de compra e engajamento com a marca por meio de suas contas.

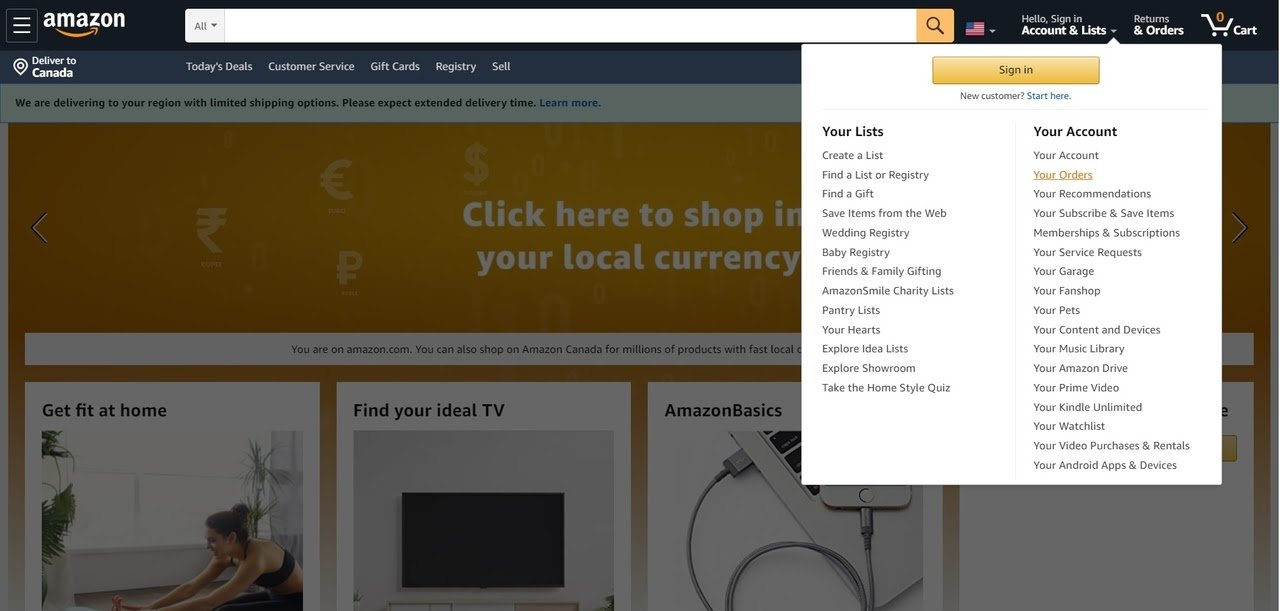
A Amazon oferece um desempenho decente de contas de clientes de 63,0.
Você pode otimizar seu site para um melhor desempenho de contas de clientes como a Amazon. Como? Facilite o processo de criação de conta eliminando a criação complexa de senhas que faz com que os clientes saiam do seu site.
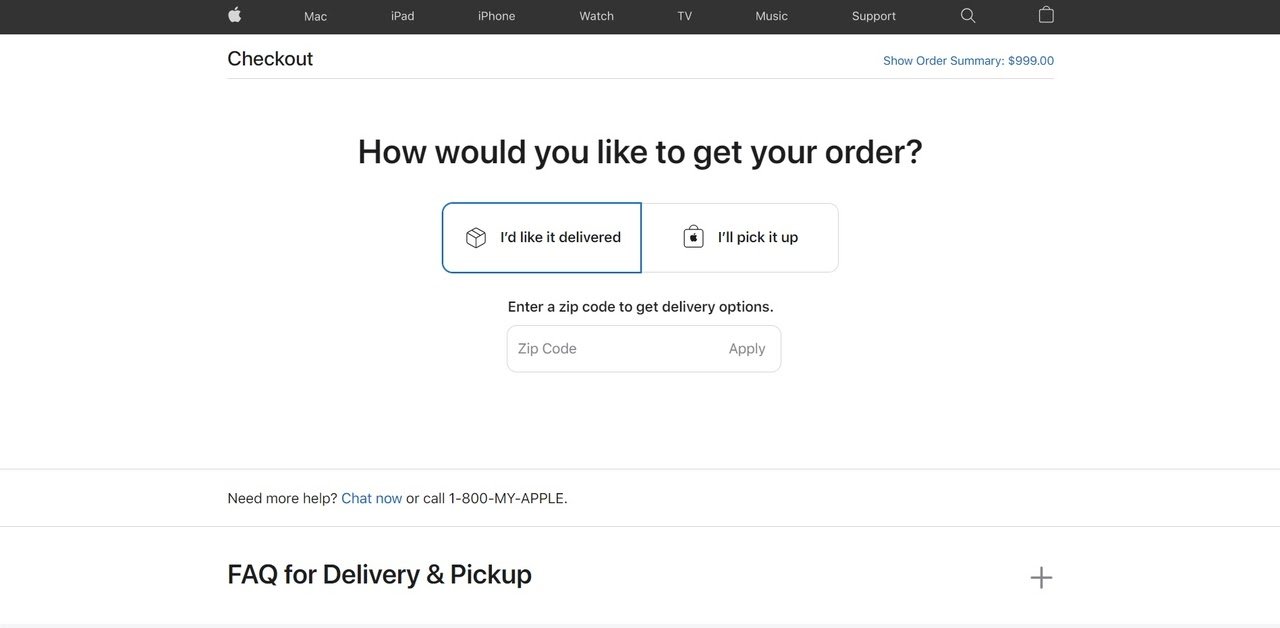
11. Oferecer frete grátis e opções de envio

Todo mundo adora frete grátis! Inclua um sinal de frete grátis e magicamente converterá mais clientes. O frete é um fator crucial a ser considerado nas compras online. Certifique-se de fornecer opções de envio suficientes para otimizar o UX.
Os clientes da Best Buy parecem satisfeitos com o desempenho de envio e coleta na loja, que é 112,0.
Eles fornecem frete grátis para muitos produtos e permitem a retirada gratuita da loja. Além disso, eles fornecem o tempo estimado de entrega, opções de envio e informações.
12. Mantenha os formulários obrigatórios mais simples

Campos de entrada longos e complexos diminuem o desempenho do UX. Você deve evitar pedir informações desnecessárias.
A Apple mantém os dados necessários simples e diretos . Seus clientes parecem satisfeitos com isso, já que o desempenho das informações de clientes e endereços é 87,3.
13. Ative o preenchimento automático

Um recurso de preenchimento automático é uma parte importante de uma pesquisa prática no site. As principais marcas de comércio eletrônico, como a Amazon, usam o recurso de preenchimento automático em sua barra de pesquisa.
Por que o preenchimento automático é importante?
- Fornece alternativas ao produto pesquisado
- Confirma a disponibilidade do produto
- Orienta os clientes
- Ajuda a eliminar erros ortográficos
14. Melhorar a persistência de dados e problemas de validação

Os clientes esperam concluir suas compras o mais rápido possível. Você pode perder seus leads devido a erros contínuos de validação. Ninguém gosta de preencher as mesmas informações repetidamente!
Os benchmarks mostram que a Home Depot tem erros de validação e desempenho de persistência de dados de 86,7.
Crie uma jornada de compras on-line tranquila para seus clientes, como a Home Depot, e você verá a diferença.
15. Use o menu suspenso corretamente

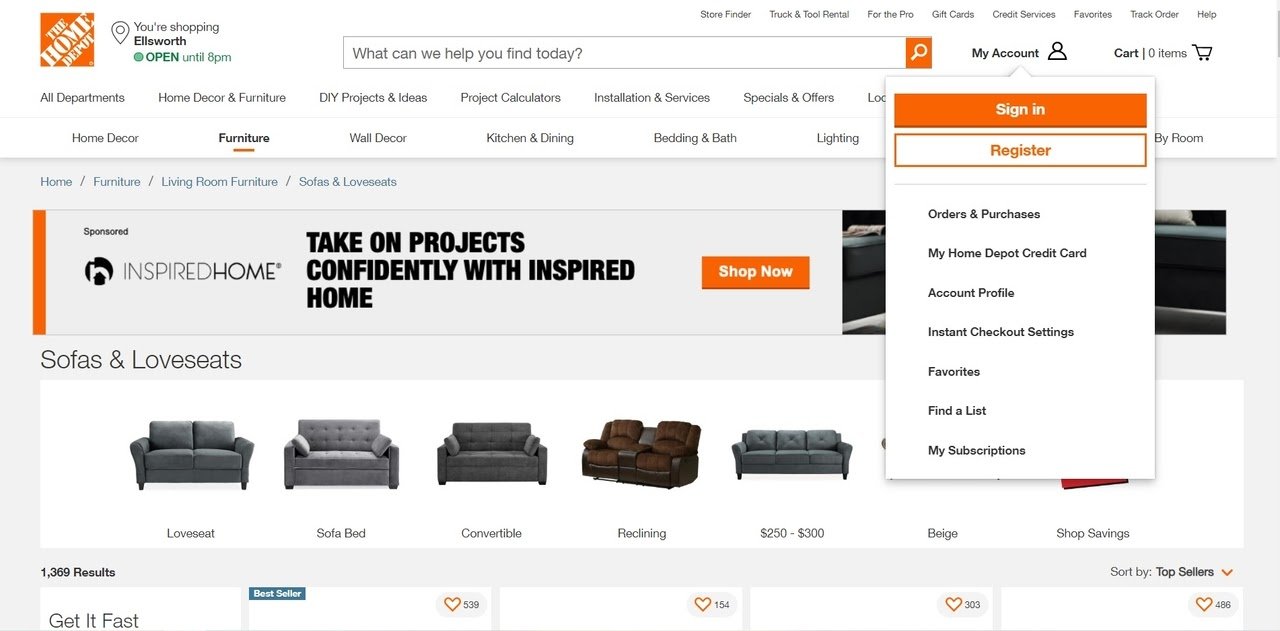
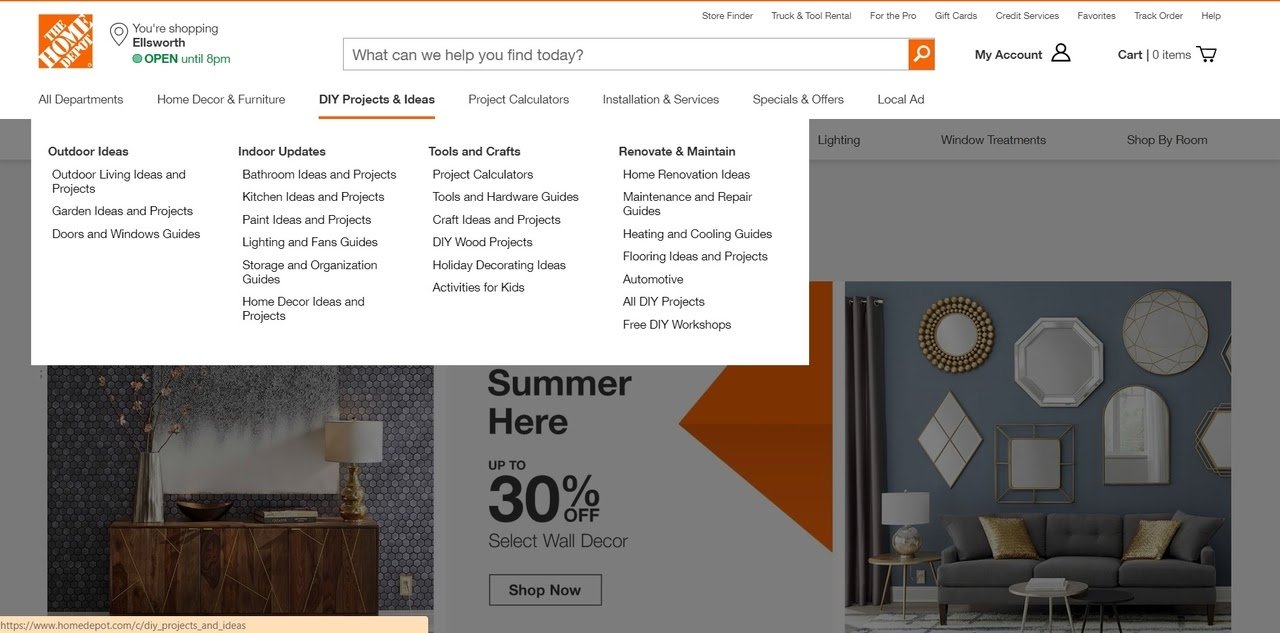
Os menus suspensos são como uma bússola para os usuários navegarem pelo seu site até chegarem aos produtos que estão procurando. Você deve testar seus menus suspensos com antecedência para garantir a usabilidade do seu site e maximizar a taxa de conversão. Além da lista suspensa de categorias, a lista suspensa 'minha conta' também é essencial para melhorar o UX.
Os benchmarks da Home Depot indicam que sua usabilidade suspensa é excelente.
A Home Depot tem um desempenho de conta suspensa de 51,4.
16. Revise e edite itens do carrinho

A revisão de pedidos permite que os clientes verifiquem os detalhes gerais de seu pedido antes de concluir a compra. Você pode ativar a revisão de pedidos e a edição de itens do carrinho para impulsionar a conversão.
A Amazon tem um desempenho de revisão de pedidos de 67,7.
17. Contas de clientes efetivas

As contas de clientes permitem que os clientes cadastrados tenham um relacionamento interativo com seu site de comércio eletrônico. Através do cadastro , seus clientes podem;
- Faça avaliações de produtos
- Envolva-se com a comunidade da marca
- Receba recomendações de produtos por e-mail
- Armazenar dados de faturamento
A Amazon tem um dos melhores desempenhos de UX de contas de clientes, que é 63.0.
Você pode otimizar a taxa de conversão criando contas de clientes fáceis de usar e eficientes.
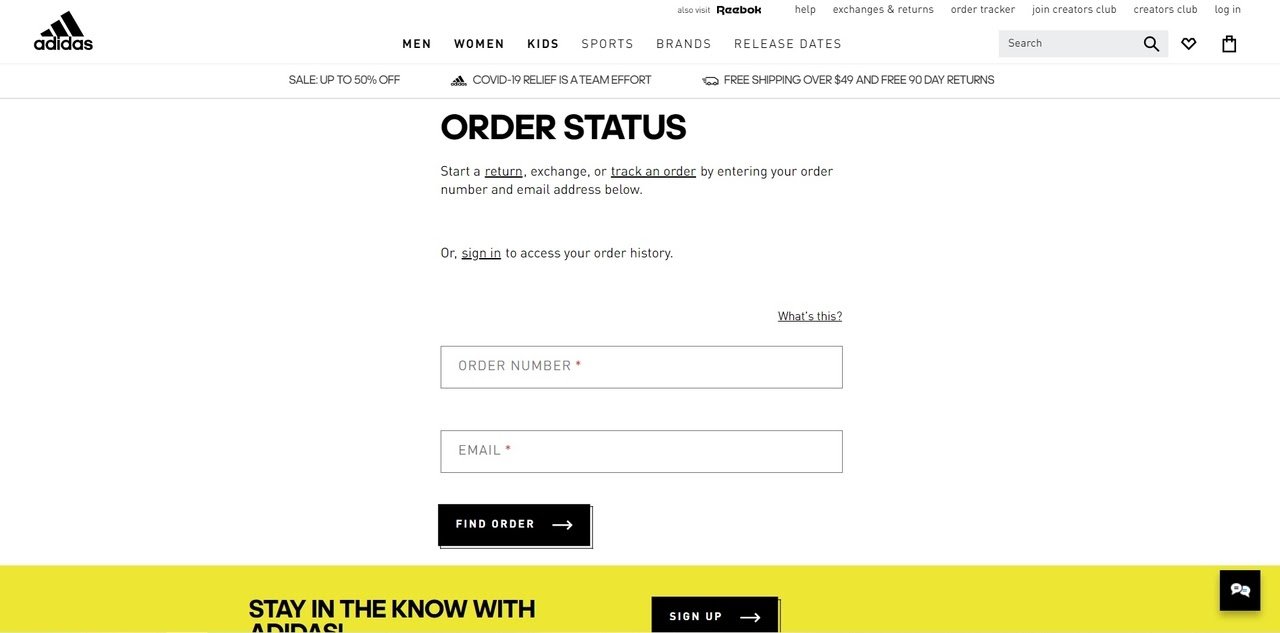
18. Fornecer um melhor rastreamento de pedidos

Os clientes veem o rastreamento de pedidos como um recurso obrigatório de um site de comércio eletrônico. Melhor rastreamento de pedidos significa gerar mais vendas e conversões. Falhas de envio e falta de informações de rastreamento de pedidos causam críticas ruins e perda de clientes.
Quais são as melhores práticas para rastreamento de pedidos?
- Número de rastreamento e seu link
- Tempo de entrega estimado
- Informações de rastreamento no site
- Número do pedido e rastreamento por login do usuário
- Notificações de status de entrega
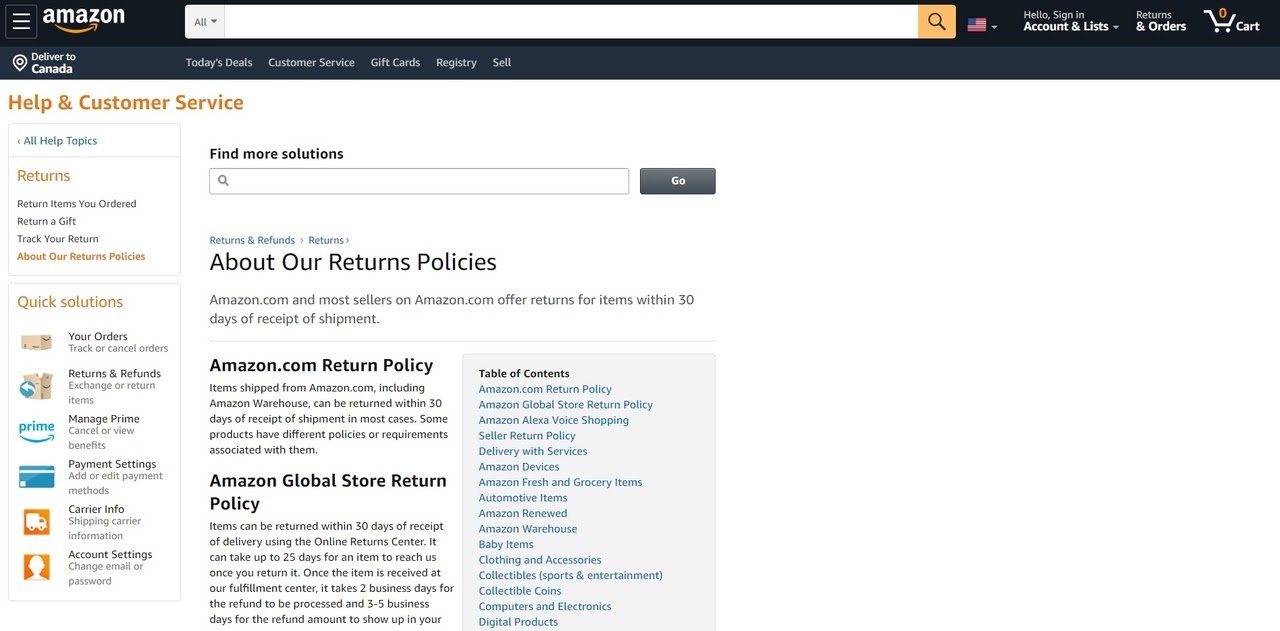
19. Simplifique a devolução do pedido

Criar a política de devolução certa para o seu negócio de e-commerce é essencial para a otimização da taxa de conversão. Se você tiver uma política de devolução muito generosa, os clientes podem abusar disso e você acabará perdendo muito dinheiro.
Da mesma forma, se você colocar palavras assustadoras como 'não somos responsáveis' na apólice, os clientes hesitarão em comprar e você perderá uma receita potencial. A Amazon parece ter uma ótima política de devolução que o cliente gosta.
Os benchmarks mais recentes indicam que o desempenho de devolução de pedidos da Amazon é de 125,0!
Qual é a política geral de devolução da Amazon que a torna satisfatória? Os produtos enviados da Amazon.com podem ser devolvidos dentro de 30 dias após o recebimento da remessa na maioria dos casos.
As oportunidades de devolução de produtos eliminam as hesitações dos compradores on-line sobre os produtos que levam a mais vendas e conversões.
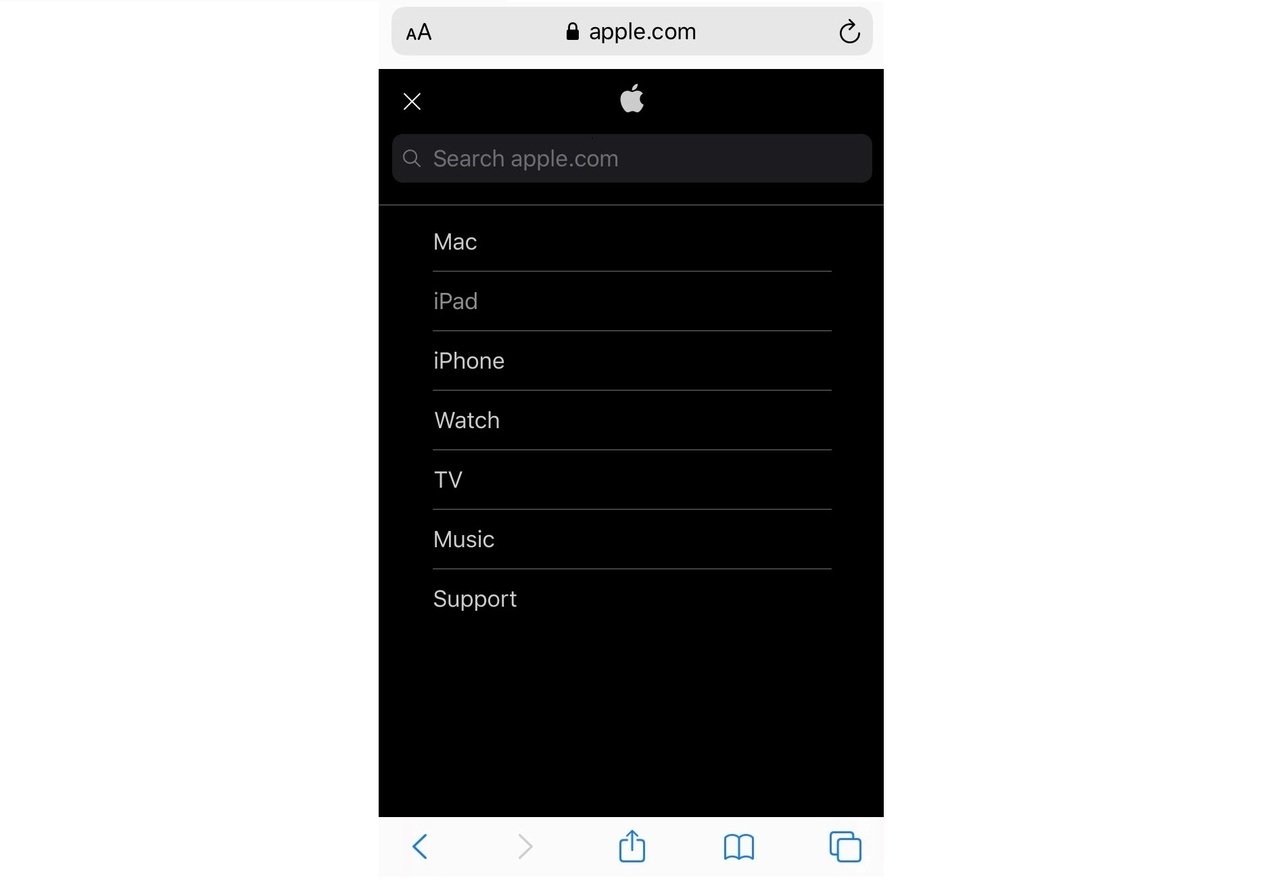
20. Conformidade total móvel

Até 2021, espera-se que as vendas de e-commerce móvel representem 54% do total de e-commerce. Isso significa que você deve otimizar seu site de comércio eletrônico para conformidade com dispositivos móveis! Você pode ver o crescimento final do seu negócio se fornecer e-commerce móvel.
Os benchmarks de UX mostram que a Apple tem um desempenho de comércio eletrônico móvel de 57. Eles fornecem uma interface móvel limpa que permite uma experiência simples de compra online.
Procure aumentar o desempenho do UX para melhorar o comércio eletrônico móvel e a otimização da taxa de conversão:
- Página inicial para celular
- Navegação principal e categorias
- Pesquisa no site móvel
- Lista de produtos
- Pagamento móvel
- Formulários móveis
Sabemos a importância da compatibilidade móvel para melhores performances de UX . É por isso que os pop- ups móveis do Popupsmart são compatíveis com ux.
21. Teste seu site

Melhor estar no lado seguro do que remediar! Você deve testar o desempenho geral do seu site antes de concluir a otimização da taxa de conversão . Dessa forma, você não dará lugar a discrepâncias ou erros que diminuirão sua taxa de conversão.
Quais são alguns tipos de testes para sites de comércio eletrônico?
- Teste de usabilidade
- Teste de funcionalidade
- Teste A/B
- Teste de banco de dados
- Teste de segurança
- Teste de performance
- Aplicação móvel/teste de responsividade
22. Tenha um Design Geral Atraente

Você testou seu site e tudo funciona bem, e agora? É importante prestar atenção ao design do site de comércio eletrônico .
Cause a impressão certa em seus clientes criando um belo design de site que reflita sua marca. Para ter um design atraente, você pode otimizar;
- Fontes
- Imagens
- Coerência
- Esquema de cores
- Design em todo o site compatível com dispositivos móveis
- Produtos em destaque
Conclusão
A otimização da taxa de conversão varia de acordo com o tipo de negócio e setor. Espero que com essas 22 dicas para otimização da taxa de conversão com benchmarks dos 6 principais sites de comércio eletrônico , você possa gerar mais conversões.
Continue testando até encontrar o que funciona melhor para o seu site de comércio eletrônico. Deixe-nos saber se essas dicas funcionaram para você ou compartilhe seus comentários conosco abaixo.
