Como coletar fotos enviadas pelo usuário no WordPress
Publicados: 2023-04-18Deseja coletar fotos enviadas por usuários em seu site WordPress?
As fotos enviadas pelo usuário são arquivos de imagem que você permite que os visitantes do site carreguem para usar em análises de produtos, postagens de convidados e outros conteúdos. No entanto, para evitar que os usuários tenham acesso ao seu administrador do WordPress, você precisará de uma maneira diferente de coletar envios de fotos.
Neste artigo, compartilharemos várias maneiras de aceitar imagens enviadas por usuários sem fornecer acesso ao seu administrador do WordPress.
Por que permitir que os usuários façam upload de imagens no WordPress?
Permitir que os usuários carreguem imagens em seu site é uma ótima maneira de atualizá-lo com conteúdo novo e atraente. O conteúdo gerado pelo usuário (UGC), como fotos e capturas de tela do produto, fornece elementos visuais interessantes que ajudam a atrair novos visitantes e manter os usuários existentes envolvidos.
Da mesma forma, permitir que os usuários façam upload de imagens os torna mais propensos a compartilhá-los com seus amigos e familiares. Isso pode levar a mais tráfego e um público maior para o seu site.
Adicionar imagens ao seu site também pode melhorar sua classificação nos mecanismos de pesquisa. Isso ocorre porque os mecanismos de pesquisa preferem sites com uma mistura de conteúdo diferente, incluindo imagens e UGC.
No entanto, dar aos usuários acesso à sua área de administração do WordPress não é ideal para cenários únicos, como envio de postagens de convidados, análises de produtos e concursos de fotos. Felizmente, vários plugins do WordPress permitem que os usuários façam upload de fotos sem comprometer a segurança do seu site ou fornecer aos usuários não logados acesso à sua área de administração do WordPress.
Com isso em mente, vamos ver 3 maneiras de coletar fotos enviadas por usuários no WordPress.
- Método 1. Coletar fotos enviadas pelo usuário para concursos
- Método 2. Permitir que os usuários enviem fotos com formulários de upload de arquivo
- Método 3. Permitir que os usuários enviem fotos como autores convidados
Método 1. Coletar fotos enviadas pelo usuário para concursos
Se você estiver realizando um concurso de fotos no WordPress, precisará aceitar o envio de fotos no front-end do seu site. Dessa forma, os concorrentes podem entrar no seu concurso com um upload de imagem.
Nossa maneira favorita de fazer isso é com o RafflePress, o melhor plug-in de sorteio do WordPress. Ele permite que você execute concursos virais em seu site WordPress para aumentar seu tráfego, seguidores de mídia social e assinantes.

Com o RafflePress, você pode projetar e construir um widget de concurso que permite aos usuários enviar suas próprias imagens para uma chance de ganhar um prêmio. Também incentiva o compartilhamento e outras ações para aumentar o número de seguidores da sua marca, incluindo:
- Junte-se a um boletim informativo por e-mail
- Viral indique um amigo
- Assinar um podcast
- Escreva uma postagem no blog
- Visite uma página
- E mais.
Além de ajudá-lo a executar concursos virais, o RafflePress vem com funcionalidade fácil de arrastar e soltar, integrações de marketing por e-mail, um seletor aleatório de vencedores e um gerador de regras de distribuição, além de funcionar com plugins populares do WordPress e WooCommerce.
Escrevemos um guia passo a passo sobre como realizar um concurso de fotos no WordPress. No entanto, explicaremos as etapas para aceitar fotos enviadas por usuários com o RafflePress abaixo.
Instale o plug-in RafflePress
Primeiro, você precisará instalar e ativar o RafflePress em seu site WordPress. Para aceitar envios de fotos, você precisará pelo menos do plano RafflePress Pro.
Para mais detalhes, você pode ver este guia sobre como instalar e ativar o RafflePress.
Criar um novo sorteio
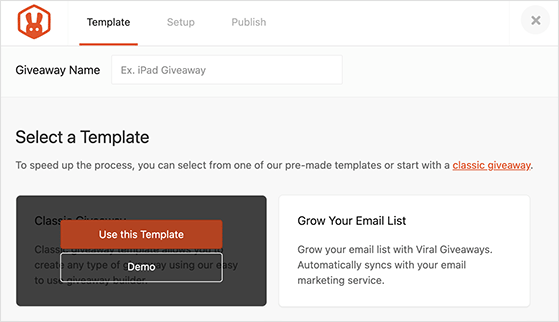
Depois de instalar o plug-in e ativar sua chave de licença, vá para RafflePress »Adicionar novo e escolha um modelo. Para este guia, usaremos o modelo de oferta Clássico, então passe o mouse sobre ele e clique no botão Usar este modelo .

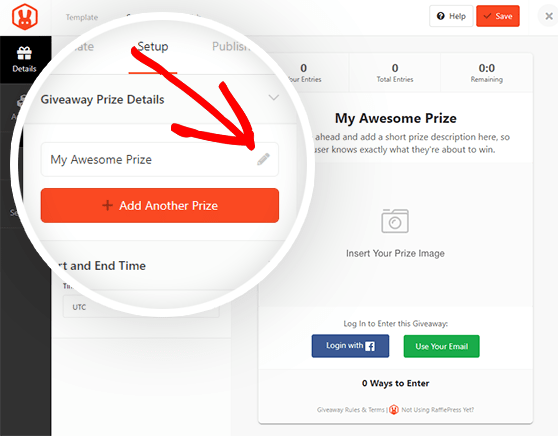
Na próxima tela, você verá o criador de brindes, onde poderá adicionar a imagem do prêmio, a descrição e definir a duração do sorteio.

Adicionar a ação de envio de imagem
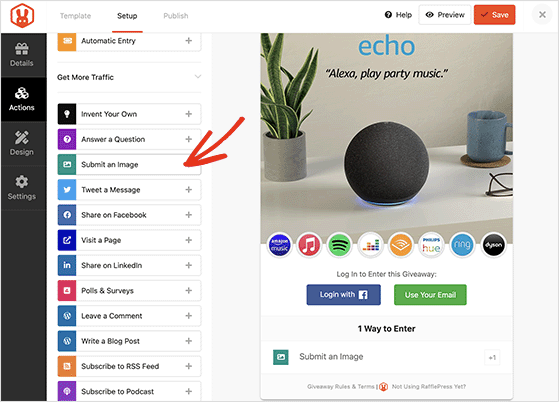
Em seguida, clique na guia Ações para ver as diferentes tarefas que os usuários podem concluir para participar do sorteio.
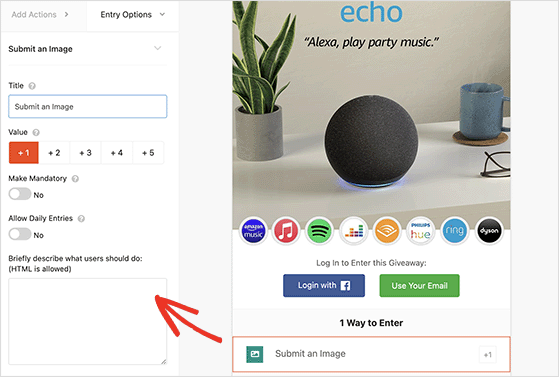
Nessa tela, você precisará escolher a ação Enviar uma imagem , que fornece aos usuários um formulário de upload de imagem.

Nas configurações de ação, você pode descrever o que os usuários devem fazer, alterar o título da ação e definir quantas entradas serão premiadas ao concluir a tarefa.

A partir daí, continue personalizando seu widget de sorteio até ficar satisfeito com a aparência de tudo.
Publique seu concurso de fotos
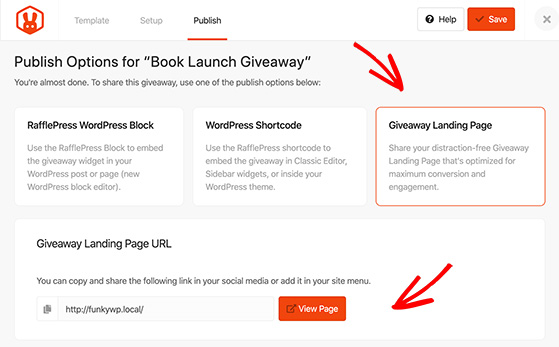
Quando estiver pronto para publicar seu sorteio, você pode usar o bloco RafflePress WordPress, um shortcode ou criar uma página de destino do sorteio.
Basta clicar na guia Publicar na parte superior da tela, escolher uma opção na lista e seguir as instruções na tela.

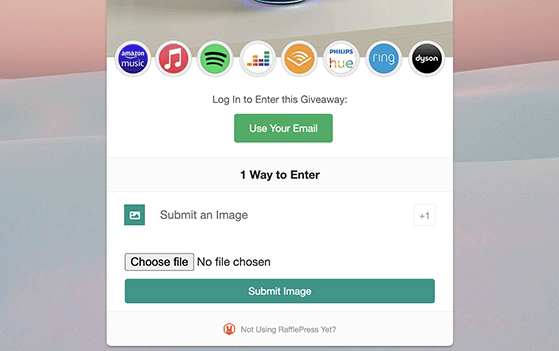
Quando o sorteio for ao ar, os usuários podem concluir a ação 'enviar uma imagem' escolhendo um arquivo de seu computador e enviando-o por meio do formulário de envio.

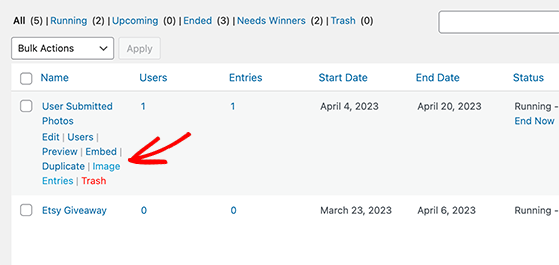
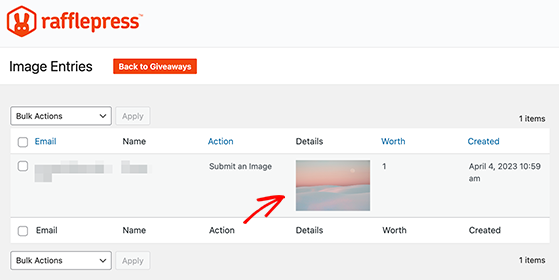
Se você quiser ver as imagens que os usuários enviaram, vá para RafflePress » Brindes no painel do WordPress e clique no link 'Entradas de imagem' no sorteio escolhido.

A partir daí, você pode ver os detalhes do usuário e uma miniatura da imagem que ele enviou.

Dica profissional: você não verá envios de imagens de brinde em sua biblioteca de mídia do WordPress. O RafflePress os armazena separadamente para manter o conteúdo do sorteio organizado.
Mas e se você não planeja fazer um sorteio? Temos outra solução que você pode tentar.
Método 2. Permitir que os usuários enviem fotos com formulários de upload de arquivo
Este próximo método é útil se você deseja apenas que os usuários do WordPress carreguem um arquivo de imagem ou outros arquivos, como uma carta de apresentação, currículo ou GIF. Ele permite que você crie um formulário de upload de arquivo para coletar o nome de um usuário, endereço de e-mail, mensagem e um arquivo ou foto que deseja incluir.
Para este método, usaremos o WPForms, o melhor plugin de criação de formulários para WordPress. Este plugin poderoso é amigável para iniciantes e possui um campo de formulário de upload de arquivo para coletar vários formatos de arquivo.

Instale o plug-in WPForms
Primeiro, você precisará instalar e ativar o plugin WPForms. Se precisar de ajuda, você pode ver este guia sobre como instalar um plug-in do WordPress.

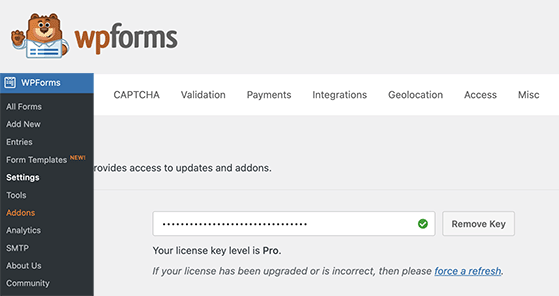
Depois de ativar o plug-in, vá para a página WPForms »Configurações e insira sua chave de licença.

Criar um formulário de upload de arquivo
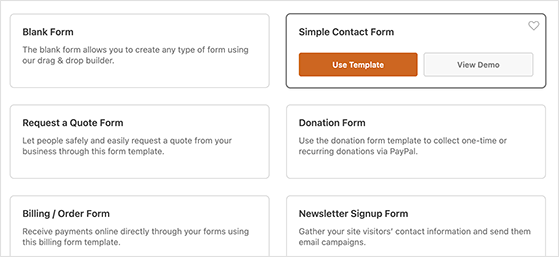
Em seguida, navegue até WPForms »Adicionar novo para criar um novo formulário. Usaremos o 'Formulário de contato simples' para este guia, então clique nele e ele aparecerá.

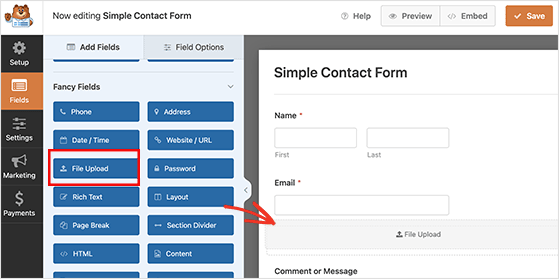
Na próxima tela, arraste e solte o campo Upload de arquivo em seu formulário. Você pode encontrar este campo na seção 'Fancy Fields' no painel esquerdo.

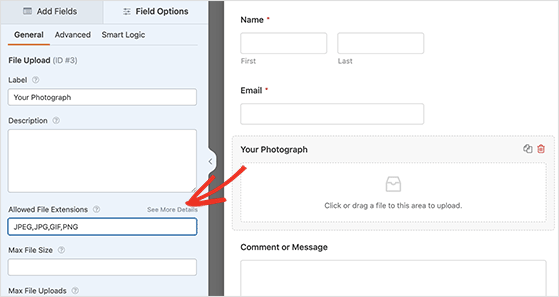
Depois de adicionar o campo do formulário, clique nele em seu formulário para editá-lo.
Aqui você pode alterar o nome do campo de upload e informar aos usuários quais formatos de arquivo eles podem enviar. Como queremos apenas arquivos de imagem, permitimos apenas arquivos JPG/JPEG, GIF e PNG.

Por enquanto, continue editando suas configurações de campo. Você pode especificar um tamanho máximo de arquivo, como 5 MB, e exigir que os usuários incluam um upload de arquivo.
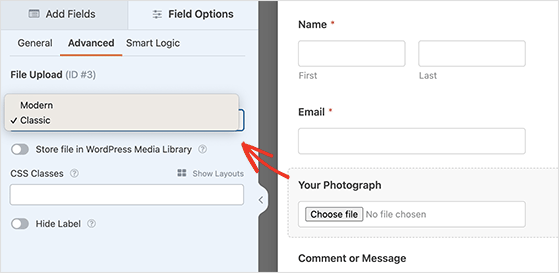
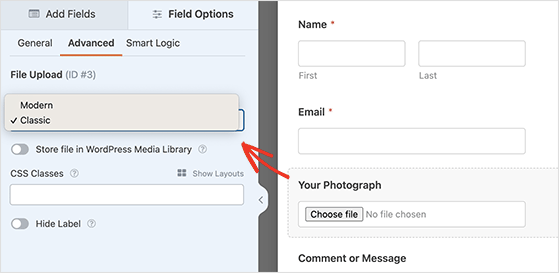
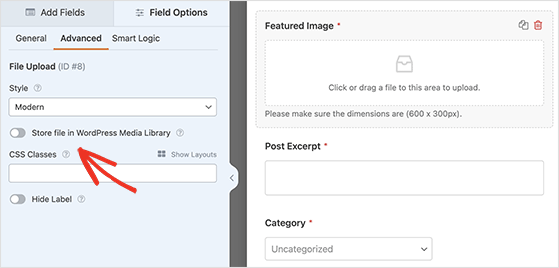
Você pode definir mais opções para esse campo clicando na seta para baixo ao lado de 'Opções avançadas'.

Aqui, você pode escolher o estilo do campo de upload de arquivo, cujo padrão é um campo de arrastar e soltar 'Moderno'. Em vez disso, você pode substituí-lo por um campo 'Clássico' semelhante a este:

Há também uma opção para armazenar a imagem em sua biblioteca de mídia do WordPress. Isso é útil se você planeja adicionar imagens enviadas a uma postagem de blog ou conteúdo semelhante.

Quando estiver satisfeito com o formulário de upload de arquivo, você pode salvá-lo e sair do criador de formulários.
Publique seu formulário de envio de fotos
O próximo passo é adicionar seu formulário a uma postagem ou página do WordPress. O WPForms facilita a adição de formulários em qualquer lugar do seu site sem escrever CSS ou HTML.
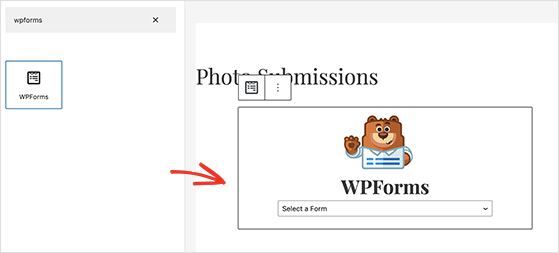
Tudo o que você precisa fazer é editar um post ou página e, em seguida, no editor de conteúdo do WordPress, adicionar o bloco WPForms.

Depois de fazer isso, escolha o formulário que você criou anteriormente no menu suspenso. O WPForms exibirá uma visualização do seu formulário dentro da área de conteúdo da postagem.
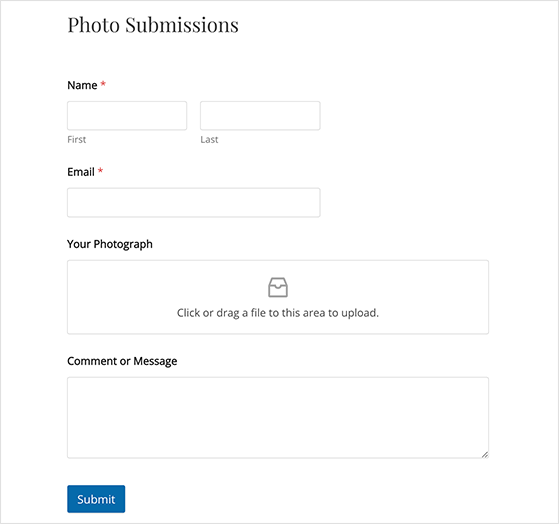
Agora você pode salvar sua postagem ou página e visualizá-la para ver seu formulário de upload de imagem em ação.

Método 3. Permitir que os usuários enviem fotos como autores convidados
Outro motivo para permitir que os usuários façam upload de imagens é coletar postagens enviadas por usuários, como envios de postagens de convidados ou tipos de postagens personalizadas, como depoimentos. E a boa notícia é que você pode criar um formulário pós-envio com o WPForms.
Para este método, você precisará da versão Pro do WPForms ou superior, pois inclui o prático complemento Post Submissions.
Instale o complemento WPForms Post Submission
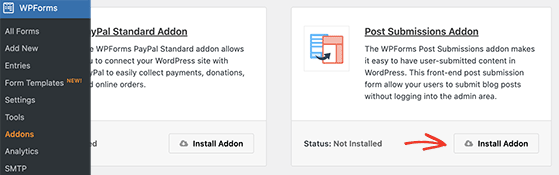
Depois de instalar e ativar o plug-in WPForms Pro, navegue até WPForms »Addons e instale o complemento Post Submission .

Criar um formulário de envio de postagem de blog
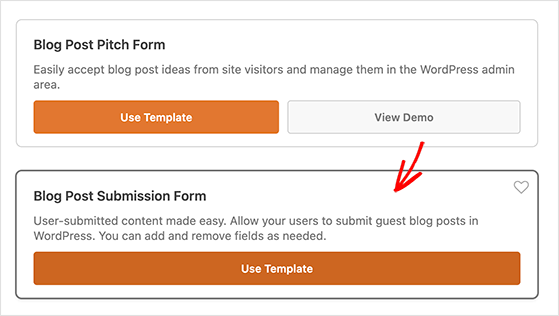
Em seguida, vá para WPForms »Adicionar novo e encontre o Formulário de envio de postagem no blog .

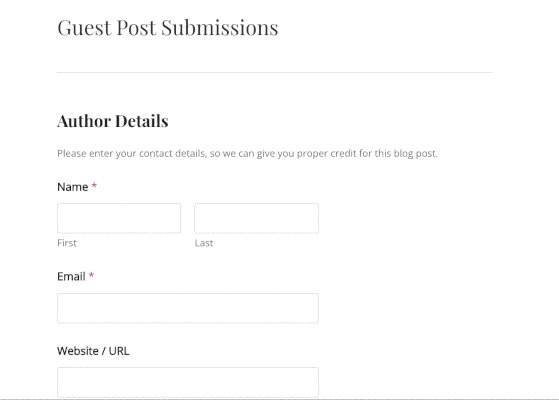
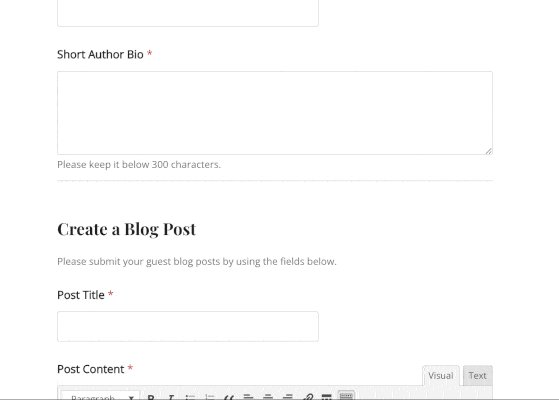
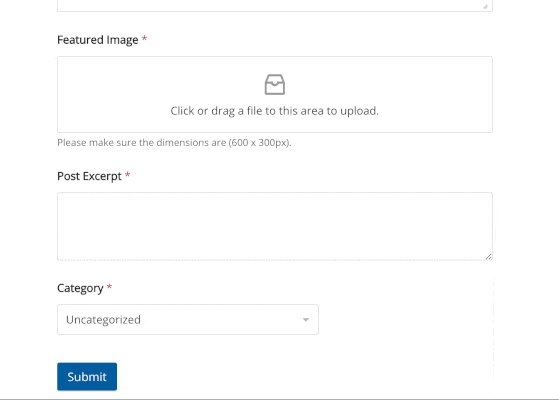
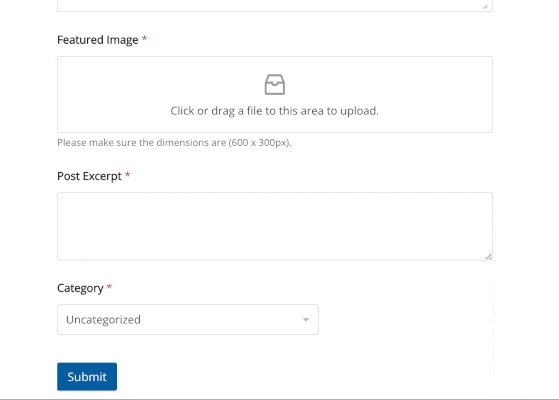
Depois de clicar no modelo, o WPForms criará o formulário para você automaticamente. Ele terá campos padrão para os detalhes do autor convidado, título da postagem, conteúdo, imagem em destaque, trecho da postagem e categoria.
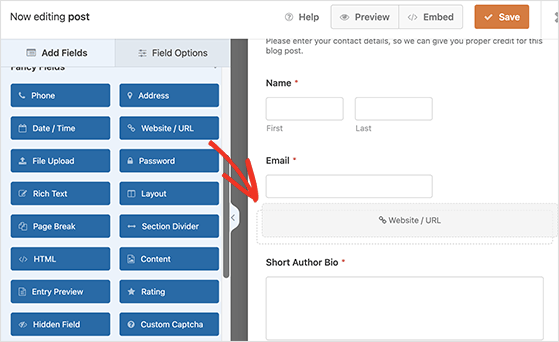
Se desejar, você pode adicionar mais campos de formulário, como o URL do site do autor.

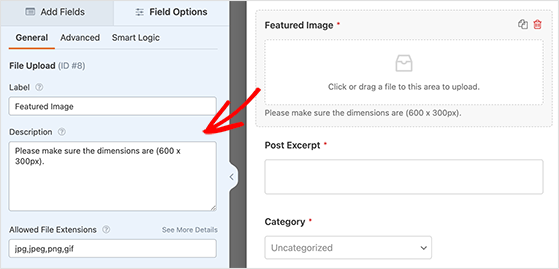
Você também pode personalizar os rótulos e as descrições do formulário clicando neles no construtor. Por exemplo, você pode clicar na caixa 'Imagem em destaque' e alterar sua descrição para informar aos usuários o tamanho de imagem em destaque de sua preferência.

Qualquer arquivo carregado por meio do formulário do WordPress é armazenado na biblioteca de mídia do WordPress. No entanto, você pode ativar ou desativar essa opção clicando nas Opções avançadas desse campo personalizado.
Configure e publique seu formulário de envio de postagem
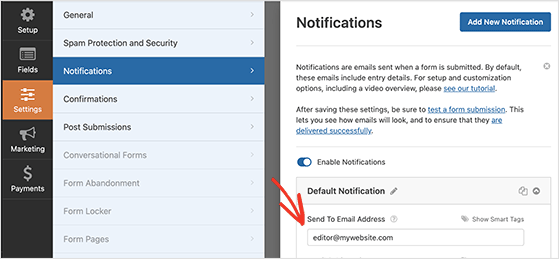
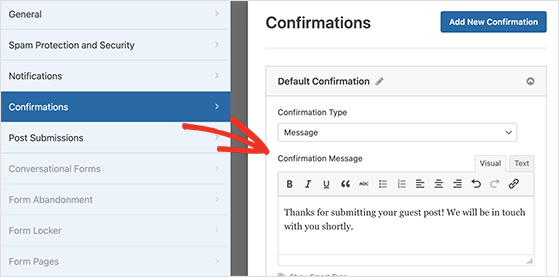
Depois de criar seu formulário, clique na guia 'Configurações', onde você pode editar as notificações por e-mail do formulário. Isso é útil se suas postagens de convidados forem para um editor, porque você pode adicionar o endereço deles à caixa 'Enviar para endereço de e-mail'.

Você também pode alterar a mensagem de confirmação que os usuários veem após o envio do formulário. Basta navegar para Configurações »Confirmação e adicionar sua mensagem personalizada.

Quando estiver satisfeito com seu formulário, salve-o e siga as instruções do Método 2 para adicioná-lo ao seu site WordPress.

Aí está!
Neste artigo, compartilhamos 3 maneiras fáceis de coletar fotos enviadas por usuários no WordPress. Agora você pode permitir que os usuários façam upload de imagens para o seu site WordPress sem acessar a área de administração do seu site.
Você também pode ver nosso guia sobre como configurar uma página de agradecimento no WordPress depois que os usuários enviarem seu formulário.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do RafflePress. Você também pode nos encontrar no Twitter e no Facebook.
