Usando painéis Oncrawl para identificar e priorizar problemas com Core Web Vitals
Publicados: 2021-07-12Os Core Web Vitals tornaram-se uma métrica importante para rastrear SEO. Eles estão no centro das atualizações do algoritmo neste verão de 2021, pois se tornam parte do algoritmo de classificação com foco na experiência da página para pesquisa.
O que são os Principais Web Vitais?
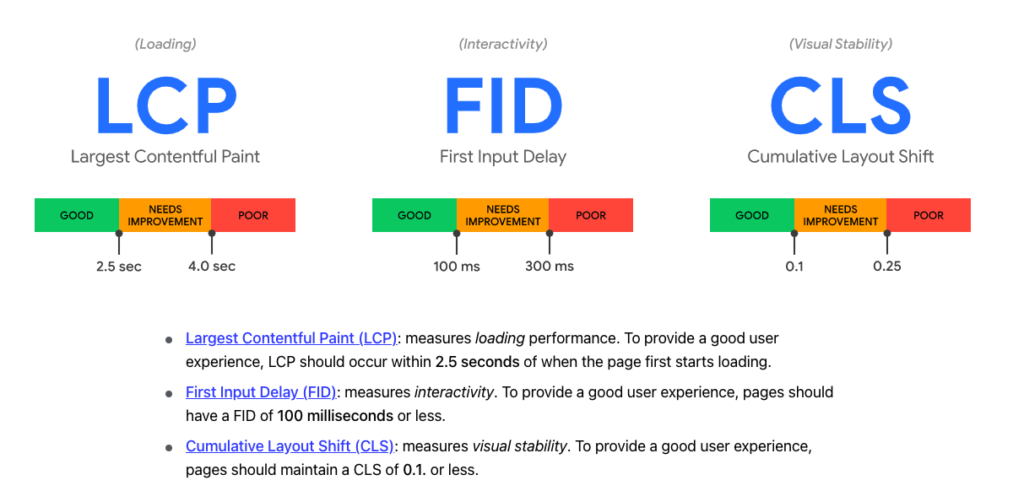
Vamos começar com algum contexto: o que são Core Web Vitals? Atualmente, são três métricas definidas pela iniciativa web.dev liderada pelo Google, que são usadas para medir quantitativamente a experiência do usuário em uma página da web:
- A maior pintura de conteúdo, que é essencialmente quanto tempo leva o maior elemento para carregar e dá uma sensação de tempo de carregamento
- Atraso da primeira entrada, que é o tempo antes que a interação do usuário, como rolagem ou clique, seja registrada
- E Mudança de layout cumulativa, que mede o quanto as coisas se movem à medida que a página é carregada.
Essas são o que chamamos de métricas de campo, o que significa que são coletadas “no campo” ou do comportamento real de usuários consentidos do Chrome, agregadas em cerca de um mês de dados.

No Oncrawl, você pode ver o desempenho das páginas do seu site ou o desempenho das métricas do Core Web Vital. Para que você possa obter um resultado instantâneo para qualquer página da web, incluindo aquelas que não são visitadas ou não são conhecidas pelo Google, usamos dados de laboratório ou dados medidos quando executamos o teste, em vez de coletados de usuários reais.
Essencialmente, isso significa que substituímos o Atraso da primeira entrada pelo Tempo total de bloqueio, que estima o tempo até que o navegador esteja disponível para processar rolagens ou cliques. Essa substituição é aprovada e recomendada pelo Google.
Para ver o desempenho do seu site no Core Web Vitals, você precisará executar um rastreamento de Javascript com o Core Web Vitals incluído. Você pode configurar isso nas configurações de rastreamento.
Examinando o desempenho em todo o site
Vamos apenas ver como usar este painel para examinar seu CWV e priorizar o trabalho em problemas de desempenho da web.
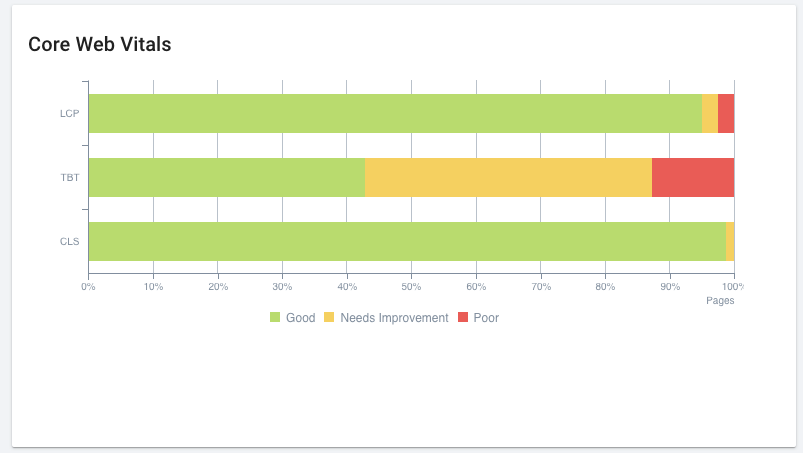
Aqui você tem uma visão geral de todo o site do desempenho do seu site. Isso deve parecer bastante familiar se você já executou uma auditoria de experiência do Lighthouse ou do Pagespeed.

Parece que há espaço para melhorias na maior pintura de conteúdo deste site, e algum trabalho a ser feito no tempo total de bloqueio, mas a mudança no layout do conteúdo está muito boa.
Com base nisso, vamos analisar mais a fundo o que está acontecendo com o TBT.
Concentrando-se em seções do site
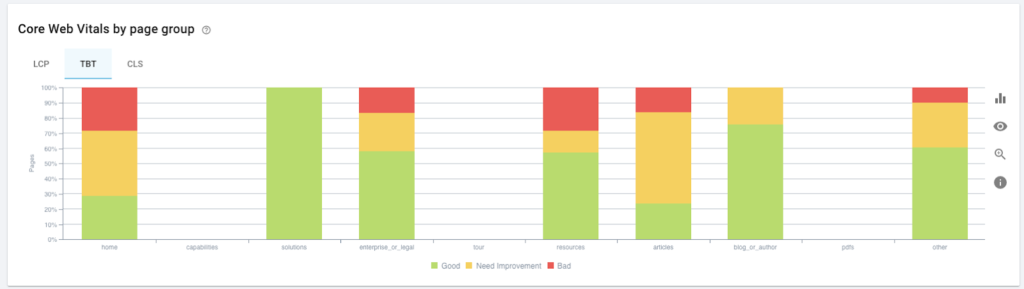
Mais abaixo no painel, podemos ver como o desempenho se divide, por CWV e por grupo de páginas. É uma boa ideia verificar se você está usando uma segmentação que tenha significado para o site que está analisando. Por exemplo, se você usa modelos de página, a segmentação por modelo pode ser útil.

Alguns grupos de páginas serão naturalmente mais importantes que outros. Vou descontar qualquer coisa do grupo “outros”: são páginas que deixei de classificar na minha segmentação. Então, logo de cara, eu sei que eles não estão realmente onde eu quero concentrar meus esforços, a menos que eles sejam extremamente ruins.
Da mesma forma, o grupo “corporativo ou jurídico” neste site são páginas que eu quero rastreadas no que diz respeito à marca – sobre mim, contato, termos de serviço – mas que não estou particularmente preocupado com a classificação no momento.
Em outras palavras, provavelmente vou querer me concentrar em recursos e artigos.
Vamos manter isso em mente e voltar para a página.
[Estudo de caso] Gerenciando o rastreamento de bot do Google
Entendendo o impacto potencial das melhorias
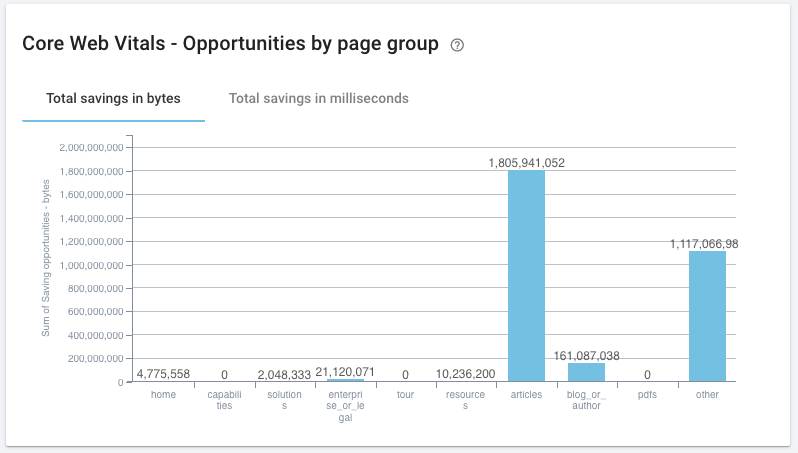
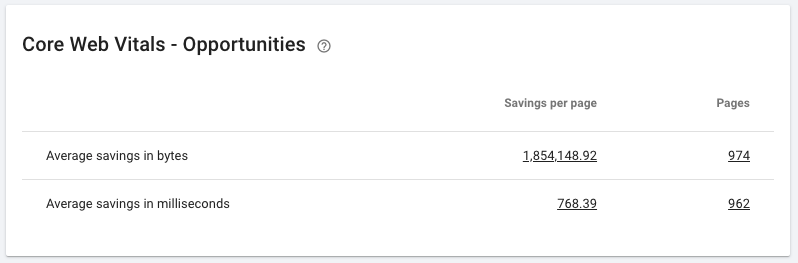
Esse painel também nos ajuda a direcionar as áreas onde podemos fazer as melhorias mais impactantes, com base nas otimizações sugeridas e nas economias associadas relatadas pelo Lighthouse. Essas nem sempre são otimizações práticas ou mesmo aconselháveis globalmente, mas observar as economias estimadas fornece uma boa medida quantitativa de quanto você pode melhorar.

Se eu olhar para as possíveis economias em recursos e artigos, fica bem claro que vou querer focar nos artigos: é aí que posso fazer uma diferença significativa no site, seja olhando para bytes que podem ser salvos, ou alternando abas e concentrando-se em milissegundos que podemos reduzir o tempo de carregamento, o que é mais importante para o TBT.


Se eu focar apenas nos artigos alterando o filtro base aplicado ao dashboard, isso corresponde a cerca de 1,8 milhão de bytes ou 770ms por página, para quase mil páginas. 
Ao decidir se deve ou não prosseguir com as otimizações, isso pode ser um fator enorme. Posso não ter recursos para cobrir mil páginas uma a uma, mas felizmente neste site, sei que os artigos usam um modelo. Provavelmente posso fazer alterações nesse nível que afetarão todas essas páginas de uma só vez. Então provavelmente será um bom lugar para começar.
Entendendo o impacto do Core Web Vitals no desempenho de SEO
Agora que temos uma visão idealizada dos principais elementos vitais da web no site, é uma boa ideia medir o impacto real no tráfego orgânico e no comportamento do bot do mecanismo de pesquisa. Isso pode ajudá-lo a provar ou refutar suas hipóteses de SEO sobre o que tem impacto no seu SEO. Se você tiver análise de log ou qualquer conta de análise conectada ao Oncrawl, mesclamos esses dados e fazemos a análise para você. Vamos para o relatório de impacto de SEO.
Vamos examinar os dados extraídos da análise do arquivo de log porque vou querer dar uma olhada no comportamento do bot, mas você pode alternar para os dados extraídos da análise. Independentemente de qual fonte você usa, você deve ver tendências essencialmente as mesmas, se não idênticas.

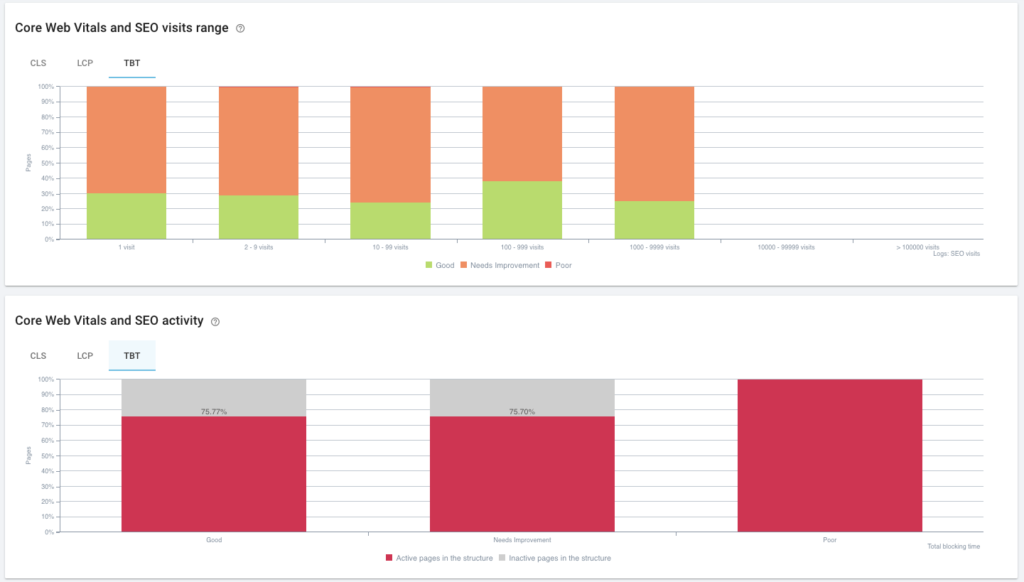
Não há uma relação clara entre o tempo total de bloqueio e o número de visitas orgânicas que meus artigos recebem – isso é bastante comum –, nem as páginas que recebem visitas e aquelas que não. Isso é um bom sinal até agora. 
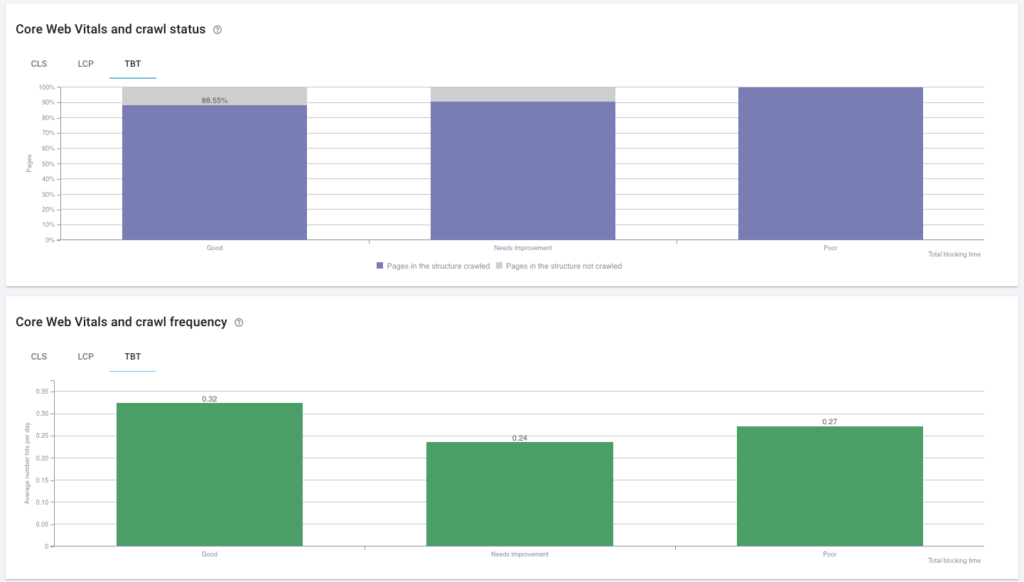
Agora vamos ver o comportamento do bot. Não há diferença significativa entre as pontuações de TBT em termos de uma página ser rastreada ou não. Parece que há uma grande queda aqui na frequência de rastreamento entre páginas "boas" e "precisa de melhorias", mas não é significativa. 
Verificando quaisquer anomalias
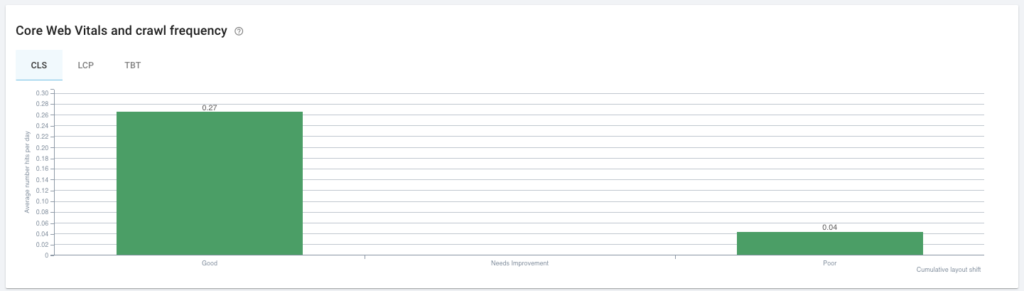
No entanto, na rolagem, vi que há uma grande diferença na correlação entre as frequências de rastreamento de páginas com uma pontuação de mudança de layout de conteúdo boa e ruim. Então, vou tirar um segundo para investigar um pouco mais. O site tem um desempenho muito bom nessa métrica, então o grupo “pobre” aqui não deve conter muitos artigos. Eu só quero ter certeza de que eles não são conteúdo prioritário. 
Ao clicar nesta parte do gráfico, posso ver os URLs – e neste caso há apenas um. É uma atualização de produto, portanto, dependendo da minha estratégia de marketing de produto, talvez eu queira dar uma olhada mais de perto nesta página em particular se realmente precisar que ela seja bem classificada.
O que vem a seguir para o Core Web Vitals?
Tenha em mente que esta atualização ainda não foi totalmente lançada no momento em que escrevemos isso. Você pode querer voltar e ver as mudanças em como o CWV afeta seu site em um mês ou dois. Uma maneira de fazer isso seria criar uma segmentação com base em intervalos – Bom, Precisa melhorar ou Fraco – das pontuações do valor principal da Web e usar um rastreamento sobre rastreamento para examinar as diferenças entre grupos de páginas de um rastreamento para outro. Mas mais sobre isso em outra ocasião.
Agora você conhece uma maneira de explorar uma auditoria do Core Web Vitals com o Oncrawl!
